Enterprise: نمط القائمة التفصيلية (في وضع الاستجابة) - بحاجة إلى عرض قائمة خيارات العرض المميزة للاختيار الذي يعرض التفاصيل.
صف الخلل
في الوقت الحالي ، سينتقل نمط تفاصيل القائمة في وضع الاستجابة إلى التفاصيل عند إجراء التحديد. نحتاج إلى القدرة على الاختيار لتشغيل الإجراءات السياقية في القائمة وطريقة أخرى "لإظهار التفاصيل".
اقترح زر سهم به دائرة حوله للتمييز بين عدم وجود دائرة (مما يعني أنه يمكنك النقر فوق العنصر في أي مكان) وزر سهم محاط بدائرة (مما يعني أنه يجب النقر فوقه لعرض التفاصيل).
لإعادة إنتاج
خطوات إعادة إنتاج السلوك:
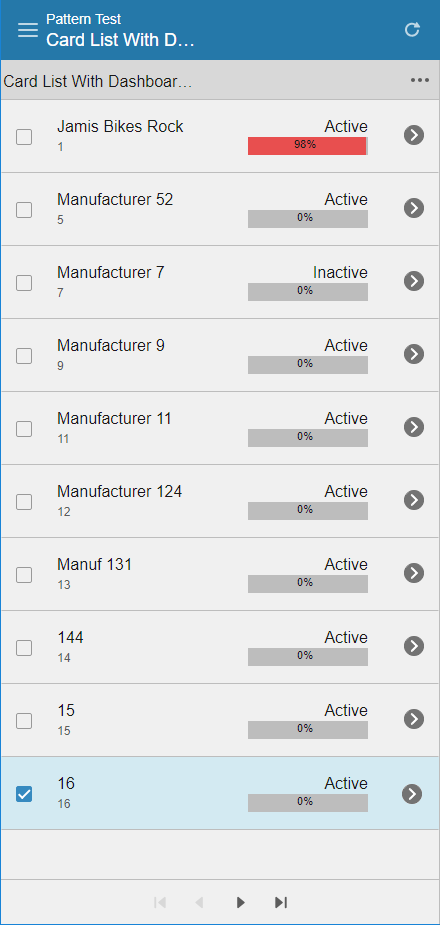
- انتقل إلى http://master-enterprise.demo.design.infor.com/patterns/list-detail-paging-indeterminate.html
- قم بتضييق المستعرض بحيث يدخل نمط تفاصيل القائمة في عرض الهاتف.
- انقر فوق عنصر في القائمة
- لاحظ أنه لا توجد طريقة لتحديد عنصر القائمة بدون إخفاء القائمة وإظهار التفاصيل.
سلوك متوقع
تحتاج إلى تحمل لتكون قادرة على القيام بأي منهما.
لقطات
قد يكون التفكير في زر سهم مملوء (مثل iPhone) مفيدًا. لا يلزم أن يكون هذا شيئًا ثابتًا ولكن مجرد زر يمكننا إضافته في القالب ووضع علامة كمنطقة خاصة قابلة للنقر / النقر.

سياق إضافي
أضف أي سياق آخر حول المشكلة هنا.
ال 8 كومينتر
theakatzkayiuho ما رأيكم في هذا التصميم / الرمز؟
فكرة واحدة هي ، ماذا لو جعلنا خانة الاختيار تظهر حتى لو كانت في تحديد واحد.
وإصلاح المشكلة التي عند النقر فوق مربعات الاختيار ، يتم حفرها. (يجب تخطي الحفر عند النقر فوق خانة الاختيار)
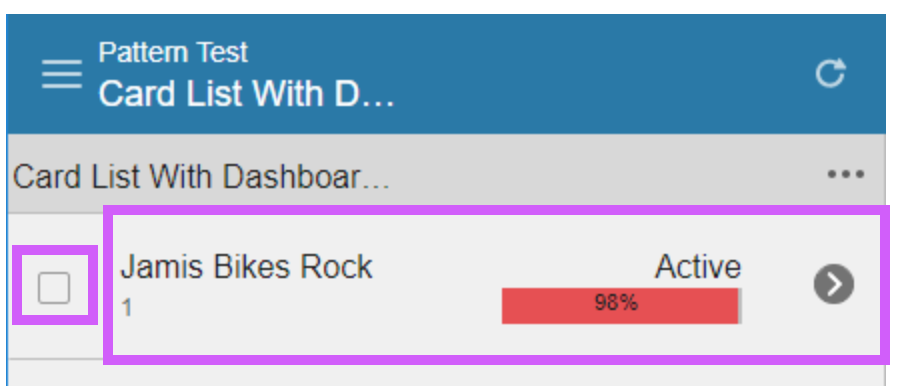
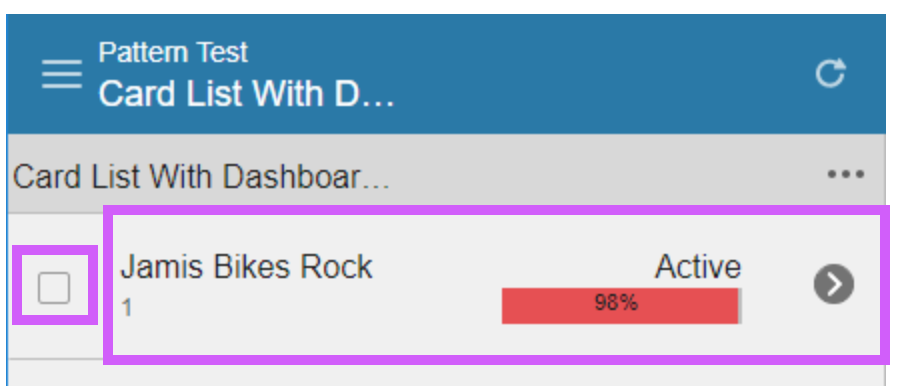
أتفق معtmcconechy. يجب علينا تغيير النقرات لتبدو أكثر مثل هذا لإصلاح مشكلة وجود طفل قابل للنقر في أحد الأبوين القابل للنقر:
بدون مربع الاختيار ، سيتم توسيع المنطقة القابلة للنقر إلى الصف بأكمله. باستخدام مربع الاختيار ، فإنه يدفع بشكل طبيعي المنطقة القابلة للنقر فوقها بحيث لا يمكنك "تفويت" مربع الاختيار وينتهي بك الأمر بالنقر فوق "التنقل لأسفل".
ثم kayiuho بدلاً من استخدام رمز قيراط الدائرة المملوء هذا ، يمكننا استخدام قيراط عادي موجود > فقط كرمز لإظهار أنه "يتنقل لأسفل" إلى اليمين.
يمكن أن يبدو HTML مثل:
html
<div>
<label>
<input type="checkbox" /> Stuff
</label>
<a href="">
Drill down
<i class="icon"></i>
....other stuff....
</a>
</div>
يبدو ذلك جيدًا حقًا لأن زر السهم غير مطلوب. ولن يؤدي الاحتفاظ بمربع الاختيار حولك إلى شغل أي مساحة أفقية أكثر مما هو مطلوب باستخدام زر السهم.
كنت أرغب في معرفة ما إذا كان بإمكاننا القيام بذلك دون تقديم رمز آخر. إذا كنا أكثر إصرارًا على منطقة التحديد مقابل المنطقة المستهدفة المسموح بها للتمرين ، فهل نحتاج حقًا إلى رمز قيراط؟ لا أعلم أن المستخدم ينقر دون قصد على مربع اختيار للتنقل. السؤال يدور حول هل سيتم الخلط بين المستخدم حول ما إذا كان قادرًا على الحفر إذا لم ير رمز قيراط صريحًا؟
@ jamie-norman ، هل تقصد أنك لا تريد إضافة رمز جديد ، أو لا تريد إضافة رمز آخر إلى واجهة المستخدم؟ كان هدفي هو استخدام قيراط عادي (أقل عددًا من الأزرار) لإظهار قدرتهم على الحفر لأسفل ، لأنني أعتقد أنك على حق - لا أعتقد أنهم سيعرفون أنه يتدحرج دون لافتات.
آسف @ clepore - لم يكن ذلك واضحًا. أفضل عدم إضافة رمز آخر إلى واجهة المستخدم. لقد تحدثت إلى kayiuho حول هذا الموضوع ، وهي تعتقد أن رمز القيراط الصحيح سيكون مفيدًا. لقد رأيت إصلاح تيم بعد ظهر هذا اليوم ، لذلك أعتقد أنه لا يزال جيدًا _ بدون _ إضافة رمز القيراط. الجمع أسهل من الإزالة 😜
عمل أقل يعمل لي 👍
التعليق الأكثر فائدة
أتفق معtmcconechy. يجب علينا تغيير النقرات لتبدو أكثر مثل هذا لإصلاح مشكلة وجود طفل قابل للنقر في أحد الأبوين القابل للنقر:

بدون مربع الاختيار ، سيتم توسيع المنطقة القابلة للنقر إلى الصف بأكمله. باستخدام مربع الاختيار ، فإنه يدفع بشكل طبيعي المنطقة القابلة للنقر فوقها بحيث لا يمكنك "تفويت" مربع الاختيار وينتهي بك الأمر بالنقر فوق "التنقل لأسفل".
ثم kayiuho بدلاً من استخدام رمز قيراط الدائرة المملوء هذا ، يمكننا استخدام قيراط عادي موجود
>فقط كرمز لإظهار أنه "يتنقل لأسفل" إلى اليمين.يمكن أن يبدو HTML مثل:
html <div> <label> <input type="checkbox" /> Stuff </label> <a href=""> Drill down <i class="icon"></i> ....other stuff.... </a> </div>