Freecodecamp: [ベータ版]適用されたアクセシビリティ-テストは終了タグのチェックに失敗します
チャレンジ名
問題の説明
私がここで見つけた2つの問題があります。
まず、テストの1つは、このコードで<div>タグを使用してはならないことを示しています。 終了する</div>タグがコードに残っている場合、テストは合格です。
次に、開始<nav>タグを使用し、終了</nav>タグを省略した場合、テストも合格します。
ブラウザ情報
- ブラウザ名、バージョン:Chrome、バージョン63.0.3239.108(公式ビルド)(64ビット)
- オペレーティングシステム:Windows 10 Pro
- モバイル、デスクトップ、またはタブレット:デスクトップ
あなたのコード
<body>
<header>
<h1>Training with Camper Cat</h1>
<nav>
<ul>
<li><a href="#stealth">Stealth & Agility</a></li>
<li><a href="#combat">Combat</a></li>
<li><a href="#weapons">Weapons</a></li>
</ul>
</div>
</header>
<main>
<section id="stealth">
<h2>Stealth & Agility Training</h2>
<article><h3>Climb foliage quickly using a minimum spanning tree approach</h3></article>
<article><h3>No training is NP-complete without parkour</h3></article>
</section>
<section id="combat">
<h2>Combat Training</h2>
<article><h3>Dispatch multiple enemies with multithreaded tactics</h3></article>
<article><h3>Goodbye world: 5 proven ways to knock out an opponent</h3></article>
</section>
<section id="weapons">
<h2>Weapons Training</h2>
<article><h3>Swords: the best tool to literally divide and conquer</h3></article>
<article><h3>Breadth-first or depth-first in multi-weapon training?</h3></article>
</section>
</main>
</body>
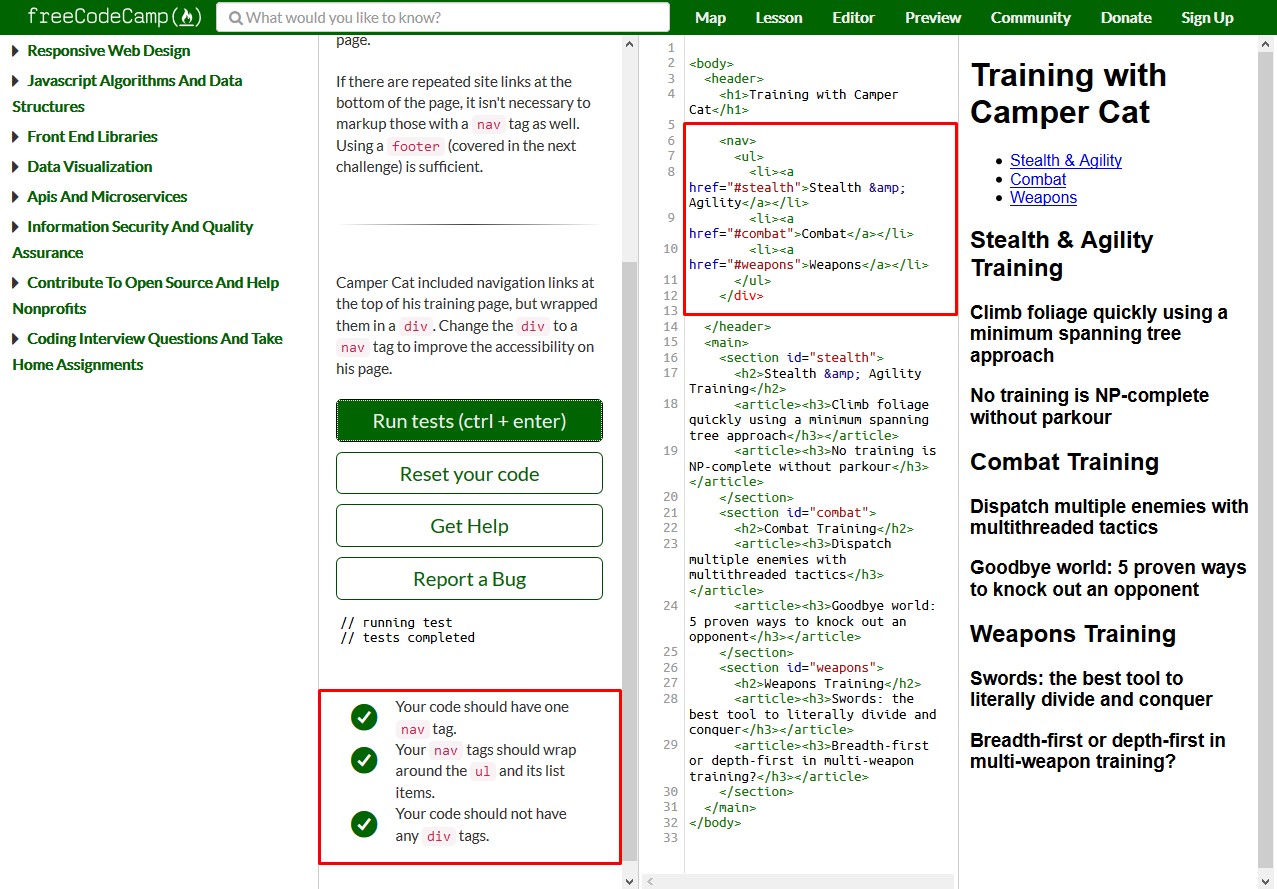
スクリーンショット

help wanted
全てのコメント3件
修正のアイデアが1つか2つあります。プルリクエストを送信する前に、数日間ローカルでいくつかの変更をテストします。
編集:FCCをローカルで機能させることができなかったため、進展はありませんでした。 私を待ってはいけません!
問題を再現し、 </div>および</nav>タグのテストを正常に追加できました。 私の解決策は、ユーザーの回答に</nav>が含まれ、 </div>含まれていないかどうかをテストするために、2つの新しいテスト行を追加することです。 @raisedadeadこのソリューションに問題がないかどうか
@matthrasはContributorsチャットルームに連絡してください。ローカル設定を試みます。
@ anhtran1906これに取り組んでくれてありがとう。 プルリクエストを進めてください。必要に応じて、さらにフィードバックを提供します。
ありがとう、そして幸せな貢献!
このページは役に立ちましたか?
0 / 5 - 0 評価