React-native-onesignal: GooglePlayサービスライブラリエラー
こんにちは、
アプリをOneSignalに接続できないようです。 アプリは正常にコンパイルされましたが、通知を受け取りません。
管理でUsers/All Usersに移動すると、接続が表示されますが、 Google Play services library initialization error. Check for conflicting plugins and make sure "com.google.android.gms.version" is in your AndroidManifest.xml. Check the logcat for more details.というエラーが表示されます。
私がチェックしたAndroidManifest.xmlに位置android/app/build/intermediates/manifests/full/debugと私は見ることができますcom.google.android.gms.versionメタデータが。
これを修正する方法について何か提案はありますか?
全てのコメント35件
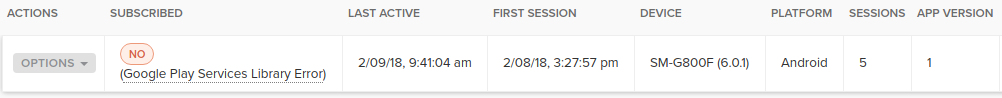
お使いのデバイスはOneSignalのダッシュボードに表示されていますか?
はい、そうです。 スクリーンショットを提供しています。


問題が解決しました。 アプリをリリース用にビルドする必要があることを知りませんでした。 デバッグリリースでこれをテストする方法はありますか?
更新-本当の理由は、通知を受け取る権限がなかったためだとわかりました。 したがって、同じ問題が発生している場合は、 AndroidManifest.xmlこの行があることを確認してください。
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
私は同じ問題を抱えており、このコードを追加しましたが、機能しません:-(助けてください。
同じ問題
@LuckyLuky @wpyar @yaseralimardany何か解決策はありますか? ありがとう..
さて、私が提供したソリューションは私のために働いた。
必要な権限が含まれている場合は、ビルド中に生成されたAndroidManifest.xmlのデバッグバージョンを確認することをお勧めします。 そうでなければ、私は知りません。
同じ問題
@LuckyLuky @yaseralimardany私はこれを手に入れました、私の状況では、それはビルドバージョンの問題です...
gradle、gmsを更新した後、最終的に機能します。
あなたがた両方に感謝します。
logcatでこのエラーが発生しました:
E / OneSignal:FCMトークンの取得中に不明なエラーが発生しました
java.lang.NoSuchMethodError:クラスLandroid / support / v4 / content / ContextCompat;に静的メソッドisDeviceProtectedStorage(Landroid / content / Context;)Zがありません。 またはそのスーパークラス(「android.support.v4.content.ContextCompat」の宣言は/data/app/com.motoshubapp-2/base.apkに表示されます)
com.google.firebase.FirebaseApp.zza(不明なソース)
com.google.firebase.FirebaseApp.initializeApp(不明なソース)
com.onesignal.PushRegistratorFCM.initFirebaseApp(PushRegistratorFCM.java:64)で
com.onesignal.PushRegistratorFCM.getToken(PushRegistratorFCM.java:50)で
com.onesignal.PushRegistratorAbstractGoogle.attemptRegistration(PushRegistratorAbstractGoogle.java:97)で
com.onesignal.PushRegistratorAbstractGoogle.access $ 100(PushRegistratorAbstractGoogle.java:37)で
com.onesignal.PushRegistratorAbstractGoogle $ 1.run(PushRegistratorAbstractGoogle.java:84)で
java.lang.Thread.run(Thread.java:818)で
また、pushTokenは実際のデバイスではnullです。 onesignlプロジェクトでエラーが発生しました:
GooglePlayサービスライブラリエラー
同じ問題。
何か案は?
私も同じ問題に直面しています。
私も同じ問題を抱えてる
新しいバージョンでのonesignalの問題。 androidmanifestにアプリIDを入れた古いバージョン。
@yaseralimardany同じエラーが発生し、プッシュトークンもnullです。 何か新しい?
@LuckyLuky私は許可を得ましたが、それでもこの問題が発生します。
@adirzoariビルド中に生成されたAndroidManifest.xmlのデバッグ/リリースバージョンにこの権限が存在するかどうかを確認します。 そうでなければ、残念ながらわかりません。
多分それは私がreact-native-firebaseを持っていて、それが一緒に機能していないからですか?
同じ問題
5月21日にリリースされた最新の3.2.4OneSignal SDKを使用していることを確認し、これらの新しい追加セットアップに従ってGradleプラグインを追加します。
はい、私は新しいプロジェクトを試してみましたが、うまくいきません:(
ここでも同じ問題があります... xamarinでonesignalを使用しています
ここで解決しました...
グーグルプレイサービスパッケージとonesignalを順番にアンインストールしました。
この後、onesignalをインストールすると、すべてが機能するようになりました。
追伸:ビルド後に作成されたアーカイブを調べて、GooglePlayサービスDLLが存在するかどうかを確認してください。
P2s:xamarinアプリケーションでonesignalを使用しています。
あなたのcompileSdkVersion 26、buildToolsVersion "26.0.0"の@lahed、ただのバージョンが一致している必要があり、あなたのコンパイル"com.android。サポートを:APPCOMPAT-V7 :26.0.0"を。 app /build.gradleを参照してください。
+1
チェック#525
@lahed 、通知を受け取っていますが、受信後にアプリがクラッシュします。 それを解決する方法????????????????????
私のbuild.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url 'https://maven.google.com/'
name 'Google'
}
}
}
app / build.gradle
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.10.0, 0.99.99]'
}
}
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
apply plugin: "com.android.application"
import com.android.build.OutputFile
/**
* The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets
* and bundleReleaseJsAndAssets).
* These basically call `react-native bundle` with the correct arguments during the Android build
* cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the
* bundle directly from the development server. Below you can see all the possible configurations
* and their defaults. If you decide to add a configuration block, make sure to add it before the
* `apply from: "../../node_modules/react-native/react.gradle"` line.
*
* project.ext.react = [
* // the name of the generated asset file containing your JS bundle
* bundleAssetName: "index.android.bundle",
*
* // the entry file for bundle generation
* entryFile: "index.android.js",
*
* // whether to bundle JS and assets in debug mode
* bundleInDebug: false,
*
* // whether to bundle JS and assets in release mode
* bundleInRelease: true,
*
* // whether to bundle JS and assets in another build variant (if configured).
* // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants
* // The configuration property can be in the following formats
* // 'bundleIn${productFlavor}${buildType}'
* // 'bundleIn${buildType}'
* // bundleInFreeDebug: true,
* // bundleInPaidRelease: true,
* // bundleInBeta: true,
*
* // whether to disable dev mode in custom build variants (by default only disabled in release)
* // for example: to disable dev mode in the staging build type (if configured)
* devDisabledInStaging: true,
* // The configuration property can be in the following formats
* // 'devDisabledIn${productFlavor}${buildType}'
* // 'devDisabledIn${buildType}'
*
* // the root of your project, i.e. where "package.json" lives
* root: "../../",
*
* // where to put the JS bundle asset in debug mode
* jsBundleDirDebug: "$buildDir/intermediates/assets/debug",
*
* // where to put the JS bundle asset in release mode
* jsBundleDirRelease: "$buildDir/intermediates/assets/release",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in debug mode
* resourcesDirDebug: "$buildDir/intermediates/res/merged/debug",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in release mode
* resourcesDirRelease: "$buildDir/intermediates/res/merged/release",
*
* // by default the gradle tasks are skipped if none of the JS files or assets change; this means
* // that we don't look at files in android/ or ios/ to determine whether the tasks are up to
* // date; if you have any other folders that you want to ignore for performance reasons (gradle
* // indexes the entire tree), add them here. Alternatively, if you have JS files in android/
* // for example, you might want to remove it from here.
* inputExcludes: ["android/**", "ios/**"],
*
* // override which node gets called and with what additional arguments
* nodeExecutableAndArgs: ["node"],
*
* // supply additional arguments to the packager
* extraPackagerArgs: []
* ]
*/
project.ext.react = [
entryFile: "index.js"
]
apply from: "../../node_modules/react-native/react.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion 26
buildToolsVersion "26.0.2"
defaultConfig {
applicationId "com.driverapp"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
manifestPlaceholders = [onesignal_app_id: "7cb17176-6d1d-48cb-89aa-2df617123eba",
onesignal_google_project_number: "REMOTE"]
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
compile project(':react-native-mauron85-background-geolocation')
compile project(':react-native-image-picker')
compile project(':react-native-onesignal')
compile project(':react-native-vector-icons')
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:26.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
compile(project(':react-native-maps')){
exclude group: 'com.google.android.gms', module: 'play-services-base'
exclude group: 'com.google.android.gms', module: 'play-services-maps'
}
compile 'com.google.android.gms:play-services-base:+'
compile 'com.google.android.gms:play-services-maps:+'
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
1つの信号コード
OneSignal.init("7cb17176-6d1d-48cb-89aa-2df617123eba")
OneSignal.setSubscription(true);
// OneSignal.inFocusDisplaying(2);
OneSignal.addEventListener('received', this.onReceived);
OneSignal.addEventListener('opened', this.onOpened);
OneSignal.addEventListener('ids', this.onIds);
OneSignal.configure(); // if device info not working
}
onReceived = (notification) => {
console.log("Notification received: ", notification);
}
onOpened = (openResult) => {
console.log('Message: ', openResult.notification.payload.body);
console.log('Data: ', openResult.notification.payload.additionalData);
console.log('isActive: ', openResult.notification.isAppInFocus);
console.log('openResult: ', openResult);
}
onIds = (device)=> {
console.log('Device info: ', device);
}
componentWillUnmount() {
OneSignal.removeEventListener('received', this.onReceived);
OneSignal.removeEventListener('opened', this.onOpened);
OneSignal.removeEventListener('ids', this.onIds);
}
androidmanifesto.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.driverapp">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize"
android:launchMode="singleTop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="key"/>
</application>
</manifest>
<activity ...>
<service android:name="com.google.firebase.components.ComponentDiscoveryService" >
<meta-data
android:name="com.google.firebase.components:com.google.firebase.iid.Registrar"
android:value="com.google.firebase.components.ComponentRegistrar" />
</service>
...
</activity>
わたしにはできる
ここで提案されたソリューションはどれも私にはうまくいきませんでした。私はonesignalパッケージバージョン2.6.0を使用していますが、他に試す価値のあるものはありますか? ありがとう
ここで同じ問題が発生しました。この別の問題について構成ファイルを投稿しました。
https://github.com/OneSignal/react-native-onesignal/issues/525#issuecomment -668732429
アプリ内のonesignalのapp_idを新しいものに変更しましたが、機能しました。
私も同じ問題に直面しています。
最も参考になるコメント
はい、そうです。 スクリーンショットを提供しています。