React-native-onesignal: Google Play 서비스 라이브러리 오류
안녕,
내 앱을 OneSignal에 연결할 수 없는 것 같습니다. 앱이 성공적으로 컴파일되었지만 알림을 받지 않습니다.
관리에서 Users/All Users 로 이동하면 연결이 표시되지만 Google Play services library initialization error. Check for conflicting plugins and make sure "com.google.android.gms.version" is in your AndroidManifest.xml. Check the logcat for more details. 라는 오류가 표시됩니다.
AndroidManifest.xml 에 있는 android/app/build/intermediates/manifests/full/debug 했고 거기에서 com.google.android.gms.version 메타데이터를 볼 수 있습니다.
이 문제를 해결하는 방법에 대한 제안 사항이 있습니까?
모든 35 댓글
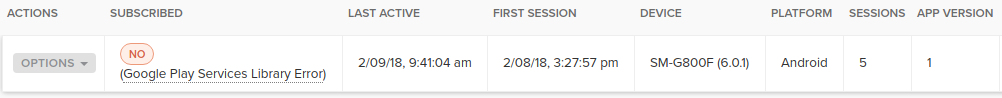
귀하의 장치가 OneSignal의 대시보드에 표시됩니까?
예, 그렇습니다. 스크린샷을 제공하고 있습니다.


문제 해결됨. 출시를 위해 앱을 빌드해야 한다는 사실을 몰랐습니다. 디버그 릴리스에서 이것을 테스트할 수 있는 방법이 있습니까?
업데이트 - 진짜 이유는 알림 수신 권한이 없었기 때문이라는 것을 알게 되었습니다. 따라서 동일한 문제가 발생하는 경우 AndroidManifest.xml 다음 줄이 있는지 확인하십시오.
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
나는 같은 문제가 있고이 코드를 추가했지만 작동하지 않습니다 :-(도와주세요.
같은 문제
@LuckyLuky @wpyar @yaseralimardany 해결책이 있습니까? 감사..
제가 제공한 솔루션이 저에게 효과적이었습니다.
필요한 권한이 포함된 경우 빌드 중에 생성된 AndroidManifest.xml 의 디버그 버전을 확인하는 것이 좋습니다. 그렇지 않으면 모릅니다.
같은 문제
@LuckyLuky @yaseralimardany 나는 이것을 얻었습니다. 제 상황에서는 빌드 버전 문제입니다 ...
gradle, gms를 업데이트한 후 마침내 작동합니다.
둘 다 감사합니다.
logcat에서 다음 오류가 발생했습니다.
E/OneSignal: FCM 토큰을 가져오는 동안 알 수 없는 오류가 발생했습니다.
java.lang.NoSuchMethodError: Landroid/support/v4/content/ContextCompat 클래스에 정적 메소드 isDeviceProtectedStorage(Landroid/content/Context;)Z가 없습니다. 또는 슈퍼 클래스('android.support.v4.content.ContextCompat' 선언은 /data/app/com.motoshubapp-2/base.apk에 나타남)
com.google.firebase.FirebaseApp.zza에서(알 수 없는 소스)
com.google.firebase.FirebaseApp.initializeApp에서(알 수 없는 소스)
com.onesignal.PushRegistratorFCM.initFirebaseApp(PushRegistratorFCM.java:64)
com.onesignal.PushRegistratorFCM.getToken(PushRegistratorFCM.java:50)
com.onesignal.PushRegistratorAbstractGoogle.attemptRegistration(PushRegistratorAbstractGoogle.java:97)
com.onesignal.PushRegistratorAbstractGoogle.access$100(PushRegistratorAbstractGoogle.java:37)
com.onesignal.PushRegistratorAbstractGoogle$1.run(PushRegistratorAbstractGoogle.java:84)
java.lang.Thread.run(Thread.java:818)에서
실제 장치에서 pushToken은 null입니다. onesignl 프로젝트에 오류가 있습니다.
Google Play 서비스 라이브러리 오류
같은 문제.
어떤 아이디어?
나는 또한 같은 문제에 직면하고 있습니다.
나는 같은 문제를 가지고있다
최신 버전의 onesignal 문제입니다. androidmanifest에 앱 ID를 넣은 이전 버전입니다.
@yaseralimardany 동일한 오류에 직면하고 있으며 푸시 토큰도 null입니다. 새로운거야??
@LuckyLuky 권한이 있었고 여전히이 문제가 발생합니다.
@adirzoari 빌드 중에 생성된 AndroidManifest.xml 의 디버그/릴리스 버전에 이 권한이 있는지 확인합니다. 그렇지 않으면 불행히도 모릅니다.
react-native-firebase가 있고 함께 작동하지 않기 때문일 수 있습니까?
같은 문제
5월 21일에 릴리스된 최신 3.2.4 OneSignal SDK가 있는지 확인하고 이 새로운 추가 설정 Gradle 플러그인 추가 단계를 따르세요.
예, 새로운 프로젝트를 시도했지만 작동하지 않습니다 :(
여기에 같은 문제가 있습니다 ... xamarin과 함께 onesignal을 사용하고 있습니다.
여기서 해결했습니다....
Google Play 서비스 패키지와 onesignal을 차례로 제거했습니다.
이 후 onesignal을 설치했고 모든 것이 이제 작동합니다.
추신: 빌드 후 생성된 아카이브를 살펴보고 google play services dll이 있는지 확인하십시오.
P2s: 저는 xamarin 애플리케이션과 함께 onesignal을 사용하고 있습니다.
당신의 compileSdkVersion 26 buildToolsVersion "26.0.0"의 @lahed, 단지 버전이 일치해야 컴파일 "com.android. 지원 : APPCOMPAT-V7 : 26.0.0를". app/build.gradle을 참조하세요.
+1
#525 확인
@lahed , 알림을 받고 있지만 알림을 받은 후 앱이 충돌합니다. 해결 방법????????????????????
내 build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
}
앱/빌드.gradle
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.10.0, 0.99.99]'
}
}
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
apply plugin: "com.android.application"
import com.android.build.OutputFile
/**
* The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets
* and bundleReleaseJsAndAssets).
* These basically call `react-native bundle` with the correct arguments during the Android build
* cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the
* bundle directly from the development server. Below you can see all the possible configurations
* and their defaults. If you decide to add a configuration block, make sure to add it before the
* `apply from: "../../node_modules/react-native/react.gradle"` line.
*
* project.ext.react = [
* // the name of the generated asset file containing your JS bundle
* bundleAssetName: "index.android.bundle",
*
* // the entry file for bundle generation
* entryFile: "index.android.js",
*
* // whether to bundle JS and assets in debug mode
* bundleInDebug: false,
*
* // whether to bundle JS and assets in release mode
* bundleInRelease: true,
*
* // whether to bundle JS and assets in another build variant (if configured).
* // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants
* // The configuration property can be in the following formats
* // 'bundleIn${productFlavor}${buildType}'
* // 'bundleIn${buildType}'
* // bundleInFreeDebug: true,
* // bundleInPaidRelease: true,
* // bundleInBeta: true,
*
* // whether to disable dev mode in custom build variants (by default only disabled in release)
* // for example: to disable dev mode in the staging build type (if configured)
* devDisabledInStaging: true,
* // The configuration property can be in the following formats
* // 'devDisabledIn${productFlavor}${buildType}'
* // 'devDisabledIn${buildType}'
*
* // the root of your project, i.e. where "package.json" lives
* root: "../../",
*
* // where to put the JS bundle asset in debug mode
* jsBundleDirDebug: "$buildDir/intermediates/assets/debug",
*
* // where to put the JS bundle asset in release mode
* jsBundleDirRelease: "$buildDir/intermediates/assets/release",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in debug mode
* resourcesDirDebug: "$buildDir/intermediates/res/merged/debug",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in release mode
* resourcesDirRelease: "$buildDir/intermediates/res/merged/release",
*
* // by default the gradle tasks are skipped if none of the JS files or assets change; this means
* // that we don't look at files in android/ or ios/ to determine whether the tasks are up to
* // date; if you have any other folders that you want to ignore for performance reasons (gradle
* // indexes the entire tree), add them here. Alternatively, if you have JS files in android/
* // for example, you might want to remove it from here.
* inputExcludes: ["android/**", "ios/**"],
*
* // override which node gets called and with what additional arguments
* nodeExecutableAndArgs: ["node"],
*
* // supply additional arguments to the packager
* extraPackagerArgs: []
* ]
*/
project.ext.react = [
entryFile: "index.js"
]
apply from: "../../node_modules/react-native/react.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion 26
buildToolsVersion "26.0.2"
defaultConfig {
applicationId "com.driverapp"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
manifestPlaceholders = [onesignal_app_id: "7cb17176-6d1d-48cb-89aa-2df617123eba",
onesignal_google_project_number: "REMOTE"]
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
compile project(':react-native-mauron85-background-geolocation')
compile project(':react-native-image-picker')
compile project(':react-native-onesignal')
compile project(':react-native-vector-icons')
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:26.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
compile(project(':react-native-maps')){
exclude group: 'com.google.android.gms', module: 'play-services-base'
exclude group: 'com.google.android.gms', module: 'play-services-maps'
}
compile 'com.google.android.gms:play-services-base:+'
compile 'com.google.android.gms:play-services-maps:+'
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
하나의 신호 코드
OneSignal.init("7cb17176-6d1d-48cb-89aa-2df617123eba")
OneSignal.setSubscription(true);
// OneSignal.inFocusDisplaying(2);
OneSignal.addEventListener('received', this.onReceived);
OneSignal.addEventListener('opened', this.onOpened);
OneSignal.addEventListener('ids', this.onIds);
OneSignal.configure(); // if device info not working
}
onReceived = (notification) => {
console.log("Notification received: ", notification);
}
onOpened = (openResult) => {
console.log('Message: ', openResult.notification.payload.body);
console.log('Data: ', openResult.notification.payload.additionalData);
console.log('isActive: ', openResult.notification.isAppInFocus);
console.log('openResult: ', openResult);
}
onIds = (device)=> {
console.log('Device info: ', device);
}
componentWillUnmount() {
OneSignal.removeEventListener('received', this.onReceived);
OneSignal.removeEventListener('opened', this.onOpened);
OneSignal.removeEventListener('ids', this.onIds);
}
androidmanifesto.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.driverapp">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="key"/>
</application>
</manifest>
<activity ...>
<service android:name="com.google.firebase.components.ComponentDiscoveryService" >
<meta-data
android:name="com.google.firebase.components:com.google.firebase.iid.Registrar"
android:value="com.google.firebase.components.ComponentRegistrar" />
</service>
...
</activity>
그것은 나를 위해 작동합니다
여기에 제안된 솔루션 중 어느 것도 효과가 없었습니다. 저는 onesignal 패키지 버전 2.6.0을 사용하고 있습니다. 시도해 볼 만한 다른 것이 있습니까? 감사
여기에 동일한 문제가 있습니다. 이 다른 문제에 대한 구성 파일을 게시했습니다.
https://github.com/OneSignal/react-native-onesignal/issues/525#issuecomment -668732429
앱에서 onesignal의 app_id를 새 것으로 변경했는데 작동했습니다.
나는 또한 같은 문제에 직면하고 있습니다.
가장 유용한 댓글
예, 그렇습니다. 스크린샷을 제공하고 있습니다.