Enterprise: padrão de lista de detalhes (no modo responsivo) - precisa de uma exibição de lista de recursos distintos para a seleção que mostra os detalhes.
Descreva o bug
No momento, o padrão de detalhes da lista no modo responsivo navegará até os detalhes quando uma seleção for feita. Precisamos da capacidade de selecionar para executar ações contextuais na lista e outra forma de "mostrar detalhes".
Sugira um botão de seta com um círculo ao redor para distinguir entre nenhum círculo (o que significa apenas que você pode clicar no item em qualquer lugar) e um botão de seta circulado (o que significa que você deve tocar nele para mostrar os detalhes).
Reproduzir
Passos para reproduzir o comportamento:
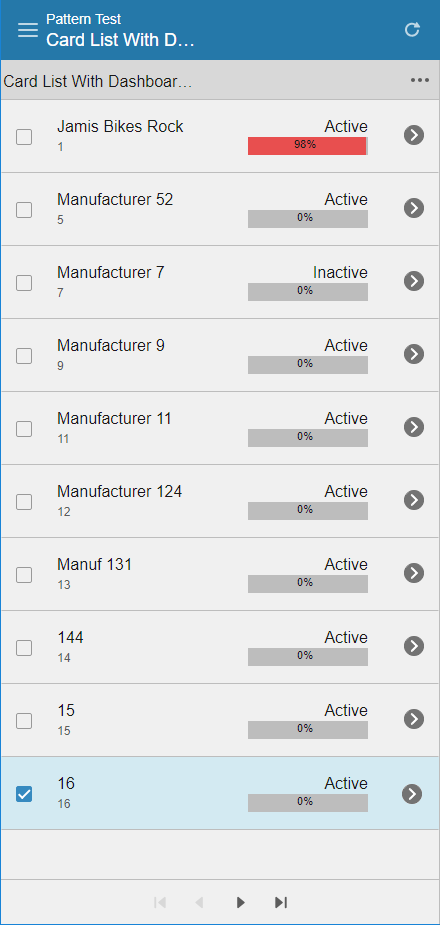
- Vá para http://master-enterprise.demo.design.infor.com/patterns/list-detail-paging-indeterminate.html
- Limite o navegador para que o padrão de detalhes da lista entre nas larguras do telefone.
- Clique em um item da lista
- Observe que não há como selecionar o item da lista sem ocultar a lista e mostrar os detalhes.
Comportamento esperado
Precisa de recursos para poder fazer qualquer um.
Capturas de tela
Pensar em um botão de seta preenchido (como o iphone) pode ser útil. Isso não precisa ser uma coisa fixa, mas apenas um botão que poderíamos adicionar no modelo e marcar como uma área especial tapável / clicável.

Contexto adicional
Adicione qualquer outro contexto sobre o problema aqui.
Todos 8 comentários
@theakatz @kayiuho O que você acha deste design / ícone?
Uma ideia é: e se apenas fizermos a caixa de seleção de seleção aparecer, mesmo que seja em uma única seleção.
E conserte o problema de que quando você clica nas caixas de seleção, ele perfura. (Deve pular o exercício clicando na caixa de seleção)
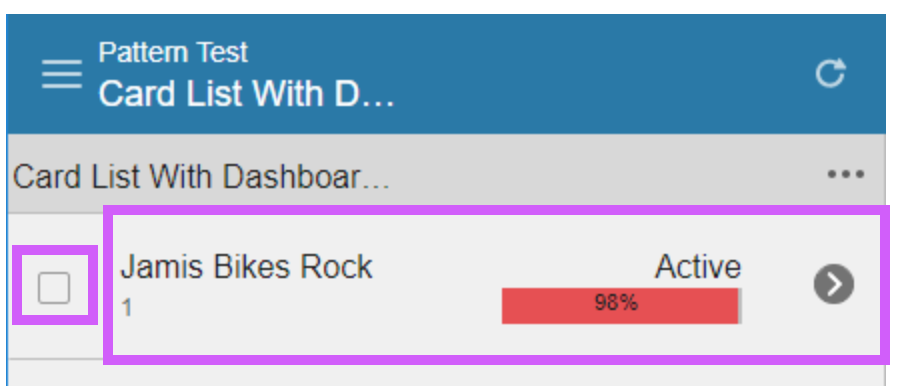
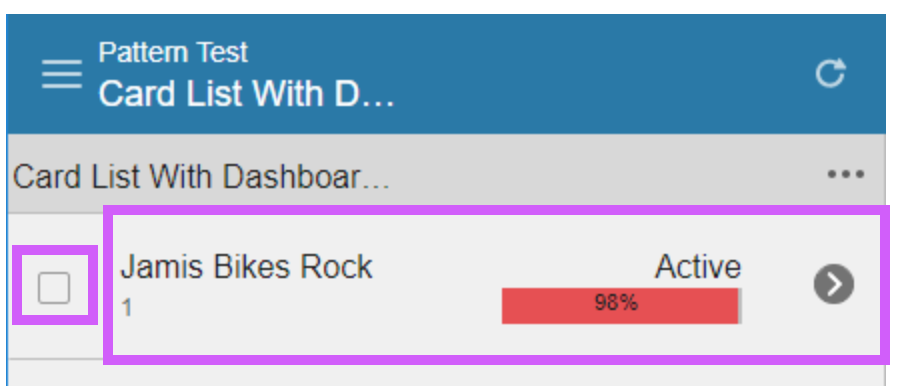
Eu concordo com @tmcconechy. Devemos alterar os cliques para se parecerem mais com isso para corrigir o problema de ter um filho clicável em um pai clicável:
Sem a caixa de seleção, a área clicável se expandirá para toda a linha. Com a caixa de seleção, ele desloca naturalmente a área clicável para que você não "perca" a caixa de seleção e acabe clicando no "detalhamento".
Em seguida, @kayiuho em vez de usar o ícone de quilate de círculo preenchido, podemos usar um quilate direito simples existente > apenas como simbolismo para mostrar que ele "perfura" para a direita.
O HTML pode ser semelhante a:
html
<div>
<label>
<input type="checkbox" /> Stuff
</label>
<a href="">
Drill down
<i class="icon"></i>
....other stuff....
</a>
</div>
Isso parece muito bom, pois o botão de seta não é necessário. E manter a caixa de seleção ao redor não acabaria ocupando mais espaço horizontal do que seria necessário com o botão de seta.
Eu queria ver se poderíamos fazer isso sem introduzir outro ícone. Se estamos sendo mais intencionais sobre a área de seleção em relação à área-alvo permitida para o exercício, realmente precisamos de um ícone de quilate? Não sei se um usuário clica sem querer em uma caixa de seleção para fazer o drill. A questão é mais próxima: o usuário ficará confuso sobre se é capaz de perfurar se não vir um ícone de quilate explícito?
@ jamie-norman, você quer dizer que não deseja adicionar um novo ícone ou não deseja adicionar outro ícone à IU? Meu objetivo era usar um quilate regular (menos botão-esque) para mostrar que eles podem perfurar, como eu acredito que você está certo - eu não acho que eles saberão que perfura sem sinalização.
Desculpe, @ clepore - não ficou claro. Prefiro não adicionar outro ícone à IU. Conversei com @kayiuho sobre isso, e ela acha que um ícone de quilate certo seria útil. Eu vi a correção de Tim esta tarde, então acho que ainda está bom _sem_ adicionar o ícone do quilate. É mais fácil adicionar do que tirar 😜
Menos trabalho, funciona para mim 👍
Comentários muito úteis
Eu concordo com @tmcconechy. Devemos alterar os cliques para se parecerem mais com isso para corrigir o problema de ter um filho clicável em um pai clicável:

Sem a caixa de seleção, a área clicável se expandirá para toda a linha. Com a caixa de seleção, ele desloca naturalmente a área clicável para que você não "perca" a caixa de seleção e acabe clicando no "detalhamento".
Em seguida, @kayiuho em vez de usar o ícone de quilate de círculo preenchido, podemos usar um quilate direito simples existente
>apenas como simbolismo para mostrar que ele "perfura" para a direita.O HTML pode ser semelhante a:
html <div> <label> <input type="checkbox" /> Stuff </label> <a href=""> Drill down <i class="icon"></i> ....other stuff.... </a> </div>