React-native-onesignal: Ошибка библиотеки сервисов Google Play
Привет,
Кажется, я не могу подключить свое приложение к OneSignal. Приложение успешно скомпилировано, но не получает уведомлений.
Когда я вхожу в систему администрирования Users/All Users , я вижу соединение, но с ошибкой, указывающей Google Play services library initialization error. Check for conflicting plugins and make sure "com.google.android.gms.version" is in your AndroidManifest.xml. Check the logcat for more details. .
Я проверил AndroidManifest.xml расположенный в android/app/build/intermediates/manifests/full/debug и вижу там метаданные com.google.android.gms.version .
Есть предложения, как это исправить?
Все 35 Комментарий
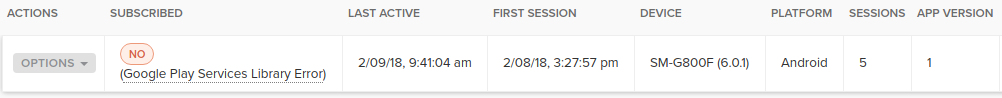
Ваше устройство отображается на панели управления OneSignal?
Да, это. Предоставляю скриншоты.


Проблема решена. Я не знал, что приложение должно быть создано для выпуска. Есть ли способ проверить это в отладочной версии?
Обновление - я обнаружил, что настоящая причина заключалась в том, что у меня не было разрешения на получение уведомлений. Итак, если у вас возникла такая же проблема, убедитесь, что у вас есть эта строка в вашем AndroidManifest.xml :
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
У меня такая же проблема, и я добавил этот код, но не работает :-( помогите пожалуйста.
та же проблема
@LuckyLuky @wpyar @yaseralimardany какое-нибудь решение? Благодарность..
Что ж, решение, которое я предоставил, сработало для меня.
Я предлагаю проверить отладочную версию AndroidManifest.xml созданную во время сборки, если она содержит необходимое разрешение. В противном случае я не знаю.
та же проблема
@LuckyLuky @yaseralimardany Я понял, что в моей ситуации проблема с версией сборки ...
После обновления gradle, gms он наконец заработал.
Спасибо вам обоим.
Я получил эту ошибку в logcat:
E / OneSignal: неизвестная ошибка при получении токена FCM
java.lang.NoSuchMethodError: нет статического метода isDeviceProtectedStorage (Landroid / content / Context;) Z в классе Landroid / support / v4 / content / ContextCompat; или его суперклассы (объявление android.support.v4.content.ContextCompat появляется в /data/app/com.motoshubapp-2/base.apk)
в com.google.firebase.FirebaseApp.zza (неизвестный источник)
в com.google.firebase.FirebaseApp.initializeApp (неизвестный источник)
в com.onesignal.PushRegistratorFCM.initFirebaseApp (PushRegistratorFCM.java:64)
в com.onesignal.PushRegistratorFCM.getToken (PushRegistratorFCM.java:50)
в com.onesignal.PushRegistratorAbstractGoogle.attemptRegistration (PushRegistratorAbstractGoogle.java:97)
в com.onesignal.PushRegistratorAbstractGoogle.access 100 долларов США (PushRegistratorAbstractGoogle.java:37)
в com.onesignal.PushRegistratorAbstractGoogle $ 1.run (PushRegistratorAbstractGoogle.java:84)
в java.lang.Thread.run (Thread.java:818)
а pushToken на реальном устройстве равен нулю. В проекте onesignl у меня ошибка:
Ошибка библиотеки сервисов Google Play
та же проблема.
Любые идеи?
Я тоже столкнулся с той же проблемой.
У меня точно такая же проблема
Проблема с одним сигналом в более новой версии. Более старая версия, в которой вы помещаете идентификатор приложения в файл androidmanifest.
@yaseralimardany Я столкнулся с такой же ошибкой, а также токен push равен нулю. любой новый??
@LuckyLuky У меня было разрешение, но проблема все еще
@adirzoari Проверьте, присутствует ли это разрешение в отладочной / AndroidManifest.xml созданной во время сборки. В противном случае я, к сожалению, не знаю.
может быть, это потому, что у меня есть response-native-firebase, и он не работает вместе?
та же проблема
Убедитесь, что у вас установлена последняя версия 3.2.4 OneSignal SDK, выпущенная 21 мая, и следуйте этой новой дополнительной настройке Шаг « Добавление подключаемого модуля
Да, я пробую новый проект, и не получается :(
Такая же проблема здесь ... я использую один сигнал с xamarin
Я тут решил ....
Я последовательно удалил пакеты сервисов Google Play и onesignal.
После этого я установил oneignal, и теперь все работает.
Ps: Посмотрите архивы, созданные после сборки, и проверьте, есть ли там dll сервисов google play.
P2s: я использую oneignal с приложениями xamarin.
@lahed , только версии вашего compileSdkVersion 26, buildToolsVersion "26.0.0" должны соответствовать вашей compile "com.android. support: appcompat-v7 : 26.0.0". См. Ваше приложение / build.gradle.
+1
чек № 525
@lahed , я получаю уведомление, но приложение вылетает после его получения. как решить ????????????????????
мой build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
}
приложение / build.gradle
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.10.0, 0.99.99]'
}
}
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
apply plugin: "com.android.application"
import com.android.build.OutputFile
/**
* The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets
* and bundleReleaseJsAndAssets).
* These basically call `react-native bundle` with the correct arguments during the Android build
* cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the
* bundle directly from the development server. Below you can see all the possible configurations
* and their defaults. If you decide to add a configuration block, make sure to add it before the
* `apply from: "../../node_modules/react-native/react.gradle"` line.
*
* project.ext.react = [
* // the name of the generated asset file containing your JS bundle
* bundleAssetName: "index.android.bundle",
*
* // the entry file for bundle generation
* entryFile: "index.android.js",
*
* // whether to bundle JS and assets in debug mode
* bundleInDebug: false,
*
* // whether to bundle JS and assets in release mode
* bundleInRelease: true,
*
* // whether to bundle JS and assets in another build variant (if configured).
* // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants
* // The configuration property can be in the following formats
* // 'bundleIn${productFlavor}${buildType}'
* // 'bundleIn${buildType}'
* // bundleInFreeDebug: true,
* // bundleInPaidRelease: true,
* // bundleInBeta: true,
*
* // whether to disable dev mode in custom build variants (by default only disabled in release)
* // for example: to disable dev mode in the staging build type (if configured)
* devDisabledInStaging: true,
* // The configuration property can be in the following formats
* // 'devDisabledIn${productFlavor}${buildType}'
* // 'devDisabledIn${buildType}'
*
* // the root of your project, i.e. where "package.json" lives
* root: "../../",
*
* // where to put the JS bundle asset in debug mode
* jsBundleDirDebug: "$buildDir/intermediates/assets/debug",
*
* // where to put the JS bundle asset in release mode
* jsBundleDirRelease: "$buildDir/intermediates/assets/release",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in debug mode
* resourcesDirDebug: "$buildDir/intermediates/res/merged/debug",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in release mode
* resourcesDirRelease: "$buildDir/intermediates/res/merged/release",
*
* // by default the gradle tasks are skipped if none of the JS files or assets change; this means
* // that we don't look at files in android/ or ios/ to determine whether the tasks are up to
* // date; if you have any other folders that you want to ignore for performance reasons (gradle
* // indexes the entire tree), add them here. Alternatively, if you have JS files in android/
* // for example, you might want to remove it from here.
* inputExcludes: ["android/**", "ios/**"],
*
* // override which node gets called and with what additional arguments
* nodeExecutableAndArgs: ["node"],
*
* // supply additional arguments to the packager
* extraPackagerArgs: []
* ]
*/
project.ext.react = [
entryFile: "index.js"
]
apply from: "../../node_modules/react-native/react.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion 26
buildToolsVersion "26.0.2"
defaultConfig {
applicationId "com.driverapp"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
manifestPlaceholders = [onesignal_app_id: "7cb17176-6d1d-48cb-89aa-2df617123eba",
onesignal_google_project_number: "REMOTE"]
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
compile project(':react-native-mauron85-background-geolocation')
compile project(':react-native-image-picker')
compile project(':react-native-onesignal')
compile project(':react-native-vector-icons')
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:26.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
compile(project(':react-native-maps')){
exclude group: 'com.google.android.gms', module: 'play-services-base'
exclude group: 'com.google.android.gms', module: 'play-services-maps'
}
compile 'com.google.android.gms:play-services-base:+'
compile 'com.google.android.gms:play-services-maps:+'
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
один сигнальный код
OneSignal.init("7cb17176-6d1d-48cb-89aa-2df617123eba")
OneSignal.setSubscription(true);
// OneSignal.inFocusDisplaying(2);
OneSignal.addEventListener('received', this.onReceived);
OneSignal.addEventListener('opened', this.onOpened);
OneSignal.addEventListener('ids', this.onIds);
OneSignal.configure(); // if device info not working
}
onReceived = (notification) => {
console.log("Notification received: ", notification);
}
onOpened = (openResult) => {
console.log('Message: ', openResult.notification.payload.body);
console.log('Data: ', openResult.notification.payload.additionalData);
console.log('isActive: ', openResult.notification.isAppInFocus);
console.log('openResult: ', openResult);
}
onIds = (device)=> {
console.log('Device info: ', device);
}
componentWillUnmount() {
OneSignal.removeEventListener('received', this.onReceived);
OneSignal.removeEventListener('opened', this.onOpened);
OneSignal.removeEventListener('ids', this.onIds);
}
androidmanifesto.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.driverapp">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="key"/>
</application>
</manifest>
<activity ...>
<service android:name="com.google.firebase.components.ComponentDiscoveryService" >
<meta-data
android:name="com.google.firebase.components:com.google.firebase.iid.Registrar"
android:value="com.google.firebase.components.ComponentRegistrar" />
</service>
...
</activity>
Меня устраивает
Ни одно из предложенных здесь решений не помогло мне, я использую пакет onesignal версии 2.6.0, есть ли еще что-нибудь, что стоит попробовать? Благодарность
та же проблема здесь, я разместил свои файлы конфигурации по этой другой проблеме:
https://github.com/OneSignal/react-native-onesignal/issues/525#issuecomment -668732429
Я изменил app_id единственного сигнала в приложении на новый, и это сработало.
Я тоже столкнулся с той же проблемой.
Самый полезный комментарий
Да, это. Предоставляю скриншоты.