React-native-onesignal: Erro de biblioteca do Google Play Services
Oi,
Não consigo conectar meu aplicativo ao OneSignal. App compilado com sucesso, mas não recebe notificações.
Quando vou Users/All Users na administração, vejo uma conexão, mas com um erro informando Google Play services library initialization error. Check for conflicting plugins and make sure "com.google.android.gms.version" is in your AndroidManifest.xml. Check the logcat for more details. .
Eu verifiquei os AndroidManifest.xml localizados em android/app/build/intermediates/manifests/full/debug e posso ver os metadados de com.google.android.gms.version lá.
Alguma sugestão sobre como consertar isto?
Todos 35 comentários
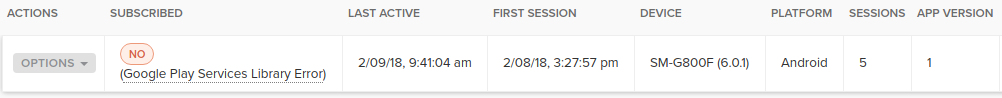
O seu dispositivo é mostrado no painel do OneSignal?
Sim, ele é. Estou fornecendo capturas de tela.


Problema resolvido. Eu não sabia que o aplicativo precisava ser desenvolvido para o lançamento. Existe alguma maneira de testar isso na versão de depuração?
Atualização - descobri que o verdadeiro motivo era não ter permissão para receber notificações. Portanto, para qualquer pessoa com o mesmo problema, certifique-se de ter esta linha em seu AndroidManifest.xml :
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
Eu tenho o mesmo problema e adicionei este código, mas não funciona :-( por favor me ajude.
mesmo problema
@LuckyLuky @wpyar @yaseralimardany alguma solução? obrigado..
Bem, a solução que forneci funcionou para mim.
Eu sugiro verificar a versão de depuração de AndroidManifest.xml gerada durante a compilação, se ela contém a permissão necessária. Caso contrário, não sei.
mesmo problema
@LuckyLuky @yaseralimardany Consegui, na minha situação, esse é o problema da versão de compilação ...
Depois de atualizar o gradle, gms, ele finalmente funciona.
Obrigado a ambos.
Recebi este erro no logcat:
E / OneSignal: Erro desconhecido ao obter o token FCM
java.lang.NoSuchMethodError: Nenhum método estático isDeviceProtectedStorage (Landroid / content / Context;) Z na classe Landroid / support / v4 / content / ContextCompat; ou suas superclasses (a declaração de 'android.support.v4.content.ContextCompat' aparece em /data/app/com.motoshubapp-2/base.apk)
em com.google.firebase.FirebaseApp.zza (fonte desconhecida)
em com.google.firebase.FirebaseApp.initializeApp (fonte desconhecida)
em com.onesignal.PushRegistratorFCM.initFirebaseApp (PushRegistratorFCM.java:64)
em com.onesignal.PushRegistratorFCM.getToken (PushRegistratorFCM.java:50)
em com.onesignal.PushRegistratorAbstractGoogle.attemptRegistration (PushRegistratorAbstractGoogle.java:97)
em com.onesignal.PushRegistratorAbstractGoogle.access $ 100 (PushRegistratorAbstractGoogle.java:37)
em com.onesignal.PushRegistratorAbstractGoogle $ 1.run (PushRegistratorAbstractGoogle.java:84)
em java.lang.Thread.run (Thread.java:818)
e pushToken é nulo no dispositivo real. No projeto onesignl, tenho o erro:
Erro de biblioteca do Google Play Services
mesmo problema.
alguma ideia?
Eu também estou enfrentando o mesmo problema.
Eu tenho o mesmo problema
É um problema de sinal na versão mais recente. Versão mais antiga em que você colocou o ID do aplicativo no androidmanifest.
@yaseralimardany Estou enfrentando o mesmo erro e também o token push é nulo. qualquer novo ??
@LuckyLuky Eu tinha permissão e ainda recebo esse problema.
@adirzoari Verifique se esta permissão está presente na versão de depuração / lançamento de AndroidManifest.xml gerado durante a compilação. Caso contrário, não sei, infelizmente.
talvez seja porque eu tenho o react-native-firebase e ele não funciona junto?
mesmo problema
Certifique-se de ter a versão 3.2.4 OneSignal SDK mais recente, lançada em 21 de maio, e siga estas novas configurações adicionais, etapa
Sim, eu tento um projeto novo e não funciona :(
O mesmo problema aqui ... estou usando um sinal com xamarin
Eu resolvi aqui ....
Desinstalei os pacotes de serviços do Google Play e um sinal em sequência.
Depois disso instalei o Onesignal e tudo funciona agora.
Ps: Olhe nos arquivos criados após a compilação e verifique se a dll dos serviços do Google Play está lá.
P2s: Estou usando um sinal com aplicativos xamarin.
@lahed , apenas as versões de compileSdkVersion 26, buildToolsVersion "26.0.0" devem corresponder à sua compilação "com.android. support: appcompat-v7 : 26.0.0". Veja seu app / build.gradle.
+1
cheque # 525
@lahed , estou recebendo uma notificação, mas o aplicativo está travando depois de recebê-la. como resolver ???????????????????????????????
meu build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
}
app / build.gradle
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.10.0, 0.99.99]'
}
}
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
apply plugin: "com.android.application"
import com.android.build.OutputFile
/**
* The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets
* and bundleReleaseJsAndAssets).
* These basically call `react-native bundle` with the correct arguments during the Android build
* cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the
* bundle directly from the development server. Below you can see all the possible configurations
* and their defaults. If you decide to add a configuration block, make sure to add it before the
* `apply from: "../../node_modules/react-native/react.gradle"` line.
*
* project.ext.react = [
* // the name of the generated asset file containing your JS bundle
* bundleAssetName: "index.android.bundle",
*
* // the entry file for bundle generation
* entryFile: "index.android.js",
*
* // whether to bundle JS and assets in debug mode
* bundleInDebug: false,
*
* // whether to bundle JS and assets in release mode
* bundleInRelease: true,
*
* // whether to bundle JS and assets in another build variant (if configured).
* // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants
* // The configuration property can be in the following formats
* // 'bundleIn${productFlavor}${buildType}'
* // 'bundleIn${buildType}'
* // bundleInFreeDebug: true,
* // bundleInPaidRelease: true,
* // bundleInBeta: true,
*
* // whether to disable dev mode in custom build variants (by default only disabled in release)
* // for example: to disable dev mode in the staging build type (if configured)
* devDisabledInStaging: true,
* // The configuration property can be in the following formats
* // 'devDisabledIn${productFlavor}${buildType}'
* // 'devDisabledIn${buildType}'
*
* // the root of your project, i.e. where "package.json" lives
* root: "../../",
*
* // where to put the JS bundle asset in debug mode
* jsBundleDirDebug: "$buildDir/intermediates/assets/debug",
*
* // where to put the JS bundle asset in release mode
* jsBundleDirRelease: "$buildDir/intermediates/assets/release",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in debug mode
* resourcesDirDebug: "$buildDir/intermediates/res/merged/debug",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in release mode
* resourcesDirRelease: "$buildDir/intermediates/res/merged/release",
*
* // by default the gradle tasks are skipped if none of the JS files or assets change; this means
* // that we don't look at files in android/ or ios/ to determine whether the tasks are up to
* // date; if you have any other folders that you want to ignore for performance reasons (gradle
* // indexes the entire tree), add them here. Alternatively, if you have JS files in android/
* // for example, you might want to remove it from here.
* inputExcludes: ["android/**", "ios/**"],
*
* // override which node gets called and with what additional arguments
* nodeExecutableAndArgs: ["node"],
*
* // supply additional arguments to the packager
* extraPackagerArgs: []
* ]
*/
project.ext.react = [
entryFile: "index.js"
]
apply from: "../../node_modules/react-native/react.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion 26
buildToolsVersion "26.0.2"
defaultConfig {
applicationId "com.driverapp"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
manifestPlaceholders = [onesignal_app_id: "7cb17176-6d1d-48cb-89aa-2df617123eba",
onesignal_google_project_number: "REMOTE"]
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
compile project(':react-native-mauron85-background-geolocation')
compile project(':react-native-image-picker')
compile project(':react-native-onesignal')
compile project(':react-native-vector-icons')
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:26.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
compile(project(':react-native-maps')){
exclude group: 'com.google.android.gms', module: 'play-services-base'
exclude group: 'com.google.android.gms', module: 'play-services-maps'
}
compile 'com.google.android.gms:play-services-base:+'
compile 'com.google.android.gms:play-services-maps:+'
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
um código de sinal
OneSignal.init("7cb17176-6d1d-48cb-89aa-2df617123eba")
OneSignal.setSubscription(true);
// OneSignal.inFocusDisplaying(2);
OneSignal.addEventListener('received', this.onReceived);
OneSignal.addEventListener('opened', this.onOpened);
OneSignal.addEventListener('ids', this.onIds);
OneSignal.configure(); // if device info not working
}
onReceived = (notification) => {
console.log("Notification received: ", notification);
}
onOpened = (openResult) => {
console.log('Message: ', openResult.notification.payload.body);
console.log('Data: ', openResult.notification.payload.additionalData);
console.log('isActive: ', openResult.notification.isAppInFocus);
console.log('openResult: ', openResult);
}
onIds = (device)=> {
console.log('Device info: ', device);
}
componentWillUnmount() {
OneSignal.removeEventListener('received', this.onReceived);
OneSignal.removeEventListener('opened', this.onOpened);
OneSignal.removeEventListener('ids', this.onIds);
}
androidmanifesto.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.driverapp">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="key"/>
</application>
</manifest>
<activity ...>
<service android:name="com.google.firebase.components.ComponentDiscoveryService" >
<meta-data
android:name="com.google.firebase.components:com.google.firebase.iid.Registrar"
android:value="com.google.firebase.components.ComponentRegistrar" />
</service>
...
</activity>
Funciona para mim
Nenhuma das soluções propostas aqui funcionou para mim, estou usando o pacote onesignal versão 2.6.0, há mais alguma coisa que valha a pena tentar? obrigado
mesmo problema aqui, postei meus arquivos de configuração sobre este outro problema:
https://github.com/OneSignal/react-native-onesignal/issues/525#issuecomment -668732429
Mudei o app_id do onesignal no aplicativo para um novo e funcionou.
Eu também estou enfrentando o mesmo problema.
Comentários muito úteis
Sim, ele é. Estou fornecendo capturas de tela.