Plots2: Perbaiki CSS teks dalam kotak gambar di halaman beranda untuk berbagai lebar halaman
Tolong jelaskan masalah (atau ide)
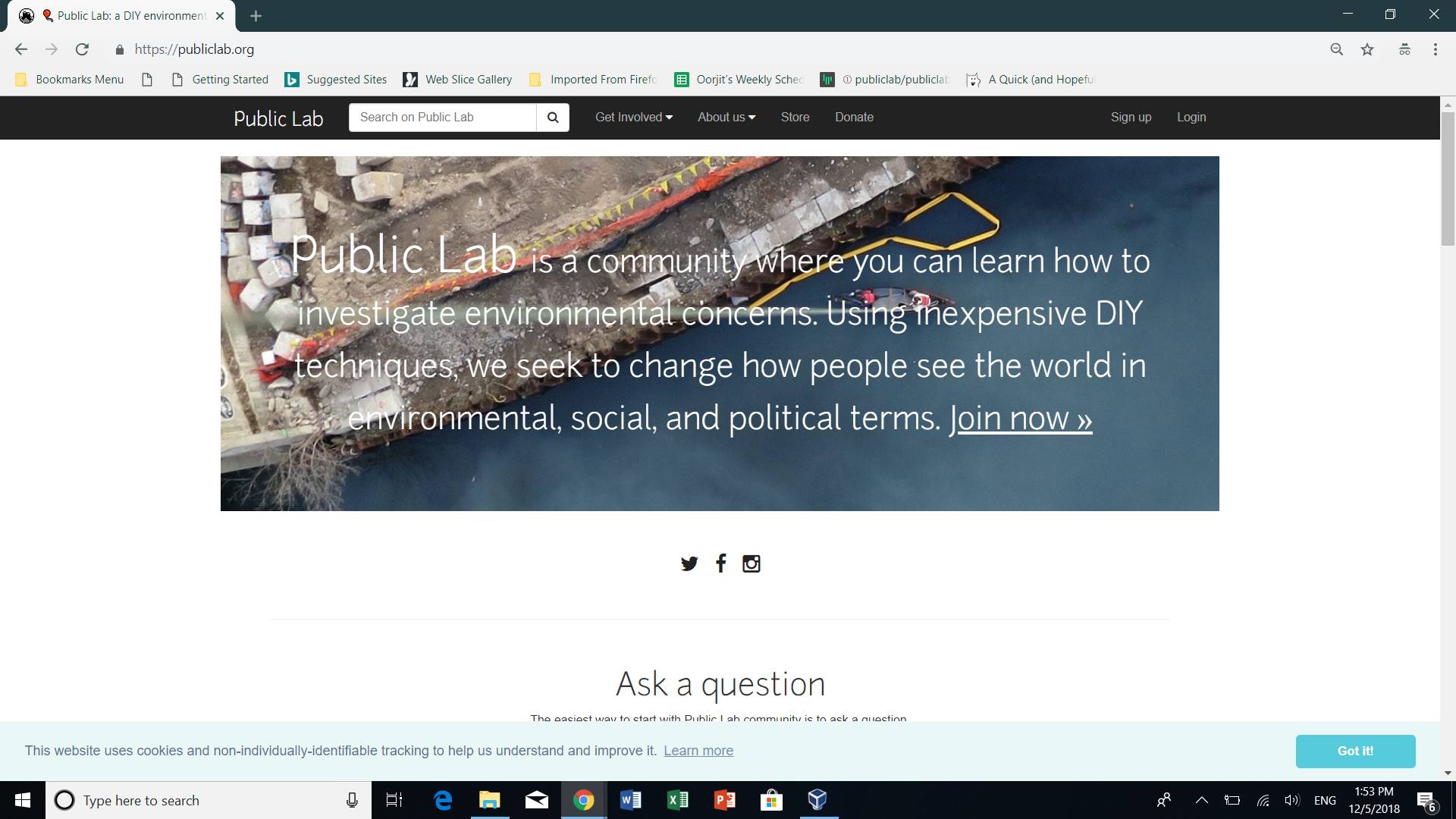
Teks pengantar Lab Publik default di beranda tidak ada di tampilan seluler.
Apa yang terjadi sesaat sebelum masalah terjadi? Atau masalah apa yang bisa dipecahkan oleh ide ini?

Apa yang Anda harapkan untuk melihat bahwa Anda tidak?
Ini adalah teks pengantar default di halaman desktop kami.

Tolong tunjukkan kami di mana mencarinya
Apa nama pengguna PublicLab.org Anda?
oorjit_chowdhary
Browser, versi, dan sistem operasi
Safari, iOS
Terima kasih!
Bantuan Anda membuat Lab Publik lebih baik! Kami sangat menghargai bantuan Anda untuk menyempurnakan dan meningkatkan situs ini.
Untuk mempelajari cara menulis masalah yang benar-benar hebat, yang meningkatkan peluang untuk diselesaikan, lihat:
https://publiclab.org/wiki/developers#Contributing +for+non-coders
Semua 38 komentar
@publiclab/mentors Apa yang harus dilakukan di sini...
@oorjitchowdhary Saya pikir ini dilakukan dengan sengaja karena paragraf intro panjang dan seharusnya tidak menjadi hal pertama yang dilihat pengguna di layar ponsel kecil. Saya cukup yakin bahwa setelah mereka menggulir ke bawah, mereka akan melihat lebih banyak tentang apa itu publiclab. Saya tidak berpikir menambahkan ini perlu..
@oorjitchowdhary Saya setuju dengan @dinaelhanan. Apa yang Anda katakan @jywarren?
Ya, ini memang disengaja. Namun, jika kami dapat menyatakan kembali masalahnya, kami benar-benar dapat menggunakan solusi -- teks tidak menskala secara merata saat lebar layar berubah (coba unggah gif untuk mendemonstrasikannya!) dan titik hentinya tidak bagus. Saya ingin tahu apakah ada CSS pintar yang bisa kita gunakan untuk membuat skala font lebih merata dengan ukuran gambar. Atau cara lain untuk menangani teks yang mengalir dengan baik dalam kotak berukuran bervariasi. Ini bisa menjadi penelitian yang sangat membantu ... ada banyak trik CSS yang kuat di luar sana, dan saya yakin seseorang telah menangani ini. Kami akan merasa nyaman untuk tidak menampilkan seluruh gambar juga, jika itu membantu.
@jywarren apakah ini mirip? https://stackoverflow.com/a/16346076
persis!!!!! demo yang bagus juga:
Pada Kam, 6 Des 2018 pukul 16:11 d1g1t4ld1n4 [email protected] menulis:
@jywarren https://github.com/jywarren apakah ini mirip?
https://stackoverflow.com/a/16346076—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 ,
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCONp
.
@jywarren Ok, maka saya pikir sebagai bagian dari: https://github.com/publiclab/plots2/issues/4062 ini harus menjadi langkah pertama (agak seperti intro untuk mengubah gaya) jadi jika Anda dapat membuat tugas untuk ini, saya akan mengambilnya segera. Terima kasih!
Ok saya membuat tugas untuk masalah ini.
@SidharthBansal terima kasih! Saya hanya perlu ini disetujui jika Anda dapat:
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
Saya sedikit berhati-hati, mari kita tunggu @jywarren untuk menyetujuinya
@SidharthBansal terdengar bagus!
👍 Luar biasa!
Dan perlu diketahui -- kode ini saat ini disimpan di database, bukan di basis kode. Jadi itu dapat diedit oleh admin situs. Tapi itu berarti solusi untuk ini mungkin adalah stylesheet dan tangkapan layar daripada PR. Kode yang mendorong ini di situs ada di sini:
https://Gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
Saya harap ini masuk akal. Ini sedikit aneh, tetapi kami sering tidak menganggap gambar atau teks konten sebagai bagian dari basis kode, dan kami menyukai fleksibilitas untuk dapat mengedit halaman depan seolah-olah itu adalah posting blog, untuk terus membuat penyesuaian.
Masuk akal?
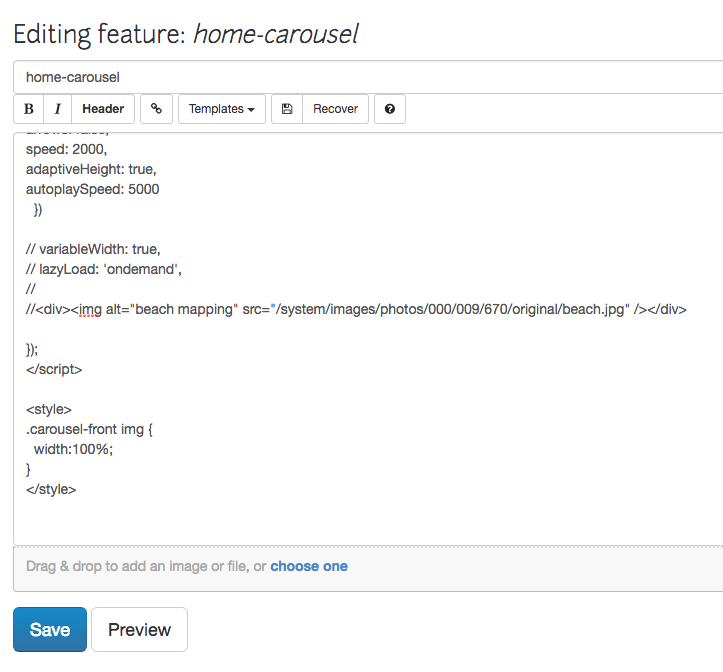
Secara lokal Anda dapat bekerja dengan masuk sebagai admin, dan membuka https://localhost :3000/features/... fitur khusus admin, dan membuat fitur baru yang disebut "home-carousel", seperti ini:

Kemudian Anda dapat menempelkan kode dari Intisari di atas -- dan kode itu akan muncul di beranda instalasi lokal Anda untuk pengujian.
@jywarren ok jadi saya melakukan semua langkah di atas saat di cloud9. Saya menghapus semua div gambar dan hanya meninggalkan satu:
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
Saya mengunggah file di cloud9 sehingga saya setidaknya bisa melihat korsel alih-alih hanya teks alternatif gambar. Saya melakukan jalur file ini karena ini adalah jalur file gambar saya:
Ini tidak berfungsi... Saya menambahkan ini ke akhir tag gaya di Intisari Anda untuk melihat apakah trik vw css saya akan berfungsi:
h1.lead-text
{
font-size: 3vw;
}
namun saya masih melihat kode alt gambar... @SidharthBansal @sagarpreet-chadha mungkin Anda juga bisa membantu? @ValentinaTironi mungkin Anda juga bisa membantu :)
Apakah Anda mendapatkan kesalahan di konsol browser atau konsol Rails Anda?
tidak ada kesalahan hanya saja saya tidak bisa membuat korsel muncul @JonathanXu1
Hmm saya belum pernah menggunakan korsel sebelumnya, saya akan memeriksanya
@JonathanXu1 baiklah, terima kasih!
@JonathanXu1 @SidharthBansal Saya menyadari mengapa itu tidak berhasil! Seperti kata jeff, kodenya ada di database bukan codebase, jadi tidak akan muncul dan saya tidak perlu membuat PR, saya hanya menyarankan menggunakan vw agar ukuran teksnya dinamis. Saya telah mengklaim tugas ini. Saya hanya perlu mencari cara untuk mendapatkan tangkapan layar... Terima kasih!
Dan perlu diketahui -- kode ini saat ini disimpan di database, bukan di basis kode. Jadi itu dapat diedit oleh admin situs. Tapi itu berarti solusi untuk ini mungkin adalah stylesheet dan tangkapan layar daripada PR. Kode yang mendorong ini di situs ada di sini:
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
Oh begitu! Di mana Anda dapat mengakses database, dan bagaimana Anda dapat mempratinjaunya?
@JonathanXu1 Anda tidak dapat mengakses database, tetapi Anda dapat melakukan ini, lakukan pratinjau:
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054975
Saya telah membuat korsel seperti di https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593 , tetapi tidak ada perubahan di frontend di halaman dasbor. Apakah saya mencari di tempat yang salah?
Sunting:
Saya melihat gambar alts seperti yang Anda lakukan:
@JonathanXu1 ya..:/
Mungkin ada cara menautkan sumber gambar, seperti yang kita lakukan di github? Atau sudahkah Anda mencoba menautkan url web alih-alih sumber yang dihosting secara lokal?
@JonathanXu1 ooo ide bagus saya akan mencoba menautkan ke url
@JonathanXu1 Ya saya sudah mencobanya, sepertinya tidak berhasil. Kira saya harus menunggu dan melihat apakah jeff dapat membantu :)
@oorjitchowdhary tolong kirimkan https://codein.withgoogle.com/dashboard/tasks/6663508033798144/ agar saya bisa menyetujui. Jika Anda menemukan lebih banyak, silakan beri tag saya di masalah masing-masing.
Oh.. Oke tentu.. Harap setujui https://codein.withgoogle.com/dashboard/task-instances/5768472920326144/ agar saya dapat mengklaim yang ini..
Terima kasih banyak untuk semua kerja keras dan waktu Anda ...

Hai, magang penjangkauan di sini. Apakah masalah ini masih terbuka? Bisakah saya ditugaskan untuk itu?
@Linda-Ikechukwu silakan.
Apakah masalah ini masih terbuka? Bisakah saya mengambil ini?
Tolong pergilah
Terima kasih
Bisakah saya mengambil masalah ini, jika masih terbuka?
Tentu
Ini diselesaikan sekarang, terima kasih!
Komentar yang paling membantu
Ya, ini memang disengaja. Namun, jika kami dapat menyatakan kembali masalahnya, kami benar-benar dapat menggunakan solusi -- teks tidak menskala secara merata saat lebar layar berubah (coba unggah gif untuk mendemonstrasikannya!) dan titik hentinya tidak bagus. Saya ingin tahu apakah ada CSS pintar yang bisa kita gunakan untuk membuat skala font lebih merata dengan ukuran gambar. Atau cara lain untuk menangani teks yang mengalir dengan baik dalam kotak berukuran bervariasi. Ini bisa menjadi penelitian yang sangat membantu ... ada banyak trik CSS yang kuat di luar sana, dan saya yakin seseorang telah menangani ini. Kami akan merasa nyaman untuk tidak menampilkan seluruh gambar juga, jika itu membantu.