请描述问题(或想法)
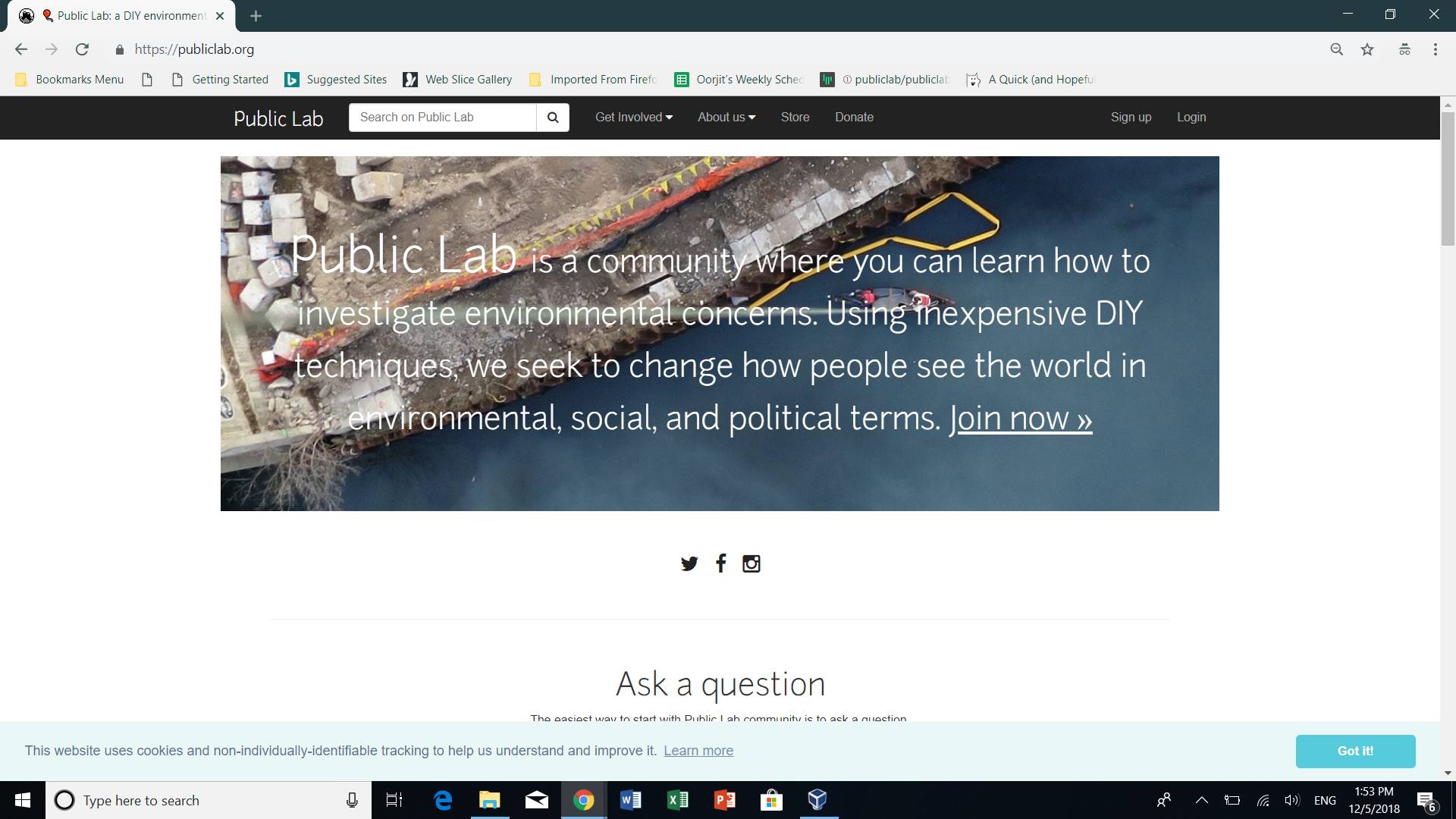
移动视图中缺少主页上的默认公共实验室介绍文本。
在问题发生之前发生了什么? 或者这个想法能解决什么问题?

你希望看到什么你没有看到?
这是我们桌面页面上的默认介绍文本。

请告诉我们在哪里看
你的 PublicLab.org 用户名是什么?
oorjit_chowdhary
浏览器、版本和操作系统
Safari,iOS
谢谢!
您的帮助使公共实验室变得更好! 我们非常感谢您帮助改进和改进本网站。
要学习如何编写真正伟大的问题,从而增加解决问题的机会,请参阅:
https://publiclab.org/wiki/developers#Contributing +for+non-coders
所有38条评论
@publiclab/mentors 这里应该做什么...
@oorjitchowdhary我认为这是故意的,因为介绍段落很长,不应该是用户在小手机屏幕上看到的第一件事。 我很确定在他们向下滚动后,他们会看到更多关于 publiclab 是什么。 我不认为添加这个是必要的..
@oorjitchowdhary我同意 @dinaelhanan。 你说什么@jywarren?
是的,这是故意的。 然而,如果我们可以重述这个问题,我们真的可以使用一个解决方案——文本不会随着屏幕宽度的变化均匀地缩放(尝试上传 gif 来演示这一点!)并且断点不好。 我想知道是否有一些巧妙的 CSS 可以用来使字体与图像的大小更均匀。 或者一些其他方法来处理在可变大小的框中很好地流动的文本。 这可能是一些非常有用的研究......那里有很多强大的 CSS 技巧,我相信有人已经解决了这个问题。 如果有帮助的话,我们也可以不显示整个图像。
@jywarren这相似吗? https://stackoverflow.com/a/16346076
确切地!!!!! 演示也很棒:
2018 年 12 月 6 日星期四下午 4:11,d1g1t4ld1n4 [email protected]写道:
@jywarren https://github.com/jywarren这是相似的吗?
https://stackoverflow.com/a/16346076—
你收到这个是因为你被提到了。
直接回复本邮件,在GitHub上查看
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 ,
或静音线程
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp
.
@jywarren好的,然后我认为作为的一部分: https :
好的,我正在为此问题创建一个任务。
@SidharthBansal谢谢! 如果可以,我只需要获得批准:
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
我有点谨慎,让我们等待@jywarren批准它
@SidharthBansal听起来不错!
👍棒棒哒!
请注意——此代码当前存储在数据库中,而不是代码库中。 所以它可以由站点管理员编辑。 但这意味着解决方案可能是样式表和屏幕截图,而不是 PR。 在网站上驱动这个的代码在这里:
https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
我希望这是有道理的。 这有点奇怪,但我们通常不认为图像或内容文本是代码库的一部分,我们喜欢能够像编辑博客文章一样编辑首页的灵活性,以不断进行调整。
有道理?
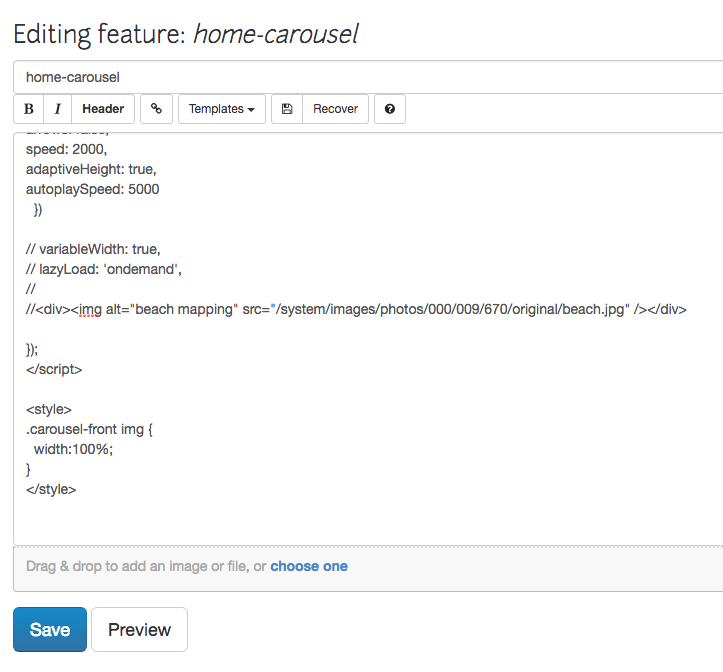
在本地,您可以通过以管理员身份登录,然后转到https://localhost :3000/features/... 一个管理员专用功能,并创建一个名为“home-carousel”的新功能,如下所示:

然后您可以粘贴上面要点中的代码——它会显示在您本地安装的主页上进行测试。
@jywarren好的,所以我在 cloud9 上完成了上述所有步骤。 我删除了所有的图像 div,只留下一个:
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
我在 cloud9 上上传了一个文件,这样我至少可以看到轮播,而不仅仅是图像的替代文本。 我做了这个文件路径,因为这是我的图像的文件路径:
它不起作用......我将此添加到您的要点中的样式标签的末尾,以查看我的 vw css 技巧是否有效:
h1.lead-text
{
font-size: 3vw;
}
但我仍然只看到图片的ALT代码... @SidharthBansal @ sagarpreet -查达哈也许你还可以帮帮忙? @ValentinaTironi也许你也可以帮忙:)
您的浏览器控制台或 rails 控制台中是否有任何错误?
没有错误,只是我无法让旋转木马出现@JonathanXu1
嗯,我以前没用过轮播,我会研究一下
@JonathanXu1好的,谢谢!
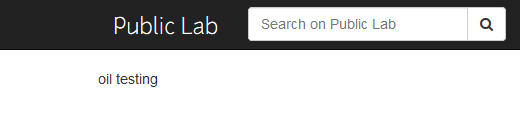
@JonathanXu1 @SidharthBansal我意识到为什么它不起作用! 就像 jeff 说的,代码在数据库中而不是代码库中,所以它不会显示出来,我也不必做 PR,我只需要建议使用 vw 以便文本大小是动态的。 我已经声明了这项任务,我只需要弄清楚如何获取屏幕截图...谢谢!
请注意——此代码当前存储在数据库中,而不是代码库中。 所以它可以由站点管理员编辑。 但这意味着解决方案可能是样式表和屏幕截图,而不是 PR。 在网站上驱动这个的代码在这里:
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
哦,我懂了! 在哪里可以访问数据库,如何预览它?
@JonathanXu1你不能访问数据库,但你可以这样做预览它:
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054975
我已经在https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593 中制作了轮播,但仪表板页面的前端没有变化。 我找错地方了吗?
编辑:
我看到像你一样的图片替代品:
@JonathanXu1 ya..:/
也许有一种方法可以链接图像的来源,就像我们在 github 中所做的那样? 或者您是否尝试过链接 Web url 而不是本地托管的源?
@JonathanXu1 ooo 好主意我会尝试链接到一个网址
@JonathanXu1是的,我试过了,似乎不起作用。 猜猜我得等一下,看看杰夫是否可以帮忙:)
@oorjithowdhary请提交https://codein.withgoogle.com/dashboard/tasks/6663508033798144/以便我批准。 如果您发现更多,请在相应的问题中标记我。
哦.. 好的.. 请批准https://codein.withgoogle.com/dashboard/task-instances/5768472920326144/所以我可以认领这个..
非常感谢您的辛勤工作和时间......

嗨,这里的外展实习生。 这个问题还开放吗? 我可以分配给它吗?
@Linda-Ikechukwu 继续。
这个问题还开放吗? 我可以接受这个吗?
请继续
谢谢
我可以处理这个问题,如果它仍然是开放的吗?
当然
现在已经解决了,谢谢!
最有用的评论
是的,这是故意的。 然而,如果我们可以重述这个问题,我们真的可以使用一个解决方案——文本不会随着屏幕宽度的变化均匀地缩放(尝试上传 gif 来演示这一点!)并且断点不好。 我想知道是否有一些巧妙的 CSS 可以用来使字体与图像的大小更均匀。 或者一些其他方法来处理在可变大小的框中很好地流动的文本。 这可能是一些非常有用的研究......那里有很多强大的 CSS 技巧,我相信有人已经解决了这个问题。 如果有帮助的话,我们也可以不显示整个图像。