Enterprise: リスト-詳細パターン(レスポンシブモード)-詳細を表示する選択には、明確なアフォーダンスリストビューが必要です。
バグを説明する
現在、レスポンシブモードのリスト詳細パターンは、選択が行われると詳細に移動します。 リストでコンテキストアクションを実行するために選択する機能と、「詳細を表示する」別の方法が必要です。
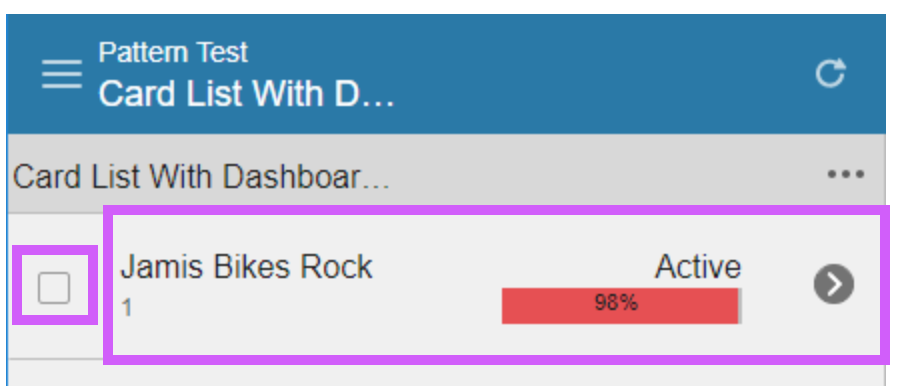
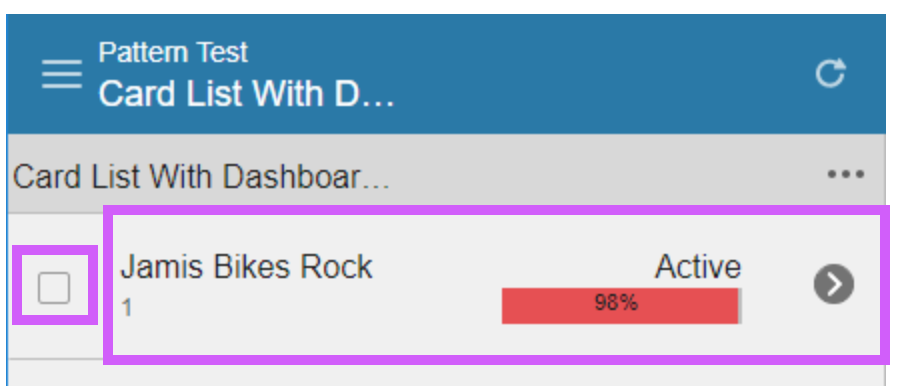
円がない(どこでもアイテムをクリックできることを意味する)と丸で囲まれた矢印ボタン(詳細を表示するにはタップする必要があることを意味する)を区別するために、円で囲まれた矢印ボタンを提案します。
再現するには
動作を再現する手順:
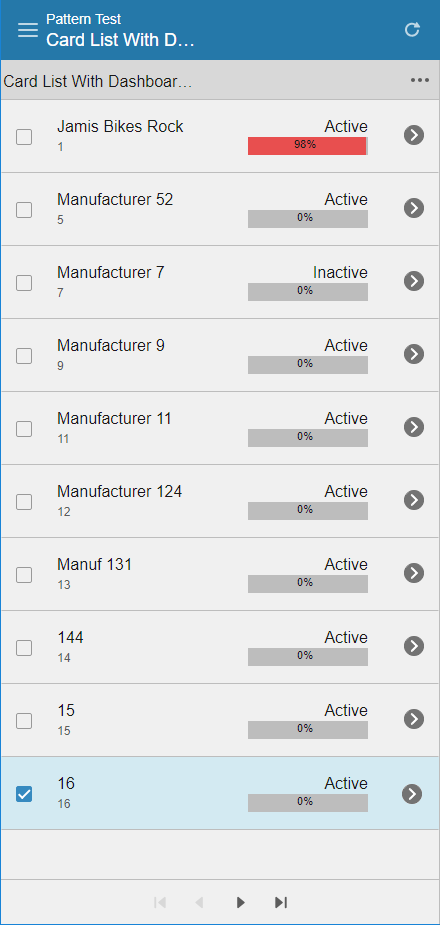
- http://master-enterprise.demo.design.infor.com/patterns/list-detail-paging-indeterminate.htmlにアクセスします
- リストの詳細パターンが電話の幅に入るようにブラウザを絞り込みます。
- リスト内のアイテムをクリックします
- リストを非表示にして詳細を表示しない限り、リストアイテムを選択する方法がないことに注意してください。
予想される行動
どちらかを実行できるようにするには、アフォーダンスが必要です。
スクリーンショット
(iphoneのように)塗りつぶされた矢印ボタンを考えると便利です。 これは固定されたものである必要はありませんが、テンプレートに追加して特別なタップ可能/クリック可能領域としてマークできるボタンだけです。

追加のコンテキスト
ここに問題に関する他のコンテキストを追加します。
全てのコメント8件
@theakatz @kayiuhoこのデザイン/アイコンについてどう思いますか?
1つのアイデアは、単一選択の場合でも、選択チェックボックスを表示するだけでどうなるかということです。
そして、チェックボックスをクリックするとドリルする問題を修正します。 (チェックボックスのクリックでドリルをスキップする必要があります)
@tmcconechyに同意します。 クリック可能な親にクリック可能な子が存在する問題を修正するには、クリックを次のように変更する必要があります。
チェックボックスがないと、クリック可能な領域が行全体に拡大します。 チェックボックスを使用すると、クリック可能な領域が自然に押し出されるため、チェックボックスを「見逃す」ことができず、「ドリルダウン」をクリックすることになります。
次に、 @ kayiuhoは、塗りつぶされた円のカラットアイコンを使用する代わりに、既存のプレーンな右カラット>を記号として使用して、右に「ドリルダウン」することを示すことができます。
HTMLは次のようになります。
html
<div>
<label>
<input type="checkbox" /> Stuff
</label>
<a href="">
Drill down
<i class="icon"></i>
....other stuff....
</a>
</div>
矢印ボタンは必要ないので、それは本当に良いようです。 また、チェックボックスをオンのままにしておくと、矢印ボタンで必要とされるよりも多くの水平方向のスペースが必要になることはありません。
別のアイコンを導入せずにこれを実行できるかどうかを確認したかったのです。 ドリルで許可されているターゲットエリアよりも選択エリアを意図的に使用している場合、本当にカラットアイコンが必要ですか? ユーザーが意図せずにチェックボックスをクリックしてドリルしたことはわかりません。 問題は、明示的なカラットアイコンが表示されていない場合に、ユーザーがドリルできるかどうかについて混乱するかどうかということです。
@ jamie-norman、つまり、新しいアイコンを追加したくない、またはUIに別のアイコンを追加したくないということですか? 私の目標は、通常のカラット(ボタン風ではない)を使用して、ドリルダウンできることを示すことでした。あなたが正しいと信じているので、看板なしでドリルダウンできることを彼らが知っているとは思いません。
申し訳ありませんが@ clepore—それは明確ではありませんでした。 UIに別のアイコンを追加したくありません。 私はそれについて@kayiuhoに話しました、そして彼女は正しいカラットのアイコンが役に立つだろうと思っています。 今日の午後、ティムの修正を見たので、カラットアイコンを追加しなくてもまだ良いと思います。 削除するよりも追加する方が簡単です😜
仕事が減り、私のために働きます👍
最も参考になるコメント
@tmcconechyに同意します。 クリック可能な親にクリック可能な子が存在する問題を修正するには、クリックを次のように変更する必要があります。

チェックボックスがないと、クリック可能な領域が行全体に拡大します。 チェックボックスを使用すると、クリック可能な領域が自然に押し出されるため、チェックボックスを「見逃す」ことができず、「ドリルダウン」をクリックすることになります。
次に、 @ kayiuhoは、塗りつぶされた円のカラットアイコンを使用する代わりに、既存のプレーンな右カラット
>を記号として使用して、右に「ドリルダウン」することを示すことができます。HTMLは次のようになります。
html <div> <label> <input type="checkbox" /> Stuff </label> <a href=""> Drill down <i class="icon"></i> ....other stuff.... </a> </div>