Enterprise: шаблон «список-детали» (в адаптивном режиме) - требуется отдельный вид списка возможностей для выбора, показывающего детали.
Опишите ошибку
Прямо сейчас шаблон списка деталей в адаптивном режиме будет переходить к деталям после того, как будет сделан выбор. Нам нужна возможность выбора для запуска контекстных действий в списке и еще один способ «показать детали».
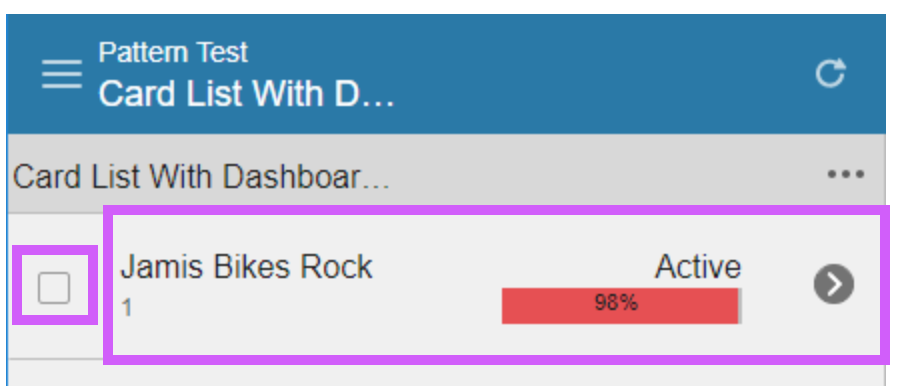
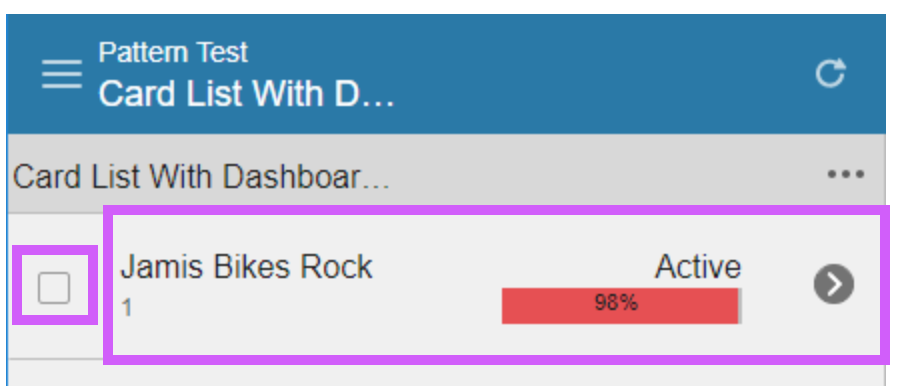
Предложите кнопку со стрелкой с кружком вокруг нее, чтобы различать отсутствие кружка (это означает, что вы можете щелкнуть элемент в любом месте) и кнопку со стрелкой в кружке (что означает, что вы должны нажать на нее, чтобы отобразить детали).
Воспроизводить
Шаги по воспроизведению поведения:
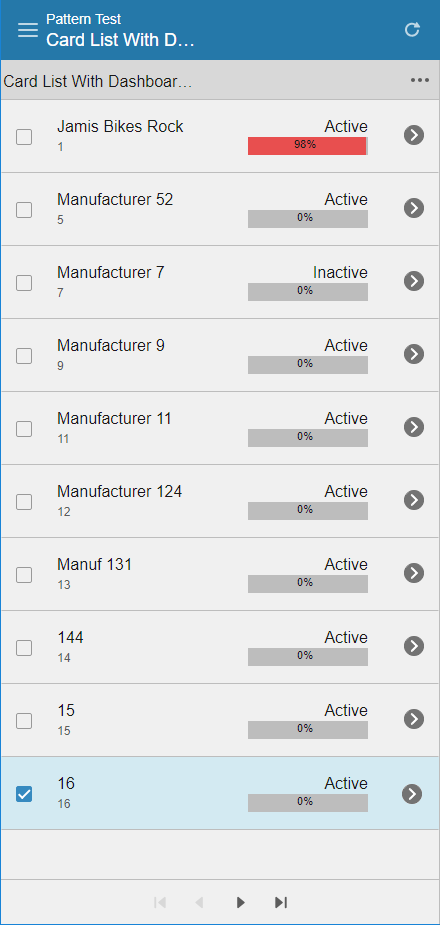
- Перейдите на http://master-enterprise.demo.design.infor.com/patterns/list-detail-paging-indeterminate.html.
- Сузьте браузер так, чтобы шаблон детализации списка соответствовал ширине телефона.
- Щелкните элемент в списке
- Обратите внимание, что нет способа выбрать элемент списка без скрытия списка и отображения деталей.
Ожидаемое поведение
Нужна возможность, чтобы иметь возможность делать то же самое.
Скриншоты
Может быть полезно подумать о кнопке со стрелкой (как на iphone). Это не обязательно должна быть фиксированная вещь, это просто кнопка, которую мы могли бы добавить в шаблон и пометить как специальную область, которую можно нажимать / касаться.

Дополнительный контекст
Добавьте сюда любой другой контекст проблемы.
Все 8 Комментарий
@theakatz @kayiuho Что вы думаете об этом дизайне / значке?
Одна из идей заключается в том, что если мы просто сделаем флажок выбора отображаемым, даже если он выбран по одному.
И исправьте проблему, которая возникает при установке флажков. (Следует пропустить упражнение при установке флажка)
Я согласен с @tmcconechy. Мы должны изменить клики, чтобы они выглядели более похожими на это, чтобы решить проблему наличия кликабельного дочернего элемента в кликабельном родительском элементе:
Без флажка интерактивная область расширится до всей строки. С флажком он, естественно, подталкивает интерактивную область, чтобы вы не могли «пропустить» флажок и в конечном итоге щелкнуть «развернуть».
Затем @kayiuho вместо того, чтобы использовать этот значок карата с закрашенным кружком, мы можем использовать существующий простой правый карат > просто как символ, чтобы показать, что он «спускается вниз» вправо.
HTML может выглядеть примерно так:
html
<div>
<label>
<input type="checkbox" /> Stuff
</label>
<a href="">
Drill down
<i class="icon"></i>
....other stuff....
</a>
</div>
Это кажется действительно хорошим, поскольку тогда кнопка со стрелкой не требуется. И сохранение флажка не займет больше места по горизонтали, чем требуется для кнопки со стрелкой.
Я хотел посмотреть, сможем ли мы сделать это, не добавляя еще один значок. Если мы более целенаправленно выбираем область выбора по сравнению с целевой областью, разрешенной для сверла, действительно ли нам нужен значок в каратах? Я не знаю, чтобы пользователь непреднамеренно нажимал флажок для детализации. Вопрос в том, не запутается ли пользователь, сможет ли он бурить, если не увидит явного значка в каратах?
@ jamie-norman, вы имеете в виду, что не хотели добавлять новый значок или не хотели добавлять еще один значок в пользовательский интерфейс? Моя цель состояла в том, чтобы использовать обычный карат (меньше пуговиц), чтобы показать, что они могут сверлить, и я считаю, что вы правы - я не думаю, что они узнают, что он сверлится вниз без вывесок.
Простите @ clepore - это было непонятно. Я бы предпочел не добавлять еще один значок в пользовательский интерфейс. Я поговорил об этом с @kayiuho , и она думает, что правильный значок в каратах был бы мне полезен. Я видел исправление Тима сегодня днем, так что я думаю, что оно все еще хорошо _ без_ добавления значка в каратах. Легче добавить, чем убрать 😜
Меньше работы, у меня работает 👍
Самый полезный комментарий
Я согласен с @tmcconechy. Мы должны изменить клики, чтобы они выглядели более похожими на это, чтобы решить проблему наличия кликабельного дочернего элемента в кликабельном родительском элементе:

Без флажка интерактивная область расширится до всей строки. С флажком он, естественно, подталкивает интерактивную область, чтобы вы не могли «пропустить» флажок и в конечном итоге щелкнуть «развернуть».
Затем @kayiuho вместо того, чтобы использовать этот значок карата с закрашенным кружком, мы можем использовать существующий простой правый карат
>просто как символ, чтобы показать, что он «спускается вниз» вправо.HTML может выглядеть примерно так:
html <div> <label> <input type="checkbox" /> Stuff </label> <a href=""> Drill down <i class="icon"></i> ....other stuff.... </a> </div>