Website: Guías: agregue la navegación del visor a la configuración del lector
La aplicación no muestra cómo funciona ninguna de las navegaciones para Viewer Navigation.
Que agregar:
- Bóveda
- Breve descripción
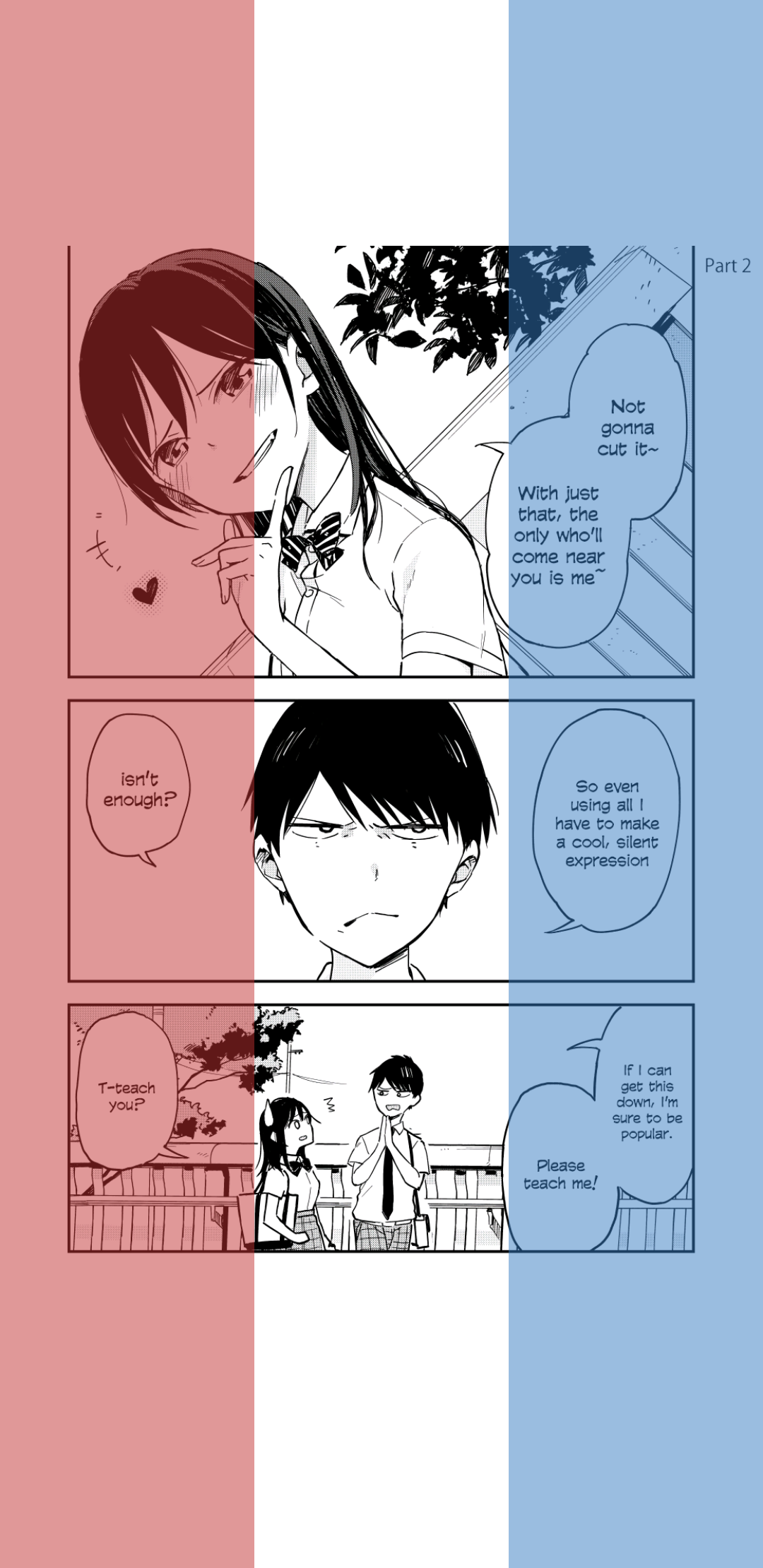
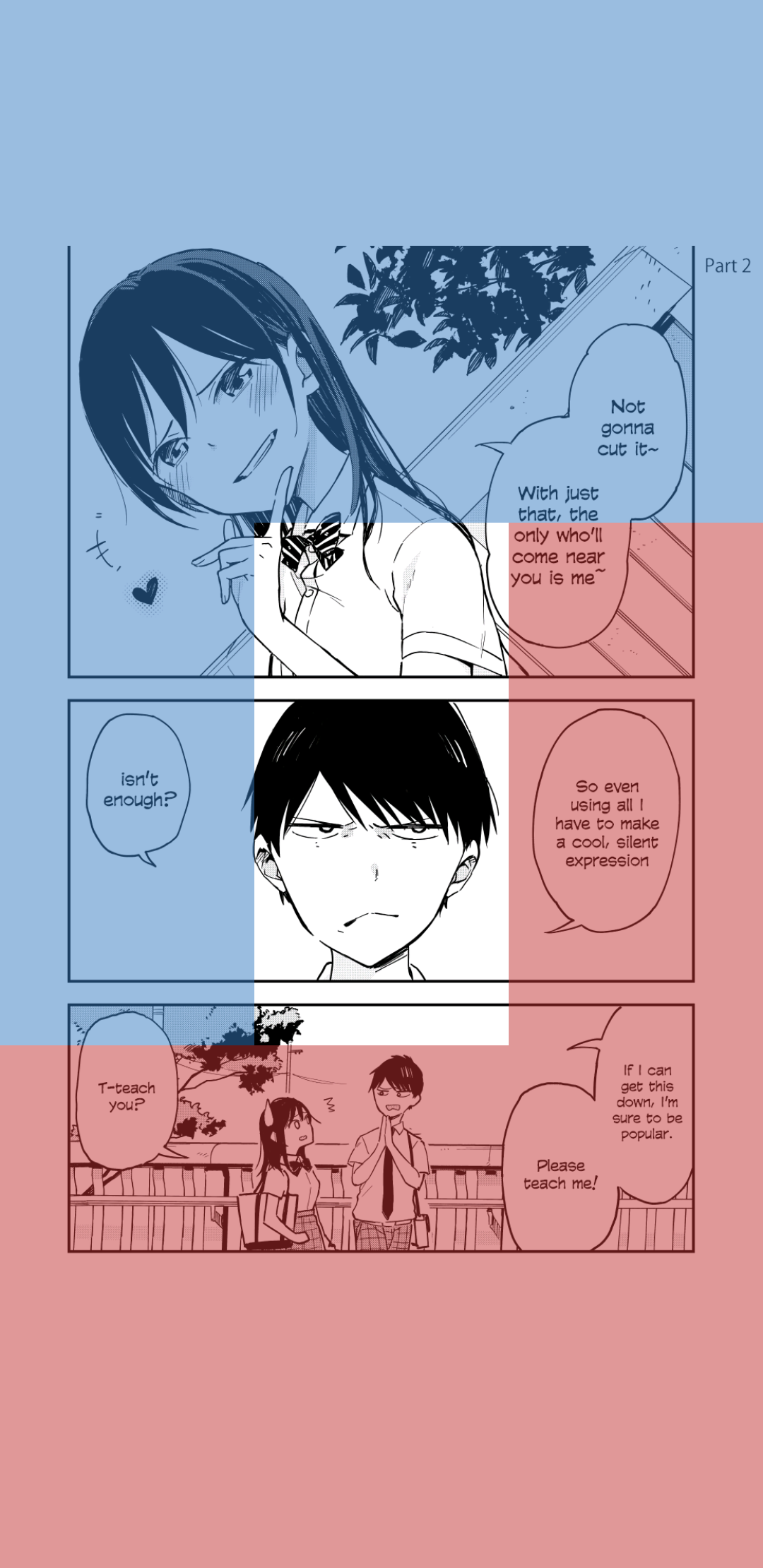
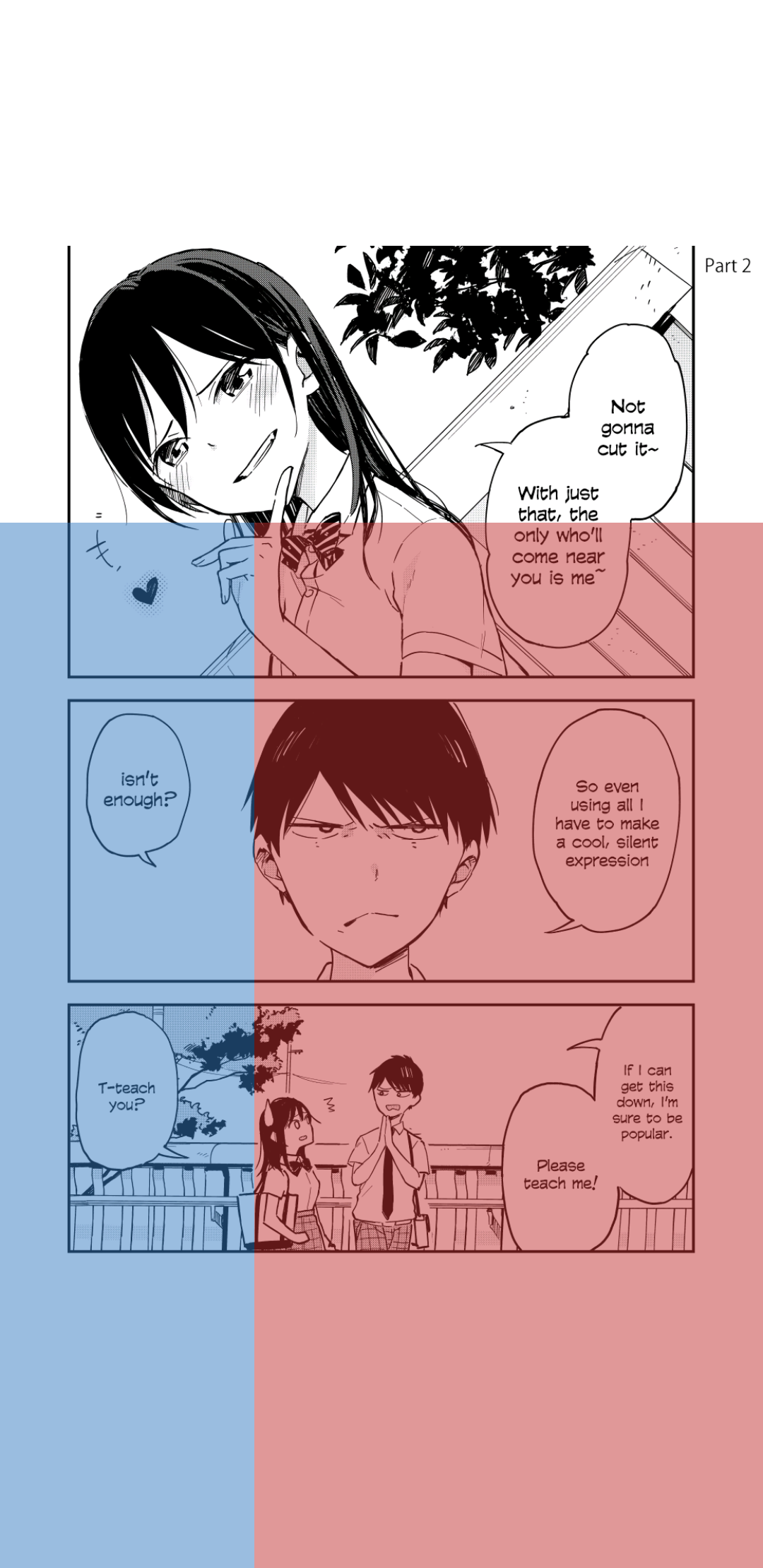
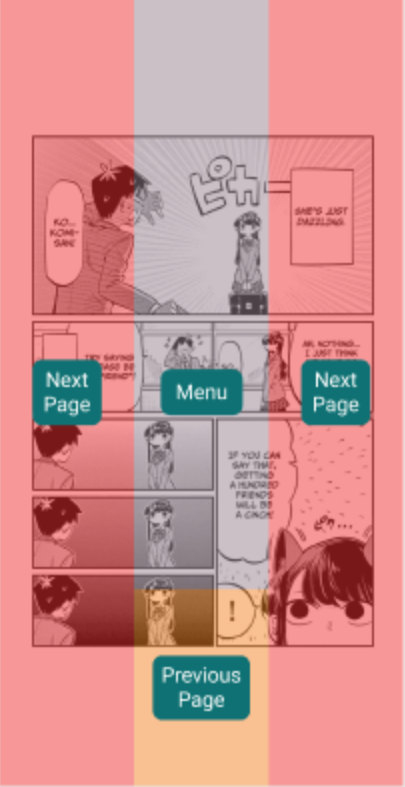
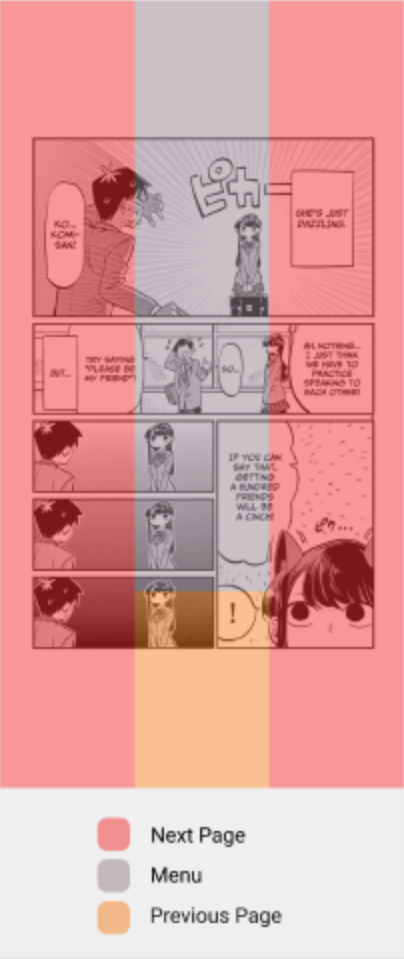
- Un carrusel que contiene imágenes que muestran cada tipo de navegación con colores para visualizar las áreas de toque (página de manga como fondo)
Las secciones de tapping invertido deberán reformularse
Notas sobre cómo funciona cada uno :
Valores predeterminados : funciona como antes para todos los modos de lectura
Localizador predeterminado :
Visualization of default state without any inversion
+---+---+---+
| L | M | R | R: Move Right
+---+---+---+
| L | M | R | M: Menu
+---+---+---+
| L | M | R | L: Move Left
+---+---+---+
Webtoon predeterminado : tiene las mismas regiones de pulsación que la navegación L
Borde :
Visualization of default state without any inversion
+---+---+---+
| N | M | N | P: Previous
+---+---+---+
| N | M | N | M: Menu
+---+---+---+
| N | P | N | N: Next
+---+---+---+
Amable :
Visualization of default state without any inversion
+---+---+---+
| M | M | M | P: Previous
+---+---+---+
| P | N | N | M: Menu
+---+---+---+
| P | N | N | N: Next
+---+---+---+
L :
Visualization of default state without any inversion
+---+---+---+
| P | P | P | P: Previous
+---+---+---+
| P | M | N | M: Menu
+---+---+---+
| N | N | N | N: Next
+---+---+---+
EDITAR: Explica la parte del carrusel un poco más clara.
Todos 10 comentarios
¿Quizás tenga imágenes de un manga (como la de la portada) y colores superpuestos para visualizar?
Lo miré un poco y es un poco extraño tener dos navegaciones idénticas en el modo webtoon (predeterminado y L) mientras se evita ||| navegación en forma que está disponible en buscapersonas. No es el lugar adecuado para discutirlo, pero tal vez al menos manténgalo hasta que se establezca
En cuanto a la superposición para quien lo haga (editado porque me equivoqué al respecto):
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
|1/3|1/3|1/3|
Lo miré un poco y es un poco extraño tener dos navegaciones idénticas en el modo webtoon (predeterminado y L) mientras se evita ||| navegación en forma que está disponible en buscapersonas. No es el lugar adecuado para discutirlo, pero tal vez al menos manténgalo hasta que se establezca
Predeterminado (Webtoon) y L Navigation podrían estar juntos en el carrusel.
Para Default (Pager), probablemente usaría diferentes colores para indicar que se mueve hacia la derecha y hacia la izquierda en lugar del siguiente y anterior
Sí, probablemente no se fusionará hasta la próxima versión estable
Si alguien pregunta cómo funcionan los diferentes tipos de navegación hasta entonces vincúlelos aquí https://github.com/tachiyomiorg/website/issues/503#issue -785346504, las notas deberían explicar de alguna manera cómo funcionan
Realicé algunas imágenes para visualizar cada modo de navegación. Si alguien tiene algún comentario, sería apreciado.
| Buscapersonas | L |
| --- | --- |
| |
| |
|
| Esto usa DERECHA e IZQUIERDA para navegar, lo que ninguno de los otros tiene. Esto podría usar otros colores para visualizar eso ||
| Kindlish | Edge |
| --- | --- |
| |
| |
|
Archivo de proyecto Krita: navigation_kirta.zip
¿Asumo que el plan es tener una leyenda para los colores? A primera vista, es difícil entender lo que significan.
Creo que idealmente habría 4 diseños * 4 modos de inversión = 16 imágenes, ya que no está claro cómo los modos de inversión afectan a los diferentes diseños. Y ahora que lo pienso, el modo de lectura también afecta esto (RTL vs LTR). ¿Entonces son 32 imágenes? Parece demasiado tbh, no estoy seguro ahora si es realmente necesario
¿Quizás alguna forma de generar superposición en el lado del cliente en función de lo que marcaron?
¿Asumo que el plan es tener una leyenda para los colores? A primera vista, es difícil entender lo que significan.
Sí, se agregará una leyenda, ya sea integrada en la imagen o debajo como texto sin formato
Creo que idealmente habría 4 diseños * 4 modos de inversión = 16 imágenes, ya que no está claro cómo los modos de inversión afectan a los diferentes diseños. Y ahora que lo pienso, el modo de lectura también afecta esto (RTL vs LTR). ¿Entonces son 32 imágenes? Parece demasiado tbh, no estoy seguro ahora si es realmente necesario
Creo que simplemente tener las imágenes mostrando el estado predeterminado sería mejor y no tendría un desbordamiento de imágenes. Luego deje las inversiones a la imaginación de los usuarios. Pero veo que no todos los usuarios entenderían cómo se aplican los modos de inversión. Y para RTL y LTR solo hay un modo de navegación afectado por el Pager (o de derecha a izquierda), y tal vez un color diferente sería mejor para ilustrar que es diferente a los demás.
¿Quizás alguna forma de generar superposición en el lado del cliente en función de lo que marcaron?
Esto probablemente podría agregarse a la aplicación utilizando las instancias de Rect de la clase de navegación, pero podría ser muy complejo de agregar. Se podría agregar algo similar al sitio web, pero eso también sería complejo
Representando la bandera francesa smh 🦀
curche en Discord hizo algunas imágenes para visualizar los modos de lectura. Ahora la pregunta es cuál usar una leyenda o píldoras con texto. Yo diría que las pastillas con color Tachi o la leyenda
| Luna + variante | Luna + variante con colores Tachi | Con leyenda |
| --- | --- | --- |
| |
| |
| |
|
Enlace para ver el proyecto Figma
https://www.figma.com/file/PxHyXAuDebeTSj5IYaRcFR/tachi-reader-nav?node-id=0%3A1
PNG exportados
ReaderNavGuideImages.zip
Comentario más útil
¿Quizás tenga imágenes de un manga (como la de la portada) y colores superpuestos para visualizar?