Enterprise: patrón de lista de detalles (en modo receptivo): necesita una vista de lista de distintas prestaciones para la selección que muestra los detalles.
Describe el error
En este momento, el patrón de detalle de lista en modo receptivo navegará hasta el detalle cuando se realice una selección. Necesitamos la capacidad de seleccionar para ejecutar acciones contextuales en la lista y otra forma de "mostrar detalles".
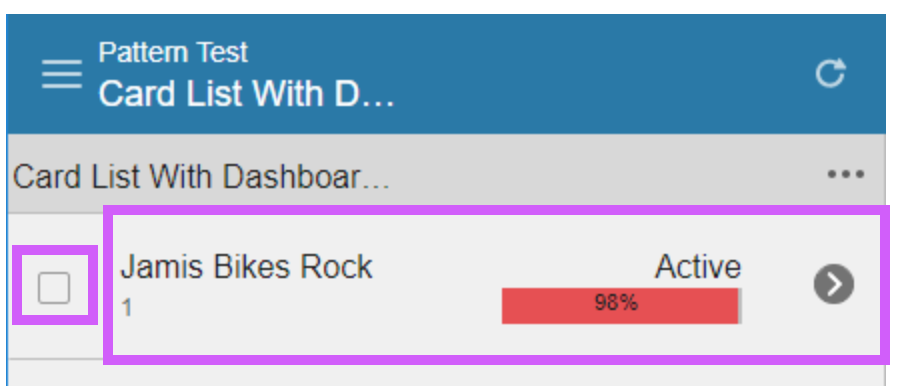
Sugiera un botón de flecha con un círculo alrededor para distinguir entre ningún círculo (lo que solo significa que puede hacer clic en el elemento en cualquier lugar) y un botón de flecha con un círculo (lo que significa que debe tocarlo para mostrar detalles).
Reproducir
Pasos para reproducir el comportamiento:
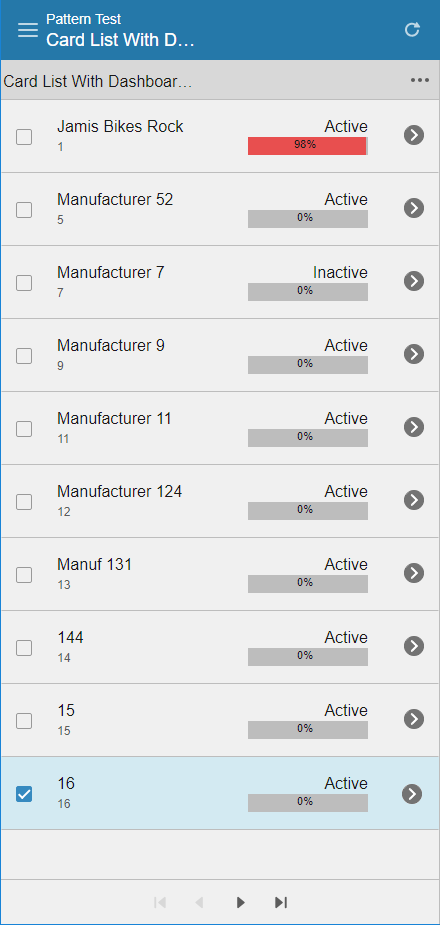
- Vaya a http://master-enterprise.demo.design.infor.com/patterns/list-detail-paging-indeterminate.html
- Limite el navegador para que el patrón de detalle de lista ingrese los anchos de teléfono.
- Haga clic en un elemento de la lista.
- Observe que no hay forma de seleccionar el elemento de la lista sin que oculte la lista y muestre el detalle.
Comportamiento esperado
Necesita dinero para poder hacer cualquiera de las dos cosas.
Capturas de pantalla
Pensar en un botón de flecha lleno (como lo hace el iPhone) podría ser útil. Esto no tiene por qué ser algo fijo, sino solo un botón que podríamos agregar en la plantilla y marcar como un área especial en la que se puede tapar / hacer clic.

Contexto adicional
Agregue aquí cualquier otro contexto sobre el problema.
Todos 8 comentarios
@theakatz @kayiuho ¿Qué opinas de este diseño / icono?
Una idea es, ¿qué pasa si simplemente hacemos que la casilla de verificación de selección se muestre incluso si está en una sola selección?
Y solucione el problema que cuando hace clic en las casillas de verificación se perfora. (Debería omitir el ejercicio al hacer clic en la casilla de verificación)
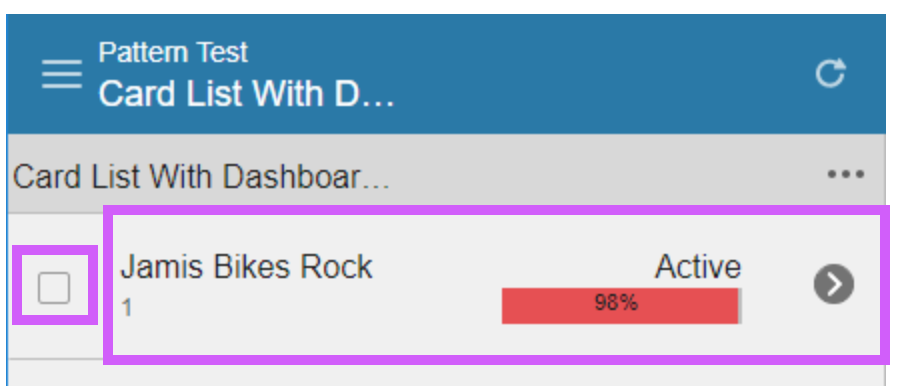
Estoy de acuerdo con @tmcconechy. Deberíamos cambiar los clics para que se parezcan más a esto para solucionar el problema de tener un hijo en el que se puede hacer clic en un padre en el que se puede hacer clic:
Sin la casilla de verificación, el área en la que se puede hacer clic se expandirá a toda la fila. Con la casilla de verificación, naturalmente empuja el área en la que se puede hacer clic para que no pueda "perder" la casilla de verificación y termine haciendo clic en el "desglose".
Entonces @kayiuho en lugar de usar ese icono de quilate de círculo relleno, podemos usar un quilate derecho llano existente > solo como simbolismo para mostrar que se "desglosa" hacia la derecha.
El HTML podría verse así:
html
<div>
<label>
<input type="checkbox" /> Stuff
</label>
<a href="">
Drill down
<i class="icon"></i>
....other stuff....
</a>
</div>
Eso parece realmente bueno, ya que entonces el botón de flecha no es necesario. Y mantener la casilla de verificación alrededor no terminaría ocupando más espacio horizontal del que se requeriría con el botón de flecha.
Quería ver si podíamos hacer esto sin introducir otro ícono. Si estamos siendo más intencionales sobre el área de selección en comparación con el área objetivo permitida para el simulacro, ¿realmente necesitamos un ícono de quilates? No sé si un usuario hace clic involuntariamente en una casilla de verificación para explorar. La pregunta es más sobre si el usuario estará confundido acerca de si puede perforar si no ve un ícono de quilate explícito.
@ jamie-norman, ¿quieres decir que no querías agregar un nuevo ícono o no querías agregar otro ícono a la interfaz de usuario? Mi objetivo era usar un quilate normal (menos parecido a un botón) para mostrar que pueden profundizar, ya que creo que tienes razón; no creo que sepan que se desglosa sin señalización.
Lo siento @ clepore, eso no estaba claro. Preferiría no agregar otro ícono a la interfaz de usuario. Hablé con @kayiuho al respecto y ella cree que un icono de quilate adecuado sería útil. Vi la solución de Tim esta tarde, así que creo que todavía es buena _sin_ agregar el ícono de quilates. Es más fácil agregar que quitar 😜
Menos trabajo, me funciona 👍
Comentario más útil
Estoy de acuerdo con @tmcconechy. Deberíamos cambiar los clics para que se parezcan más a esto para solucionar el problema de tener un hijo en el que se puede hacer clic en un padre en el que se puede hacer clic:

Sin la casilla de verificación, el área en la que se puede hacer clic se expandirá a toda la fila. Con la casilla de verificación, naturalmente empuja el área en la que se puede hacer clic para que no pueda "perder" la casilla de verificación y termine haciendo clic en el "desglose".
Entonces @kayiuho en lugar de usar ese icono de quilate de círculo relleno, podemos usar un quilate derecho llano existente
>solo como simbolismo para mostrar que se "desglosa" hacia la derecha.El HTML podría verse así:
html <div> <label> <input type="checkbox" /> Stuff </label> <a href=""> Drill down <i class="icon"></i> ....other stuff.... </a> </div>