問題(またはアイデア)を説明してください
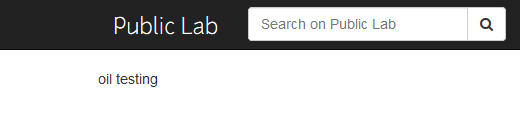
ホームページのデフォルトのパブリックラボ紹介テキストがモバイルビューにありません。
問題が発生する直前に何が起こったのですか? または、このアイデアでどのような問題を解決できますか?

何を期待していなかったのですか?
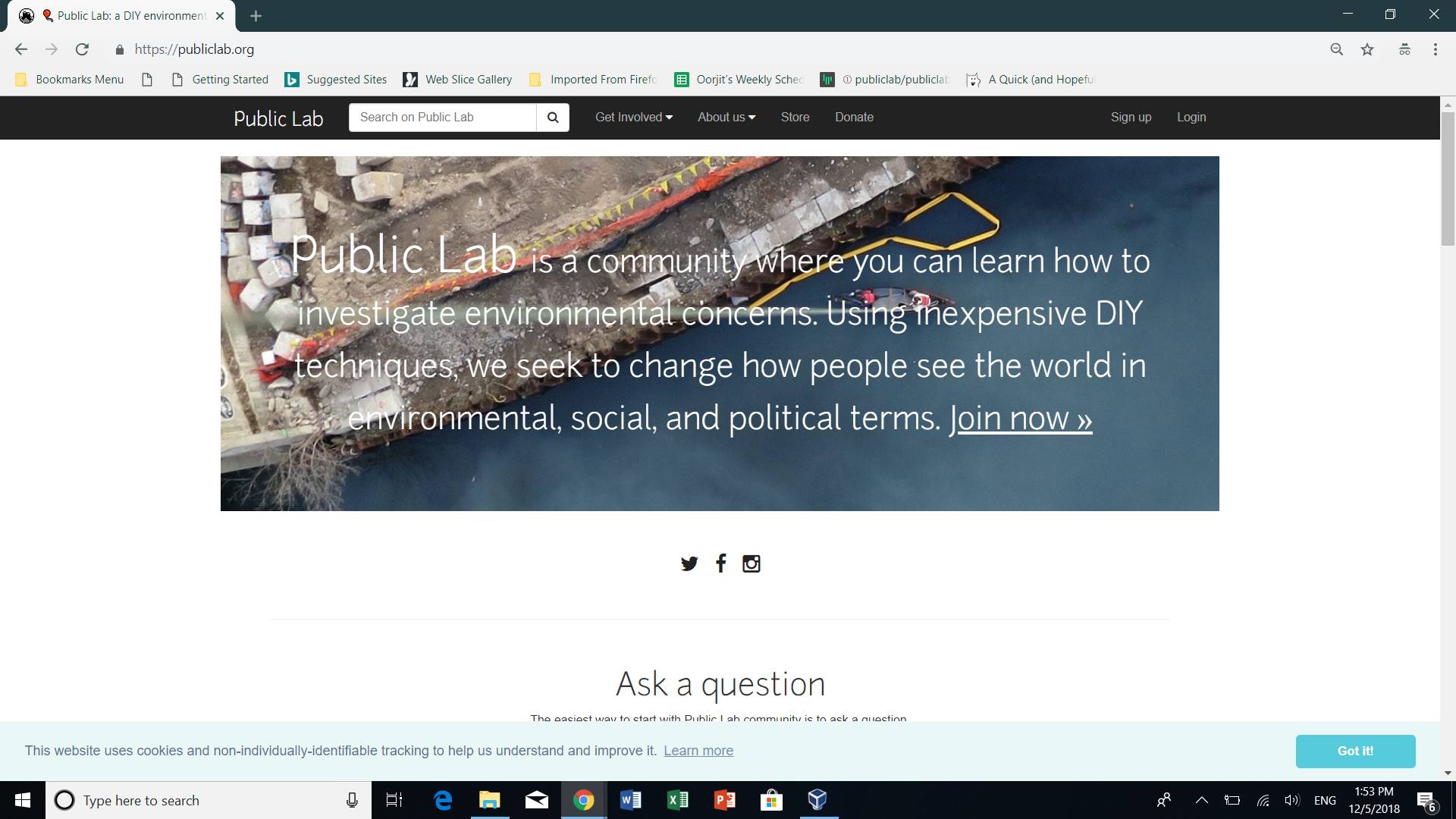
これは、デスクトップページのデフォルトの紹介テキストです。

どこを見ればいいのか教えてください
PublicLab.orgのユーザー名は何ですか?
oorjit_chowdhary
ブラウザ、バージョン、およびオペレーティングシステム
Safari、iOS
ありがとうございました!
あなたの助けがパブリックラボをより良くします! このサイトの改善と改善にご協力いただき、誠にありがとうございます。
本当に素晴らしい問題を書く方法を学び、それが解決される可能性を高めます。以下を参照してください。
https://publiclab.org/wiki/developers#Contributing + for + non-coders
全てのコメント38件
@ publiclab / mentorsここで何をすべきか...
@oorjitchowdharyイントロの段落が長く、ユーザーが小さなモバイル画面で最初に目にするものであってはならないため、これは
@ oorjitchowdhary @ dinaelhananに同意します。 @jywarrenは何と言いますか?
はい、これは意図的なものでした。 ただし、問題を言い換えることができれば、実際に解決策を使用できます。画面の幅が変わるとテキストが均等に拡大縮小されず(これを示すためにgifをアップロードしてみてください)、ブレークポイントは適切ではありません。 画像のサイズに合わせてフォントをより均等に拡大縮小するために使用できる巧妙なCSSがあるのではないかと思います。 または、さまざまなサイズのボックス内を適切に流れるテキストを処理する他の方法。 これは本当に役立つ研究かもしれません...そこには強力なCSSトリックがたくさんあり、誰かがこれに対処していると確信しています。 それが役に立ったら、画像全体を表示しなくてもかまいません。
@jywarrenはこれに似ていますか? https://stackoverflow.com/a/16346076
丁度!!!!! 素晴らしいデモも:
木、2018年12月6日には16:11でd1g1t4ld1n4 [email protected]書きました:
@jywarren https://github.com/jywarrenこれは似ていますか?
https://stackoverflow.com/a/16346076—
あなたが言及されたのであなたはこれを受け取っています。
このメールに直接返信し、GitHubで表示してください
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 、
またはスレッドをミュートします
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp
。
@jywarrenわかりました、それでは私は次の一部だと思います: https :
この問題のタスクを作成しています。
@SidharthBansalありがとう! 可能であれば、これを承認する必要があります。
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
私は少し慎重です、 @ jywarrenがそれを承認するのを待ちましょう
@SidharthBansalはいいですね!
👍素晴らしい!
また、注意してください。このコードは現在、コードベースではなくデータベースに保存されています。 そのため、サイト管理者が編集できます。 しかし、それはこれに対する解決策がおそらくPRではなくスタイルシートとスクリーンショットになることを意味します。 サイトでこれを推進するコードはここにあります:
https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
これが理にかなっていることを願っています。 少し奇妙ですが、画像やコンテンツテキストをコードベースの一部とは見なさないことがよくあります。また、フロントページをブログ投稿のように編集して、微調整を続けることができる柔軟性が気に入っています。
意味がありますか?
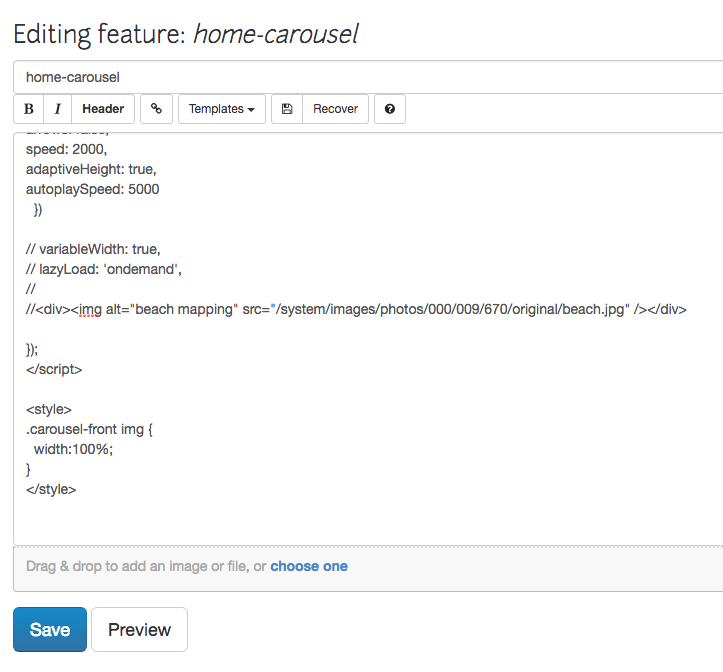
ローカルでは、adminとしてログインし、 https:// localhost :3000 / features / ...にアクセスして、管理者専用の機能を作成し、次のような「ホームカルーセル」と呼ばれる新しい機能を作成することで作業できます。

次に、上記の要点からコードを貼り付けることができます。コードは、テストのためにローカルインストールのホームページに表示されます。
@jywarrenわかりました。それで、cloud9で上記のすべての手順を実行しました。 私はすべての画像divを削除し、1つだけ残しました:
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
画像の代替テキストだけでなく、少なくともカルーセルが表示されるように、cloud9にファイルをアップロードしました。 これは私の画像のファイルパスであるため、このファイルパスを実行しました。
それは機能していません...私はあなたの要点のスタイルタグの最後にこれを追加して、私のvwcssトリックが機能するかどうかを確認しました:
h1.lead-text
{
font-size: 3vw;
}
しかし、私はまだちょうど多分あなたも助けることができる... @SidharthBansal @ sagarpreet-chadha画像のALTのコードを見ていますか? @ValentinaTironi多分あなたも助けることができます:)
ブラウザコンソールまたはRailsコンソールでエラーが発生していませんか?
エラーはありません。カルーセルを表示させることができないというだけです@ JonathanXu1
うーん、これまでカルーセルを使用したことがないので、調べてみます
@ JonathanXu1申し分なく、ありがとう!
@ JonathanXu1 @SidharthBansalなぜそれが機能しないのか気づきました! jeffが言ったように、コードはコードベースではなくデータベースにあるので、表示されず、PRを作成する必要はありません。テキストサイズが動的になるように、vwの使用を提案する必要がありました。 私はこのタスクを主張しました。スクリーンショットを取得する方法を理解する必要があります...ありがとう!
また、注意してください。このコードは現在、コードベースではなくデータベースに保存されています。 そのため、サイト管理者が編集できます。 しかし、それはこれに対する解決策がおそらくPRではなくスタイルシートとスクリーンショットになることを意味します。 サイトでこれを推進するコードはここにあります:
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
ああなるほど! データベースにはどこからアクセスでき、どのようにプレビューできますか?
@ JonathanXu1データベースにアクセスすることはできませんが、プレビューすることはできます。
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054975
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593のようにカルーセルを作成しましたが、ダッシュボードページのフロントエンドに変更はありません。 私は間違った場所を見ていますか?
編集:
私はあなたがするように画像の代替を見る:
@ JonathanXu1 ya ..:/
おそらく、githubで行うように、画像のソースをリンクする方法がありますか? または、ローカルでホストされているソースの代わりにWeb URLをリンクしようとしましたか?
@ JonathanXu1ooo良いアイデアURLにリンクしてみます
@ JonathanXu1 Ya私はそれを試しましたが、うまくいかないようです。 待って、ジェフが助けてくれるかどうか確かめる必要があると思います:)
ああ..確かに..これを主張できるようにhttps://codein.withgoogle.com/dashboard/task-instances/5768472920326144/を承認して
大変な努力と時間をありがとうございました...

こんにちは、アウトリーチインターンです。 この問題はまだ開いていますか? 割り当てることはできますか?
@ Linda-Ikechukwu先に進みます。
この問題はまだ開いていますか? これを取ってもいいですか?
先に進んでください
ありがとう
まだ開いている場合、この問題を取り上げることはできますか?
承知しました
これは今解決されました、ありがとう!
最も参考になるコメント
はい、これは意図的なものでした。 ただし、問題を言い換えることができれば、実際に解決策を使用できます。画面の幅が変わるとテキストが均等に拡大縮小されず(これを示すためにgifをアップロードしてみてください)、ブレークポイントは適切ではありません。 画像のサイズに合わせてフォントをより均等に拡大縮小するために使用できる巧妙なCSSがあるのではないかと思います。 または、さまざまなサイズのボックス内を適切に流れるテキストを処理する他の方法。 これは本当に役立つ研究かもしれません...そこには強力なCSSトリックがたくさんあり、誰かがこれに対処していると確信しています。 それが役に立ったら、画像全体を表示しなくてもかまいません。