Vscode: Menyegarkan ikon produk Kode VS
Perjalanan Ikon ... Versi 2
_⚠️ CATATAN: Harap baca tanggapan terbaru kami berdasarkan umpan balik ️_
Perubahan ikon 2017 menunjukkan betapa besar gairah dan minat di sana pada ikonografi untuk VS Code, dan kami berterima kasih atas umpan baliknya. Masih ada beberapa masalah yang belum terselesaikan dengan ikon saat ini, dan kami telah menghabiskan waktu selama beberapa minggu terakhir untuk mencari cara untuk menyelesaikannya. Kami ingin berbagi di mana kami berada dan mendapatkan pendapat Anda.
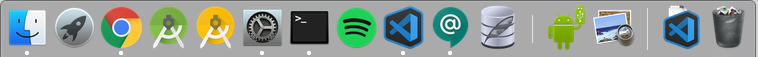
Ikon saat ini sulit dilihat di beberapa bilah tugas pelanggan serta di beberapa bagian UI Windows seperti dialog pemilih file. Ukuran bentuk Kode VS itu sendiri, ketika dibungkus dengan pita Keluarga Visual Studio ("dinding" di sebelah kanan) membuat perbedaan antara Visual Studio dan Kode Visual Studio sulit dikenali , terutama untuk beberapa pelanggan dengan kekurangan penglihatan warna. Akhirnya, beberapa berkomentar bahwa versi macOS dari ikon produk terlihat tidak pada tempatnya di antara aplikasi lain di dok.
Kesempatan untuk belajar
Selain umpan balik Anda, ada juga upaya yang dilakukan di dalam Visual Studio dan Visual Studio untuk Mac untuk menyelaraskan dengan ikonografi di seluruh Microsoft, yang dipimpin oleh Windows dan Office. Anda akan melihat beberapa di antaranya dalam ikon produk terbaru Visual Studio untuk Mac serta beberapa pembaruan ikon Office terbaru . Meskipun ini bukan pendorong utama perubahan kami, masuk akal untuk belajar dari pekerjaan lain dan memanfaatkan gaya serupa untuk memecahkan beberapa masalah yang kami lihat.
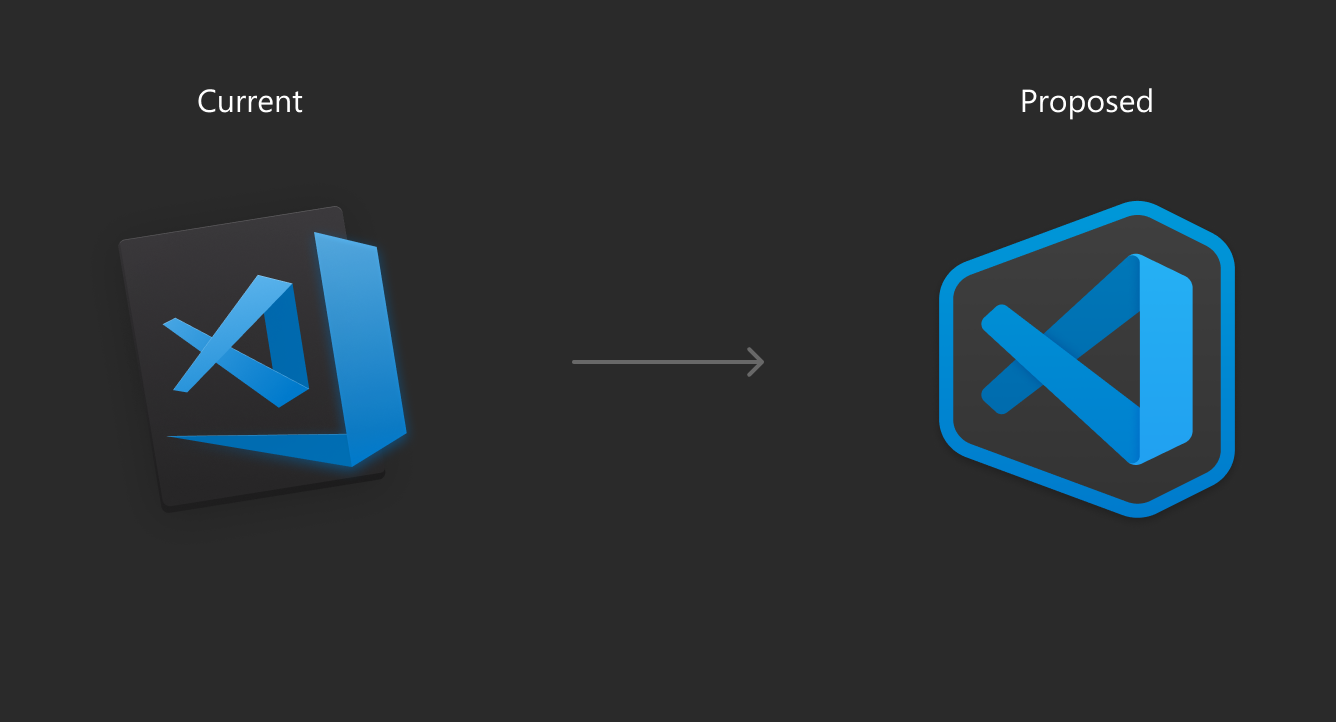
Ikon yang diusulkan

_Ikon Windows Kode VS saat ini (kiri atas) dan ikon yang diusulkan (kanan atas)_
Membuat lebih mudah untuk menemukan
Kami menjatuhkan pita tebal di sisi kanan ikon. Ini memungkinkan kami untuk meningkatkan ukuran bentuk Kode VS (pengidentifikasi utama perbedaan) ke ukuran di mana sekarang jauh lebih mudah untuk melihat sekilas ke bilah tugas dan melihat editor kode favorit Anda.

_Ikon yang diusulkan untuk versi VS Code stable dan Insiders serta Visual Studio 2019_
Untuk membuat ikon lebih terbaca di berbagai latar belakang (dari desktop hingga pemilih file), kami telah menambahkan kedalaman pada ikon. Hal ini memungkinkan kita untuk menggunakan pencahayaan dan bayangan untuk menciptakan efek yang tumpang tindih, tetapi juga memiliki keuntungan tambahan untuk mengangkat ikon dan mematikan banyak warna datar yang mungkin ditemuinya.

_Contoh ikon yang diusulkan pada beberapa warna biru dan hijau yang dapat Anda pilih di Windows10._
Meningkatkan aksesibilitas
Untuk meningkatkan aksesibilitas, kami membutuhkan sesuatu yang lebih dari sekadar warna, jadi dengan mengambil inspirasi dari build Visual Studio Preview lainnya, kami telah menghadirkan tampilan "stensil" ke versi Insiders VS Code sambil mempertahankan warna hijau yang sudah dikenal.

_Ikon pembuatan Insiders Code saat ini (kiri atas) dan versi yang diusulkan (kanan atas)_
Menjaga ikon gaya macOS asli
_⚠️ CATATAN: Harap baca tanggapan terbaru kami , kami tidak akan memiliki ikon khusus untuk Mac, kami akan menggunakan ikon yang sama di semua platform. ️_

_Ikon macOS Kode VS saat ini (kiri atas) dan ikon yang diusulkan (kanan atas)_
Kami telah menyimpan ikon gaya macOS untuk Visual Studio Code di Mac. Kami mempertimbangkan untuk memiliki ikon yang sama di ketiga sistem operasi tetapi memutuskan untuk mengikuti gaya Mac asli. Apa yang juga ingin kami tambahkan ke versi macOS adalah koneksi yang lebih kuat dengan ikon Windows yang akan memperkuat pengenalan antara kedua versi. Menggunakan bentuk yang sama, serta tampilan stensil untuk build Insiders, memungkinkan kami melakukannya dengan mudah.

Sementara menjaga bentuk latar belakang tetap sama untuk ikon macOS kami, kami sadar untuk memastikan bahwa Kode VS mudah diidentifikasi di sebelah Visual Studio untuk Mac sehingga kami telah mengadopsi tampilan bentuk yang lebih gelap. Ini memungkinkan Anda dengan mudah melihat perbedaannya jika Anda telah menginstal keduanya (dan bersebelahan) di dok Anda.
Beri tahu kami pendapat Anda
Kami akan senang mendengar tanggapan Anda tentang proposal ini. Jadi, beri tahu kami pendapat Anda!
Semua 282 komentar
Cintai ide ini!
Perubahan warna menurut saya cukup untuk membedakan Insider dengan Retail, tidak harus berbeda bentuknya juga. Apakah kalian menjelajah ke arah yang sama dengan Office guys? Saya pikir semua yang ada di Microsoft harus mengikuti skema yang sama sekarang?
Saya pikir memiliki ikon Insider memiliki potongan-potongan yang bertentangan dengan build stabil membuatnya terlihat terlalu mirip X, terutama X hijau, yaitu Excel.
Ikon yang sangat bagus. Itu ide yang bagus.
X hijau adalah Excel - logo Excel tidak pernah terlihat seperti itu, tetapi Efek Mandela akan menjadi sesuatu. Bagaimana dengan Orange untuk orang dalam membangun?
Yang mengatakan, saya suka bentuknya, itu sejalan dengan Visual Studio 2019 seperti ikon saat ini seperti VS 2017. Tolong jangan Green X.
Dan mungkin tidak memiliki celah sama sekali, dalam ukuran kecil (misalnya, ikon Taskbar) lebih terlihat seperti ikon yang benar-benar rusak dan tidak memiliki kolom piksel, tampilan 3D hanya berfungsi pada ukuran yang lebih besar untuk saya.
- Saya suka tampilan yang diusulkan untuk stabil & orang dalam membangun khusus macos.
- Saya suka tampilan 3d dari ikon.
- Namun dalam build orang dalam, pita gelap stensil atau perbatasan dapat dikurangi ketebalannya, bagaimanapun juga hanya sebuah efek.
Saya suka ikon biru #kode dan yang diusulkan dengan biru, menurut saya bagus
Bagus....👍
Cintai idenya. Keduanya terlihat bagus tapi saya sedikit bias terhadap tampilan stensil. Ini akan membuat ikon kode menonjol dari tumpukan ikon dalam sekejap. Waktu untuk melihat ikon stensil tampaknya kurang dibandingkan dengan ikon baru lainnya.
itu bagus, kerja bagus
Saya suka apa yang telah Anda lakukan di sini secara keseluruhan. Karena itu, apakah Anda sudah mempertimbangkan untuk menggambar dari logo Microsoft Office, Skype, dll. yang baru ? Konsistensi merek mungkin bagus.
Ikon macOS menyala! Saya ingin mereka dikirim di build berikutnya. Tyvm
Saya suka yang biru untuk Mac dan PC
Saya suka proposal kedua. 👌
Saya selalu bertanya-tanya mengapa pita tebal itu ada di sana, membuatnya terlihat aneh, ini terlihat jauh lebih baik, ide bagus!
Kemungkinan besar kelalaian, tetapi ikon Orang Dalam di presentasi latar belakang yang Diusulkan dan Windows 10 tidak dibulatkan di bagian bawah sementara mereka tampak membulat di maket bilah tugas Win 10 dan dok macOS.

macOS one terlihat sangat keren. Mungkin perbatasan yang lebih tipis tetapi yang diusulkan masih terlihat manis.
aku menyukainya
Cintai kedalaman ikon yang diusulkan! Tingkat bayangan dan sudut membulat yang tepat.
Namun, saya lebih suka ikon macOS tanpa garis besar — sama dengan ikon Windows. Bentuk garis luarnya terlihat aneh bagi saya dan sepertinya tidak cocok dengan gaya ikon macOS pada umumnya. Saya pikir ikon "dalam" akan berdiri sendiri dengan indah. 🙂
Bagus! Saya tidak keberatan memiliki Windows di macOS juga — sangat indah! 😍
Saya suka ikon biru yang diusulkan!
Terlihat bagus. Sepertinya. Terutama yang biru ("stabil"). 😍
Singkirkan guntingan pada ikon hijau, buat bentuknya sama dengan ikon biru.
Saya suka ikon baru, bagaimanapun, saya suka latar belakang ikon macOS lama. Jika Anda dapat menemukan cara untuk menggabungkannya, alangkah baiknya jika itu lebih cocok dengan sistem dalam arti itu
Tumbuh pada saya semakin saya melihatnya, sangat menyukai ikon Mac!
Singkirkan guntingan pada ikon hijau, buat bentuknya sama dengan ikon biru.
@avatsaev Untuk alasan aksesibilitas, ikon tidak boleh hanya berbeda dalam warna. Lebih mudah untuk membedakannya jika bentuknya sedikit berbeda.
Ini bagus
Mencintai mereka
Mencintai ikon baru, tetapi saya akan mempertahankan bentuk yang sama di antara build normal dan insider
menyukai ikon baru, khususnya windows one
Ikon baru di macOS tidak lebih baik dari yang sekarang, ada yang setuju?
Ikon macOS baru terlihat seperti peti mati bagi saya
Seperti yang telah disebutkan banyak orang di sini dan di Twitter, yang hijau dengan guntingan mengingatkan Excel. Bukan pilihan yang bagus.
@misolori Ingin tahu mengapa infinity VS Code tidak lengkap. Untuk menekankan bahwa VS Code tidak kaya fitur seperti VS? Atau apakah itu ikan dan bukan ketidakterbatasan?
bagaimana dengan mengembalikan yang oranye untuk orang dalam?
Yang hijau mirip Excel, saya lebih suka yang biru
Itu ide yang bagus, seperti yang baru!! 🤙🏻
Ini adalah logo yang terlihat bagus. Namun, saya mohon berbeda bahwa mereka harus diterima.
Ambil pakar desain logo dan tanyakan prinsip dasarnya. Setiap orang dari mereka akan, antara lain, mengatakan _"Logo yang bagus harus berbeda dan harus bekerja sama bagusnya dalam skala abu-abu."_
_Logo yang diusulkan terlalu mirip dengan Visual Studio.
Pada hari kerja biasa, sangat mungkin untuk mengklik ikon yang salah . Dan untuk buta warna, mereka akan terlihat persis sama di seluruh.
Saya yakin bahwa orang-orang bekerja keras, melihat setiap aspek dampak dari perubahan ini dan tidak akan pernah bersembunyi di balik (sangat) perbedaan halus tanpa warna dalam versi saat ini.
PS: Inilah yang dikatakan WCAG2.1 tentang penggunaan Warna.
Ingat keluhan tentang Kode VS dan ikon VS yang terlihat terlalu mirip?
Anda kembali ke masalah itu dengan Kode VS dan ikon VS baru. Akan membantu jika ada sedikit lebih banyak perbedaan antara keduanya daripada hanya tepi kiri kecil yang terhubung di salah satunya.
Seperti yang disebutkan sebelumnya, sudut kanan bawah logo Insider tampak sangat mencolok dibandingkan dengan logo lainnya. Saya akan menyarankan untuk membulatkan sudut sisi berongga, agar konsisten dengan sudut lain tetapi juga dengan Visual Studio 2019 Preview

Tentang versi Mac, dan karena ikon memiliki latar belakang gelap, itu akan menjadi _konsisten_ jika tema warna gelap dimuat secara default.
Dan, pada saat yang sama, saya tidak mendukung memiliki ikon yang berbeda untuk platform yang berbeda
- karena Anda harus memiliki _statistics_ bahwa banyak pengguna menggunakan VisualStudio + VSCode di Mac mereka (sejauh yang saya tahu, sebagian besar hanya menggunakan VSCode).
- akan membuat pengguna Mac sering melihat dua ikon VSCode (marketplace, situs resmi, dan situs web lainnya juga).
Saya sangat menyukai proposal di sini, itu masuk dalam penyeragaman studio visual merek, dengan warna yang Anda tahu mana yang Anda gunakan, bahkan di macOS. Lanjutkan tim!
Saya sangat tidak menyukai proposal ikon baru ini yang hanya ada untuk menyelaraskan dengan rilis VS 2019 (yang juga jelek). Ikon ini merasakan pemanasan dari draft lama yang telah disingkirkan.
Apa yang membuat ikon saat ini jauh lebih baik, adalah kenyataan bahwa itu monokrom bertentangan dengan proposal Anda. Dan jika Anda ingin mendesain ulang ikon Mac, Anda tidak perlu mengerjakan ulang versi windows juga.
Poin selanjutnya, jika Anda benar-benar perlu mengubah ikon karena kekurangan visual, mengapa Anda tidak mengubah ikon sepenuhnya, bukan hanya bentuknya?
Memiliki dua ikon berbeda NYATA antara VS Code dan VS19 akan jauh lebih tepat daripada hanya membuat perubahan halus yang tidak dipedulikan siapa pun.
Saya suka mereka. Sedikit perbedaan dalam bentuk penting untuk aksesibilitas. Beda warna saja tidak cukup.
Hai @rudyhuyn & @rjt-rockx terima kasih atas umpan balik mata elang Anda! Masalah sebenarnya berasal dari pengubahan ukuran ikon yang cekatan untuk posting GitHub ini (Anda dapat melihat sudut dibulatkan dalam versi VS Mac) Saya telah memperbarui gambar di edisi utama sekarang. Jauhkan umpan balik datang! 👍
Ikon VS asli seperti tanda tak terhingga, atau pita.
Ketika ikon hijau baru dievaluasi sendiri, saya tidak yakin bagaimana menafsirkannya karena kehilangan bentuk 3dnya. Itu tidak benar-benar memiliki metafora. Itu bergantung pada nilai HSL yang bervariasi dengan 10% ringan untuk menyiratkan bahwa objek ini adalah versi terpotong atau dimodifikasi dari beberapa objek 3d lainnya. Apakah itu benda datar? Apakah itu ikan? Anda harus melihat ikon asli yang berbeda untuk memahami alasan di balik bayangan.
Tempat pemotongan pita telah dibulatkan. Tetapi bayangannya tidak berfungsi karena sudut yang digunakan untuk memotong pita membuat objek menjadi datar. Sudut pada potongan tidak menyiratkan bentuk 3d dari objek asli dan karena itu memutar perspektif untuk membuat efek melengkung.
Adakah yang bisa menjelaskan ide di balik perangkat lunak ini menjadi "Visual Studio Code"? Mereka tidak benar-benar mirip di bawah tenda, kan? Dan tujuan target mereka belum tentu sama, terutama karena Visual Studio sekarang tersedia untuk Mac. Karena itu, mengapa sama sekali tidak menghormati logo Visual Studio? Mengapa bahkan bermain penghormatan pada nama itu? Mengapa tidak arah yang sama sekali baru dengan logo, atau bahkan mengubah nama menjadi "Microsoft Code"?
@gwardwell ini mungkin akan bersinggungan dengan masalah ini, tapi saya pikir Anda benar. Aspek "visual" ada di studio visual tempat pengembang dapat menjatuhkan dan menyeret dan membuat barang. vscode lebih merupakan editor dari itu, jadi ya menghilangkan kata "visual" masuk akal
Karya bintang
Saya pernah menyarankan untuk menjatuhkan "studio" dan mengganti namanya menjadi "Kode Visual" yang ditolak - #3611
Hai @Stanzilla & @gwardwell terima kasih atas umpan balik tentang penyelarasan dengan produk Microsoft lainnya seperti Office Kami sebenarnya telah bekerja dengan Office dan Windows untuk menyelaraskan di Microsoft dengan gaya ikon. Mengingat luasnya produk yang berbeda yang membutuhkan kerja sama, kami memiliki lebih banyak prinsip panduan daripada mencoba untuk mencocokkan satu sama lain dengan tepat. Kedalaman (dan pencahayaan dan bayangan berikutnya) yang kami perkenalkan dengan penyegaran ikon ini adalah langkah menuju penyelarasan ini. Saya telah memperbarui gambar bilah tugas dengan beberapa ikon Office baru sehingga Anda dapat melihatnya dengan lebih jelas.
Saya suka asimetri ikon Mac 👍
Secara keseluruhan, saya mendapatkan apa yang Anda inginkan, dan menurut saya, dalam hal konsistensi dengan Visual Studio, Anda berada di jalur yang benar.
Namun, saya setuju dengan komentar lain di sini tentang gaya/warna ikon Pratinjau.
Saya pikir terlalu banyak untuk memiliki _keduanya_ gaya _dan_ warna yang berbeda. Jika Anda ingin menunjukkan perbedaan antara versi biasa dan versi orang dalam, Anda harus menggunakan _salah satu_ warna yang berbeda _atau_ gaya yang berbeda.
Sementara saya pribadi suka memiliki ikon hijau untuk orang dalam, saya juga akan baik-baik saja dengan tampilan stensil yang berwarna biru. Ini sesuai dengan ikon Visual Studio Preview vs. Release. Tapi apa pun yang Anda lakukan, Anda mungkin harus memilih warna atau gaya untuk membedakan "rasa", tetapi tidak keduanya.
Warnanya bagus dan muncul dengan baik, tapi saya bukan penggemar sudut membulat ini, MS yang mencoba menyelinap masuk dengan ikon kantor dan beberapa bagian dari aplikasi pengaturan/menu mulai baru-baru ini. Saya suka gaya Win10 yang lebih bersudut.
Biarkan sudut membulat ke Apple.
Saya sangat suka yang biru. Banyak. Itu terlihat seperti kapal luar angkasa, dan seperti yang kita semua tahu, bekerja dengan VSCode adalah... keluar dari dunia ini.
Ini masih sangat buruk bagi orang buta warna. Mereka harus mengidentifikasi perbedaan kecil dalam ikon kecil. Saya telah berbicara dengan orang-orang yang TIDAK BISA melihat perbedaan warna.
Adakah yang bisa menjelaskan mengapa saya diturunkan? Utas ini seharusnya tentang diskusi dan umpan balik. Umpan balik negatif adalah umpan balik juga. Atau komentar Apple yang membuat Anda berpikir saya hanya "mengejek"?
Mari saya jelaskan: Saya menggunakan Apple di sini sebagai contoh. Mereka memiliki ekosistem yang berfungsi, dan bahasa desain yang konsisten di seluruh produk mereka. Sudut membulat adalah hal yang umum dan terlihat bagus secara keseluruhan. (Contoh bagus lainnya adalah Bootstrap, atau Primer)
Tapi mari kita buka VS Code. Atau aplikasi MS modern lainnya, dan apa yang kita lihat?
Sudut tajam di mana-mana .
Apakah itu masalah? Tidak. Ini arah desain lain dan itu sangat bagus juga. Tapi tolong tetap konsisten . (Satu-satunya sudut membulat yang dapat saya temukan di VS Code adalah widget pencarian baru di bilah sisi explorer.)
Ikon harus mencerminkan aplikasi. Ikon sebelumnya melakukan itu. Yang ini tidak.
Dan ini juga berlaku untuk ikon kantor baru, tapi itu topik lain.
Bagus , lebih baik dari ikon terakhir , tapi saya pikir yang untuk Mac lebih baik daripada yang ada di Windows, mengapa?
Ide yang sangat bagus!
Harap pertimbangkan untuk mengubah ikon sehingga terlihat berbeda dari Visual Studio 2019. Ini membuatnya sangat sulit untuk membedakannya, khususnya jika Anda buta warna.
Aku benar-benar menyukainya
Saya membayangkannya seperti ini, bentuk lama, warna baru

@AlexAegis Sudut yang Anda gunakan pada potongan menyiratkan arti objek, kerja bagus
@AlexAegis Bisakah Anda membuat versi itu dengan goresan tepi alfa?
Ikon yang sama setiap OS, mengapa membuatnya berbeda, mengapa
Saya suka ikon baru untuk Windoes, tapi saya jelas tidak suka yang baru untuk MacOS.

Ikon saat ini untuk macOS tampaknya memiliki gaya Mac asli. Tapi yang diusulkan...
Saya ingin tahu apakah beberapa elemen tekstur tambahan dapat membantu membedakan lebih lanjut ikon "Orang Dalam". Misalnya, ikon Edisi Pengembang Firefox menambahkan pola poligonal ke globe. Perlakuan tekstur seperti ini untuk ikon Insiders mungkin juga menonjolkan motif "stensil".
Inilah retasan cepat dengan sudut yang berubah dan terbalik.


Bentuknya sama pentingnya dengan warna untuk membedakan dengan visual studio
Sungguh saya suka bentuk baru
.
Saya sangat suka konsep baru
Desain baru yang diusulkan terlihat cukup mengagumkan.
Namun, bagi saya, ikon untuk macOS, terutama latar belakang besar itu tidak terlalu cocok.
Bagus,sangat tampan (kecuali ikon mac)
Bisakah pengguna Linux mendapatkan ikon biasa alih-alih ikon Mac OS?
Baik
Sama sekali bukan penggemar ikon macos
Hai @fourpastmidnight Ketika kami melihat ikon Insiders dan Stable build bersama-sama, kami tahu bahwa kami perlu menggunakan lebih dari sekadar warna untuk membedakannya. Ini agar ikon lebih mudah diakses oleh pelanggan dengan kekurangan penglihatan warna. Kami mulai hanya dengan pendekatan stensil tetapi kemudian menambahkan hijau kembali dari ikon Insiders saat ini untuk keakraban. Kombinasi warna dan stensil telah menciptakan sedikit umpan balik seputar kesamaan dengan ikon Excel lama 😁
Hai @AlexAegis Saya ingin menyampaikan beberapa umpan balik berharga yang telah Anda tambahkan ke utas ini, Anda benar dengan mengatakan ini adalah forum terbuka untuk diskusi dan umpan balik, baik negatif maupun positif.
Saya pikir poin Anda tentang bagaimana ikon produk harus mencerminkan ui produk (atau bahkan OS) menarik tetapi mungkin membatasi? Di mana saya setuju bahwa Apple 'memiliki' sudut bulat untuk waktu yang lama, saya tidak yakin itu masalahnya lagi (dan saya juga tidak yakin itu bagaimana mereka ingin diingat ) Demikian pula untuk Windows, saya mengerti banyak contoh sudut yang kurang tajam di semua produk utama kami dan saya pikir itu juga tidak masalah.
Kami mencoba merancang produk kami dengan ui yang paling sesuai untuk tugas yang Anda coba selesaikan serta mengikuti platform yang kami rancang. Cara Anda menyempurnakan ui dapat berdampak besar pada tampilan kohesif aplikasi (atau bahkan OS), tetapi kami tidak boleh membatasi diri, karena hal itu dapat membatasi apa yang kami berikan kepada Anda
Terlihat keren! Tidak sabar untuk melihatnya di dok saya.
Mengingatkan Taxi di game Detroit sedikit
@jamiedawsonyoung Ah, begitu. Yah, itu hanya pemikiran bahwa warna dan gaya _mungkin_ terlalu banyak. Either way, saya suka desain logo baru untuk Windows.
Namun, saya juga menemukan desain mock-up oleh @AlexAegis dan @Yzrsah _very_ bagus juga. Saya sebenarnya lebih menyukainya daripada desain datar saat ini. Kerja bagus.
Sangat menyukai logo! Akan sangat menyukai Mac yang cocok dengan Windows. Bukan penggemar perbatasan.
Tidak bisakah kita membuat gaya yang konsisten di setiap platform? Ungu untuk Visual Studio, biru untuk Visual Studio Code dan hijau untuk Insiders jika boleh , tapi
Saya ingin melihat sesuatu seperti ini (seperti yang sudah diusulkan oleh @mariusschulz )

Anda sedang menulis, bahwa Anda berpikir untuk menggunakan ikon yang sama tetapi memutuskan untuk tidak mengikuti gaya Mac asli:
Kami telah menyimpan ikon gaya macOS untuk Visual Studio Code di Mac. Kami mempertimbangkan untuk memiliki ikon yang sama di ketiga sistem operasi tetapi memutuskan untuk mengikuti gaya Mac asli.
Saya berpendapat, bahwa ikon Mac yang baru diusulkan tidak mengikuti gaya Mac asli. Ini terlihat sangat tidak wajar dibandingkan dengan kebanyakan aplikasi lain. Ikon Windows baru yang Anda usulkan juga sangat cocok dengan gaya Mac. Tanpa modifikasi khusus macOS
Lihatlah ikon Visual Studio 2019 di dok saya: Terlihat sangat tidak wajar di sana ...

Lihatlah ikon Visual Studio 2019 di dok saya: Terlihat sangat tidak wajar di sana ...
@robinmanuelthiel Jadi Anda mengatakan ikon Sketsa terlihat alami misalnya? Masih bagus dan saya suka memilikinya di dermaga :)
Ikon yang bagus. Saya suka warna dan perbedaan (warna dan gaya) antara regular dan insider. Namun saya setuju dengan umpan balik bahwa ikon harus konsisten di seluruh platform, yang tampaknya merupakan rute yang diambil oleh produk MS lainnya (yaitu Office). Saya lebih suka melihat ikon "gaya Windows" digunakan di mana-mana; tidak ada ikon khusus macOS. Sangat disayangkan bahwa Visual Studio 2019 belum menempuh rute ini.
Saya pikir memiliki ikon Insider memiliki potongan-potongan yang bertentangan dengan build stabil membuatnya terlihat terlalu mirip X, terutama X hijau, yaitu Excel.
Aku pikir juga begitu!!!
terlihat seperti Ikon Excel ...
Luar biasa.
Bagus. ini dikirim kapan?
Saya pikir memiliki ikon Insider memiliki potongan-potongan yang bertentangan dengan build stabil membuatnya terlihat terlalu mirip X, terutama X hijau, yaitu Excel.
Tapi itu mengikuti gaya Visual Studio, jadi itu benar.
Saya lebih suka melihat X daripada memiliki dua perangkat lunak dari keluarga yang sama (Visual Studio) dengan gaya ikon yang berbeda.

Sangat menyukai ikon.
luar biasa
Bisakah Linux mendapatkan ikon yang sama dengan Windows?
luar biasa!!
tapi, saya suka garis tepi lebar yang lebih pendek.
Tentu saja saya pikir itu adalah desain yang sangat bagus.
Suka ikon baru secara keseluruhan! Hanya detail kecil di tepi ikon orang dalam yang sedikit mengganggu saya. Mungkin akan lebih baik jika mereka dibulatkan daripada (bengkok)?

Kerja bagus! Sangat menyukai logo baru dan tidak sabar untuk merilisnya! Seperti yang dikatakan banyak orang di atas, saya juga ingin ikon Mac cocok dengan ikon Windows. Bukan penggemar perbatasan!
Suka proposalnya!
Saya pikir ikon bulat untuk Mac os akan terlihat lebih baik, seperti ikon Safari karena terlihat lebih standar.
Saya tidak begitu yakin bahwa keseluruhan Excel X akan menjadi masalah besar mengingat sebagian besar pengguna orang dalam VS Code sangat melek komputer? Kemudian lagi saya tidak punya banyak pengalaman.
Juga ikon Mac = ikon Windows? Saya benar-benar berpikir mereka akan cocok di _more_ tanpa latar belakang, terutama ketika Anda menambahkan ikon Office.
Tapi ikon baru ini secara keseluruhan hanya . Terima kasih banyak MS!
Saya sangat suka ikon ini :) Ini tidak digabungkan dalam iterasi April?
Desain baru terlihat bagus, tetapi saya bingung tentang sesuatu:
Saya selalu berasumsi bahwa ikon itu seharusnya mewakili "tak terhingga". Setidaknya, ikon Visual Studio ("Not Code") jelas tak terhingga, dan ikon VSCode tampaknya didasarkan pada ide yang sama. Meskipun lipatan paling kiri dari infinity tersembunyi di ikon VSCode, saya secara mental membayangkan ini sebagai "masih ada, hanya warna yang sama dengan latar belakang", seperti disamarkan dengan memantulkan cahaya atau sesuatu.
Dengan desain baru, lebih sulit untuk melanjutkan fiksi mental saya. Karena tepi yang membulat di sisi kiri dari dua garis yang bersilangan, jauh lebih sulit untuk membayangkan sisi keempat yang tersembunyi itu. Ujung pembulatan mengatakan "garis ini berhenti di sini", tidak masuk akal untuk membayangkannya sebagai "dilipat" lagi
Jadi saya harus bertanya -- apakah itu pernah seharusnya mewakili ketidakterbatasan? Saya tidak menemukan penyebutan infinity di halaman ini sama sekali. Halaman desain ulang 2017 mengatakan bahwa "Kami mengulangi logo infinity untuk beberapa waktu ... sampai kami mendarat di ikan saat ini". Jadi apakah itu ikan, atau tak terhingga?
Kelihatan bagus
Tidak bisakah kita membuat gaya yang konsisten di setiap platform? Ungu untuk Visual Studio, biru untuk Visual Studio Code dan hijau untuk Insiders jika boleh , tapi
Saya ingin melihat sesuatu seperti ini (seperti yang sudah diusulkan oleh @mariusschulz )
Anda sedang menulis, bahwa Anda berpikir untuk menggunakan ikon yang sama tetapi memutuskan untuk tidak mengikuti gaya Mac asli:
Kami telah menyimpan ikon gaya macOS untuk Visual Studio Code di Mac. Kami mempertimbangkan untuk memiliki ikon yang sama di ketiga sistem operasi tetapi memutuskan untuk mengikuti gaya Mac asli.
Saya berpendapat, bahwa ikon Mac yang baru diusulkan _tidak_ mengikuti gaya Mac asli. Ini terlihat sangat tidak wajar dibandingkan dengan kebanyakan aplikasi lain. Ikon Windows baru yang Anda usulkan juga sangat cocok dengan gaya Mac. Tanpa modifikasi khusus macOS
Lihatlah ikon Visual Studio 2019 di dok saya: Terlihat sangat tidak wajar di sana ...
Setuju, itu juga bisa dibentuk di dalam lingkaran seperti ikon App Store.
Tidak seperti garis besar pada versi Mac. Itu terlihat jauh dari tempatnya dan norak. Versi Windows baik-baik saja, dan harus versi yang sama yang digunakan di semua 3 platform.
Ikon Mac Os terlihat paling bagus, warna dan bentuknya.
cukup mengecewakan ini, yang terbaik, tidak masuk ke pembaruan april ...

Reaksi pertama saya adalah, "ini dia lagi". Tapi sebaliknya, saya sangat menyukai ikon baru! 👍
Saya sangat menyukai ikon biru, tetapi saya lebih suka bentuk ikon orang dalam sama dengan kandang, saya merasa jelek dengan ruang itu.
Menanggapi tanggapan Anda
Sementara banyak dari Anda menyukai proposal untuk ikon Kode VS baru (terima kasih!), kami memang melihat beberapa sinyal di antara komentar dan tweet yang ingin kami tangani, yaitu bahwa ikon Insiders hijau tampak seperti ikon Excel lama, dan itu ada permintaan untuk memiliki ikon yang sama di Windows, Mac, dan Linux.
Mengatasi umpan balik Excel
Potongan ikon build Insider ada untuk memungkinkan Anda membedakan dengan mudah antara build Stable dan Insider jika Anda memiliki kekurangan penglihatan warna. Namun, kekuatan potongan vertikal yang kami buat di ikon menonjolkan "X" yang dibentuk oleh ikon lainnya. Untuk mengurangi efek ini tetapi tetap mempertahankan aksesibilitas kami, kami telah mengurangi ruang ini sebesar 1px pada ukuran terkecilnya.
Warna hijau dari ikon build Insiders juga merupakan rona yang sangat mirip dengan hijau Office Excel, jadi kami telah menggeser rona tersebut untuk memastikan kombinasi hijau dan X tidak mengirimkan sinyal yang salah saat Anda melihat untuk Kode VS di bilah tugas/dok Anda.

_Contoh potongan tipis baru untuk build Insiders serta rona yang tidak mirip dengan hijau Excel_
Satu ikon untuk semua platform
Dalam proposisi awal kami, kami berbicara tentang menyelaraskan dengan produk macOS lain dalam keluarga Visual Studio seperti Visual Studio untuk Mac. Sedangkan kebutuhan akan icon tersendiri untuk Visual Studio for Mac sudah jelas mengingat perbedaan kedua produk tersebut (Visual Studio dan Visual Studio for Mac). Visual Studio Code adalah produk yang sama di semua platform sehingga kebutuhannya kurang jelas.

_VS Code Stable dan Insiders yang baru dibangun di taskbar Windows 10_

_VS Code Stable dan Insiders yang baru dibangun di macOS dock_

_VS Code Stable dan Insiders yang baru dibangun di Ubuntu 18.04 dock_
Mengingat hal ini, kami memutuskan untuk menggunakan ikon produk yang sama untuk Kode VS di semua platform.
Rencana Peluncuran
Kami berencana untuk memperbarui ikon minggu depan. Orang dalam akan segera tersedia, dan Stable akan tersedia pada awal Juni. Sekali lagi terima kasih atas semua umpan baliknya, kami sangat berharap Anda menyukai ikon baru.
Ikon orang dalam baru terlihat jauh lebih baik IMO, rona hijau baru adalah peningkatan besar dari yang pertama dan memang sangat bagus. Saya pikir Anda benar-benar berhasil kali ini. Juga senang mendengar bahwa ikon VSCode akan dibuat identik di seluruh platform!
Saya juga berpikir ikon Visual Studio untuk Mac sangat cocok dengan aplikasi, dalam hal itu menjadi 'lebih lengkap', saya pikir ikon menyampaikan ini dengan baik dengan representasi 'lebih lengkap'. Kerja bagus 👍🏼
Apakah Anda tetap menggunakan oranye untuk ikon build eksplorasi?
Kedua ikon baru ini benar-benar cantik! Terima kasih telah menjangkau komunitas, meminta umpan balik, dan mempertimbangkannya. Itu benar-benar sangat dihargai. 🙂
Apakah potongan ikon Pratinjau Visual Studio juga diperbarui? Jika tidak, ini akan menjadi tidak konsisten.
@Studio384 ikon Pratinjau Visual Studio juga akan diperbarui
AKU SANGAT MENCINTAI MEREKA. Sedemikian rupa sehingga semua huruf besar diperlukan.
Saya sangat suka perubahannya. Saya tidak memiliki masalah campuran Excel, tetapi saya pikir ikon baru adalah peningkatan.
Besar. Tidak pernah terpikir saya akan sangat menyukai _change_ ini,
Saya juga sangat menyukai perubahan ini. Terlihat sangat bagus!
Saya sangat menyukai versi Insiders baru dengan celah yang lebih kecil, namun lebih memilih warna yang lebih gelap.
Akan sangat bagus untuk memiliki dua warna ikon Insiders yang dibundel ke dalam file .exe .
Tidak pernah memiliki masalah untuk membedakan Excel dan VS Code dan warna yang lebih gelap terlihat lebih baik bagi saya.
Apakah ini akan disertakan dalam pembaruan berikutnya?
Ini adalah perubahan yang bagus... dan itu membuat semua perbedaan. Kerja bagus.
@vinayakkulkarni ya, versi stabil berikutnya akan memiliki ikon yang diperbarui dan orang dalam akan mendapatkannya lebih cepat (baik besok atau Senin).
Saya suka gaya baru tapi mungkin kita harus berbicara tentang hijaunya ikon orang dalam
@misolori Saya sedang membangun Eksplorasi, karena masalah kompatibilitas warna yang diselesaikan dalam Electron 4.x . Karena build Eksplorasi berwarna oranye, apakah Anda akan memproduksi versi berwarna oranye untuk build tersebut?

@jdsimcoe ya, kami akan memperbarui ikon build eksplorasi kami juga.
@misolori Kalian
Bentuk yang diusulkan IMO lebih baik dari yang sekarang, tetapi warnanya tidak boleh biru. Warna yang berbeda dari warna ikon Visual Studio akan jauh lebih baik.
Saya tahu ini adalah tembakan panjang tetapi dalam hal aksesibilitas tidak akan direkomendasikan untuk menambahkan sedikit lebih banyak perbedaan antara orang dalam dan stabil? Saya berpikir tentang orang buta warna.
Ini terlihat bagus. Yang biru
@Nepomuceno untuk meningkatkan aksesibilitas, kami menambahkan "cut out" dan mengubah rona sehingga lebih terlihat bagi pengguna yang buta warna. Inilah yang terlihat di Deuteranopia:

Hanya ingin mengatakan bahwa ikon ini adalah peningkatan _utama_ dari ikon yang kita miliki sekarang.
Bentuknya yang sederhana membawanya dan terbaca dengan baik di luar ekosistem Microsoft.
Penataan ikon
Saya pikir ikon ini terasa lebih betah, dan khususnya di macOS, meskipun itu memunculkan pertanyaan lain di benak saya.
Aplikasi itu sendiri memiliki desain datar yang sangat persegi panjang tanpa tepi atau bayangan yang membulat (kecuali palet perintah dan menu tarik-turun), namun ikonnya bergerak menuju tampilan persegi/Apple yang lebih bulat dengan isyarat bayangan/kedalaman 3d yang halus.
Jika ini adalah sinyal bahwa bahasa desain aplikasi sekarang diizinkan untuk melunak , saya setuju. Saya pikir vscode dengan cara yang jauh lebih besar dari sekedar menjadi refleksi pada Microsoft, tetapi masa depan dari berapa banyak orang akan mengalami kode & bekerja secara umum.
Saya pikir "desain datar" terbaik sebenarnya adalah kompromi antara warna yang benar-benar datar dan desain yang sepenuhnya dirender dari era Steve Jobs.
Ikon orang dalam
Potongannya tampak aneh 2d bagi saya dalam konteks ikon yang memiliki gaya 3d. Saya membuat sketsa versi di mana itu adalah pita yang lebih gelap yang dilukis di pita, tetapi tidak terlihat bagus juga. Saya mengerti ini tentang aksesibilitas, saya hanya berharap seiring waktu kompromi yang lebih estetis dapat ditemukan. @andrewmundy Saya agak bingung bahwa "sebelum" Anda tidak cocok dengan ejekan di atas.
Bayangan di sudut
Saya pikir isyarat pencahayaan halus tambahan di bagian atas dan bawah radius lipatan pita akan membantu menjual kurva 3d dari ikon baru. Mungkin sedikit pencahayaan pantulan di lipatan di mana kedua sisinya berdekatan? Bevel halus di tepinya? Ada sedikit ketidakmungkinan fisik yang tersirat dengan tujuan dan perspektif juga, tidak yakin apakah disengaja.
Ini semua hanya tentang penyempurnaan halus, desain yang Anda miliki bagus.
Ada titik meta di sini tentang kritik desain di tempat terbuka. Saya menghargai Anda @misolori yang menantang bagian komentar dan mendengarkan… ada banyak perspektif yang terkadang saling bertentangan tetapi sebagai hasilnya, desainnya tampaknya menjadi lebih baik. (juga melanjutkan percakapan di twitter)
ps VSCode adalah satu-satunya produk Microsoft yang saya gunakan tetapi itu luar biasa dan benar-benar mengubah pendapat saya tentang kalian semua
Di mana saya bisa mendapatkan file icls untuk menikmati kue baru ini? 😋
Saya sangat membutuhkan format ico dari logo baru ini sehingga saya dapat mengubah program kode visual studio lokal saya dan menikmatinya.
Suka ikon yang diusulkan, ini jauh lebih modern dan segar daripada yang sekarang (masih menyukainya)!
Untuk build eksplorasi mungkin ikonnya bisa tetap sama tetapi alih-alih mengisi gunakan pola zig-zag seperti di https://github.com/microsoft/vscode/issues/71827#issuecomment -495306980 (seperti pada, alih-alih bentuk padat, bentuknya diisi dengan garis zig-zag seperti "sketsa").
Sangat suka ikon baru 👍
Saya suka desain pertama untuk ikon macOS ( Menjaga ikon gaya macOS asli ) di rilis terbaru orang dalam Kode VS Anda membuat ikon seperti ikon untuk windows, silakan ubah ke desain pertama yang Anda pilih untuk macOS.
Maksud saya ikon ini:
Saya suka "satu ikon" tempat Anda mendarat. Saya tidak pernah menjadi penggemar di perbatasan dan latar belakang ikon Mac asli yang Anda usulkan, dan saya sangat senang Anda memilih untuk meninggalkan versi itu untuk ikon yang cocok di semua platform.
Semua bagus, tapi sedikit lebih banyak warna untuk utama dan orang dalam dipersilakan
IMO ikonnya agak terlalu besar. Ini adalah tampilannya di dok saya; tampaknya aneh dibandingkan dengan ikon di atas dan di bawah. Saya juga setuju sedikit lebih banyak warna akan terlihat lebih bagus.

@albireox Saya pikir warnanya bagus, tetapi ukurannya terlalu dekat dengan tepi dok macOS.
@albireox kami sudah mendapatkan perbaikan untuk ukuran ikon, harus diperbarui dalam rilis orang dalam berikutnya.
Saya suka ikon VS, tapi tolong jangan kembalikan bayangan inset Windows 8.
Saya sangat menghargai pemikiran desain yang masuk ke ikon baru ini, dan saya tahu beberapa orang tidak akan pernah mendapatkan sesuatu yang baru tidak peduli seberapa bagusnya itu. Yang mengatakan, inilah beberapa kritik:
Penggunaan bayangan sisipan yang tidak konsisten adalah sumbang:
Saya menemukan sudut membulat memiliki nuansa yang lebih kekanak-kanakan, sudut tajam dari ikon sebelumnya terasa lebih tajam dan profesional.
Hanya melemparkan pendapat saya - seperti yang dikatakan @macgyver , beberapa orang akan selalu menyukai yang 'lama', dan saya mungkin salah satunya.
Saya hanya menemukan ikonnya agak terlalu besar (yang saya tahu sedang diperbaiki), tetapi saya terus-menerus mencampurnya dengan Excel sekarang sampai pada titik frustrasi. Mungkin itu adalah memori otot (mata?) Tapi nak, aku lebih suka pengaturan di suatu tempat untuk menyimpan yang lama.
Apakah ini sebuah kemungkinan?
EDIT: Saya 100% setuju dengan komentar Adel di atas - yang berbatasan hijau (er) tampak hebat. Tidak ada kebingungan di sana.
Setelah akhir pekan dengan ikon Insiders baru, ada dua pengamatan:
- Pada W10 dengan celah tema OS gelap pada ikon orang dalam tidak terasa seperti celah yang disengaja untuk menunjukkan logo yang didekonstruksi tetapi lebih seperti bayangan keras pada bentuk pseudo-3D.
Mungkin celah yang lebih besar akan terlihat lebih pada tempatnya.
- Akan sangat bagus untuk memeriksa bagaimana ikon akan terlihat dalam rona lama. Yang sekarang terlihat sangat pucat, desaturasi, dan tidak terasa seperti ikon VS Code (orang dalam/stabil) atau produk MS lainnya.
Sebelumnya saya berkomentar bahwa kesenjangan yang berkurang terlihat lebih baik, namun memeriksa bilah tugas yang sebenarnya di SP3 - tidak terlihat bagus.
Kekhawatiran saya tentang rona ikon Orang Dalam telah dikonfirmasi dan saya lebih suka setidaknya untuk memeriksa seperti apa bentuk baru dengan rona lama.
seperti ikan jelek, hmm... tapi aku menyukainya.
Ikon baru tampak hebat. Namun, di macOS sesuatu tentang ikon orang dalam hanya membuatnya terlihat... buram? (karena kurangnya kata yang lebih baik) di dok terutama dengan latar belakang yang lebih terang.

Saya pikir itu kehilangan beberapa garis kontras dan bayangan jatuh
Sangat bagus bahwa ikonnya tidak terlihat terlalu besar lagi!
Seperti yang saya sebutkan bahwa saya menyukai warna ikon baru sebelumnya di utas ini, saya harus mengakui bahwa itu tidak terlihat bagus ketika berada di latar belakang sebagian-transparan, baik terang atau gelap.
Saya pikir itu terlihat bagus pada latar belakang gelap pekat, tetapi defo membutuhkan beberapa penyesuaian untuk definisi yang lebih baik secara keseluruhan, baik pada latar belakang yang lebih terang, atau di mana beberapa transparansi diterapkan.
Ikon baru tampak hebat. Namun, di macOS sesuatu tentang ikon orang dalam hanya membuatnya terlihat... buram? (karena kurangnya kata yang lebih baik) di dok terutama dengan latar belakang yang lebih terang.
Saya pikir itu kehilangan beberapa garis kontras dan bayangan jatuh
Setuju dengan @weijiangan dan @dalDevelo , ikon baru untuk Orang Dalam tidak terlihat bagus dengan latar belakang terang (dalam hal ini, latar belakang MacOS Mohave default:

Saya pikir ikon orang dalam kurang kontras (setidaknya di MacOS), sejauh yang saya tahu tidak ada bayangan yang dapat membuat ikon "pop" seperti ikon lainnya terutama di pengalih aplikasi (cmd+tab), itu juga terlihat di laci seperti yang ditunjukkan oleh @weijiangan
Bagi saya pribadi, saya tidak dapat menemukan ikon secara visual ketika diletakkan berdampingan dengan ikon aplikasi lain ketika berada di atas latar belakang putih. Saya berbicara tentang kecepatan dalam mengenali ikon.

Terima kasih semuanya atas umpan baliknya sejauh ini, kami akan berupaya mengatasi masalah kontras untuk ikon Mac dan Linux.
@misolori ada masalah kontras pada W10 (terutama ketika ikon Kode VS aktif) juga.
@IllusionMH dapatkah Anda memposting tangkapan layar?

tidak terlihat sangat kontras ketika jendela aktif dan ikon bilah tugas disorot.
Tidak seburuk Mac OS transparan, tetapi lebih buruk dari sebelumnya.
Warna hijau ini tampaknya menjadi kesalahan pada umumnya. Saya lebih suka versi hijau asli.
Ini terlihat bagus! Tapi saya lebih suka hijau asli karena sepertinya lebih jenuh :D
Jika logo memiliki latar belakang lingkaran putih (atau mungkin segi enam), masalah aksesibilitas dapat diselesaikan untuk selamanya.
Versi biru terlihat lebih baik dan nyaman :)
Tentu saja, jika versi saat ini dapat dicadangkan untuk ikon alternatif, akan lebih baik lagi 👍
Saya lebih suka yang ini.
👇
Yang lain tidak terlihat bagus.
Sejujurnya. Kemarin saya membuat beberapa pembaruan pada sistem saya dan terkejut ketika saya melihat ikon baru. Saya pertama kali tidak tahu aplikasi apa itu (saya menggunakan SDOS 5 dengan set ikon khusus yang pada dasarnya adalah ikon macOS yang lebih bagus).
Saya MENCINTAI ikon baru yang saya dapatkan dengan pembaruan (VSCode menimpa ikon ikon saya yang disetel ke yang baru).

Saya melakukan beberapa pencarian google tetapi tidak menemukan versi berkualitas tinggi dari ikon hijau dengan warna biru.
Apakah seseorang memiliki itu? (PNG, Transparan, 1024x1024)
Saya untuk saat ini mengekstrak logo biru dari windows stable build terbaru untuk menggantikan ikon seperti macOS yang tidak pada tempatnya. (Ekstrak exe, salin ikon dan pilih di file .desktop)
Saya sedikit menipu, dan inilah yang saya dapatkan:

(Bergaya Windows)

(Bergaya macOS)

( @wyfang 's macOS Bergaya)
(Semua gambar agak kecil karena pengeditan manual oleh noob pengeditan gambar)
Tolong buat perubahan ini terjadi, logo baru SANGAT KEREN. (Dan pertahankan pemisahan antara bagian depan [kanan] dan belakang [kiri] ikon seperti sekarang, itu membuatnya 40% lebih baik)
Jika saya bisa, saya ingin menggunakan ikon bulat di Mac saya, misalnya:
Uhh .. apakah mereka mengembalikan ikon dalam build orang dalam baru-baru ini? Saya meluncurkan Kode pagi ini, dan ikonnya kembali ke aslinya:
![]()
code-insiders --version
1.35.0-insider
6964233e81c68f5a5f34e7eb1da0836e1d539f14
x64
Apa pendapat Anda tentang mempertahankan gaya miring di macOS bersama dengan ikon baru?


Saya memiliki masalah yang sama @jtsom !
Milik saya dikembalikan ke logo lama pada pembuatan orang dalam berikutnya setelah rilis. Logo baru tampaknya masih ada di tempat lain di dalam bangunan orang dalam. Saya juga memperhatikan bahwa di folder aplikasi saya, logo lama muncul di daftar aplikasi, tetapi ketika memilih aplikasi di finder, logo baru ditampilkan di kolom berikutnya (saat menggunakan tampilan kolom di macOS).
Saya mengikuti ini untuk menghapus cache ikon - https://mjtsai.com/blog/2019/02/01/clearing-the-icon-services-cache-in-mojave/ dan ikon baru (sulit dilihat) adalah kembali.
Apakah mungkin untuk berbagi file dengan kemungkinan desain ikon di utas ini (.ico untuk Windows (atau beberapa ikon dalam file .exe), format lain untuk Mac dan Linux)?
Dengan cara ini orang dalam akan dapat memeriksa bagaimana ikon Orang Dalam terlihat di sistem mereka dengan rona baru, rona lama, dan juga memeriksa bagaimana ikon Stabil akan terlihat.
Terkadang Anda mungkin mengalami masalah cache ikon dengan yang lama muncul di Mac, tautan @jtsom adalah alternatif yang baik untuk menghapus cache. Anda juga dapat mengklik kanan pada aplikasi (di finder) > Dapatkan Info > dan seret gambar pratinjau ke ikon di kiri atas.
@AtjonTV versi stabil akan di update di rilis berikutnya (semoga minggu depan).
@fwcd kami awalnya mengusulkan ikon bergaya mac tetapi setelah melihat umpan balik, kami memutuskan untuk menggunakan satu ikon di semua platform ( lihat pembaruan ini untuk info lebih lanjut).
@misolori Apakah Anda mempertimbangkan sesuatu seperti proposal @wyfang ? Ini tampak hebat IMO dan juga mengikuti pedoman ikon macOS .
@nblagoev ya kami lakukan, itu adalah salah satu konsep asli kami tetapi merasa lingkaran tidak menempati ruang secara efisien dengan logo kami. Itulah yang membawa kami ke ikon mac asli yang diusulkan . Pada akhirnya, setelah banyak diskusi internal dan dari umpan balik dari komunitas, kami memutuskan untuk menggunakan satu ikon di semua platform.
@nblagoev tidak semua orang suka ketika semua ikon dalam sistem memiliki bentuk yang sama, karena sulit dibaca ketika terlihat sama.
Yang satu ini ramping, modern dan khas.
Tidak yakin apa yang terjadi, tetapi seseorang baru saja mengalami ini ketika Orang Dalam mereka memperbarui:

Itu bukan ikon yang sangat membantu!
Tidak yakin apa yang terjadi, tetapi seseorang baru saja mengalami ini ketika Orang Dalam mereka memperbarui:
Itu bukan ikon yang sangat membantu!
Saya tidak suka tampilan baru, jadi saya pergi untuk mencari yang lama, (yang tegang), telah menjatuhkannya di vscode fodler, yang baru diperbarui menghapusnya juga ... sekarang saya harus pergi temukan lagi..
Mengapa macOS tidak menggunakan ikon yang sama dengan Windows? Saya pikir perbatasannya terlalu jelek!!!
@longforus silakan lihat tanggapan kami yang diperbarui , kami akan menggunakan satu ikon di semua platform.
Tidak yakin apa yang terjadi, tetapi seseorang baru saja mengalami ini ketika Orang Dalam mereka memperbarui:
Itu bukan ikon yang sangat membantu!Saya tidak suka tampilan baru, jadi saya pergi untuk mencari yang lama, (yang tegang), telah menjatuhkannya di vscode fodler, yang baru diperbarui menghapusnya juga ... sekarang saya harus pergi temukan lagi..
reboot dalam mode aman
@jtsom @simdimdim maaf, ini sepertinya bug aneh di Mojave (https://github.com/microsoft/vscode/issues/63068). Restart dok di terminal melalui killall Dock tampaknya memperbaikinya.
@jtsom @simdimdim maaf, ini sepertinya bug aneh di Mojave (#63068). Restart dok di terminal melalui
killall Docktampaknya memperbaikinya.
Saya harus reboot dalam mode aman.
@longforus silakan lihat tanggapan kami yang diperbarui , kami akan menggunakan satu ikon di semua platform.
@misolori oh, saya tidak menyadarinya, satu-satunya sangat bagus. 👍
Menghapus Ikon Cache untuk ikon Stabil
Tergantung pada platform Anda, Anda mungkin masih melihat logo sebelumnya karena cache sistem operasi dari ikon aplikasi. Berikut adalah beberapa metode untuk Mac yang dapat Anda coba gunakan untuk menghapus cache:
Mulai ulang dok Anda melalui
killall Dockdi terminalJalankan skrip ini di terminal Anda (yang memperbarui stempel waktu ikon):
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
_Catatan: Untuk Orang Dalam dan Eksplorasi, cukup tambahkan \ -\ Insiders atau \ -\ Exploration ke setiap referensi nama versi._
- Paksa cache IconService untuk dibangun kembali menggunakan langkah-langkah ini
Kami mengirimkan ikon Stable kami di rilis berikutnya (akhir minggu ini) dan build Orang Dalam/Eksplorasi sudah menggunakan ikon tersebut. Menutup masalah ini, sekali lagi terima kasih kepada semua orang yang memberikan masukan!
@misolori jadi tidak akan ada perubahan pada ikon Orang Dalam (di Windows)?
Bisakah Anda memberikan file .ico untuk bentuk ikon Insiders baru dengan rona lama?
Perubahan rona hanya untuk membedakan Stable dan Insiders terlihat berlebihan bagi saya (saya ragu bahwa stable dan insider sering digunakan secara bersamaan + digunakan oleh orang-orang yang benar-benar membutuhkan rona berbeda) dan saya akan senang mengatur ikon dengan rona lama secara manual jika Anda benar-benar berpikir bahwa warna ini harus dimiliki.
@IllusionMH kami akan mengirimkan apa yang ada di Insiders hari ini, silakan lihat komentar kami tentang mengapa kami mengubah rona (jika Anda melewatkannya). Salah satu tujuan awal dari desain ulang ini adalah untuk mengatasi masalah aksesibilitas yang kami miliki dengan ikon Insiders (kami tidak dapat menggunakan warna saja untuk membedakan makna). Berikut adalah contoh bagaimana hal itu ditingkatkan.
@misolori Saya telah mengikuti utas ini dan mengetahui alasannya, tetapi saya berharap umpan balik setelah rilis ikon Orang Dalam langsung akan ditangani juga.
Bagaimanapun, saya bertanya apakah Anda dapat berbagi file dengan rona lama, sehingga pengguna yang lebih suka warna lama dengan bentuk baru akan dapat mengaturnya hanya untuk diri mereka sendiri.
Saya tidak memiliki alat atau keterampilan yang tepat, tetapi saya rasa ini tidak akan sulit bagi Anda dengan sumber yang ada.
Bisakah ikon macOS yang diusulkan diunggah di suatu tempat, saya lebih suka yang ini daripada desain lintas platform
Apakah logo ini juga ada di Linux Mint?
Saya masih melihat yang lama.
Perbedaan antara VSC dan VS tampaknya masih minim.. bagaimana dengan memilih sesuatu yang sama sekali berbeda?
https://user-images.githubusercontent.com/6909617/55719383-08719880-59f6-11e9-9a2a-537441767e4b.png
Hai @angelov-a!
Saya menggunakan Ubuntu dan memiliki masalah yang sama (melihat ikon lama setelah pembaruan), menjalankan perintah berikut:
sudo update-icon-caches /usr/share/icons/*
dan memulai kembali sesi setelah itu (mungkin hanya logout/login juga akan berfungsi) memperbaiki masalah saya.
Oof, saya tidak melihat ini sampai saya memperbarui aplikasi saya untuk menemukan ikon baru di Dock saya. Saya mendorong Anda untuk mempertimbangkan kembali menghapus perawatan kemiringan gaya dokumen lama. Tidak apa-apa tanpa swoosh di sisi kanan, tetapi kehilangan kemiringan dan persegi panjang dokumen adalah langkah mundur. Itu mengingatkan saya pada baris ini dari posting terbaru oleh IconFactory , yang telah merancang ikon berkualitas super tinggi untuk Mac dan lainnya selama beberapa dekade:
[...] ikon desktop Mac, yang seharusnya mirip dengan, tetapi tidak sama dengan, ikon iOS Anda. Aplikasi utilitas biasanya mendapatkan ikon bulat, sedangkan aplikasi berbasis dokumen mendapatkan perlakuan perspektif.
Ikon tidak boleh sama di seluruh platform, harus serupa dan dapat dikenali tetapi disesuaikan dengan platform. Dan sebagai "aplikasi berbasis dokumen", VSCode harus menjaga "perspektif" miring. Ketika saya mulai menggunakan VSCode, itu adalah salah satu sentuhan kecil yang membuat saya menyukai aplikasi ini! Ikon baru terasa kurang asli.
Hai @misolori!
saya pikir menambahkan solusi saya sangat membantu untuk pengguna Linux (mungkin hanya Ubuntu-ers!).
Terima kasih
@xeptore ,
Terima kasih balasannya.
Sayangnya itu tidak berfungsi di Mint.
Masalahnya, setidaknya bagi saya, di Mac, dengan ikon Insiders bukanlah bentuknya, melainkan warna/kontrasnya. Pada gambar desktop Mojave default, semua ikon menghilang:

Masalahnya, setidaknya bagi saya, di Mac, dengan ikon Insiders bukanlah bentuknya, melainkan warna/kontrasnya. Pada gambar desktop Mojave default, semua ikon menghilang:
Latar Belakang Windows 9x? 😄
Hahaha...tidak bodoh...

Hahaha, aku bercanda.
Saya pikir masalah ini akan terjadi dengan hampir semua ikon. Itu akan tergantung pada konfigurasi tema os pengguna. Dalam kasus Anda saat menggunakan versi stabil dengan ikon biru, saya pikir akan lebih buruk.
Untuk menghindari masalah seperti ini, semua latar belakang saya saat ini berwarna hitam di bagian bawah. Saya memiliki masalah di masa lalu dengan Spotify, Sublime (dengan latar belakang abu-abu) dan banyak aplikasi lain.
Adakah yang bisa menjelaskan kepada saya mengapa fitur stensil diterapkan pada setiap bagian ikon orang dalam kecuali bagian yang satu ini? seperti, apa yang terjadi di sini, bagaimana otakku bisa menguraikan bentuk ini

Itu pertanyaan yang bagus. Saya juga tidak melihatnya pada awalnya. Saya pikir itu terlihat lebih dapat diuraikan pada latar belakang gelap sehingga potongannya tampaknya menyiratkan tepi yang menghadap ke pemirsa.
@macgyver @fivetwelve ikon orang dalam dimaksudkan untuk mencocokkan ikon pratinjau untuk Visual Studio (Windows) , di mana ia berada dalam ruang 3d:

Saya memiliki masalah yang sama dengan @jtsom . Sebagian besar ikon di macOS "lebih penuh". Ikon Kode VS baru memiliki terlalu banyak area transparan dan agak hilang... Lihat dok saya sebagai contoh (dan ini terlepas dari gambar latar belakang)
Saya melihat ikon dok saya diperbarui tetapi tidak di landasan peluncuran saya yang masih menampilkan yang lama .
bisakah seseorang tolong beri tahu saya apakah ini seharusnya atau saya melewatkan sesuatu ...!
Saya menggunakan Manjaro Deepin, bagaimana cara menghapus ikon cache?
Apakah ada cara untuk beralih kembali ke logo lama di Mac? Saya suka vscode tapi saya terbiasa dengan logo lama
ikon baru tampaknya agak terlalu besar di Windows.
@HaoyangFan96
Anda dapat menulis skrip cepat untuk mengganti /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns atau salin tempel ikon di tampilan info (⌘ + i) di sudut kiri atas. Perhatikan bahwa pembaruan akan mengatur ulang ini.
@impuls
Terima kasih!
Yang sebelumnya terlihat jauh lebih baik.
Kecantikan
Cantik! Di mana saya bisa membeli stiker! :)
@infinnie
Nah, bagi saya ukurannya sangat ideal. Ini mungkin efek optik bagi Anda saat melihat berdampingan dengan vs2017. vs2019 memiliki desain yang sama. Dan kemudian, itu adalah ikon sistem yang sangat kecil. Terutama ikon Start Menu. Harus mengubahnya menjadi sedikit lebih besar.
@regs01 ikon Start Menu dulunya jauh lebih besar dan tidak terlihat bagus.
@macgyver @fivetwelve ikon orang dalam dimaksudkan untuk mencocokkan ikon pratinjau untuk Visual Studio (Windows) , di mana ia berada dalam ruang 3d:
oh menarik.. masuk akal secara visual pada ikon Studio, tetapi yang VS Code masih belum secara mental membuat bentuk yang lengkap untuk saya. Mungkin karena cara sudut membulat di ujung pita? tepi bundar masuk akal ketika idenya adalah bahwa itu mewakili pita datar atau pita yang dililitkan di sekitar tepi melingkar, tetapi tidak sebanyak ujung pita datar dengan sudut bulat.. Saya rasa itu hanya aneh bagi saya bahwa seseorang akan dengan hati-hati memotong sudut bulat ke pita ini, tapi oh well!
@angelov-a, bagaimana dengan ini?
sudo gtk-update-icon-cache --force /usr/share/icons/*
semoga membantu :)
@xeptore ,
Saya sudah mencoba ini juga tidak berhasil.
Saya memiliki masalah yang sama dengan @jtsom . Sebagian besar ikon di macOS "lebih penuh". Ikon Kode VS baru memiliki terlalu banyak area transparan dan agak hilang... Lihat dok saya sebagai contoh (dan ini terlepas dari gambar latar belakang)
Setuju, tetapi saya pikir ikon baru seharusnya memiliki lebih banyak "gaya osx" seperti yang dinyatakan oleh OP di bagian "Menjaga ikon gaya macOS asli".
Ini adalah pekerjaan yang indah! Bahkan lebih bagus dari imo asli, yang sangat saya rindukan ketika diganti beberapa tahun yang lalu:

@RandomPiche silakan lihat tanggapan terbaru kami di mana kami mengambil umpan balik dari komunitas dan menggunakan ikon yang sama di semua platform.
Ikon baru yang licin.
Ikon untuk Mac tidak bagus...
Pekerjaan yang baik !!! Bisakah seseorang memberi tahu saya di mana mengunduh ikon untuk Windows dalam resolusi tinggi?
File ico dalam komit https://github.com/rogeraabbccdd/vscode/commit/f2e4f31667dbe2e43256e9e2a23a159caf7876ef tampaknya hanya memiliki satu resolusi: 64x64. Saya ingin tahu apakah itu mungkin menjadi masalah dalam beberapa situasi (kabur, ikon kurang cantik). Ikon sebelumnya yang saya miliki - memiliki beberapa resolusi di dalamnya.
Koreksi: Code.exe berisi resolusi lengkap, tidak ada masalah di sana.
Mengapa saya menemukan bahwa:
Saya ingin membuat ikon oranye untuk diri saya sendiri. Satu warna biru sangat buruk, tetapi sekarang saya hanya ingin terus melihat ikon oranye di bilah tugas saya.
Jadi saya menerapkan rona dari ikon lama ke yang baru:

File .ico di komit
Mengapa saya menemukan bahwa:
Saya ingin membuat ikon oranye untuk diri saya sendiri. Satu warna biru sangat buruk, tetapi sekarang saya hanya ingin terus melihat ikon oranye di bilah tugas saya.
Jadi saya menerapkan rona dari ikon lama ke yang baru:
Terima kasih atas jawaban Anda :-)
Tertawa terbahak-bahak. @ B777-300, ini kebetulan murni komentar saya terlihat seperti jawaban Anda.
Komit tertaut berisi file svg. Jadi seharusnya dimungkinkan untuk membuat gambar resolusi apa pun untuk sebuah ikon, jika diperlukan.
Menghapus Ikon Cache untuk ikon Stabil
Tergantung pada platform Anda, Anda mungkin masih melihat logo sebelumnya karena cache sistem operasi dari ikon aplikasi. Berikut adalah beberapa metode untuk Mac yang dapat Anda coba gunakan untuk menghapus cache:
- Mulai ulang dok Anda melalui
killall Dockdi terminal- Jalankan skrip ini di terminal Anda (yang memperbarui stempel waktu ikon):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Catatan: Untuk Orang Dalam dan Eksplorasi, cukup tambahkan
\ -\ Insidersatau\ -\ Explorationke setiap referensi nama versi._
- Paksa cache IconService untuk dibangun kembali menggunakan langkah-langkah ini
Tidak yakin apakah ini berfungsi untuk Mojave, tetapi saya memiliki Sierra dan satu-satunya langkah yang diperlukan (tidak ada perintah/skrip, dll):
- klik kanan pada Ikon di Dock ->
Options->Show in Finder
Selesai
Ht...
Apakah ada cara untuk beralih kembali ke logo lama di Mac? Saya suka vscode tapi saya terbiasa dengan logo lama
@HaoyangFan96 Ya: https://github.com/ashrafhadden/vscode-icons
Tidak yakin apakah ini berfungsi untuk Mojave, tetapi saya memiliki Sierra dan satu-satunya langkah yang diperlukan (tidak ada perintah/skrip, dll):
- klik kanan pada Ikon di Dock ->
Options->Show in FinderSelesai
Ya bekerja untuk Mojave juga. Saya baru saja menyeretnya keluar dari dokumen saya dan kemudian menambahkannya kembali dan memperbaruinya.
Semoga icon Windowsnya bisa dirilis sebagai file, jadi bisa ganti versi Mac dengan versi Windows.. Saya suka versi Windows.
@Leedehai tidak yakin apakah Anda melewatkan respons yang diperbarui , tetapi kami menggunakan ikon yang sama di semua platform.
Saya berharap Visual Studio untuk Mac juga mendapatkan ikon baru yang cocok dengan Visual Studio Code (mirip dengan ikon Windows), jadi itu benar-benar ikon yang sama di semua platform . Ada rencana tentang ini?

@tsunheang saat ini Visual Studio dan Visual Studio untuk Mac berbeda...
Sedangkan kebutuhan akan icon tersendiri untuk Visual Studio for Mac sudah jelas mengingat perbedaan kedua produk tersebut (Visual Studio dan Visual Studio for Mac). Visual Studio Code adalah produk yang sama di semua platform sehingga kebutuhannya kurang jelas. --komentar lengkap
@xeptore , saya sudah mencoba ini juga tetapi tidak berhasil.
Saya baru saja berhasil melakukan (mungkin hanya menangkap "Keep in dock" aktif):
- tutup vscode
- hapus centang "Simpan di dok"

- buka vscode
- centang "Simpan di dok"
Dengan latar belakang yang lebih gelap, kontrasnya dapat diterima, dengan yang lebih terang tidak begitu terlihat.

Omong-omong, jika Anda menggunakan bentuk ikon Visual Studio untuk Mac, saya pikir itu akan baik-baik saja di setiap skenario.
Kotak bengkok hitam malplaced yang Anda gunakan pada ikon di ubuntu benar-benar merusak pemandangan. Saya senang Anda sadar dan memperbaiki ikonnya!
Saya mengalami masalah setelah menginstal pembaruan terbaru yang hanya ubin Start Menu saya yang tidak diperbarui di Windows dengan ikon baru. Mirip dengan perbaikan yang disarankan untuk macOS , saya menggunakan teknik serupa untuk "menyentuh" file lnk di PowerShell.
(Get-Item "$env:APPDATA\Microsoft\Windows\Start Menu\Programs\Visual Studio Code\Visual Studio Code.lnk").LastWriteTime = Get-Date
Cintai ikon baru!
Goodjob, ikon baru sangat keren! Saya punya masalah, latar belakang ikon startup kode vs di win 10 selalu gelap seperti vs' satu. Bagaimana saya bisa mengatur latar belakang pribadi untuk aplikasi tanpa kode sumber?
Ya, saat ini saya juga melihat logo global di Mac:
Jangan salah paham, aku menyukainya. Hanya tidak yakin apakah itu penampilan yang dimaksudkan atau apakah ada masalah ...
@SanduRajapakse mohon tanggapan yang diperbarui , kami menggunakan ikon yang sama di semua platform.
@misolori Pasti melewatkan itu. Besar! Terima kasih atas pembaruannya!
Bagaimana cara menampilkan ikon baru di ubuntu?
pembaruan yang bagus ....!
Ikon baru yang bagus, hanya saja tidak suka di hotbar macOS saya, itu terlihat tidak cocok dibandingkan dengan semua program saya yang lain. Lebih menyukai yang lama :/
Ikon baru terlihat tidak terpusat. Saat menavigasi ke vscode, saya menemukan mata saya tertarik pada "x" yang lebih kecil kemudian harus membuat keputusan sadar untuk memindahkannya ke kanan (di mana ikonnya lebih besar) sebelum mengklik.
Bisakah kita bekerja untuk membuat ikon lebih terpusat atau memiliki pilihan untuk beralih ke ikon yang lebih lama? Memiliki area permukaan yang lebih kecil ke arah tengah ikon tidak menyenangkan. Tolong beri +1 jika Anda mengalami hal yang sama.
Atau mungkin memutar ikon agar terlihat seperti labu dapat membantu :)
@HolyChen Mungkin Anda bisa mengedit Code.VisualElementsManifest.xml di folder yang sama dengan Code.exe.
@infinnie Terima kasih. Saya memodifikasi warna latar belakang dalam xml dan mem-boot ulang dan mengganti tema, Tetapi tidak berhasil.
Saya menemukan ini di dokumen resmi :
Warna latar belakang
Menentukan warna latar belakang ubin aplikasi. Lihat bagian Keterangan untuk nama warna.
Perhatikan bahwa warna latar belakang yang ditentukan di sini juga berlaku untuk item ini:
- Warna tombol di kotak dialog apa pun yang dimiliki aplikasi
- Halaman Deskripsi Aplikasi di Microsoft Store
- Berlaku untuk Windows Phone: Memilih "transparan" menyebabkan warna aksen sistem digunakan.
Tampaknya file tersebut tidak ada hubungannya dengan warna latar belakang di menu startup.
=============================
oh, saya menyegarkan cache ikon, itu berfungsi. Terima kasih! SS saya semakin mirip aplikasi UWP :)
MacOS: Anda cukup menghapus Kode VS dari dok dan menambahkannya kembali untuk mendapatkan ikon yang diperbarui jika Anda memiliki masalah caching ikon dok... tidak perlu melakukan perintah sudo
Saya suka bagaimana sesama pengembang (sama) bersemangat dengan ikon mereka. Saya pikir desainer terkadang meremehkan betapa cerdasnya kita tentang estetika. 😄
Logo baru mengingatkan saya logo Word lama saya haha! Jenis efek/bayangan yang sama.

Mengapa orang dalam berbeda? Mengapa kita tidak menggunakan yang ini dengan warna biru untuk versi stabil dengan jenis efek yang sama?
@fivetwelve Saya harap utas ini berbicara tentang betapa kami menghargai masukan semua orang dan betapa bersemangatnya komunitas di sekitar perubahan desain kami (Anda juga dapat melihat utas ini untuk melihat lebih banyak). Kami sangat berterima kasih atas umpan baliknya, baik atau buruk. 😄
@alexmngn silakan lihat komentar ini (dan posting asli) tentang mengapa Orang Dalam harus berbeda. Kami tidak dapat hanya menggunakan warna untuk membedakan, jika tidak, pengguna yang buta warna tidak akan dapat melihat perbedaannya.

Bukan penggemar berat ikon Mac baru. "Lengan" yang gemuk tidak memiliki dinamisme ikon lama dan hilang di dok karena agak kosong dan tidak seimbang. Proposal asli untuk ikon Mac memiliki bobot lebih sehingga berfungsi lebih baik di sini.
Saya kesal dengan desain ikon baru dan saya hanya ingin desain untuk ikon yang diusulkan (lihat di bawah).

Jadi saya membuat ini dari SVG acak dari ikon Visual Studio untuk Mac dan SVG dari ikon Kode VS. Saya mencoba yang terbaik untuk membuat ulang ikon yang diusulkan, sedekat mungkin dengan proposal asli. Tidak ada yang sempurna karena perangkat lunak yang saya gunakan untuk mengedit vektor tidak mendukung beberapa fitur SVG yang terlihat pada ikon aslinya, tetapi saya mencoba yang terbaik
Untuk preview ikon dan instruksi tentang cara menginstalnya, Anda dapat melihat komentar ini dengan matpag
Ikon stabil VSCode baru tidak diperbarui di laptop dell saya yang menjalankan Fedora 30 (GNOME 3.32). Saya telah me-restart laptop ini setidaknya dua kali sejak pembaruan vscode tetapi itu tidak membantu. Seperti yang dikatakan seseorang di atas, saya sudah mencoba membersihkan dan membangun kembali cache ikon tetapi itu juga tidak berhasil. Inilah yang saya lihat:

Apakah ada orang lain yang menghadapi masalah ini?
EDIT: itu BEKERJA, yang harus saya lakukan adalah beralih ke paket ikon default melalui Alat Tweak GNOME, saya sebelumnya menginstal dan mengaktifkan paket ikon Papirus-dark , dan entah bagaimana itu menimpa ikon vscode baru, tetapi setelah mengatur paket ikon kembali ke default (Adwaita), berfungsi seperti yang diharapkan.

EDIT 2: Bukan penggemar berat ikon baru ini :(
@adryd325 Terima kasih banyak!!!
Cara menginstal di macOS:
Masuk saja ke aplikasi, temukan aplikasi Visual Studio Code, klik kanan, tampilkan konten paket, buka folder Contents lalu folder Resources dan ganti ikon Code.icns dengan yang disediakan oleh adryd. (Anda dapat mengganti namanya alih-alih menggantinya jika Anda ingin mengembalikan ikon lama di beberapa titik)
Kemudian hapus saja dari dok atau mulai ulang dan itu akan muncul.
Itu adalah hasil dengan warna latar belakang yang berbeda dan saya pikir sekarang jauh lebih baik daripada yang sekarang:


Baru saja memperbarui vsc saya. Mengapa Anda memilih ikan tanpa kepala sebagai logo?
Mengapa Anda memilih ikan tanpa kepala sebagai logo?
Bolehkah saya mengingatkan Anda sesuatu sejak ikon sebelumnya diperkenalkan:

Jadi saya akan mengatakan ikan itu lebih baik sekarang.
Saya tahu ada pecinta dan pembenci ikon baru.
Saya seorang kekasih. Bagus, ringan dan sederhana.
Saya pribadi senang bahwa saya hanya menggunakan VS Code dan tidak semua yang lain, karena, wow, ini semua akan membingungkan. Imho, contoh yang bagus tentang cara membuat ikon suite produk adalah Adobe Creative Suite 6; semuanya berbeda warna dan hurufnya berbeda, dan Anda tidak perlu mengingat bentuk program yang mana (saya punya sembilan di bilah tugas, dan saya tidak punya masalah untuk membedakannya), versus produk Microsoft di mana dua atau tiga dari ikon memiliki ikon serupa (ikan, tak terhingga, X) dan serupa (hijau, teal, aqua, biru) untuk program serupa, sehingga saya akan tersesat jika saya tidak hanya menggunakan VS Code.
Saya suka ikon baru yang dirilis, ikan aqua/teal dengan sendirinya. Tetapi saya juga berpikir memiliki lebih dari satu atau dua ikon seperti ini, dengan warna/bentuk yang terus berubah, akan jauh lebih merepotkan daripada menguntungkan, bagi pengguna listrik Anda.
Hanya $0,02 saya
@JosephWeaver Ikon di Microsoft Office Suite juga memiliki huruf yang berbeda dan warna yang berbeda dan memiliki bentuk yang serupa. Mereka mengagumkan.
Bagaimana cara menampilkan ikon baru di ubuntu?
Adakah yang mau menunjukkan kepada kami cara menampilkan Ikon baru di Ubuntu?
Sebagian besar ikon di macOS memiliki pusat yang terisi. Karena ikon baru memiliki lubang transparan di tengahnya, terlihat tidak pada tempatnya dibandingkan dengan aplikasi Mac lainnya. Saya setuju dengan implementasi @matpag- @adryd325 dari ikon yang diusulkan terlihat lebih baik secara konsisten di seluruh papan di dok, pengalih aplikasi, di launchpad, dan di folder aplikasi. Itu juga terlihat sama apakah mode gelap aktif atau nonaktif dan terlepas dari warna wallpaper pengguna.
Saya memahami tujuan memiliki satu ikon di semua platform, tetapi sayang sekali bahasa desain visual macOS harus menderita. Saya tidak terlalu menyukai ikon lama, tetapi setidaknya itu tampak seperti aplikasi Mac.
Menghapus Ikon Cache untuk ikon Stabil
Tergantung pada platform Anda, Anda mungkin masih melihat logo sebelumnya karena cache sistem operasi dari ikon aplikasi. Berikut adalah beberapa metode untuk Mac yang dapat Anda coba gunakan untuk menghapus cache:
- Mulai ulang dok Anda melalui
killall Dockdi terminal- Jalankan skrip ini di terminal Anda (yang memperbarui stempel waktu ikon):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Catatan: Untuk Orang Dalam dan Eksplorasi, cukup tambahkan
\ -\ Insidersatau\ -\ Explorationke setiap referensi nama versi._
- Paksa cache IconService untuk dibangun kembali menggunakan langkah-langkah ini
Untuk Windows 10 Anda cukup menjalankan perintah berikut di dialog run ( Win+R ):
ie4uinit.exe -show
_Saya belum membaca seluruh utas jadi saya harap saya tidak mengulangi poin yang dibuat di atas._
Sayangnya saya tidak menyadari percakapan ini terjadi sampai perubahan pada ikon benar-benar dihilangkan — jadi saya harap umpan balik saya masih berharga — tetapi sebagai pengguna Mac saya sangat tidak menyukai ikon baru. Saya lebih suka ikon lama atau ikon Mac yang baru tetapi ditolak. Ikon baru terasa tidak pada tempatnya di Mac saya karena melanggar aturan (empiris) berikut yang diikuti oleh hampir semua (kira-kira 100) ikon aplikasi lain di Mac saya:
- Ikon berbentuk lingkaran, persegi panjang tegak, atau persegi panjang miring. Secara khusus, aplikasi yang berpusat pada dokumen (misalnya, Pages, TextEdit, Notes, Mail), yang merupakan VS Code, dimiringkan berbentuk persegi panjang. Ikon VS Code bukan salah satu dari bentuk-bentuk ini.
- Ikon hanya terhubung — tidak ada lubang. Ikon VS Code memiliki lubang di tengahnya.
- Ikon hampir cembung: garis besar memiliki paling banyak beberapa tonjolan kecil (pena mencuat dari aplikasi yang berpusat pada dokumen yang disebutkan di atas, "ekor" dari Messages.app, garis stempel yang berlekuk-lekuk yang merupakan ikon Mail) tetapi sebaliknya cembung. Ikon VS Code memiliki dua nonkonveksitas yang menonjol, yang lebih ditekankan oleh sudut lancip dari ikon.
- Saat ikon menggunakan gradien untuk menunjukkan keberadaan sumber cahaya, sumber cahaya tersebut berada di atas ikon. Sebaliknya, sumber cahaya ikon VS Code hampir tepat di depannya, seperti yang ditunjukkan oleh daerah yang lebih gelap yang lebih dekat ke "belakang" ikon. Gradien ikon atas-ke-bawah terlalu halus.
- Ikonnya cukup sulit dilihat saat menggunakan dok transparan di latar belakang tertentu (lihat tangkapan layar di bawah). Sebagian besar ikon memiliki batas yang membantu mereka menonjol di latar belakang apa pun, tetapi ikon VS Code tidak.


Saya pikir lebih penting bagi ikon untuk menyesuaikan diri pada setiap sistem yang aktif daripada memiliki ikon yang sama di semua sistem, terutama karena ikon secara alami berinteraksi dengan sistem yang mereka gunakan, poin 5 di atas menjadi contoh ini — Ikon Mac harus bekerja dengan baik pada berbagai latar belakang dengan saturasi yang berbeda-beda, sedangkan (saya berasumsi) ikon Windows tidak. Ikon Mac yang ditolak tentu lebih baik daripada ikon baru, tetapi bahkan ikon Mac lama pun baik-baik saja, dan menurut saya lebih baik daripada kedua ikon baru.
Ikon baru terlihat tidak terpusat. Saat menavigasi ke vscode, saya menemukan mata saya tertarik pada "x" yang lebih kecil kemudian harus membuat keputusan sadar untuk memindahkannya ke kanan (di mana ikonnya lebih besar) sebelum mengklik.
Bisakah kita bekerja untuk membuat ikon lebih terpusat atau memiliki pilihan untuk beralih ke ikon yang lebih lama? Memiliki area permukaan yang lebih kecil ke arah tengah ikon tidak menyenangkan. Tolong beri +1 jika Anda mengalami hal yang sama.
Atau mungkin memutar ikon agar terlihat seperti labu dapat membantu :)
Terlihat lebih baik jika dok Anda ada di samping.
Sebagian besar ikon di macOS memiliki pusat yang terisi. Karena ikon baru memiliki lubang transparan di tengahnya, terlihat tidak pada tempatnya dibandingkan dengan aplikasi Mac lainnya. Saya setuju dengan implementasi @matpag- @adryd325 dari ikon yang diusulkan terlihat lebih baik secara konsisten di seluruh papan di dok, pengalih aplikasi, di launchpad, dan di folder aplikasi. Itu juga terlihat sama apakah mode gelap aktif atau nonaktif dan terlepas dari warna wallpaper pengguna.
Saya memahami tujuan memiliki satu ikon di semua platform, tetapi sayang sekali bahasa desain visual macOS harus menderita. Saya tidak terlalu menyukai ikon lama, tetapi setidaknya itu tampak seperti aplikasi Mac.
Saya pikir itu tergantung pada apa yang ada di balik Dock, sungguh. Alangkah baiknya jika Apple menyimpan Dock kaca 3D versi terakhir dari bertahun-tahun yang lalu; itu terlihat paling bagus pada itu.
Aku agak terlambat ke pesta, sama seperti terakhir kali. Saya sangat kesal dengan logo VS Code yang menggunakan warna yang mirip dengan logo VS 2019 (untuk orang buta warna). Saya tidak melihat perbedaan antara keduanya dan itu membuat peralihan di antara keduanya sangat sulit. Saat ini saya sedang membuat build saya sendiri dengan logo VS Code berwarna merah muda untuk benar-benar melihat perbedaan di antara keduanya.
Semoga ini bisa menjadi pertimbangan lain kali ada perubahan logo?
Aku agak terlambat ke pesta, sama seperti terakhir kali. Saya sangat kesal dengan logo VS Code yang menggunakan warna yang mirip dengan logo VS 2019 (untuk orang buta warna). Saya tidak melihat perbedaan antara keduanya dan itu membuat peralihan di antara keduanya sangat sulit. Saat ini saya sedang membuat build saya sendiri dengan logo VS Code berwarna merah muda untuk benar-benar melihat perbedaan di antara keduanya.
Semoga ini bisa menjadi pertimbangan lain kali ada perubahan logo?
Logo Visual Studio adalah simbol infinity, sedangkan Visual Studio Code adalah ikan.
Saya datang ke sini setelah melihat Catatan Rilis memamerkan logo baru untuk mengatakan hal yang sama seperti @StefanJanssen95. Sejumlah besar orang buta warna merah/hijau (jenis yang paling umum) dan ikon ini sangat sulit dibedakan dari VS2019 (garis kecil di sebelah kiri ikon VS2019 tidak signifikan pada bilah tugas kecil yang gelap). Mungkin mode buta warna cocok, seperti di banyak aplikasi lain.
Logo Visual Studio adalah simbol infinity, sedangkan Visual Studio Code adalah ikan.
wow, ya itu benar tapi hampir tidak bisa dikenali dengan cepat.
Logo Visual Studio adalah simbol infinity, sedangkan Visual Studio Code adalah ikan.
wow, ya itu benar tapi hampir tidak bisa dikenali dengan cepat.
Kode studio visual yang bijaksana adalah 75% dari tak terhingga
@adryd325 Terima kasih banyak!!!
Cara menginstal di macOS:
Masuk saja ke aplikasi, temukan aplikasi Visual Studio Code, klik kanan, tampilkan konten paket, buka folder Contents lalu folder Resources dan ganti ikonCode.icnsdengan yang disediakan oleh adryd. (Anda dapat mengganti namanya alih-alih menggantinya jika Anda ingin mengembalikan ikon lama di beberapa titik)
Kemudian hapus saja dari dok atau mulai ulang dan itu akan muncul.
Tidak bekerja untuk saya. Maksudku, itu agak, tapi tidak semua jalan. Inilah yang saya maksud:
Klik untuk memperluas gambar

Saya keluar dari VSCode, dihapus dari Dock dan melakukan killall Finder tetapi masih sama. Akan mencoba metode sudo. Btw, saya menggunakan Mojave 10.14.5.
EDIT: Menghapus cache dari komentar jonaskohl berhasil. Terima kasih dan terima kasih banyak kepada @adryd325 untuk ikon ramah macOS 👍
Oh, dan hanya untuk memperjelas. Bahwa saya menggunakan ikon @adryd325 , tidak berarti saya tidak menghargai semua waktu dan upaya yang diberikan ke dalam desain baru oleh tim VSCode! 😉
Coba killall Dock
Pada Jumat, 14 Juni 2019 pukul 5:57, Matronator [email protected] menulis:
@adryd325 https://github.com/adryd325 Sungguh terima kasih!!!
Cara menginstal di macOS:
Masuk saja ke aplikasi, temukan aplikasi Visual Studio Code, klik kanan, tampilkan
paket konten, buka folder Contents lalu folder Resources dan ganti
Ikon Code.icns dengan yang disediakan oleh adryd. (Anda dapat mengganti namanya sebagai gantinya
menggantinya jika Anda ingin mengembalikan ikon lama di beberapa titik)
Kemudian hapus saja dari dok atau mulai ulang dan itu akan muncul.Tidak bekerja untuk saya. Maksudku, itu agak, tapi tidak semua jalan. Ini adalah
apa yang saya maksud:
Klik untuk memperluas gambar[gambar: aneh]
https://user-images.githubusercontent.com/5470780/59500776-6f01af80-8e9a-11e9-8d77-e922177403ea.pngSaya keluar dari VSCode, dihapus dari Dock dan melakukan killall Finder tetapi masih
sama. Akan mencoba metode sudo. Btw, saya menggunakan Mojave 10.14.5.—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/microsoft/vscode/issues/71827?email_source=notifications&email_token=ALOM2RA4NCHAPZ4Q6LSAQDDP2NTO3A5CNFSM4HD7G7SKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTORment-50WQZGODNOR5WXHJKTOR
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/ALOM2RAMG5QSNOIEQTZ2KQ3P2NTO3ANCNFSM4HD7G7SA
.
Coba
killall Dock
…
@adryd325 Terima kasih, sudah diperbaiki (postingan diedit, tetapi mungkin tidak muncul di notifikasi email Anda)
Anda juga dapat mencapai sesuatu yang serupa hanya untuk .app dengan membuka gambar baru atau file ICNS dengan Pratinjau, tekan Cmd+A, Cmd+C, lalu klik ikon kecil jendela Dapatkan Info (di bawah) dan tekan Cmd+V untuk rekatkan ikon baru ke dalam kumpulan. Cara tercepat untuk mengubah semua ikon Anda di macOS.

Anda juga dapat mencapai sesuatu yang serupa hanya untuk .app dengan membuka gambar baru atau file ICNS dengan Pratinjau, tekan Cmd+A, Cmd+C, lalu klik ikon kecil jendela Dapatkan Info (di bawah) dan tekan Cmd+V untuk rekatkan ikon baru ke dalam kumpulan. Cara tercepat untuk mengubah semua ikon Anda di macOS.
👍 Saya telah melakukan itu untuk folder, fitur hebat. Tetapi Anda masih harus memperbarui cache sehingga perubahan akan muncul di Dock/Finder/Launchpad (atau setidaknya saya juga).
Cara termudah untuk menyegarkan ikon di dok di MacOS:
- Sematkan Kode VS ke Dock (Simpan di Dock).
- Keluar dari VS Code jika terbuka.
- Lepas sematan Kode VS dari dok (Hapus dari Dock).
- Buka Aplikasi di Finder dan seret aplikasi kembali ke dok.
Cara termudah untuk menyegarkan ikon di dok di MacOS:
- Sematkan Kode VS ke Dock (Simpan di Dock).
- Keluar dari VS Code jika terbuka.
- Lepas sematan Kode VS dari dok (Hapus dari Dock).
- Buka Aplikasi di Finder dan seret aplikasi kembali ke dok.
Tidak tahu mengapa tetapi ini persis bagaimana saya melakukannya pertama kali dan tidak berhasil. Saya harus keluar dari VSCode dan mengikuti instruksi dari komentar di atas.
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
Dalam pengalaman saya, keluar dari aplikasi dan memulai ulang (dengan mengkliknya di Dock) hampir selalu memperbarui ikonnya, tetapi apa pun yang berhasil. Keluar dan masuk kembali atau memulai ulang mungkin cukup cepat saat ini juga.
Windows 10. Diperbarui. Ikon yang sama.
Windows 10. Diperbarui. Ikon yang sama.
Sama disini. Windows 10, Memperbarui VSCode, memulai versi terbaru, menjalankan perintah
ie4uinit.exe -show
tetapi masih memiliki ikon biru.
Bagaimana cara memperbarui ikon di windows 7?
Mengapa Anda memilih ikan tanpa kepala sebagai logo?
Bolehkah saya mengingatkan Anda sesuatu sejak ikon sebelumnya diperkenalkan:
Jadi saya akan mengatakan ikan itu lebih baik sekarang.
itu bagus
Mengapa Anda memilih ikan tanpa kepala sebagai logo?
Bolehkah saya mengingatkan Anda sesuatu sejak ikon sebelumnya diperkenalkan:
Jadi saya akan mengatakan ikan itu lebih baik sekarang.
Adapun desainer logo, perubahan sebelumnya menusuk saya, jadi saya menggambar kartun ini untuk menjelaskan apa yang salah dengan ikon sebanyak yang saya bisa.
Hari ini dari sudut pandang teknis ikon tampak hebat. Terima kasih atas perubahannya, sekarang saya bisa mengkliknya tanpa emosi negatif. Semoga logonya menjadi tak terbatas suatu hari nanti!
Mengapa Anda memilih ikan tanpa kepala sebagai logo?
Bolehkah saya mengingatkan Anda sesuatu sejak ikon sebelumnya diperkenalkan:
Jadi saya akan mengatakan ikan itu lebih baik sekarang.
Adapun desainer logo, perubahan sebelumnya menusuk saya, jadi saya menggambar kartun ini untuk menjelaskan apa yang salah dengan ikon sebanyak yang saya bisa.
Hari ini dari sudut pandang teknis ikon tampak hebat. Terima kasih atas perubahannya, sekarang saya bisa mengkliknya tanpa emosi negatif. Semoga logonya menjadi tak terbatas suatu hari nanti!
Dulu ikon Visual Studio.
@alexanderby Oh, senang melihat penulis gambar di sini. Saya telah menyimpan gambar ini, tetapi tidak dapat mengingat dari mana saya mendapatkannya.
Terima kasih telah membuatnya.
Hah, gambar yang muncul di Microsoft saya di-asrama minggu ini - Anda sekarang @alexanderby terkenal 🎉
Saya sangat membenci ikon baru sehingga saya menurunkan versi Kode VS saya, dan akan mengubah IDE jika tidak dikembalikan, karena saya tidak tahan melihat sesuatu yang begitu buruk sepanjang hari. Apakah ada yang benar-benar menguji ikon ini di mesin nyata sebelum diimplementasikan, atau hanya melihatnya di presentasi produk? Saya sulit percaya bahwa siapa pun yang pernah melihatnya di lingkungan dunia nyata pada Mac asli akan pernah membiarkannya keluar dari ruang desain.
Sejujurnya, ini adalah logo terburuk yang pernah saya lihat untuk produk apa pun di mana pun. Tidak memperhatikan estetika Mac yang diikuti oleh semua ikon saya yang lain. Semua ikon lain di dok saya berbentuk persegi panjang atau memiliki simetri lain yang menarik secara visual. Yang ini miring dan benar-benar tidak pada tempatnya. Mengapa Anda harus berubah demi perubahan? Logo ini benar-benar buruk.
Saya kira itu lari yang bagus saat itu berlangsung.
@Kallaste
Baiklah, saya mengerti desain itu penting, bahkan ketika berurusan dengan pemrograman, tetapi ini adalah reaksi berlebihan yang parah. Saya sarankan hanya mengganti file icns. Tentu ini hacky dan itu bukan solusi permanen (meskipun Anda bisa chmod untuk dibaca saja) tetapi sebagai pengembang, Anda bisa mengatasinya.
Sejauh membuang vscode sebagai editor, jika ikon adalah satu-satunya alasan Anda memilihnya, silakan lakukan, tentu saja, agak konyol untuk mengubah editor hanya karena ikon. Sesuatu yang jarang menjadi bagian dari UI editor.
Komentar yang paling membantu
Menanggapi tanggapan Anda
Sementara banyak dari Anda menyukai proposal untuk ikon Kode VS baru (terima kasih!), kami memang melihat beberapa sinyal di antara komentar dan tweet yang ingin kami tangani, yaitu bahwa ikon Insiders hijau tampak seperti ikon Excel lama, dan itu ada permintaan untuk memiliki ikon yang sama di Windows, Mac, dan Linux.
Mengatasi umpan balik Excel
Potongan ikon build Insider ada untuk memungkinkan Anda membedakan dengan mudah antara build Stable dan Insider jika Anda memiliki kekurangan penglihatan warna. Namun, kekuatan potongan vertikal yang kami buat di ikon menonjolkan "X" yang dibentuk oleh ikon lainnya. Untuk mengurangi efek ini tetapi tetap mempertahankan aksesibilitas kami, kami telah mengurangi ruang ini sebesar 1px pada ukuran terkecilnya.
Warna hijau dari ikon build Insiders juga merupakan rona yang sangat mirip dengan hijau Office Excel, jadi kami telah menggeser rona tersebut untuk memastikan kombinasi hijau dan X tidak mengirimkan sinyal yang salah saat Anda melihat untuk Kode VS di bilah tugas/dok Anda.
_Contoh potongan tipis baru untuk build Insiders serta rona yang tidak mirip dengan hijau Excel_
Satu ikon untuk semua platform
Dalam proposisi awal kami, kami berbicara tentang menyelaraskan dengan produk macOS lain dalam keluarga Visual Studio seperti Visual Studio untuk Mac. Sedangkan kebutuhan akan icon tersendiri untuk Visual Studio for Mac sudah jelas mengingat perbedaan kedua produk tersebut (Visual Studio dan Visual Studio for Mac). Visual Studio Code adalah produk yang sama di semua platform sehingga kebutuhannya kurang jelas.
_VS Code Stable dan Insiders yang baru dibangun di taskbar Windows 10_
_VS Code Stable dan Insiders yang baru dibangun di macOS dock_
_VS Code Stable dan Insiders yang baru dibangun di Ubuntu 18.04 dock_
Mengingat hal ini, kami memutuskan untuk menggunakan ikon produk yang sama untuk Kode VS di semua platform.
Rencana Peluncuran
Kami berencana untuk memperbarui ikon minggu depan. Orang dalam akan segera tersedia, dan Stable akan tersedia pada awal Juni. Sekali lagi terima kasih atas semua umpan baliknya, kami sangat berharap Anda menyukai ikon baru.