Plots2: Уточните CSS текста в поле изображения на домашней странице для различной ширины страницы
Опишите проблему (или идею)
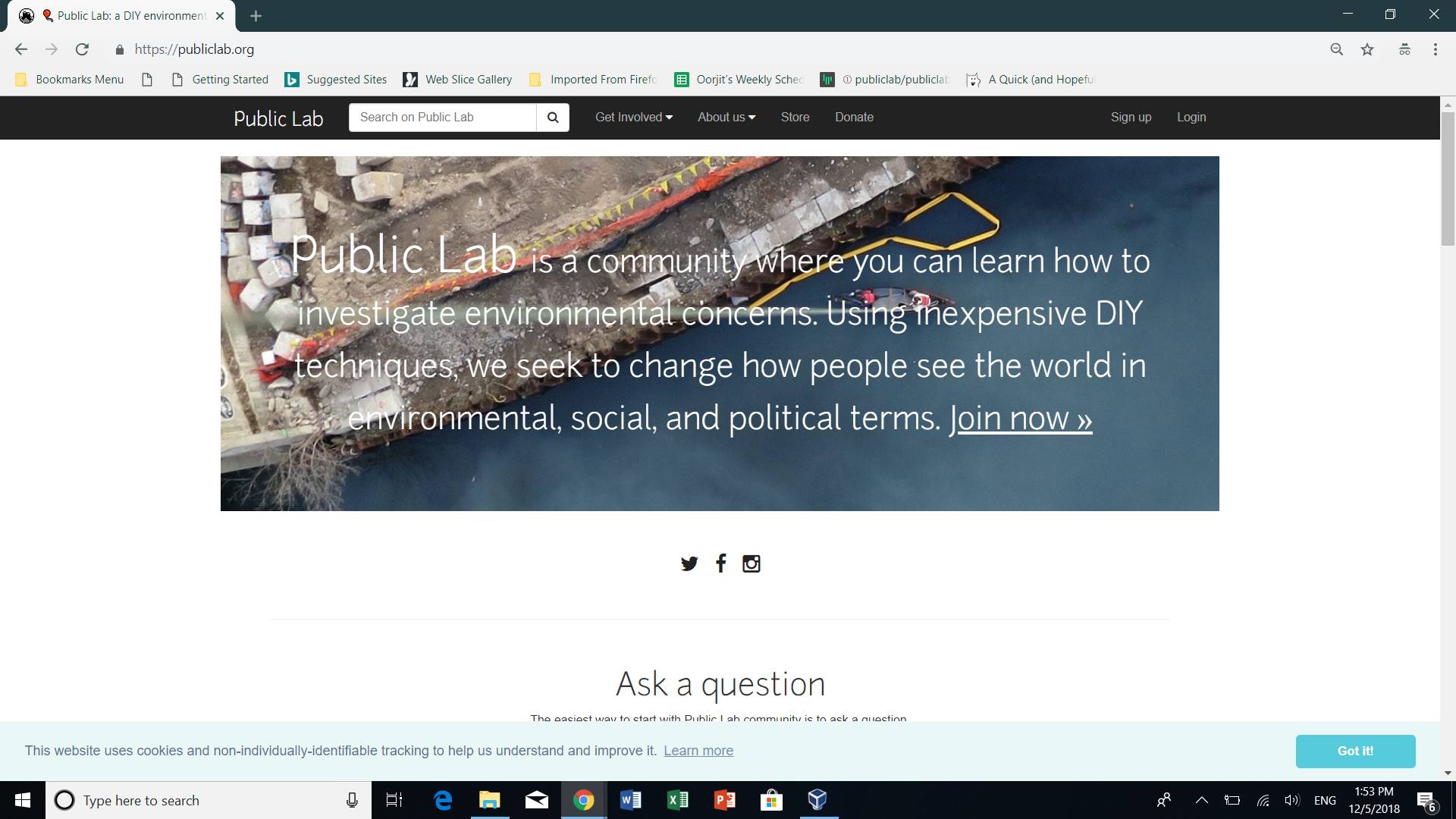
Текст вступления Public Lab по умолчанию на домашней странице отсутствует в мобильном представлении.
Что произошло незадолго до возникновения проблемы? Или какую проблему могла решить эта идея?

Что вы ожидали увидеть, чего не увидели?
Это вводный текст по умолчанию на нашей странице для ПК.

Пожалуйста, покажите нам, где искать
Какое у вас имя пользователя PublicLab.org?
oorjit_chowdhary
Браузер, версия и операционная система
Safari, iOS
Спасибо!
Ваша помощь сделает Public Lab лучше! Мы глубоко признательны за вашу помощь в доработке и улучшении этого сайта.
Чтобы узнать, как писать действительно важные проблемы, увеличивающие шансы на их решение, см.:
https://publiclab.org/wiki/developers#Contributing + для + некодеров
Все 38 Комментарий
@ publiclab / mentors Что тут делать ...
@oorjitchowdhary Я думаю, что это было сделано специально, поскольку вступительный абзац длинный и не должен быть первым, что пользователи видят на маленьком экране мобильного телефона. Я почти уверен, что после того, как они прокрутят вниз, они увидят больше о том, что такое publiclab. Не думаю, что это нужно добавлять ..
@oorjitchowdhary Я согласен с @dinaelhanan. Что скажешь @jywarren?
Да, это было сделано намеренно. Однако, если бы мы могли повторить проблему, мы действительно могли бы использовать решение - текст не равномерно масштабируется при изменении ширины экрана (попробуйте загрузить гифку, чтобы продемонстрировать это!), А точки останова не подходят. Интересно, есть ли какой-нибудь умный CSS, который мы могли бы использовать, чтобы сделать масштаб шрифта более равномерным с размером изображения. Или какой-нибудь другой способ справиться с плавным перетеканием текста в поле переменного размера. Это могло бы быть действительно полезным исследованием ... есть много мощных трюков CSS, и я уверен, что кто-то имел дело с этим. Было бы удобно не показывать изображение целиком, если это будет полезно.
@jywarren это похоже? https://stackoverflow.com/a/16346076
точно!!!!! отличная демонстрация тоже:
6 декабря 2018 г. в 16:11 d1g1t4ld1n4 [email protected] написал:
@jywarren https://github.com/jywarren это похоже?
https://stackoverflow.com/a/16346076-
Вы получаете это, потому что вас упомянули.
Ответьте на это письмо напрямую, просмотрите его на GitHub
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 ,
или отключить поток
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp
.
@jywarren Хорошо, тогда я думаю, что в рамках: https://github.com/publiclab/plots2/issues/4062 это должен быть первый шаг (вроде как вступление к изменению стиля), поэтому, если вы можете сделать задачу для этого я сразу возьмусь за это. Спасибо!
Хорошо, я создаю задачу по этой проблеме.
@SidharthBansal спасибо! Мне просто нужно, чтобы это было одобрено, если вы можете:
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
Я немного осторожен, подождем, пока @jywarren его одобрит
@SidharthBansal звучит хорошо!
👍 Отлично!
И имейте в виду - этот код в настоящее время хранится в базе данных, а не в базе кода. Так что его могут редактировать администраторы сайта. Но это означает, что решением для этого, вероятно, будут таблицы стилей и снимок экрана, а не пиар. Код, управляющий этим на сайте, находится здесь:
https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
Я надеюсь это имеет смысл. Это немного странно, но мы часто не считаем изображения или текст содержимого частью кодовой базы, и нам нравится гибкость возможности редактировать первую страницу, как если бы это была запись в блоге, чтобы продолжать вносить изменения.
Есть смысл?
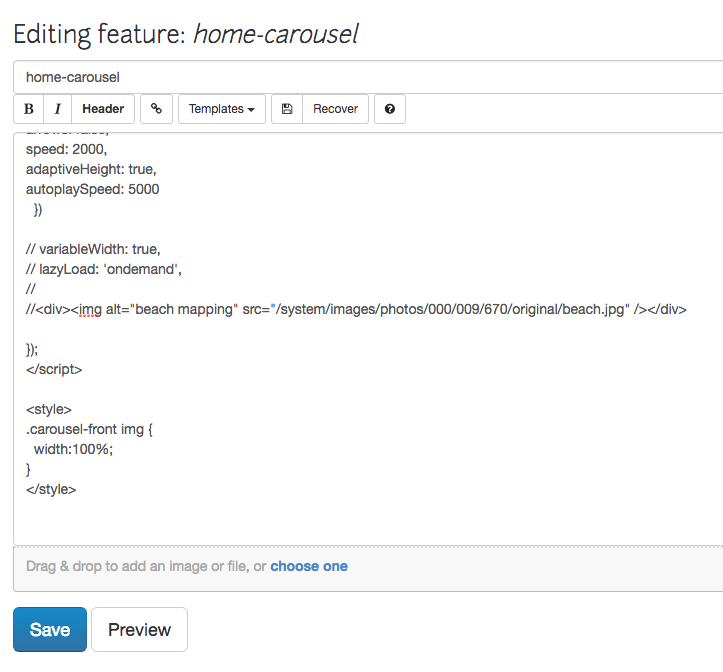
Локально вы можете работать, войдя в систему как администратор и перейдя на https: // localhost : 3000 / features / ... функция только для администратора и создав новую функцию под названием «домашняя карусель», например:

Затем вы можете вставить код из приведенной выше сути - и он появится на домашней странице вашей локальной установки для тестирования.
@jywarren хорошо, поэтому я сделал все вышеперечисленные шаги, находясь в cloud9. Я удалил все блоки изображений и оставил только один:
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
Я загрузил файл на cloud9, чтобы видеть хотя бы карусель, а не только альтернативный текст изображений. Я сделал этот путь к файлу, так как это путь к файлу моего изображения:
Это не работает ... Я добавил это в конец тега стиля в вашей сущности, чтобы посмотреть, сработает ли мой трюк с vw css:
h1.lead-text
{
font-size: 3vw;
}
однако я все еще вижу альтернативный код изображения ... @SidharthBansal @ sagarpreet-chadha, может, вы тоже могли бы помочь? @ValentinaTironi, может, ты тоже поможешь :)
Вы получаете какие-либо ошибки в консоли браузера или консоли рельсов?
ошибок нет, просто я не могу показать карусель @ JonathanXu1
Хм, каруселью раньше не пользовалась, посмотрю
@ JonathanXu1, хорошо, спасибо!
@ JonathanXu1 @SidharthBansal Я понял, почему это не работает! Как сказал Джефф, код находится в базе данных, а не в базе кода, поэтому он не будет отображаться, и мне не нужно делать PR, мне просто пришлось предложить использовать vw, чтобы размер текста был динамическим. Я взял на себя эту задачу, мне просто нужно выяснить, как сделать снимок экрана ... Спасибо!
И имейте в виду - этот код в настоящее время хранится в базе данных, а не в базе кода. Так что его могут редактировать администраторы сайта. Но это означает, что решением для этого, вероятно, будут таблицы стилей и снимок экрана, а не пиар. Код, управляющий этим на сайте, находится здесь:
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
О, я вижу! Где можно получить доступ к базе данных и как ее просмотреть?
@ JonathanXu1 вы не можете получить доступ к базе данных, но вы можете сделать это, предварительно предварительно просмотрев ее:
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054975
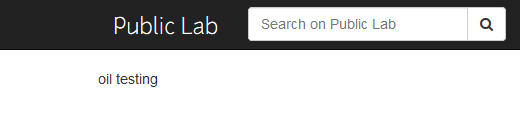
Я сделал карусель, как на https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593, но во внешнем интерфейсе на странице панели инструментов нет никаких изменений. Я ищу не в том месте?
Редактировать:
Я вижу изображение так же, как и вы:
@ JonathanXu1 я ..: /
Возможно, есть способ связать источник изображения, как у нас в github? Или вы пробовали связать веб-адрес вместо локального источника?
@ JonathanXu1 ооо хорошая идея, я попробую сделать ссылку на URL
@ JonathanXu1 Я пробовал это, похоже, не работает. Думаю, мне придется подождать и посмотреть, сможет ли Джефф помочь :)
@oorjitchowdhary, отправьте https://codein.withgoogle.com/dashboard/tasks/6663508033798144/, чтобы я мог одобрить. Если вы найдете больше, отметьте меня в соответствующих выпусках.
О .. Хорошо, конечно .. Пожалуйста, подтвердите https://codein.withgoogle.com/dashboard/task-instances/5768472920326144/, чтобы я мог заявить права на этот ..
Большое спасибо за вашу тяжелую работу и время ...

Привет, интерн-аутрич здесь. Этот вопрос все еще открыт? Могу ли я быть назначен на это?
@ Линда-Икечукву, давай.
Этот вопрос все еще открыт? Могу я взять это?
Пожалуйста продолжай
Благодарность
Могу я заняться этим вопросом, если он еще открыт?
Конечно
Теперь это решено, спасибо!
Самый полезный комментарий
Да, это было сделано намеренно. Однако, если бы мы могли повторить проблему, мы действительно могли бы использовать решение - текст не равномерно масштабируется при изменении ширины экрана (попробуйте загрузить гифку, чтобы продемонстрировать это!), А точки останова не подходят. Интересно, есть ли какой-нибудь умный CSS, который мы могли бы использовать, чтобы сделать масштаб шрифта более равномерным с размером изображения. Или какой-нибудь другой способ справиться с плавным перетеканием текста в поле переменного размера. Это могло бы быть действительно полезным исследованием ... есть много мощных трюков CSS, и я уверен, что кто-то имел дело с этим. Было бы удобно не показывать изображение целиком, если это будет полезно.