React-native-onesignal: Google Play 服务库错误
你好,
我似乎无法将我的应用程序连接到 OneSignal。 应用程序编译成功,但没有收到通知。
当我在管理中转到Users/All Users时,我看到了一个连接,但出现了一个错误,指出Google Play services library initialization error. Check for conflicting plugins and make sure "com.google.android.gms.version" is in your AndroidManifest.xml. Check the logcat for more details. 。
我检查了AndroidManifest.xml中的android/app/build/intermediates/manifests/full/debug ,我可以在那里看到com.google.android.gms.version元数据。
对于如何解决这个问题,有任何的建议吗?
所有35条评论
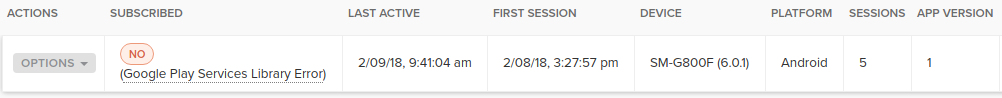
您的设备是否显示在 OneSignal 的仪表板上?
是的。 我提供截图。


问题解决了。 我不知道该应用程序必须为发布而构建。 有没有办法在调试版本中测试这个?
更新 - 我发现真正的原因是我没有接收通知的权限。 因此,对于遇到相同问题的任何人,请确保您的AndroidManifest.xml有此行:
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
我有同样的问题,我确实添加了此代码但不起作用:-(请帮忙。
同样的问题
@LuckyLuky @wpyar @yaseralimardany任何解决方案? 谢谢..
好吧,我提供的解决方案对我有用。
我建议检查构建期间生成的AndroidManifest.xml的调试版本,如果它包含所需的权限。 否则,我不知道。
同样的问题
@LuckyLuky @yaseralimardany我明白了,在我的情况下,这就是构建版本问题......
更新gradle,gms后,终于可以用了。
谢谢你俩。
我在 logcat 中收到此错误:
E/OneSignal:获取 FCM 令牌时出现未知错误
java.lang.NoSuchMethodError: 在类 Landroid/support/v4/content/ContextCompat 中没有静态方法 isDeviceProtectedStorage(Landroid/content/Context;)Z; 或其超类('android.support.v4.content.ContextCompat' 的声明出现在 /data/app/com.motoshubapp-2/base.apk 中)
在 com.google.firebase.FirebaseApp.zza(来源不明)
在 com.google.firebase.FirebaseApp.initializeApp(来源不明)
在 com.onesignal.PushRegistratorFCM.initFirebaseApp(PushRegistratorFCM.java:64)
在 com.onesignal.PushRegistratorFCM.getToken(PushRegistratorFCM.java:50)
在 com.onesignal.PushRegistratorAbstractGoogle.attemptRegistration(PushRegistratorAbstractGoogle.java:97)
在 com.onesignal.PushRegistratorAbstractGoogle.access$100(PushRegistratorAbstractGoogle.java:37)
在 com.onesignal.PushRegistratorAbstractGoogle$1.run(PushRegistratorAbstractGoogle.java:84)
在 java.lang.Thread.run(Thread.java:818)
并且pushToken在真机中为null。 在 onesignl 项目中我有错误:
Google Play 服务库错误
同样的问题。
有任何想法吗?
我也面临同样的问题。
我也有同样的问题
它在较新版本中的一个信号问题。 您将应用程序 id 放在 androidmanifest 中的旧版本。
@yaseralimardany我面临同样的错误,而且推送令牌为空。 任何新的??
@LuckyLuky我获得了许可,但仍然遇到此问题。
@adirzoari检查在构建期间生成的AndroidManifest.xml的调试/发布版本中是否存在此权限。 否则,我不知道不幸。
也许是因为我有 react-native-firebase 并且它不能一起工作?
同样的问题
确保您拥有 5 月 21 日发布的最新 3.2.4 OneSignal SDK,并遵循这些新的附加设置添加 Gradle 插件步骤。
是的,我尝试了一个新项目,但不工作:(
同样的问题……我在 xamarin 中使用 onesignal
我这里解决了....
我依次卸载了google play services包和onesignal。
在此之后,我安装了 onesignal,现在一切正常。
Ps:查看构建后创建的档案并验证是否存在 google play services dll。
P2s:我在 xamarin 应用程序中使用 onesignal。
@lahed ,只是你的 compileSdkVersion 26 的版本,buildToolsVersion "26.0.0" 必须匹配你的编译 "com.android. support:appcompat-v7 :26.0.0"。 查看您的应用程序/build.gradle。
+1
检查 #525
@lahed ,我收到通知,但应用程序在收到后崩溃了。 怎么解决?????????????????????
我的 build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
}
应用程序/build.gradle
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.10.0, 0.99.99]'
}
}
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
apply plugin: "com.android.application"
import com.android.build.OutputFile
/**
* The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets
* and bundleReleaseJsAndAssets).
* These basically call `react-native bundle` with the correct arguments during the Android build
* cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the
* bundle directly from the development server. Below you can see all the possible configurations
* and their defaults. If you decide to add a configuration block, make sure to add it before the
* `apply from: "../../node_modules/react-native/react.gradle"` line.
*
* project.ext.react = [
* // the name of the generated asset file containing your JS bundle
* bundleAssetName: "index.android.bundle",
*
* // the entry file for bundle generation
* entryFile: "index.android.js",
*
* // whether to bundle JS and assets in debug mode
* bundleInDebug: false,
*
* // whether to bundle JS and assets in release mode
* bundleInRelease: true,
*
* // whether to bundle JS and assets in another build variant (if configured).
* // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants
* // The configuration property can be in the following formats
* // 'bundleIn${productFlavor}${buildType}'
* // 'bundleIn${buildType}'
* // bundleInFreeDebug: true,
* // bundleInPaidRelease: true,
* // bundleInBeta: true,
*
* // whether to disable dev mode in custom build variants (by default only disabled in release)
* // for example: to disable dev mode in the staging build type (if configured)
* devDisabledInStaging: true,
* // The configuration property can be in the following formats
* // 'devDisabledIn${productFlavor}${buildType}'
* // 'devDisabledIn${buildType}'
*
* // the root of your project, i.e. where "package.json" lives
* root: "../../",
*
* // where to put the JS bundle asset in debug mode
* jsBundleDirDebug: "$buildDir/intermediates/assets/debug",
*
* // where to put the JS bundle asset in release mode
* jsBundleDirRelease: "$buildDir/intermediates/assets/release",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in debug mode
* resourcesDirDebug: "$buildDir/intermediates/res/merged/debug",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in release mode
* resourcesDirRelease: "$buildDir/intermediates/res/merged/release",
*
* // by default the gradle tasks are skipped if none of the JS files or assets change; this means
* // that we don't look at files in android/ or ios/ to determine whether the tasks are up to
* // date; if you have any other folders that you want to ignore for performance reasons (gradle
* // indexes the entire tree), add them here. Alternatively, if you have JS files in android/
* // for example, you might want to remove it from here.
* inputExcludes: ["android/**", "ios/**"],
*
* // override which node gets called and with what additional arguments
* nodeExecutableAndArgs: ["node"],
*
* // supply additional arguments to the packager
* extraPackagerArgs: []
* ]
*/
project.ext.react = [
entryFile: "index.js"
]
apply from: "../../node_modules/react-native/react.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion 26
buildToolsVersion "26.0.2"
defaultConfig {
applicationId "com.driverapp"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
manifestPlaceholders = [onesignal_app_id: "7cb17176-6d1d-48cb-89aa-2df617123eba",
onesignal_google_project_number: "REMOTE"]
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
compile project(':react-native-mauron85-background-geolocation')
compile project(':react-native-image-picker')
compile project(':react-native-onesignal')
compile project(':react-native-vector-icons')
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:26.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
compile(project(':react-native-maps')){
exclude group: 'com.google.android.gms', module: 'play-services-base'
exclude group: 'com.google.android.gms', module: 'play-services-maps'
}
compile 'com.google.android.gms:play-services-base:+'
compile 'com.google.android.gms:play-services-maps:+'
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
一个信号码
OneSignal.init("7cb17176-6d1d-48cb-89aa-2df617123eba")
OneSignal.setSubscription(true);
// OneSignal.inFocusDisplaying(2);
OneSignal.addEventListener('received', this.onReceived);
OneSignal.addEventListener('opened', this.onOpened);
OneSignal.addEventListener('ids', this.onIds);
OneSignal.configure(); // if device info not working
}
onReceived = (notification) => {
console.log("Notification received: ", notification);
}
onOpened = (openResult) => {
console.log('Message: ', openResult.notification.payload.body);
console.log('Data: ', openResult.notification.payload.additionalData);
console.log('isActive: ', openResult.notification.isAppInFocus);
console.log('openResult: ', openResult);
}
onIds = (device)=> {
console.log('Device info: ', device);
}
componentWillUnmount() {
OneSignal.removeEventListener('received', this.onReceived);
OneSignal.removeEventListener('opened', this.onOpened);
OneSignal.removeEventListener('ids', this.onIds);
}
androidmanifesto.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.driverapp">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="key"/>
</application>
</manifest>
<activity ...>
<service android:name="com.google.firebase.components.ComponentDiscoveryService" >
<meta-data
android:name="com.google.firebase.components:com.google.firebase.iid.Registrar"
android:value="com.google.firebase.components.ComponentRegistrar" />
</service>
...
</activity>
这个对我有用
这里提出的解决方案都不适合我,我使用的是 onesignal 包版本 2.6.0,还有什么值得尝试的吗? 谢谢
同样的问题,我在另一个问题上发布了我的配置文件:
https://github.com/OneSignal/react-native-onesignal/issues/525#issuecomment -668732429
我将应用程序中 onesignal 的 app_id 更改为一个新的,并且它起作用了。
我也面临同样的问题。
最有用的评论
是的。 我提供截图。