Freecodecamp: [Beta] Angewandte Barrierefreiheit – Tests prüfen nicht auf schließendes Tag
Herausforderungsname
Fehlerbeschreibung
Es gibt zwei Probleme, die ich hier gefunden habe.
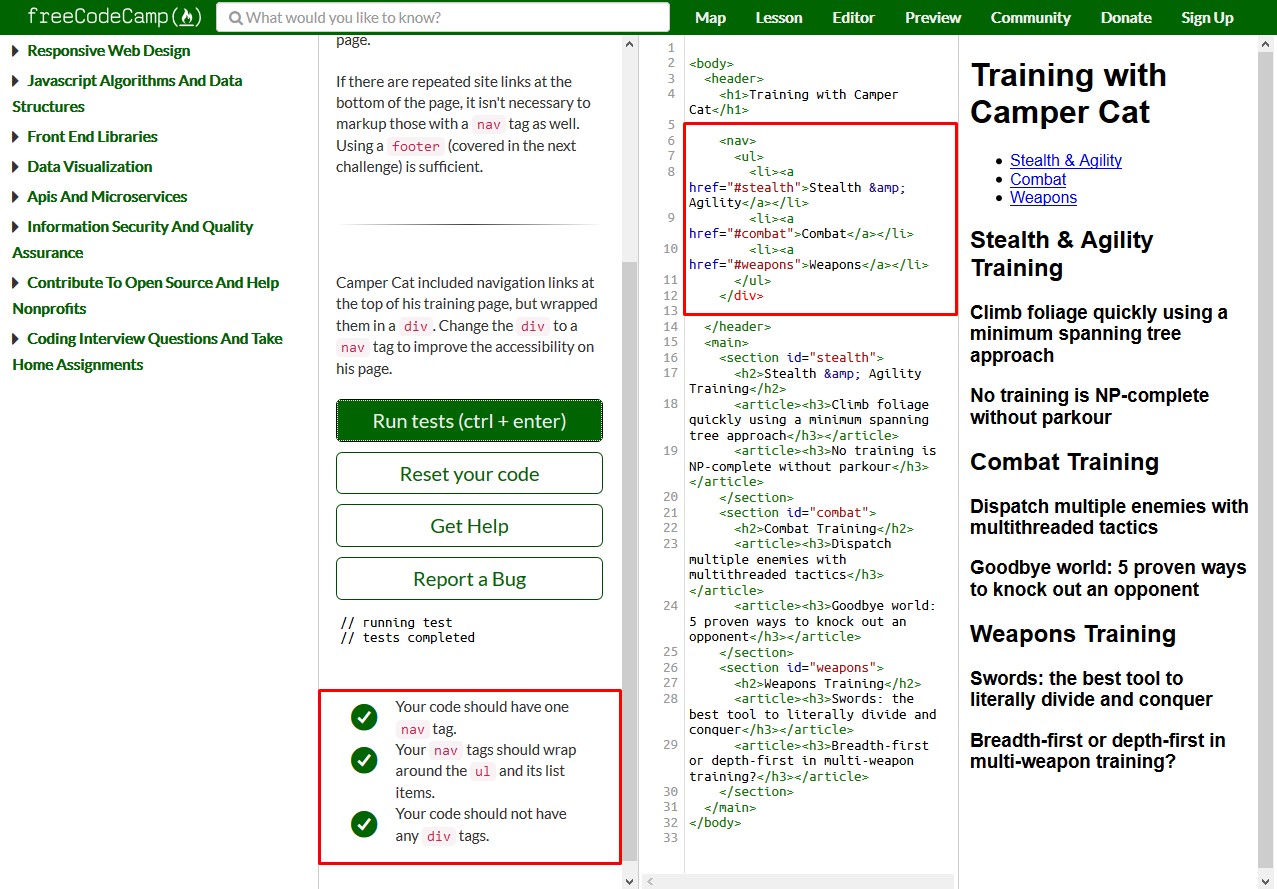
Erstens sagt einer der Tests, dass in diesem Code keine <div> Tags verwendet werden sollten. Wenn ein schließendes </div> Tag im Code verbleibt, ist der Test erfolgreich.
Zweitens: Wenn Sie ein öffnendes <nav> Tag verwenden und das abschließende </nav> Tag weglassen, besteht der Test ebenfalls.
Browserinformationen
- Browsername, Version: Chrome, Version 63.0.3239.108 (Offizieller Build) (64-Bit)
- Betriebssystem: Windows 10 Pro
- Mobil, Desktop oder Tablet: Desktop
Dein Code
<body>
<header>
<h1>Training with Camper Cat</h1>
<nav>
<ul>
<li><a href="#stealth">Stealth & Agility</a></li>
<li><a href="#combat">Combat</a></li>
<li><a href="#weapons">Weapons</a></li>
</ul>
</div>
</header>
<main>
<section id="stealth">
<h2>Stealth & Agility Training</h2>
<article><h3>Climb foliage quickly using a minimum spanning tree approach</h3></article>
<article><h3>No training is NP-complete without parkour</h3></article>
</section>
<section id="combat">
<h2>Combat Training</h2>
<article><h3>Dispatch multiple enemies with multithreaded tactics</h3></article>
<article><h3>Goodbye world: 5 proven ways to knock out an opponent</h3></article>
</section>
<section id="weapons">
<h2>Weapons Training</h2>
<article><h3>Swords: the best tool to literally divide and conquer</h3></article>
<article><h3>Breadth-first or depth-first in multi-weapon training?</h3></article>
</section>
</main>
</body>
Bildschirmfoto

Alle 3 Kommentare
Ich habe ein oder zwei Ideen für eine Lösung - werde in den nächsten Tagen einige Änderungen lokal testen, bevor ich eine Pull-Anfrage einreiche.
EDIT: Konnte FCC nicht lokal zum Laufen bringen, habe also keine Fortschritte gemacht. Warte nicht auf mich!
Ich konnte das Problem reproduzieren und erfolgreich Tests für die Tags </div> und </nav> hinzufügen. Meine Lösung besteht darin, dass ich zwei neue Testzeilen hinzugefügt habe, um zu testen, ob die Antwort des Benutzers </nav> und nicht </div> . @raisedadead Bitte lassen Sie mich wissen, ob Sie mit dieser Lösung
@matthras Bitte Chatroom der Mitwirkenden , wir werden versuchen, Ihre lokale Einrichtung einzurichten.
@anhtran1906 danke, dass
Danke und viel Spaß beim Mitmachen!