Plots2: قم بتحسين CSS للنص في مربع الصورة على الصفحة الرئيسية لعرض الصفحات المختلفة
يرجى وصف المشكلة (أو الفكرة)
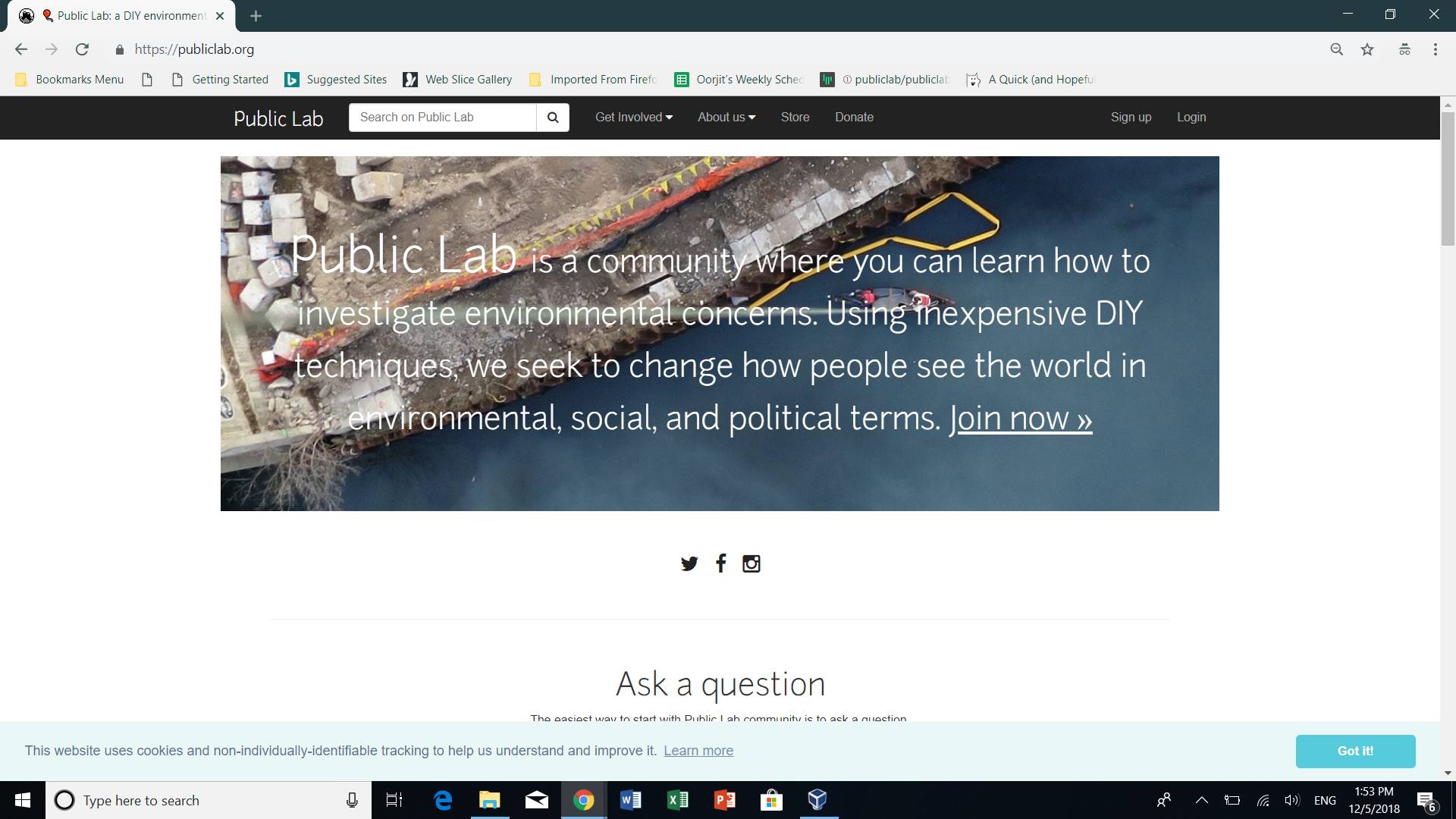
نص مقدمة المختبر العام الافتراضي على الصفحة الرئيسية مفقود في عرض الجوال.
ماذا حدث قبل حدوث المشكلة بقليل؟ أو ما المشكلة التي يمكن أن تحلها هذه الفكرة؟

ما الذي كنت تتوقعه وما لم تفعله؟
هذا هو نص المقدمة الافتراضي على صفحة سطح المكتب لدينا.

من فضلك وضح لنا أين ننظر
ما هو اسم مستخدم PublicLab.org الخاص بك؟
oorjit_chowdhary
المتصفح والإصدار ونظام التشغيل
سفاري ، iOS
شكرا لك!
مساعدتك تجعل Public Lab أفضل! نحن نقدر بشدة مساعدتك في تحسين هذا الموقع وتحسينه.
لمعرفة كيفية كتابة مشكلات رائعة حقًا ، مما يزيد من فرص حلها ، راجع:
https://publiclab.org/wiki/developers#Contributing + لـ + غير المبرمجين
ال 38 كومينتر
@ publiclab / الموجهون ما الذي يجب عمله هنا ...
oorjitchowdhary أعتقد أن هذا تم عن قصد لأن فقرة المقدمة طويلة ولا ينبغي أن تكون أول ما يراه المستخدمون على شاشة هاتف محمول صغيرة. أنا متأكد من أنه بعد التمرير لأسفل ، سيرون المزيد حول ما هو publiclab. لا أعتقد أن إضافة هذا ضروري ..
oorjitchowdhary أتفق معdinaelhanan. ماذا تقول @ jywarren؟
نعم ، كان هذا مقصودًا. ومع ذلك ، إذا تمكنا من إعادة صياغة المشكلة ، فيمكننا حقًا استخدام حل - لا يتغير حجم النص بالتساوي مع تغير عرض الشاشة (حاول تحميل صورة gif لإثبات ذلك!) ونقاط التوقف ليست جيدة. أتساءل عما إذا كان هناك بعض CSS ذكي يمكننا استخدامه لجعل حجم الخط أكثر توازناً مع حجم الصورة. أو طريقة أخرى للتعامل مع النص المتدفق بشكل جيد في مربع متغير الحجم. قد يكون هذا بحثًا مفيدًا حقًا ... هناك الكثير من الحيل القوية في CSS ، وأنا متأكد من أن شخصًا ما تعامل مع هذا. سنكون مرتاحين لعدم عرض الصورة بأكملها أيضًا ، إذا كان ذلك مفيدًا.
@ jywarren هل هذا مشابه؟ https://stackoverflow.com/a/16346076
بالضبط!!!!! عرض رائع أيضًا:
في الخميس ، 6 ديسمبر 2018 ، الساعة 4:11 مساءً ، كتب d1g1t4ld1n4 [email protected] :
jywarren https://github.com/jywarren هل هذا مشابه؟
https://stackoverflow.com/a/16346076-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 ،
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp
.
jywarren ، حسنًا ، أعتقد ذلك كجزء من: https://github.com/publiclab/plots2/issues/4062 يجب أن تكون هذه هي الخطوة الأولى (نوعًا ما مثل مقدمة لتغيير النمط) لذا إذا كان بإمكانك القيام بمهمة لهذا ، سوف أتناوله على الفور. شكرا!
حسنًا ، أنا أقوم بإنشاء مهمة لهذه المشكلة.
تضمين التغريدة أحتاج فقط للموافقة على هذا إذا كان بإمكانك:
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
أنا حذر قليلاً ، فلننتظر حتى يوافق
SidharthBansal يبدو جيدا!
👍 رائع!
وانتبه - يتم تخزين هذا الرمز حاليًا في قاعدة البيانات ، وليس في قاعدة البيانات. لذلك فهو قابل للتعديل من قبل مسؤولي الموقع. لكن هذا يعني أن الحل لهذا سيكون على الأرجح أوراق الأنماط ولقطة شاشة بدلاً من العلاقات العامة. الكود الذي يقود هذا على الموقع هنا:
https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
آمل أن يكون هذا الأمر يبدو معقولا تماما. إنه أمر غريب بعض الشيء ، لكننا غالبًا لا نعتبر الصور أو نص المحتوى جزءًا من قاعدة الشفرة ، ونحب المرونة في القدرة على تحرير الصفحة الأولى كما لو كانت منشور مدونة ، للاستمرار في إجراء التعديلات.
منطقي؟
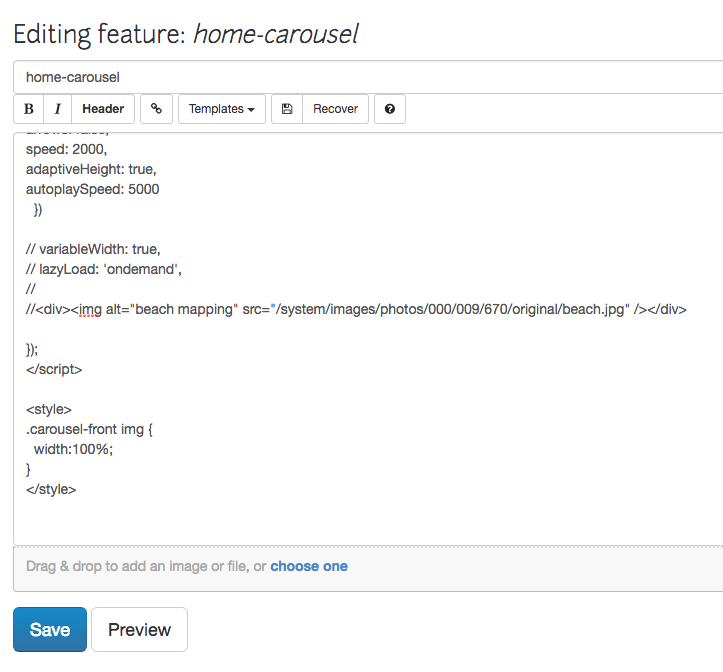
محليًا ، يمكنك العمل عن طريق تسجيل الدخول كمسؤول ، والانتقال إلى https: // localhost : 3000 / features / ... ميزة للمشرف فقط ، وإنشاء ميزة جديدة تسمى "home-carousel" ، مثل هذا:

بعد ذلك ، يمكنك لصق الكود من الجزء أعلاه - وسيظهر على الصفحة الرئيسية للتثبيت المحلي الخاص بك للاختبار.
jywarren ، حسنًا ، لذلك فعلت كل الخطوات المذكورة أعلاه أثناء استخدام cloud9. لقد حذفت جميع divs للصورة وتركت واحدة فقط:
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
لقد قمت بتحميل ملف على cloud9 حتى أتمكن على الأقل من رؤية الرف الدائري بدلاً من مجرد النص البديل للصور. لقد قمت بعمل مسار الملف هذا لأن هذا هو مسار ملف صورتي:
إنه لا يعمل ... لقد أضفت هذا إلى نهاية علامة النمط في جوهرك لمعرفة ما إذا كانت خدعة vw css الخاصة بي ستنجح:
h1.lead-text
{
font-size: 3vw;
}
ومع ذلك ، ما زلت أرى رمز بديل للصورة ... SidharthBansal @ sagarpreet-chadha ربما يمكنك أيضًا المساعدة؟ ValentinaTironi ربما يمكنك أيضًا المساعدة :)
هل تحصل على أي أخطاء في وحدة تحكم المتصفح أو وحدة التحكم في القضبان؟
لا توجد أخطاء ، كل ما في الأمر أنني لا أستطيع الحصول على الرف الدائري لعرض @ JonathanXu1
حسنًا ، لم أستخدم الكاروسيل من قبل ، سأبحث فيه
@ JonathanXu1 حسنا ، شكرا!
@ JonathanXu1SidharthBansal أدركت لماذا لا يعمل! كما قال جيف ، الكود موجود في قاعدة البيانات وليس في قاعدة البيانات ، لذلك لن يظهر ولست مضطرًا إلى إنشاء علاقات عامة ، كان علي فقط أن أقترح استخدام vw حتى يكون حجم النص ديناميكيًا. لقد حصلت على هذه المهمة ، وأحتاج فقط إلى معرفة كيفية الحصول على لقطة شاشة ... شكرًا!
وانتبه - يتم تخزين هذا الرمز حاليًا في قاعدة البيانات ، وليس في قاعدة البيانات. لذلك فهو قابل للتعديل من قبل مسؤولي الموقع. لكن هذا يعني أن الحل لهذا سيكون على الأرجح أوراق الأنماط ولقطة شاشة بدلاً من العلاقات العامة. الكود الذي يقود هذا على الموقع هنا:
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
حسنا أرى ذلك! أين يمكنك الوصول إلى قاعدة البيانات ، وكيف يمكنك معاينتها؟
@ JonathanXu1 لا يمكنك الوصول إلى قاعدة البيانات ، ولكن يمكنك القيام بذلك ، قم بمعاينتها:
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054975
لقد صنعت الرف الدائري كما هو الحال في https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593 ، ولكن لا يوجد تغيير في الواجهة الأمامية على صفحة لوحة القيادة. هل أبحث في المكان الخطأ؟
يحرر:
أرى الصورة تتغير كما تفعل:
@ JonathanXu1 يا ..: /
ربما هناك طريقة لربط مصدر الصورة مثل كيف نفعل في جيثب؟ أو هل حاولت ربط عنوان url على الويب بدلاً من مصدر مستضاف محليًا؟
@ JonathanXu1 فكرة جيدة وسأحاول الربط بعنوان url
@ JonathanXu1 يا لقد حاولت ذلك ، لا يبدو أنه يعمل. أعتقد أنني سأضطر إلى الانتظار ومعرفة ما إذا كان بإمكان جيف المساعدة :)
oorjitchowdhary ، يرجى إرسال https://codein.withgoogle.com/dashboard/tasks/6663508033798144/ حتى أتمكن من الموافقة. إذا وجدت المزيد ثم يرجى وضع علامة لي في القضايا ذات الصلة.
أوه .. حسنًا بالتأكيد .. الرجاء الموافقة على https://codein.withgoogle.com/dashboard/task-instances/5768472920326144/ حتى يمكنني المطالبة بهذا ..
شكرا جزيلا لكل عملك الشاق ووقتك ...

مرحبًا ، متدرب التوعية هنا. هل هذه القضية ما زالت مفتوحة؟ هل يمكنني التخصيص لها؟
@ ليندا - إيكيتشوكو المضي قدما.
هل هذه القضية ما زالت مفتوحة؟ هل أستطيع أخذ هذا؟
رجاءا واصل
شكرا
هل يمكنني تناول هذه المشكلة ، إذا كانت لا تزال مفتوحة؟
بالتأكيد
تم حل هذا الآن ، شكرا لك!
التعليق الأكثر فائدة
نعم ، كان هذا مقصودًا. ومع ذلك ، إذا تمكنا من إعادة صياغة المشكلة ، فيمكننا حقًا استخدام حل - لا يتغير حجم النص بالتساوي مع تغير عرض الشاشة (حاول تحميل صورة gif لإثبات ذلك!) ونقاط التوقف ليست جيدة. أتساءل عما إذا كان هناك بعض CSS ذكي يمكننا استخدامه لجعل حجم الخط أكثر توازناً مع حجم الصورة. أو طريقة أخرى للتعامل مع النص المتدفق بشكل جيد في مربع متغير الحجم. قد يكون هذا بحثًا مفيدًا حقًا ... هناك الكثير من الحيل القوية في CSS ، وأنا متأكد من أن شخصًا ما تعامل مع هذا. سنكون مرتاحين لعدم عرض الصورة بأكملها أيضًا ، إذا كان ذلك مفيدًا.