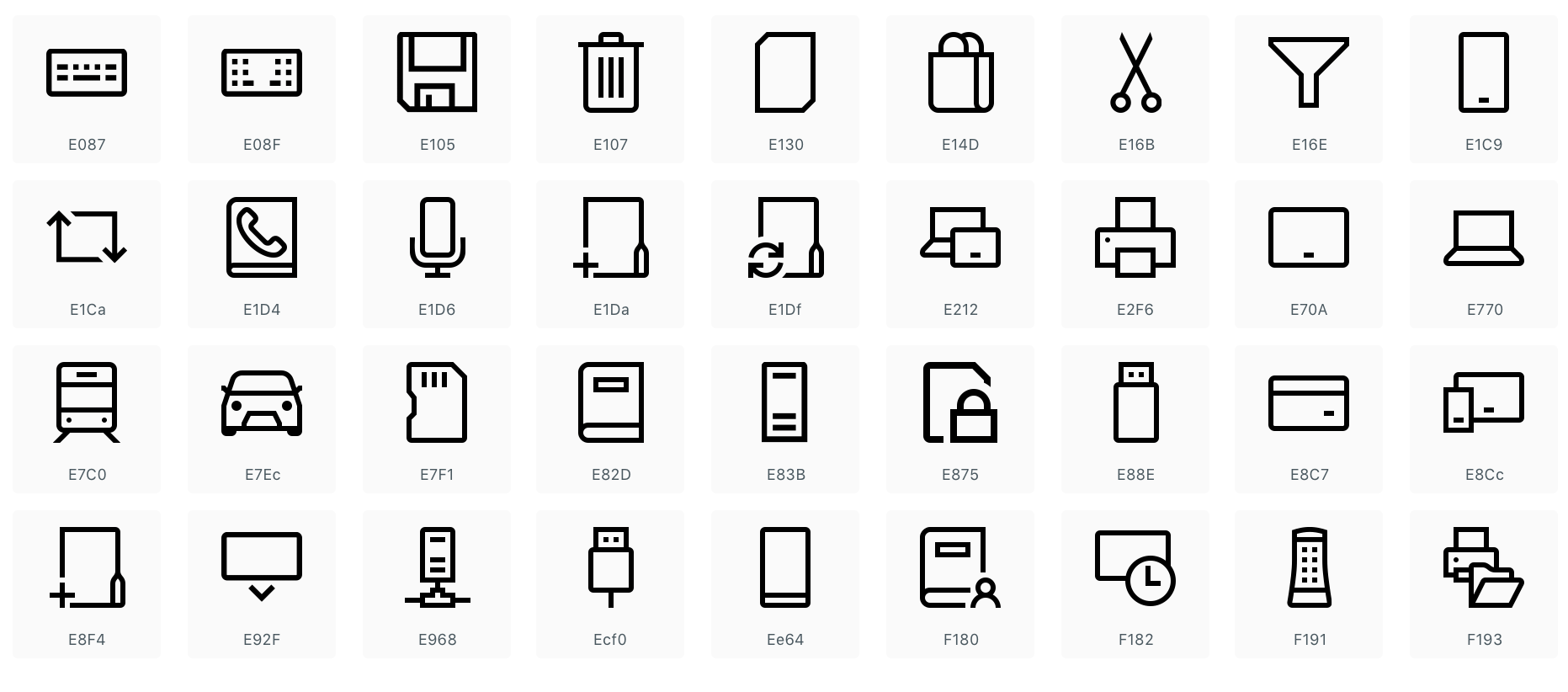
Vscode: Bobot dan penggunaan warna yang tidak konsisten dalam ikonografi di seluruh UI
Lihat gambar di bawah ini dari berbagai ikon berbeda di seluruh UI di x2 dengan beberapa komentar. Ini sama sekali tidak lengkap tetapi berisi ikon-ikon utama:
/ cc @bpasero
Komentar umum
Karena warna digunakan secara hemat di seluruh UI, ini menarik perhatian tambahan pada ikon yang menampilkan merah dan hijau pada khususnya. Keluaran yang jelas seharusnya tidak memiliki imo kehadiran visual yang kuat.
Penjelajah
Mengapa map tersebut diisi dengan warna coklat bukan putih?
- Mengapa tombol tutup semua menampilkan warna biru
-, mengapa warnanya berbeda dengan yang digunakan di bilah status?

Cari
- Mengapa gaya merah
xtidak konsisten denganxdigunakan di tempat lain? - Mengapa ikon bening menampilkan abu-abu terang yang berbeda dari ikon lainnya?

- Mengapa ada batas gelap di sekitar ikon ini secara khusus?
Git

- Mengapa ikon centang memiliki bobot yang berbeda, mengapa tidak solid?
Debug

- Mengapa ikon keluaran debug sangat pendek?

- Mengapa tombol nonaktifkan breakpoints menampilkan lingkaran yang diisi dengan warna hitam (vs transparan digunakan di tempat lain)

- Mengapa tombol tutup semua terisi sehingga tidak konsisten dengan tutup semua?
- Mengapa tombol tutup semua memiliki batas hitam ketika tutup semua tidak?

Masalah

Editor

Semua 314 komentar
+1, kumpulan ikon kami membutuhkan juara yang memiliki dan memperbaikinya. Saya akan menambahkan di atas bahwa saya tidak pernah menjadi penggemar berat ikon yang kami gunakan di bilah aktivitas ...
@bpasero khususnya tentang ikon bilah aktivitas; ukuran, gaya?
Ya, bilah aktivitas bisa lebih kecil untuk apa yang disediakannya. Pada dasarnya semua ikon yang kami gunakan berusia sekitar 4 tahun, menurut saya, pengencangan wajah secara umum mungkin keren untuk menyinkronkan semuanya.
Kebetulan kami memiliki beberapa ikon baru dalam karya yang sesuai dengan Bahasa Desain Microsoft yang baru (ikon yang lebih bersih dan lebih modern yang menggunakan goresan daripada isian yang berat).
Poin bagus @Tyriar. Saya pikir dengan diskusi kami baru-baru ini seputar panel, warna, dll. Bahwa kami harus melihat perombakan UI dan UX. Kami telah membangun cukup banyak hutang UX dan UI karena produk telah berkembang sehingga kami perlu mengatasinya.
Saya juga harus mengakui bahwa saya bukan penggemar berat ikon yang baru-baru ini diperkenalkan di terminal terintegrasi:

Mereka tampaknya sama sekali tidak cocok dengan kumpulan ikon kami yang lain. Saya juga menemukan ikon "Sembunyikan" dipertanyakan karena orang dapat dengan mudah mengacaukannya dengan menu tarik-turun.
@bpasero konsistensi ikon akan diselesaikan tepat waktu karena @ bgashler1 menyebutkan ini adalah cara yang kita tuju (mungkin ada 1 atau 2 rilis yang tidak konsisten). @ bgashler1 sebenarnya muncul dengan beberapa ikon yang cukup bagus yang menampilkan terminal mini (kotak di sekitar>) dan simbol +/- di sudut atas, argumen yang menentang ini adalah bahwa bagian terpenting dari ikon (+/-) adalah Terkecil.
Lihat https://github.com/Microsoft/vscode/issues/8018 untuk diskusi tentang ikon tutup baru.
@bpasero Saya benar-benar mendengar Anda tentang masalah konsistensi. Apa yang bisa kita lakukan adalah memindahkan ikon-ikon ini ke tampilan lama kita (bobot goresan yang lebih berat) agar tetap konsisten sementara kita menunggu kumpulan ikon baru.
Saya akan tertarik untuk melihat set ikon jika tersedia 👍
@ bgashler1 pembaruan apapun tentang ini?
Saya ingin membahas ini, tetapi prioritasnya bergeser ke beberapa hal lain terlebih dahulu. Juga ada sedikit masalah kecepatan dengan ini yang dapat saya bicarakan lebih banyak secara langsung.
Perbatasan gelap terlihat sangat canggung dengan latar belakang abu-abu.

https://marketplace.visualstudio.com/items?itemName=rebornix.nova
@Tyriar ini adalah lingkaran cahaya, dan Anda benar bahwa itu bukan miliknya di sini. Kami akan segera mengeluarkannya.
IMHO, dari segi estetika, sejauh ini ikon adalah bagian terburuk dari editor. Mereka benar-benar harus ditanggapi dengan lebih serius, masalah ini sudah lebih dari 1 tahun!
Lihat saja ikon yang digunakan untuk panel "Output":

Hampir semua hal yang bisa salah telah terjadi: corak abu-abu, gaya dan bentuk yang tidak konsisten (ikon X), ikon maksimalkan / batalkan pembesaran tidak menggambarkan fungsinya dengan tepat, ikon "toggle output scroll lock" tampaknya diambil langsung dari pengelola kata sandi iOS atau semacamnya, saya lebih suka menyembunyikannya melalui beberapa CSS khusus daripada menampilkannya kepada saya.
Selain itu, seluruh efek "perbesar saat diklik" cukup mengganggu, saya tidak dapat memikirkan aplikasi lain yang menggunakannya. Lihat saja ini dan beri tahu saya jika menurut Anda menarik untuk ditonton:

Terima kasih atas komentar Anda @fabiospampinato. Sayangnya, saat ini kami tidak memiliki kapasitas untuk mengatasi masalah ikon. Pada titik tertentu kami berharap bisa, tetapi seperti yang Anda tunjukkan dengan tepat, masalah ini sudah lebih dari satu tahun.
/ cc @chryw
Sesuatu yang juga harus kami lakukan saat menangani ini adalah membagikan file gambar ikon di seluruh komponen sehingga kami tidak memiliki banyak gambar yang sama yang dimuat ke dalam memori.
Mungkin octicons harus diperluas dengan semua ikon yang dibutuhkan. Dengan cara ini mereka juga dapat digunakan oleh ekstensi.
Satu, meskipun kecil, masalah yang akan diselesaikan: Saya memerlukan ikon refresh untuk satu ekstensi yang saya buat, dan saya ingin menggunakan yang sama dengan yang digunakan VSC, jadi saya harus menemukan file yang sebenarnya dan menyematkannya dengan ekstensi perpanjangan. Jika ikon itu berubah, ikon ekstensi saya akan terasa tidak konsisten. Jika itu bisa mengacu pada apa yang VSC gunakan, masalah ini tidak akan terjadi.
Batasannya adalah bahwa semua ikon harus berwarna satu warna, kecuali jika kemudian digabungkan melalui CSS.
Akar penyebab kekacauan ini adalah ikon dibawa sebagai folder file svg, kemudian dipasang di mana-mana sebagai file lepas, dari tahap paling awal. Kita harus memiliki cara yang lebih terpusat untuk menyajikan ikon.
Saya sangat menyukai saran @Tyriar bahwa ikon harus dibagikan ke seluruh komponen. Saya juga suka @fabiospampinato menampilkan octicons dan mono-color (+ potensi gaya css jika diperlukan).
Saat ini seperti yang dikatakan @stevencl , kami tidak memiliki cukup bandwidth untuk secara resmi mengatasi masalah ini. Tetapi secara pribadi, saya memiliki daftar pekerjaan kasar ini dalam pikiran saya:
- Audit semua ikon yang sedang digunakan
- Tentukan gaya
- Gaya ikon VS - https://vsicons.azurewebsites.net/
- Gaya ikon baru Microsoft - seperti ini

dan https://developer.microsoft.com/en-us/fabric#/styles/icons ini - Sesuatu yang lain
- Tentukan format dan cara menggunakan ikon
- ikon font (Saya rasa komunitas tidak akan menyukai opsi ini. Namun, ini adalah cara termudah untuk memusatkan aset, dan saya lebih akrab dengan pendekatan ini)
- svg
- Sajikan seperti Octicons? Bukan keahlian saya, tetapi para pengembang akan menyukai ini.
- Bagaimanapun, jangan membuang file svg di mana-mana, jangan gunakan dua file svg untuk tema.
- Minta penjaga gerbang dari UX untuk mengawasi hal-hal "pihak pertama".
@risias untuk visibilitas
@ryw Saya pikir yang Anda maksud adalah @abiospampinato 😜
@FabianLauer terima kasih auto-complete ... diperbaiki. Maaf atas kebisingannya!
@chryw Saya suka push on icon consitency ini. Menugaskan kepada saya dan tonggak sejarah di dek untuk menyimpan ini di radar.
@chrisdias haruskah kita membahas ini di salah satu pertemuan ux
Itu muncul di # 45765 bahwa tidak jelas bahwa ikon tempat sampah yang dimaksudkan untuk dihapus dan tema yang disarankan dapat menimpa ikon UI.
3 ikon ini sepertinya dibuat oleh 4 orang yang berbeda:

Apakah ada kemajuan dalam edisi ~ 2 tahun ini?
Adakah cara agar saya dapat berkontribusi untuk menyelesaikan masalah ini?
Saya akan mulai bekerja untuk mengkonsolidasikan ikon kami agar konsisten dalam ukuran dan gaya.
@fabiospampinato jika Anda punya ide / saran, saya ingin mendengarnya 😃
@misolori yakin, saya akan menangani masalah dengan cara ini:
- Alih-alih mengubah beberapa ikon agar lebih konsisten dengan yang lain, saya akan mengganti semuanya dengan kumpulan ikon lain, yang telah dirancang agar gaya konsisten sejak awal. Mendesain ikon apa pun yang hilang.
- @ bgashler1 menyebutkan ~ 2 tahun yang lalu bahwa ada beberapa ikon baru dalam pembuatan, mungkin kita bisa menggunakannya?
Gunakan hanya ikon "minimalis", tanpa lingkaran cahaya, tanpa batas yang tidak perlu, tanpa warna. Saya berasumsi kumpulan ikon yang disebutkan di atas akan memiliki properti ini.
- Btw Saya pikir warna juga digunakan secara tidak konsisten saat ini, di tombol gelap di bawah Anda dapat dengan jelas melihat simbol biru "minus", hal yang sama tidak berlaku untuk tombol lampu:

- Selain itu, ikon (sebenarnya _some_ icons) untuk tema cerah memiliki batas, sedangkan ikon untuk tema gelap tidak memilikinya.

Perluas octicons dengan semua ikon yang kita butuhkan ini. Ini saat ini hanya dapat dilakukan jika ikon monokromatik digunakan.
- Ganti setiap ikon yang digunakan dalam editor dengan ikon yang disediakan oleh font sekarang perluas octions.
- Ganti efek "perbesar saat diklik" dengan yang lain.
- Saya pribadi merasa itu mengganggu.
- Saya belum pernah melihat ini digunakan di tempat lain (Jika ada yang dapat mengarahkan saya ke beberapa aplikasi lain yang menggunakannya, saya akan benar-benar tertarik untuk mengetahuinya).
- Saat ini beberapa ikon yang diperbesar tampak buram bagi saya, saya rasa itu karena itu bukan gambar vektor, jika demikian halnya ini tidak akan menjadi masalah dengan kumpulan ikon baru.
Perkembangan masa depan yang mungkin:
- Mungkin / harus ada cara bagi pembuat ekstensi untuk dengan mudah menggunakan ikon yang digunakan oleh VSC itu sendiri. Sekarang ini berarti menemukan file ikon sebenarnya yang digunakan oleh VSC dan memasukkannya ke dalam ekstensi, yang tidak begitu mudah untuk dilakukan dan sama sekali tidak tahan terhadap masa depan. Font octions yang diperluas dapat dimanfaatkan untuk menambahkan fitur ini dengan mudah.
- Saya pikir cukup adil untuk mengasumsikan bahwa font berwarna akan tersedia dalam chrome / electron di beberapa titik di masa depan (https://www.colorfonts.wtf). Jika ikon multi-warna adalah kebutuhan karena alasan tertentu, kami dapat memilikinya.
- Akan sangat mudah untuk menambahkan dukungan untuk ekstensi yang menimpa semua ikon, bukan hanya ikon tipe file. Saat ini hal ini tidak mungkin diterapkan dengan benar karena pembuat ekstensi tidak dapat menggunakan kembali ikon yang digunakan oleh VSC, sehingga ikon mereka akan terlihat tidak pada tempatnya dengan ekstensi ikon hipotetis tersebut.
Saya rasa saya dapat membantu dengan semua yang saya sebutkan, tetapi keterampilan mendesain saya sangat terbatas sehingga pembuatan ikon yang hilang akan lebih baik ditangani oleh orang lain.
Bagaimana menurut anda? 😃
@fabiospampinato pasti setuju dengan semua proposal itu, dan saya yakin kita harus dapat mengatasi semua masalah itu. Saya ingin dapat memperpanjang octicons dan menambahkan ikon yang hilang sehingga kami memiliki satu set lengkap dan membuat semuanya monokrom (yang akan mengurangi duplikat dan membantu ekstensi / tema). Itu adalah sesuatu yang @chryw bisa bantu 😀
@misol hebat!
Saya tidak yakin apa "rantai komando" untuk ini dan jika kita memerlukan persetujuan orang lain untuk mulai mengerjakan ini (maksud saya, hal terakhir yang saya inginkan adalah mengalokasikan sebagian waktu saya untuk ini hanya untuk melihat perubahan tidak pernah digabungkan). Juga tidak jelas bagi saya apa status ikon yang disebutkan @ bgashler1 dan apakah itu adalah ikon terbaik yang ditetapkan untuk tujuan kita. Jadi saya rasa begitu kalian mengetahui hal ini, saya siap membantu Anda 💪
Langkah selanjutnya
Berkenaan dengan ikon Microsoft lainnya, itu adalah ikon Microsoft Design Language (MDL) . Mereka lebih ringan & modern, tetapi juga sangat berbeda dari set oktikon saat ini. Ini juga akan menjadi salah satu opsi yang akan saya diskusikan dengan tim. Untuk meringkas opsi (terima kasih kepada @chryw untuk melakukan ini sebelumnya):
- Studio visual
- Okticon
- MDL
- Atau satu set baru
Saya lebih menyukai 2 karena mereka akrab dan kami sudah menggunakannya.
@misolori Baiklah, saya hanya ingin menambahkan bahwa untuk kompatibilitas ke belakang, ikon yang disediakan oleh octicons harus tetap disertakan dalam font, atau setidaknya ikon baru untuk setiap ikon yang disediakan oleh octicons harus disertakan dalam font, karena ekstensi menggunakannya .
@fabiospampinato kami pasti akan kompatibel ke belakang 😄
Satu hal yang perlu diingat adalah bahwa Octicons kami sebenarnya ditambahkan secara asli sehingga pembuat ekstensi dapat menggunakannya (misalnya di bilah status atau quick pick). Saya pikir kita harus berhati-hati dalam menambahkan ikon baru ke Octicons yang tidak dimaksudkan untuk menjadi bagian dari set itu (tidak terkait, kita harus memastikan Octicons kita cocok dengan versi terbaru https://github.com/Microsoft/vscode/issues/36053 ). Jadi jika kita menggunakan font yang mirip dengan Octicons, saya akan menyarankan untuk membuat font VSCode baru untuk ikon kita.
Hal lain yang perlu diingat adalah bahwa meskipun kami menyebarkan ikon di seluruh kode dan Anda dapat berargumen bahwa kami harus memiliki semuanya di satu tempat, kenyataannya adalah kode kami diatur ke dalam komponen independen (lihat https://github.com/ Microsoft / vscode / wiki / Organisasi-Kode). Sebagai contoh, terminal terintegrasi datang sebagai kontribusi untuk meja kerja sehingga tidak masuk akal untuk memindahkan semua ikon terminal ke dalam font VSCode dasar yang ada di suatu tempat. Dan editor mandiri adalah komponen yang dapat digunakan secara independen dari VSCode, sehingga harus memiliki sekumpulan ikon lengkap yang dapat dikirimkan dengan yang tidak berisi ikon meja kerja, misalnya.
Dan kemudian, hari ini pada waktu pembuatan kami memiliki skrip yang menjadikan ikon sebagai URI data jika mereka kecil untuk meningkatkan waktu muat Kode VS (dengan mencegah akses disk untuk setiap ikon). Kita harus mempertahankan semantik itu jika memungkinkan (misalnya dengan memiliki font). Tapi kemudian font mungkin perlu dibuat pada waktu pembuatan dan CSS kita harus diperbarui agar berfungsi dengan benar (yang mungkin tidak begitu mudah ...).
Sebagai contoh, terminal terintegrasi datang sebagai kontribusi untuk meja kerja sehingga tidak masuk akal untuk memindahkan semua ikon terminal ke dalam font VSCode dasar yang ada di suatu tempat.
Poin yang bagus. Saya tidak melihat solusi yang jelas untuk ini, salah satu cara untuk mengatasi masalah tersebut adalah memiliki font untuk setiap komponen. Di lain waktu, semua font tersebut dapat digabungkan menjadi satu dan, jika perlu, ikon dapat dideduplikasi.
Tapi kemudian font mungkin perlu dibuat pada waktu pembuatan dan CSS kita harus diperbarui agar berfungsi dengan benar (yang mungkin tidak begitu mudah ...).
Saya memiliki masalah yang tepat ini dalam proyek saya, dan pada dasarnya saya menanganinya seperti ini (saya menggunakan SCSS, tetapi saya pikir variabel CSS dapat digunakan sebagai gantinya):
- Simpan peta
icon_name => ligature/codepoint - Ganti semua ligatur / titik kode yang disematkan dengan
iconsMap[icon_name] - Sekarang setelah membangun kembali font kita hanya perlu memperbarui peta dan mengkompilasi ulang css.
Ini berfungsi dengan baik untuk saya dan menurut saya cukup mudah.
Sunting : Sebenarnya menggunakan ligatur daripada titik kode seharusnya menyederhanakan prosesnya.
Bagaimana dengan menggunakan kumpulan Ikon Desain Material? Saya pikir itu akan secara drastis meningkatkan keseluruhan tampilan meja kerja. Sebenarnya, saya merasa ini adalah satu-satunya kumpulan ikon yang akan terintegrasi dengan baik dengan VSCode jika proyek tidak ingin mendesain beberapa ikon baru.
Berikut adalah ikon yang ingin saya sarankan: https://material.io/tools/icons/?icon=home&style=sharp
Berikut beberapa masalah saya dengan ikon saat ini:
1 - Penggunaan gigi yang berlebihan




Salah satunya mengaktifkan regex; dua di antaranya menu konteks terbuka; dan satu membuka file. Kita bisa memainkan permainan yang disebut "tebak roda gigi itu" di mana kita menanyakan orang secara acak peralatan mana yang melakukan tindakan apa.
2 - Hapus masukan

Ini cukup besar.
3 - Tanda peringatan

Ini mungkin hanya sebuah preferensi, tetapi saya selalu menganggap ikon tengah terlalu sempit.
4 - Git

@misolori apakah Anda punya kabar terbaru untuk kami?
@fabiospampinato ini ada dalam rencana iterasi bulan ini jadi kami akan memulai pekerjaan ini. Ini kemungkinan akan menjadi item multi-iterasi karena ada banyak ikon yang harus dilalui. Saya juga telah memulai (dan hampir menyelesaikan) proses untuk memperbarui versi Octicon kami (# 65508).
Adakah cara sistem ini dapat mendukung beberapa gaya ikon sehingga pengguna dapat menyediakan kumpulan ikon mereka sendiri jika diinginkan? Alangkah baiknya dapat beralih antara ikon Bahasa Desain Microsoft, Desain Material, FontAwesome, dll. Agar lebih cocok dengan tema warna dan OS.
@JamesCoyle saat ini tidak ada cara untuk mendukung ikon khusus, meskipun kami sedang mendiskusikan ini sebagai bagian dari pengerjaan ulang ikon kami. Jika kami memutuskan untuk menggunakan font ikon maka ini akan memungkinkan tema dan ekstensi menyediakan ikon khusus.
Perbatasan ikon dan isian latar belakang membantu memberikan kontras yang lebih banyak untuk ikon saat melapisi warna tertentu. Mungkin border dapat menjadi pengaturan terkontrol yang dapat ditentukan oleh pengguna atau tema.
Jika Anda _do_ menggunakan font ikon, bagaimana memastikan bahwa penyaji font lintas platform tidak membuat tepi tajam pada ikon menjadi anti-alias dan "kabur" yang tidak perlu? Ini adalah argumen umum _against_ menggunakan font untuk ikon, dibandingkan katakanlah SVG yang dirender secara konsisten (dengan asumsi seni digambar dan di-snap ke piksel).
Juga, bagaimana cara menangani bagian warna ikon? Saya ingin menyampaikan kekhawatiran bahwa ikon yang semuanya monoton menjadi kurang berbeda, tetapi tentu saja saya juga memahami bahwa setiap orang memiliki preferensi yang berbeda. Font yang mendukung warna tidak umum, dan "peretasan" seperti beberapa font yang dihamparkan tampaknya bukan solusi yang baik ...
@mikehdt kami sebenarnya baru saja melalui proses pembuatan garpu Octicons kami sendiri yang menggunakan font ikon (lihat https://github.com/Microsoft/vscode/pull/65989) dan tidak mengalami masalah "kabur" ( kami menguji ini di win / mac / linux). Dalam hal warna ikon, tujuannya adalah untuk membuat semua ikon monokromatik sehingga semua ikon dengan banyak warna akan diperbarui.
@ Misolori apakah Anda menyelesaikan ini dengan iterasi ini?
@Astrantia tidak, kami masih mengeksplorasi dan berdiskusi secara internal. Setelah kami memiliki pembaruan, saya akan mempostingnya di sini.
@misol Semoga tidak ditunda lagi
Berikut pembaruan status untuk item ini. Selama beberapa iterasi terakhir, kami telah menjelajahi beberapa konsep berbeda untuk desain ulang ikonografi kami. Tujuan utama yang ingin kami capai dengan eksplorasi ini adalah untuk:
- Satukan ikonografi kita dalam gaya, warna, dan ukuran
- Satukan sistem ikon kami
- Modernkan UI dan buat konsisten
Dengan tujuan tersebut, berikut adalah eksplorasi terbaru yang telah kami diskusikan secara internal.
Gaya garis besar
Gaya ini mengambil banyak inspirasi dari ikon Microsoft Design Language (MDL) yang umum di berbagai produk Microsoft (Windows, Office, Xbox, dll.). Ada kumpulan ikon yang besar untuk dipilih, ekstensi mana yang berpotensi dapat dimanfaatkan, dan juga memungkinkan produk menjadi lebih konsisten dengan produk Microsoft.

Gaya Padat
Gaya ini merupakan evolusi dari gaya kita saat ini, namun tetap familiar. Ini menggunakan metafora ikon yang sama dengan gaya sebelumnya, dan membuat semua goresan / spasi konsisten.

Pertanyaan-pertanyaan terbuka
Ini semua adalah eksplorasi awal, tetapi kami ingin mendapatkan umpan balik dari komunitas saat kami mengulanginya. Saat ini kami belum memiliki tanggal target untuk menyelesaikan pekerjaan ini karena kami tidak ingin terburu-buru mencari solusi tanpa memvalidasinya dengan benar. Kami juga akan melakukan pengujian pengguna pada eksplorasi ini untuk memvalidasinya lebih lanjut. Di bawah ini adalah beberapa pertanyaan terbuka yang perlu kami jawab:
- Apakah kita memilih untuk pergi dengan satu gaya atau keduanya?
- Apakah kami mengizinkan ekstensi untuk menimpa ikon default kami (mirip dengan tema ikon file)?
- Jika kita mengizinkan tema ikon, bagaimana kita menangani ikon ekstensi di bilah aktivitas (ini bisa memperkenalkan gaya bentrok)?
- Jika kami mengizinkan tema ikon, bagaimana hal ini dikelola dibandingkan dengan tema ikon file (ini akan memperkenalkan tema "ikon" kedua)?
Akan sangat bagus jika saya dapat memiliki kedua set ikon sebagai opsi di Insiders untuk mencobanya. Tanpa penggunaan sehari-hari untuk beberapa saat saya tidak dapat memberikan banyak umpan balik, tetapi ikon terlihat cukup konsisten bagi saya.
Saya menyukai desain ikon Git, Debug, dan Ekstensi saat ini dengan lebih baik. Adakah kemungkinan kami dapat mentransfernya ke MDL?
Apakah kami mengizinkan ekstensi untuk menimpa ikon default kami?
Saya akan mengatakan tidak. Fungsionalitas bawaan harus dikaitkan dengan identitas visual yang konsisten.
@misolori Saya pikir gaya solid terlihat lebih baik, tetapi +1 pada eksplorasi. Juga, saya berasumsi bahwa warna pada ikon akan dihapus dan itu bagus.
Sehubungan dengan Octicons, apakah ini mengikuti pedoman yang sama seperti ikon baru ini juga meskipun mereka belum tentu menjadi bagian dari MDL?
+1 Untuk gaya Garis Besar. Saya akan mengatakan bahwa saya masih merasa ikonnya terlalu Barok, beberapa di antaranya terasa terlalu rumit. Lihat floppy disk di icon "save", terlalu detil ya?
Saya memilih lebih banyak opsi secara pribadi. Pilihan keduanya akan menjadi IMO terbaik tetapi keduanya akan jauh lebih baik daripada penawaran saat ini.
Kemampuan untuk menentukan kumpulan ikon khusus akan sangat bagus bagi orang-orang yang sudah terbiasa dengan gaya ikon tertentu dan dapat mengenali ikon tersebut dengan lebih baik. Saya pribadi menggunakan ikon desain material di Atom dan lebih menyukai gaya itu karena saya jauh lebih mengenalnya.
Jika kita mengizinkan tema ikon, bagaimana kita menangani ikon ekstensi di bilah aktivitas (ini bisa memperkenalkan gaya bentrok)?
Mengapa tidak memperkenalkan repo untuk gaya ikon baru dan mengizinkan pengguna untuk menyarankan ikon yang akan berguna? Kemudian kumpulan ikon khusus hanya perlu terus diperbarui untuk mengikuti kumpulan ikon resmi.
Gaya garis lebih baik. Bagaimanapun, ini adalah produk Microsoft, harus bertindak dan terlihat seperti itu.
Solid vs. Outline dibahas baru-baru ini dalam artikel ini: https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
tl; dr: Solid lebih baik untuk pengakuan; namun beberapa ikon bekerja lebih baik sebagai Garis; bagaimanapun, ada beberapa aturan yang harus diikuti untuk pengenalan yang efisien
Jika Anda bertanya kepada saya, ikon Solid dalam dua contoh yang dibagikan di atas lebih mudah dikenali oleh saya. Garis luar tampak berantakan dan ada banyak garis paralel yang berkelahi di ruang tertutup, merusak pengenalan
Saya juga memilih gaya garis besarnya. Dan sementara saya biasanya mendukung lebih banyak penyesuaian, saya tidak berpikir mengubah ikon inti melalui tema adalah ide yang bagus.
Ini tidak hanya menambah kompleksitas, tapi saya pikir hal-hal inti seperti bentuk dan ikon tata letak tidak boleh disesuaikan demi konsistensi (itulah mengapa saya juga bukan penggemar tema "tata letak" di atom).
Tetapi saya pikir menambahkan opsi untuk mengubah gaya antara terisi / garis besar adalah solusi tengah yang baik untuk penyesuaian vs. konsistensi + kompleksitas.
Juga, saya tidak tahu kenapa, tapi saya jatuh cinta dengan ikon bug itu haha
terutama yang digariskan
@misolHebat 👏
Apakah kita memilih untuk pergi dengan satu gaya atau keduanya?
Saya hanya akan menggunakan satu gaya dan membuat ikon tersebut dapat disesuaikan melalui tema.
Saya pribadi memilih gaya yang solid karena alasan berikut:
Mereka sedikit lebih bersih dan lebih mudah untuk "diurai", misalnya ikon ekstensi hanya terdiri dari 4 kotak dalam gaya yang solid, tetapi akan membutuhkan 8 kotak untuk membuat versi garis besarnya.
Saya rasa ikon saat ini lebih dekat dengan ikon gaya solid yang diusulkan, dan karenanya tampak lebih akrab bagi saya.
Menurut saya terkadang orang memilih untuk "mengisi" ikon garis besar saat mereka aktif, ini tidak terjadi di gif bersama, dan saya akan agak mengharapkannya 🤔
Apakah kami mengizinkan ekstensi untuk menimpa ikon default kami (mirip dengan tema ikon file)?
Ya, saya pikir beberapa orang pada akhirnya akan menghasilkan beberapa tema berkualitas tinggi yang memanfaatkan ikon yang dapat disesuaikan.
Jika kita mengizinkan tema ikon, bagaimana kita menangani ikon ekstensi di bilah aktivitas (ini bisa memperkenalkan gaya bentrok)?
Itu mungkin alasan yang bagus untuk memilih hanya satu gaya ikon default, sehingga penulis ekstensi dapat secara default menggunakan / membuat ikon dengan gaya yang serupa.
Menurut saya, beban pembuatan ikon alternatif untuk paket ikon alternatif harus ditanggung oleh pembuat tema.
Jika kami mengizinkan tema ikon, bagaimana hal ini dikelola dibandingkan dengan tema ikon file (ini akan memperkenalkan tema "ikon" kedua)?
Tidak yakin, mungkin ada tema ikon "Jenis file" dan tema ikon "Aplikasi" 🤔
Beberapa masukan lagi:
Apakah efek perbesar-pada-klik hilang selamanya?
Ikon-ikon di bilah sisi terlihat agak terlalu berdesakan di sana, terutama yang untuk memuat ulang proyek:

- Saya tidak yakin lebih baik menyimpan bayangan 🤔 Saya rasa itu mungkin membantu dengan kontras 🤔
Setuju dengan @fabiospampinato, satu hal yang menarik bagi saya adalah ikon reload. Ikon lama terlihat jauh lebih baik:

Terima kasih semuanya atas umpan baliknya sejauh ini!
@octref setelah kami memiliki mayoritas ikon yang siap, saya pikir kami dapat membukanya di orang dalam.
@beastdestroyer untuk Octicons kami akan menggantinya dengan ikon kami sendiri (bagian dari penyatuan), yang berarti kami akan memiliki versi ikon yang sama yang sesuai dengan gaya baru kami.
@fabiospampinato perhatikan baik-baik ukuran ikon, kami akan membahas ini. Awalnya bayangan ditambahkan untuk membuat ikon menonjol dengan warna latar belakang lainnya (karena ikon adalah warna tetap), dan kami berharap untuk menyelesaikan masalah itu dengan mengizinkan ikon ditata secara dinamis untuk meningkatkan kontras.
Saya pribadi menyukai perasaan terbuka / ringan dari ikon garis besar - terutama untuk yang dengan goresan sederhana (penjelajah, pencarian, git, dll), tetapi untuk yang lebih kompleks (roda gigi, ekstensi sedikit, tutup, tambahkan folder) pikir ikon itu sendiri perlu ditinjau kembali untuk sesuatu yang lebih sederhana secara visual. Saya juga sangat menyukai nuansa bar aktivitas yang lapang dengan versi garis besarnya, karena semakin memudar ke latar belakang dan tidak terlalu bersaing dengan tampilan utama.
Adapun memiliki 1 atau 2 (atau dapat disesuaikan) gaya, saya pasti akan condong ke arah 1 gaya (yang membantu mendorong identitas produk). Memiliki lebih dari 1 gaya bawaan, menciptakan banyak pekerjaan untuk ekstensi yang harus beradaptasi dengan berbagai gaya - dan, sejujurnya, membuat 1 set ikon cukup sulit 😄. Ini juga akan membutuhkan "api" baru untuk memungkinkan menentukan ikon untuk gaya yang berbeda (kita sudah harus berurusan dengan versi terang dan gelap).
Saya pikir aksesibilitas dan keterbacaan (lihat tautan yang diposting oleh @jvzr) harus diprioritaskan, jauh di atas apa yang "terlihat" terbaik (yang bagaimanapun juga subjektif).
Saya pribadi berpikir bahwa banyak ikon yang diusulkan (baik solid maupun outline) sangat sibuk dan terlalu detail, mengingat ukurannya yang akan dilihat.
@jvzr @smbkr terima kasih atas umpan baliknya. Kami pasti mempertimbangkan keterbacaan ikon-ikon ini, apa pun gayanya, dan sedang melakukan studi pengguna untuk memvalidasinya lebih lanjut.
Setuju dengan @smbkr. Terkadang saya kesulitan menentukan ikon aktif di Activity Bar, yang membuat saya secara tidak sengaja menciutkan sidebar. Ini mungkin tidak akan terbantu oleh ikon padat vs. garis besar saja. Pilihan saya adalah untuk ikon padat jika tampilan aktif akan terus ditunjukkan hanya dengan ikon yang lebih terang / lebih putih.
Omong-omong, saya suka ikon baru!
Silakan bandingkan juga ikon-ikon ini pada tema berwarna terang! Saya tidak tahu seperti apa tampilan ikon solid dalam situasi itu. Ikon padat saat ini tampak agak kasar:
Apa pun tema yang Anda pilih, akan sangat keren jika Anda dapat bekerja dengan ekstensi populer lainnya (mis. Azure, GitLens) untuk memberi mereka ikon yang cocok.
Juga: 👍 untuk membuat ini menjadi pengaturan di Insiders sehingga kami dapat mencobanya dalam penggunaan sehari-hari!
Saya memilih kedua gaya, tetapi jika saya harus memilih hanya satu, saya akan memilih ikon yang digariskan.
Gaya yang diuraikan sesuai dengan Microsoft - harus menjadi default. Akan menyenangkan memiliki dukungan tema untuk mereka juga.
Akan sangat bagus jika saya dapat memiliki kedua set ikon sebagai opsi di Insiders untuk mencobanya.
Atau setidaknya sebelum / sesudah GIF.
Saya lebih suka yang padat; perlu lebih banyak kontras karena ikon saya hampir terlalu kecil di 4k saya.
Secara pribadi saya lebih menyukai gaya yang solid . Keduanya bagus, tapi solid menurut saya lebih sederhana dan lebih baik dalam hal UX.
Juga, gaya garis besarnya lebih "Microsoft" tetapi kenyataannya adalah bahwa VSCode digunakan di lebih banyak OS, dan dengan gaya yang solid akan terlihat lebih baik di semua OS.
Dan terakhir, menurut saya gaya solid akan terlihat lebih baik dengan ikon dari sebagian besar ekstensi.
Tapi saya ulangi, keduanya bagus. 😉
Saya untuk varian garis besar ikon di atas yang solid. Juga, seperti yang telah dikatakan orang lain, garis besar tersebut sesuai dengan desain ikon aplikasi MSFT lainnya juga.
Saya merasa ikon yang terisi jauh lebih mudah untuk diurai dan oleh karena itu merupakan opsi yang lebih baik.
Garis tepi untuk ikon tab besar, solid untuk ikon kecil (ciutkan, dll.).
Hanya meletakkannya di sana @misolori , tapi saya ingin melihat posting / tulisan blog rinci tentang bagaimana Anda mendekati tugas ini, berbagai pertimbangan yang harus Anda ingat (aksesibilitas, pelokalan (yaitu tanda centang tidak tidak ada di Jepang), menyeimbangkan branding dengan tampilan dan nuansa platform), proses / alur kerja untuk tim, dll.
@ Misolori Saya hanya ingin menyampaikan kepada semua orang bahwa jika Anda menggunakan MDL, ada
Aset MDL (font / ikon) tidak dilisensikan sebagai MIT . Saya (dan lainnya) telah mengangkat ini beberapa kali dengan repo Fabric UI Office
Saya lebih suka yang Solid tanpa mengorbankan lisensi OSS (MIT) atau Jika barang MDL datang sebagai ekstensi
Atau lebih baik, dorong mereka untuk melepaskan Font dan ikon (kecuali ikon merek) sebagai OFL / MIT dan siapa pun dapat menggunakannya.
@gautamsi ya, kami sangat menyadari hal ini dan telah bekerja sama dengan pemilik MDL untuk mengetahui bagaimana kami dapat menggunakannya dengan lisensi MIT. Jika kami tidak dapat melakukannya, kami akan membuat set kami sendiri yang terinspirasi oleh MDL.
Suka ikon garis.
Saya telah mengembangkan ekstensi Visual Studio Code untuk beberapa waktu sekarang. Satu hal yang menurut saya rumit adalah membuat sesuatu yang tampak konsisten dengan keseluruhan desain VS-Code karena saat ini ada di semua tempat.
Info lebih lanjut tentang ekstensi di https://gimli.app/ jika ada yang tertarik.
Saya pada dasarnya menyukai ikon garis besar, tetapi sebagian besar logo merek yang ada "solid", dan banyak yang akan terlihat buruk atau asing saat diberi garis. Beberapa tidak dapat diuraikan karena alasan hukum.

Bagian yang rumit seperti lengan kanan Octocat dan kotak di dermaga tidak ditampilkan dengan benar, tetapi saya rasa kita tidak dapat memodifikasi jalur agar terlihat lebih baik. Logo Dropbox sulit dikenali. Jelas, campuran ikon padat dan garis luar itu mengerikan. Tidak seperti Windows, MS tidak dapat mengontrol semua yang ditampilkan di bilah aktivitas, jadi menurut saya ikon padat lebih aman.
@smikitky Saya rasa kami tidak akan memaksakan bahwa merek mengubah gaya mereka, itu akan bertentangan dengan sebagian besar pedoman merek.
@misolori Kemudian bilah aktivitas kita akan berakhir dalam campuran dua gaya berbeda. Kami mencoba untuk menyelesaikan ketidakkonsistenan visual ikon, bukan?
EDIT: Saya minta maaf jika saya tidak menjelaskannya, tetapi yang saya katakan adalah bahwa ikon _our_ yang dimiliki oleh kode vs harus solid. Pengalaman ikon garis besar yang out-of-the-box bagus, tetapi bisa menjadi tidak konsisten setelah orang mulai memasang ekstensi dengan ikon merek (biasanya solid). Inilah yang terjadi di baki tugas Windows 10 saya. Ini adalah campuran dari ikon default garis besar dan ikon pihak ketiga yang solid, yang menurut saya tidak terlalu bagus.
tentu saja, tapi menurut saya fokusnya adalah membuat ikonografi "dimiliki" oleh kode vs (boleh dikatakan) konsisten, bukan untuk membuat ulang setiap ikon merek yang mungkin pernah muncul di aplikasi!
@smikitky ya, kami mencoba menyelesaikan keseluruhan konsistensi ikon kami, tetapi kami tidak memiliki merek untuk produk lain. Kami dapat memberikan panduan untuk diikuti ekstensi, tetapi pada akhirnya terserah merek (beberapa menyediakan versi yang solid / garis besar).
@smikitky Mengejar setiap merek bukanlah hal yang mudah. Meskipun Anda menggunakan ikon padat, gaya ikonografinya tetap akan berbeda. Anda tidak boleh memperhatikan ikon pihak ketiga saat mendesain ikon produk Anda. Jika itu yang terjadi, semua orang dan semuanya harus menggunakan ikon yang sama.
Izinkan ekstensi untuk mengganti ikon default. Saya tidak suka gaya baru dan lebih suka memperbaiki beberapa ikon saat ini.
@ Misolori Bisakah ini didorong ke Insiders? Apa yang berhenti?
@ jared1000 saat ini kami sedang dalam proses menyiapkan studi kegunaan untuk kedua gaya yang diusulkan. Saya juga berharap untuk memiliki custom build yang siap untuk dicoba semua orang segera, jika sudah siap, saya akan menyebutkannya di sini.
@misolori Saya perhatikan build eksplorasi sekarang menggunakan ikon baru dan saya harus mengatakan saya menyukainya! Namun, gembok 'toggle output scroll lock' sangat sulit untuk diidentifikasi secara visual sebagai terkunci atau tidak terkunci. Saya pikir ini bisa dilakukan dengan perbaikan yang serius.
@misolori Saya perhatikan build eksplorasi sekarang menggunakan ikon baru dan saya harus mengatakan saya menyukainya! Namun, gembok 'toggle output scroll lock' sangat sulit untuk diidentifikasi secara visual sebagai terkunci atau tidak terkunci. Saya pikir ini bisa dilakukan dengan perbaikan yang serius.
Bisakah Anda memberi saya tautan unduhan? Sepertinya saya tidak dapat menemukannya
Build eksplorasi tersedia di sini # 61787, jangan lupa untuk menjalankan pembaruan setelah Anda menginstalnya karena file yang ditautkan mungkin bukan build eksplorasi VSCode terbaru.
Ikonografi Rancang Ulang Bangun
Kami telah menyiapkan build untuk mereka yang ingin menguji ikon baru. Kami memiliki sebagian besar area yang dicakup, tetapi masih ada beberapa area yang hilang (seperti bilah Status). Kami merekomendasikan bermain dengan build selama beberapa hari (membuat catatan di sepanjang jalan) untuk memungkinkan perubahan mengendap . Kami masih mengulangi ikon-ikon ini karena belum final dan ingin mendapatkan tanggapan Anda di sini.
Ubah Gaya Ikon
Build ini menggunakan tema ikon file, untuk mengubah tema Anda, buka Preferences > File Icon Theme dan pilih VS Code Icon Explorations: Outline atau VS Code Icon Explorations: Solid . Standarnya disetel ke Outline .

Kirimkan Masukan Anda
Saat Anda menjelajahi build, beri tahu kami pendapat Anda. Jika Anda menemukan masalah dengan ikon tertentu, atau ingin area tertentu tercakup, berikan komentar di bawah.
_Tip: _ Jika Anda ingin memindahkan pengaturan + ekstensi, saya sarankan untuk menggunakan ekstensi Pengaturan Sync .
Unduh Build
Build ini adalah bagian dari build Eksplorasi kami yang memiliki Electron 4.0.x dan Anda dapat menginstalnya bersama Stable dan Insiders:
hai @misolori , saya menghargai pembaruan dan pembangunan!
Beberapa poin:
- Secara keseluruhan, saya pikir ikon sidebar jauh lebih jelas tentang apa yang mereka lakukan. Ikon debug dan ikon Ekstensi khususnya. Bentuk ikon Source Control terasa sedikit canggung bagi saya, meski mengakomodasi badging dengan lebih baik.
- Saya lebih suka ikon sidebar bergaya garis besar, tetapi yang solid untuk aplikasi lainnya. Perbedaan bobot visual dari sidebar selalu menurut saya aneh di vscode. Saya ingin sekali melihat pengambilan di mana mereka semua memiliki bobot stroke 1.5pt untuk melihat apakah rasanya lebih kohesif.
- Agak aneh bahwa ikon "file baru" / "folder baru" / "tutup semua" memiliki sudut yang agak membulat saat 99% UI berbentuk kotak keras

(ini juga berlaku untuk ikon file di sidebar) - Secara pribadi, saya lebih suka memiliki sudut membulat dan label Kalimat Kalimat di mac karena lebih cocok dengan estetika platform, tetapi saya menyadari bahwa itu adalah penyimpangan dari gaya UI sebelumnya. Editor kode framer didasarkan pada monaco dan saya pikir mereka melakukan pekerjaan yang bagus dengan pendapat mereka:

- Ikon file buram di mac retina

- Bobotnya tidak konsisten antara dua set ikon ini. Mungkin belum diperbarui?

Sekali lagi, terima kasih telah memberikan desain beberapa cinta, dan terbuka untuk umpan balik 🥳
@darknoon terima kasih atas umpan baliknya yang mendetail. Kami akan menangani ikon buram, kami masih bermain-main dengan menempatkannya di dalam / di luar grid tergantung pada kurva / diagonal yang dimiliki ikon tetapi ini bagus untuk mendengar bahwa itu terlihat (dan tidak bagus). Saya akan melihat kedua ikon tersebut di penjelajah Git, saya dapat melihat dalam konteks ini bahwa mereka terlihat tidak seimbang.
@dalDevelo terima kasih atas umpan balik pada ikon gembok, saya bertanya-tanya apakah kami perlu memiliki kontras yang lebih kuat antara keduanya:

@misolori goresan tampak lebih tipis pada ikon pencarian

Bobot semua ikon terminal tampak tidak aktif, + tampak tidak aktif (Windows):

@Tyriar apakah itu di layar non-retina? Beberapa dari mereka mungkin sedikit kabur karena mereka tidak sepenuhnya berada di grid piksel.
@ Misolori ya itu monitor layar lebar saya di kantor
Saya penggemar versi garis besar ikon, terima kasih telah melakukan ini.
Satu hal yang menyakiti mata saya adalah ikon terbelah:

Panah kiri / kanan tidak menyiratkan perpecahan bagi saya, itu menyiratkan semacam gerakan dan karena kiri dan kanannya saya tidak tahu kemana arahnya :).
Bisakah kita mendapatkan versi terbaru / lebih ringan dari ikon pemisahan yang ada?

@misolori Jumlah bintang dan unduhan tampaknya sedikit lebih tinggi daripada nomor versi:

Build yang Diperbarui
Terima kasih atas semua umpan baliknya, saya telah memperbarui versi eksplorasi untuk mengatasi masalah yang diangkat di sini:
- Perbarui ikon plus (+) agar berada di grid dan tidak buram @ 1x
- Memperbarui ikon pemisahan sehingga terlihat lebih mirip dengan versi sebelumnya
- Ikon Penjelajah yang diperbarui di bilah aktivitas sehingga tidak di luar jaringan (buram)
- Meningkatkan celah ikon tidak terkunci untuk kontras yang lebih kuat
- Perbarui tombol tutup, keadaan kotor, bola lampu perbaikan otomatis, dan ikon lipat / buka
- Memperbaiki kesejajaran di viewlet Ekstensi
- Memperbaiki bug di viewlet Git untuk ekstensi yang menyumbangkan ikon (menunjukkan isian abu-abu)
Catatan: Jika Anda sudah memiliki build eksplorasi, build tersebut akan meminta Anda untuk memperbarui dan Anda bisa mendapatkan yang terbaru melalui build tersebut. Jika tidak, Anda dapat menggunakan tautan unduhan di bawah ini:
@misol Tampak hebat. Hanya beberapa masalah yang pernah saya lihat:
Ikon pencarian masih terlihat terlalu tipis dibandingkan dengan yang lain
{} terasa terlalu kabur / sulit untuk dilihat baik secara garis besar maupun terisi - juga perpecahan masih terasa tidak pada tempatnya dalam gaya garis besar - terlalu berat secara komparatif
Ikon simpan semua / tutup semua di grup editor terbuka rusak?
Ikon editor melipat untuk gaya yang diisi adalah cara yang paling besar dan berat (itu saja akan membuat saya ingin tidak menggunakan gaya yang diisi). Juga bukan penggemar yang bergaya garis besar - bagaimana dengan mencoba panah lipat seperti di pepohonan? (Terkait, sepertinya sembunyikan / tampilkan otomatis pada kontrol lipat rusak - mereka selalu ditampilkan)
Saya merasa bohlam garis besar terlalu halus dan yang terisi terlalu tebal (atau lebih seperti bentuk bohlamnya yang hilang?)

Juga saya, secara pribadi, lebih suka indikator keadaan kotor tetap satu titik (seperti gaya terisi) selalu - jangan merasa seperti itu perlu mengikuti gaya garis besar vs gaya terisi, bagaimanapun juga 😄
Juga berpikir untuk memiliki tanda centang juga semakin tipis untuk gaya garis besar?
@eamodio terima kasih banyak atas umpan balik mendetail (cepat!), ini sangat membantu!
- Ikon pencarian: izinkan saya mencoba yang ini lagi, sulit untuk membuatnya lebih tebal tanpa melangkah terlalu jauh dan juga tidak terlalu pixelated.
{ }+ split: Saya akan mencoba dan mengubah ini- terima kasih telah menangkap ikon yang rusak di editor grup
- Saya suka ide menggunakan tanda pangkat runtuh, saya bisa mencobanya
- Lighbulb, aku sedikit bingung dengan yang ini. Saya lebih suka kesederhanaan garis besarnya tetapi juga tidak memiliki bobot yang cukup untuk terlihat. Saya akan bermain-main dengan beberapa gaya berbeda untuk ini.
Ikon tutup semua / tutup semua masih terasa sibuk bagi saya - mungkin mengubahnya menjadi hanya 2 garis daripada 3, seperti simpan semua?

Apakah ikon segarkan sebenarnya lebih terang dari yang lain?
IMO, gigi besar terlihat bagus, tapi pada ukuran ini terasa terlalu sibuk atau mungkin terlalu kabur?
Oke, saya sudah selesai 😉
@eamodio tidak ada yang namanya terlalu banyak umpan balik 😄
- Tutup / tutup semua - Saya setuju bahwa ini memang terlihat sibuk, akan mencoba dan menghapus lapisan tambahan
- Refresh: karena berbentuk bulat akan sedikit pixelated sehingga terlihat lebih terang, jika kita membuatnya lebih lebar maka menjadi buram / terlalu besar. Biar saya coba lagi.
- Gear: sepertinya lingkaran tengah agak pixelated, saya bisa mencoba menyesuaikan ini dan / atau membuatnya lebih kecil.
Untuk ikon segarkan mungkin hanya meningkatkan kecerahan sedikit untuk mengimbanginya?
@misolori Status gembok jauh lebih mudah diidentifikasi sebagai terkunci atau tidak terkunci sekarang 👍🏼
Untuk menindaklanjuti apa yang @eamodio sebutkan tentang ikon pencarian yang lebih tipis dari yang lain, menurut saya ikon pencarian dan ikon penjelajah terlihat lebih tipis daripada yang lain, lebih mudah untuk melihat ini ketika ikon penjelajah tidak dipilih.
Saya melihat balasan Anda tentang menjadi lebih sulit untuk membuat ini lebih tebal tanpa berlebihan, tetapi mungkin ikon kontrol sumber, debug, dan ekstensi dapat dibuat lebih tipis untuk menyeimbangkan semuanya?

Saya merasa bahwa membuat ikon lebih tipis akan membuatnya kurang terlihat
Versi Eksplorasi yang Diperbarui
❤️ Terima kasih untuk semua umpan balik sejauh ini, kami sangat menghargai waktu yang Anda luangkan untuk menguji ini, dan tolong buat mereka terus datang. Saya telah memperbarui build dengan lebih banyak perbaikan dan kami juga terus memperbaruinya dengan master sehingga seharusnya berisi perbaikan terbaru. Berikut ini perbaikan ikon:
- Lebar penelusuran sekarang sama dengan ikon bilah aktivitas lainnya
- Ciutkan / tutup semua disederhanakan
- Editor split lebih ramping
- Status kotor sekarang menjadi titik terisi, bukan garis luar
- Gears / Refresh / Json telah diubah ukurannya untuk meningkatkan pixelation
- Lipat / terungkap sekarang adalah tanda pangkat (beri tahu saya apa yang Anda pikirkan)
- Tindakan di editor yang Dikelompokkan dan tampilan sekilas kesalahan telah diperbaiki
Catatan: Jika Anda sudah memiliki build eksplorasi, build tersebut akan meminta Anda untuk memperbarui dan Anda bisa mendapatkan yang terbaru melalui build tersebut. Jika tidak, Anda dapat menggunakan tautan unduhan di bawah ini:

@solihin : shipit: Benar-benar menyukai tanda pangkat lipat / terungkap!
Perhatian saya hanya tersisa adalah bola lampu - dan saya melihat yang biru hari ini dan bahkan lebih sulit untuk melihatnya
Berikut ini beberapa telur kutu lainnya: tersenyum:
- Ikon perubahan terbuka cukup kabur

- Ikon file terbuka, karena panah atas, membuat saya berpikir saya sedang mengupload file atau semacamnya

- Ikon perubahan berikutnya / sebelumnya (di atas), sementara saya menyukainya, saya khawatir tentang kesamaan dengan chevron perluasan di tempat lain terutama dengan panel bawah (di bawah) - atau mungkin ikon panel maks / menit harus berubah?

- Untuk perintah kill terminal (di atas), tempat sampah tidak terasa seperti metafora yang tepat (imo) - mungkin lebih seperti ikon tutup atau kombinasi dari terminal dan tutup? Mungkin seperti ini tapi dengan dekat [x]? Mungkin menggunakan yang serupa untuk + terminal juga (terminal dengan +)?

- Panel masalah masih memiliki 3 bagian ikon tutup semua

- Tampilan debug (watch, breakpoints) memiliki ikon tutup 3 bagian

- Tombol konsol debug terasa terlalu mirip dengan ikon terminal imo. Saya pikir saya lebih menyukai yang lama (jika ukurannya sedikit lebih baik) - meskipun saya mungkin berpendapat bahwa tombolnya bahkan tidak diperlukan di sana sama sekali


- Saya mungkin hanya perlu membiasakan diri, tetapi ikon unstage terlihat seperti tanda hubung besar daripada minus bagi saya

- Tanda centang komit terasa terlalu kecil, terutama di sebelah penyegaran

- Ikon pratinjau terbuka tidak terasa seperti pratinjau, dan ukurannya tampak tidak aktif. Juga tampaknya telah kehilangan perintah alt-nya (yang akan membuka pratinjau di grup editor yang sama)

- Di luar hanya ikon, tetapi adakah cara untuk memperbaiki panah tarik-turun itu di luar pusat dan agak sempit (seperti yang Anda lihat di tarik-turun di atas)
Oh dan akhirnya bilah status (terutama karena octicons) tidak benar-benar cocok dengan ikon garis (imo)
@eamodio 🙏 terima kasih seperti biasa
- Perubahan terbuka: akan memperbaikinya
- Buka ikon file: Saya bisa mencoba mengarahkan panah ke kanan
- Kami memiliki set berikutnya / sebelumnya yang dapat saya gunakan, menurut saya adil karena dapat membingungkan dengan penciutan / perluasan
- Ciutkan semua: terima kasih telah menangkapnya (ada begitu banyak dari mereka 😝)
- Konsol debug: Saya dapat mengulang yang ini
- Unstage: Saya bisa mempersingkat yang ini sedikit
- Tanda centang: Saya dapat memperbesar ukuran
- Pratinjau: Saya akan mengulang ini dan membuatnya berukuran sama dengan tombol split dan memperbaiki ikon alt-command
- Ikon dropdown: Saya percaya ini adalah dropdown asli tetapi akan melihat apakah kita dapat menyesuaikannya
- Octicons: ini juga akan diperbarui ketika kami memperbarui yang lainnya (belum bisa menyesuaikannya dengan ini)
Selain itu, dalam posting @eamodio di atas, panel pemisah dan ikon tempat sampah tidak terlihat sejajar dengan benar (vertikal) di jendela terminal (gambar ke-3).
@dalDevelo ikon perpecahan rumit karena harus dimatikan sebesar 1px untuk menghindari pikselasi. Saya dapat mencoba mengurangi ketinggian ikon tempat sampah agar tampak sama (mungkin terlihat agak aneh).
@ Misolori mungkin menyelaraskan bawah mereka akan membantu?
Saat saya mengetik ini, saya memiliki terminal orang dalam yang terbuka dan melihat lebih dekat, saya juga dapat melihat bahwa ikon-ikon itu tampak sejajar di atas dalam bangunan itu, saya kira itu hanya lebih terlihat dalam eksplorasi karena garisnya lebih tipis.
Benar-benar hanya pengamatan, bukan masalah besar, dan yang sudah Anda sadari 😊.
Untuk "pencarian" sidebar mungkin mempertimbangkan untuk mengganti ikon, karena masalah ketebalan. Saya akan memikirkan metafora lain untuk mencari seluruh proyek (yang dilakukan oleh ikon sidebar), seperti teropong atau sejenisnya. Saya pernah memiliki pengguna yang berpikir bahwa kaca pembesar sidebar adalah "temukan di halaman" bahkan tidak mengetahui tentang alat lain untuk itu.
Tidak terkait dengan utas ini, tetapi apakah ada info lain tentang build eksplorasi? Dari ikon ini terlihat seperti versi kenari. Apakah akan ada pembangunan lanjutan setelah masalah ini selesai?
@kurtextrem build eksplorasi adalah yang kami gunakan untuk menguji hal-hal yang belum ingin kami dorong ke Insiders, jadi ini berfungsi sebagai arena pengujian. Kami sering akan menguji versi baru elektron (atau ikon baru 😉), tetapi kami akan selalu melakukan eksplorasi.

Cogwheel di sini juga terlihat cukup kabur, secara umum saya merasa yang solid terlihat jauh lebih baik!
Penjelajahan ikon sekarang tersedia di Insiders
Kami telah memindahkan eksplorasi ikon kami ke Insiders build saat kami semakin dekat untuk menyelesaikannya. Anda dapat mengaktifkan ini melalui pengaturan workbench.iconExploration.enabled , yang berarti Anda dapat menggunakan ikon file Anda sendiri sekarang 😉. Kami masih belum memiliki ikon-ikon ini di bilah status tetapi itu akan segera hadir.

Selain itu, mengingat umpan balik dari sini dan pada studi pengguna kami, kami menemukan bahwa gaya kerangka memiliki dampak paling positif dan akan mengarah ke arah itu untuk gaya tersebut.
Selain itu, kami tidak akan memperbarui build eksplorasi dan akan menggunakan Insiders mulai saat ini. Silakan beri komentar di sini jika Anda melihat masalah apa pun dengan ini. Terima kasih semuanya atas umpan baliknya sejauh ini, ini sangat membantu!
Lihat di atas, cogwheel masih agak kabur, juga apakah itu berarti kode hanya akan datang dengan gaya garis besar atau akankah kedua gaya dimasukkan?
Bisakah ikon aktif menjadi sedikit lebih berani juga? Masih ada kekurangan kontras yang membuat saya lebih sulit membedakannya.
@Stanzilla Saya akan memeriksa pengaturan / roda gigi pixelation. Mengingat umpan balik yang kami terima melalui GitHub / Twitter / Reddit dan dari studi pengguna kami, gaya garis besar memiliki dampak paling positif dan akan mengikuti gaya itu. Dan mengingat kerumitan dalam memperkenalkan dua gaya dengan ekstensi dan ikon yang mereka sediakan, akan banyak pekerjaan pada ekstensi untuk mendukung ini. Kami perlu memiliki sistem ikon yang lebih baik agar itu terjadi, tetapi selangkah demi selangkah 😄
@jtlowe Saya akan mencoba meningkatkan kontras ikon bilah aktivitas aktif / tidak aktif.
Memperhatikan masalah kecil lainnya - versi garis besar ikon info / peringatan / kesalahan sulit dilihat:
Ikon debug terasa terlalu tipis bagi saya - terutama restart

Saya masih merasa bahwa file lebih tipis.
Layar HiDPI 250% 3200 x 1800 13 "
Tingkat zoom 0 pada Windows pada skala 100%, penjelajah disejajarkan dengan kisi tetapi garis lurus lainnya tidak (ext, scm):

@misolori hanya dengan ikon baru di dalam build insiders, saya melihat bug baru - twisties tidak lagi dapat diklik secara independen yang menyebabkan masalah untuk item yang memiliki turunan dan perintah saat diklik.

@eamodio dapatkah Anda menjelaskan? Saya bisa mengklik twisties dan perintah lainnya
Edit: Nevermind, saya melihat apa yang Anda maksud dengan cabang perbandingan. Tampaknya ada beberapa bug aneh di mana mengubah gambar latar belakang pada elemen semu membuatnya tidak terlihat, membuatnya tidak dapat diklik. Akan harus menyelidiki ini lebih banyak karena ini tidak terjadi di tempat lain. Bisakah Anda menunjukkan di mana ini di repo GitLens?
@misolori Inilah kode yang membuat item itu - pada dasarnya ini adalah item yang memiliki TreeItemCollapsibleState baik Collapsed atau Expanded serta perintah
@misolori Berikut kode yang melanggar:
https://github.com/Microsoft/vscode/blob/555739fa7383ef69a7871c9c835ebffbcce3ef32/src/vs/base/parts/tree/browser/treeDefaults.ts#L227 -L230
Ini memeriksa gambar latar belakang, yang sudah tidak ada lagi
Juga untuk twisties, daripada beralih di antara 2 gambar - ini terlihat keren dengan rotasi dan transisi 😄
@eamodio Ok, saya rasa saya memperbaiki masalah sekarang (ini hanya masalah pada eksplorasi ikon karena saya menggunakan css untuk mengganti ikon, seharusnya tidak terjadi di stabil):

Berikut ringkasan dari semua pembaruan yang datang di orang dalam berikutnya:
- Kontrol debug telah ditingkatkan bobotnya (mungkin mengalami pikselasi di tombol jeda / hentikan di non-retina)

- Bola lampu sekarang terisi


- Semua panah Berikutnya / Sebelumnya konsisten

- Ikon garis besar sekarang sejajar

- Ikon konsol debug bertambah tinggi

- Lencana bilah aktivitas lebih kecil

- Ikon segarkan lebih kecil

- Bandingkan perubahan yang sedikit lebih besar

- "Perubahan Terbuka" untuk git sangat kabur, dan tampaknya terlalu kecil
- Tanda centang "Komit" untuk git tampaknya terlalu lebar

@ JMS55 Saya akan mencoba dan men-tweak perubahan terbuka, yang ini akan menjadi kabur karena sudut lingkaran seperti yang selalu berada di luar grid piksel. Tanda centang sebelumnya terlalu kecil jadi kami memperbesarnya. Anda tampaknya memiliki ikon yang hilang di aksi Git di bagian atas (kotak abu-abu), apakah Anda menggunakan ekstensi GIt?
@misolori ya, ikon git-graph rusak, saya asumsikan saya hanya akan mengajukan masalah di sana setelah 1,36 rilis. Ini bukan tentang tanda centang yang terlalu kecil atau tipis, bisakah Anda mengurangi sudut cek? Lebih seperti ikon saat ini (stabil)
@ JMS55 Saya meningkatkan ikon bandingkan perubahan dan juga memperbaiki ikon yang hilang untuk grafik git (adalah bug di pihak saya). Terima kasih untuk umpan baliknya!
Baru perhatikan bahwa tampilan Referensi bersyarat memiliki ikon yang sangat kecil dibandingkan dengan tampilan lain (belum diperbarui?):

Panah untuk perubahan berikutnya dalam tampilan berbeda tampaknya putus
Tombol lanjutkan saat debugging juga rusak
@HazemAM terima kasih, akan memperbaikinya.
@eamodio ya, keduanya telah diperbaiki (kami belum merilis Insiders baru sejak Kamis)
- Akankah ikon tutup / luaskan terbuka atau terisi? (di tangkapan layar penjelajah terbaru Anda, mereka terisi, yang menurut saya lebih saya sukai)
- Saya setuju dengan
@kowalski7ccWRT ikon penjelajah di bilah aktivitas (ukuran guratan tidak cocok dengan ikon lain). - Terdapat garis hitam di atas ikon tutup / luaskan (mungkin Anda sudah mengetahui hal ini)
- Itu berasal dari pemilih ini:
.monaco-editor.hc-black .margin-view-overlays .folding.collapsed, .monaco-editor.vs-dark .margin-view-overlays .folding.collapsed
- Itu berasal dari pemilih ini:

@ glen-84
- Saya tidak menyadari lilitan / tanda pangkat lama ditampilkan (sepertinya tidak dapat direpro), tetapi ikon perluasan / keruntuhan pohon akan menjadi tanda
>yang pernah Anda lihat. - Kami masih mencari cara membuat semua ikon kami memiliki lebar goresan yang sama sambil tetap dapat dibaca
- Tangkapan yang bagus, akan memperbaiki ini. Terima kasih.
di mana saya dapat mengunduh versi ini untuk diuji?
Saya menggunakan fedora. Saya melihat url hanya untuk distro berbasis debian
@mtxr lihat di sini , Anda dapat mengunduh Insiders dan mengaktifkannya melalui pengaturan workbench.iconExploration.enabled .
Ikon kesalahan sulit dibaca dibandingkan dengan stabil. Selain itu, banyak warna di seluruh aplikasi tampak tidak aktif.



bagaimana dengan desain material ?!
@ SupinePandora43 maksud Anda Fasih Desain? Ini Microsoft bukan Google: D
@Stanzilla , ya ... tetapi apakah vscode mendukung ikon UI khusus (bukan ikon file / folder)
Ikon penjelajah lebih tipis

Tombol
Replace Allagak rumit
Kotak centang sudah usang

Braket sudut harus diperbarui? (>)

Ikon pintasan keyboard sudah usang


Saya telah memperbarui ikon bilah aktivitas sehingga semuanya seragam dan cocok dengan ketebalan ikon lainnya:

Sedikit detail: ikon-ikon ini dirancang pada 16x16 asli dan kemudian diperbesar sehingga guratannya sama, yang berarti bahwa ikon-ikon ini akan di luar jaringan. Kami memang mencoba ini untuk menjadi on-grid pada 1px tetapi akhirnya terlihat terlalu tipis / kecil (lihat di bawah). Kami juga menambahkan sudut miring yang membantu membuat sudut lebih konsisten dan selaras dengan ikon Microsoft Design Language (Fluent) baru yang juga akan diadopsi oleh Visual Studio.

TBH, saya lebih suka yang di kiri (tipis), tapi saya tidak terlalu memikirkannya 😄
@eamodio Saya awalnya condong ke yang lebih tipis tetapi setelah melihatnya di layar dpi yang lebih tinggi, ikon menjadi lebih sulit dilihat dan lebih sulit untuk membedakan mana yang aktif.
jika itu kasus @misolori , apakah masuk akal untuk hanya mengubah presentasi "aktif" dari ikon yang lebih kuat ke ikon lain yang secara konsisten tampil lebih baik pada layar DPI tinggi?
sorotan berwarna, bilah berwarna di sepanjang kiri / kanan, atau sesuatu yang lain mungkin?
@joshsleeper ikon aktif adalah salah satu bagian dari persamaan (dilacak di sini # 75435) tetapi ikon tetap harus terlihat secara default.
@Misol Kerja bagus! Bisakah kita mengharapkan semua ikon ini secara default di 1.36.0?
Saya tidak keberatan dengan ketebalan baru, tetapi menurut saya ikon dengan tepi tajam terlihat jauh lebih bersih daripada tepi bulat baru.
Apakah ada alasan untuk beralih?

@svipas tergantung pada seberapa jauh yang saya dapatkan minggu ini 😁 Ada kemungkinan bagus bahwa ini akan didorong ke bulan depan.
@HazemAM sudut Microsoft Design Language (Fluent) baru . Visual Studio juga akan menggunakan tepi bevel yang sama.
@ Misolori Apakah vscode mendukung ikon ui kustom?
@ SupinePandora43 tidak sekarang tapi itu sesuatu yang telah kita diskusikan. Ada banyak pekerjaan yang harus dilakukan terlebih dahulu, seperti memiliki pustaka ikon / sistem untuk ekstensi yang akan digunakan dan cara untuk tema ikon untuk menukarnya.
@misol terima kasih!
@ Misolori Tunggu, saya tidak mengerti. Ikon wireframe Microsoft semuanya masih menggunakan tepi yang tajam, termasuk halaman dokumentasi yang baru saja Anda tautkan di sini.
@ Studio384 saat ini mereka menggunakan campuran bevel dan straight edge, di bawah ini adalah contohnya. Kami juga menyelaraskan dengan keluarga produk VS saat mereka mengerjakan ikon mereka (kami yang pertama meluncurkannya).

Apakah Anda memiliki dokumentasi sebenarnya tentang itu? Dari apa yang saya lihat, ikon floppy disk adalah pengecualian berdasarkan dokumentasi saat ini.
@JamesCoyle tidak, tidak ada dokumentasi apa pun saat ini. Saat ini MDL menggunakan campuran bevel dan straight edge. Setelah melihat berbagai produk Microsoft dan keluarga VS, kami merasa bahwa hal ini membuktikan pekerjaan di masa depan. Setelah ikon baru dirilis, kami akan merilis panduan dan praktik terbaik untuk membuat ikon untuk VS Code yang dapat diikuti ekstensi. Saya juga ingin membuat pustaka ikon yang dapat digunakan oleh penulis ekstensi daripada harus membuat ulang ikon yang sama.
ikon ini dapat diaktifkan melalui "workbench.iconExploration.enabled": true !
// beberapa ikon memiliki bobot yang terlalu kecil! (seperti tombol tutup)
Ikon pembungkusan teks sepertinya tidak diperbarui.
src\vs\workbench\contrib\codeEditor\browser\WordWrap_16x.svg
Saya suka ikon bergaya desain material, jadi ... saya akan menunggu dukungan ikon ui khusus!

Ikon "Buka File" - rusak
Versi: 1.36.0-insider (pengaturan pengguna)
Komit: c3fe2d8acde04e579880413ae4622a1f551efdcc
Tanggal: 2019-06-20T05: 18: 54.960Z
Elektron: 4.2.4
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-electron.0
OS: Windows_NT ia32 6.1.7601
@ SupinePandora43 mendorong perbaikan untuk itu pagi ini, terima kasih!
Untaian ini terlalu panjang sehingga sulit untuk menemukan laporan duplikat.
Apakah ada yang sudah melaporkan bahwa ikon Stash All Changes sedikit lebih tebal?

Versi: 1.36.0-insider
Komit: c3fe2d8acde04e579880413ae4622a1f551efdcc
Tanggal: 2019-06-20T05: 20: 10.276Z
Elektron: 4.2.4
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-electron.0
OS: Windows_NT x64 10.0.18362
@ yume-chan ikon itu dari GitLens bukan vscode itu sendiri. Setelah ikon vscode diselesaikan, semoga saya dapat memperbarui ikon GitLens agar sesuai
bukankah logo kode vs di kiri atas (di windows) harus putih, bukan diwarnai? seperti di studio visual 2019.
⚠️ Eksplorasi Ikon Akan Dinonaktifkan Sementara
Kepala bahwa saya akan menonaktifkan sementara eksplorasi ikon saat kita mendekati akhir rencana iterasi kita dan permainan akhir kita dimulai minggu depan. Kami berharap ini siap untuk iterasi bulan ini tetapi harus menunda ke bulan depan.
Mulai hari Senin eksplorasi ikon akan dinonaktifkan dan akan ditambahkan kembali setelah pembaruan kami pada bulan Juni. Jika semua berjalan dengan baik, kami akan mengaktifkan ini secara default dan pengaturan tidak akan diperlukan. Nantikan pembaruan lainnya.
@eamodio Stash semua membingungkan karena panah yang dilingkari berbunyi seperti "un-stash all" (maaf telah membajak utas)
kemarin saya ditingkatkan ke vscode-insider-1.37.0 dengan eksplorasi ikon dan ikon baru untuk catatan rilis dan halaman selamat datang, tetapi hari ini saya diturunkan ke vscode-insider-1.36.0 melalui pembaruan.
itu normal?!
kemarin saya ditingkatkan ke vscode-insider-1.37.0 dengan eksplorasi ikon dan ikon baru untuk catatan rilis dan halaman selamat datang, tetapi hari ini saya diturunkan ke vscode-insider-1.36.0 melalui pembaruan.
itu normal?!
Hal yang sama terjadi sekarang. Tidak tahu ... mungkin ada masalah kritis dan mereka harus kembali.
@ SupinePandora43 @lllopo maaf, kami telah mencoba menyelesaikan masalah dengan bangunan kami, itulah sebabnya Anda melihat kemunduran. Orang dalam terbaru harus memiliki ikon baru (tidak diperlukan pengaturan sekarang).
@misolori Saya menggunakan orang dalam terbaru ... dan saya perhatikan bahwa di menu runut tautan, ikon paket sedikit terpotong:

Ikonnya juga terlihat (bagi saya) sedikit melebar secara vertikal! Mungkin itu sebabnya ini dipotong?
@johnletey tangkapan yang bagus, ini hanya bug CSS dan baru saja mendorong perbaikan. Terima kasih!
Hebat @misolori ... terima kasih!
dan sudah mendorong perbaikan.
Jadi saya akan melihat perubahannya besok ketika orang dalam memperbarui?
@misolori Adakah alasan mengapa ikon git tampak tebal? Ini hampir seperti ikon yang berbeda memiliki ukuran guratan yang berbeda
![]()
@johnletey Insiders akan diperbarui pada hari Senin (kami tidak mendorong pembaruan selama akhir pekan). Dan untuk ukuran guratan ikon, semuanya sebenarnya berukuran sama. Terkadang mereka dapat terlihat berbeda tergantung pada ruang di sekitarnya. Saya akan melihat apakah kita bisa mengubah ini.
Ikon ekstensi tampak miring ke kiri bagi saya di pembaruan terkini? Saya benar-benar mengukurnya - lebih lebar dan keluar 2 piksel di kiri dan satu di kanan dibandingkan dengan ikon penjelajah. Jadi, ini sebenarnya lebih merupakan masalah ukuran, tapi mungkin tidak bisa diperbaiki. Jika demikian - abaikan komentar saya.
@lllopo semuanya berbentuk kotak 24x24, meskipun beberapa lebih tinggi secara vertikal daripada yang lain, itulah mengapa tampak seperti tidak aktif (lihat di bawah):

@misolori Masalahnya berasal dari berikut ini: Semua ikon mengambil tinggi penuh dari persegi ikon (tidak peduli apakah itu diskalakan ke 24px kali 24px atau persegi lainnya), jadi semua dipusatkan secara vertikal. Tidak apa-apa. Beberapa ikon, seperti ikon ekstensi juga mengambil lebar penuh dari persegi, jadi mereka berada di tengah sempurna secara horizontal di dalam persegi dan itu juga tidak masalah. TAPI yang lain, seperti ikon penjelajah tidak mengambil lebar penuh dari persegi dan pada saat yang sama tidak sumbu. Jika Anda menskalakannya menjadi 24x24, ikon penjelajah memiliki celah 2 piksel di kiri dan satu di kanan. Jadi singkatnya - masalahnya berasal dari ikon yang tidak lebar penuh dan pada saat yang sama memiliki jarak yang tidak rata dengan batas persegi di sisinya. Solusi - Anda bisa membuat ikon itu sedikit lebih lebar atau lebih sempit. Dalam kasus ikon penjelajah pada skala 24x24 - grafik sebenarnya harus 22px atau 20px dan saat ini 21px tidak rata. Jauh dari masalah besar, tentu saja, tapi saya pikir itu layak untuk disebutkan.
Sesuatu yang aneh sedang terjadi pada ikon SCM. Itu menjadi tebal setelah file dibuka:

Komit: 7e03eb1a1fce3beb6ccea5f3b8f828e01940be61
OS: Windows_NT x64 10.0.18362
@usernamehw saya mendapat ikon scm tebal sepanjang waktu: tertawa:
@lllopo oh saya mengerti maksud Anda, saya pikir kita bisa menyesuaikannya.
@usernamehw itu sangat aneh, sepertinya item bilah aktivitas entah bagaimana diduplikasi di atas. Apakah Anda dapat merekam langkah repro dan mengajukan masalah?
@misolori Dari sumber - selalu tebal, jadi saya akan menunggu rilis Insiders berikutnya untuk melihat apakah masih ada.
Mudah-mudahan, itu tidak berani.
Ini agak rewel, tapi bisakah kita mendapatkan kembali ikon roda gigi sebelumnya? Yang baru terlihat aneh, seperti bunga mekanis 😕.
Tua 👍🏼
Baru 👎🏼
Ikon garis baru lebih baik ......
Ikon Baru Sekarang Tersedia di Insiders!

Ikon baru sekarang tersedia di Insiders dan diaktifkan secara default (tidak diperlukan pengaturan 😉). Ini berarti bahwa kami berencana untuk mengirimkannya pada rilis Juli (1,37) 🎉. Kami masih mendengarkan masukan dan membuat perubahan untuk menyempurnakannya untuk rilis. Jika Anda memiliki masukan tambahan, lanjutkan untuk mempostingnya di sini. Jika Anda menemukan bug pada salah satu ikon, harap ajukan masalah agar kami dapat melakukan triase.
CATATAN: Meskipun perubahan ini tidak menyertakan ikon dari set Octicon (yaitu ikon di bilah Status), kami berencana untuk menanganinya berikutnya dan melacaknya di # 76909.
Penulis ekstensi
Kami secara aktif bekerja untuk membuat pedoman ikon sehingga Anda dapat membuat ikon yang lebih cocok dengan gaya baru kami. Kami juga mencoba membuat pustaka ikon yang ada yang dapat Anda manfaatkan, kami akan mengumumkan lebih banyak saat ikon tersebut hampir selesai.
❤️ Terima kasih banyak kepada komunitas
Saya ingin mengucapkan terima kasih kepada seluruh masyarakat yang telah memberikan masukan sejak dini dan terus melakukannya. Terima kasih, umpan balik Anda terus berperan dalam proses desain kami dan berdampak besar pada produk. Silakan lanjutkan untuk membagikan umpan balik Anda, kami selalu mendengarkan.
Ikon keseluruhan terlihat bagus 👍 dan dalam banyak kasus terasa lebih baik dari sebelumnya.
Ada beberapa pengamatan pribadi:
Chevron tertutup / terbuka dalam daftar pohon (terutama di Debug Console) terlihat terlalu besar dan lebih mirip dengan karakter
>. Ini membuat mereka sangat membingungkan di Debug Console (terutama karena mereka memiliki kursor teks biasa dan bukan penunjuk di sana) dan jauh dari yang biasa kita lihat di MS Edge DevTools (non-chromium) dan Chrome DevTools.
Sesuatu seperti segitiga kosong mungkin mewakili item pohon yang dapat diperluas dengan lebih baik
Maksimalkan Ukuran Panel terasa lebih besar dari Kembalikan Ukuran Panel (tidak yakin mengapa) di Jendela dengan tampilan HDPI.
Setuju dengan komentar sebelumnya tentang versi roda gigi pengaturan sebelumnya terlihat lebih baik.
Secara pribadi saya bukan penggemar ikon SCM baru.

Proporsi pada ikon serupa di bilah status terlihat jauh lebih bagus, sedangkan ikon di Bilah Aktivitas terasa terjepit secara vertikal dengan lingkaran yang terlalu kecil dan tebal. Membuat bentuk ikon baru lebih dekat dengan satu di bilah status dan membuat lingkaran lebih tipis menurut saya akan terlihat lebih baik.
~ Juga masuk akal untuk membuat cabang (goresan kanan) tepat dari lingkaran bawah atau setelahnya. ~ _UPD. Memang sudah demikian, namun bagian vertikal "cabang" kanan masih terlihat terlalu pendek._Ikon debug tampak lucu dan hebat! 👍
Ikon garis warna-warni di panel Debugger terlihat mengagumkan! 🎉
Saya harap ekstensi akan mengadopsi garis ikon tipis juga :)
@misolori Ada sesuatu yang aneh yang terjadi dengan ikon di dalam terbaru:

.vscodefolder diciutkan

.vscodefolder diperluas
Catatan: Saya menggunakan set ikon seti default
@misolori Jadi ikon paket terlihat jauh lebih baik!

Tapi sekarang remah roti readme terlihat aneh:

Saya tidak begitu yakin apa yang bisa kita lakukan tentang ini
@johnletey terima kasih atas
Terima kasih atas balasan cepatnya @misolori! Terima kasih telah membuka masalah dan menyelidiki runut tautan!
Ikon terlihat bagus untuk sebagian besar. Satu-satunya perhatian saya adalah angkanya (seperti pada SCM atau ikon file) agak terlalu kecil untuk dibaca dengan mudah. Saya bisa melihatnya, tetapi tampak berani, anti-alias, atau semacamnya.
terima kasih telah memperbaiki ikon SCM Bold!
Apakah ada rencana untuk memperbarui ikon di bilah status?
Saya tidak yakin ini adalah utas yang benar, tetapi karena sebagian ikon terkait, saya akan mengambil bidikan. Ini adalah masalah yang sudah berlangsung lama dan sangat mengganggu bagi saya - ikon, teks, dan tombol tutup di tab sangat jauh dari sumbu vertikal dan harus lebih baik dipusatkan secara visual. Cek gambar di bawah ini yang saya maksud. Atas adalah saat ini, bawah adalah sebagaimana mestinya:

Ikon tutup pada editor tidak ditampilkan, namun tombolnya masih ada. Mengkliknya berfungsi dan petunjuk hover memang muncul.
Saya tidak yakin ini adalah utas yang benar, tetapi karena sebagian ikon terkait, saya akan mengambil bidikan. Ini adalah masalah yang sudah berlangsung lama dan sangat mengganggu bagi saya - ikon, teks, dan tombol tutup di tab sangat jauh dari sumbu vertikal dan harus lebih baik dipusatkan secara visual. Cek gambar di bawah ini yang saya maksud. Atas adalah saat ini, bawah adalah sebagaimana mestinya:
Inilah yang saya capai dengan sedikit mengubah CSS:

Saya harus mengatakan - masalah yang sama berlaku untuk remah roti. Juga - remah roti mungkin perlu sedikit lebih tinggi. Saya memahami perlunya menghemat ruang, tetapi mungkin terlalu sedikit. Mungkin bilah breadcrumbs mungkin mendapatkan beberapa piksel lebih banyak dan sebagian dikompensasi dengan tab yang lebih tipis. Lagipula mereka terlalu besar secara vertikal.
Semua ikon baru bagus. Saya suka yang baru. Tetapi ikon Stash All Changes sepertinya belum diperbarui.

hijau - pusat teks,
kuning - pusat ikon python
merah - tutup pusat ikon
biru - pusat ikon split
@iyashpal sepertinya ini adalah ikon yang disediakan oleh ekstensi GitLens dan bukan bagian dari ikon VS Code.
Lihat https://github.com/microsoft/vscode/issues/8017#issuecomment -504295222 dan tanggapan https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145
@Illusion Oke terima kasih. Saya pikir itu adalah bagian dari VS Code.
@ Studio384 ikon bilah status terpisah dan dilacak di # 76909
@borgdylan ini adalah bug yang sedang dilacak di # 76739
@lllopo untuk penyelarasan runut tautan lihat # 67342 jika tidak, buat masalah terpisah
Setuju dengan @dalDevelo tentang ikon roda gigi. Pasti yang paling menonjol bagi saya.
@misolori untuk remah roti (bukan penjajaran tapi spasi):
Orang dalam:
Stabil:
@eamodio ini adalah masalah bagaimana remah roti dirender, semua ikon berukuran sama dan berada di tengah dan Anda dapat membandingkannya dengan tampilan Garis Besar karena keduanya adalah ikon yang sama. Itu juga dilacak di # 67342.
@misol ah, oke. Saya melihat melalui masalah itu dan tidak benar-benar melihat banyak penyebutan spasi horizontal - tampaknya sebagian besar tentang kesejajaran vertikal.
@ Studio384 ikon bilah status terpisah dan dilacak di # 76909
@borgdylan ini adalah bug yang sedang dilacak di # 76739
@lllopo untuk penyelarasan runut tautan lihat # 67342 jika tidak, buat masalah terpisah
@misolori Bagaimana dengan perataan vertikal ikon tab / teks?
@misolori @iyashpal menyebutkan di https://github.com/eamodio/vscode-gitlens/issues/784#issuecomment -509941591 bahwa masih ada ikon yang perlu diperbarui:

Awalnya, saya pikir ini adalah bagian dari gitlens, tetapi kemudian saya menyadari bahwa itu adalah bagian dari ikon vscode!
@johnletey lihat https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145 dan di sini , ini adalah ikon GitLens.
Terima kasih @misolori ... Saya akan memperbarui ikon itu (seperti yang saya lakukan dan memperbarui semua ikon GitLens)
Ikon bilah aktivitas baru tidak lagi dilengkapi piksel, yang terlihat jelek dan buram pada tampilan DPI standar saya dan tidak konsisten dengan semua ikon lainnya. Tidak semua orang memiliki retina!
Apakah opsi untuk beralih ke varian ikon solid (versi baru, bukan ikon asli) telah dihapus, atau baru saja dipindahkan ke tempat lain? Ikon garis sangat sulit dibedakan satu sama lain, dan UI VS Code jauh lebih sulit digunakan untuk saya.
@ToxicCaves lihat https://github.com/microsoft/vscode/issues/8017#issuecomment -502809582, kami mencoba untuk menyimpan ikon pada 1px sehingga mereka akan on-grid tetapi akhirnya menjadi terlalu tipis dan 2px adalah terlalu tebal. Kami kemudian memutuskan untuk mendesain ikon pada 16px (seperti ikon lainnya) dengan batas 1px dan kemudian memperbesar ikon sehingga goresannya secara proporsional sama.
Dan kami tidak memiliki opsi untuk mengganti gaya ikon, itu adalah bagian dari eksplorasi sejak awal. Dengan adanya umpan balik dari sini dan dalam studi pengguna kami, kami menemukan bahwa gaya kerangka memiliki dampak paling positif dan juga lebih cocok dengan Bahasa Desain Microsoft (MDL).
@misolori Untuk memberikan pengalaman visual yang lebih baik dan lebih konsisten kepada pengguna dengan tampilan non-retina, mengubah ukuran yang ditampilkan ikon bilah aktivitas menjadi 32 piksel alih-alih 28 piksel mungkin merupakan opsi yang baik jika Anda ingin lebar garis tetap konsisten.
Ikon baru memang mengagumkan, tetapi ikon di Git hilang untuk saya.
(Saya menggunakan tema Horizon)
Edit: Masalah tetap ada di tema default juga
@haydennyyy apakah Anda menggunakan ekstensi jarak jauh (WSL / SSH)? Jika demikian, kemungkinan besar masalah dengan ekstensi tersebut, lihat https://github.com/microsoft/vscode-remote-release/issues/687.
@misolori Bisakah Anda membagikan file set ikon Solid Style atau menunjuk ke komit di mana file-file itu berada https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257?

@usernamehw , saya pikir itu akan membutuhkan Sistem Ikon UI (untuk vscode UI, bukan untuk file)
@ SupinePandora43 Saya hanya ingin memetik ikon dengan menggunakan Custom CSS dan JS Loader
🎉 BESAR terima kasih kepada semua orang yang berpartisipasi dalam pekerjaan ini dan memberikan umpan balik melalui berbagai iterasi. Anda adalah bagian besar dari upaya ini dan saya dengan senang hati mengumumkan bahwa ikon baru akan dikirimkan pada rilis Juli (1,37) dan akan tersedia minggu depan!
Terima kasih telah menjadi komunitas yang luar biasa ❤️

ikon yang lebih bersih dan lebih modern yang menggunakan guratan alih-alih isian yang berat
Oh, mereka seharusnya cocok dengan desain yang fasih. Pekerjaan yang sangat bagus dalam menstandarkan semuanya, tetapi saya selalu menyukai tampilan ikon yang solid karena mereka
- Kurangi kekacauan visual (alih-alih banyak garis per ikon, ini adalah 1-2 bentuk, lebih penting bila Anda memiliki banyak ikon)
- Buat lebih mudah secara keseluruhan untuk melihat makna dengan cepat
- Skalakan ke ukuran yang lebih kecil dengan lebih baik
Secara keseluruhan saya senang dengan set ikon yang konsisten, meskipun saya pikir akan lebih baik jika pengguna memiliki opsi untuk memilih yang solid (berdasarkan desain dan bentuk yang sama dengan ikon baru) atau gaya tipis.
Baru saja mendapatkan pembaruan, saya sangat kecewa melihat ikon yang diuraikan itu. Melihat ikon padat di https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257, saya akan lebih menyukai yang lebih baik. Semoga ikon-ikon tersebut dapat dikustomisasi di masa mendatang.
Meski begitu, ini memang konsisten dengan gaya ikon baru di Windows 10 dan Office 365, tetapi saya juga bukan penggemar itu.
ya ampun, semua ikon sekarang buram 😞
Saya tidak terlalu peduli tentang ikon itu sendiri, tetapi ukuran angka di ikon perubahan git lebih kecil dan saya tidak dapat benar-benar membacanya sekarang. Ini buruk untuk aksesibilitas.
tidak suka tanda kurung sudut daripada +/- untuk menciutkan kode
apa yang orang bodoh pikirkan tentang ini?
@aperator Harap tetap hormat.
Apakah ada cara untuk mengembalikan ikon sidebar lama? Tidak tahan dengan sudut miring pada ikon "ekstensi". Pekerjaan yang sangat ceroboh.
@badunius Rupanya, ini disengaja karena versi sebelumnya memiliki ikon yang tidak terlalu ceroboh tetapi diubah untuk membuat lebar garis "konsisten" dengan ikon yang lebih kecil. Opsi ikon yang diisi mungkin akan lebih baik secara umum, karena masalah seperti ini (yang akhirnya menyebabkan grafik yang tampak lebih jelek) tidak akan muncul
Jika ada orang lain yang meragukan ikon penciutan yang baru, silakan pilih di sini-> https://github.com/microsoft/vscode/issues/78024
@ToxicCaves Saya baik-baik saja dengan baris yang konsisten, saya juga baik-baik saja dengan subpiksel aliasing, itu karena mereka tidak berhasil menyesuaikan gabungan baris. Di sisi kiri adalah bagaimana mereka memandang saya saat ini, di sebelah kanan adalah apa yang diharapkan setiap orang waras termasuk saya sendiri.
Teks tidak berada di tengah lingkaran yang disorot di sini.
Dan entah mengapa ikonnya terlalu besar dibandingkan teks.

![]()
Panah atas / bawah dan tombol spasi dalam perubahan file lebih tinggi dari yang lain
Apakah ada cara untuk mengembalikan ikon sidebar lama? Tidak tahan dengan sudut miring pada ikon "ekstensi". Pekerjaan yang sangat ceroboh.
Wah, ya; ikon sidebar baru cukup sedap dipandang. Ikon Explorer dan ikon Pencarian baik-baik saja, tetapi sisanya tampak seperti penyederhanaan / penurunan versi yang berlebihan dengan gaya seni yang tidak biasa. Saya sangat terbiasa dengan ikon VS untuk ekstensi. Blok penyusun juga tidak benar-benar meneriakkan "ekstensi". Saya tidak berpikir saya tidak akan pernah diganggu oleh mereka sampai saya menggantinya dengan ekstensi. Kedua gaya tersebut jauh lebih buruk daripada ikon sebelum pembaruan.
Ikon bilah sisi baru terlalu tipis untuk saya lihat - mungkin karena mata saya memiliki miopia tingkat menengah:
Dengan VS Code v1.37.0 pada Win 10 (DPI = 1), jika saya ingin mengklik satu ikon, saya sering melihat ikon itu cukup lama. Pada awalnya saya akan melihat itu tidak begitu jelas, dan kemudian saya harus memberitahu otak saya "jangan terganggu oleh garis-garis yang kabur". Akhirnya, saya akan menghancurkan otak saya dan mengingat bahwa "ini tidak begitu jelas menurut desain", jadi saya berhasil mengkliknya setidaknya dalam 1 detik.
Saya sangat membutuhkan solusi untuk memulihkan ikon lama - atau setidaknya menyesuaikannya secara manual.
Jauh lebih sulit untuk membaca ikon-ikon ini secara sekilas.

Warna hijau / merah pada ikon tanda + dan - seharusnya tidak dihilangkan. Bahkan yang ada di ikon "Hapus Hasil Pencarian". Itu hanya perlu menjadi X merah / merah muda seragam / simetris, daripada dua goresan pena. Setidaknya ikon Mulai Debugging masih berwarna (tetapi harus benar-benar padat lagi)! Perlu lebih paritas dengan Visual Studio.
Saya agak lebih suka ikon lama, tetapi dengan warna ... sekarang lebih sulit untuk memahami apa ikon itu tanpa sengaja melihatnya dan menyipitkan mata. Mereka harus lebih besar dan berwarna. Jika bukan warna, mungkin diisi, garis tepi sangat buruk untuk visual.
Hmm, saya rasa saya ingin menggunakan kumpulan ikon lama . Ikon baru dalam _new rilis versi 1.37_ terlalu _thin_ dan tidak memberi kesan. Bagaimana saya bisa kembali ke set ikon lama secara opsional? : ((
Hmm, saya rasa saya ingin menggunakan kumpulan ikon lama . Ikon baru dalam _new rilis versi 1.37_ terlalu _thin_ dan tidak memberi kesan. Bagaimana saya bisa kembali ke set ikon lama secara opsional? : ((
Saya setuju dengan Anda, dalam versi pratinjau ukurannya bagus, tetapi di 1,37, ru serius ???

Saya pribadi tidak memiliki masalah dalam hal pengenalan, tetapi saya masih tidak menyukai ketidakkonsistenan visual antara ikon VSCode garis besar dan ikon merek yang disumbangkan oleh berbagai ekstensi. Dan saya sangat meragukan waktu bisa menyelesaikan ini. Tidak dapat disangkal bahwa sebagian besar ikon merek solid , dan beberapa produk atau organisasi menyediakan versi garis besar logo mereka (dan, versi garis besarnya mungkin berbeda dalam lebar guratan, dll.). Menyedihkan melihat upaya untuk menyelesaikan inkonsistensi visual memperkenalkan jenis inkonsistensi lain. Ikon default IMHO yang disediakan oleh platform yang dapat diperluas seperti VSCode harus lebih konservatif dan tidak mengejutkan.
Ikon baru merupakan peningkatan secara keseluruhan, tetapi saya memiliki beberapa kekhawatiran:
- Masih ada sekitar 200 ikon yang didukung (berasal dari octicons) yang tersisa untuk diperbarui:
- Akibatnya, bilah status saya sekarang terlihat sangat berbeda dari aplikasi lainnya, kapan ini akan diperbaiki?
- Mengapa masalah ini ditutup, dan ikon baru dikirim, jika tidak semua ikon telah diperbarui ke gaya baru?
- Apakah kalian yakin memilih gaya garis besar daripada gaya padat adalah pilihan yang tepat juga mengingat bahwa aplikasi tersebut berpotensi menggunakan ratusan ikon kecil? Saya tidak yakin mereka sangat mudah dibaca di layar non-retina.
Saya masih lebih suka versi gaya yang solid dari ikon. Seperti yang dikatakan @smikitky dengan indah di atas, akan ada beberapa ketidakkonsistenan antara ikon garis besar bawaan dan logo padat "biasa", dan saya tidak bisa melihat ketidakkonsistenan ini diselesaikan.
- Akibatnya, bilah status saya sekarang terlihat sangat berbeda dari aplikasi lainnya, kapan ini akan diperbaiki?
@fabiospampinato Lihat # 76909
Teman-teman, apakah mungkin untuk beralih kembali ke ikon - / + untuk melipat / membuka kode? Ini adalah standar IDE secara de facto, dan memiliki tanda kurung tersebut membuat saya merasa tidak nyaman saat beralih di antara alat pengeditan kode yang berbeda.
Harus mematikan pembaruan otomatis di rumah, sayangnya VSC di tempat kerja melakukan pembaruan. Sekarang saya harus mencari tahu cara mengembalikan pembaruan terakhir di tempat kerja.
Jika Anda menggunakan mac dan menginstal melalui homebrew cask, perintah berikut akan menurunkan versi Anda ke cask versi sebelumnya:
brew cask reinstall https://raw.githubusercontent.com/caskroom/homebrew-cask/0392663d3ae7ed30f8e1b6482abe26da78dfc9b1/Casks/visual-studio-code.rb
Jika awalnya Anda tidak menginstal dengan homebrew, Anda dapat menghapus aplikasi dan menggunakan install bukan reinstall
Pastikan untuk mematikan pembaruan melalui pengaturan!
Teman-teman, apakah mungkin untuk beralih kembali ke ikon - / + untuk melipat / membuka kode? Ini adalah standar IDE secara de facto, dan memiliki tanda kurung tersebut membuat saya merasa tidak nyaman saat beralih di antara alat pengeditan kode yang berbeda.
@ Serg-de-Adelantado silakan pilih di sini-> https://github.com/microsoft/vscode/issues/78024
Saya secara umum baik-baik saja dengan kumpulan ikon baru, kecuali untuk tiga hal:
- Tutup / Perluas sakelar sakelar sebagai>. Itu harus berupa segitiga, +/- dalam kotak, atau tanda kurung> harus jauh lebih tebal daripada font dan tepat 90 °, sehingga Anda tidak salah menganggapnya sebagai teks.
- Persegi panjang dengan sudut membulat (mis. Ikon "Explorer"). Ciri khas dari selembar kertas adalah kertasnya berbentuk persegi panjang sempurna, terutama sudut yang tidak membulat. Begitu juga dengan panel tampilan. Kiri adalah tampilan sekarang, kanan menurut saya seharusnya terlihat.

- Ikon kecil. Misalnya, ikon "Ganti semua" dari panel telusur & ganti - semua fiturnya memiliki tinggi 1 hingga 4 piksel.
Saya tahu banyak yang telah membicarakan hal ini tetapi hilangnya warna dan isian pada ikon membuatnya membingungkan.
Ikon harus intuitif atau lebih banyak ruginya daripada kebaikan
Contoh paling dasar adalah - hasil pencarian yang jelas. Yang terbaik adalah memberikan keikutsertaan untuk kumpulan ikon yang lebih lama atau memberikan cara untuk membuat perubahan selektif melalui folder kumpulan ikon atau _settings.json_.
Saya cukup senang dengan ikon baru (bukan berarti yang lama buruk), tetapi yang terpenting - saya sangat, sangat senang bahwa segitiga perluasan / runtuh pohon dan remah roti yang sangat jelek diganti dengan ini chevron yang bagus. Namun, menurut saya ukurannya tidak terlalu tepat dan ikonnya terlalu menonjol jika tidak perlu. Berikut tangkapan layar kecil perbaikan yang akan membuatnya terlihat lebih baik, imo:

Btw., Meskipun saya baik-baik saja dengan chevron pada pelipatan kode, saya melihat beberapa orang tidak menggalinya, jadi saya harus mengatakan +/- juga baik-baik saja. Tapi, tolong, tolong jangan pernah mengembalikan segitiga di pohon (dan remah roti) - segitiga itu benar-benar jelek dan tahun 90-an.
Meskipun saya menghargai keinginan untuk meningkatkan konsistensi, saya harus mengatakan, saya sangat tidak menyukai perubahan ini.
Itu masih tidak konsisten - dan tidak akan pernah, kecuali Anda kembali ke gaya lama secepatnya.
Tidak semua ikon diperbarui, dan yang lebih penting, sekarang tidak konsisten dengan setiap ekstensi di luar sana - dan Anda tidak dapat mengharapkan semua ekstensi diperbarui, karena banyak di antaranya dibuat dalam waktu luang yang berharga bagi seseorang.Ikon di bilah sisi sangat buruk, karena besar dan selalu terlihat, terus-menerus menunjukkan ketidakkonsistenan dengan setiap ekstensi yang telah saya pasang.
Goresan ikon terlalu tipis, yang menurut saya pribadi terlihat sangat buruk.
Tampilan ikon lama yang lebih berani dan lembut jauh lebih bagus, dan membuatnya lebih mudah untuk membedakan antara teks dan ikon. Sekarang semuanya hanya berantakan.Tanda pangkat yang digunakan di pohon penjelajah sangat mengerikan, karena sekarang menyatu dengan teks dan membuat lekukan di setiap tingkat menjadi kurang jelas. Sungguh, saya tidak dapat menemukan kata-kata untuk menggambarkan betapa saya membenci tanda pangkat baru itu.
Hilangnya warna tidak membantu.
Meskipun saya suka ikon menjadi sederhana dan sebagian besar berskala abu-abu, petunjuk warna kecil untuk misalnya tindakan merusak seperti menghapus daftar atau mengembalikan perubahan sangat membantu mencegah kesalahan.Saya tidak berpikir ada orang yang benar-benar meminta perubahan gaya ini.
Masalah ini dimulai dengan keinginan untuk meningkatkan konsistensi, tetapi berakhir dengan perubahan total gaya ikon. Saya benar-benar melihat masalah ini beberapa waktu lalu dan berpikir itu akan menjadi hal yang baik, tetapi saya tahu perubahan gaya lengkap ini akan menjadi hasilnya, saya akan keberatan dengan agak keras. Ini adalah perubahan yang tidak diinginkan.
Saya semua ingin meningkatkan konsistensi, tetapi _please_ kembali ke gaya ikon yang lebih cocok dengan gaya lama, dengan ikon yang lebih lembut, lebih berani, dan dengan beberapa petunjuk warna lagi. Dan tolong umumkan niat Anda untuk melakukannya segera, sebelum ekstensi mulai memperbarui ikonnya, membuat kekacauan yang lebih besar.
Saya berharap proyek mempertimbangkan untuk melepaskan ikon sidebar sebagai set yang dapat dikonfigurasi. Saya lebih memilih ikon yang lebih lama daripada yang baru ini yang terlihat seperti bingkai gambar rangka.
Itu masih tidak konsisten - dan tidak akan pernah, kecuali Anda kembali ke gaya lama secepatnya.
Tidak mendapatkan argumen ini. Itu masih belum konsisten jadi mengapa memperbaiki, kembali saja ke set yang lama, bahkan lebih tidak konsisten? Apa yang tidak konsisten, ikon statusbar? Ini dilacak di masalah lain. Apa lagi? Ikon mana yang tidak diperbarui atau sekarang memiliki gaya yang tidak konsisten dibandingkan dengan yang lain?
Ekstensi akan segera mengikuti untuk mencocokkan gaya baru. Itu hanya soal waktu. Terlepas dari perubahan gaya atau tidak, pembaruan untuk ikon ekstensi akan diperlukan untuk sebagian besar dari mereka bagaimanapun jika mereka ingin mengikuti pedoman yang sama seperti ikon kotak masuk. Ketidakkonsistenan ini hanya akan ditemukan dalam hal lain selain masalah ikon "tebal vs garis besar" yang Anda angkat di sini.
Halo semuanya
Jadi saya membuka vscode pagi ini dan saya merasa apa yang terjadi apakah ini bug, apakah saya menggunakan vscode versi beta? Kemudian saya menyadari versi baru dan saya membaca "Ikon modern baru di semua Kode VS" sekarang saya seperti "Saya adalah lelucon untuk Anda?" di dunia manakah ikon baru ini modern? Benar-benar menjijikkan, saya sebenarnya mengunduh versi preseden dan berharap akan ada beberapa opsi di masa depan untuk memilih ikon atau saya akan terjebak dengan pembaruan Juni 2019 selamanya. Bagaimanapun, ini adalah downgrade untuk saya dan benar-benar tidak diharapkan, biasanya tim vscode melakukan pekerjaan yang bagus dengan pembaruan dan sebagian besar waktu jika Anda tidak menyukainya, Anda memiliki opsi untuk menonaktifkannya, tetapi tidak terlihat seperti di sini .... sekarang ini adalah visi dan pendapat saya, saya tahu beberapa dari kalian berbagi dengan saya dan beberapa lainnya tidak.
lantai atas +1. Sepertinya anehnya setelah peningkatan
Ini bukan masalah rasa. tidak cukup cantik atau modern atau keren.
Ikon baru secara signifikan kurang terlihat Masalah besar bagi orang dengan penglihatan yang kurang sempurna.
Sebuah show stopper untuk saya.
Garis-garis pada ikon baru tidak sesuai dengan piksel layar dan kabur serta tidak terbaca. Tidak masalah untuk memperbarui ikon, tetapi ikon harus dapat dibaca.
Contoh kasusnya di sini:
Yang baru sama sekali tidak berguna. Apakah saya benar-benar diharapkan bisa membaca huruf a, b, c dalam hal ini? Betulkah?
Apakah Anda pernah melihat bagaimana ini akan ditampilkan pada layar standar 72dpi, atau apakah Anda hanya memeriksanya di monitor 4K yang Anda rancang?
Selain itu, warna sangat membantu memberi isyarat pada berbagai bagian ikon.
Bobot garisnya juga terlalu tipis, tapi itu gaya MSFT jadi saya rasa itu tidak berubah.
@ qt1 benar:
Sebuah show stopper untuk saya.
Sangat membuat frustrasi. Kalian bisa lebih baik.
![]()
Saya benar-benar tidak tahan dengan ikon debug baru di sidebar. Ingat ini juga tempat beberapa pengguna mengklik untuk meluncurkan dan menjalankan proyek, tetapi sekarang kami melihat bug yang mengerikan setiap saat. Ikon lama jauh lebih baik.
Ikon ekstensi lama juga jauh lebih baik dan ikonik. Ini lebih hambar dan kurang berarti.
Saya bisa terbiasa dengan ikon baru lainnya, tapi menurut saya lebar garis terlalu tipis, dan terasa terlalu kekanak-kanakan, dan seperti kita kehilangan tampilan retro canggih yang membuat VS begitu keren.
Ada yang salah dengan tanda pangkat di dalam file explorer. Mungkin terlalu tipis, dan jaraknya tidak cukup.
Ikon STOP debugging yang baru dan ikon START debugging berlubang yang tidak dapat digunakan. Apa yang salah dengan standar yang diisi yang langsung dapat dikenali?

Saya benar-benar tidak tahan dengan ikon debug baru di sidebar. Ingat ini juga tempat beberapa pengguna mengklik untuk meluncurkan dan menjalankan proyek, tetapi sekarang kami melihat bug yang mengerikan setiap saat. Ikon lama jauh lebih baik.
Saya tidak keberatan ikon menjadi bug daripada ikon "jangan bug" / "tidak ada bug". tetapi itu adalah satu bug yang tampak tidak sedap dipandang dibandingkan dengan kebanyakan ikon debugger .
Sangat setuju untuk semua poin. Antarmuka baru tidak terlalu berarti dan terlihat kekanak-kanakan.
@dirkesquire Ya, dan bahkan lebih buruk pada tema ringan ..
Dan itu juga tidak hampa di studio visual
Saya menghargai perubahan ikon. Benar-benar membutuhkan pengangkatan. Semua untuk konsistensi. Tetapi ikon baru memiliki batas yang sangat tipis, ikon tipis tidak terbaca. Kumpulan ikon chevron baru menambah kekacauan yang tidak perlu. Apa tujuan dari ikon chevron?
Apakah ada panduan ikon yang berfungsi untuk VSCode? Karena pengembang ekstensi pihak ketiga juga perlu memperbarui ikon ekstensi mereka untuk Bilah Aktivitas.
Sangat membuat frustrasi. Kalian bisa lebih baik.
sama sekali!
Maaf, ikon baru benar-benar mengerikan dan terlihat seperti digambar oleh anak kecil ... Apakah mereka "modern" atau tidak sama sekali tidak terkait selama terlihat sangat buruk ... Yang lama OK untuk saya, yang baru yang terlihat seperti "tema fallback" atau kesalahan grafis. Harap kembali, beri kami opsi untuk menggunakan ikon lama atau benar-benar menyempurnakannya kali ini, tetapi tanpa semua sensasi "modern" dan garis tipis yang tidak dapat dipahami.
@arniebradfo Saya rasa saya tahu mengapa pemburaman ini terjadi.
Inilah yang saya lihat di utas lain:
"Semua ikon kami sama dengan yang digunakan dalam ikonografi Microsoft (juga dikenal sebagai Bahasa Desain Microsoft)."
Melihat ke sana sepertinya mereka mengecilkan hati ikon bitmap.
Ini seperti memaksa setiap orang untuk menggunakan lubang penembus di mana perakitan harus digunakan (lebih banyak pekerjaan tetapi hasil yang sama sekali berbeda).
Ini adalah kesalahan yang jelas.
Grafik vektor sangat bagus untuk fleksibilitas. Tetapi jika Anda mengetahui resolusinya, Anda dapat melakukan jauh lebih baik dengan bitmap yang disetel dengan baik!
Persis seperti contoh Anda di atas.
Harap kembali ke ikon lama dan perkecil kolom (seperti sebelumnya). Yang baru tidak intuitif dan kolomnya terlalu luas.
Saya juga setuju, bahwa ikon cari dan ganti yang baru jauh lebih sulit untuk dilihat. (bahkan pada monitor dpi tinggi)
Jika Anda benar-benar berpikir barang baru ini luar biasa, setidaknya tambahkan opsi bagi kami untuk kembali ke yang lama.
Saya mendukung pemberi komentar sebelumnya. Ikon baru itu buruk. Ikon tua Clear Search Results memiliki warna merah untuk salib dengan ketampakan yang baik pada warna putih utama ikon. Semua icon baru sudah tertutup warna putih, dan saya sangat bingung menemukannya di tempatnya
Saya pikir ikon baru terlihat cantik! Terima kasih atas semua kerja keras yang dilakukan untuk mendesain ulang ini.
@bisa jadi ini bukan tentang rasa. Ini tentang visibilitas. Tidak masalah jika kumbang-kumbang memiliki ekor atau apa pun, ini semua tentang ikon yang terlihat dan dapat dibedakan.
Ikon yang bagus bisa jadi keduanya - indah dan bermanfaat. Tidak demikian halnya di sini: /
Menariknya, saya perhatikan bahwa meskipun ada masalah visibilitas yang mencekam, ikon sebenarnya terlihat lebih baik jika ukurannya lebih kecil. Mungkin karena mereka terlalu sederhana? Apa pun yang lebih besar dari 50x50 (pada tampilan standar 1920x1080) mulai menunjukkan kekurangan (yang cukup kecil).
@ qt
Grafik vektor sangat bagus untuk fleksibilitas. Tetapi jika Anda mengetahui resolusinya, Anda dapat melakukan jauh lebih baik dengan bitmap yang disetel dengan baik!
Ikon vektor tidak melarang ikon dari pengambilan piksel. Perancang hanya perlu mendesain ikon sedemikian rupa sehingga dapat dirasterisasi dengan jelas pada layar 72dpi.
Sebagian besar posting di sini hanya membenci gaya / tampilan ikon. Saya tidak berpikir argumen "Oh, ini berbeda, dan saya tidak suka perubahan" adalah argumen yang adil.
Namun, ikon harus terbaca dan perlu mengkomunikasikan tujuannya. Mereka harus tajam pada resolusi layar rendah, meskipun itu berarti mereka tidak 100% pada merek. Banyak ikon di set baru ini yang kurang dari itu. Keluhan saya adalah banyak ikon baru yang tidak berfungsi. Mereka hanyalah kekacauan yang kabur. Saya tidak ingin yang lama, saya ingin kalian memperbaiki yang baru.
Tentang pendekatan "garis besar monokrom" ... Saya ingat Visual Studio sudah ada di sana dan juga diterima dengan buruk.
Visual Studio 2010 memiliki cara ikon "lama", yaitu ikon yang sangat detail dengan gradien warna untuk permukaan.
Visual Studio 2011 Beta memiliki tampilan "modern", yang mereka capai dengan memilih pendekatan monokrom, dengan anti-aliasing hanya jika diperlukan secara positif.
Permintaan untuk menambahkan kembali warna dengan cepat menjadi permintaan paling populer.
Dan melihat keadaan saat ini, saya pikir mereka melakukan pekerjaan yang cukup baik untuk menemukan kompromi, dengan menjaga palet warna sangat ringkas dengan tidak menggunakan gradien dan menghindari anti-aliasing, sambil tetap mengizinkan banyak ikon dan elemen ikon dasar (seperti folder , bintang, panah) memiliki warna yang berbeda (map kuning, disket biru, tanda silang merah, tombol putar hijau, dll.).
Saya merasa VS Code sekarang mengulangi kesalahan yang sama yang dibuat oleh tim desainer Visual Studio beberapa tahun yang lalu.
https://www.itwriting.com/blog/5651-developers-dislike-monochrome-visual-studio-11-beta.html
@novrizal
Anda telah memposting sekumpulan ikon yang kabur. Alasan keburaman itu mungkin tidak menyempurnakan resolusi spesifik dari tombol tertentu. Saya menduga mereka melakukan tombol umum yang tampak OK satu skala dan hanya mengubah ukuran ikon apa pun yang kebetulan ada pada aplikasi. BTW ikon juga kehilangan warna, bukan hanya resolusi ..
Apa pun alasannya, saya setuju sepenuhnya bahwa hasil akhirnya adalah kegagalan untuk memenuhi "ikon harus terbaca".
Bagi saya ini lebih merupakan masalah aksesibilitas daripada rasa.
Saya berharap tim akan menemukan cara untuk membiarkan pengguna memilih ikon yang lebih lama, setidaknya sampai yang baru diperbaiki.
Sebagian besar posting di sini hanya membenci gaya / tampilan ikon. Saya tidak berpikir argumen "Oh, ini berbeda, dan saya tidak suka perubahan" adalah argumen yang adil.
Agar adil, ikon memiliki aspek fungsional - ikon dimaksudkan untuk menyampaikan apa yang dilakukan tombol tanpa perlu menulis kata yang umumnya lebih lebar dan juga panjangnya bervariasi tergantung pada bahasa UI.
Namun jika bug "Debug" tampak seperti campuran pelindung Windows Defender yang menyala dan gembok, atau jika titik lipat chevron terlihat seperti bagian dari kode sumber XML yang dimaksudkan untuk dilipat, ikon tersebut mungkin kekurangan satu elemen itu seharusnya menambahkan: kejelasan tindakan setelah hanya melihat sekilas.
Beberapa dari ikon ini terlihat jauh lebih baik, tetapi terkadang sangat tipis dengan fitur kecil yang tidak mungkin dibaca. Penggunaan warna bisa sangat membantu jika ikonnya kecil, seperti di jendela cari / ganti.
Saya pikir saya memiliki penglihatan yang baik, tetapi setelah perubahan baru ini saya tidak dapat dengan mudah membaca sebagian besar ikon ini. Saya pikir saya mungkin perlu mendapatkan kacamata jika mereka seharusnya dapat dibaca. : sedikit_muka_fokus:
Apakah ada opsi untuk meningkatkan berat / ukuran semua ikon entah bagaimana?
Tidak terlalu menyukai tampilan baru, tidak terlalu modern, sepertinya didesain untuk anak-anak.
Beberapa terlihat lebih baik seperti beberapa ikon di menu tapi ya tidak.
Apakah kita dapat membuat ekstensi ikon untuk mengubah ikon ini seperti yang kita lakukan dengan ikon file?
Hanya menambahkan dua sen saya, beberapa ikon bagus, beberapa di antaranya terlalu tipis atau terlalu kecil sehingga mengurangi keterbacaan / keterbacaan.
Saya pikir alasan mengapa akan ada perbedaan pendapat tentang ikon baru secara keseluruhan adalah karena pengembang yang berbeda akan sepenuhnya bergantung pada ikon yang berbeda.
Dalam pengalaman pribadi saya, dari sudut pandang kegunaan, saya tidak dapat lagi mengontrol pelipatan kode saya karena tanda pangkat terlihat terlalu mirip di kedua status tertutup dan terbuka.
Masalah yang jelas di sini adalah bahwa ikon baru mungkin tidak berfungsi untuk beberapa pengembang dan mereka yang terpengaruh tidak memiliki kendali untuk mengubah ikon ke kumpulan ikon yang lebih sesuai. Skenario kasus terbaik mungkin mencoba dan "memperbaiki" ikon sehingga bisa bekerja untuk semua orang tapi itu mungkin tidak mungkin. Akan selalu ada segmen pengembang yang lebih baik dilayani oleh alternatif.
Saya pikir apa yang kami para pengembang butuhkan secara keseluruhan adalah cara untuk memiliki kumpulan ikon UI yang dapat bertema. Ini akan menjadi peningkatan kualitas hidup yang luar biasa bagi mereka yang membuat tema, mereka yang akan menggunakan tema untuk tujuan aksesibilitas atau mereka yang membutuhkan satu hal diubah untuk peningkatan kualitas hidup yang mudah.
Bisakah saya kembali?
@GauravRajSharma TIDAK !
Bisakah saya kembali?
https://github.com/microsoft/vscode/issues/78024#issuecomment -520546880
Bukan benar-benar pertahanan ikon baru, tetapi lebih merupakan upaya untuk memecah dan beberapa pemikiran tentang masalah yang disebutkan:
- Estetika - Saya sebenarnya suka set baru, tapi itu tidak terlalu penting ... yah, sebenarnya saya suka semuanya kecuali ikon debug, yang saya benci dengan nyali, saya suka ikon debug baru dan tanda pangkat di pohon dan remah roti di sisi lain, jadi sekali lagi - ini seharusnya tidak masalah. Saya mencoba mengatakan bahwa ini seharusnya tidak menjadi bahan diskusi sama sekali. Banyak orang tidak menyukai mereka, sama seperti banyak orang lain menyukai mereka. Misalnya, fakta pada tahap insiders tidak ada keluhan berarti, pada dasarnya berarti semua insiders kurang lebih menyukai (atau paling tidak menerima) mereka. Secara keseluruhan - tidak ada satu ukuran yang cocok untuk semua dalam hal estetika dan keputusan desain pencipta harus dihormati.
- Keterbacaan - dan maksud saya adalah kemampuan mesin terbang untuk mengkomunikasikan dengan benar arti dari fungsi yang mendasarinya. Tentang ini - saya tidak benar-benar mendapatkan keluhan. Semua mesin terbang baru cukup jelas. Ikon ekstensi baru berbeda, tetapi - ini adalah salah satu kata yang tidak dapat Anda gambar - setelah Anda mengetahui arti ikon tersebut - Anda akan mengetahuinya dan hanya itu. Sejujurnya saya tidak melihat ada masalah di sini. Jika beberapa ikon agak aneh - tidak boleh lebih dari satu jam - setelah itu Anda akan terbiasa.
- Kejelasan / keburaman - dalam hal ini saya dapat bergabung dengan keluhan. Klaim bahwa bitmap akan jauh lebih baik daripada svg-s tidak ada gunanya, tentu saja. SVG-s adalah cara yang harus ditempuh, namun - jelas ada pendekatan yang salah untuk penskalaan. Jika Anda tahu bahwa sebagian besar mesin terbang akan berukuran 24px, Anda tidak mendesainnya pada 16px dan skala, karena jelas itu tidak akan diskalakan dengan baik. Ini adalah matematika sederhana - 24/16 adalah 1,5, jadi pada 16px garis yang satu px pada 24px akan menjadi ... baik ... 1.5px - bukan 1px atau 2px, jadi katakanlah kabur oleh desain. Pada ikon cari dan ganti - mereka juga tidak dapat dibaca sebelumnya - mereka terlalu kecil untuk gambar yang mereka coba wakili. Penskalaan yang buruk hanya memperburuk masalah.
Ow ya - dan masalah dengan tanda pangkat lipat. Saya tidak bisa membayangkan bagaimana mereka bisa berbaur dengan apa pun, kecuali Anda membuat talang Anda dengan warna yang sama dengan latar belakang kode, tapi yah - ini salah secara default. Mengapa seseorang melakukan itu, saya benar-benar tidak mengerti. Dengan logika yang sama saya akan mengatakan nomor baris akan berbaur dengan kode dalam kasus seperti itu juga.
@lllopo Bagi saya keterbacaan adalah satu-satunya masalah akut. Estetika adalah hal sekunder.
Ikon baru lebih tipis dari udara, dengan kontras yang lebih sedikit, keragaman warna, bobot, bentuk, dan pemisahan yang lebih sedikit dari latar belakang. Terutama pada tema ringan.
Bagi saya itu menjadi tugas visual yang rumit untuk menggunakannya - yang mengambil konsentrasi dari tujuan sebenarnya atau pengkodean dan debugging.
Mungkin Anda memiliki penglihatan yang lebih baik dari saya (baik untuk Anda). Tetapi salah mendesain ikon yang akan bekerja untuk beberapa orang dan membebani orang lain.
Ini adalah masalah kegunaan / aksesibilitas dan harus diperlakukan sesuai - yaitu untuk mengaktifkan dan menyertakan semua pengguna yang mungkin.
@lllopo Bagi saya keterbacaan adalah satu-satunya masalah akut. Estetika adalah hal sekunder.
Ikon baru lebih tipis dari udara, dengan kontras yang lebih sedikit, keragaman warna, bobot, bentuk, dan pemisahan yang lebih sedikit dari latar belakang. Terutama pada tema ringan.
Bagi saya itu menjadi tugas visual yang rumit untuk menggunakannya - yang mengambil konsentrasi dari tujuan sebenarnya atau pengkodean dan debugging.
Mungkin Anda memiliki penglihatan yang lebih baik dari saya (baik untuk Anda). Tetapi salah mendesain ikon yang akan bekerja untuk beberapa orang dan membebani orang lain.
Ini adalah masalah kegunaan / aksesibilitas dan harus diperlakukan sesuai - yaitu untuk mengaktifkan dan menyertakan semua pengguna yang mungkin.
Saya agak setuju dengan Anda, tapi menurut saya ini masalah penskalaan yang tepat agar lebih mudah dibaca. Dan ya - mungkin juga pewarnaan yang tepat, tetapi bukankah tema ini tergantung?
Saya pikir ikon baru baik-baik saja. Kalian perlu sedikit bersantai.
Internet selalu berbunyi "ch-ch-changes !!" lagian.
@bayu_joo
Berpikir bahwa semuanya baik-baik saja adalah satu hal. Bisa diperdebatkan - tetapi ini adalah pendapat dan selera pribadi Anda.
Menyuruh orang lain untuk menerima cara Anda (dan mencibir saat Anda melakukannya)? Yah, tidak keren sama sekali.
Cobalah mungkin menerima bahwa orang lain berhak atas pendapat lain dan memiliki keterbatasan yang mungkin tidak Anda miliki.
Dan, IMHO, inilah poin utama di sini. Desige baru benar-benar lebih buruk bagi orang dengan keterbatasan visual tertentu.
Ini mengingatkan saya pada seluruh debat ikon Blender 2.79> 2.8.Perbandingan
![]()
Mulai dari yang beragam, langsung dikenali dan berkesan hingga modern, datar, dan monoton.
Argumen dapat dibuat untuk konsistensi dan kualitas secara keseluruhan, tentu. Tapi ini adalah langkah ke arah yang salah.
Izinkan saya mengonfigurasi ikon luaskan / tutup (saat ini chevron) kembali ke segitiga kecil. Saya sangat menyukainya.
Saya pikir ikon baru baik-baik saja. Kalian perlu sedikit bersantai.
Internet selalu berbunyi "ch-ch-changes !!" lagian.
Saya pikir kebanyakan orang di sini menggunakan kritik yang membangun.
Menyukai ikon baru! : heart_eyes:
Ikon baru ini sangat bagus, apakah menurut Anda Anda dapat membantu tim LiveShare memperbarui ikon mereka? https://github.com/MicrosoftDocs/live-share/issues/2601
Oke, jadi saya menghargai desain barunya.
Namun tepi bulat pada ikon Explorer dan Ekstensi tidak sejalan dengan pedoman ikon Microsoft.
Sudut membulat adalah untuk sudut yang agak bulat dalam kehidupan nyata seperti tepi cangkang drive USB, tetapi bukan sudut sebenarnya dari port logam.

Ikon Penjelajah adalah 2 lembar kertas, saya tidak dapat menemukan ikon resmi Microsoft yang memiliki lembaran kertas di dalamnya, yang memiliki sudut bundar untuk kertas.
Ikon Extensions, kita dapat memperdebatkannya, tetapi jika itu seharusnya mewakili blok bangunan, lego memiliki tepi yang cukup tajam.
Ditambah akan lebih mudah dilihat.
Mereka tidak mengikuti pedoman tersebut karena mereka hanya untuk aplikasi UWP.
Kode bukanlah UWP, jadi tidak perlu mengikuti standar. Pokoknya, MS
merek berubah jadi pada akhirnya ikon-ikon itu pasti akan berubah
terlalu. @ 10
Pada Kamis, 15 Agustus 2019 pukul 12:30 10F [email protected] menulis:
Oke, jadi saya menghargai desain barunya.
Tetapi tepi bulat pada ikon Explorer dan Ekstensi tidak ada
sejalan dengan pedoman ikon Microsoft.
https://docs.microsoft.com/en-us/windows/uwp/design/style/iconsSudut membulat adalah untuk sudut yang agak bulat di kehidupan nyata
seperti tepi cangkang drive USB, tetapi bukan sudut sebenarnya dari
pelabuhan logam.[gambar: 59722433-844b4680-91d8-11e9-9428-2b36137b0f0a]
https://user-images.githubusercontent.com/18104031/63091392-7c9ce980-bf5e-11e9-846e-191fbfa7cc55.pngIkon Penjelajah adalah 2 lembar kertas, saya tidak dapat menemukan yang resmi
Ikon Microsoft yang memiliki lembaran kertas di dalamnya, memiliki sudut bulat
untuk kertas.Ikon Ekstensi, kita bisa memperdebatkannya, tetapi jika memang seharusnya begitu
mewakili blok bangunan, lego memiliki tepi yang cukup tajam.Ditambah akan lebih mudah dilihat.
-
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/microsoft/vscode/issues/8017?email_source=notifications&email_token=AFKK6BOM5YVVPFHX2O4KHYDQEU44ZA5CNFSM4CHQNTN2YY3PNVWWK3TLOK3802HS4DFVREXG43VYTDNL803
atau nonaktifkan utasnya
https://github.com/notifications/unsubscribe-auth/AFKK6BP2AC7ZTTBDXSW6IB3QEU44ZANCNFSM4CHQNTNQ
.
-
Salam,
Hayden Young
[email protected]
Terlepas dari ketidaksukaan saya secara umum, berikut adalah beberapa kesalahan kecil.

- Luaskan / ciutkan tidak lagi konsisten dengan penciutan semua .
Ikon untuk menciutkan semua konsisten dengan ikon kotak lama yang ditetapkan untuk luaskan / tutup , tetapi dengan tanda pangkat baru hubungannya tidak terlihat lagi.
- Ikon folder lebih terlihat seperti tab daripada folder. Ini sebelumnya diperjelas dengan warna kekuningan yang umumnya dimiliki folder.
Memperbarui
Terima kasih kepada semua orang yang telah memberikan umpan balik, kami telah mendengarkan sepanjang minggu di sini dan di Twitter, jadi kami menghargai Anda meluangkan waktu untuk berkomentar. Ada beberapa masalah yang muncul dari ini dan kami telah mencoba untuk memprioritaskannya sehingga kami dapat segera mengatasinya.
Dalam hal umpan balik tentang ikon yang terlalu tipis / sulit dilihat, kami telah menyampaikan umpan balik ini kepada tim ikon kami yang bekerja pada ikon Microsoft Design Language (MDL) dan mereka sedang bekerja untuk mengatasinya.
Di bawah ini adalah daftar masalah yang muncul yang kami lacak secara aktif jika Anda ingin 👍 apa saja (Anda juga dapat melihat daftar lengkap icons-product masalah):
- Perbarui Octicons agar sesuai dengan gaya ikon baru # 76909
- Menyediakan perpustakaan ikon untuk penulis ekstensi # 74974
- Perbarui ikon ekstensi agar sesuai dengan gaya ikon baru # 77411
- Ikon pemberitahuan baru tidak terlalu bisa dibaca # 78857
- Ikon chevron lipat kode membingungkan # 78024
- Izinkan konfigurasi ikon produk # 79130
Saya tahu ini sudah diposting sebelumnya, tetapi saya ingin meminta opsi untuk (atau pengalihan keseluruhan) versi lengkap dari ikon baru:

[gambar awalnya diposting oleh @misolori sebelumnya di utas]
@ Hum4n01d silahkan lihat update postingan saya tepat di atas komentar anda:
- Izinkan konfigurasi ikon produk # 79130
Ah, maaf 😅 Saya melewatkan itu
Dapatkah saya kembali ke ikon lama sambil tetap mendapatkan pembaruan baru?
Saya pribadi sangat suka yang lama selama yang baru (khususnya dalam kegiatan bar, yang lain baik-baik saja), dan fakta bahwa fitur ini tidak dibuat sebagai opt-in adalah saraf wracking cukup.
Saya telah melihat https://github.com/microsoft/vscode/issues/78748#issuecomment -519795130 dan tidak, saya tidak ingin memutar kembali ke versi sebelumnya.
https://github.com/microsoft/vscode/issues/78748#issuecomment -519989407
Maaf, kami tidak memiliki cara bagi Anda untuk menggunakan ikon lama tanpa memutar kembali ke versi sebelumnya.
Ayo semuanya ..
Edit:
Saya melihat potensi di https://github.com/microsoft/vscode/issues/79130#issuecomment -521794152
Halo teman-teman, terima kasih untuk produk yang hebat dan gratis, tetapi ikon baru ini payah. Tidak ada warna di salah satu dari mereka ... Kenapa begitu?
Apa sebenarnya nilai "hal-hal yang mempersatukan" bagi kita dan mengapa penyatuan berarti penghilangan warna?
Halo teman-teman, terima kasih untuk produk yang hebat dan gratis, tetapi ikon baru ini payah.
Saya sepenuhnya setuju - MS tolong berhenti memperbaiki hal-hal yang tidak rusak!
Dengan semua pembicaraan tentang keragaman dalam tim dan sebagainya - Anda sekarang perlu menyatukan banyak hal ..
Harap perhatikan bahwa meskipun ini adalah produk Microsoft - ini juga merupakan upaya komunitas.
Saya harus mengakui, bahwa tim yang bertanggung jawab atas kode VS telah mendengarkan suara pengguna dan kontributor sejauh ini, dan itulah bagian dari alasan mengapa vscode sangat luar biasa!
Saya harap kali ini juga akan terjadi!
Saya tidak ingin berhenti memperbarui produk ini seperti yang saya lakukan dengan macOS atau Adroid.
Saya suka pembaruannya. Terima kasih teman-teman!
Perubahan seperti ini akan selalu membuat beberapa orang tidak puas. Tapi saya pribadi juga menyukainya! Terima kasih atas pembaruan yang bagus!
Yang tidak saya sukai dari pembaruan ini adalah semua ikon ekstensi userland sekarang tidak cocok dengan tema baru. Juga, mengapa ikonnya lebih kecil? Bagaimanapun, saya rasa saya suka pembaruan baru.
sebelum | sekarang

Membaca PR ini, saya mengerti mengapa mereka diperkenalkan, tetapi ketika Anda menggabungkan sudut membulat dengan lebar goresan yang sangat tipis, Anda membuat pengguna melakukan banyak pekerjaan.
Tempat sampah buram dan panel belah terlihat seperti bantal:
Saya tidak dapat melihat + di dua ikon pertama ini:
Saya sangat menyarankan untuk merevisi ikon agar ditampilkan dengan jelas pada layar reguler dan retina. Pelajari teknik "pemasangan piksel". Lihatlah posting bagus ini dari 2012 oleh @dcurtis - https://dcurt.is/pixel-fitting
Setelah sedikit terbiasa, sebagian besar ikon baru (sidebar, penjelajah) tampak lebih baik secara keseluruhan.
Saya penggemar berat ikon garis besar baru karena alasan sederhana ini; mereka lebih mudah dibaca dengan cara yang sama seperti karakter tertulis.
Ikon baru memang lebih sulit untuk diinterpretasikan secara sekilas, tidak ada masalah dengan ikon lama
Saya penggemar berat ikon garis besar baru karena alasan sederhana ini; mereka lebih mudah dibaca dengan cara yang sama seperti karakter tertulis.
Tergantung pada layar, pencahayaan di dalam ruangan, dan orangnya. Fakta bahwa ini adalah komentar 309 tentang masalah ini (dan ini adalah salah satu masalah dari sekumpulan masalah terkait) harus mengisyaratkan berapa banyak orang yang mengalami masalah dengan ikon baru.
Saya merasa ikon bar aktivitas baru lebih sulit dibaca. Mereka juga terlihat sangat buram bagi saya. Saya menggunakan window zoom level -2.
Bukan pengguna biasa jadi saya tidak dapat berbicara untuk semua ikon, tetapi yang menonjol di sidebar sekarang lebih bersih, dan dengan kekacauan hilang itu membuat saya merasa lebih santai bekerja di editor untuk waktu yang lama. : +1: Terima kasih!
"jika berhasil, jangan sentuh!" - Saya rasa ini menyebabkan banyak komentar untuk "mengembalikan ikon lama kembali"
Dan inilah kontribusi saya yang sederhana untuk topik ini. Ikon lama terkait git tampak lebih jelas pada layar dengan kepadatan rendah (yang saat ini hampir seperti partikel debu di atas layar). Juga inkonsistensi ikon menjadi lebih buruk.

@zzzorgo Ikon yang tidak konsisten pada tangkapan layar adalah milik plugin GitLens. Ikon GitLens telah diperbarui oleh @eamodio , dan akan segera dirilis!
Komentar yang paling membantu
Berikut pembaruan status untuk item ini. Selama beberapa iterasi terakhir, kami telah menjelajahi beberapa konsep berbeda untuk desain ulang ikonografi kami. Tujuan utama yang ingin kami capai dengan eksplorasi ini adalah untuk:
Dengan tujuan tersebut, berikut adalah eksplorasi terbaru yang telah kami diskusikan secara internal.
Gaya garis besar
Gaya ini mengambil banyak inspirasi dari ikon Microsoft Design Language (MDL) yang umum di berbagai produk Microsoft (Windows, Office, Xbox, dll.). Ada kumpulan ikon yang besar untuk dipilih, ekstensi mana yang berpotensi dapat dimanfaatkan, dan juga memungkinkan produk menjadi lebih konsisten dengan produk Microsoft.
Gaya Padat
Gaya ini merupakan evolusi dari gaya kita saat ini, namun tetap familiar. Ini menggunakan metafora ikon yang sama dengan gaya sebelumnya, dan membuat semua goresan / spasi konsisten.
Pertanyaan-pertanyaan terbuka
Ini semua adalah eksplorasi awal, tetapi kami ingin mendapatkan umpan balik dari komunitas saat kami mengulanginya. Saat ini kami belum memiliki tanggal target untuk menyelesaikan pekerjaan ini karena kami tidak ingin terburu-buru mencari solusi tanpa memvalidasinya dengan benar. Kami juga akan melakukan pengujian pengguna pada eksplorasi ini untuk memvalidasinya lebih lanjut. Di bawah ini adalah beberapa pertanyaan terbuka yang perlu kami jawab: