Freecodecamp: [إصدار تجريبي] إمكانية الوصول المطبقة - تفشل الاختبارات في التحقق من علامة الإغلاق
اسم التحدي
وصف المشكلة
هناك مشكلتان وجدتهما هنا.
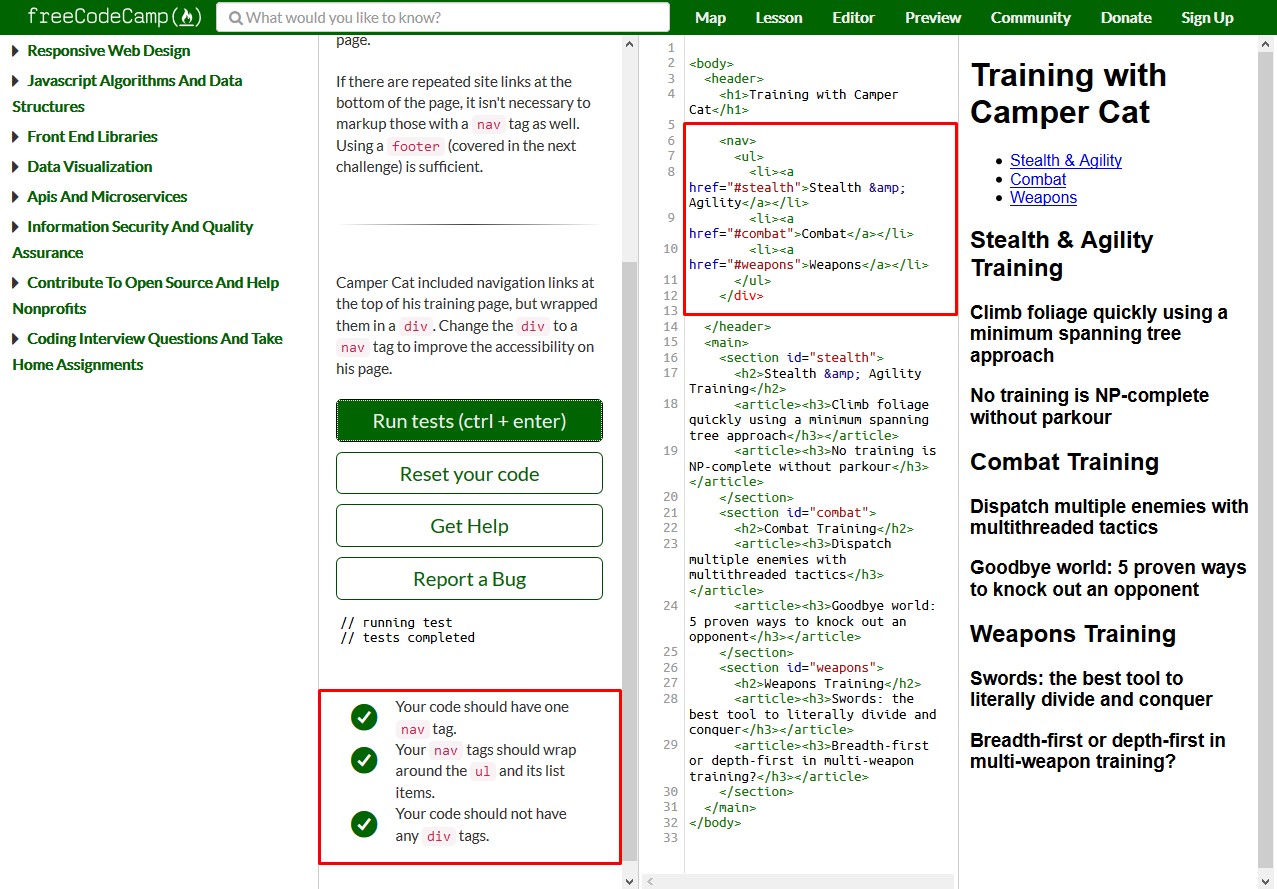
أولاً ، يقول أحد الاختبارات إنه لا ينبغي استخدام أي علامات <div> في هذا الكود. إذا تم ترك علامة إغلاق </div> في الكود ، فإن الاختبار يمر.
ثانيًا ، إذا كنت تستخدم علامة افتتاحية <nav> وتركت علامة الإغلاق </nav> فسينجح الاختبار أيضًا.
معلومات المتصفح
- اسم المتصفح ، الإصدار: Chrome ، الإصدار 63.0.3239.108 (الإصدار الرسمي) (64 بت)
- نظام التشغيل: Windows 10 Pro
- الهاتف المحمول أو الكمبيوتر المكتبي أو الجهاز اللوحي: سطح المكتب
كودك
<body>
<header>
<h1>Training with Camper Cat</h1>
<nav>
<ul>
<li><a href="#stealth">Stealth & Agility</a></li>
<li><a href="#combat">Combat</a></li>
<li><a href="#weapons">Weapons</a></li>
</ul>
</div>
</header>
<main>
<section id="stealth">
<h2>Stealth & Agility Training</h2>
<article><h3>Climb foliage quickly using a minimum spanning tree approach</h3></article>
<article><h3>No training is NP-complete without parkour</h3></article>
</section>
<section id="combat">
<h2>Combat Training</h2>
<article><h3>Dispatch multiple enemies with multithreaded tactics</h3></article>
<article><h3>Goodbye world: 5 proven ways to knock out an opponent</h3></article>
</section>
<section id="weapons">
<h2>Weapons Training</h2>
<article><h3>Swords: the best tool to literally divide and conquer</h3></article>
<article><h3>Breadth-first or depth-first in multi-weapon training?</h3></article>
</section>
</main>
</body>
لقطة شاشة

ال 3 كومينتر
لدي فكرة أو فكرتان للإصلاح - سأختبر بعض التغييرات محليًا خلال الأيام القليلة القادمة قبل إرسال طلب السحب.
تحرير: لم تتمكن من تشغيل FCC محليًا ، لذلك لم يتم إحراز أي تقدم. لا تنتظرني!
يمكنني إعادة إنتاج المشكلة وإضافة اختبارات للعلامة </div> و </nav> بنجاح. الحل هو أنني أضفت سطرين جديدين من الاختبار لاختبار ما إذا كانت إجابة المستخدم تتضمن </nav> ولا تتضمن </div> . raisedadead يرجى إعلامي إذا كنت
matthras ، يُرجى التواصل مع غرفة دردشة المساهمين ، وسنحاول إعداد إعداداتك المحلية.
@ anhtran1906 شكرا للعمل على هذا. يرجى المضي قدمًا في طلب السحب ، وسنوجهك بمزيد من الملاحظات إذا لزم الأمر.
شكرا ومساهمة سعيدة!