Plots2: Refine CSS de texto na caixa de imagem na página inicial para várias larguras de página
Descreva o problema (ou ideia)
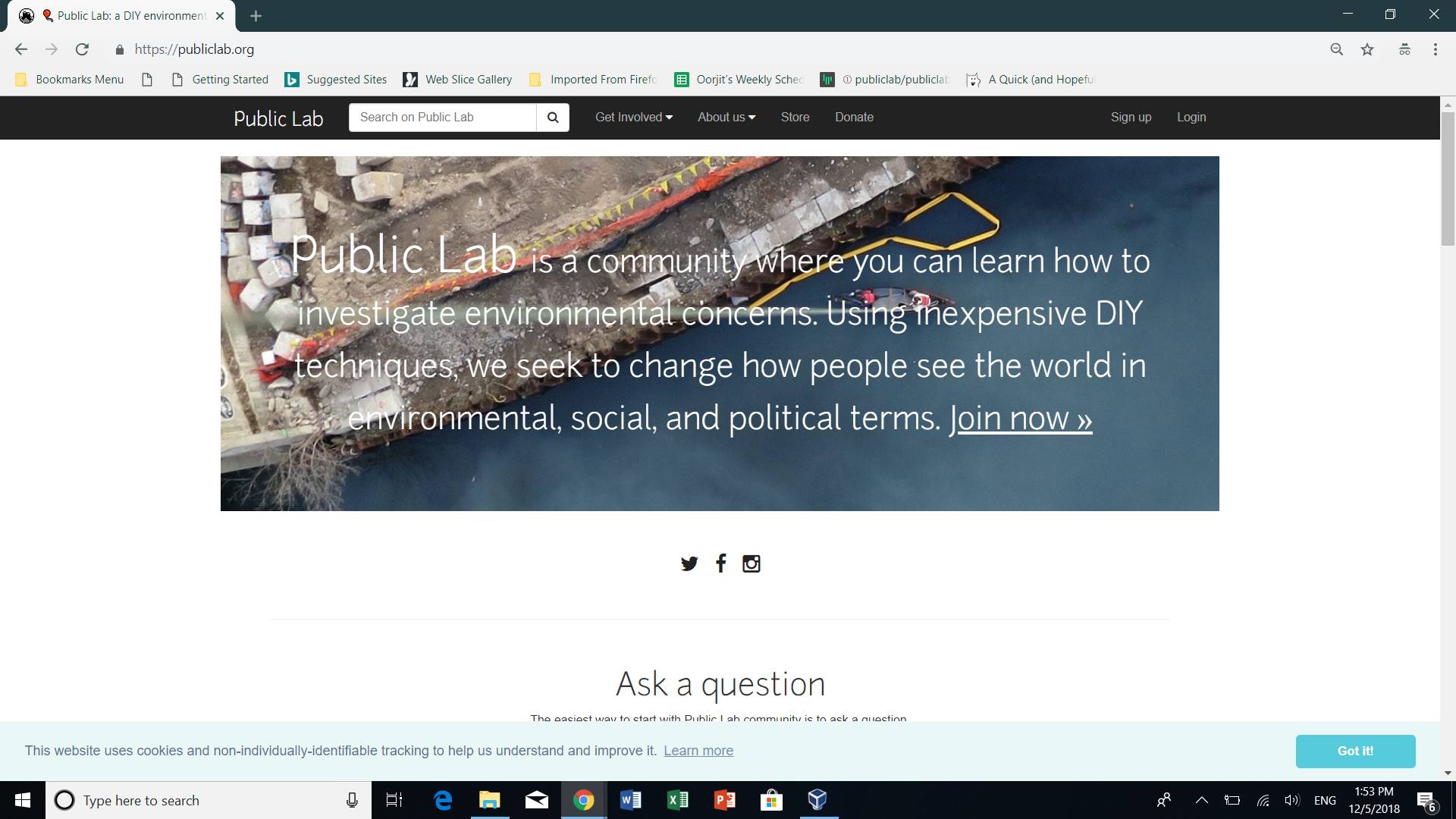
O texto de introdução do Public Lab padrão na página inicial está faltando na visualização móvel.
O que aconteceu pouco antes de o problema ocorrer? Ou que problema essa ideia poderia resolver?

O que você esperava ver e não viu?
Este é o texto de introdução padrão em nossa página de desktop.

Por favor, mostre-nos onde procurar
Qual é o seu nome de usuário PublicLab.org?
oorjit_chowdhary
Navegador, versão e sistema operacional
Safari, iOS
Obrigada!
Sua ajuda torna o Public Lab melhor! Agradecemos profundamente sua ajuda para refinar e melhorar este site.
Para aprender a escrever problemas realmente importantes, o que aumenta as chances de serem resolvidos, consulte:
https://publiclab.org/wiki/developers#Contributing + para + não codificadores
Todos 38 comentários
@ publiclab / mentors O que deve ser feito aqui ...
@oorjitchowdhary Acho que isso foi feito de propósito, já que o parágrafo de introdução é longo e não deve ser a primeira coisa que os usuários veem em uma pequena tela de celular. Tenho certeza de que, depois de rolar para baixo, eles verão mais sobre o que é publiclab. Não acho que seja necessário adicionar isso ..
@oorjitchowdhary Concordo com @dinaelhanan. O que você diria @jywarren?
Sim, isso foi intencional. No entanto, se pudéssemos reafirmar o problema, poderíamos realmente usar uma solução - o texto não é dimensionado de maneira uniforme conforme a largura da tela muda (tente enviar um gif para demonstrar isso!) E os pontos de interrupção não são bons. Gostaria de saber se há algum CSS inteligente que poderíamos usar para fazer a escala da fonte mais uniforme com o tamanho da imagem. Ou alguma outra maneira de lidar com o bom fluxo de texto em uma caixa de tamanho variável. Esta pode ser uma pesquisa realmente útil ... existem muitos truques de CSS poderosos por aí, e tenho certeza de que alguém lidou com isso. Também ficaríamos confortáveis em não mostrar a imagem inteira, se isso ajudar.
@jywarren isso é semelhante? https://stackoverflow.com/a/16346076
exatamente!!!!! ótima demonstração também:
Na quinta-feira, 6 de dezembro de 2018 às 4:11 PM d1g1t4ld1n4 [email protected] escreveu:
@jywarren https://github.com/jywarren isso é semelhante?
https://stackoverflow.com/a/16346076-
Você está recebendo isso porque foi mencionado.
Responda a este e-mail diretamente, visualize-o no GitHub
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 ,
ou silenciar o tópico
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp
.
@jywarren Ok, então eu acho que como parte de: https://github.com/publiclab/plots2/issues/4062 este deve ser o primeiro passo (meio que uma introdução para mudar o estilo), então se você puder fazer uma tarefa para isso, vou levá-lo imediatamente. Obrigado!
Ok, estou criando uma tarefa para este problema.
@SidharthBansal obrigado! Eu só preciso que isso seja aprovado se você puder:
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
Eu sou um pouco cauteloso, vamos esperar @jywarren aprovar isso
@SidharthBansal parece bom!
👍 Incrível!
E esteja ciente - este código está armazenado no banco de dados, em vez de na base de código. Portanto, é editável pelos administradores do site. Mas isso significa que a solução para isso provavelmente serão folhas de estilo e uma captura de tela, em vez de um PR. O código que direciona isso no site está aqui:
https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
Espero que isto faça sentido. É um pouco estranho, mas geralmente não consideramos imagens ou texto de conteúdo como parte da base de código e gostamos da flexibilidade de poder editar a página inicial como se fosse uma postagem de blog, para continuar fazendo ajustes.
Faz sentido?
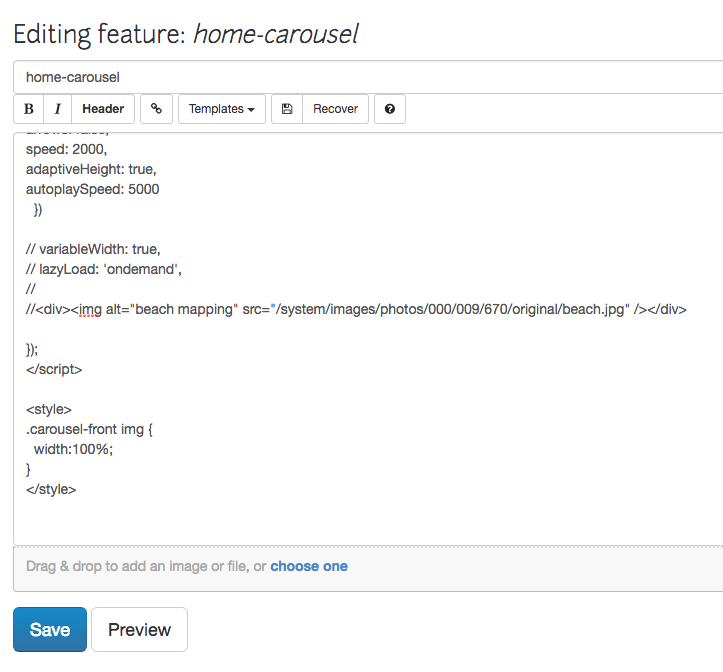
Localmente, você pode trabalhar fazendo login como administrador e acessando https: // localhost : 3000 / features / ... um recurso exclusivo para administrador e criando um novo recurso chamado "carrossel doméstico", como este:

Em seguida, você pode colar o código da essência acima - e ele aparecerá na página inicial da instalação local para teste.
@jywarren ok então fiz todas as etapas acima enquanto estava na nuvem9 Excluí todos os divs de imagem e apenas deixei um:
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
Fiz upload de um arquivo no cloud9 para que eu possa pelo menos ver o carrossel em vez de apenas o texto alternativo das imagens. Fiz este caminho de arquivo porque este é o caminho de arquivo da minha imagem:
Não está funcionando ... Adicionei isso ao final da tag de estilo em sua essência para ver se meu truque de vw css funcionaria:
h1.lead-text
{
font-size: 3vw;
}
no entanto, ainda estou vendo o código alternativo da imagem ... @SidharthBansal @ sagarpreet-chadha talvez você também possa ajudar? @ValentinaTironi talvez você também possa ajudar :)
Você está recebendo algum erro no console do navegador ou no console do Rails?
não há erros, é só que não consigo fazer o carrossel aparecer @ JonathanXu1
Hmm, eu não usei o carrossel antes, vou dar uma olhada nele
@ JonathanXu1 tudo bem, obrigado!
@ JonathanXu1 @SidharthBansal Percebi porque não funciona! Como o jeff falou, o código está no banco de dados não no codebase, então não vai aparecer e não tenho que fazer um PR, só tive que sugerir o uso de vw para que o tamanho do texto seja dinâmico. Eu reivindiquei esta tarefa, eu só preciso descobrir como obter uma captura de tela ... Obrigado!
E esteja ciente - este código está armazenado no banco de dados, em vez de na base de código. Portanto, é editável pelos administradores do site. Mas isso significa que a solução para isso provavelmente serão folhas de estilo e uma captura de tela, em vez de um PR. O código que direciona isso no site está aqui:
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
Oh, eu vejo! Onde você pode acessar o banco de dados e como pode visualizá-lo?
@ JonathanXu1 você não pode acessar o banco de dados, mas pode fazer isso para visualizá-lo:
https://github.com/publiclab/plots2/issues/4120#issuecomment -445054975
Fiz o carrossel como em https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593, mas não há alteração no frontend na página do painel. Estou procurando no lugar errado?
Editar:
Eu vejo a imagem quase como você:
@ JonathanXu1 ya ..: /
Talvez haja uma maneira de vincular a origem da imagem, como fazemos no github? Ou você já tentou vincular um url da web em vez de uma fonte hospedada localmente?
@ JonathanXu1 ooo boa ideia, vou tentar criar um link para um url
@ JonathanXu1 Sim, eu tentei isso, não parece funcionar. Acho que vou ter que esperar e ver se Jeff pode ajudar :)
@oorjitchowdhary envie https://codein.withgoogle.com/dashboard/tasks/6663508033798144/ para que eu possa aprovar. Se você encontrar mais, marque-me nas respectivas edições.
Ah .. Ok, claro .. Aprove https://codein.withgoogle.com/dashboard/task-instances/5768472920326144/ para que eu possa reivindicar este ..
Muito obrigado por todo o seu trabalho árduo e tempo ...

Olá, estagiário de extensão aqui. Este problema ainda está aberto? Posso ser atribuído a ele?
@ Linda-Ikechukwu, vá em frente.
Este problema ainda está aberto? Posso pegar isso?
Por favor, vá em frente
obrigado
Posso abordar esse problema, se ainda estiver aberto?
Certo
Isso está resolvido agora, obrigado!
Comentários muito úteis
Sim, isso foi intencional. No entanto, se pudéssemos reafirmar o problema, poderíamos realmente usar uma solução - o texto não é dimensionado de maneira uniforme conforme a largura da tela muda (tente enviar um gif para demonstrar isso!) E os pontos de interrupção não são bons. Gostaria de saber se há algum CSS inteligente que poderíamos usar para fazer a escala da fonte mais uniforme com o tamanho da imagem. Ou alguma outra maneira de lidar com o bom fluxo de texto em uma caixa de tamanho variável. Esta pode ser uma pesquisa realmente útil ... existem muitos truques de CSS poderosos por aí, e tenho certeza de que alguém lidou com isso. Também ficaríamos confortáveis em não mostrar a imagem inteira, se isso ajudar.