Enterprise: modèle list-detail (en mode réactif) - nécessite une vue de liste d'affordances distinctes pour la sélection montrant les détails.
Décrivez le bogue
À l'heure actuelle, le modèle de détail de liste en mode réactif permet d'accéder aux détails lorsqu'une sélection est effectuée. Nous avons besoin de la possibilité de sélectionner pour exécuter des actions contextuelles sur la liste et d'une autre façon de "afficher les détails".
Suggérez un bouton fléché entouré d'un cercle pour faire la distinction entre aucun cercle (ce qui signifie simplement que vous pouvez cliquer sur l'élément n'importe où) et un bouton fléché entouré (ce qui signifie que vous devez appuyer dessus pour afficher les détails).
Reproduire
Étapes pour reproduire le comportement :
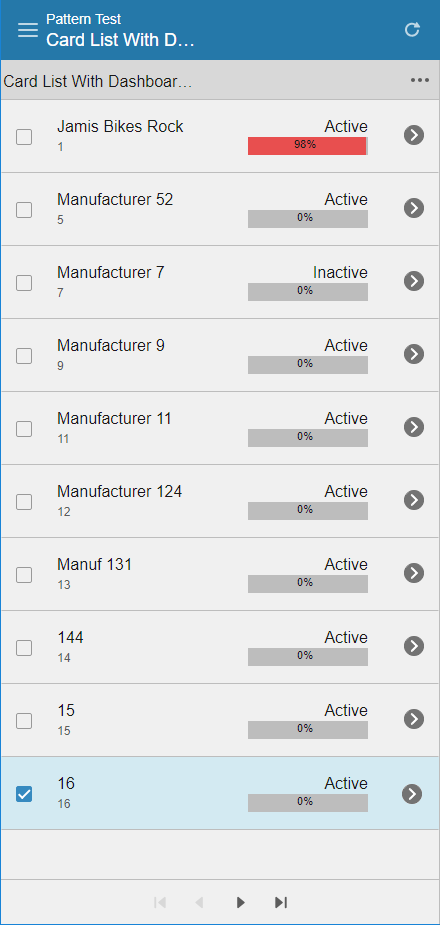
- Accédez à http://master-enterprise.demo.design.infor.com/patterns/list-detail-paging-indeterminate.html
- Affinez le navigateur afin que le modèle de détail de la liste entre les largeurs de téléphone.
- Cliquez sur un élément de la liste
- Notez qu'il n'y a aucun moyen de sélectionner l'élément de la liste sans qu'il masque la liste et affiche les détails.
Comportement attendu
Besoin d'un budget pour pouvoir faire l'un ou l'autre.
Captures d'écran
Penser qu'un bouton fléché rempli (comme le fait l'iphone) pourrait être utile. Cela n'a pas besoin d'être une chose fixe, mais juste un bouton que nous pourrions ajouter dans le modèle et marquer comme une zone spéciale tapable/cliquable.

Contexte supplémentaire
Ajoutez ici tout autre contexte concernant le problème.
Tous les 8 commentaires
@theakatz @kayiuho Que pensez-vous de ce design/icône ?
Une idée est, que se passe-t-il si nous faisons simplement afficher la case à cocher de sélection même si c'est sur une seule sélection.
Et résolvez le problème que lorsque vous cliquez sur les cases à cocher, il perce. (Devrait sauter l'exploration en cliquant sur la case à cocher)
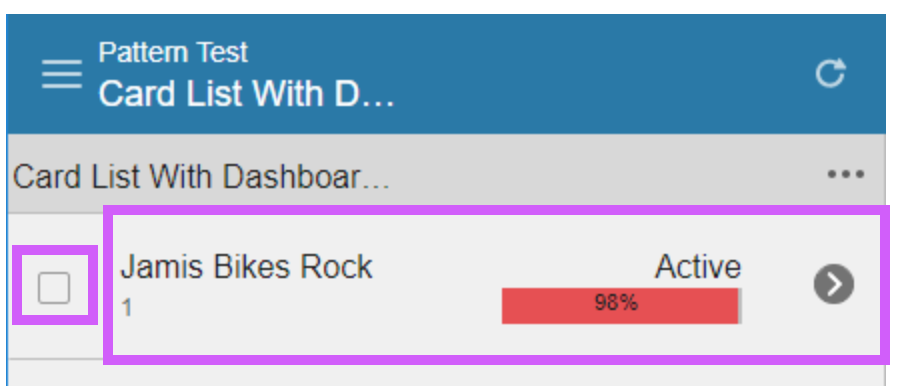
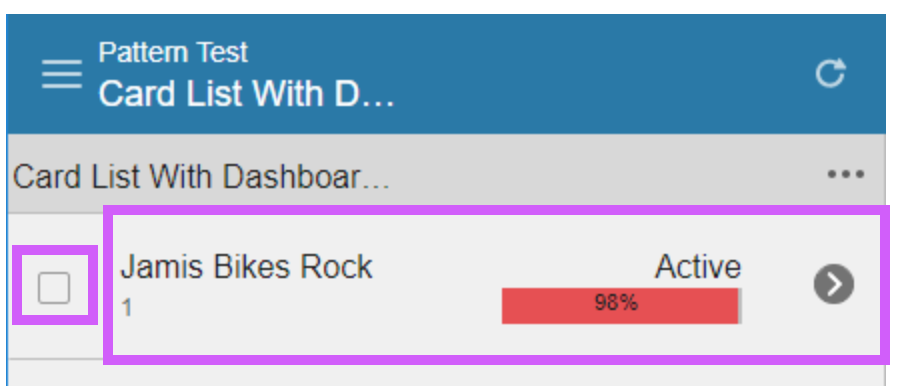
Je suis d'accord avec @tmcconechy. Nous devrions modifier les clics pour qu'ils ressemblent davantage à ceci pour résoudre le problème d'avoir un enfant cliquable dans un parent cliquable :
Sans la case à cocher, la zone cliquable s'étendra à toute la ligne. Avec la case à cocher, il repousse naturellement la zone cliquable afin que vous ne puissiez pas "manquer" la case à cocher et finir par cliquer sur "l'exploration vers le bas".
Ensuite, @kayiuho au lieu d'utiliser cette icône de carat en cercle rempli, nous pouvons utiliser un carat droit simple existant > comme symbolisme pour montrer qu'il "descend" vers la droite.
Le HTML pourrait ressembler à quelque chose comme :
html
<div>
<label>
<input type="checkbox" /> Stuff
</label>
<a href="">
Drill down
<i class="icon"></i>
....other stuff....
</a>
</div>
Cela semble vraiment bien car le bouton fléché n'est pas nécessaire. Et garder la case à cocher ne prendrait pas plus d'espace horizontal que ce qui serait nécessaire avec le bouton fléché.
Je voulais voir si nous pouvions faire cela sans introduire une autre icône. Si nous sommes plus intentionnels sur la zone de sélection par rapport à la zone cible autorisée pour l'exercice, avons-nous vraiment besoin d'une icône en carats ? Je ne sais pas si un utilisateur clique par inadvertance sur une case à cocher pour percer. La question est plutôt de savoir si l'utilisateur sera confus quant à savoir s'il est capable de forer s'il ne voit pas une icône de carat explicite ?
@jamie-norman , vous voulez dire que vous ne vouliez pas ajouter une nouvelle icône ou que vous ne vouliez pas ajouter une autre icône à l'interface utilisateur ? Mon objectif était d'utiliser un carat ordinaire (moins de bouton) pour montrer qu'ils peuvent creuser, comme je pense que vous avez raison - je ne pense pas qu'ils sauront qu'il creuse sans signalisation.
Désolé @clepore, ce n'était pas clair. Je préférerais ne pas ajouter une autre icône à l'interface utilisateur. J'en ai parlé à @kayiuho , et elle pense qu'une bonne icône de carat serait utile. J'ai vu le correctif de Tim cet après-midi, donc je pense que c'est toujours bon _sans_ ajouter l'icône du carat. C'est plus facile à ajouter qu'à enlever
Moins de travail, fonctionne pour moi
Commentaire le plus utile
Je suis d'accord avec @tmcconechy. Nous devrions modifier les clics pour qu'ils ressemblent davantage à ceci pour résoudre le problème d'avoir un enfant cliquable dans un parent cliquable :

Sans la case à cocher, la zone cliquable s'étendra à toute la ligne. Avec la case à cocher, il repousse naturellement la zone cliquable afin que vous ne puissiez pas "manquer" la case à cocher et finir par cliquer sur "l'exploration vers le bas".
Ensuite, @kayiuho au lieu d'utiliser cette icône de carat en cercle rempli, nous pouvons utiliser un carat droit simple existant
>comme symbolisme pour montrer qu'il "descend" vers la droite.Le HTML pourrait ressembler à quelque chose comme :
html <div> <label> <input type="checkbox" /> Stuff </label> <a href=""> Drill down <i class="icon"></i> ....other stuff.... </a> </div>