Website: الأدلة: أضف تنقل العارض إلى إعدادات القارئ
لا يُظهر التطبيق كيفية عمل أي من التنقلات في تنقل العارض.
ماذا تضيف:
- عنوان
- وصف قصير
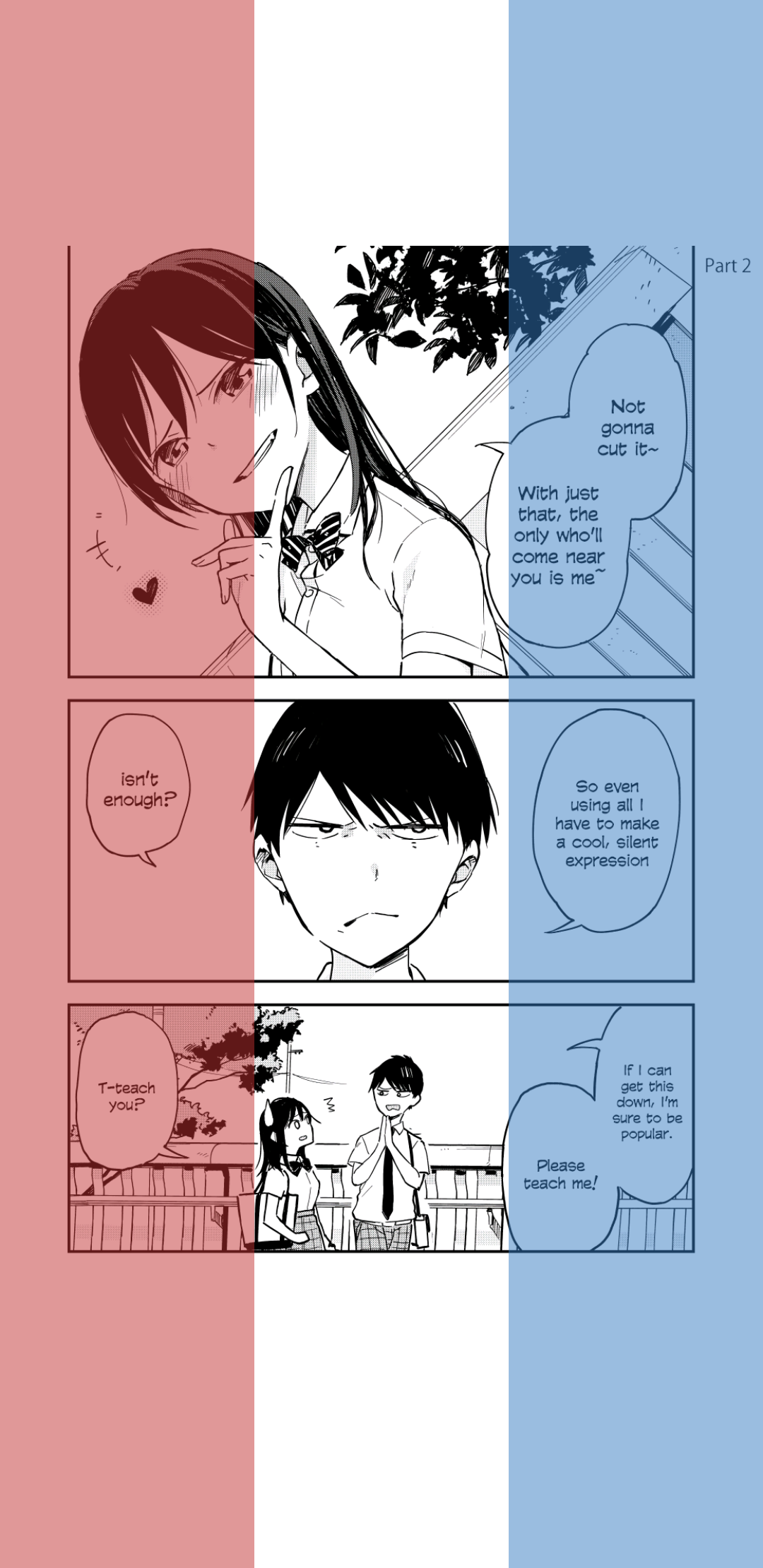
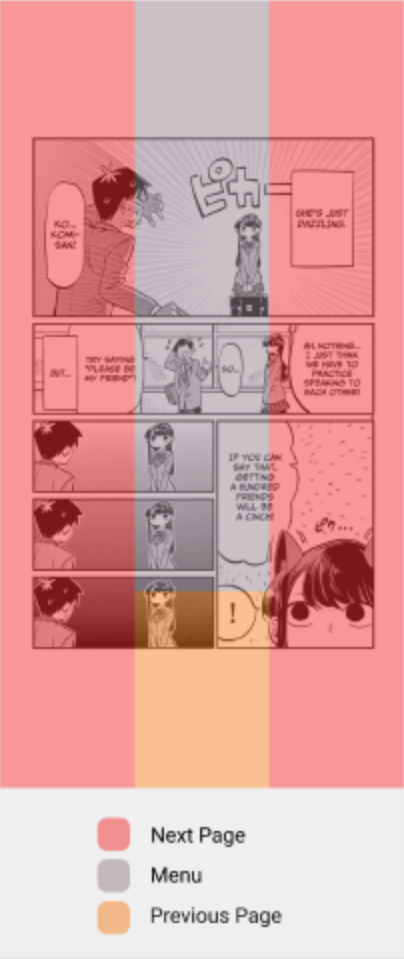
- دائرة تحتوي على صور تعرض كل نوع تنقل مع ألوان لتصور مناطق النقر (صفحة المانجا كخلفية)
يجب إعادة صياغة أقسام التنصت المقلوبة
ملاحظات حول كيفية عمل كل منها :
الافتراضيات : تعمل كما فعلت من قبل مع جميع أوضاع القراءة
الافتراضي بيجر :
Visualization of default state without any inversion
+---+---+---+
| L | M | R | R: Move Right
+---+---+---+
| L | M | R | M: Menu
+---+---+---+
| L | M | R | L: Move Left
+---+---+---+
Webtoon الافتراضي : له نفس مناطق النقر مثل التنقل L.
الحافة :
Visualization of default state without any inversion
+---+---+---+
| N | M | N | P: Previous
+---+---+---+
| N | M | N | M: Menu
+---+---+---+
| N | P | N | N: Next
+---+---+---+
كيندليش :
Visualization of default state without any inversion
+---+---+---+
| M | M | M | P: Previous
+---+---+---+
| P | N | N | M: Menu
+---+---+---+
| P | N | N | N: Next
+---+---+---+
L :
Visualization of default state without any inversion
+---+---+---+
| P | P | P | P: Previous
+---+---+---+
| P | M | N | M: Menu
+---+---+---+
| N | N | N | N: Next
+---+---+---+
تحرير: اشرح الجزء الدائري بشكل أكثر وضوحًا
ال 10 كومينتر
ربما لديك صورًا لمانجا (مثل تلك الموجودة في الصفحة الأمامية) وتراكب الألوان لتصور؟
لقد بحثت فيه قليلاً ومن الغريب نوعًا ما أن يكون هناك تنقلان متطابقان في وضع webtoon (الافتراضي و L) أثناء منع ||| التنقل بالشكل المتاح في جهاز النداء. ليس المكان المناسب لمناقشته ، ولكن ربما على الأقل احتفظ به حتى يستقر
بالنسبة إلى التراكب لمن سيفعل ذلك (تم تعديله منذ أن كنت مخطئًا في ذلك):
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
| | | | 1/3
+---+---+---+
|1/3|1/3|1/3|
لقد بحثت فيه قليلاً ومن الغريب نوعًا ما أن يكون هناك تنقلان متطابقان في وضع webtoon (الافتراضي و L) أثناء منع ||| التنقل بالشكل المتاح في جهاز النداء. ليس المكان المناسب لمناقشته ، ولكن ربما على الأقل احتفظ به حتى يستقر
يمكن أن يكون الإعداد الافتراضي (Webtoon) و L Navigation معًا في المكتبة.
بالنسبة إلى الوضع الافتراضي (جهاز النداء) ، من المحتمل أن يستخدم ألوانًا مختلفة للإشارة إلى أنه يتحرك يمينًا ويسارًا بدلاً من التالي والسابق
نعم ، من المحتمل ألا يتم دمجها حتى الإصدار الثابت التالي
إذا سأل أي شخص عن كيفية عمل أنواع التنقل المختلفة حتى ذلك الحين ، فقم بربطها هنا https://github.com/tachiyomiorg/website/issues/503#issue -785346504 ، يجب أن تشرح الملاحظات إلى حد ما كيفية عملها
لقد صنعت بعض الصور لتصور كل وضع تنقل. إذا كان لدى أي شخص أي ملاحظات ، فسيكون موضع تقدير
| بيجر | لام |
| --- | --- |
| |
| |
|
| يستخدم هذا RIGHT و LEFT للتنقل الذي لا يمتلكه أي من الآخرين. قد يستخدم هذا ألوانًا أخرى لتصور ذلك ||
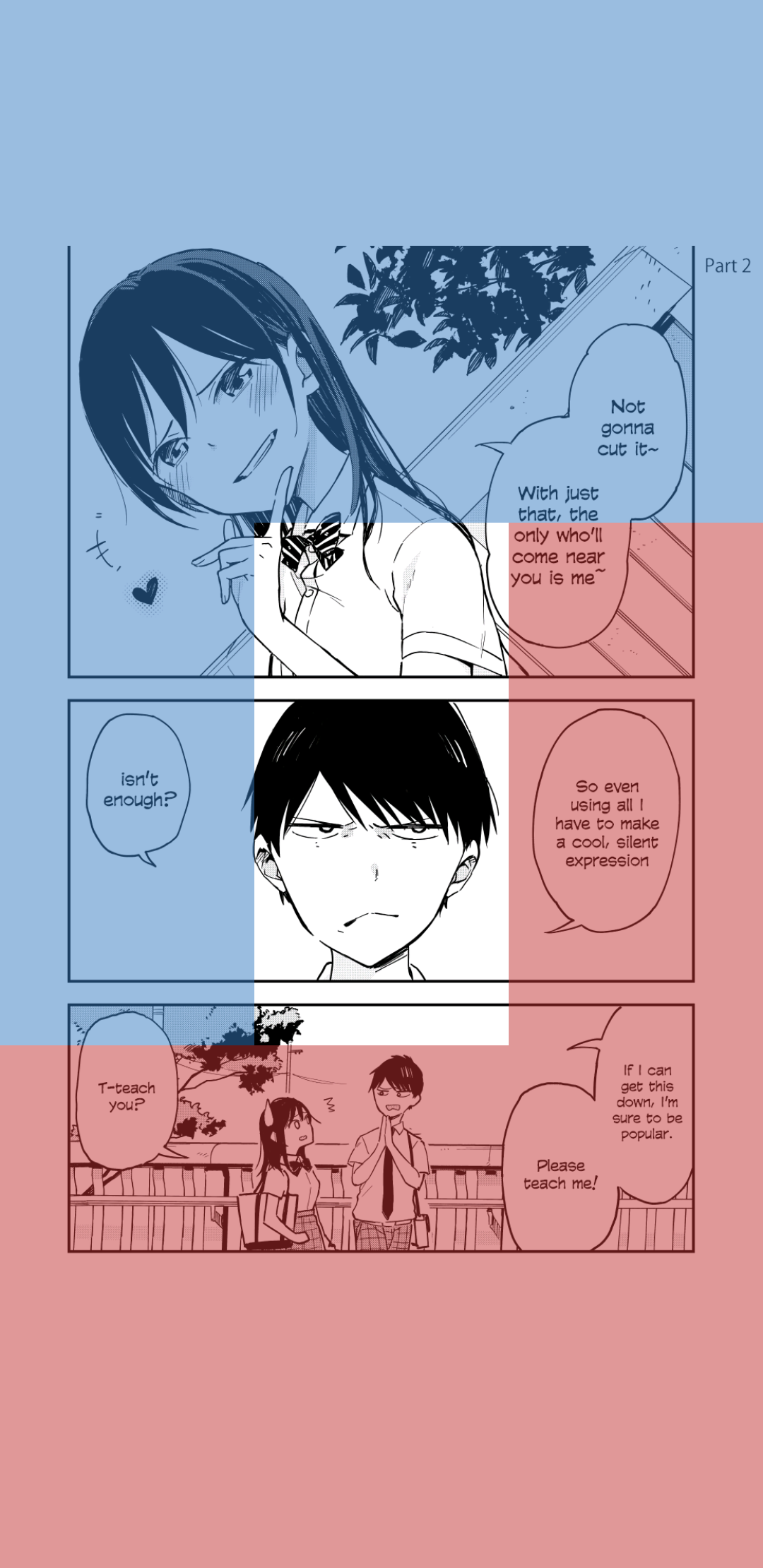
| كيندليش | الحافة |
| --- | --- |
| |
| |
|
ملف مشروع Krita: navigation_kirta.zip
أفترض أن الخطة هي الحصول على أسطورة للألوان؟ للوهلة الأولى يصعب فهم ما تعنيه.
أعتقد أنه من الناحية المثالية سيكون هناك 4 تخطيطات * 4 أوضاع عكسية = 16 صورة ، لأنه ليس من الواضح كيف تؤثر أوضاع الانعكاس على التنسيقات المختلفة. والآن بعد أن فكرت في الأمر ، فإن وضع القراءة يؤثر أيضًا على هذا (RTL مقابل LTR). إذن هي 32 صورة؟ يبدو قليلاً جدًا ، لست متأكدًا الآن مما إذا كانت هناك حاجة إليه بالفعل
ربما طريقة ما لإنشاء تراكب على جانب العميل بناءً على ما حدده؟
أفترض أن الخطة هي الحصول على أسطورة للألوان؟ للوهلة الأولى يصعب فهم ما تعنيه.
نعم ، ستتم إضافة وسيلة إيضاح ، إما مدمجة في الصورة أو أدناه كنص عادي
أعتقد أنه من الناحية المثالية سيكون هناك 4 تخطيطات * 4 أوضاع عكسية = 16 صورة ، لأنه ليس من الواضح كيف تؤثر أوضاع الانعكاس على التنسيقات المختلفة. والآن بعد أن فكرت في الأمر ، فإن وضع القراءة يؤثر أيضًا على هذا (RTL مقابل LTR). إذن هي 32 صورة؟ يبدو قليلاً جدًا ، لست متأكدًا الآن مما إذا كانت هناك حاجة إليه بالفعل
أعتقد أن مجرد عرض الصور للحالة الافتراضية سيكون أفضل ولن يكون هناك فيض من الصور. ثم اترك الانقلابات لخيال المستخدمين. لكني أرى أنه لن يفهم جميع المستخدمين كيفية تطبيق أوضاع الانعكاس. وبالنسبة إلى RTL و LTR ، هناك وضع تنقل واحد فقط متأثر به Pager (أو من اليمين إلى اليسار) ، وربما يكون من الأفضل له أن يوضح أنه يختلف عن الآخرين.
ربما طريقة ما لإنشاء تراكب على جانب العميل بناءً على ما حدده؟
من المحتمل أن يضاف هذا إلى التطبيق باستخدام مثيلات Rect من فئة التنقل ، ولكن قد يكون ذلك معقدًا للغاية لإضافته. يمكن إضافة شيء مشابه إلى موقع الويب ولكن هذا سيكون أيضًا معقدًا
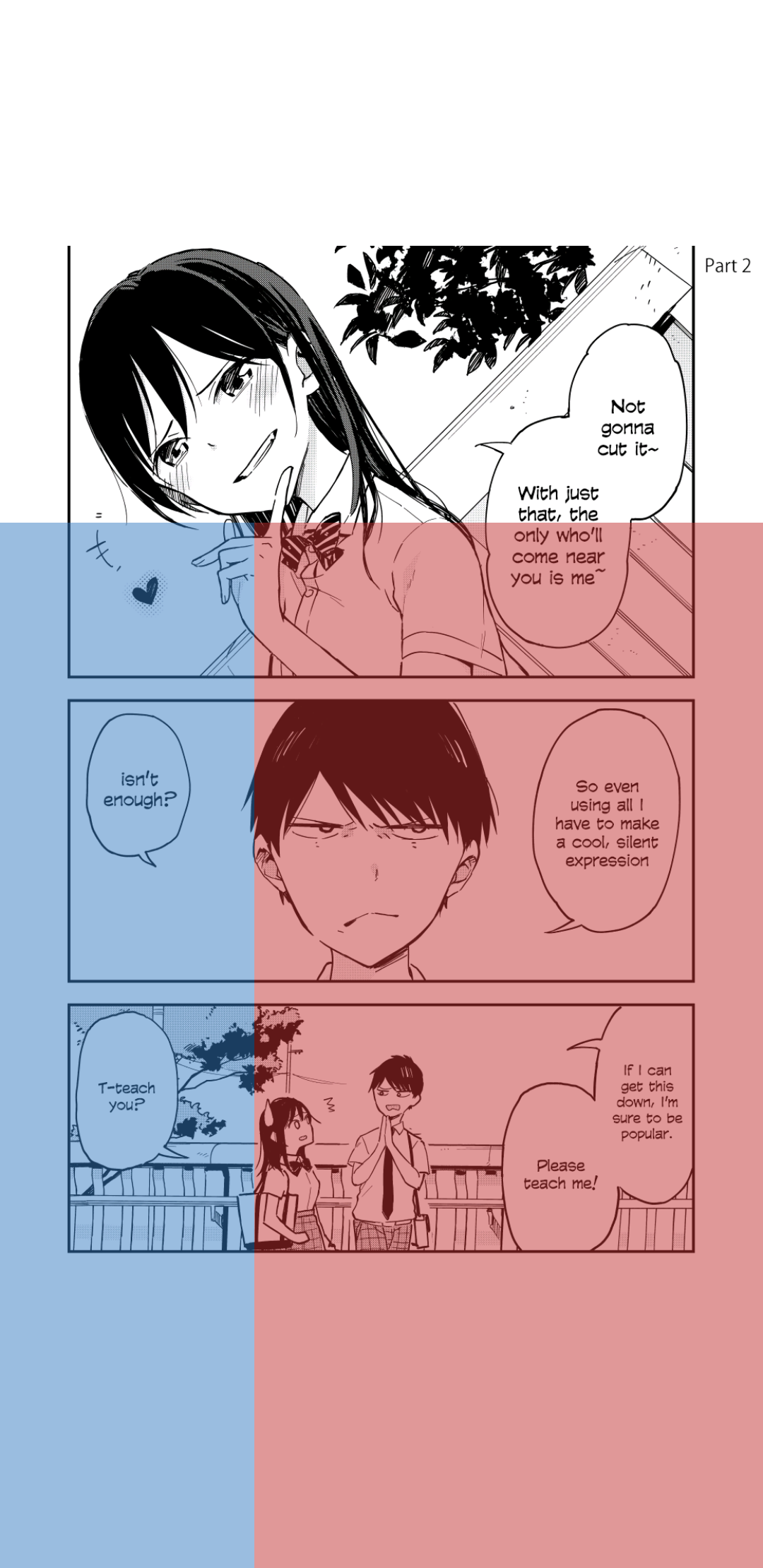
تمثل العلم الفرنسي سمه 🦀
قام curche on
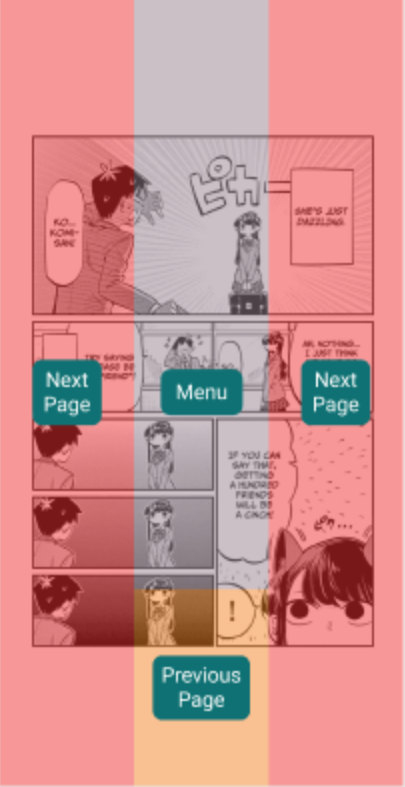
| القمر + البديل | القمر + البديل بألوان تاشي | مع الأسطورة |
| --- | --- | --- |
| |
| |
| |
|
رابط لعرض مشروع فيجما
https://www.figma.com/file/PxHyXAuDebeTSj5IYaRcFR/tachi-reader-nav؟node-id=0٪3A1
ملفات PNG التي تم تصديرها
ReaderNavGuideImages.zip
التعليق الأكثر فائدة
ربما لديك صورًا لمانجا (مثل تلك الموجودة في الصفحة الأمامية) وتراكب الألوان لتصور؟