挑战名称
问题描述
我在这里发现了两个问题。
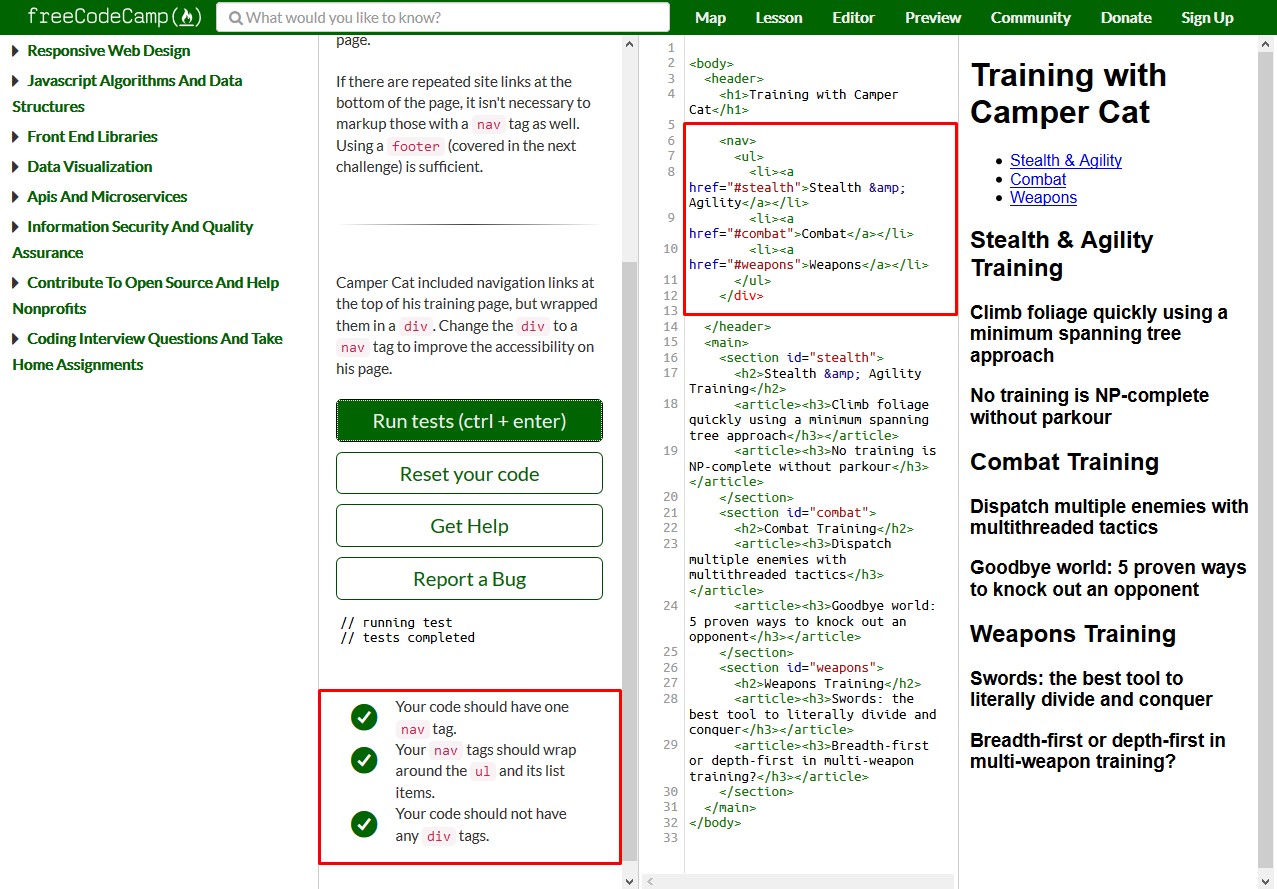
首先,其中一项测试表明此代码中不应使用任何<div>标签。 如果在代码中留下了结束</div>标签,则测试通过。
其次,如果您使用开始<nav>标签并省略结束</nav>标签,测试也会通过。
浏览器信息
- 浏览器名称,版本:Chrome,版本 63.0.3239.108(官方版本)(64 位)
- 操作系统:Windows 10 专业版
- 手机、台式机或平板电脑:台式机
你的代码
<body>
<header>
<h1>Training with Camper Cat</h1>
<nav>
<ul>
<li><a href="#stealth">Stealth & Agility</a></li>
<li><a href="#combat">Combat</a></li>
<li><a href="#weapons">Weapons</a></li>
</ul>
</div>
</header>
<main>
<section id="stealth">
<h2>Stealth & Agility Training</h2>
<article><h3>Climb foliage quickly using a minimum spanning tree approach</h3></article>
<article><h3>No training is NP-complete without parkour</h3></article>
</section>
<section id="combat">
<h2>Combat Training</h2>
<article><h3>Dispatch multiple enemies with multithreaded tactics</h3></article>
<article><h3>Goodbye world: 5 proven ways to knock out an opponent</h3></article>
</section>
<section id="weapons">
<h2>Weapons Training</h2>
<article><h3>Swords: the best tool to literally divide and conquer</h3></article>
<article><h3>Breadth-first or depth-first in multi-weapon training?</h3></article>
</section>
</main>
</body>
截屏

help wanted
所有3条评论
我有一个或两个修复的想法 - 在我提交拉取请求之前,将在接下来的几天内在本地测试一些更改。
编辑:一直无法让 FCC 在本地工作,所以没有取得任何进展。 别等我了!
我可以重现该问题并成功地为</div>和</nav>标签添加了测试。 我的解决方案是我添加了两个新的测试行来测试用户的答案是否包含</nav>并且不包含</div> 。 @raisedadead请让我知道您是否
此页面是否有帮助?
0 / 5 - 0 等级