Enterprise: pola detail daftar (dalam mode responsif) - perlu tampilan daftar keterjangkauan yang berbeda untuk pemilihan yang menampilkan detailnya.
Jelaskan bugnya
Saat ini pola daftar-detail dalam mode responsif akan menavigasi ke detail saat pilihan dibuat. Kami membutuhkan kemampuan untuk memilih untuk menjalankan tindakan kontekstual pada daftar dan cara lain untuk "menunjukkan detail".
Sarankan tombol panah dengan lingkaran di sekelilingnya untuk membedakan antara tidak ada lingkaran (yang berarti Anda dapat mengklik item di mana saja) dan tombol panah yang dilingkari (yang berarti Anda harus mengetuknya untuk menampilkan detail).
Untuk Mereproduksi
Langkah-langkah untuk mereproduksi perilaku:
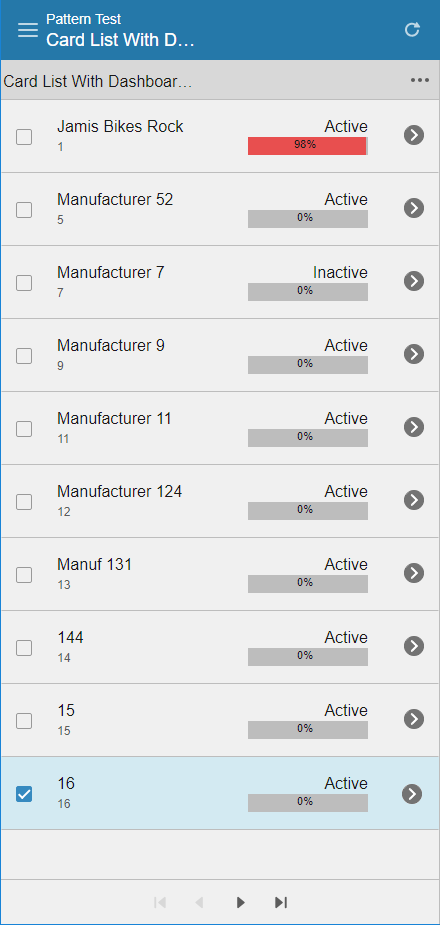
- Pergi ke http://master-enterprise.demo.design.infor.com/patterns/list-detail-paging-indeterminate.html
- Persempit browser sehingga pola daftar-detail memasuki lebar ponsel.
- Klik pada item dalam daftar
- Perhatikan bahwa tidak ada cara untuk memilih item daftar tanpa menyembunyikan daftar dan menampilkan detailnya.
Perilaku yang diharapkan
Perlu keterjangkauan untuk bisa melakukan keduanya.
Tangkapan layar
Memikirkan tombol panah yang terisi (seperti halnya iphone) dapat bermanfaat. Ini tidak perlu diperbaiki tetapi hanya sebuah tombol yang dapat kita tambahkan di template dan tandai sebagai area khusus yang dapat diketuk/diklik.

konteks tambahan
Tambahkan konteks lain tentang masalah di sini.
Semua 8 komentar
@theakatz @kayiuho Apa pendapat Anda tentang desain/ikon ini?
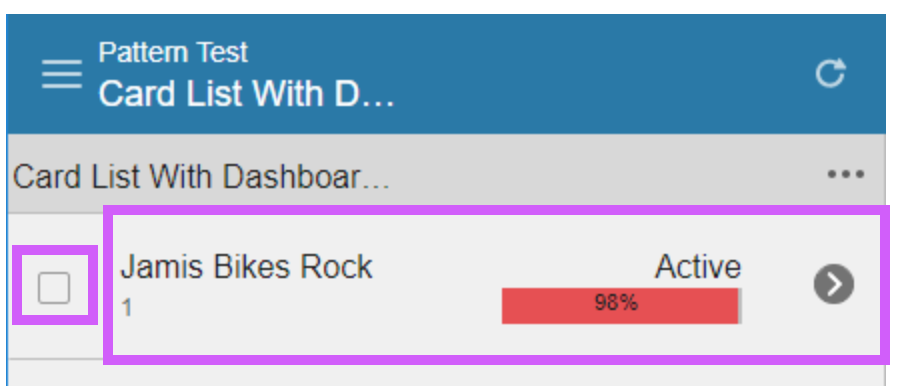
Salah satu idenya adalah, bagaimana jika kita membuat kotak centang pilihan ditampilkan meskipun itu pada satu pilihan.
Dan perbaiki masalah yang ketika Anda mengklik kotak centang itu mengebor. (Harus melewatkan latihan pada klik kotak centang)
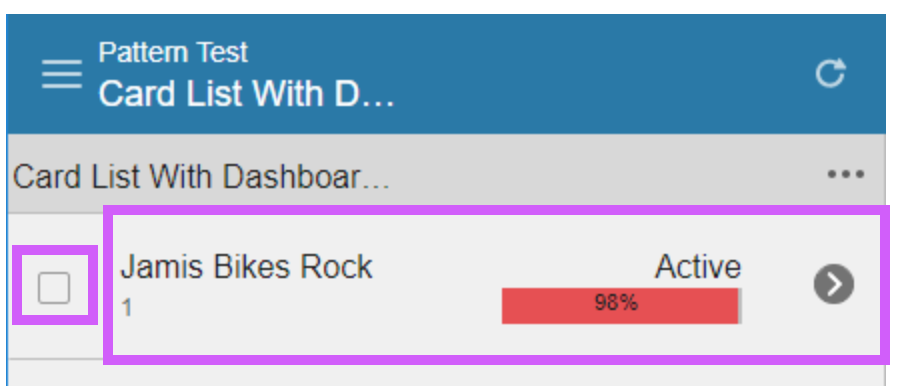
Saya setuju dengan @tmcconechy. Kami harus mengubah klik agar terlihat lebih seperti ini untuk memperbaiki masalah memiliki anak yang dapat diklik di induk yang dapat diklik:
Tanpa kotak centang, area yang dapat diklik akan diperluas ke seluruh baris. Dengan kotak centang, itu secara alami mendorong area yang dapat diklik sehingga Anda tidak dapat "melewatkan" kotak centang dan akhirnya mengklik "telusuri".
Kemudian @kayiuho alih-alih menggunakan ikon karat lingkaran yang diisi itu, kita dapat menggunakan karat kanan biasa yang ada > hanya sebagai simbolisme untuk menunjukkan bahwa itu "menelusuri" ke kanan.
HTML bisa terlihat seperti:
html
<div>
<label>
<input type="checkbox" /> Stuff
</label>
<a href="">
Drill down
<i class="icon"></i>
....other stuff....
</a>
</div>
Itu tampak sangat bagus karena tombol panah tidak diperlukan. Dan menjaga kotak centang di sekitar tidak akan berakhir dengan mengambil lebih banyak ruang horizontal daripada yang diperlukan dengan tombol panah.
Saya ingin melihat apakah kita bisa melakukan ini tanpa memperkenalkan ikon lain. Jika kita lebih berhati-hati tentang area pemilihan versus area target yang diizinkan untuk latihan, apakah kita benar-benar membutuhkan ikon karat? Saya tidak tahu bahwa pengguna secara tidak sengaja mengklik kotak centang untuk menelusuri. Pertanyaannya lebih seputar apakah pengguna akan bingung apakah mereka dapat mengebor jika mereka tidak melihat ikon karat yang eksplisit?
@jamie-norman , maksud Anda Anda tidak ingin menambahkan ikon baru, atau tidak ingin menambahkan ikon lain ke UI? Tujuan saya adalah menggunakan karat biasa (kurang tombol-esque) untuk menunjukkan bahwa mereka dapat menelusuri, karena saya yakin Anda benar - saya tidak berpikir mereka akan tahu itu mengebor tanpa signage.
Maaf @clepore—itu tidak jelas. Saya lebih suka tidak menambahkan ikon lain ke UI. Saya berbicara dengan @kayiuho tentang hal itu, dan dia pikir ikon karat yang tepat akan sangat membantu. Saya memang melihat perbaikan Tim sore ini, jadi saya pikir masih bagus _tanpa_ menambahkan ikon karat. Lebih mudah menambah daripada menghilangkan
Lebih sedikit pekerjaan, bekerja untuk saya 👍
Komentar yang paling membantu
Saya setuju dengan @tmcconechy. Kami harus mengubah klik agar terlihat lebih seperti ini untuk memperbaiki masalah memiliki anak yang dapat diklik di induk yang dapat diklik:

Tanpa kotak centang, area yang dapat diklik akan diperluas ke seluruh baris. Dengan kotak centang, itu secara alami mendorong area yang dapat diklik sehingga Anda tidak dapat "melewatkan" kotak centang dan akhirnya mengklik "telusuri".
Kemudian @kayiuho alih-alih menggunakan ikon karat lingkaran yang diisi itu, kita dapat menggunakan karat kanan biasa yang ada
>hanya sebagai simbolisme untuk menunjukkan bahwa itu "menelusuri" ke kanan.HTML bisa terlihat seperti:
html <div> <label> <input type="checkbox" /> Stuff </label> <a href=""> Drill down <i class="icon"></i> ....other stuff.... </a> </div>