Enterprise: 列表细节模式(在响应模式下) - 需要不同的可供选择的列表视图来显示细节。
描述错误
现在响应模式下的列表详细信息模式将在进行选择时导航到详细信息。 我们需要能够选择在列表上运行上下文操作以及另一种“显示细节”的方式。
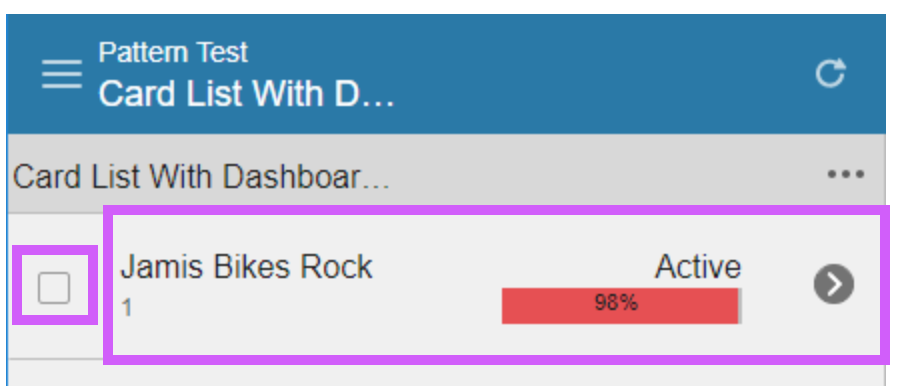
建议使用带圆圈的箭头按钮来区分无圆圈(这意味着您可以在任何地方单击该项目)和带圆圈的箭头按钮(这意味着您必须点击它才能显示详细信息)。
再现
重现行为的步骤:
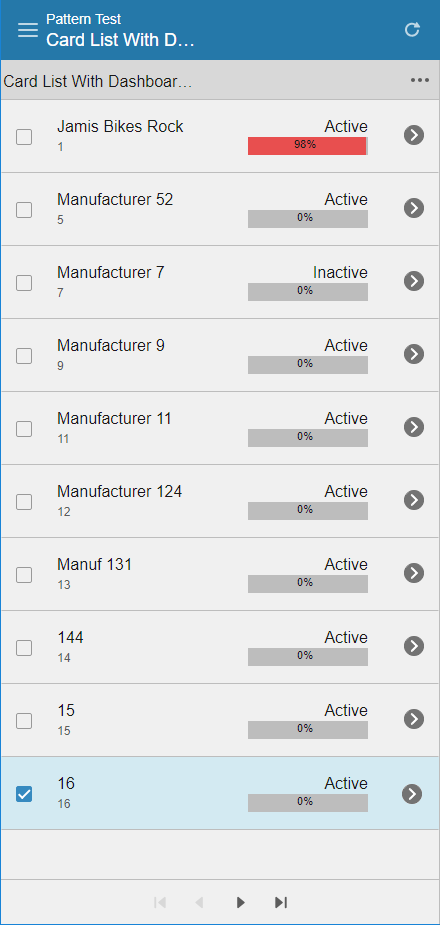
- 转到http://master-enterprise.demo.design.infor.com/patterns/list-detail-paging-indeterminate.html
- 缩小浏览器,以便列表详细信息模式输入电话宽度。
- 单击列表中的项目
- 请注意,如果不隐藏列表并显示详细信息,则无法选择列表项。
预期行为
需要可供性才能做到。
截图
考虑一个填充的箭头按钮(就像 iphone 一样)可能很有用。 这不需要是一个固定的东西,而只是一个我们可以在模板中添加并标记为特殊可点击/可点击区域的按钮。

附加上下文
在此处添加有关该问题的任何其他上下文。
所有8条评论
@theakatz @kayiuho你觉得这个设计/图标怎么样?
一个想法是,如果我们只是让选择复选框显示,即使它是单选的。
并修复单击复选框时钻出的问题。 (应该跳过复选框单击的钻取)
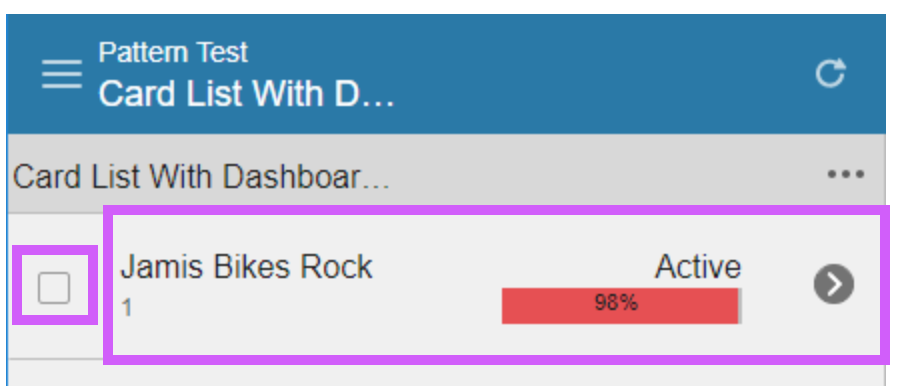
我同意@tmcconechy。 我们应该将点击更改为更像这样,以解决在可点击父项中有可点击子项的问题:
如果没有复选框,可点击区域将扩展到整行。 使用复选框,它自然会推动可点击区域,这样您就不会“错过”复选框并最终单击“向下钻取”。
然后@kayiuho而不是使用实心圆圈克拉图标,我们可以使用现有的普通右克拉>作为象征意义,以表明它“向下钻取”到右侧。
HTML 可能类似于:
html
<div>
<label>
<input type="checkbox" /> Stuff
</label>
<a href="">
Drill down
<i class="icon"></i>
....other stuff....
</a>
</div>
这看起来真的很好,因为不需要箭头按钮。 保留复选框不会比使用箭头按钮需要更多的水平空间。
我想看看我们是否可以在不引入另一个图标的情况下做到这一点。 如果我们更注重选择区域而不是允许钻孔的目标区域,我们真的需要克拉图标吗? 我不知道用户无意中点击了一个复选框进行钻取。 问题更多的是,如果用户没有看到明确的克拉图标,他们是否会对是否能够进行钻孔感到困惑?
@jamie-norman ,您的意思是您不想添加新图标,或者不想向 UI 添加另一个图标? 我的目标是使用普通克拉(不太像纽扣)来表明他们可以向下钻取,因为我相信您是对的 - 我认为他们不会知道它在没有标牌的情况下可以钻取。
抱歉@clepore——不清楚。 我宁愿不向用户界面添加另一个图标。 我和@kayiuho谈过这件事,她认为合适的克拉图标会有所帮助。 今天下午我确实看到了蒂姆的修复,所以我认为_没有_添加克拉图标仍然很好。 添加比带走更容易😜
更少的工作,对我有用👍
最有用的评论
我同意@tmcconechy。 我们应该将点击更改为更像这样,以解决在可点击父项中有可点击子项的问题:

如果没有复选框,可点击区域将扩展到整行。 使用复选框,它自然会推动可点击区域,这样您就不会“错过”复选框并最终单击“向下钻取”。
然后@kayiuho而不是使用实心圆圈克拉图标,我们可以使用现有的普通右克拉
>作为象征意义,以表明它“向下钻取”到右侧。HTML 可能类似于:
html <div> <label> <input type="checkbox" /> Stuff </label> <a href=""> Drill down <i class="icon"></i> ....other stuff.... </a> </div>