Website: Guias: Adicionar navegação do visualizador às configurações do leitor
O aplicativo não mostra como nenhuma das navegações funciona para a Navegação do visualizador.
O que adicionar:
- Cabeçalho
- Pequena descrição
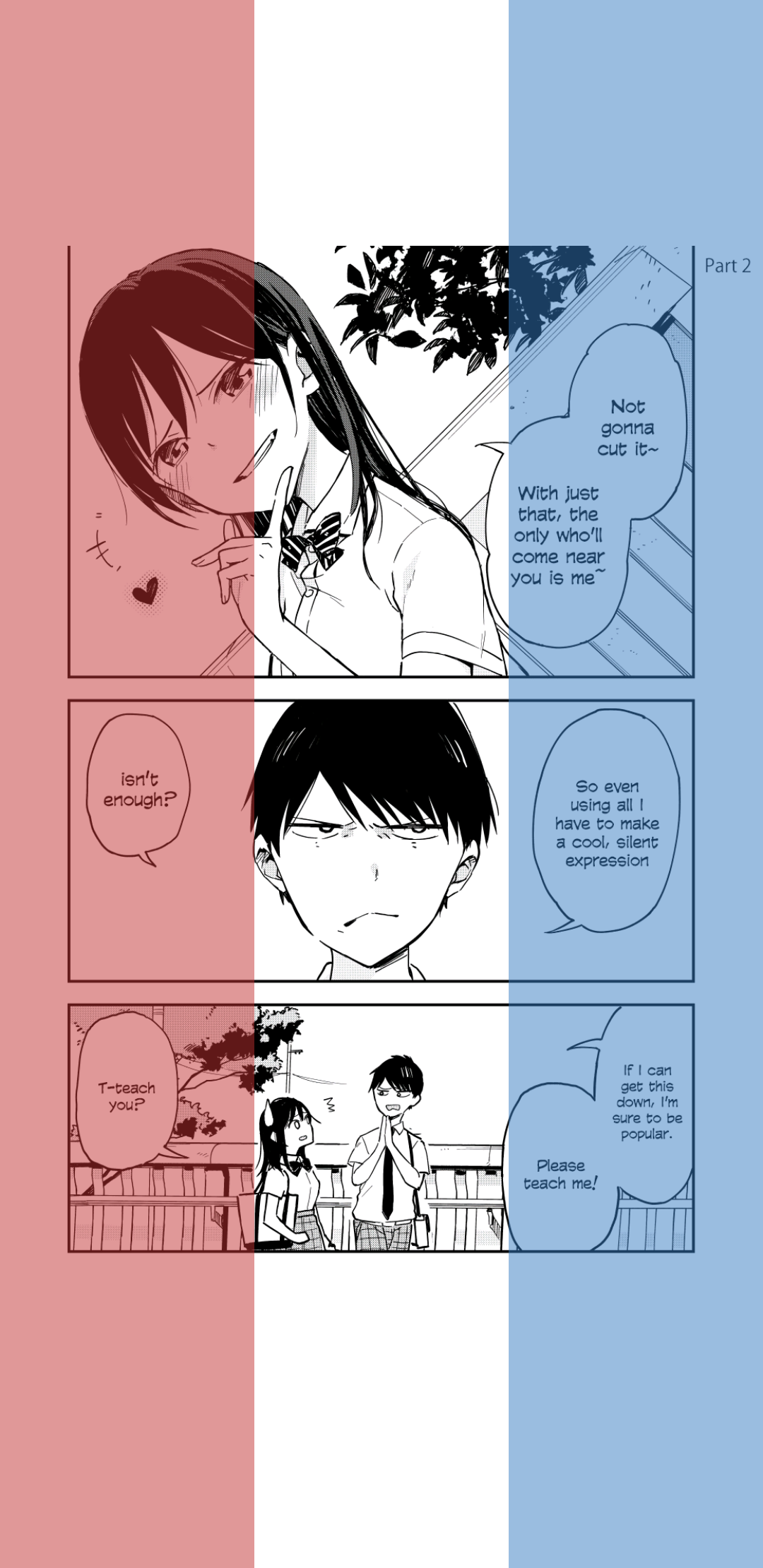
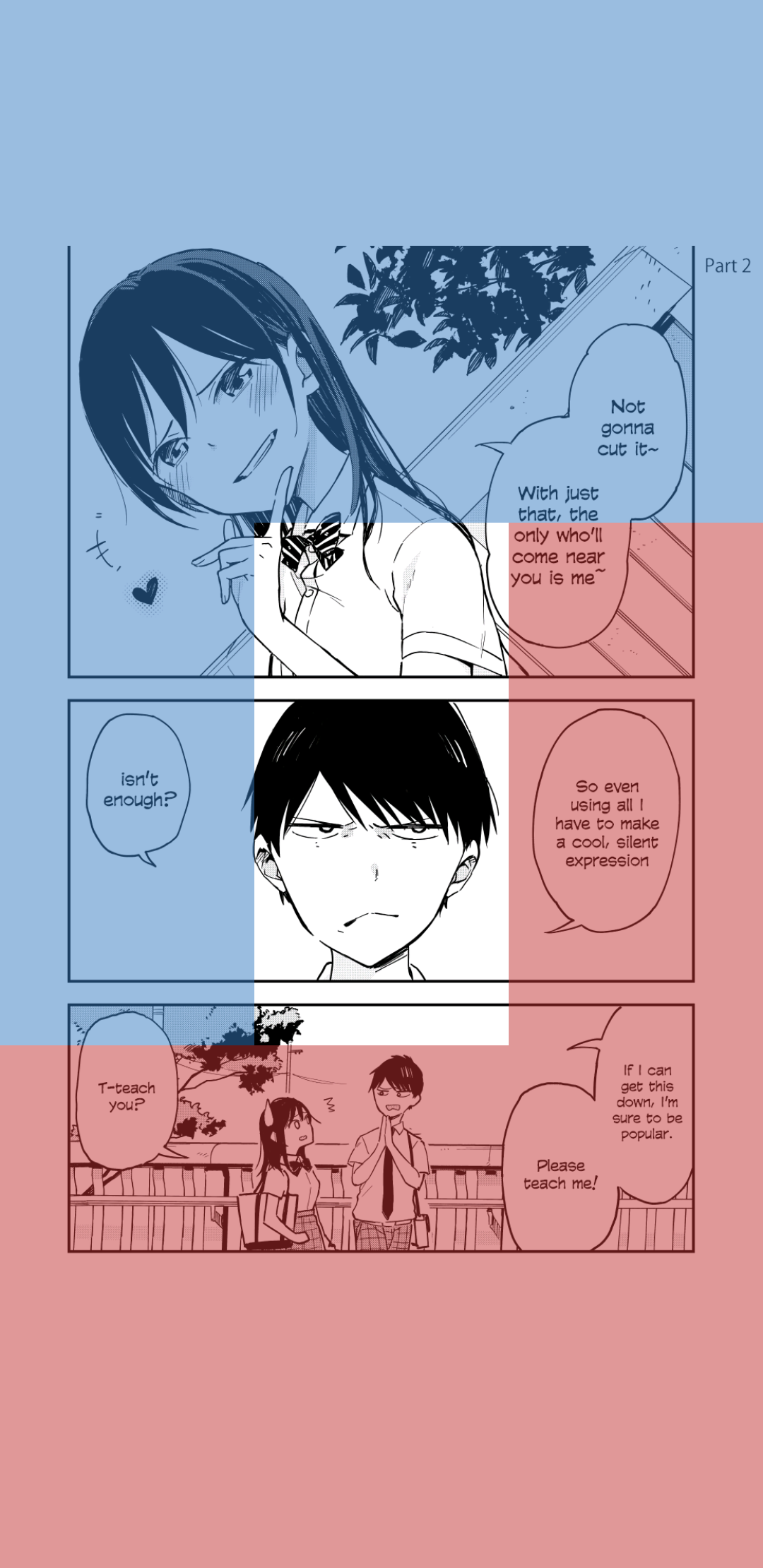
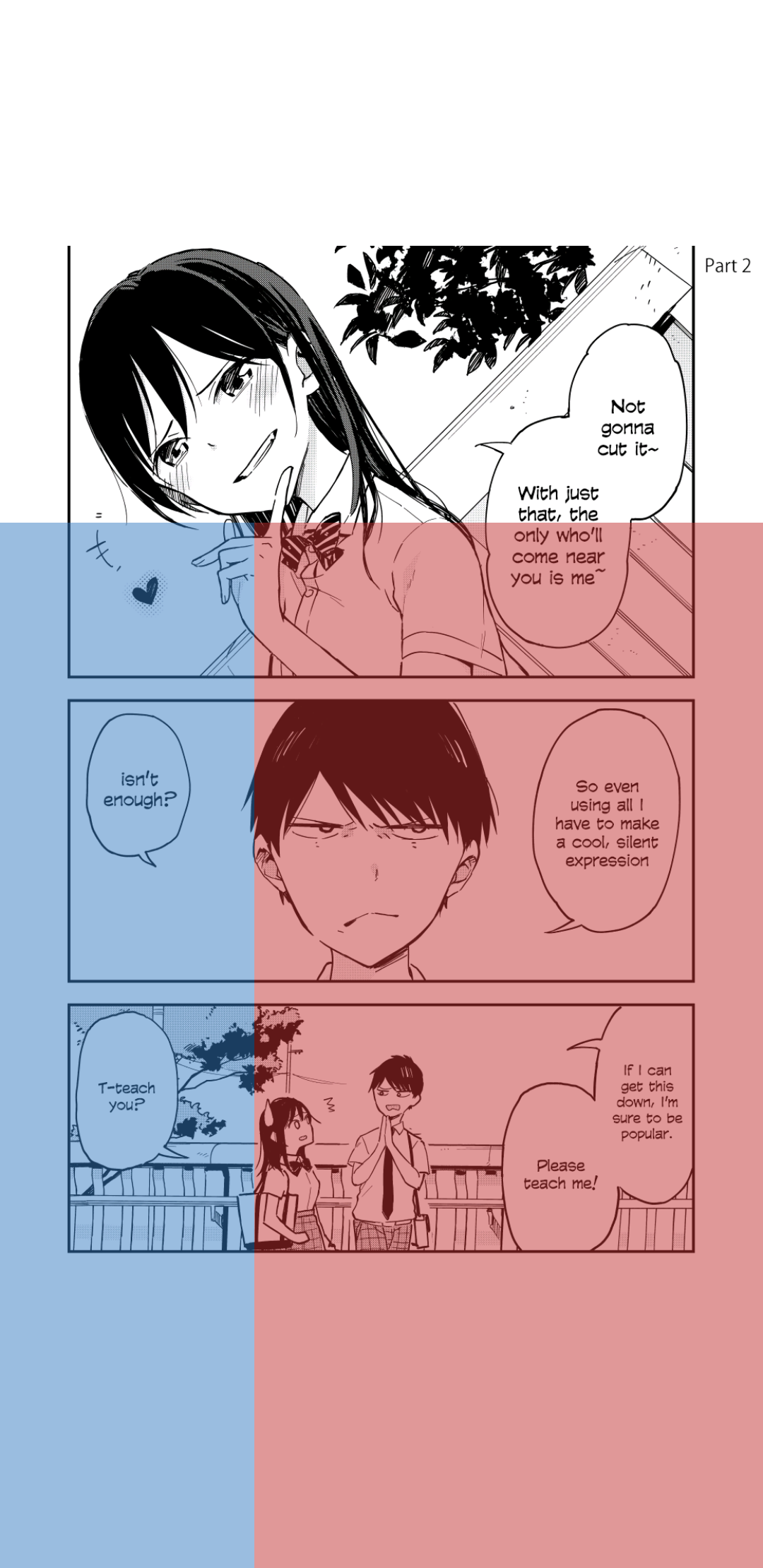
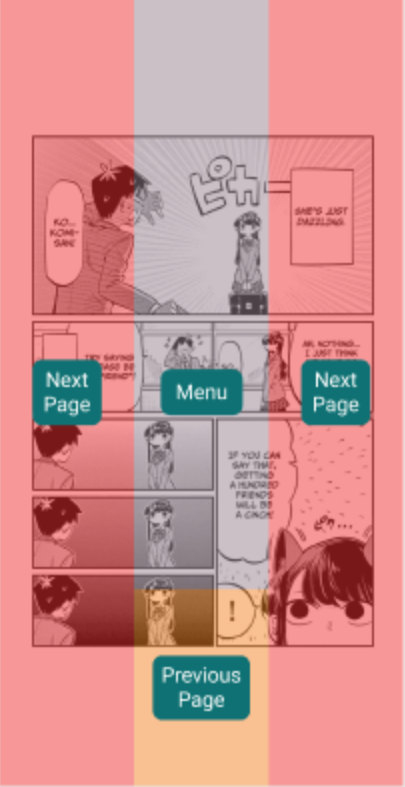
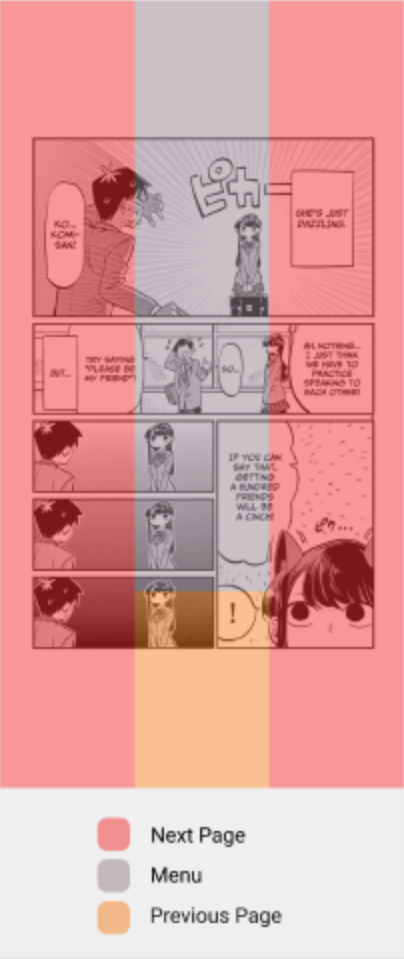
- Um carrossel contendo imagens mostrando cada tipo de navegação com cores para visualizar as áreas de toque (página de mangá como fundo)
As seções de toque invertidas terão que ser reformuladas
Notas sobre como cada um funciona :
Padrões : funciona como antes para todos os modos de leitura
Padrão do Pager :
Visualization of default state without any inversion
+---+---+---+
| L | M | R | R: Move Right
+---+---+---+
| L | M | R | M: Menu
+---+---+---+
| L | M | R | L: Move Left
+---+---+---+
Padrão do Webtoon : tem as mesmas regiões de toque que a navegação L
Edge :
Visualization of default state without any inversion
+---+---+---+
| N | M | N | P: Previous
+---+---+---+
| N | M | N | M: Menu
+---+---+---+
| N | P | N | N: Next
+---+---+---+
Kindlish :
Visualization of default state without any inversion
+---+---+---+
| M | M | M | P: Previous
+---+---+---+
| P | N | N | M: Menu
+---+---+---+
| P | N | N | N: Next
+---+---+---+
L :
Visualization of default state without any inversion
+---+---+---+
| P | P | P | P: Previous
+---+---+---+
| P | M | N | M: Menu
+---+---+---+
| N | N | N | N: Next
+---+---+---+
EDIT: Explique a parte do carrossel de forma um pouco mais clara
Todos 10 comentários
Talvez tenha fotos de um mangá (como o da página inicial) e cores de sobreposição para visualizar?
Eu olhei um pouco e é meio estranho ter duas navegações idênticas no modo webtoon (padrão e L) enquanto evitava ||| navegação em forma que está disponível no pager. Não é o lugar certo para discutir isso, mas talvez pelo menos segure até que se torne estável
Quanto à sobreposição para quem vai fazer (editado porque me enganei):
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
|1/3|1/3|1/3|
Eu olhei um pouco e é meio estranho ter duas navegações idênticas no modo webtoon (padrão e L) enquanto evitava ||| navegação em forma que está disponível no pager. Não é o lugar certo para discutir isso, mas talvez pelo menos segure até que se torne estável
Padrão (Webtoon) e L Navigation podem estar juntos no carrossel.
Para Padrão (Pager), provavelmente usaria cores diferentes para indicar que se move para a direita e para a esquerda em vez de próximo e anterior
Sim, provavelmente não seria mesclado até a próxima versão estável
Se alguém perguntar como os diferentes tipos de navegação funcionam até então, vincule-os aqui https://github.com/tachiyomiorg/website/issues/503#issue -785346504, as notas devem explicar um pouco como eles funcionam
Fiz algumas imagens para visualizar cada modo de navegação. Se alguém tiver algum feedback, agradeceríamos
| Pager | L |
| --- | --- |
| |
| |
|
| Isso usa RIGHT e LEFT para navegar que nenhum dos outros tem. Isso poderia usar outras cores para visualizar isso ||
| Kindlish | Edge |
| --- | --- |
| |
| |
|
Arquivo de projeto Krita: navigation_kirta.zip
Presumo que o plano seja ter uma lenda para as cores? À primeira vista, é difícil entender o que eles significam.
Acho que o ideal seria 4 layouts * 4 modos de inversão = 16 imagens, uma vez que não está claro como os modos de inversão afetam diferentes layouts. E agora que penso nisso, o modo de leitura também afeta isso (RTL vs LTR). Então são 32 imagens? Parece um pouco demais tbh, não tenho certeza agora se é realmente necessário
Talvez alguma forma de gerar sobreposição no lado do cliente com base no que eles marcaram?
Presumo que o plano seja ter uma lenda para as cores? À primeira vista, é difícil entender o que eles significam.
Sim, uma legenda será adicionada, integrada na imagem ou abaixo como texto simples
Acho que o ideal seria 4 layouts * 4 modos de inversão = 16 imagens, uma vez que não está claro como os modos de inversão afetam diferentes layouts. E agora que penso nisso, o modo de leitura também afeta isso (RTL vs LTR). Então são 32 imagens? Parece um pouco demais tbh, não tenho certeza agora se é realmente necessário
Eu acho que apenas ter as imagens apenas exibindo o estado padrão seria melhor e não teria um estouro de imagens. Em seguida, deixe as inversões para a imaginação dos usuários. Mas vejo que nem todos os usuários entenderiam como os modos de inversão são aplicados. E para RTL e LTR há apenas um modo de navegação afetado por ele Pager (ou da direita para a esquerda), e talvez uma cor diferente seja melhor para ilustrar que é diferente dos outros
Talvez alguma forma de gerar sobreposição no lado do cliente com base no que eles marcaram?
Isso provavelmente pode ser adicionado ao aplicativo usando as instâncias Rect da classe de navegação, mas pode ser muito complexo de adicionar. Coisas semelhantes podem ser adicionadas ao site, mas também seriam complexas
Representando a bandeira francesa smh 🦀
Curche on Discord fez algumas imagens para visualizar os modos de leitura. Agora a questão é qual usar uma legenda ou pílulas com texto. Eu diria que os comprimidos com a cor Tachi ou a legenda
| Lua + variante | Lua + variante com cores Tachi | Com lenda |
| --- | --- | --- |
| |
| |
| |
|
Link para visualizar o Projeto Figma
https://www.figma.com/file/PxHyXAuDebeTSj5IYaRcFR/tachi-reader-nav?node-id=0%3A1
PNGs exportados
ReaderNavGuideImages.zip
Comentários muito úteis
Talvez tenha fotos de um mangá (como o da página inicial) e cores de sobreposição para visualizar?