Freecodecamp: [Beta] Accesibilidad aplicada: las pruebas no pueden verificar la etiqueta de cierre
Nombre del desafío
descripcion del problema
Hay dos problemas que he encontrado aquí.
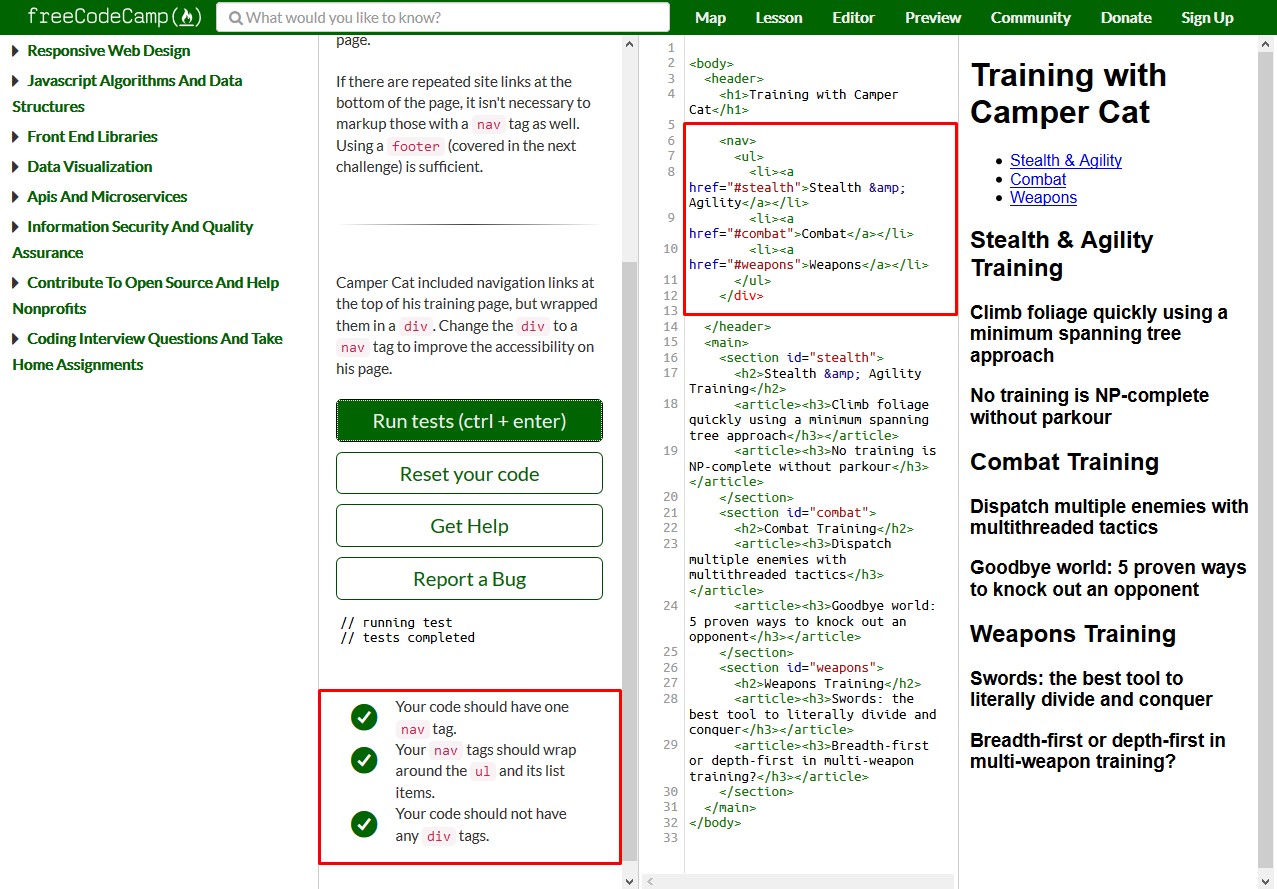
En primer lugar, una de las pruebas dice que no debería haber etiquetas <div> utilizadas en este código. Si se deja una etiqueta </div> cierre en el código, la prueba pasa.
En segundo lugar, si usa una etiqueta de apertura <nav> y omite la etiqueta de cierre </nav> la prueba también pasa.
Información del navegador
- Nombre del navegador, versión: Chrome, versión 63.0.3239.108 (compilación oficial) (64 bits)
- Sistema operativo: Windows 10 Pro
- Móvil, escritorio o tableta: escritorio
Tu codigo
<body>
<header>
<h1>Training with Camper Cat</h1>
<nav>
<ul>
<li><a href="#stealth">Stealth & Agility</a></li>
<li><a href="#combat">Combat</a></li>
<li><a href="#weapons">Weapons</a></li>
</ul>
</div>
</header>
<main>
<section id="stealth">
<h2>Stealth & Agility Training</h2>
<article><h3>Climb foliage quickly using a minimum spanning tree approach</h3></article>
<article><h3>No training is NP-complete without parkour</h3></article>
</section>
<section id="combat">
<h2>Combat Training</h2>
<article><h3>Dispatch multiple enemies with multithreaded tactics</h3></article>
<article><h3>Goodbye world: 5 proven ways to knock out an opponent</h3></article>
</section>
<section id="weapons">
<h2>Weapons Training</h2>
<article><h3>Swords: the best tool to literally divide and conquer</h3></article>
<article><h3>Breadth-first or depth-first in multi-weapon training?</h3></article>
</section>
</main>
</body>
Captura de pantalla

Todos 3 comentarios
Tengo una o dos ideas para una solución: probaré algunos cambios localmente durante los próximos días antes de enviar una solicitud de extracción.
EDITAR: No he podido hacer que FCC funcione localmente, por lo que no he progresado. ¡No me esperes!
Pude reproducir el problema y agregar pruebas con éxito para la etiqueta </div> y </nav> . Mi solución es que agregué dos nuevas líneas de prueba para probar si la respuesta del usuario incluye </nav> y no incluye </div> . @raisedadead , avíseme si está de acuerdo con esta solución y puedo crear una solicitud de extracción dentro de las próximas 8 horas
@matthras, comuníquese con la sala de chat de colaboradores , intentaremos configurar su configuración local.
@ anhtran1906 gracias por trabajar en esto. Continúe con una solicitud de extracción y lo guiaremos con más comentarios si es necesario.
¡Gracias y feliz contribución!