Website: Guides : ajouter la navigation du lecteur aux paramètres du lecteur
L'application n'affiche pas le fonctionnement des navigations pour la navigation de la visionneuse.
Quoi ajouter :
- Titre
- Brève description
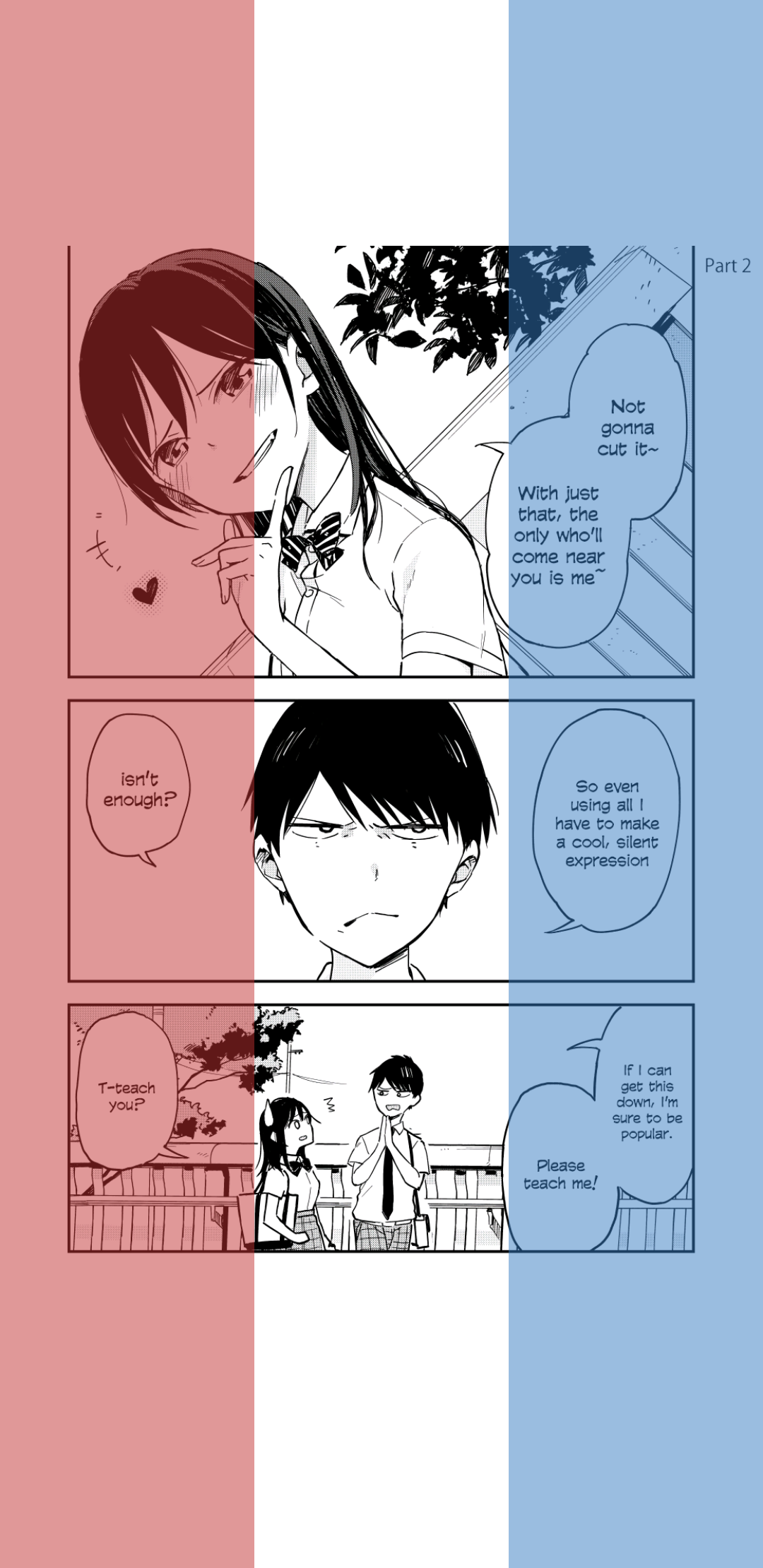
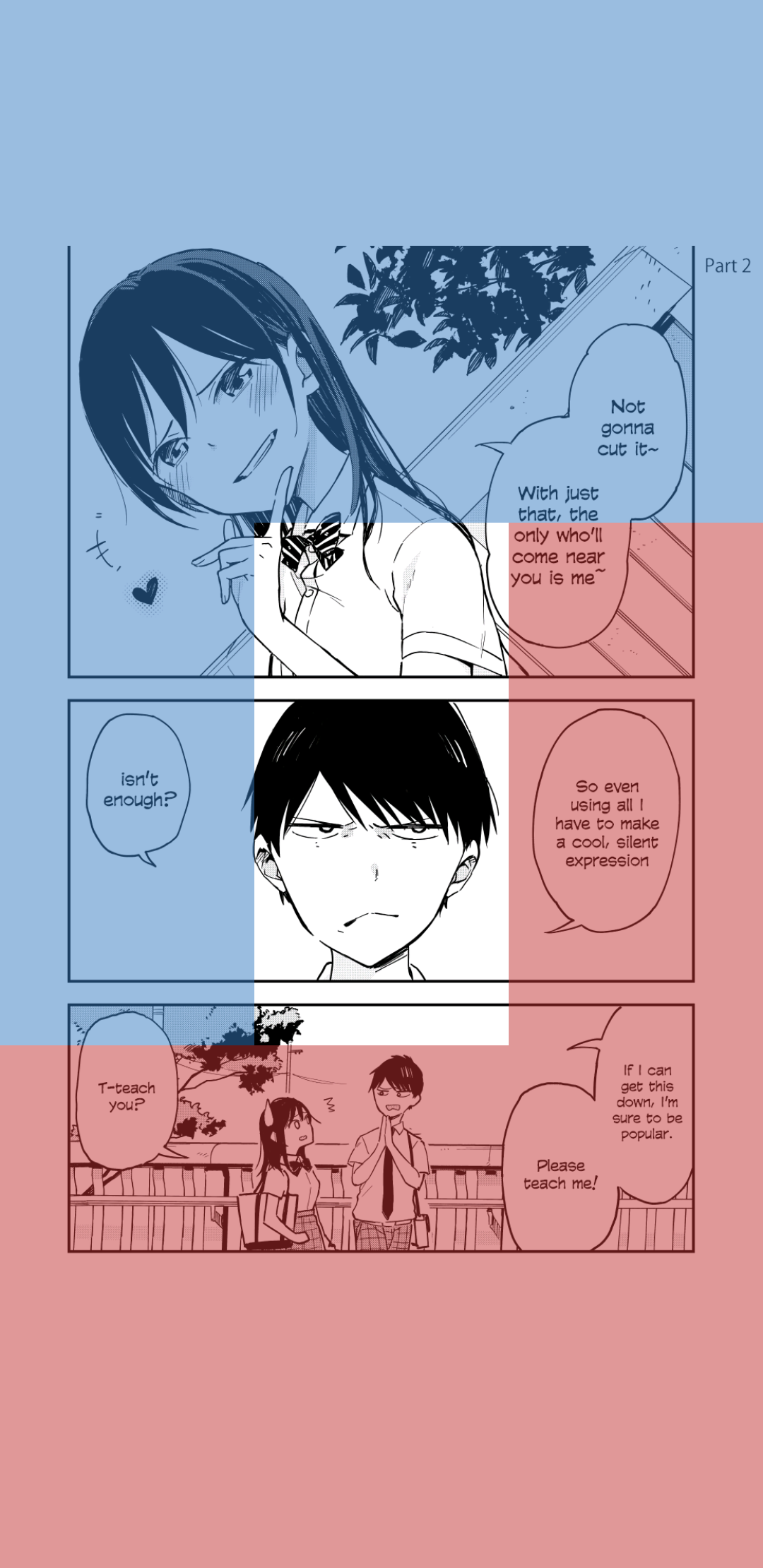
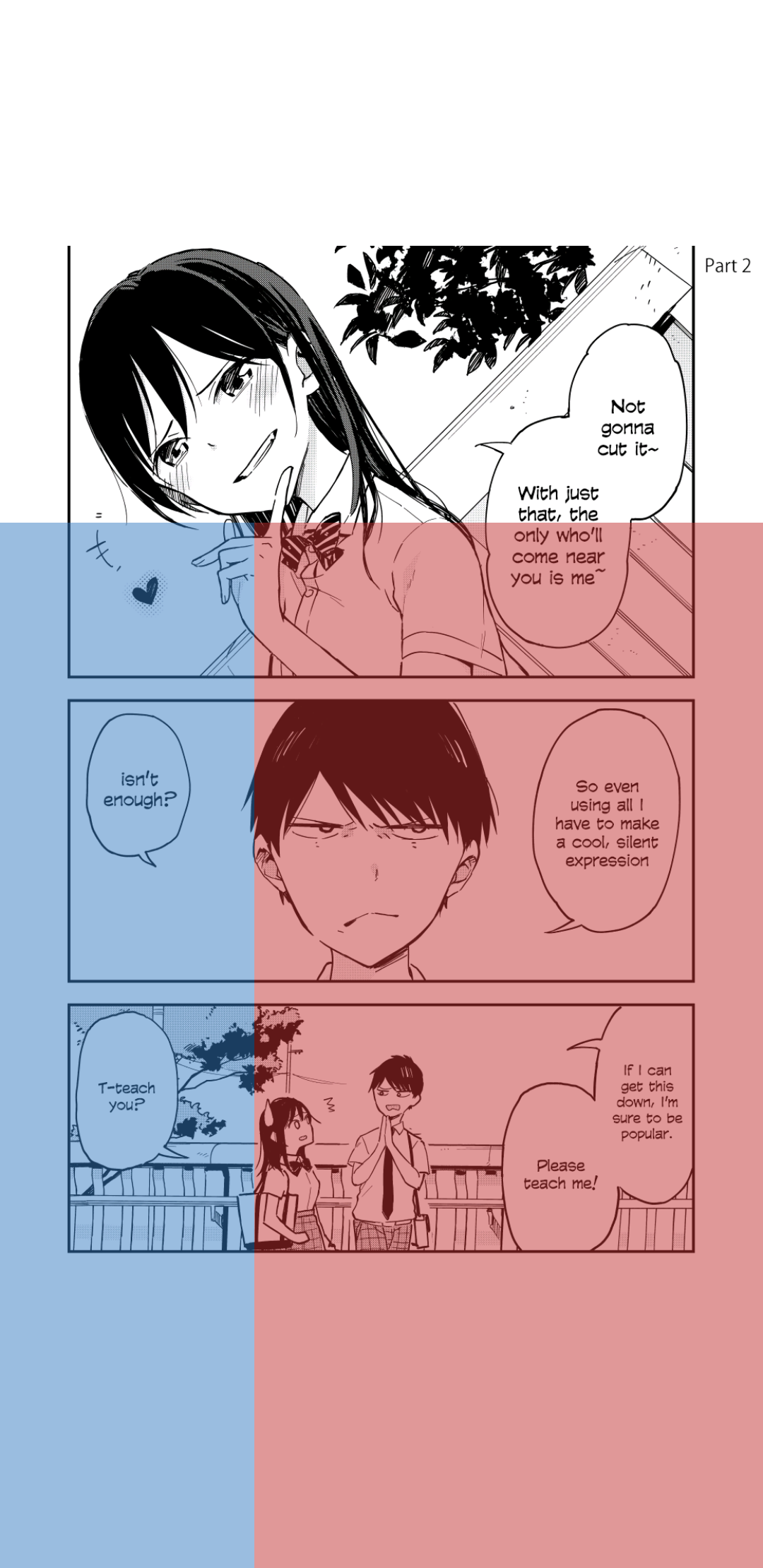
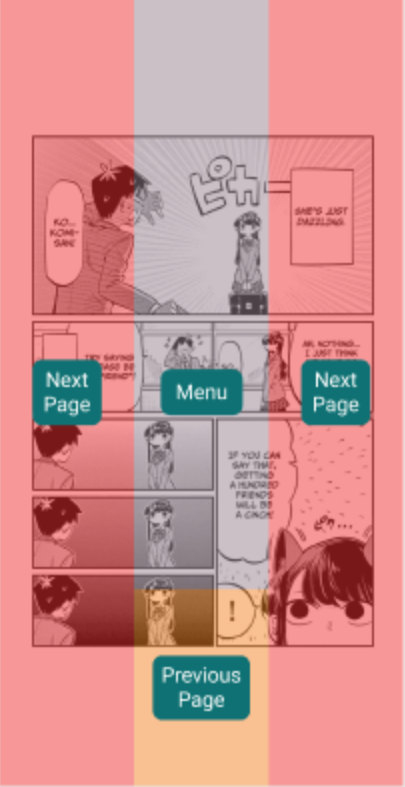
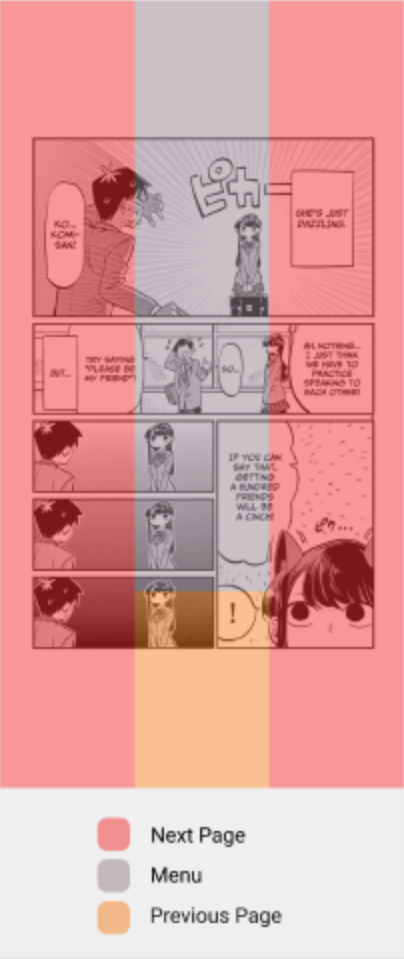
- Un carrousel contenant des images montrant chaque type de navigation avec des couleurs pour visualiser les zones de tapotement (page manga en arrière-plan)
Les sections de taraudage inversé devront être reformulées
Remarques sur le fonctionnement de chacun :
Valeurs par défaut : Fonctionne comme avant pour tous les modes de lecture
Par défaut du téléavertisseur :
Visualization of default state without any inversion
+---+---+---+
| L | M | R | R: Move Right
+---+---+---+
| L | M | R | M: Menu
+---+---+---+
| L | M | R | L: Move Left
+---+---+---+
Webtoon par défaut : a les mêmes régions de tapotement que la navigation L
Bordure :
Visualization of default state without any inversion
+---+---+---+
| N | M | N | P: Previous
+---+---+---+
| N | M | N | M: Menu
+---+---+---+
| N | P | N | N: Next
+---+---+---+
gentil :
Visualization of default state without any inversion
+---+---+---+
| M | M | M | P: Previous
+---+---+---+
| P | N | N | M: Menu
+---+---+---+
| P | N | N | N: Next
+---+---+---+
L :
Visualization of default state without any inversion
+---+---+---+
| P | P | P | P: Previous
+---+---+---+
| P | M | N | M: Menu
+---+---+---+
| N | N | N | N: Next
+---+---+---+
EDIT : Expliquez la partie carrousel un peu plus clairement
Tous les 10 commentaires
Peut-être avoir des photos d'un manga (comme celle de la page d'accueil) et des couleurs de superposition à visualiser ?
Je me suis un peu penché dessus et c'est un peu bizarre d'avoir deux navigations identiques en mode webtoon (default et L) tout en empêchant ||| navigation en forme qui est disponible dans le pager. Pas le bon endroit pour en discuter, mais peut-être au moins le tenir jusqu'à ce qu'il devienne stable
Quant à la superposition pour celui qui le fera (édité car je me suis trompé à ce sujet):
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
|1/3|1/3|1/3|
Je me suis un peu penché dessus et c'est un peu bizarre d'avoir deux navigations identiques en mode webtoon (default et L) tout en empêchant ||| navigation en forme qui est disponible dans le pager. Pas le bon endroit pour en discuter, mais peut-être au moins le tenir jusqu'à ce qu'il devienne stable
Par défaut (Webtoon ) et L Navigation pourraient être ensemble dans le carrousel.
Pour Default (Pager), il utiliserait probablement des couleurs différentes pour indiquer qu'il se déplace à droite et à gauche au lieu du suivant et du précédent
Oui, il ne sera probablement pas fusionné avant la prochaine version stable
Si quelqu'un demande comment fonctionnent les différents types de navigation jusque-là, liez-les ici https://github.com/tachiyomiorg/website/issues/503#issue -785346504, les notes devraient expliquer quelque peu leur fonctionnement
J'ai fait quelques images pour visualiser chaque mode de navigation. Si quelqu'un a des retours ça serait apprécié
| Téléavertisseur | L |
|---|---|
| |
| |
|
| Cela utilise DROITE et GAUCHE pour naviguer qu'aucun des autres n'a. Cela pourrait utiliser d'autres couleurs pour visualiser cela ||
| aimable | Bordure |
|---|---|
| |
| |
|
Fichier de projet Krita : navigation_kirta.zip
Je suppose que le plan est d'avoir une légende pour les couleurs ? À première vue, il est difficile de comprendre ce qu'ils signifient.
Je pense qu'idéalement, il y aurait 4 mises en page * 4 modes d'inversion = 16 images, car il n'est pas clair comment les modes d'inversion affectent différentes mises en page. Et maintenant que j'y pense, le mode de lecture affecte également cela (RTL vs LTR). Donc c'est 32 images ? Cela semble un peu trop, je ne sais pas maintenant si c'est vraiment nécessaire
Peut-être un moyen de générer une superposition côté client en fonction de ce qu'ils ont coché ?
Je suppose que le plan est d'avoir une légende pour les couleurs ? À première vue, il est difficile de comprendre ce qu'ils signifient.
Oui, une légende sera ajoutée, soit intégrée dans l'image, soit ci-dessous en texte brut
Je pense qu'idéalement, il y aurait 4 mises en page * 4 modes d'inversion = 16 images, car il n'est pas clair comment les modes d'inversion affectent différentes mises en page. Et maintenant que j'y pense, le mode de lecture affecte également cela (RTL vs LTR). Donc c'est 32 images ? Cela semble un peu trop, je ne sais pas maintenant si c'est vraiment nécessaire
Je pense qu'il serait préférable que les images affichent simplement l'état par défaut et qu'il n'y ait pas de débordement d'images. Laissez ensuite les inversions à l'imagination des utilisateurs. Mais je vois que tous les utilisateurs ne comprendraient pas comment les modes d'inversion sont appliqués. Et pour RTL et LTR, il n'y a qu'un seul mode de navigation affecté par celui-ci.
Peut-être un moyen de générer une superposition côté client en fonction de ce qu'ils ont coché ?
Cela pourrait probablement être ajouté à l'application en utilisant les instances Rect de la classe de navigation, mais cela pourrait être très complexe à ajouter. Une chose similaire pourrait être ajoutée au site Web mais ce serait également complexe
Représentant le drapeau français smh 🦀
curche sur Discord a fait quelques images pour visualiser les modes de lecture. Maintenant, la question est de savoir lequel utiliser une légende ou des pilules avec du texte. Je dirais soit les pilules avec la couleur Tachi soit la légende
| Variante Lune+ | Variante Moon+ aux couleurs Tachi | Avec légende |
|---|---|---|
| |
| |
| |
|
Lien pour voir le projet Figma
https://www.figma.com/file/PxHyXAuDebeTSj5IYaRcFR/tachi-reader-nav?node-id=0%3A1
PNG exportés
ReaderNavGuideImages.zip
Commentaire le plus utile
Peut-être avoir des photos d'un manga (comme celle de la page d'accueil) et des couleurs de superposition à visualiser ?