React-native-onesignal: Error de la biblioteca de servicios de Google Play
Hola,
Parece que no puedo conectar mi aplicación a OneSignal. La aplicación se compiló correctamente, pero no recibe notificaciones.
Cuando voy Users/All Users en administración, veo una conexión, pero con un error que indica Google Play services library initialization error. Check for conflicting plugins and make sure "com.google.android.gms.version" is in your AndroidManifest.xml. Check the logcat for more details. .
Revisé los AndroidManifest.xml ubicados en android/app/build/intermediates/manifests/full/debug y puedo ver los metadatos com.google.android.gms.version allí.
Alguna sugerencia en como arreglar esto?
Todos 35 comentarios
¿Se muestra su dispositivo en el panel de OneSignal?
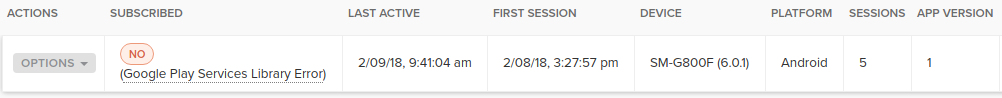
Sí lo es. Proporciono capturas de pantalla.


Problema resuelto. No sabía que la aplicación tenía que estar construida para su lanzamiento. ¿Hay alguna forma de probar esto en la versión de depuración?
Actualización: descubrí que la verdadera razón era que no tenía permiso para recibir notificaciones. Entonces, para cualquier persona que experimente el mismo problema, asegúrese de tener esta línea en su AndroidManifest.xml :
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
Tengo el mismo problema y agregué este código pero no funciona :-( por favor ayuda.
el mismo problema
@LuckyLuky @wpyar @yaseralimardany ¿ alguna solución? Gracias..
Bueno, la solución que he proporcionado funcionó para mí.
Sugiero verificar la versión de depuración de AndroidManifest.xml generada durante la compilación, si contiene el permiso requerido. De lo contrario, no lo sé.
el mismo problema
@LuckyLuky @yaseralimardany Tengo esto, en mi situación, ese es el problema de la versión de compilación ...
Después de actualizar gradle, gms, finalmente funciona.
Gracias a los dos.
Recibí este error en logcat:
E / OneSignal: error desconocido al obtener el token de FCM
java.lang.NoSuchMethodError: Ningún método estático isDeviceProtectedStorage (Landroid / content / Context;) Z en la clase Landroid / support / v4 / content / ContextCompat; o sus superclases (la declaración de 'android.support.v4.content.ContextCompat' aparece en /data/app/com.motoshubapp-2/base.apk)
en com.google.firebase.FirebaseApp.zza (fuente desconocida)
en com.google.firebase.FirebaseApp.initializeApp (fuente desconocida)
en com.onesignal.PushRegistratorFCM.initFirebaseApp (PushRegistratorFCM.java:64)
en com.onesignal.PushRegistratorFCM.getToken (PushRegistratorFCM.java:50)
en com.onesignal.PushRegistratorAbstractGoogle.attemptRegistration (PushRegistratorAbstractGoogle.java:97)
en com.onesignal.PushRegistratorAbstractGoogle.access $ 100 (PushRegistratorAbstractGoogle.java:37)
en com.onesignal.PushRegistratorAbstractGoogle $ 1.run (PushRegistratorAbstractGoogle.java:84)
en java.lang.Thread.run (Thread.java:818)
y pushToken es nulo en el dispositivo real. En el proyecto onesignl tengo un error:
Error de la biblioteca de servicios de Google Play
el mismo problema.
¿algunas ideas?
También me enfrento al mismo problema.
Tengo el mismo problema
Su problema de una sola señal en la versión más reciente. Versión anterior en la que pones la identificación de la aplicación en el archivo androidmanifest.
@yaseralimardany Me enfrento al mismo error y también el token de inserción es nulo. ¿¿algo nuevo??
@LuckyLuky Tenía el permiso y todavía tengo este problema.
@adirzoari Compruebe si este permiso está presente en la versión de depuración / liberación de AndroidManifest.xml generada durante la compilación. De lo contrario, desafortunadamente no lo sé.
tal vez sea porque tengo react-native-firebase y no funciona en conjunto?
el mismo problema
Asegúrese de tener el último SDK de OneSignal 3.2.4 que se lanzó el 21 de mayo y siga esta nueva configuración adicional Agregar el paso del
Sí, probé un proyecto nuevo y no trabajo :(
El mismo problema aquí ... estoy usando una señal con xamarin
Resolví aquí ...
Desinstalé los paquetes de servicios de Google Play y OneSignal en secuencia.
Después de esto, instalé OneSignal y todo funciona ahora.
Ps: busque en los archivos creados después de la compilación y verifique si el dll de los servicios de Google Play está allí.
P2s: Estoy usando onesignal con aplicaciones xamarin.
@lahed , solo las versiones de su compileSdkVersion 26, buildToolsVersion "26.0.0" deben coincidir con su compilación "com.android. support: appcompat-v7 : 26.0.0". Vea su aplicación / build.gradle.
+1
comprobar # 525
@lahed , recibo una notificación, pero la aplicación se bloquea después de recibirla. Cómo resolverlo ????????????????????
mi build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
}
app / build.gradle
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.10.0, 0.99.99]'
}
}
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
apply plugin: "com.android.application"
import com.android.build.OutputFile
/**
* The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets
* and bundleReleaseJsAndAssets).
* These basically call `react-native bundle` with the correct arguments during the Android build
* cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the
* bundle directly from the development server. Below you can see all the possible configurations
* and their defaults. If you decide to add a configuration block, make sure to add it before the
* `apply from: "../../node_modules/react-native/react.gradle"` line.
*
* project.ext.react = [
* // the name of the generated asset file containing your JS bundle
* bundleAssetName: "index.android.bundle",
*
* // the entry file for bundle generation
* entryFile: "index.android.js",
*
* // whether to bundle JS and assets in debug mode
* bundleInDebug: false,
*
* // whether to bundle JS and assets in release mode
* bundleInRelease: true,
*
* // whether to bundle JS and assets in another build variant (if configured).
* // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants
* // The configuration property can be in the following formats
* // 'bundleIn${productFlavor}${buildType}'
* // 'bundleIn${buildType}'
* // bundleInFreeDebug: true,
* // bundleInPaidRelease: true,
* // bundleInBeta: true,
*
* // whether to disable dev mode in custom build variants (by default only disabled in release)
* // for example: to disable dev mode in the staging build type (if configured)
* devDisabledInStaging: true,
* // The configuration property can be in the following formats
* // 'devDisabledIn${productFlavor}${buildType}'
* // 'devDisabledIn${buildType}'
*
* // the root of your project, i.e. where "package.json" lives
* root: "../../",
*
* // where to put the JS bundle asset in debug mode
* jsBundleDirDebug: "$buildDir/intermediates/assets/debug",
*
* // where to put the JS bundle asset in release mode
* jsBundleDirRelease: "$buildDir/intermediates/assets/release",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in debug mode
* resourcesDirDebug: "$buildDir/intermediates/res/merged/debug",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in release mode
* resourcesDirRelease: "$buildDir/intermediates/res/merged/release",
*
* // by default the gradle tasks are skipped if none of the JS files or assets change; this means
* // that we don't look at files in android/ or ios/ to determine whether the tasks are up to
* // date; if you have any other folders that you want to ignore for performance reasons (gradle
* // indexes the entire tree), add them here. Alternatively, if you have JS files in android/
* // for example, you might want to remove it from here.
* inputExcludes: ["android/**", "ios/**"],
*
* // override which node gets called and with what additional arguments
* nodeExecutableAndArgs: ["node"],
*
* // supply additional arguments to the packager
* extraPackagerArgs: []
* ]
*/
project.ext.react = [
entryFile: "index.js"
]
apply from: "../../node_modules/react-native/react.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion 26
buildToolsVersion "26.0.2"
defaultConfig {
applicationId "com.driverapp"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
manifestPlaceholders = [onesignal_app_id: "7cb17176-6d1d-48cb-89aa-2df617123eba",
onesignal_google_project_number: "REMOTE"]
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
compile project(':react-native-mauron85-background-geolocation')
compile project(':react-native-image-picker')
compile project(':react-native-onesignal')
compile project(':react-native-vector-icons')
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:26.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
compile(project(':react-native-maps')){
exclude group: 'com.google.android.gms', module: 'play-services-base'
exclude group: 'com.google.android.gms', module: 'play-services-maps'
}
compile 'com.google.android.gms:play-services-base:+'
compile 'com.google.android.gms:play-services-maps:+'
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
un código de señal
OneSignal.init("7cb17176-6d1d-48cb-89aa-2df617123eba")
OneSignal.setSubscription(true);
// OneSignal.inFocusDisplaying(2);
OneSignal.addEventListener('received', this.onReceived);
OneSignal.addEventListener('opened', this.onOpened);
OneSignal.addEventListener('ids', this.onIds);
OneSignal.configure(); // if device info not working
}
onReceived = (notification) => {
console.log("Notification received: ", notification);
}
onOpened = (openResult) => {
console.log('Message: ', openResult.notification.payload.body);
console.log('Data: ', openResult.notification.payload.additionalData);
console.log('isActive: ', openResult.notification.isAppInFocus);
console.log('openResult: ', openResult);
}
onIds = (device)=> {
console.log('Device info: ', device);
}
componentWillUnmount() {
OneSignal.removeEventListener('received', this.onReceived);
OneSignal.removeEventListener('opened', this.onOpened);
OneSignal.removeEventListener('ids', this.onIds);
}
androidmanifesto.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.driverapp">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="key"/>
</application>
</manifest>
<activity ...>
<service android:name="com.google.firebase.components.ComponentDiscoveryService" >
<meta-data
android:name="com.google.firebase.components:com.google.firebase.iid.Registrar"
android:value="com.google.firebase.components.ComponentRegistrar" />
</service>
...
</activity>
Esto funciona para mi
Ninguna de las soluciones propuestas aquí funcionó para mí, estoy usando la versión 2.6.0 del paquete oneignal, ¿hay algo más que valga la pena probar? Gracias
mismo problema aquí, publiqué mis archivos de configuración sobre este otro problema:
https://github.com/OneSignal/react-native-onesignal/issues/525#issuecomment -668732429
Cambié el app_id del onesignal en la aplicación a uno nuevo y funcionó.
También estoy enfrentando el mismo problema.
Comentario más útil
Sí lo es. Proporciono capturas de pantalla.