Freecodecamp: [Beta] Прикладная доступность - в тестах не проверяется закрывающий тег.
Название испытания
Описание проблемы
Я обнаружил здесь две проблемы.
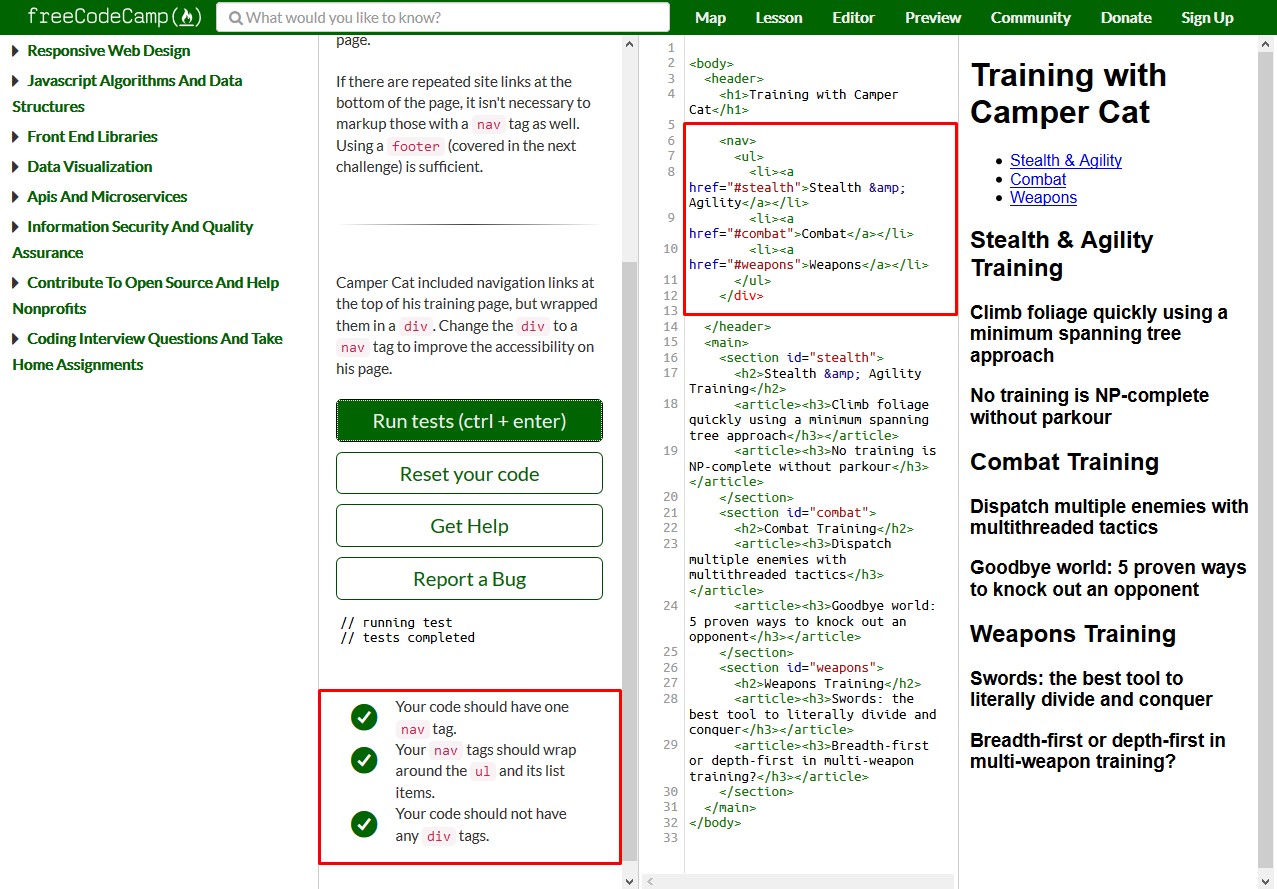
Во-первых, один из тестов говорит, что в этом коде не должно быть никаких тегов <div> . Если в коде остался закрывающий тег </div> проверка пройдена.
Во-вторых, если вы используете открывающий тег <nav> и опускаете закрывающий тег </nav> тест также проходит.
Информация о браузере
- Название браузера, версия: Chrome, версия 63.0.3239.108 (официальная сборка) (64-разрядная версия)
- Операционная система: Windows 10 Pro
- Мобильный, настольный компьютер или планшет: настольный компьютер
Ваш код
<body>
<header>
<h1>Training with Camper Cat</h1>
<nav>
<ul>
<li><a href="#stealth">Stealth & Agility</a></li>
<li><a href="#combat">Combat</a></li>
<li><a href="#weapons">Weapons</a></li>
</ul>
</div>
</header>
<main>
<section id="stealth">
<h2>Stealth & Agility Training</h2>
<article><h3>Climb foliage quickly using a minimum spanning tree approach</h3></article>
<article><h3>No training is NP-complete without parkour</h3></article>
</section>
<section id="combat">
<h2>Combat Training</h2>
<article><h3>Dispatch multiple enemies with multithreaded tactics</h3></article>
<article><h3>Goodbye world: 5 proven ways to knock out an opponent</h3></article>
</section>
<section id="weapons">
<h2>Weapons Training</h2>
<article><h3>Swords: the best tool to literally divide and conquer</h3></article>
<article><h3>Breadth-first or depth-first in multi-weapon training?</h3></article>
</section>
</main>
</body>
Скриншот

Все 3 Комментарий
У меня есть одна или две идеи по исправлению - я буду тестировать некоторые изменения локально в течение следующих нескольких дней, прежде чем я отправлю запрос на перенос.
РЕДАКТИРОВАТЬ: не удалось заставить FCC работать локально, поэтому не было никакого прогресса. Не ждите меня!
Я смог воспроизвести проблему и успешно добавил тесты для тегов </div> и </nav> . Мое решение состоит в том, что я добавил две новые строки теста, чтобы проверить, включает ли ответ пользователя </nav> и не включает ли </div> . @raisedadead, пожалуйста, дайте мне знать, если вы в порядке с этим решением, и я могу создать запрос на
@matthras, пожалуйста, обратитесь в чат для
@ anhtran1906 спасибо за работу над этим. Пожалуйста, отправьте запрос на вытягивание, и при необходимости мы предоставим вам дополнительную информацию.
Спасибо и счастливого участия!