Plots2: Verfeinern Sie das CSS des Textes in der Bildbox auf der Startseite für verschiedene Seitenbreiten
Bitte beschreiben Sie das Problem (oder die Idee)
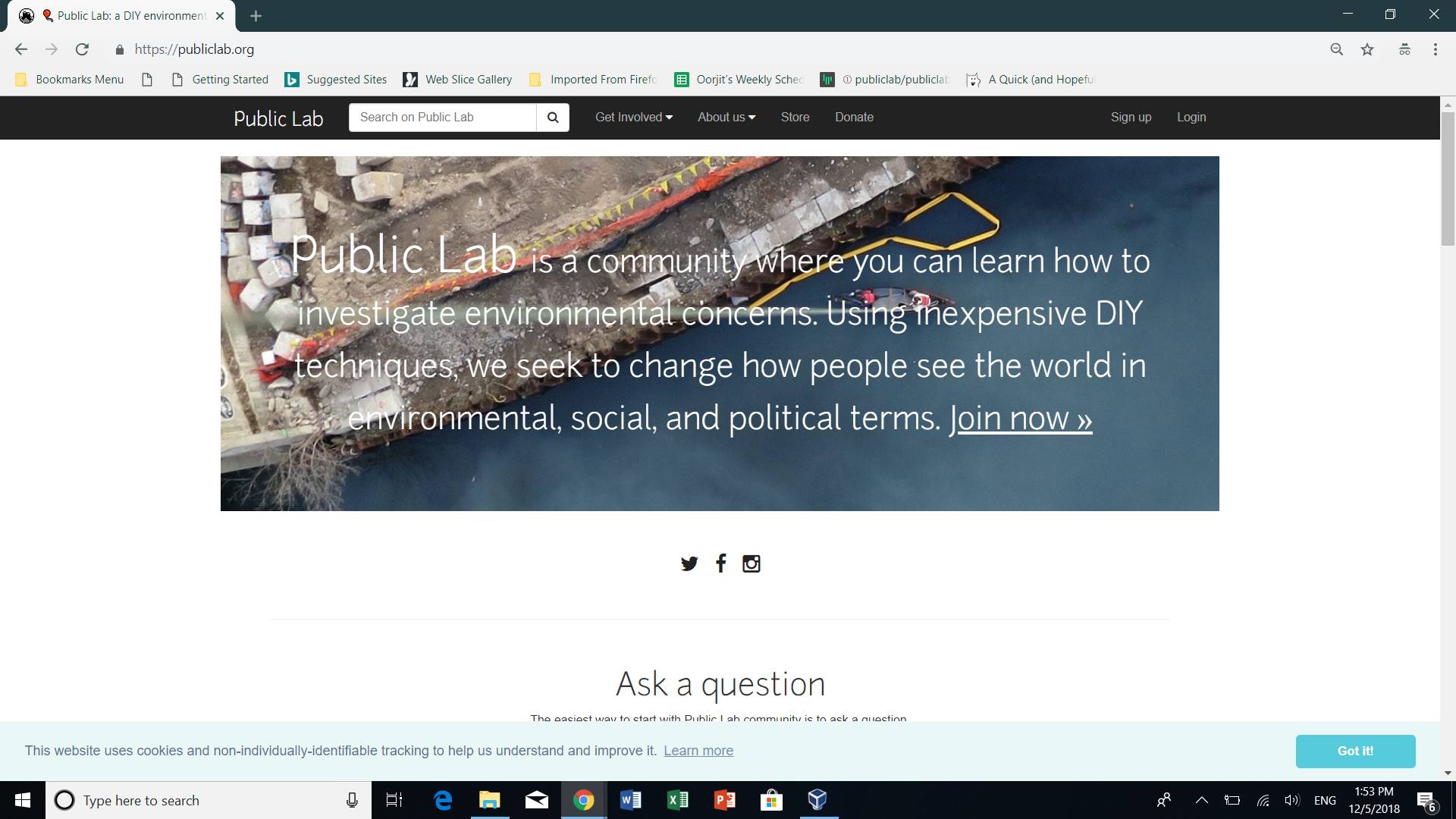
Der standardmäßige Einführungstext für das Public Lab auf der Startseite fehlt in der mobilen Ansicht.
Was geschah kurz bevor das Problem auftrat? Oder welches Problem könnte diese Idee lösen?

Was hast du erwartet, was du nicht gesehen hast?
Dies ist der standardmäßige Einführungstext auf unserer Desktop-Seite.

Bitte zeig uns wo wir suchen müssen
Wie lautet Ihr PublicLab.org-Benutzername?
oorjit_chowdhary
Browser, Version und Betriebssystem
Safari, iOS
Vielen Dank!
Ihre Hilfe macht Public Lab besser! Wir schätzen tief Ihre Unterstützung verfeinern und zu verbessern diese Website.
Um zu erfahren, wie man wirklich großartige Probleme schreibt, die die Wahrscheinlichkeit erhöhen, dass sie gelöst werden, siehe:
https://publiclab.org/wiki/developers#Beitrag +für+Nicht-Programmierer
Alle 38 Kommentare
@publiclab/mentors Was hier zu tun ist...
@oorjitchowdhary Ich denke, dies wurde mit Absicht getan, da der Einführungsabsatz lang ist und nicht das erste sein sollte, was Benutzer auf einem kleinen mobilen Bildschirm sehen. Ich bin mir ziemlich sicher, dass sie, nachdem sie nach unten scrollen, mehr darüber sehen, was publiclab ist. Ich denke nicht, dass es notwendig ist, dies hinzuzufügen..
@oorjitchowdhary Ich stimme @dinaelhanan zu. Was sagst du @jywarren?
Ja, das war Absicht. Wenn wir das Problem jedoch noch einmal formulieren könnten, könnten wir wirklich eine Lösung gebrauchen – der Text wird nicht gleichmäßig skaliert, wenn sich die Bildschirmbreite ändert (versuchen Sie, ein Gif hochzuladen, um dies zu demonstrieren!) Ich frage mich, ob es ein cleveres CSS gibt, mit dem wir die Schrift gleichmäßiger mit der Größe des Bildes skalieren können. Oder eine andere Möglichkeit, mit Text umzugehen, der in einem Feld unterschiedlicher Größe gut fließt. Dies könnte eine wirklich hilfreiche Recherche sein ... es gibt viele mächtige CSS-Tricks da draußen, und ich bin sicher, dass sich jemand damit beschäftigt hat. Wir würden uns freuen, auch nicht das gesamte Bild anzuzeigen, wenn das hilfreich ist.
@jywarren ist das ähnlich? https://stackoverflow.com/a/16346076
genau!!!!! auch tolle Demo:
Am Do, 6. Dezember 2018 um 16:11 schrieb d1g1t4ld1n4 [email protected] :
@jywarren https://github.com/jywarren ist das ähnlich?
https://stackoverflow.com/a/16346076—
Sie erhalten dies, weil Sie erwähnt wurden.
Antworten Sie direkt auf diese E-Mail und zeigen Sie sie auf GitHub an
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 ,
oder den Thread stumm schalten
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp
.
@jywarren Ok, dann denke ich als Teil von: https://github.com/publiclab/plots2/issues/4062 dies sollte der erste Schritt sein (eine Art Intro zum Ändern des Stils), also wenn du eine Aufgabe machen kannst dafür werde ich es gleich aufnehmen. Vielen Dank!
Ok, ich erstelle eine Aufgabe für dieses Problem.
@SidharthBansal danke! Ich brauche nur die Genehmigung, wenn Sie können:
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
Ich bin etwas vorsichtig, warten wir, bis
@SidharthBansal hört sich gut an!
👍 Genial!
Und seien Sie sich bewusst, dass dieser Code derzeit in der Datenbank und nicht in der Codebasis gespeichert ist. Es kann also von Site-Administratoren bearbeitet werden. Aber das bedeutet, dass die Lösung dafür wahrscheinlich eher Stylesheets und ein Screenshot als eine PR sein werden. Der Code, der dies auf der Website steuert, ist hier:
https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
Ich hoffe das macht Sinn. Es ist ein bisschen seltsam, aber wir betrachten Bilder oder Inhaltstexte oft nicht als Teil der Codebasis, und wir mögen die Flexibilität, die Titelseite wie einen Blogbeitrag bearbeiten zu können, um weiterhin Optimierungen vorzunehmen.
Sinn ergeben?
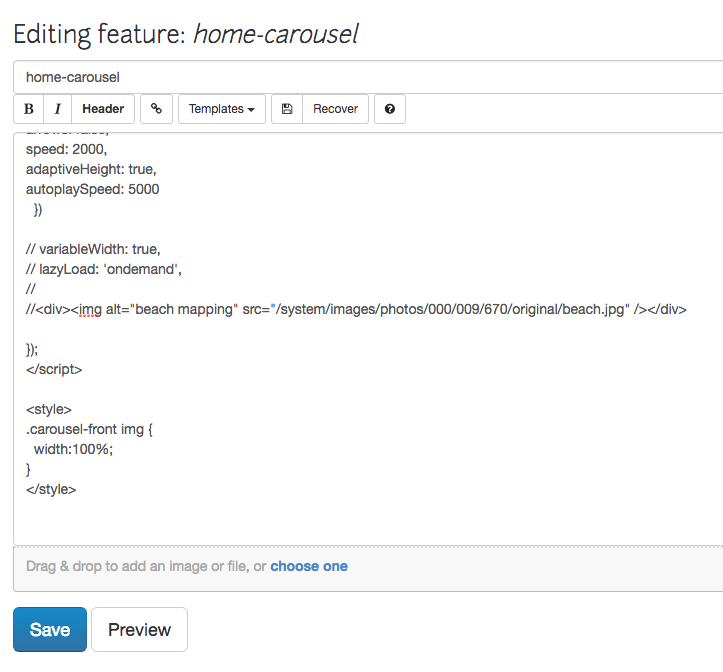
Lokal können Sie arbeiten, indem Sie sich als Administrator anmelden, zu https://localhost :3000/features/... gehen, einer Funktion nur für Administratoren, und eine neue Funktion namens "home-carousel" erstellen, wie diese:

Dann können Sie den Code aus dem obigen Kern einfügen - und er wird zum Testen auf der Homepage Ihrer lokalen Installation angezeigt.
@jywarren ok, also habe ich alle oben genannten Schritte auf cloud9 ausgeführt. Ich habe alle Bild-Divs gelöscht und nur eines hinterlassen:
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
Ich habe eine Datei auf cloud9 hochgeladen, damit ich zumindest das Karussell sehen kann, anstatt nur den Alt-Text der Bilder. Ich habe diesen Dateipfad gemacht, da dies der Dateipfad meines Bildes ist:
Es funktioniert nicht ... Ich habe dies am Ende des Style-Tags in Ihrem Kern hinzugefügt, um zu sehen, ob mein vw CSS-Trick funktionieren würde:
h1.lead-text
{
font-size: 3vw;
}
aber ich sehe immer noch nur den Alt-Code des Bildes ... @SidharthBansal @sagarpreet-chadha vielleicht könnten Sie auch helfen? @ValentinaTironi vielleicht könntest du auch helfen :)
Erhalten Sie Fehler in Ihrer Browserkonsole oder Rails-Konsole?
es gibt keine Fehler, es ist nur so, dass ich das Karussell nicht dazu bringen kann @JonathanXu1
Hmm ich habe das Karussell noch nie benutzt, ich schau mir das mal an
@JonathanXu1 in Ordnung, danke!
@JonathanXu1 @SidharthBansal Mir wurde klar, warum es nicht funktioniert! Wie Jeff sagte, ist der Code in der Datenbank und nicht in der Codebasis, also wird er nicht angezeigt und ich muss keine PR machen. Ich habe diese Aufgabe beansprucht, ich muss nur herausfinden, wie man einen Screenshot bekommt... Danke!
Und seien Sie sich bewusst, dass dieser Code derzeit in der Datenbank und nicht in der Codebasis gespeichert ist. Es kann also von Site-Administratoren bearbeitet werden. Aber das bedeutet, dass die Lösung dafür wahrscheinlich eher Stylesheets und ein Screenshot als eine PR sein werden. Der Code, der dies auf der Website steuert, ist hier:
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
Ach ich verstehe! Wo können Sie auf die Datenbank zugreifen und wie können Sie eine Vorschau anzeigen?
@JonathanXu1 Sie können nicht auf die Datenbank zugreifen, aber Sie können dies tun, um eine Vorschau anzuzeigen:
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054975
Ich habe das Karussell wie in https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593 erstellt, aber es gibt keine Änderung im Frontend auf der Dashboard-Seite. Suche ich an der falschen Stelle?
Bearbeiten:
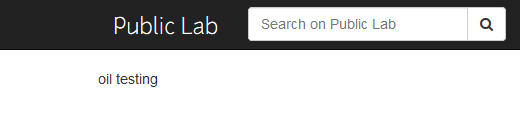
Ich sehe die Bild-Alts wie Sie:
@JonathanXu1 ja..:/
Vielleicht gibt es eine Möglichkeit, die Quelle des Bildes zu verlinken, wie wir es in github tun? Oder haben Sie versucht, eine Web-URL anstelle einer lokal gehosteten Quelle zu verknüpfen?
@JonathanXu1 ooo gute Idee, ich werde versuchen, auf eine URL zu verlinken
@JonathanXu1 Ja, das habe ich versucht, scheint nicht zu funktionieren. Ich muss wohl abwarten, ob Jeff helfen kann :)
@oorjitchowdhary bitte https://codein.withgoogle.com/dashboard/tasks/6663508033798144/ damit ich zustimmen kann. Wenn Sie mehr finden, dann markieren Sie mich bitte in den jeweiligen Ausgaben.
Oh.. Okay, sicher.. Bitte genehmigen Sie https://codein.withgoogle.com/dashboard/task-instances/5768472920326144/, damit ich dieses beanspruchen kann..
Tausend Dank für deine Mühe und Zeit...

Hallo, aufsuchender Praktikant hier. Ist dieses Thema noch offen? Kann ich ihm zugeordnet werden?
@ Linda-Ikechukwu mach weiter.
Ist dieses Thema noch offen? Kann ich das nehmen?
Bitte fahre fort
Vielen Dank
Kann ich dieses Thema aufgreifen, wenn es noch offen ist?
Sicher
Das ist jetzt gelöst, danke!
Hilfreichster Kommentar
Ja, das war Absicht. Wenn wir das Problem jedoch noch einmal formulieren könnten, könnten wir wirklich eine Lösung gebrauchen – der Text wird nicht gleichmäßig skaliert, wenn sich die Bildschirmbreite ändert (versuchen Sie, ein Gif hochzuladen, um dies zu demonstrieren!) Ich frage mich, ob es ein cleveres CSS gibt, mit dem wir die Schrift gleichmäßiger mit der Größe des Bildes skalieren können. Oder eine andere Möglichkeit, mit Text umzugehen, der in einem Feld unterschiedlicher Größe gut fließt. Dies könnte eine wirklich hilfreiche Recherche sein ... es gibt viele mächtige CSS-Tricks da draußen, und ich bin sicher, dass sich jemand damit beschäftigt hat. Wir würden uns freuen, auch nicht das gesamte Bild anzuzeigen, wenn das hilfreich ist.