このアプリは、ビューアナビゲーションでどのナビゲーションがどのように機能するかを示していません。
追加するもの:
- 見出し
- 簡単な説明
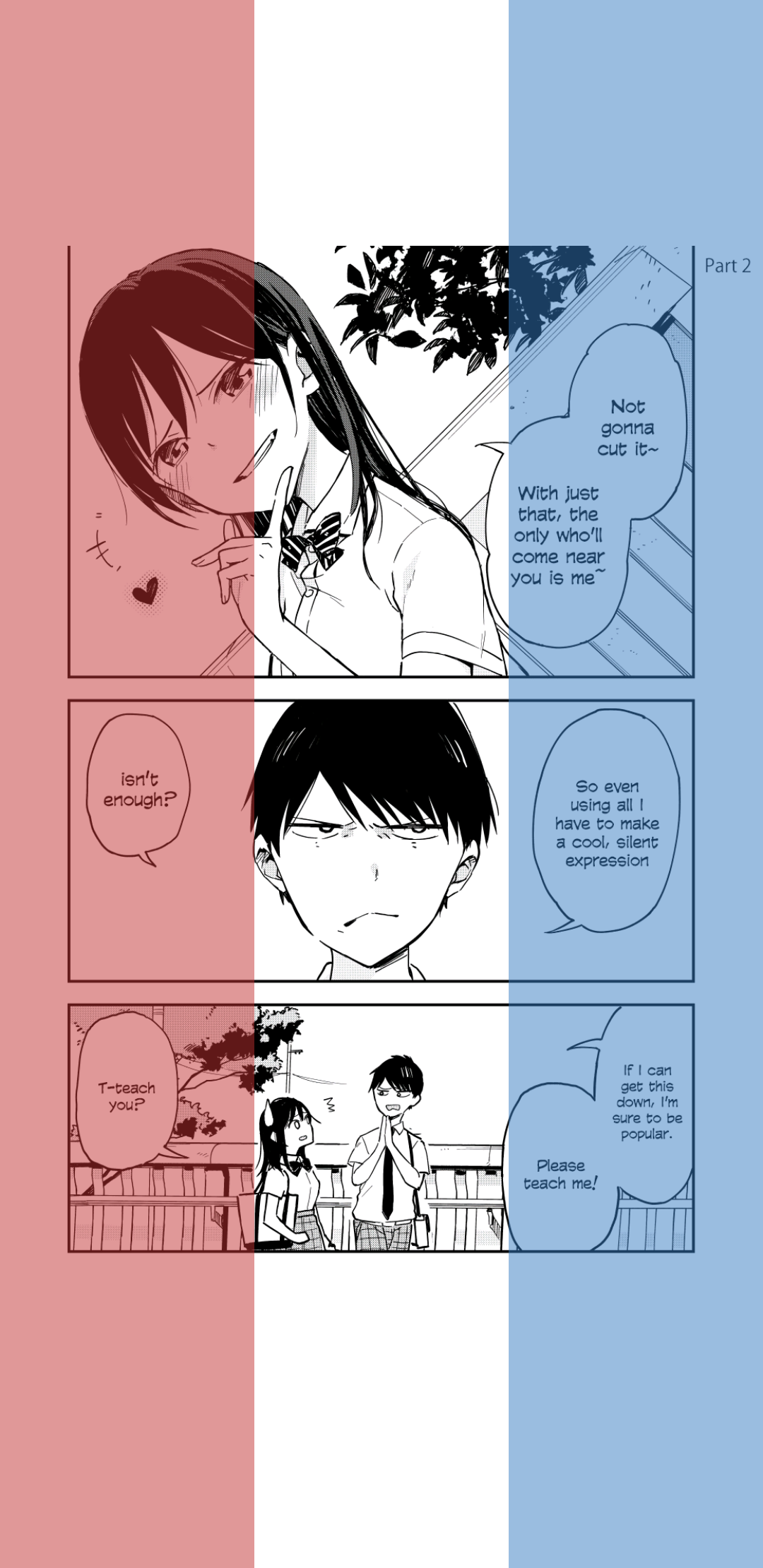
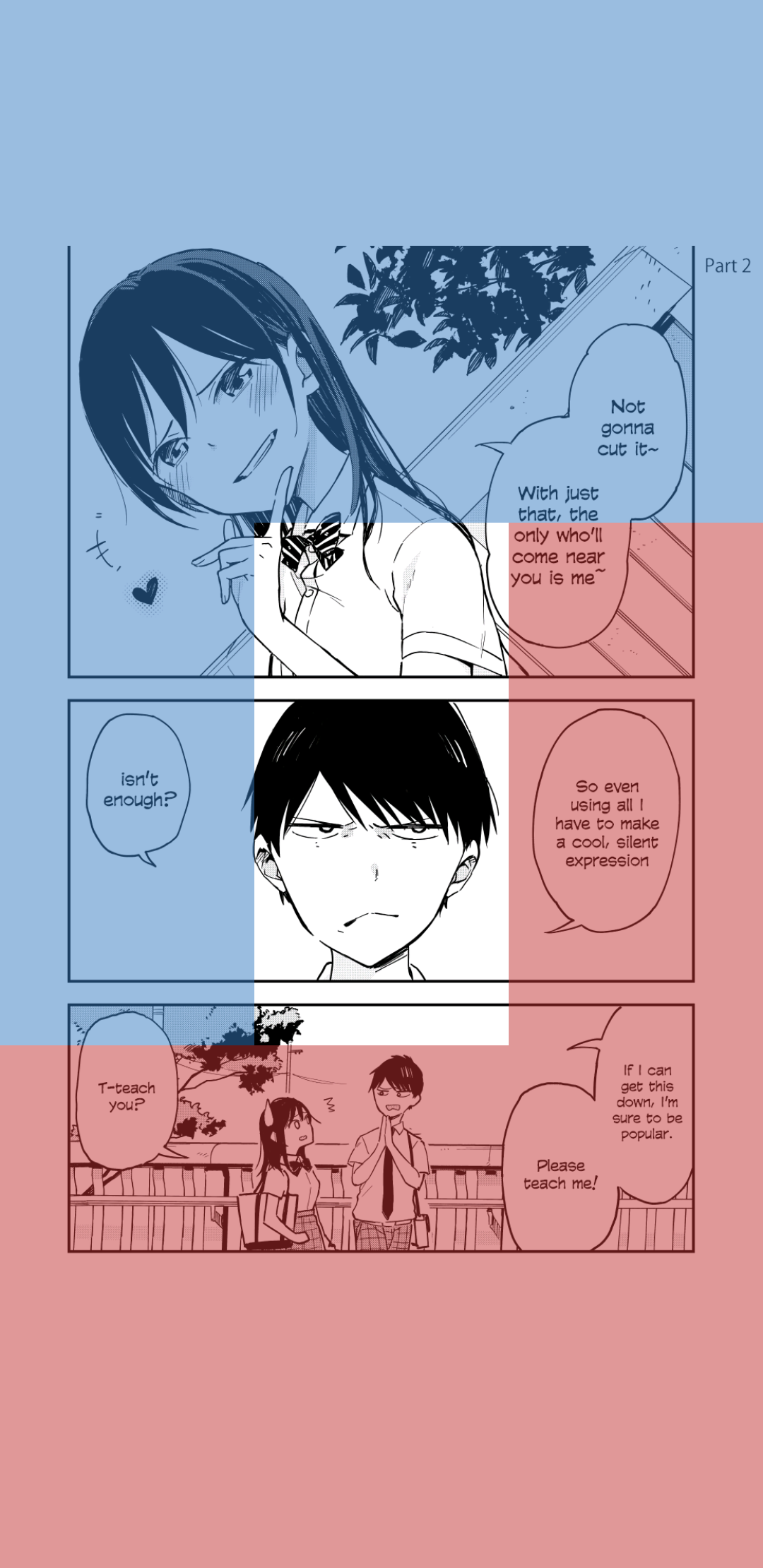
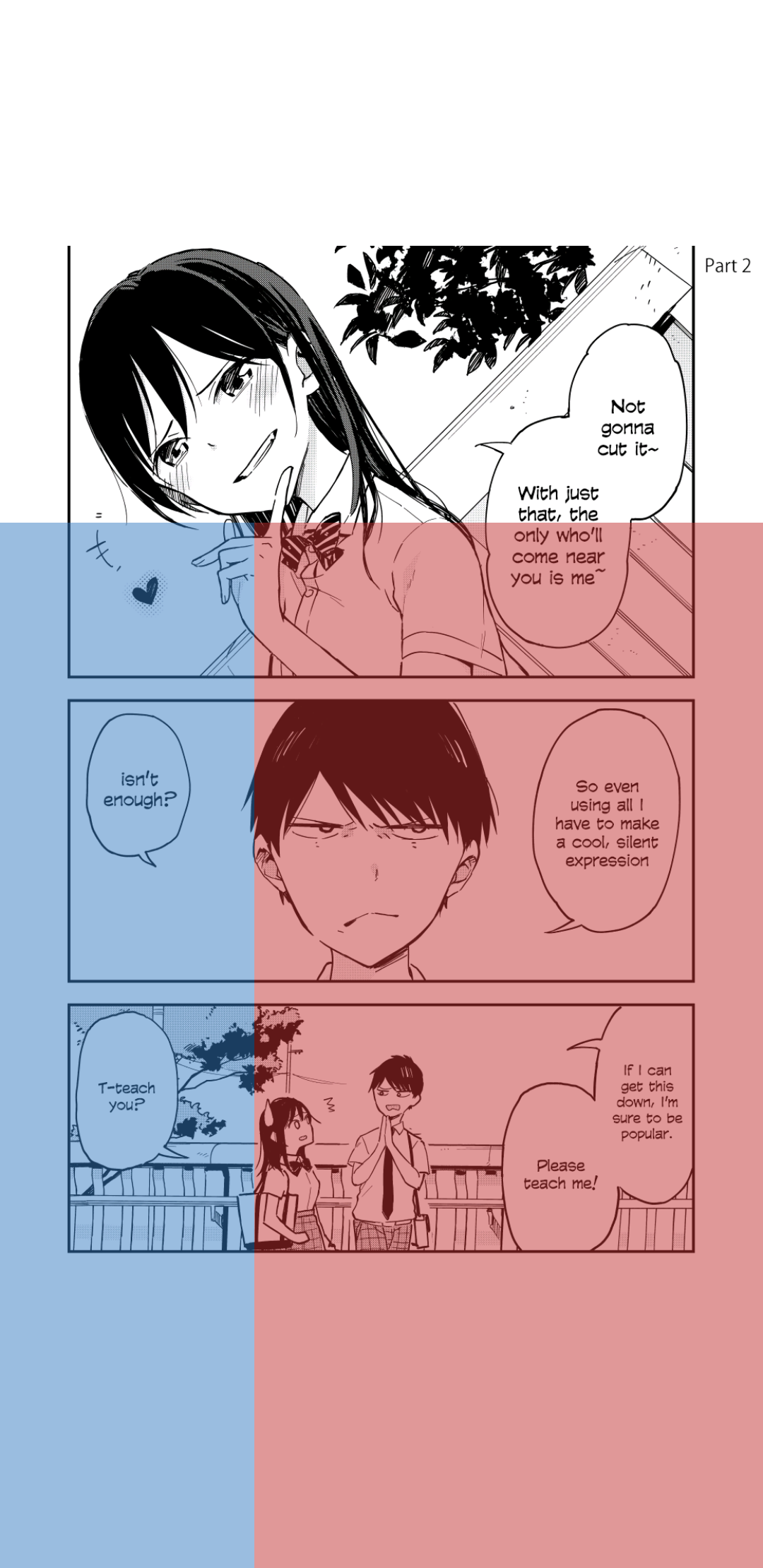
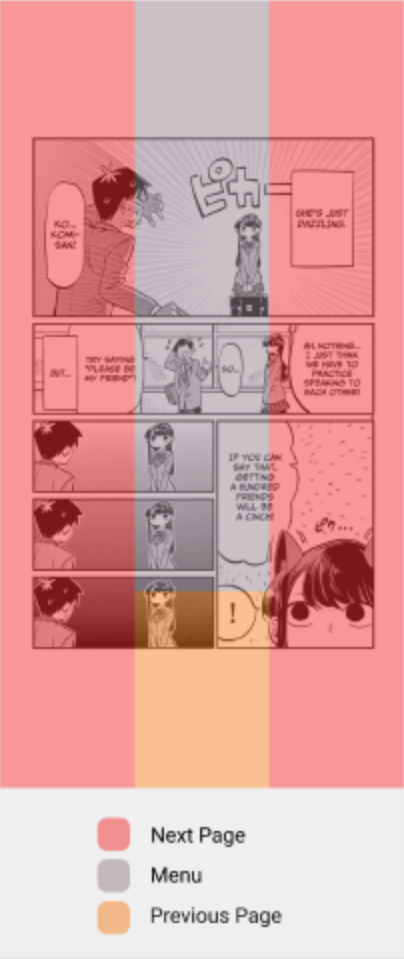
- タッピングエリアを視覚化するための色付きの各ナビゲーションタイプを示す画像を含むカルーセル(背景としてのマンガページ)
反転タッピングセクションは言い換える必要があります
それぞれがどのように機能するかについてのメモ:
デフォルト:すべての読み取りモードで以前と同じように機能します
ポケットベルのデフォルト:
Visualization of default state without any inversion
+---+---+---+
| L | M | R | R: Move Right
+---+---+---+
| L | M | R | M: Menu
+---+---+---+
| L | M | R | L: Move Left
+---+---+---+
Webtoonのデフォルト:Lナビゲーションと同じタッピング領域があります
エッジ:
Visualization of default state without any inversion
+---+---+---+
| N | M | N | P: Previous
+---+---+---+
| N | M | N | M: Menu
+---+---+---+
| N | P | N | N: Next
+---+---+---+
親切:
Visualization of default state without any inversion
+---+---+---+
| M | M | M | P: Previous
+---+---+---+
| P | N | N | M: Menu
+---+---+---+
| P | N | N | N: Next
+---+---+---+
L :
Visualization of default state without any inversion
+---+---+---+
| P | P | P | P: Previous
+---+---+---+
| P | M | N | M: Menu
+---+---+---+
| N | N | N | N: Next
+---+---+---+
編集:カルーセル部分をもう少し明確に説明します
全てのコメント10件
たぶん、マンガの写真(フロントページにあるような)と視覚化するためのオーバーレイカラーがありますか?
私はそれを少し調べましたが、|||を防ぎながら、ウェブトゥーンモード(デフォルトとL)で2つの同じナビゲーションを使用するのはちょっと奇妙です。 ポケットベルで利用できる形のナビゲーション。 それを議論するのに適切な場所ではありませんが、少なくとも安定するまでそれを保持するかもしれません
それを行う人のためのオーバーレイについて(私がそれについて間違っていたので編集されました):
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
|1/3|1/3|1/3|
私はそれを少し調べましたが、|||を防ぎながら、ウェブトゥーンモード(デフォルトとL)で2つの同じナビゲーションを使用するのはちょっと奇妙です。 ポケットベルで利用できる形のナビゲーション。 それを議論するのに適切な場所ではありませんが、少なくとも安定するまでそれを保持するかもしれません
デフォルト(Webtoon)とLナビゲーションはカルーセルで一緒にすることができます。
デフォルト(ポケットベル)の場合、次と前ではなく左右に移動することを示すために、おそらく異なる色を使用します
はい、おそらく次の安定リリースまでマージされないでしょう
それまでにさまざまなナビゲーションタイプがどのように機能するかを誰かが尋ねた場合は、 https: //github.com/tachiyomiorg/website/issues/503#issue -785346504にリンクして
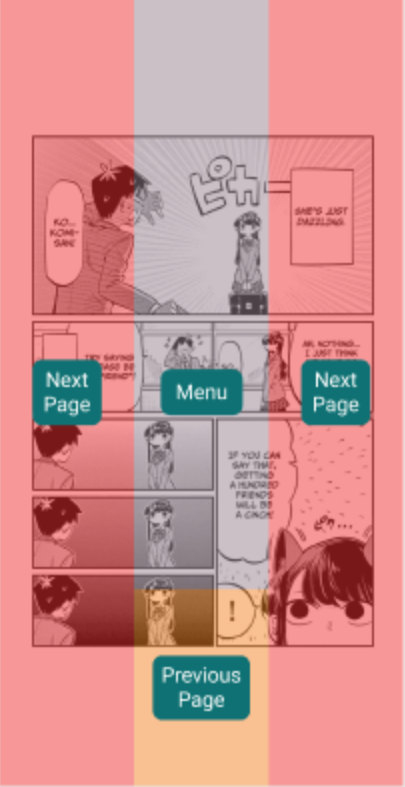
各ナビゲーションモードを視覚化するためにいくつかの画像を作成しました。 誰かがフィードバックを持っているならそれはありがたいです
| ポケットベル| L |
| --- | --- |
| |
| |
|
| これは、RIGHTとLEFTを使用して、他の誰も持っていないものをナビゲートします。 これは他の色を使用してそれを視覚化することができます||
| 親切| エッジ|
| --- | --- |
| |
| |
|
Kritaプロジェクトファイル: navigation_kirta.zip
色の伝説を作る計画だと思いますか? 一見、それらが何を意味するのか理解するのは難しいです。
反転モードがさまざまなレイアウトにどのように影響するかが明確でないため、理想的には4つのレイアウト* 4つの反転モード= 16の画像があると思います。 そして今考えてみると、読み取りモードもこれに影響します(RTL対LTR)。 それで32枚の画像ですか? 少し多すぎるようですが、実際に必要かどうかはわかりません
たぶん、彼らがチェックしたものに基づいてクライアント側でオーバーレイを生成する何らかの方法はありますか?
色の伝説を作る計画だと思いますか? 一見、それらが何を意味するのか理解するのは難しいです。
はい、凡例が追加され、画像に統合されるか、プレーンテキストとして下に表示されます
反転モードがさまざまなレイアウトにどのように影響するかが明確でないため、理想的には4つのレイアウト* 4つの反転モード= 16の画像があると思います。 そして今考えてみると、読み取りモードもこれに影響します(RTL対LTR)。 それで32枚の画像ですか? 少し多すぎるようですが、実際に必要かどうかはわかりません
画像をデフォルトの状態で表示するだけの方がいいと思いますし、画像が溢れることはありません。 次に、ユーザーの想像力のために反転を残します。 しかし、すべてのユーザーが反転モードがどのように適用されるかを理解しているわけではないことがわかります。 また、RTLとLTRの場合、ポケットベル(または右から左)の影響を受けるナビゲーションモードは1つだけであり、他のモードとは異なることを示すために、異なる色の方がよい場合があります。
たぶん、彼らがチェックしたものに基づいてクライアント側でオーバーレイを生成する何らかの方法はありますか?
これは、ナビゲーションクラスのRectインスタンスを使用してアプリに追加できる可能性がありますが、追加が非常に複雑になる可能性があります。 同様のものをウェブサイトに追加することもできますが、それも複雑になります
フランスの旗smhを表す🦀
Discordのcurcheは、読み取りモードを視覚化するためにいくつかの画像を作成しました。 ここで問題となるのは、凡例とテキスト付きの錠剤のどちらを使用するかです。 太刀色の錠剤か伝説の錠剤のどちらかだと思います
| Moon +バリアント| 太刀色のMoon +バリアント| 伝説付き|
| --- | --- | --- |
| |
| |
| |
|
Figmaプロジェクトを表示するためのリンク
https://www.figma.com/file/PxHyXAuDebeTSj5IYaRcFR/tachi-reader-nav?node-id=0%3A1
エクスポートされたPNG
ReaderNavGuideImages.zip
最も参考になるコメント
たぶん、マンガの写真(フロントページにあるような)と視覚化するためのオーバーレイカラーがありますか?