Website: Руководства: добавление навигации Viewer в настройки Reader
Приложение не показывает, как работают какие-либо элементы навигации для Viewer Navigation.
Что добавить:
- Заголовок
- Краткое описание
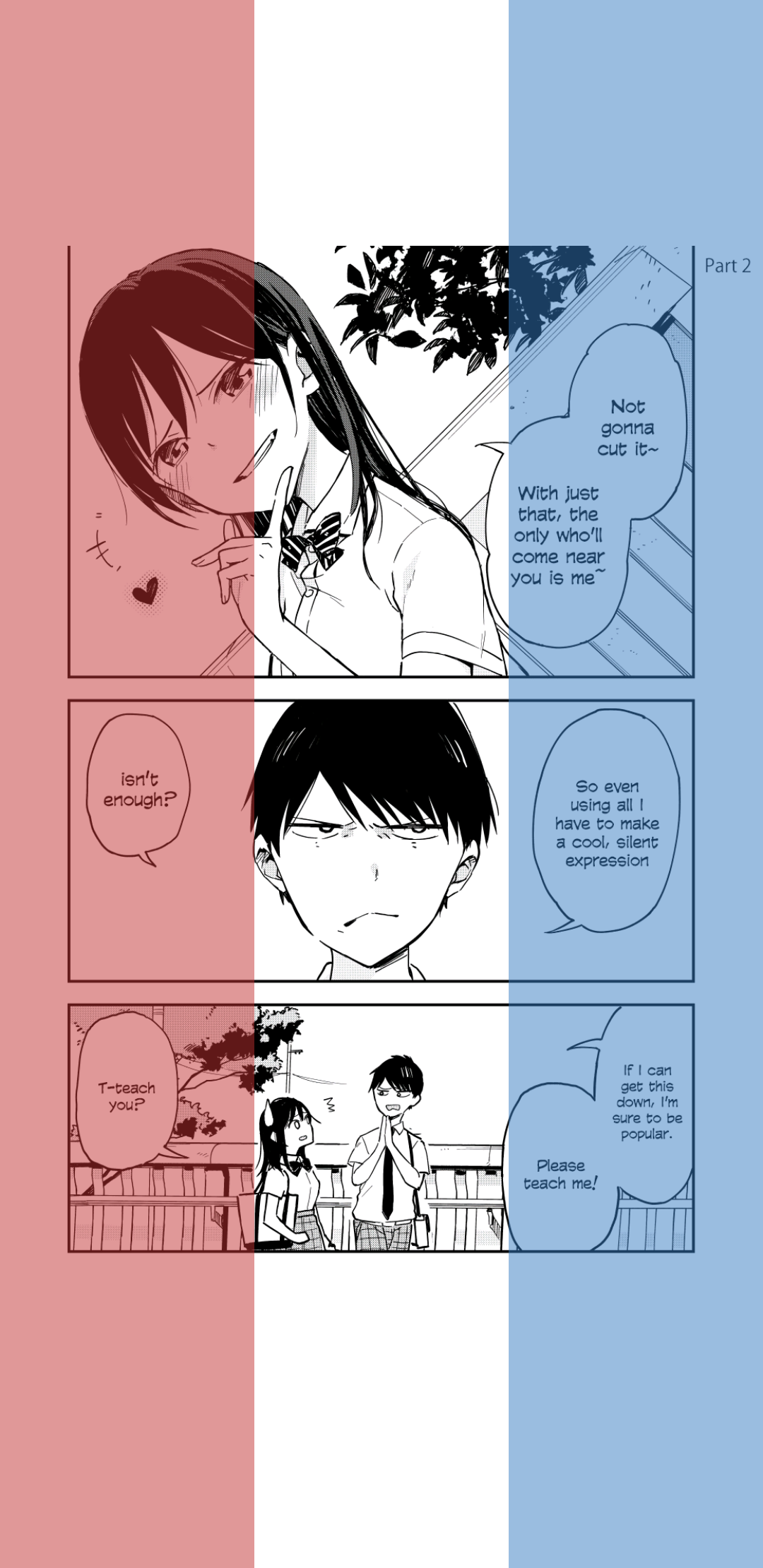
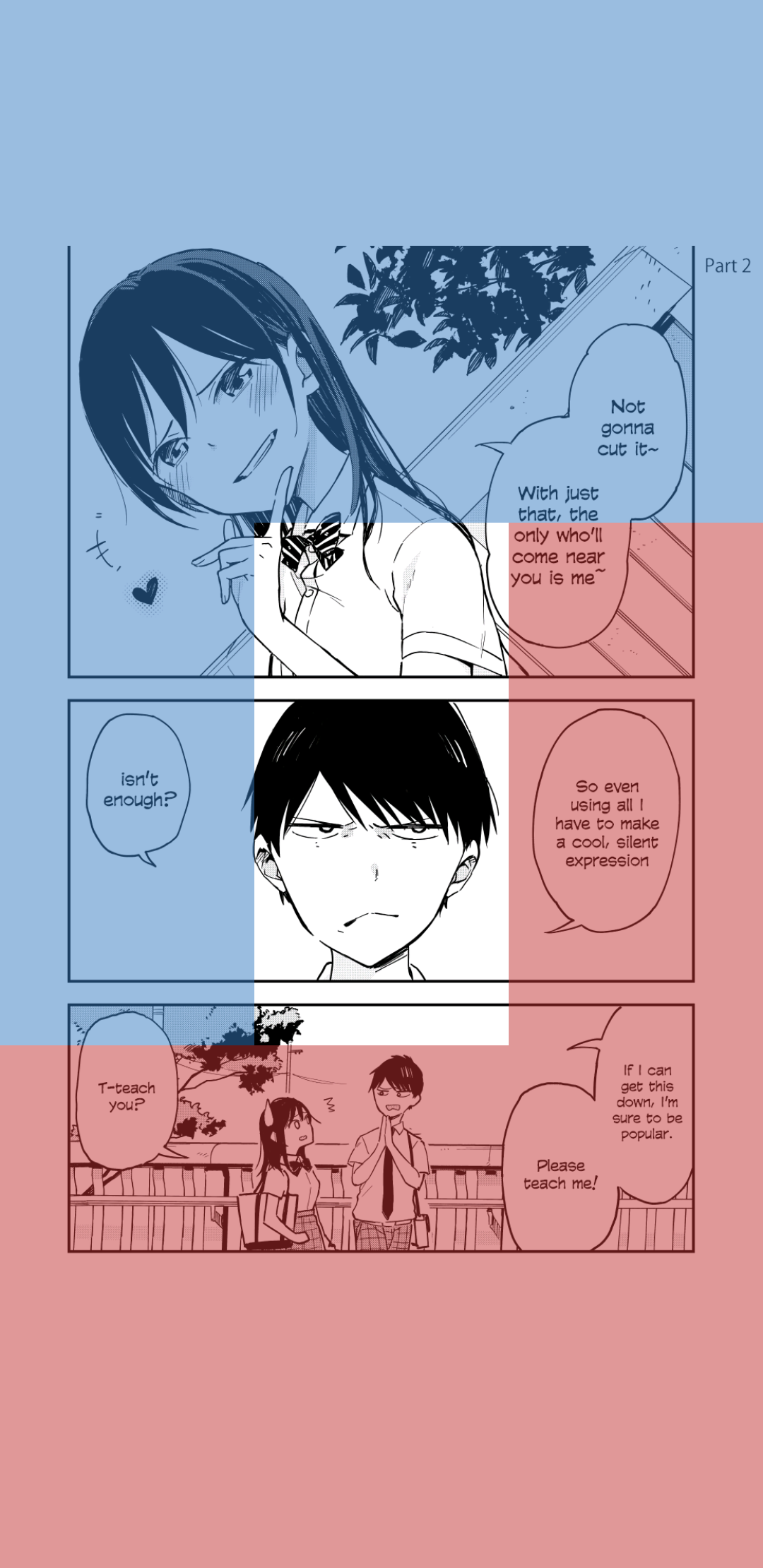
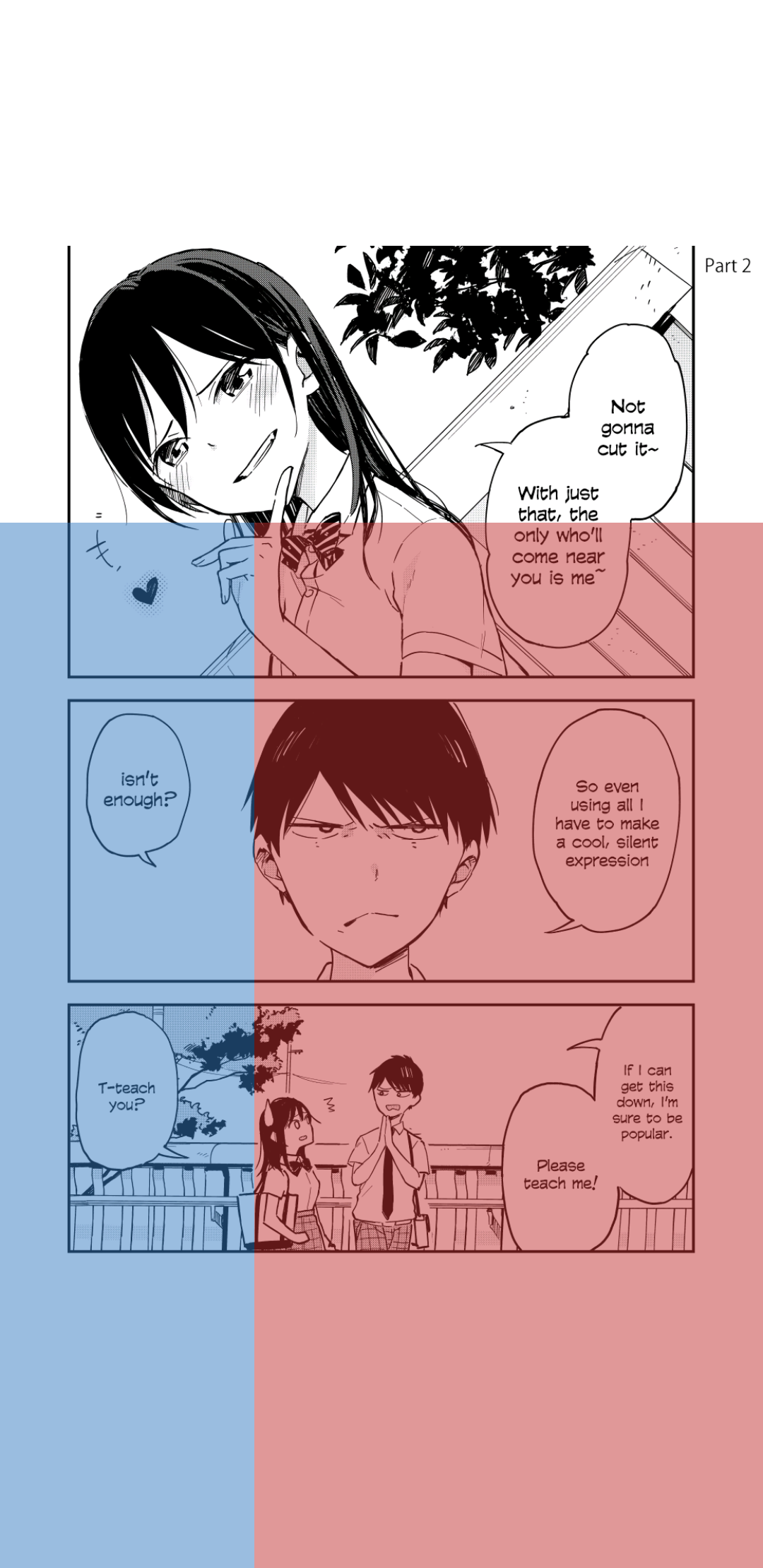
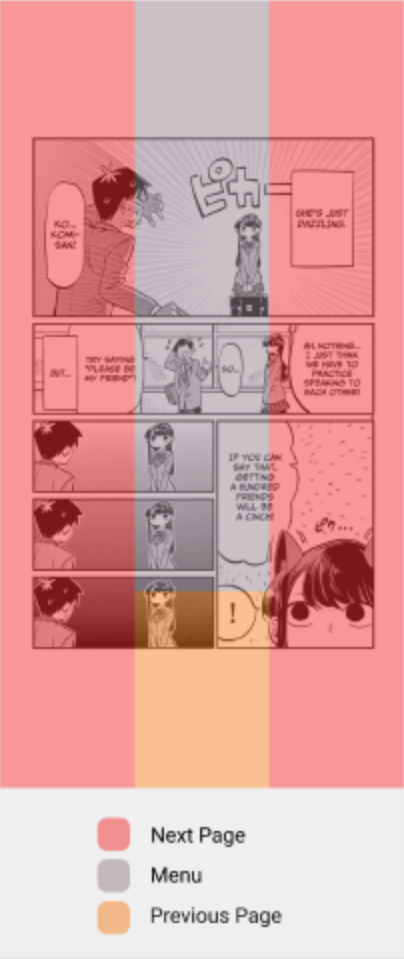
- Карусель, содержащая изображения, показывающие каждый тип навигации с цветами для визуализации областей касания (страница манги в качестве фона)
Придется изменить формулировку перевернутых участков нарезания
Примечания о том, как каждый работает :
По умолчанию : работает, как и раньше, для всех режимов чтения.
Пейджер по умолчанию :
Visualization of default state without any inversion
+---+---+---+
| L | M | R | R: Move Right
+---+---+---+
| L | M | R | M: Menu
+---+---+---+
| L | M | R | L: Move Left
+---+---+---+
Webtoon по умолчанию : имеет те же области касания, что и L-навигация
Край :
Visualization of default state without any inversion
+---+---+---+
| N | M | N | P: Previous
+---+---+---+
| N | M | N | M: Menu
+---+---+---+
| N | P | N | N: Next
+---+---+---+
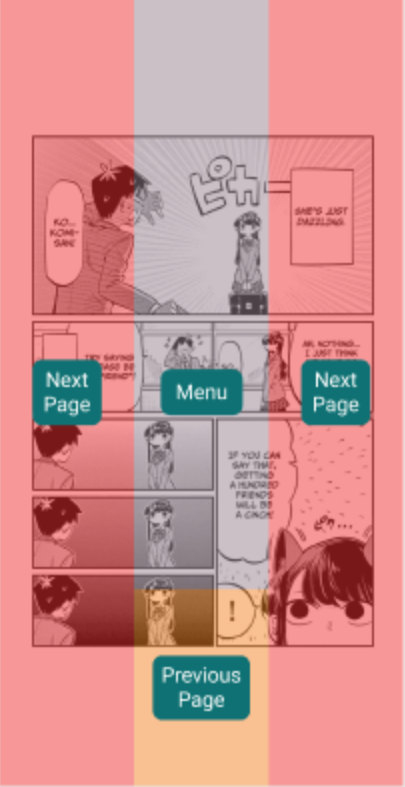
Добрый :
Visualization of default state without any inversion
+---+---+---+
| M | M | M | P: Previous
+---+---+---+
| P | N | N | M: Menu
+---+---+---+
| P | N | N | N: Next
+---+---+---+
L :
Visualization of default state without any inversion
+---+---+---+
| P | P | P | P: Previous
+---+---+---+
| P | M | N | M: Menu
+---+---+---+
| N | N | N | N: Next
+---+---+---+
РЕДАКТИРОВАТЬ: объясните часть карусели немного яснее
Все 10 Комментарий
Может быть, есть изображения манги (например, на первой странице) и наложенные цвета для визуализации?
Я немного изучил это, и это как-то странно иметь две одинаковые навигации в режиме вебтона (по умолчанию и L), предотвращая при этом ||| сформированная навигация, доступная в пейджере. Не подходящее место для обсуждения, но, может быть, хотя бы подержите, пока не дойдет до стабильной
Что касается оверлея для тех, кто это сделает (отредактировано, так как я ошибался):
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
|1/3|1/3|1/3|
Я немного изучил это, и это как-то странно иметь две одинаковые навигации в режиме вебтона (по умолчанию и L), предотвращая при этом ||| сформированная навигация, доступная в пейджере. Не подходящее место для обсуждения, но, может быть, хотя бы подержите, пока не дойдет до стабильной
По умолчанию (Webtoon) и L Navigation могут быть вместе в карусели.
По умолчанию (пейджер) он, вероятно, будет использовать разные цвета, чтобы указать, что он перемещается вправо и влево вместо следующего и предыдущего.
Да, вероятно, он не будет объединен до следующего стабильного выпуска
Если кто-нибудь спросит, как работают разные типы навигации, а затем свяжите их здесь https://github.com/tachiyomiorg/website/issues/503#issue -785346504, в примечаниях следует несколько объяснить, как они работают.
Я сделал несколько изображений для визуализации каждого режима навигации. Если у кого-то есть отзывы, мы будем признательны
| Пейджер | L |
| --- | --- |
| |
| |
|
| Это использует ВПРАВО и ВЛЕВО для навигации, чего нет ни у кого из других. Можно использовать другие цвета для визуализации этого ||
| Добрый | Edge |
| --- | --- |
| |
| |
|
Файл проекта Krita: navigation_kirta.zip
Я предполагаю, что план состоит в том, чтобы создать легенду о цветах? На первый взгляд сложно понять, что они означают.
Я думаю, что в идеале было бы 4 макета * 4 режима инвертирования = 16 изображений, поскольку неясно, как режимы инвертирования влияют на разные макеты. И теперь, когда я думаю об этом, режим чтения также влияет на это (RTL vs LTR). Так это 32 изображения? Кажется, слишком много tbh, сейчас не уверен, действительно ли это нужно
Может быть, какой-то способ сгенерировать оверлей на стороне клиента на основе того, что они отметили?
Я предполагаю, что план состоит в том, чтобы создать легенду о цветах? На первый взгляд сложно понять, что они означают.
Да, легенда будет добавлена, либо интегрирована в изображение, либо ниже в виде обычного текста.
Я думаю, что в идеале было бы 4 макета * 4 режима инвертирования = 16 изображений, поскольку неясно, как режимы инвертирования влияют на разные макеты. И теперь, когда я думаю об этом, режим чтения также влияет на это (RTL vs LTR). Так это 32 изображения? Кажется, слишком много tbh, сейчас не уверен, действительно ли это нужно
Я думаю, что было бы лучше, если бы изображения просто отображали состояние по умолчанию, и не было бы переполнения изображений. Тогда оставьте инверсии для воображения пользователей. Но я вижу, что не все пользователи поймут, как применяются режимы инверсии. И для RTL и LTR существует только один режим навигации, на который влияет пейджер (или справа налево), и, возможно, для него будет лучше другой цвет, чтобы проиллюстрировать, что он отличается от других.
Может быть, какой-то способ сгенерировать оверлей на стороне клиента на основе того, что они отметили?
Вероятно, это можно было бы добавить в приложение, используя экземпляры Rect из класса навигации, но это может быть очень сложно добавить. То же самое можно было бы добавить на сайт, но это тоже было бы сложно.
Изображение французского флага smh 🦀
curche на Discord сделал несколько изображений для визуализации режимов чтения. Теперь вопрос в том, какую использовать легенду или таблетки с текстом. Я бы сказал либо таблетки с цветом Тачи, либо легенду
| Луна + вариант | Вариант Луны + с цветами Тачи | С легендой |
| --- | --- | --- |
| |
| |
| |
|
Ссылка для просмотра проекта Figma
https://www.figma.com/file/PxHyXAuDebeTSj5IYaRcFR/tachi-reader-nav?node-id=0%3A1
Экспортированные PNG
ReaderNavGuideImages.zip
Самый полезный комментарий
Может быть, есть изображения манги (например, на первой странице) и наложенные цвета для визуализации?