该应用程序不显示任何导航如何用于查看器导航。
添加什么:
- 标题
- 简短的介绍
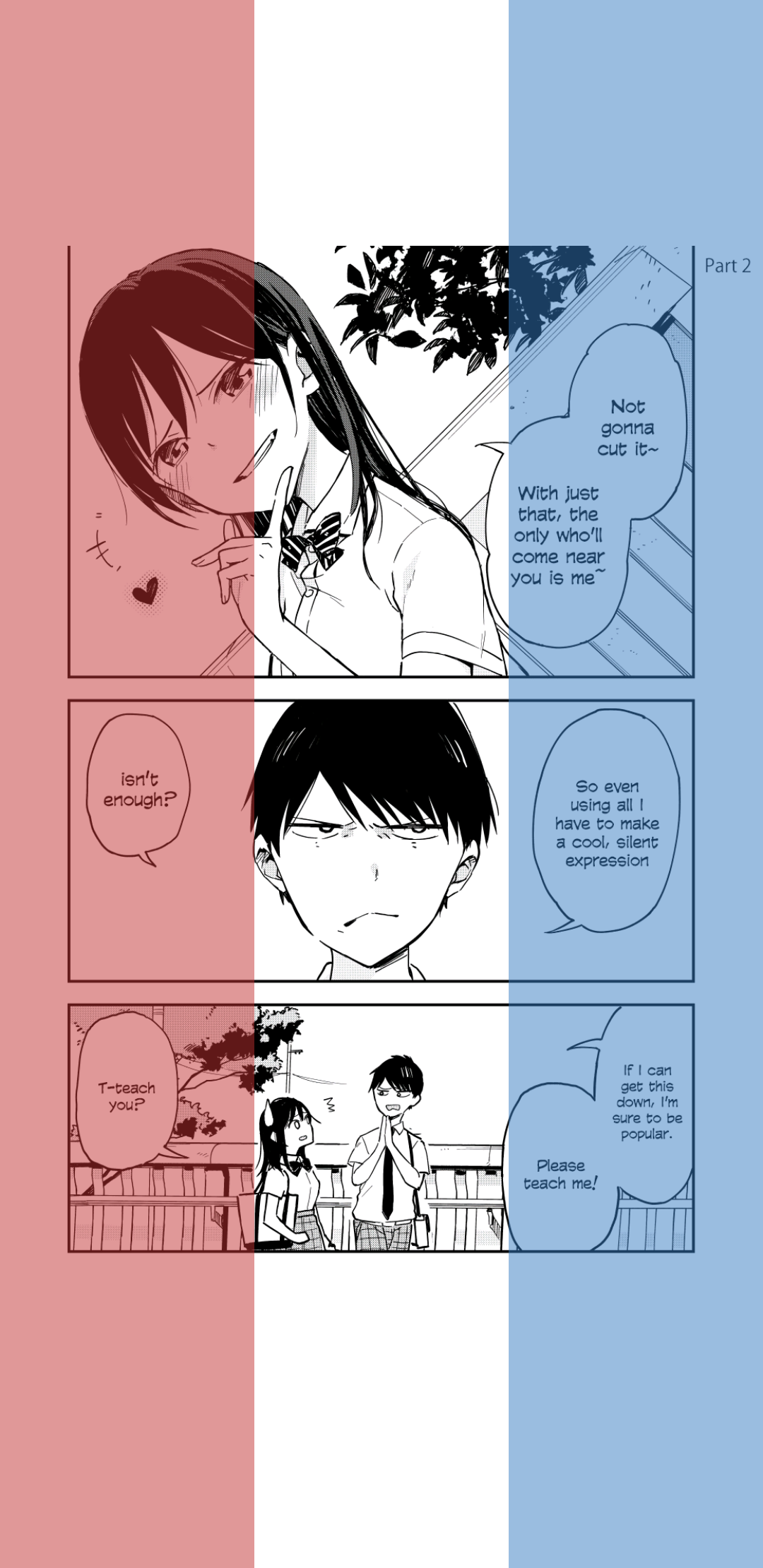
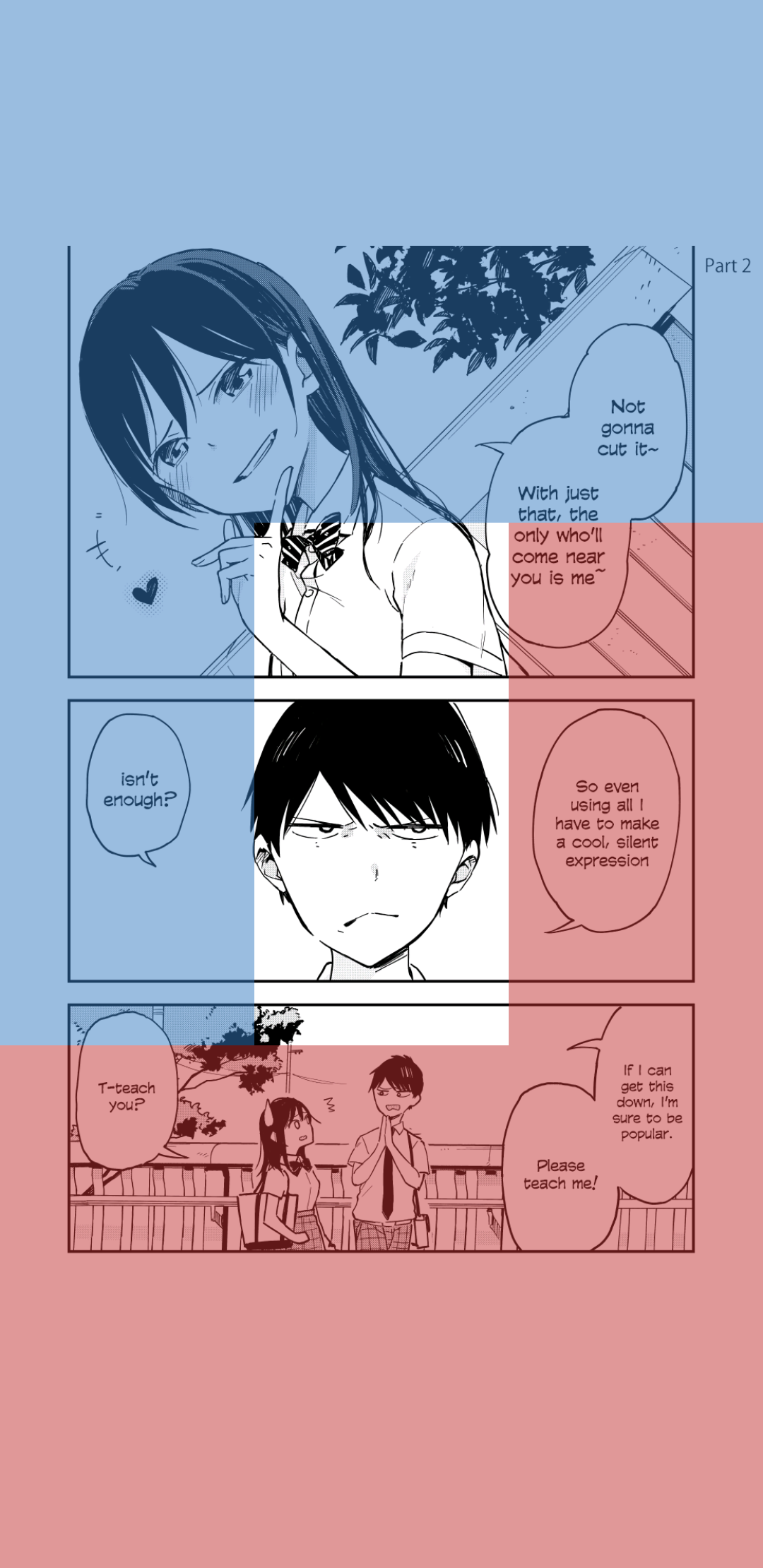
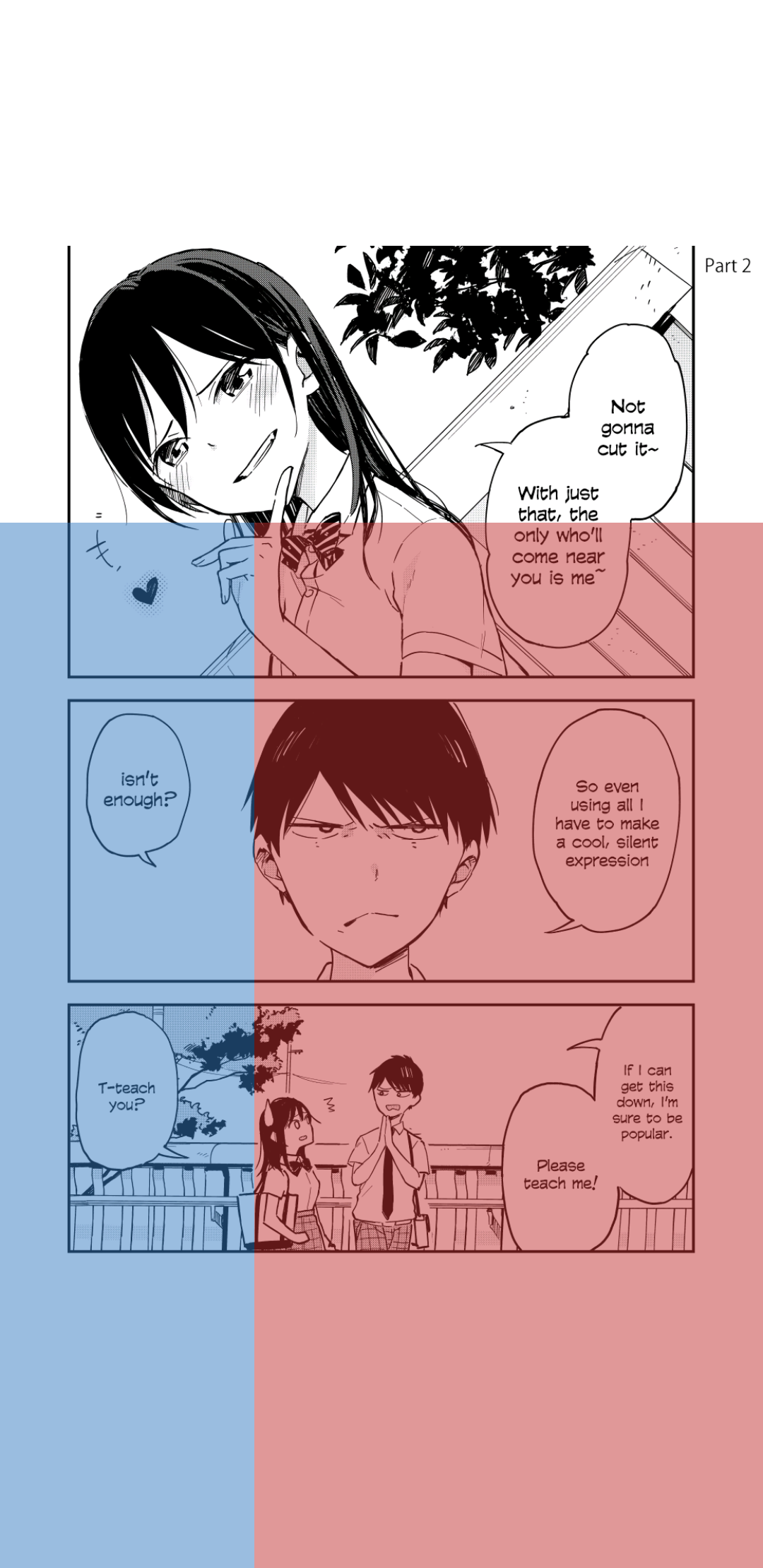
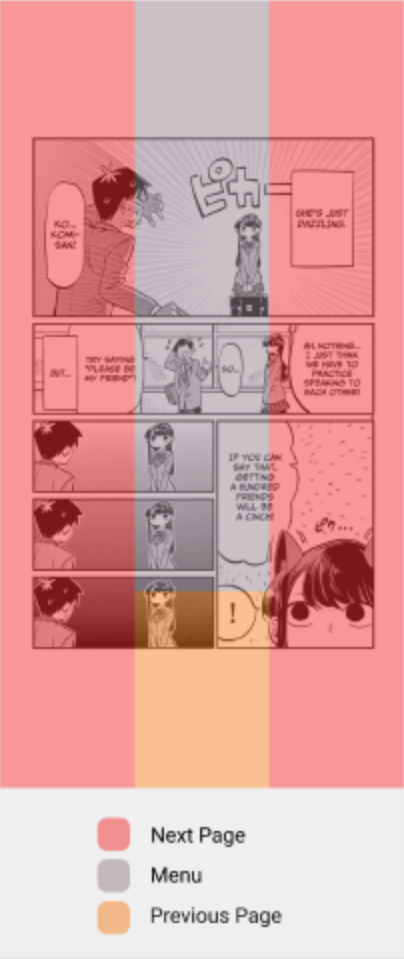
- 包含图像的旋转木马显示每种导航类型,并带有颜色以可视化点击区域(漫画页面作为背景)
反转攻丝部分将不得不改写
关于每个工作原理的说明:
默认值:像以前一样适用于所有阅读模式
寻呼机默认:
Visualization of default state without any inversion
+---+---+---+
| L | M | R | R: Move Right
+---+---+---+
| L | M | R | M: Menu
+---+---+---+
| L | M | R | L: Move Left
+---+---+---+
Webtoon 默认:与 L 导航具有相同的点击区域
边缘:
Visualization of default state without any inversion
+---+---+---+
| N | M | N | P: Previous
+---+---+---+
| N | M | N | M: Menu
+---+---+---+
| N | P | N | N: Next
+---+---+---+
亲切:
Visualization of default state without any inversion
+---+---+---+
| M | M | M | P: Previous
+---+---+---+
| P | N | N | M: Menu
+---+---+---+
| P | N | N | N: Next
+---+---+---+
L:
Visualization of default state without any inversion
+---+---+---+
| P | P | P | P: Previous
+---+---+---+
| P | M | N | M: Menu
+---+---+---+
| N | N | N | N: Next
+---+---+---+
编辑:更清楚地解释轮播部分
所有10条评论
也许有漫画图片(如首页上的图片)并叠加颜色以进行可视化?
我稍微研究了一下,在 webtoon 模式(默认和 L)下有两个相同的导航同时防止 ||| 有点奇怪。 寻呼机中可用的成形导航。 不是讨论它的正确地方,但也许至少保持它直到稳定
至于覆盖谁会做(编辑,因为我错了):
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
|1/3|1/3|1/3|
我稍微研究了一下,在 webtoon 模式(默认和 L)下有两个相同的导航同时防止 ||| 有点奇怪。 寻呼机中可用的成形导航。 不是讨论它的正确地方,但也许至少保持它直到稳定
默认 (Webtoon ) 和 L Navigation 可以在轮播中一起使用。
对于默认(寻呼机),它可能会使用不同的颜色来表示它左右移动而不是下一个和上一个
是的,在下一个稳定版本之前它可能不会合并
如果有人问不同的导航类型是如何工作的,然后将它们链接到这里https://github.com/tachiyomiorg/website/issues/503#issue -785346504,注释应该在一定程度上解释它们是如何工作的
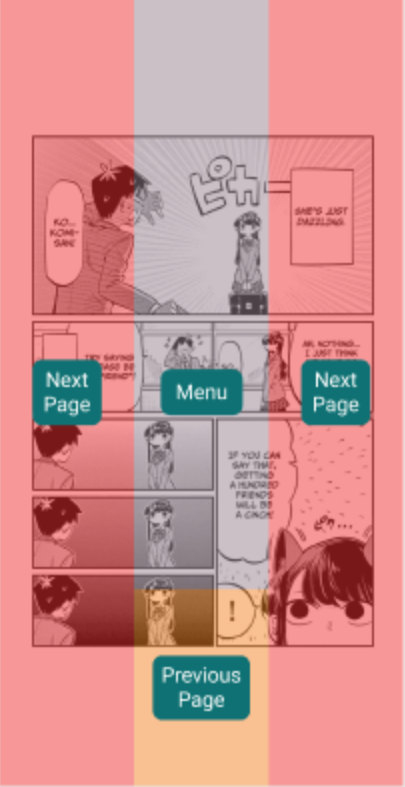
我制作了一些图像来可视化每种导航模式。 如果有人有任何反馈,将不胜感激
| 寻呼机 | 升|
|---|---|
| |
| |
|
| 这使用 RIGHT 和 LEFT 来导航其他人没有的。 这可以使用其他颜色来形象化 ||
| 亲切 | 边缘 |
|---|---|
| |
| |
|
Krita 项目文件: navigation_kirta.zip
我认为计划是为颜色设置一个图例? 乍一看很难理解它们的意思。
我认为理想情况下会有 4 个布局 * 4 个反转模式 = 16 个图像,因为不清楚反转模式如何影响不同的布局。 现在我想想,阅读模式也会影响这一点(RTL vs LTR)。 所以是32张图片? 似乎有点太多了,现在不确定是否真的需要
也许有一些方法可以根据他们勾选的内容在客户端生成叠加层?
我认为计划是为颜色设置一个图例? 乍一看很难理解它们的意思。
是的,将添加图例,集成到图像中或作为纯文本下方
我认为理想情况下会有 4 个布局 * 4 个反转模式 = 16 个图像,因为不清楚反转模式如何影响不同的布局。 现在我想想,阅读模式也会影响这一点(RTL vs LTR)。 所以是32张图片? 似乎有点太多了,现在不确定是否真的需要
我认为只让图像显示默认状态会更好,并且不会出现图像溢出。 然后将反转留给用户想象。 但我看到并非所有用户都会理解如何应用反转模式。 而对于 RTL 和 LTR,它只影响一种导航模式 Pager(或从右到左),也许不同的颜色会更好地说明它与其他导航模式不同
也许有一些方法可以根据他们勾选的内容在客户端生成叠加层?
这可能可以通过使用导航类中的 Rect 实例添加到应用程序中,但添加起来可能非常复杂。 类似的东西可以添加到网站,但这也很复杂
代表法国国旗smh 🦀
Discord上的
| 月亮+变种| 带有 Tachi 颜色的 Moon+ 变体 | 与传奇|
|---|---|---|
| |
| |
| |
|
最有用的评论
也许有漫画图片(如首页上的图片)并叠加颜色以进行可视化?