Website: Panduan: Tambahkan Navigasi Penampil ke Pengaturan Pembaca
Aplikasi tidak menunjukkan cara kerja navigasi apa pun untuk Navigasi Penampil.
Apa yang harus ditambahkan:
- Menuju
- Deskripsi Singkat
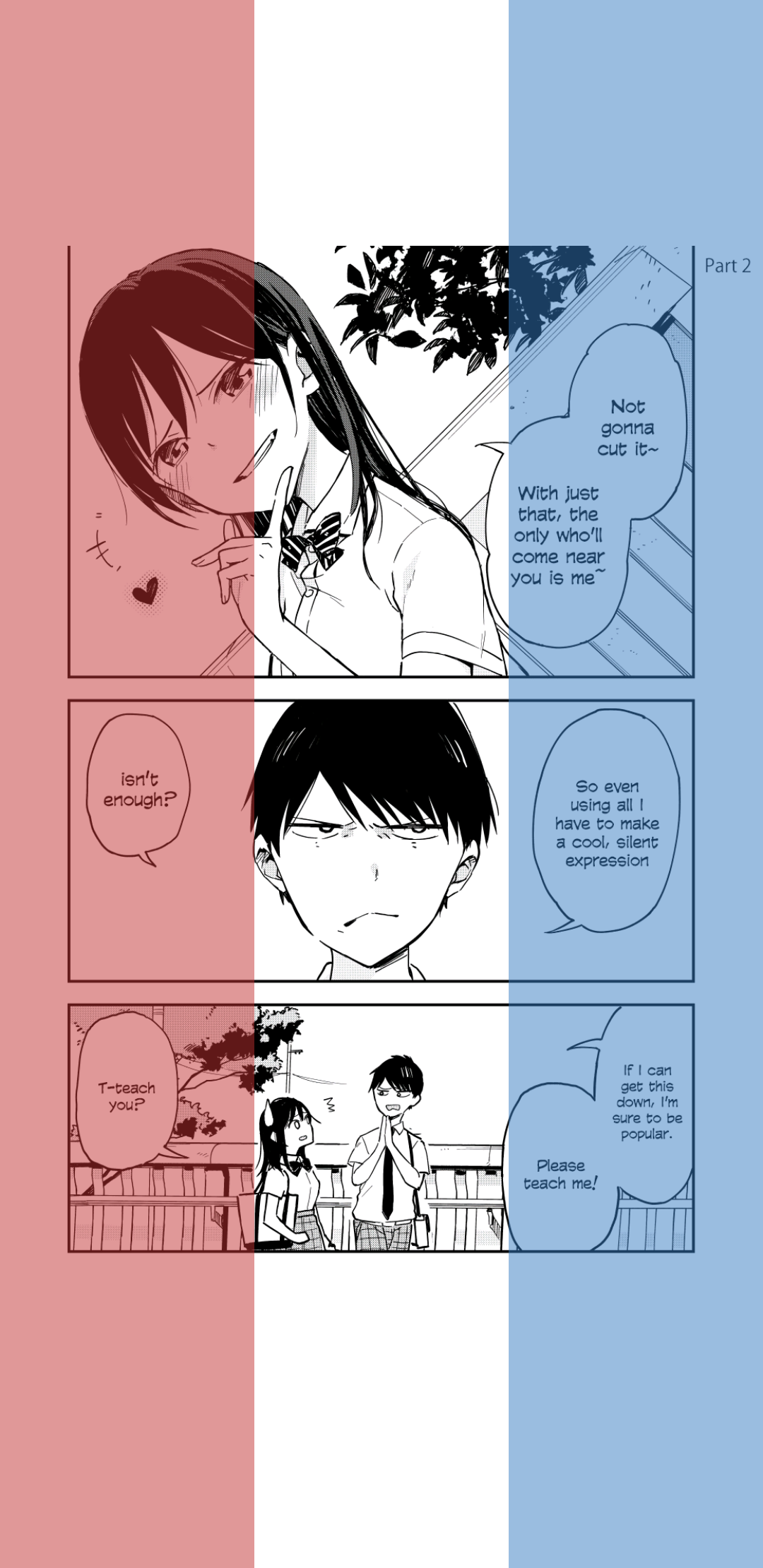
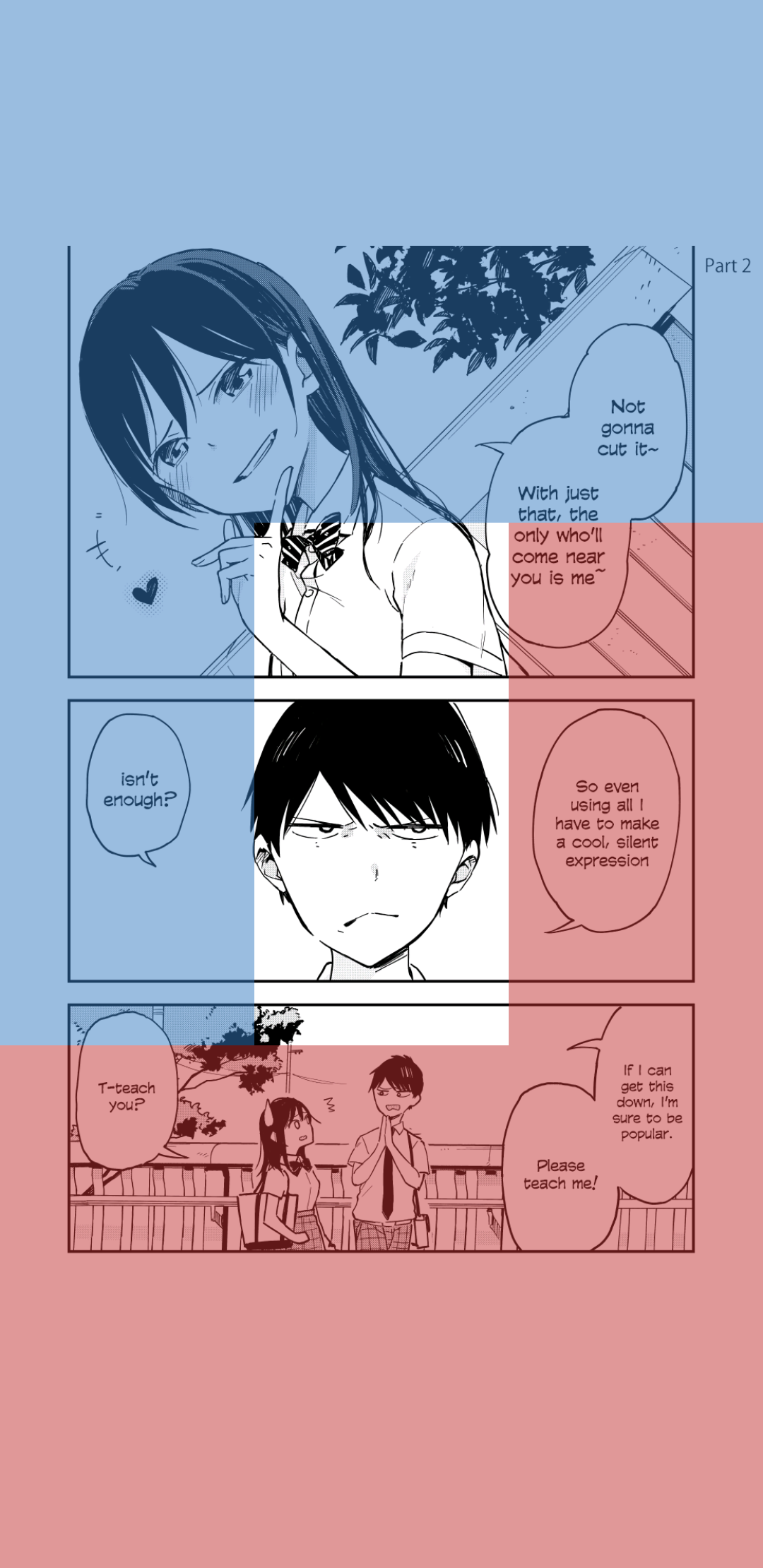
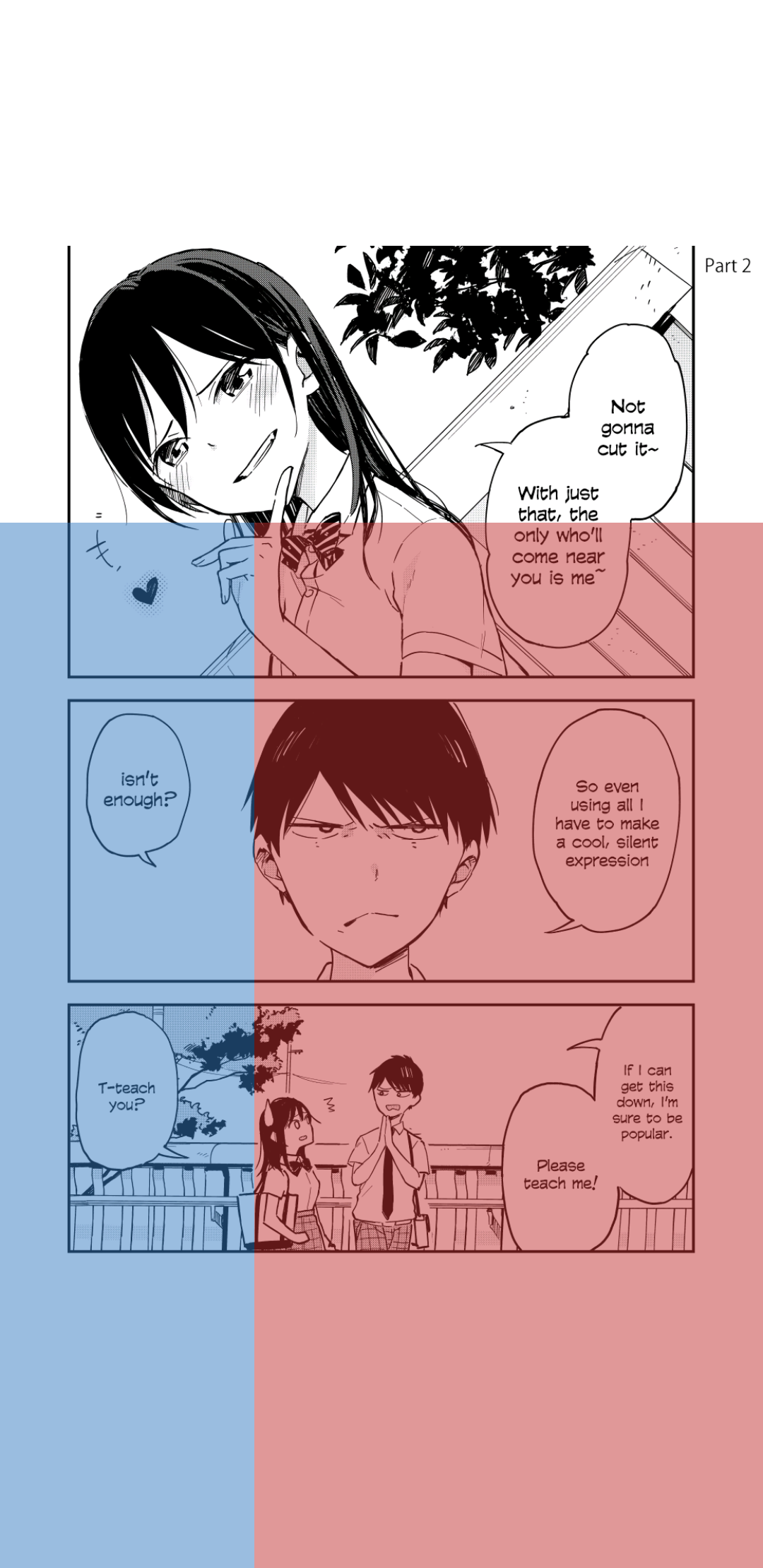
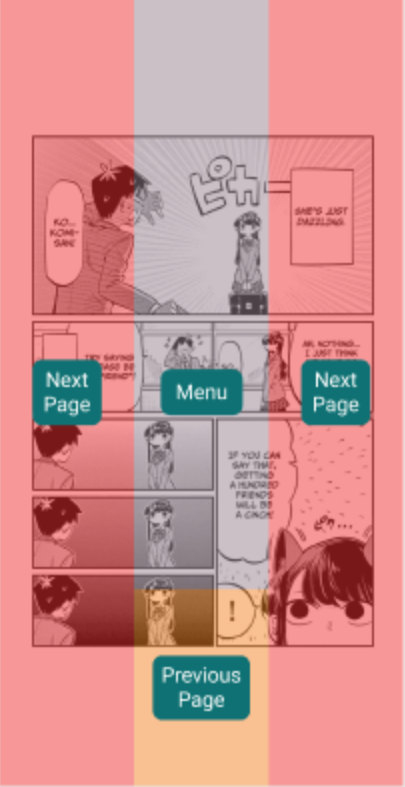
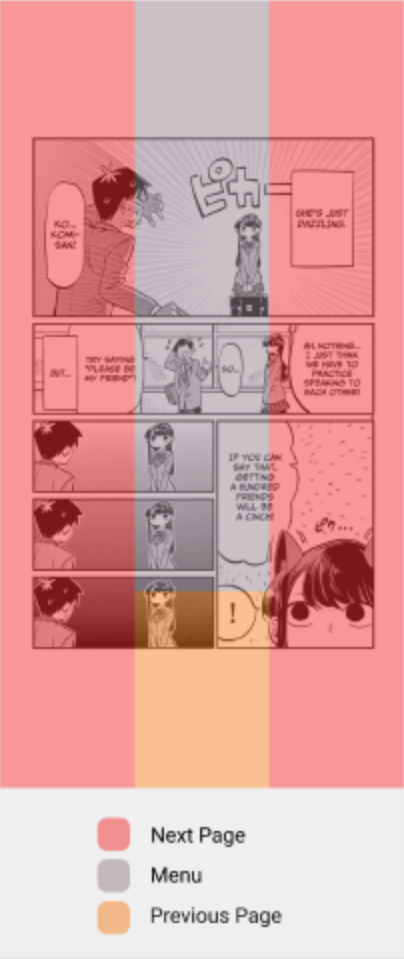
- Korsel yang berisi gambar yang menunjukkan setiap jenis navigasi dengan warna untuk memvisualisasikan area ketukan (halaman manga sebagai latar belakang)
Bagian penyadapan terbalik harus ditulis ulang
Catatan tentang cara kerja masing-masing :
Default : Bekerja seperti sebelumnya untuk semua mode membaca
Default Halaman :
Visualization of default state without any inversion
+---+---+---+
| L | M | R | R: Move Right
+---+---+---+
| L | M | R | M: Menu
+---+---+---+
| L | M | R | L: Move Left
+---+---+---+
Webtoon Default : Memiliki area ketukan yang sama dengan navigasi L
tepi :
Visualization of default state without any inversion
+---+---+---+
| N | M | N | P: Previous
+---+---+---+
| N | M | N | M: Menu
+---+---+---+
| N | P | N | N: Next
+---+---+---+
Ramah :
Visualization of default state without any inversion
+---+---+---+
| M | M | M | P: Previous
+---+---+---+
| P | N | N | M: Menu
+---+---+---+
| P | N | N | N: Next
+---+---+---+
L :
Visualization of default state without any inversion
+---+---+---+
| P | P | P | P: Previous
+---+---+---+
| P | M | N | M: Menu
+---+---+---+
| N | N | N | N: Next
+---+---+---+
EDIT: Jelaskan bagian korsel sedikit lebih jelas
Semua 10 komentar
Mungkin memiliki gambar manga (seperti yang ada di halaman depan) dan warna overlay untuk divisualisasikan?
Saya memeriksanya sedikit dan agak aneh memiliki dua navigasi identik dalam mode webtoon (default dan L) sambil mencegah ||| navigasi berbentuk yang tersedia di pager. Bukan tempat yang tepat untuk membahasnya, tapi mungkin setidaknya menahannya sampai stabil
Adapun overlay untuk siapa pun yang akan melakukannya (diedit karena saya salah tentang itu):
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
|1/3|1/3|1/3|
Saya memeriksanya sedikit dan agak aneh memiliki dua navigasi identik dalam mode webtoon (default dan L) sambil mencegah ||| navigasi berbentuk yang tersedia di pager. Bukan tempat yang tepat untuk membahasnya, tapi mungkin setidaknya menahannya sampai stabil
Default (Webtoon ) dan L Navigasi bisa bersama-sama di carousel.
Untuk Default (Pager), mungkin akan menggunakan warna yang berbeda untuk menunjukkan bahwa itu bergerak ke kanan dan kiri, bukan berikutnya dan sebelumnya
Ya itu mungkin tidak akan digabung sampai rilis stabil berikutnya
Jika ada yang bertanya bagaimana berbagai jenis navigasi bekerja sampai kemudian tautkan di sini https://github.com/tachiyomiorg/website/issues/503#issue -785346504, catatan harus menjelaskan cara kerjanya
Saya membuat beberapa gambar untuk memvisualisasikan setiap mode navigasi. Jika seseorang memiliki umpan balik, itu akan dihargai
| Halaman | L |
|---|---|
| |
| |
|
| Ini menggunakan KANAN dan KIRI untuk menavigasi yang tidak dimiliki oleh yang lain. Ini bisa menggunakan warna lain untuk memvisualisasikannya ||
| Ramah | Tepi |
|---|---|
| |
| |
|
File Proyek Krita: navigation_kirta.zip
Saya berasumsi rencananya adalah memiliki legenda untuk warna? Sepintas sulit untuk memahami apa yang mereka maksud.
Saya pikir idealnya akan ada 4 tata letak * 4 mode terbalik = 16 gambar, karena tidak jelas bagaimana mode pembalik memengaruhi tata letak yang berbeda. Dan sekarang saya memikirkannya, mode membaca juga memengaruhi ini (RTL vs LTR). Jadi 32 gambar? Tampaknya agak terlalu banyak, tidak yakin sekarang apakah itu benar-benar dibutuhkan
Mungkin beberapa cara untuk menghasilkan overlay di sisi klien berdasarkan apa yang mereka centang?
Saya berasumsi rencananya adalah memiliki legenda untuk warna? Sepintas sulit untuk memahami apa yang mereka maksud.
Ya, legenda akan ditambahkan, baik terintegrasi ke dalam gambar atau di bawahnya sebagai teks biasa
Saya pikir idealnya akan ada 4 tata letak * 4 mode terbalik = 16 gambar, karena tidak jelas bagaimana mode pembalik memengaruhi tata letak yang berbeda. Dan sekarang saya memikirkannya, mode membaca juga memengaruhi ini (RTL vs LTR). Jadi 32 gambar? Tampaknya agak terlalu banyak, tidak yakin sekarang apakah itu benar-benar dibutuhkan
Saya pikir hanya memiliki gambar yang hanya menampilkan status default akan lebih baik dan tidak memiliki banyak gambar. Kemudian tinggalkan inversi untuk imajinasi pengguna. Tapi saya melihat bahwa tidak semua pengguna akan mengerti bagaimana mode inversi diterapkan. Dan untuk RTL dan LTR hanya ada satu mode navigasi yang dipengaruhi oleh Pager (atau Kanan ke Kiri), dan mungkin warna yang berbeda akan lebih baik untuk menggambarkan bahwa itu berbeda dari yang lain
Mungkin beberapa cara untuk menghasilkan overlay di sisi klien berdasarkan apa yang mereka centang?
Ini mungkin bisa ditambahkan ke aplikasi dengan menggunakan instance Rect dari kelas navigasi, tapi itu bisa sangat rumit untuk ditambahkan. Hal serupa dapat ditambahkan ke situs web tetapi itu juga akan rumit
Mewakili bendera Prancis smh
curche di Discord membuat beberapa gambar untuk memvisualisasikan mode membaca. Sekarang pertanyaannya adalah yang mana yang menggunakan legenda atau pil dengan teks. Saya akan mengatakan pil dengan warna Tachi atau legenda
| Varian Bulan+ | Varian Bulan+ dengan warna Tachi | Dengan legenda |
|---|---|---|
| |
| |
| |
|
Tautan untuk melihat Proyek Figma
https://www.figma.com/file/PxHyXAuDebeTSj5IYaRcFR/tachi-reader-nav?node-id=0%3A1
PNG yang diekspor
ReaderNavGuideImages.zip
Komentar yang paling membantu
Mungkin memiliki gambar manga (seperti yang ada di halaman depan) dan warna overlay untuk divisualisasikan?