Freecodecamp: [Beta] Aksesibilitas Terapan - Tes gagal memeriksa tag penutup
Nama Tantangan
Deskripsi masalah
Ada dua masalah yang saya temukan di sini.
Pertama, Salah satu tes mengatakan seharusnya tidak ada tag <div> digunakan dalam kode ini. Jika tag </div> penutup tertinggal dalam kode, tes lolos.
Kedua, Jika Anda menggunakan tag <nav> pembuka dan meninggalkan tag </nav> penutup, pengujian juga lolos.
Informasi Peramban
- Nama Browser, Versi: Chrome, Versi 63.0.3239.108 (Builan Resmi) (64-bit)
- Sistem Operasi: Windows 10 Pro
- Seluler, Desktop, atau Tablet: Desktop
Kode Anda
<body>
<header>
<h1>Training with Camper Cat</h1>
<nav>
<ul>
<li><a href="#stealth">Stealth & Agility</a></li>
<li><a href="#combat">Combat</a></li>
<li><a href="#weapons">Weapons</a></li>
</ul>
</div>
</header>
<main>
<section id="stealth">
<h2>Stealth & Agility Training</h2>
<article><h3>Climb foliage quickly using a minimum spanning tree approach</h3></article>
<article><h3>No training is NP-complete without parkour</h3></article>
</section>
<section id="combat">
<h2>Combat Training</h2>
<article><h3>Dispatch multiple enemies with multithreaded tactics</h3></article>
<article><h3>Goodbye world: 5 proven ways to knock out an opponent</h3></article>
</section>
<section id="weapons">
<h2>Weapons Training</h2>
<article><h3>Swords: the best tool to literally divide and conquer</h3></article>
<article><h3>Breadth-first or depth-first in multi-weapon training?</h3></article>
</section>
</main>
</body>
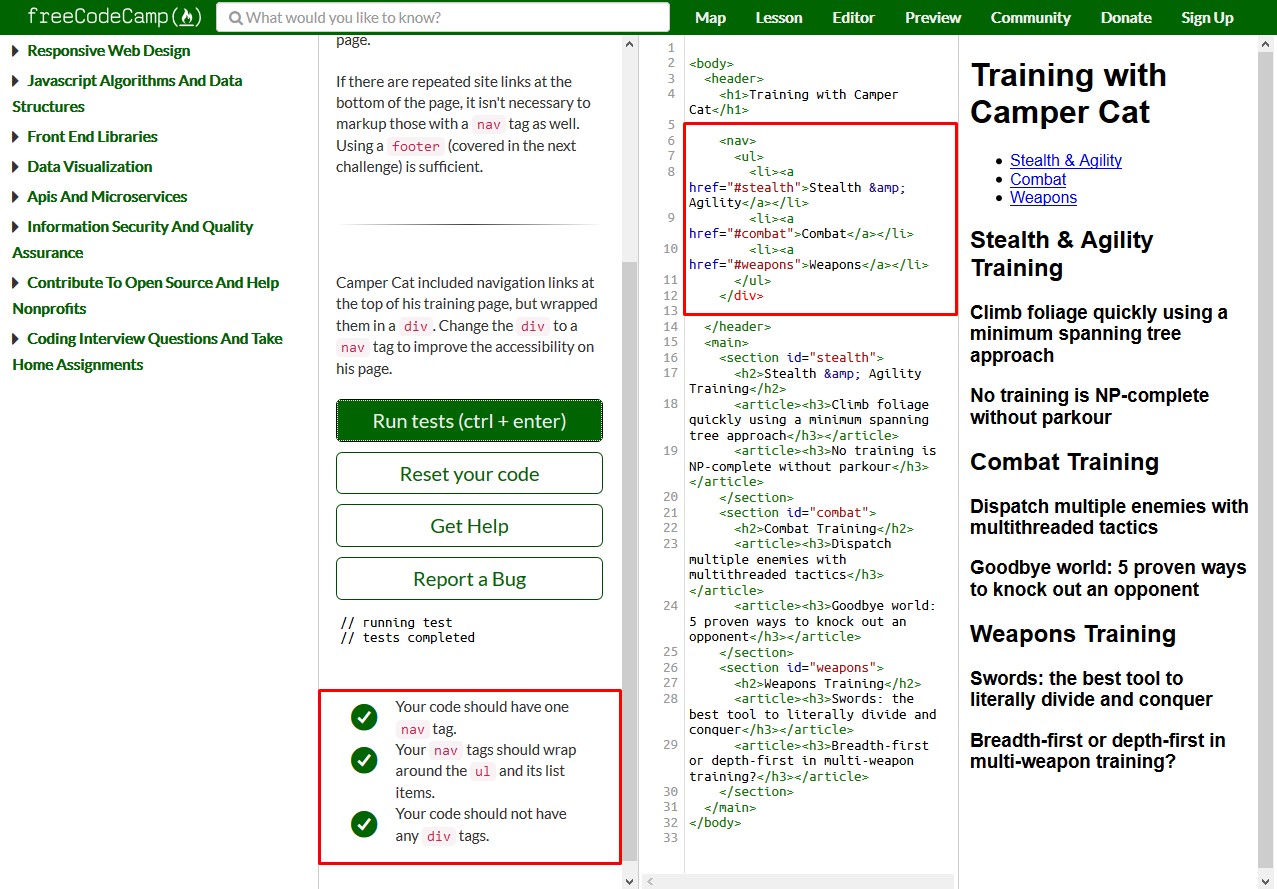
Tangkapan layar

Semua 3 komentar
Saya punya satu atau dua ide untuk diperbaiki - akan menguji beberapa perubahan secara lokal selama beberapa hari ke depan sebelum saya mengajukan permintaan tarik.
EDIT: Tidak dapat membuat FCC bekerja secara lokal, jadi belum membuat kemajuan apa pun. Jangan menungguku!
Saya dapat mereproduksi masalah dan berhasil menambahkan tes untuk tag </div> dan </nav> . Solusi saya adalah saya menambahkan dua baris pengujian baru untuk menguji apakah jawaban pengguna termasuk </nav> dan tidak termasuk </div> . @raisedadead tolong beri tahu saya jika Anda setuju dengan solusi ini dan saya dapat membuat permintaan tarik dalam 8 jam ke depan
@matthras silakan hubungi ruang Obrolan Kontributor , kami akan mencoba dan menyiapkan pengaturan lokal Anda.
@ anhtran1906 terima kasih telah mengerjakan ini. Silakan lanjutkan dengan permintaan tarik, dan kami akan memandu dengan umpan balik lebih lanjut jika diperlukan.
Terima kasih dan Selamat berkontribusi!