Plots2: Affiner le CSS du texte dans la zone d'image sur la page d'accueil pour différentes largeurs de page
Veuillez décrire le problème (ou l'idée)
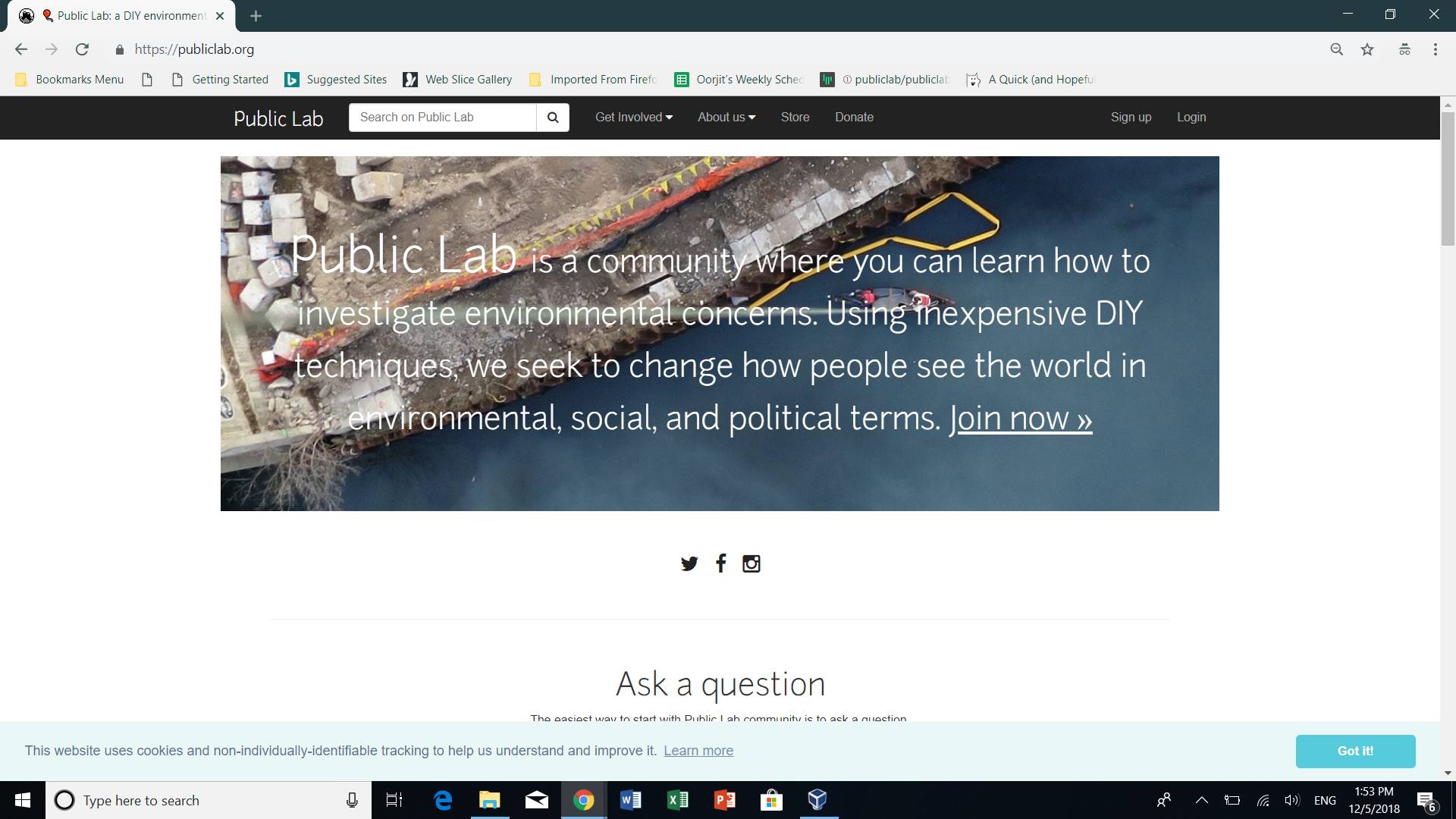
Le texte d'introduction par défaut de Public Lab sur la page d'accueil est manquant dans la vue mobile.
Que s'est-il passé juste avant que le problème ne survienne ? Ou quel problème cette idée pourrait-elle résoudre ?

Que vous attendiez-vous à voir que vous n'avez pas fait?
Il s'agit du texte d'introduction par défaut sur notre page de bureau.

Merci de nous montrer où chercher
Quel est votre nom d'utilisateur PublicLab.org ?
oorjit_chowdhary
Navigateur, version et système d'exploitation
Safari, iOS
Merci!
Votre aide améliore Public Lab ! Nous apprécions profondément que vous nous aidiez à affiner et à améliorer ce site.
Pour apprendre à rédiger de très bons problèmes, ce qui augmente les chances qu'ils soient résolus, consultez :
https://publiclab.org/wiki/developers#Contributing +for+non-codeurs
Tous les 38 commentaires
@publiclab/mentors Que faire ici...
@oorjitchowdhary Je pense que cela a été fait exprès car le paragraphe d'introduction est long et ne devrait pas être la première chose que les utilisateurs voient sur un petit écran mobile. Je suis presque sûr qu'après avoir fait défiler vers le bas, ils en sauront plus sur ce qu'est publiclab. Je ne pense pas que l'ajout soit nécessaire..
@oorjitchowdhary Je suis d'accord avec @dinaelhanan. Qu'en dis-tu @jywarren ?
Oui, c'était intentionnel. Cependant, si nous pouvions reformuler le problème, nous pourrions vraiment utiliser une solution - le texte ne s'adapte pas uniformément à mesure que la largeur de l'écran change (essayez de télécharger un gif pour le démontrer !) et les points d'arrêt ne sont pas bons. Je me demande s'il existe un CSS intelligent que nous pourrions utiliser pour rendre la police plus uniforme avec la taille de l'image. Ou une autre façon de traiter le texte qui s'écoule bien dans une boîte de taille variable. Cela pourrait être une recherche vraiment utile... il existe de nombreuses astuces CSS puissantes, et je suis sûr que quelqu'un s'en est occupé. Nous serions également à l'aise de ne pas afficher l'intégralité de l'image, si cela est utile.
@jywarren est-ce similaire? https://stackoverflow.com/a/16346076
exactement!!!!! super démo aussi :
Le jeu. 6 décembre 2018 à 16h11, d1g1t4ld1n4 [email protected] a écrit :
@jywarren https://github.com/jywarren est-ce similaire ?
https://stackoverflow.com/a/16346076-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/publiclab/plots2/issues/4120#issuecomment-445030781 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/AABfJ_5MOqK593jmKUsr4-n-YP9IrGulks5u2YfigaJpZM4ZCOnp
.
@jywarren Ok, alors je pense que dans le cadre de : https://github.com/publiclab/plots2/issues/4062 cela devrait être la première étape (un peu comme une introduction pour changer le style) donc si vous pouvez faire une tâche pour cela, je vais le prendre tout de suite. Merci!
Ok, je crée une tâche pour ce problème.
@SidharthBansal merci ! J'ai juste besoin que cela soit approuvé si vous le pouvez :
https://codein.withgoogle.com/dashboard/task-instances/4824240835526656/
Je suis un peu prudent, attendons que @jywarren l' approuve
@SidharthBansal sonne bien !
Génial !
Et sachez que ce code est actuellement stocké dans la base de données, plutôt que dans la base de code. Il est donc modifiable par les administrateurs du site. Mais cela signifie que la solution pour cela sera probablement des feuilles de style et une capture d'écran plutôt qu'un PR. Le code qui pilote cela sur le site est ici :
https://gist.github.com/jywarren/b137484ae621dc00a4c48537fd00386b
J'espère que cela a du sens. C'est un peu bizarre, mais nous considérons souvent que les images ou le texte du contenu ne font pas partie de la base de code, et nous aimons la flexibilité de pouvoir modifier la page d'accueil comme s'il s'agissait d'un article de blog, pour continuer à apporter des modifications.
Avoir du sens ?
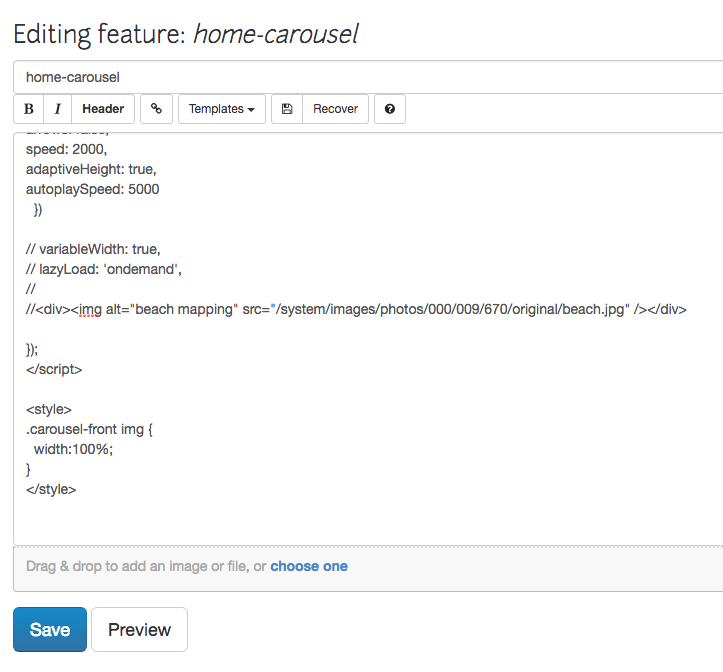
Localement, vous pouvez travailler en vous connectant en tant qu'administrateur et en allant sur https://localhost :3000/features/... une fonctionnalité réservée aux administrateurs, et en créant une nouvelle fonctionnalité appelée "home-carousel", comme ceci :

Ensuite, vous pouvez coller le code de l'essentiel ci-dessus - et il apparaîtra sur la page d'accueil de votre installation locale pour le test.
@jywarren ok alors j'ai fait toutes les étapes ci-dessus sur cloud9. J'ai supprimé toutes les divs d'image et n'en ai laissé qu'une :
<div><img alt="fanboat" src="../dinaelhanan/app/assets/images/1.jpeg" /></div>
J'ai téléchargé un fichier sur cloud9 afin que je puisse au moins voir le carrousel au lieu du texte alternatif des images. J'ai fait ce chemin de fichier car c'est le chemin de fichier de mon image :
Cela ne fonctionne pas... J'ai ajouté ceci à la fin de la balise style dans votre message pour voir si mon astuce vw css fonctionnerait :
h1.lead-text
{
font-size: 3vw;
}
Cependant, je ne vois toujours que le code alt de l'image ... @SidharthBansal @sagarpreet-chadha peut-être pourriez-vous aussi aider? @ValentinaTironi peut-être que vous pourriez aussi aider :)
Avez-vous des erreurs dans la console de votre navigateur ou dans la console Rails ?
il n'y a pas d'erreurs, c'est juste que je ne peux pas faire apparaître le carrousel @ JonathanXu1
Hmm je n'ai jamais utilisé le carrousel avant, je vais me renseigner
@JonathanXu1 d' accord, merci !
@JonathanXu1 @SidharthBansal J'ai compris pourquoi ça ne marche pas ! Comme jeff l'a dit, le code est dans la base de données et non dans la base de code, donc il ne s'affichera pas et je n'ai pas à faire de PR, je devais juste suggérer d'utiliser vw pour que la taille du texte soit dynamique. J'ai réclamé cette tâche, j'ai juste besoin de comprendre comment obtenir une capture d'écran... Merci !
Et sachez que ce code est actuellement stocké dans la base de données, plutôt que dans la base de code. Il est donc modifiable par les administrateurs du site. Mais cela signifie que la solution pour cela sera probablement des feuilles de style et une capture d'écran plutôt qu'un PR. Le code qui pilote cela sur le site est ici :
https://codein.withgoogle.com/dashboard/task-instances/5245453814726656/
Oh je vois! Où pouvez-vous accéder à la base de données et comment pouvez-vous la prévisualiser ?
@ JonathanXu1, vous ne pouvez pas accéder à la base de données, mais vous pouvez le faire en la prévisualisant :
https://github.com/publiclab/plots2/issues/4120#issuecomment-445054975
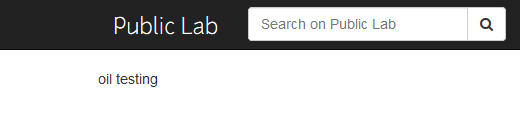
J'ai créé le carrousel comme dans https://github.com/publiclab/plots2/issues/4120#issuecomment -445054593, mais il n'y a aucun changement dans le frontend sur la page du tableau de bord. Est-ce que je cherche au mauvais endroit ?
Éditer:
Je vois les alts de l'image comme vous le faites :
@JonathanXu1 tu ..:/
Peut-être existe-t-il un moyen de lier la source de l'image, comme nous le faisons dans github ? Ou avez-vous essayé de lier une URL Web au lieu d'une source hébergée localement ?
@ JonathanXu1 ooo bonne idée je vais essayer de créer un lien vers une URL
@ JonathanXu1 Ya j'ai essayé ça, ça ne semble pas fonctionner. Je suppose que je vais devoir attendre et voir si Jeff peut aider :)
@oorjitchowdhary, veuillez soumettre https://codein.withgoogle.com/dashboard/tasks/6663508033798144/ afin que je puisse approuver. Si vous en trouvez plus, merci de me taguer dans les numéros respectifs.
Oh.. D'accord, bien sûr.. Veuillez approuver https://codein.withgoogle.com/dashboard/task-instances/5768472920326144/ afin que je puisse réclamer celui-ci..
Merci beaucoup pour tout votre travail acharné et votre temps...

Salut, stagiaire en sensibilisation ici. Ce problème est-il toujours ouvert ? Puis-je y être affecté ?
@Linda-Ikechukwu va de l'avant.
Ce problème est-il toujours ouvert ? Puis-je prendre cela?
S'il vous plaît allez-y
Merci
Puis-je reprendre ce problème, s'il est toujours ouvert ?
Sûr
C'est résolu maintenant, merci !
Commentaire le plus utile
Oui, c'était intentionnel. Cependant, si nous pouvions reformuler le problème, nous pourrions vraiment utiliser une solution - le texte ne s'adapte pas uniformément à mesure que la largeur de l'écran change (essayez de télécharger un gif pour le démontrer !) et les points d'arrêt ne sont pas bons. Je me demande s'il existe un CSS intelligent que nous pourrions utiliser pour rendre la police plus uniforme avec la taille de l'image. Ou une autre façon de traiter le texte qui s'écoule bien dans une boîte de taille variable. Cela pourrait être une recherche vraiment utile... il existe de nombreuses astuces CSS puissantes, et je suis sûr que quelqu'un s'en est occupé. Nous serions également à l'aise de ne pas afficher l'intégralité de l'image, si cela est utile.