Plots2: Refine CSS del texto en el cuadro de imagen en la página de inicio para varios anchos de página
Describe el problema (o la idea)
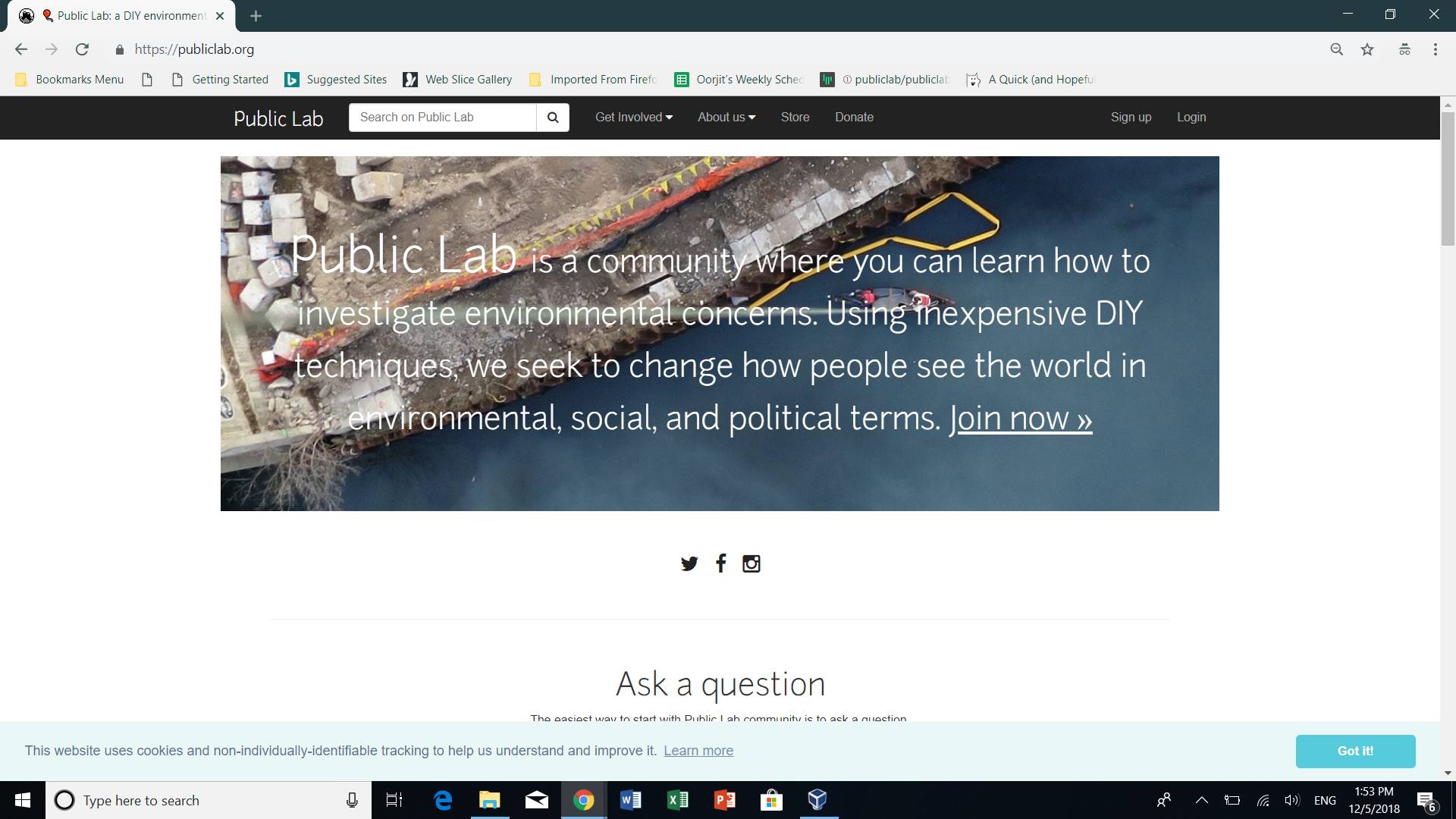
Falta el texto de introducción predeterminado del laboratorio público en la página de inicio en la vista móvil.
¿Qué sucedió justo antes de que ocurriera el problema? ¿O qué problema podría resolver esta idea?

¿Qué esperabas ver que no hiciste?
Este es el texto de introducción predeterminado en nuestra página de escritorio.

Muéstranos dónde buscar
¿Cuál es su nombre de usuario de PublicLab.org?
oorjit_chowdhary
Navegador, versión y sistema operativo
Safari, iOS
¡Gracias!
¡Tu ayuda hace que Public Lab sea mejor! Agradecemos profundamente su ayuda para perfeccionar y mejorar este sitio.
Para aprender a escribir problemas realmente importantes, lo que aumenta las posibilidades de que se resuelvan, consulte:
https://publiclab.org/wiki/developers#Contributing + para + no codificadores
Todos 38 comentarios
@ publiclab / mentors ¿Qué se debe hacer aquí ...
@oorjitchowdhary Creo que esto se hizo a propósito, ya que el párrafo de introducción es largo y no debería ser lo primero que los usuarios vean en una pantalla móvil pequeña. Estoy bastante seguro de que después de desplazarse hacia abajo, verán más sobre lo que es publiclab. No creo que sea necesario agregar esto ...
@oorjitchowdhary Estoy de acuerdo con @dinaelhanan. ¿Qué dices @jywarren?
Sí, esto fue intencional. Sin embargo, si pudiéramos reformular el problema, realmente podríamos usar una solución: el texto no se escala de manera uniforme a medida que cambia el ancho de la pantalla (¡intente cargar un gif para demostrar esto!) Y los puntos de interrupción no son buenos. Me pregunto si hay algún CSS inteligente que podamos usar para hacer que la escala de la fuente sea más uniforme con el tamaño de la imagen. O alguna otra forma de lidiar con el texto que fluye bien en un cuadro de tamaño variable. Esta podría ser una investigación realmente útil ... hay muchos trucos poderosos de CSS por ahí, y estoy seguro de que alguien se ha ocupado de esto. También nos sentiríamos cómodos sin mostrar la imagen completa, si eso es útil.
@jywarren ¿ es esto similar? https://stackoverflow.com/a/16346076
¡¡¡¡¡exactamente!!!!! gran demo también:
El jueves 6 de diciembre de 2018 a las 4:11 p.m. d1g1t4ld1n4 [email protected] escribió:
@jywarren https://github.com/jywarren ¿esto es similar?
https://stackoverflow.com/a/16346076-
Recibes esto porque te mencionaron.
Responda a este correo electrónico directamente, véalo en GitHub
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 ,
o silenciar el hilo
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp
.
@jywarren Ok, entonces creo que como parte de: https://github.com/publiclab/plots2/issues/4062 este debería ser el primer paso (como una introducción para cambiar el estilo) así que si puedes hacer una tarea para esto, lo abordaré de inmediato. ¡Gracias!
Ok, estoy creando una tarea para este problema.
@SidharthBansal ¡gracias! Solo necesito que esto sea aprobado si puedes:
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
Soy un poco cauteloso, esperemos a que @jywarren lo apruebe
¡@SidharthBansal suena bien!
👍 ¡Impresionante!
Y tenga en cuenta: este código se almacena actualmente en la base de datos, en lugar de en la base de código. Por lo tanto, los administradores del sitio pueden editarlo. Pero eso significa que la solución para esto probablemente serán hojas de estilo y una captura de pantalla en lugar de un PR. El código que impulsa esto en el sitio está aquí:
https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
Espero que esto tenga sentido. Es un poco extraño, pero a menudo no consideramos que las imágenes o el texto del contenido sean parte del código base, y nos gusta la flexibilidad de poder editar la página principal como si fuera una publicación de blog, para seguir haciendo ajustes.
¿Tener sentido?
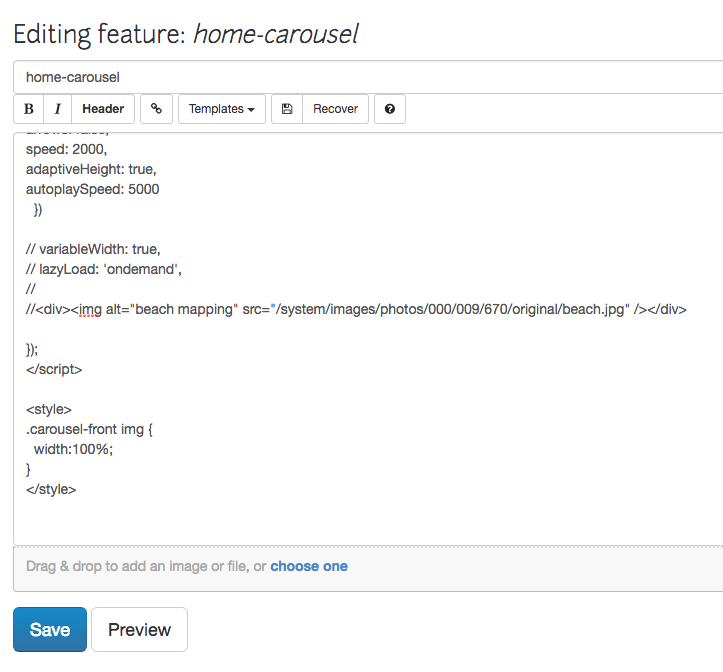
Localmente, puede trabajar iniciando sesión como administrador y yendo a https: // localhost : 3000 / features / ... una función solo para administradores, y creando una nueva función llamada "carrusel de inicio", como esta:

Luego, puede pegar el código de la esencia anterior, y aparecerá en la página de inicio de su instalación local para realizar pruebas.
@jywarren ok, así que hice todos los pasos anteriores mientras estaba en cloud9. Eliminé todos los divs de imagen y solo dejé uno:
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
Subí un archivo en cloud9 para que al menos pueda ver el carrusel en lugar de solo el texto alternativo de las imágenes. Hice esta ruta de archivo ya que esta es la ruta de archivo de mi imagen:
No está funcionando ... agregué esto al final de la etiqueta de estilo en su esencia para ver si mi truco de vw css funcionaría:
h1.lead-text
{
font-size: 3vw;
}
sin embargo, todavía estoy viendo el código alt de la imagen ... @SidharthBansal @ sagarpreet-chadha, ¿quizás también podrías ayudar? @ValentinaTironi tal vez tú también puedas ayudar :)
¿Está recibiendo algún error en la consola de su navegador o en la consola de rails?
no hay errores, es solo que no puedo hacer que el carrusel aparezca @ JonathanXu1
Hmm, no he usado el carrusel antes, lo miraré
@ JonathanXu1 está bien, ¡gracias!
@ JonathanXu1 @SidharthBansal ¡ Me di cuenta de por qué no funciona! Como dijo Jeff, el código está en la base de datos, no en la base de código, por lo que no aparecerá y no tengo que hacer un PR, solo tenía que sugerir el uso de vw para que el tamaño del texto sea dinámico. He reclamado esta tarea. Solo necesito averiguar cómo obtener una captura de pantalla ... ¡Gracias!
Y tenga en cuenta: este código se almacena actualmente en la base de datos, en lugar de en la base de código. Por lo tanto, los administradores del sitio pueden editarlo. Pero eso significa que la solución para esto probablemente serán hojas de estilo y una captura de pantalla en lugar de un PR. El código que impulsa esto en el sitio está aquí:
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
¡Oh ya veo! ¿Dónde puede acceder a la base de datos y cómo puede obtener una vista previa?
@ JonathanXu1 no puede acceder a la base de datos, pero puede hacer esto para obtener una vista previa:
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054975
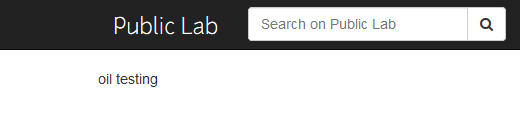
Hice el carrusel como en https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593, pero no hay cambios en la interfaz en la página del panel. ¿Estoy buscando en el lugar equivocado?
Editar:
Veo la imagen como tú lo haces:
@ JonathanXu1 ya ...: /
¿Quizás hay una forma de vincular la fuente de la imagen, como lo hacemos en github? ¿O ha intentado vincular una URL web en lugar de una fuente alojada localmente?
@ JonathanXu1 ooo buena idea. Intentaré vincularlo a una URL.
@ JonathanXu1 Ya lo he intentado, no parece funcionar. Supongo que tendré que esperar y ver si Jeff puede ayudar :)
@oorjitchowdhary , envíe https://codein.withgoogle.com/dashboard/tasks/6663508033798144/ para que pueda aprobarlo. Si encuentra más, etiquéteme en los números respectivos.
Oh ... Vale, claro ... Aprueba https://codein.withgoogle.com/dashboard/task-instances/5768472920326144/ para que pueda reclamar este ...
Muchas gracias por todo su arduo trabajo y tiempo ...

Hola, pasante de extensión aquí. ¿Sigue abierto este problema? ¿Me pueden asignar?
@ Linda-Ikechukwu adelante.
¿Sigue abierto este problema? ¿Puedo tomar esto?
Por favor adelante
Gracias
¿Puedo ocuparme de este problema, si aún está abierto?
Seguro
Esto está resuelto ahora, ¡gracias!
Comentario más útil
Sí, esto fue intencional. Sin embargo, si pudiéramos reformular el problema, realmente podríamos usar una solución: el texto no se escala de manera uniforme a medida que cambia el ancho de la pantalla (¡intente cargar un gif para demostrar esto!) Y los puntos de interrupción no son buenos. Me pregunto si hay algún CSS inteligente que podamos usar para hacer que la escala de la fuente sea más uniforme con el tamaño de la imagen. O alguna otra forma de lidiar con el texto que fluye bien en un cuadro de tamaño variable. Esta podría ser una investigación realmente útil ... hay muchos trucos poderosos de CSS por ahí, y estoy seguro de que alguien se ha ocupado de esto. También nos sentiríamos cómodos sin mostrar la imagen completa, si eso es útil.