Ant-design: Ant Design Benutzer 👨🏻💻👩🏻💻👨🏻💻👩🏻💻
: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2:
Willkommen bei Zhihu, um diese Frage zu beantworten: Wie bewerte ich
: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2:
Wenn Sie und Ihr Unternehmen oder Ihre Organisation Ant Design verwenden, bedanken Sie sich herzlich für Ihre Unterstützung, können den Firmen- oder Produktnamen gerne verlassen und Ihre Antwort wird zu einer Vertrauensquelle für Betreuer, Community-Benutzer und Beobachter.
Unter der Voraussetzung, dass keine Informationen preisgegeben werden, wird empfohlen, die Screenshots ~ zu veröffentlichen
Irrelevante Antworten werden regelmäßig gelöscht
Empfohlenes Antwortformat:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
Wir bedanken uns für Ihre Unterstützung, wenn Sie oder Ihre Organisation Ant Design verwenden. Sie können hier gerne Antworten zu Ihrem Produkt und Ihrer Organisation hinterlassen, die das Vertrauen von Betreuern, Kommunikation und unentschlossenen Beobachtern gewinnen können.
Empfohlenes Antwortformat:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
Alle 274 Kommentare
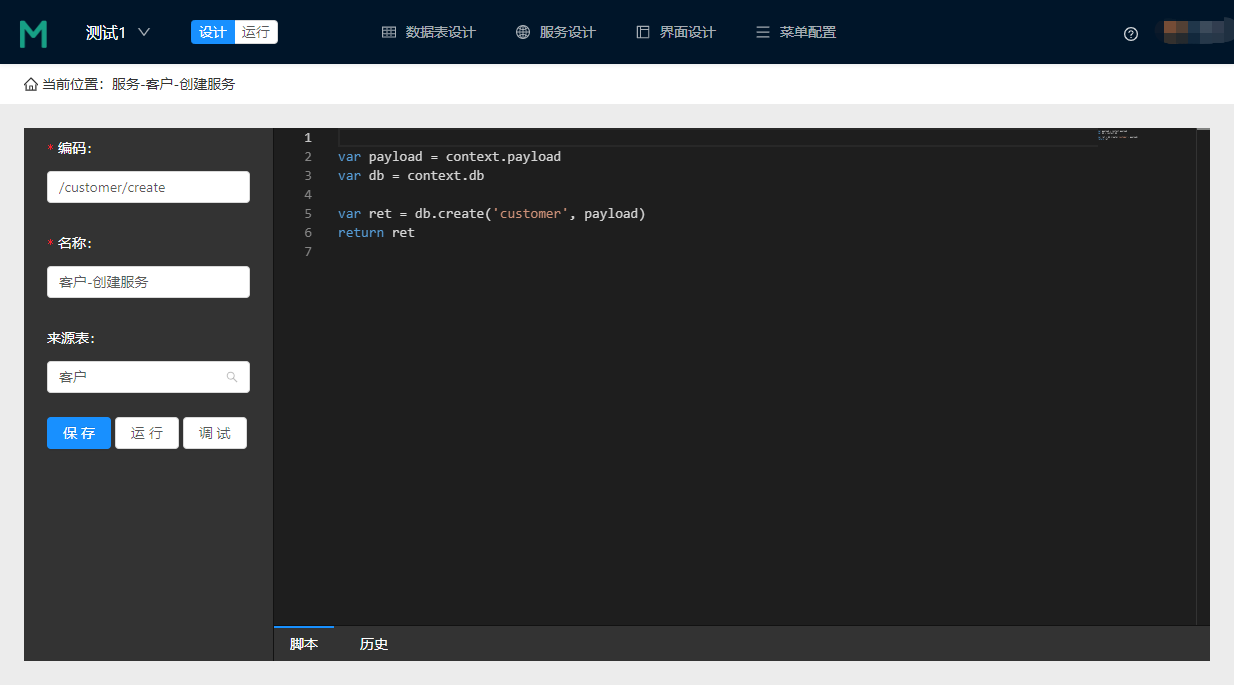
Unser WeChat-Betriebshintergrundmanagementsystem wird derzeit getestet. Sieht zu mysteriös aus ~
- Produkt: Plattform für grenzüberschreitende Zusammenarbeit in der Logistikkette
- Unternehmen: Shanghai Weiluo Information Technology Co., Ltd.
- Link: https://demo.welogix.cn

Obwohl die Front-End-Entwicklung des Geschäftssystems der Cloud-Computing-Niederlassung der China Telecom Group nicht direkt genutzt wurde, wurden zahlreiche Verweise auf dieses Projekt gemacht und einige Probleme gelöst, weshalb ich mich ganz besonders bedanke!
Das Hintergrundsystem unserer Auktionsplattform versucht es zu verwenden. Im Allgemeinen ist es eine sehr gute UI-Bibliothek. Vielen Dank!

Feifan Händler APP Management System. Sehr gut zu bedienen, Support! !


- Feifan-Feifan Smart Life O2O Betriebsmanagementzentrum für offene Plattformen ffan.com
Wir haben auch versucht zu verwenden: D, Alibaba ICBU
Unsere Firma benutzt auch haha, jianxun.io. Die Informationskomplexität der Rekrutierungswebsite ist sehr hoch. Es ist angebracht, antdesign zu verwenden, um die Informationen zu entwerfen und zu sortieren. Haha, Lob ~ (≧ ▽ ≦) / ~~
Das neue amerikanische Zeus-Kundendienstsystem für Bestellabfragen wird verwendet, aber ich habe ein Problem, dass das js auf der ie8-Seite hängt.
Dank des antd -Teams nutzt unser Unternehmen auch Didi Travel / Big Data
Cisco, Shanghai, verwendet es seit langer Zeit, ab 0.10.x, danke
Xinmei University, einige Händler hinter den Kulissen
Es wird empfohlen, die Screenshots zu veröffentlichen, ohne die Informationen ~ preiszugeben
http://17qmjy.com/manage/teacher/login
Login-Konto: 18688029843
Passwort: 123456
Technologie-Stack: TypeScript + ThenFail + React.js + React-Router + Redux + Ant.Design + WebPack + Less + RAP
Nicht kompatibel mit IE
@ Maolion ist super !Ist der Schalter des Hauptteils Ajax oder PushState?
Das @ QzhouZ- Routing erfolgt über die
Das Back-End-System der Mogujie Data Intermediate Group wurde mithilfe von Ant-Design überarbeitet.Vielen Dank
Baidu Waimai - Teil der Hintergrundseite der Unternehmensführung
Begonnen vor 0.10 zu verwenden, derzeit mit Version 0.12.x, ich hoffe, 1.0 wird bald veröffentlicht ~
Vielen Dank für eine so leistungsstarke und vollständige Lösung ~

@wangdao Können Sie den Quellcode Ihres Beispiels
Die Datenplattform unseres Unternehmens wird verwendet, und der Technologie-Stack: React + Webpack + Echarts + Ant Design + Alt.
Das Dashboard-System des 800-Container-basierten automatisierten Bereitstellungssystems basiert auf der Version 0.11.x von antd
Vielen Dank an das Antd-Team
Dank des Ant Design-Teams passt React perfekt zusammen (React's Bootstrap, aber es ist weit davon entfernt, nur Bootstrap zu sein).
Unternehmen: Rice Projekt: SaaS (Corporate CRM Marketing Backstage Management System)
Front-End-Technologie-Framework: React + Webpack + Ant-Design + React-Router + Babel + Redux
Vielen Dank!
Viel profitiert
Ihr danke nur, dass ihr keine verwandten Informationen geschrieben habt ... und auch nervig: ungerührt:
Es ist ärgerlich, zu spielen, ohne zu folgen![]()
Driften durch. . .
Warten und sehen. . . . .
Es fühlt sich nicht sehr höflich an, den Avatar eines anderen so zu kopieren ...
Haha, all diese Jahre sind Plagiate und ich habe meinen Avatar nie losgelassen
Produkt: ISkyShop-ERP (E-Commerce-ERP)
Hinweis: Mit ant-deign abgeschlossen. Es ist möglicherweise das weltweit erste von ant entwickelte ERP. Es wird im Juli online sein. Bitte korrigieren Sie mich unter: http://www.iskyshop.com
Bildschirmfoto:
Das Frontend machen? Wie kann man das Problem großer JS-Dateien nach dem Packen lösen?
@panzt open gzip
Das Frontend von @panzt ERP ist im Gegensatz zu anderen Websites auch eine Verwaltungsplattform!
@zhenYuanLiu gzip ist auf der Serverseite komprimiert, aber die ursprüngliche js-Datei ist immer noch zu groß

https://github.com/ant-design/ant-design/wiki/FAQ#i -just-want-to-use-menubuttonetc-aber-es-scheint-dass-ich-muss-importieren-die- Ganzes und sein Stil
Die Modularisierung von CSS ist im Gange https://github.com/ant-design/ant-design/pull/1448
@benjycui Komponenten auf
Unser Unternehmen versucht auch, es zu verwenden. Der Kalenderkomponente fehlt eine wöchentliche Kalenderkomponente, dh klicken Sie auf einen beliebigen Tag im Monat, um das Start- und Enddatum der Woche zu markieren. Fragen Sie außerdem, wie die vorhandenen Komponenten erweitert werden sollen. Schließlich unterscheiden sich einige Anforderungen etwas von den Komponenten. O (∩_∩) O danke
@leesx- Erweiterung verwenden Sie bitte HOC, siehe: https://github.com/ant-design/ant-design/wiki/FAQ#how -to-verlängern-antds-Komponenten
Hey, spricht hier jemand Englisch? lol
Mit Seele durchdrungene Komponenten, Ameise ist mehr als nur eine Komponente
sehr gut.Lernen, danke
Die Taobao-Verkäuferserviceplattform wurde vor zwei Monaten gestartet und arbeitet hart. .
- Produkte: Cloud-Service OSS / BSS und andere Produkte
- Unternehmen: IoT Sensing
- Link: http://www.wuliangroup.com
- Bildschirmfoto:

- Produkt: Protalk
- Firma: http://protalk.io
- Link: http://protalk.io
- Bildschirmfoto:

- Produkt: Weibei Hintergrund
- Firma: http://webei.cn
- Link: http://webei.cn/v2/admin
- Bildschirmfoto:


SPA-Anwendung basierend auf React-Router
- Demoversion: Fahrgemeinschaft
- Link: http://pinche.raodaor.com/
-Version: antd 1.0.0
Machen Sie ein wenig Ärger, versuchen Sie Ihre Hände. Sehr einfach zu bedienen.Herzlichen Glückwunsch zum Erhalt von 1
- Produkt: unternehmensinternes Betriebsmanagementsystem
- Firma: Gizwits
Ich habe das Gefühl, dass neben der mittleren und späten Phase möglicherweise auch die Rezeption des Einkaufszentrums genutzt werden kann
Management-Hintergrund-Technologie-Stack: Webpack + Antd + React + React-Router + React-Redux + Fetch + Yii
- Produkt: Gute Reifenhaus O2Opc Edition
- Firma: www.91htw.com (Einige Komponenten von antd werden verwendet, einschließlich Paging-, Erinnerungs- und Rahmenkomponenten.)
- Link: www.91htw.com
- Screenshot: Nein (die neue Version der Website wird voraussichtlich im Juli online sein, falls verfügbar).
Persönliches Spiel, basierend auf Reagieren, Redux, unveränderlich, Ameisenkomponente, fester Datentabelle
Einseitiger Integrationsstatus für mehrere Apps Entsprechend der App-Isolation wird kein Router verwendet, Schnittstellenmetadaten werden dynamisch generiert und komplexe Formulare können bearbeitet werden.
Open Source-Adresse: https://github.com/ziaochina/reactMonkey.git



@AdamChrist Ich habe ein Webpack-Plug-In geschrieben, die Adressen aller endgültigen Skriptdateien erhalten und dann die Standardlademethode in die von mir implementierte asynchrone Lademethode geändert
Liebe Götter, bitte stellen Sie eine Demo zur Verfügung. . . .
@lichengit Demo-Quelladresse: https://github.com/camnpr/antd-test
@camnpr Danke, danke, vielen Dank, sehr gute Demo, sehr umfassend, Anfängeranbetung! ! !
@langqixu @wengcd
Bitte sagen Sie mir, werden die beiden Codes des Frontends und des Backends getrennt bereitgestellt?
Beispielsweise wird der Hintergrund mit Ant-Design entwickelt, wird er in der Knotenserverumgebung bereitgestellt oder wird das Projekt kompiliert und in einer Umgebung wie nginx platziert?
Sehr gut, UCD-Design ist auch sehr gut, basierend auf einer umfassenden Lösung. Ich plane, es in einem unserer nächsten Projekte zu verwenden.
Wir werden einen Namen hinterlassen
Sieht gut aus, habe gerade angefangen zu kontaktieren
@JZHculver https://github.com/ziaochina/reactMonkey
- Produkt: Lepai Schatzkiste
- Unternehmen: Shanghai Lemiao Network Technology Co., Ltd.





Wir sollten die Ersten sein, die Ameisendesign als Programm verwenden ...
CEF3 ist in das Programm eingebettet.
Danke an das Ameisenteam!
Die Designsprache ant.design wird in der Mittelstation des ERP-Systems von Meigou verwendet
Best Logistics nutzt
- Produkt: Jobbo SMSSDK
- Unternehmen: Zhuhai Jiami Technology Co., Ltd.
- Link: http://smssdk.mygzb.com/
@leesx Für Ihr Problem wie dieses schlage ich vor, dass Sie ein separates Problem http://codepen.io/ reproduzieren, um das Problem zu lösen
- Produkt: Hintergrundmanagement des Unternehmens
- Unternehmen: Dongguan Fuka Network Technology Co., Ltd.
- Link: Da es sich um ein Hintergrundmanagement handelt, wird dies nicht angegeben. Dies ist nur eine neue Funktion, die mit "Reagieren" erstellt wurde, und die tatsächliche Produktionsumgebung bettet die Seite in das vorherige alte System ein.
- Der Haupt-Technologie-Stack: Webpack + es6 + Reagieren + Reagieren-Router + Antd + Redux + Schlucken, die Schnittstellenverwaltung verwendet http://rap.taobao.org/ , da Scheindaten sehr praktisch sind.
- Screenshot: (falls verfügbar)


Ich bin der Meinung, dass die Bemühungen des Antd-Teams nach einer Phase der Stabilität auf andere Projektteams ausgeweitet werden.
Shanghai Gaoxian Automation, ein Roboterunternehmen, verwendete Antd und stellte fest, dass unsere Back-End-Ingenieure einfache Front-Ends erstellen können. Vielen Dank für den Beitrag des Antd-Teams
Hallo @wengcd , können Sie den Quellcode des Projekts
Ich bereite mich vor kurzem auf eine Demo vor ~
Deepin-Benutzer sind in Zhihu willkommen, um diese Frage zu beantworten: Wie wird das Ant Design-Projekt bewertet? .
Produkt: Interne Sicherheitsplattform Firma: Uxin Gebrauchtwagen Link: https://github.com/0xbug/SQLiScanner
Bildschirmfoto:
Produkt: Red Luomeng
antd version: 2.4.3
Bildschirmfoto:
Wir wurden im Hauptprodukt-Front-End des PC-Website-Unternehmens verwendet (das Back-End-Managementsystem wird auch antd verwenden). Der Reichtum an Komponenten verkürzt die Zeit für die Produktentwicklung erheblich, was bedeutet, dass viele gängige Geschäftskomponenten nicht von Grund auf neu erstellt werden müssen. Es dauerte fast anderthalb Monate, bis antd und vier oder fünf selbst entwickelte Komponenten verwendet wurden, um die erste Version des Produkts fertigzustellen und online zu gehen.
- Produkt: Aktien
- Firma: (falls vorhanden)
Zhejiang Dayiner Network Technology Co., Ltd. http://www.dayiner.com/ - Link: (falls verfügbar)
Die derzeitige Funktion steht nur Aktionären offen und wird in Zukunft schrittweise für normale Benutzer geöffnet sein. - Screenshot: (falls verfügbar)

Dank @chanjettp Open Source für die Bereitstellung vieler Beispiele, die natürlich dank des antd-Teams als Referenz dienen können.
@chanjettp In welcher Datei befinden sich die Anmeldeinformationen?
2.0 wurde offiziell veröffentlicht. Willkommen, um die neue Version des Produkts zu verwenden, um anderen Benutzern mehr Vertrauen zu geben!
- Produkt: Schnecke Backstage
- Firma: NetEase
- Link: Intranet, es ist nutzlos
- Bildschirmfoto:

Firma: Hang Seng Elektronischer Link: Intranet
Wir veröffentlichen Systeme für elektronische Lehrbücher für die größten russischen Bildungsverlage: Prosveshenie, Drofa (bis zu 100 Mio. USD / Jahr Markt)
@benjycui privide eine englische Version der obersten Etage?
Getan
Erstellen Sie einfach eine Ant Design Expo wie folgt: http://expo.getbootstrap.com/ ?
Eine statische Website reicht aus, Entwickler verpflichten ihr Produkt im JSON-Format und generieren diese Ant Design Expo automatisch.
Zu viel und schwer zu bedienen.
Nicht vorübergehend mit dem IE-Browser kompatibel. Fordern Sie andere Browser zum Öffnen auf
- Produkt: Betriebsmanagementsystem
- Unternehmen oder Organisation: Shanghai Shangfu Data Service Co., Ltd.
- Link: https://online.shangfudata.com/console
- Bildschirmfoto:

@ Sean-Snow Hast du einen Test Account?
@ afc163有 有 oh, das ist Produktion
@ borisding1994 Verfügt Ihre geänderte Komponente über Open Source
Ich versuche es zu benutzen und hoffe, dass es besser wird
Einzelne Abteilungen von Suzhou Keda Technology verwenden ebenfalls Ameisendesign als Frontend
- Produkt: Quantenschild
- Unternehmen oder Organisation: Shenzhen Quantum Vision Technology Co., Ltd.
- Link: https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- Bildschirmfoto:

Unser Produkt: Qilu Evening News Frogeye Big Data Media Platform Unternehmen oder Organisation: Shandong Dazhong Newspaper Group Qilu Evening News Dies ist die interne Systemwebsite und wird nicht veröffentlicht. Nur die Zielseite ist nicht zu sehen. Nach dem Anmelden:
Verwendete Technologie: React / Antd / Draft-Js / Redux usw. In diesem System ist auch ein Texteditor implementiert, der auf Antd und Draft-Js basiert. Ich plane, Zeit zu haben, um den Quellcode beizutragen:
Version 0.9.9 des Editors wurde am 20. Februar 2017 veröffentlicht:
https://github.com/leejaen/react-lz-editor
FINRA (US-amerikanische Aufsichtsbehörde für die Finanzindustrie)
Eine Projekthintergrundschnittstelle unserer Gruppe wird zum Extrahieren und Anzeigen von AWS SNS / SQS-Ressourcen verwendet. Ich habe bereits viele UI-Frameworks berücksichtigt und festgestellt, dass die Material-UI / React-Toolbox die Responsive-Schnittstelle nicht perfekt unterstützt. React-Bootstrap ist zu veraltet, und dann habe ich Ant versehentlich entdeckt. Es ist so toll. Danke!
@ zj1926 ist Server-Rendering
@ TangMonk ist nicht
Gibt es ein Spring-Demo-Backend? @ Afc163
@leejaen dieser Editor ist gut
Wir haben antd für das Hintergrundmanagement unserer Hochzeit verwendet, was uns sehr geholfen hat, danke
Unsere Cloud-Entwicklungsplattform und Big-Data-Plattform verwenden alle antd. Ich wünsche Ihnen ein frohes neues Jahr in der Entwicklung!
@ zhangchao828 @shengliangli schlägt vor, im Format der obersten Etage zu antworten ~
Benötigen Sie eine Woche Selektor
@ zuolin777 Du hast das gesagt?
@ TangMonk ist das
Dies wird vom Ele.me-Team gemacht, aber es basiert auf Vue. Ich muss reagieren
Die beiden schlugen vor, zur Diskussion auf https://github.com/ant-design/ant-design/issues/3825 zu gehen, da sonst andere Benutzer in dieser Ausgabe belästigt werden.
Danke und! ! Komm zusammen ins neue Jahr! !
Ich habe mehrere Projekte mit
Produkt: Straßenlaternen-Steuerungssystem Firma: Wuxi Xindong Information Technology Co., Ltd.

Immer noch testen
- Produkt: Tiangong
- Firma oder Organisation: Cainiao
- Verknüpfung:
- Bildschirmfoto:
Ich werde auch mein Gesicht zeigen
- Produkt: xxxx System
- Firma oder Organisation: Einzelperson (Übergabe an die Firma nach dem Liegen)
- Link: Vorschau-Adresse: http://ab.imos.cc/
- Bildschirmfoto:


Eine Reihe von Entwicklungsframeworks, die von ant und redux implementiert wurden. Zu Beginn habe ich persönlich das Open-Source-Framework https://github.com/ziaochina/reactMonkey.git gespielt
Später wurde es nicht zu viel gepflegt. Sie können aus den Ideen lernen und das Open-Source-Projekt kürzlich umgestalten. Eine Einführung finden Sie unter: https://ziaochina.github.io/mk-docs/
Später trat ich in eine neue Firma ein und verwendete dieses Framework, um das folgende System zu entwickeln, mit dessen Hilfe die Firma für www.rrtimes.com werben
- Produkt: Backstage-Managementsystem
- Firma oder Organisation: Che Zhentong
- Bildschirmfoto:

-Danke Ant Design!
@cnahliu Selbststil: +1:
🙃Ich möchte ein besseres Design finden ... Ich finde, dass diese Demos ein bisschen verschwenderisch sind und alle Programmierer und Designer ...
Ich habe gesehen, dass dieses Design auf Zhihu gut ist
Meine Güte, es ist ziemlich schamlos, nachdem ich es benutzt habe
@TangMonk Kannst du mir die Adresse des Template-Designs geben, das du auf hast ?
Wir haben vorher material-ui verwendet, aber der Glücksindex stieg nach dem Wechsel zu antd. Danke an das Ameisenteam!
- Produkt: Alle unsere Front-End-Apps (Datenplattform, Textanmerkung, Benutzerverwaltung)
- Firma oder Organisation: Unified Patents (dies wird nicht von antd gemacht, die Verkaufsabteilung verwendet SquareSpace)
- Link: (Patentdatenplattform, teilweise öffentlich zugänglich, unterstützt derzeit keine mobilen Geräte)
- Screenshot: Lassen Sie uns den Screenshot in unsere andere interne App einfügen, ein semi-AI- und semi-manuelles Textanmerkungssystem

Kann @zachguo mir die Steuerelemente mitteilen, die für die Zeitleiste auf der auf der
@ mongris Bilder sind von mir in d3 geschrieben oder reagieren + svg, nicht Open Source.
@ Zachguo ist großartig 👍
@zachguo Kann ich bei Verwendung eines UI-Frameworks dessen Interaktion nur ohne Stil verwenden? Oder wie schreibe ich einen Stil, um den Rahmenstil zu überschreiben?
@ Zachguo großartig!Gibt es eine Git-Adresse?
Camp Medical
Internes IFP-Managementsystem <br i="5"/> Eine Person kümmert sich dank antd um alle Design- und Front-End-Seiten, mit Ausnahme des Back-End

Vielen Dank für Ihren tollen Job.
Verwenden von antd unter https://comparamejor.com
Danke für alles!
Ich habe damit begonnen, es unter www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere) zu verwenden.
- Produkt: Backstage-Management von Tiger Mom
- Unternehmen oder Organisation: Shanghai Huma Network Technology Co., Ltd.
- Bildschirmfoto:


-Vielen Dank:
antd
dva
antd-admin
Wir verwenden es im Proof of Concept-Demo-Projekt zur Überwachung der Lieferkette von DHL-Medikamenten.
Als Dashboard zur Anzeige des Blockchain-Status und der Statistiken.
Ant Official scheint keine Berichtskomponenten zu haben. Ich frage mich, ob es außerhalb Erweiterungskomponenten gibt.
Ich hoffe, dass antd den Komponenten der Zwischenablage eine Kopie hinzufügt, z. B. React-Zeroclipboard
- Produkt: Palace Lord Gang
- Firma oder Organisation: Qingteng.com
- Link: https://s.61qt.cn
- Bildschirmfoto:

Das Bild der GIF-Bildschirmaufnahme scheint undeutlich zu sein: https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif , alle, bitte versuchen Sie, die neue Seite zu öffnen. Es scheint, dass das Weibo-Bildbett nicht geladen werden kann. GIF von LICEcap aufgenommen.
Es dauerte zwei Monate, um das alte System (entwickelt + laufend für 10 Monate, bereits winkelbasiert) mit React + Redux + dva + Antd zum Refactor zu überarbeiten, und es wurde heute online fertiggestellt. .
Es gibt eine große Lücke zwischen Ameisen und Ameisen
Nach mehr als 2 Monaten Entwicklungszeit ist ein vollständiges Open-Source-Framework, das auf React, Redux, Antd, Festdatentabelle, Echarts, NodeJS, Hapi, Sequelize, Node-Zookeeper-Dubbo und anderen Technologie-Stacks basiert, willkommen.
Adresse der Einführungswebsite https://ziaochina.github.io/mk-docs oder http://mk-js.org
Code-Adresse https://github.com/ziaochina/mk-docs
DEMO-Adresse https://ziaochina.github.io/mk-demo (integrierter Benutzer: 13334445556 Passwort: 1)
DEMO-Code-Adresse https://github.com/ziaochina/mk-demo
DEMO-Screenshot






Produkt: NetBusiness Cloud ERP
Unternehmen: Shenyang Wangzhishang Technology Co., Ltd. Link:
Technologie-Stack: Reagieren, Redux, Antd, ReactDND, AntV, React-Native, Antd-Mobile
Bildschirmfoto:


@ jxz1988 jx Verwenden Sie antd und antd-mobile in Ihrem Projekt nebeneinander?
@ericshao Über den von Ihnen angegebenen Link https://demo.welogix.cn können Sie mir ein Konto und ein Passwort geben?
Projekte mit antd-mobile, redux, dva https://github.com/shenqihui/waitfree . Direkt von Github gehostet. Die API-Oberfläche wird direkt verspottet. Sie können sich darauf beziehen.
PS: Die Konfiguration, die automatisch den Konfigurations-Hash generiert, wenn das Paket vorübergehend nicht freigegeben wird.
Update: Paket-Hash-Verarbeitung wurde hinzugefügt.
Alvar Carto Map Designer, https://design.alvarcarto.com. Stapel: Antd + Reagieren + Redux + Bluebird + Faltblatt.

- Produkt: Songbao Kingdom Warehouse Management System
- Unternehmen oder Organisation: Hangzhou Weicheng Intelligent Power Technology Co., Ltd.
- Link: Die Demo-Adresse wird später hinzugefügt
- Bildschirmfoto:

Das Produkt wurde Anfang des Jahres fertiggestellt, und ich habe gerade diese Ausgabe gesehen!
Vielen Dank an das tolle Team Ant'Design ~ 👍👍👍
- Produkt: Quick Duibao
- Link: https://open.kuaiduibao.com/
- Screenshot: Machen Sie ein paar Screenshots



Danke an das Ameisenteam (& React ...)!
- Produkt: iOTA IoT Entwicklungs- und Datenplattform
- Firma oder Organisation: Nanjing Ether Data
- Link: https://www.theiota.cn/ https://console.theiota.cn/
- Bildschirmfoto:









@AlwaysOnTheWay bitte eine neue Ausgabe
Üben Sie nach der Arbeit die handschriftliche teilweise Hintergrundanwendung, versuchen Sie, alle Eimer der Antd-Familie zu sammeln, und prüfen Sie, ob Sie den Drachen beschwören können: upside_down_face :: rofl :: hugs:
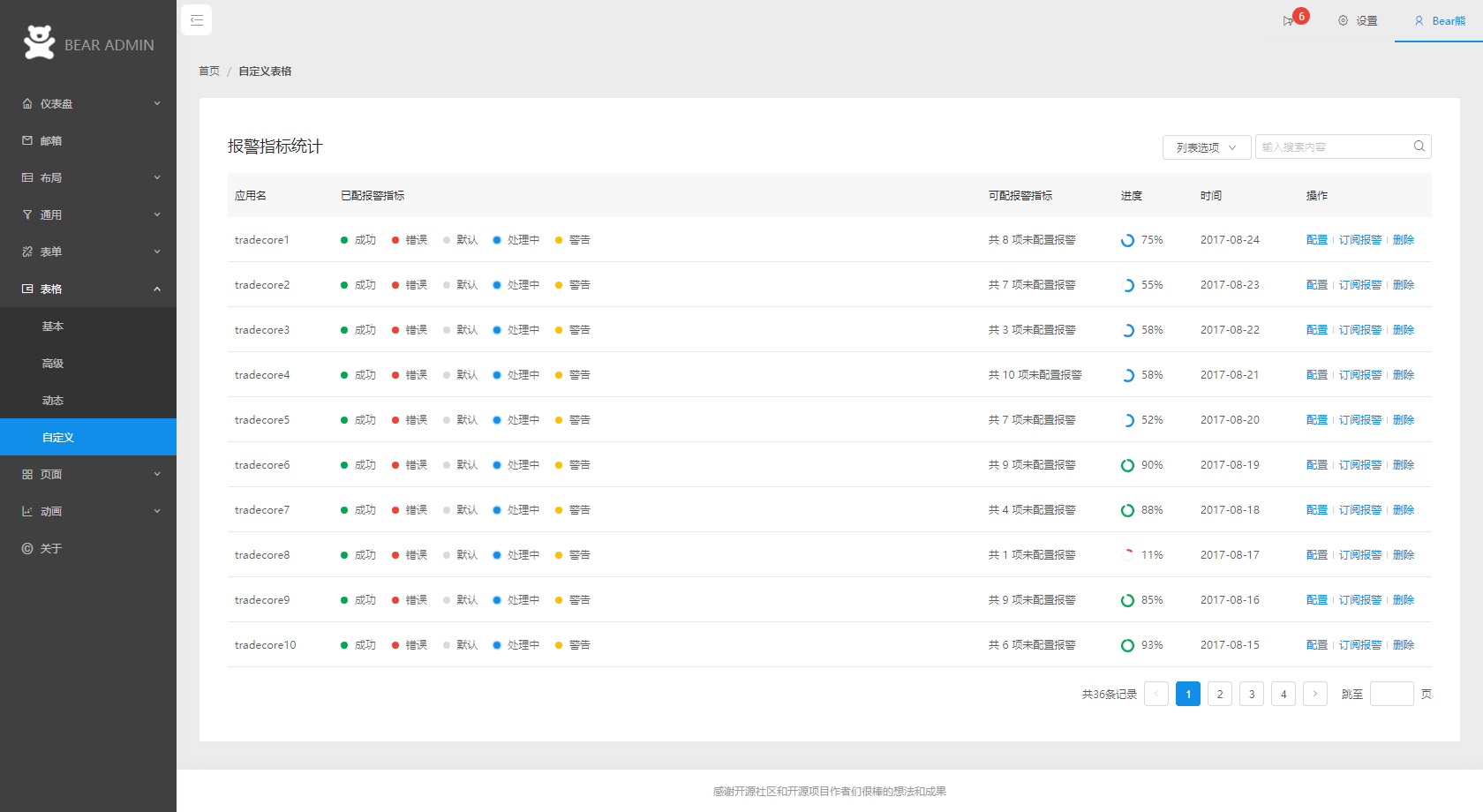
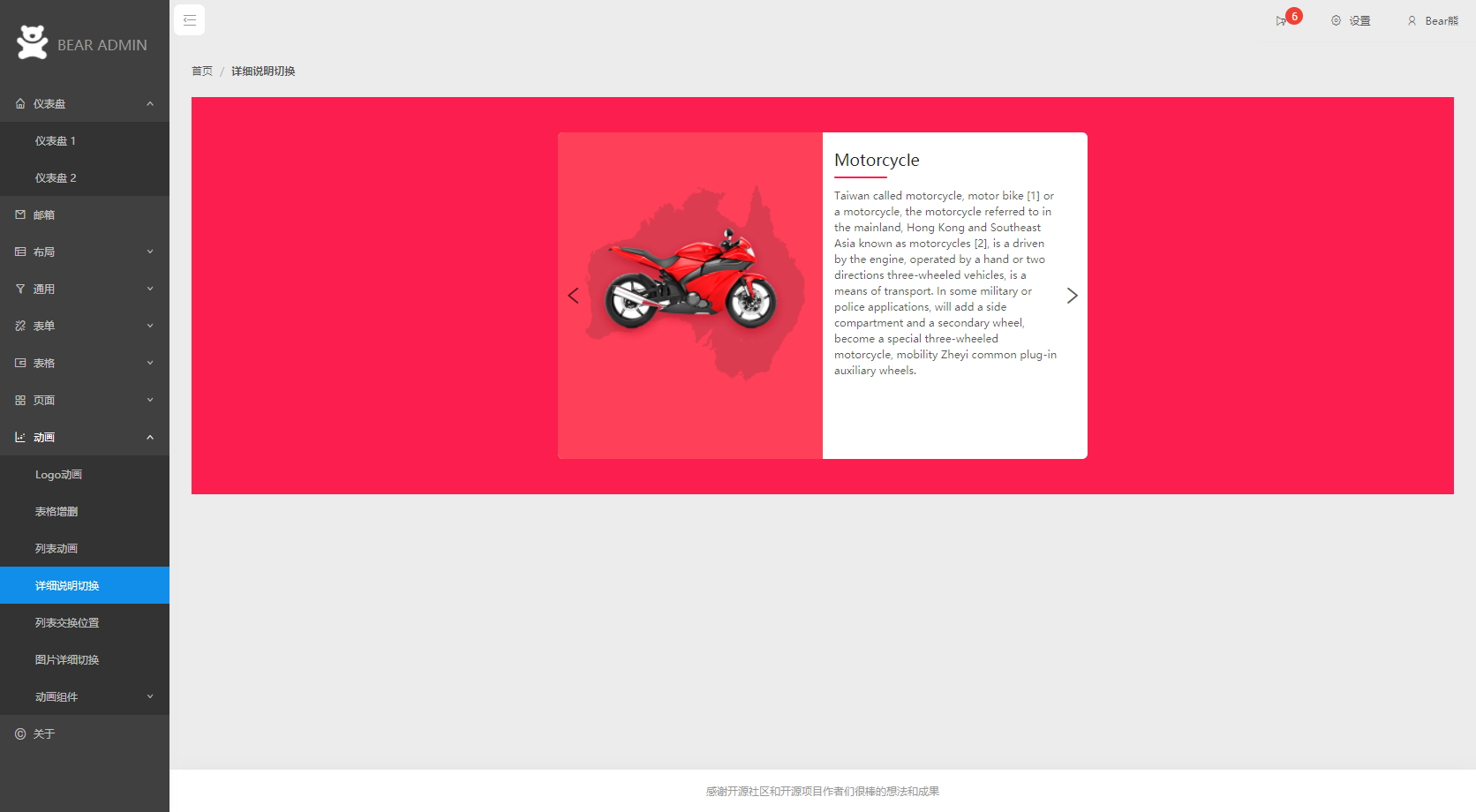
- Produkt: Bear Admin
- Firma oder Organisation: eigene
- Link: Bärenadministrator
- Bildschirmfoto:
Hauptmenü

Linkes Menü

Schwarzes Thema

persönliche Informationen

Antd Symbol & andere

Benutzerdefinierte Tabelle

Adaptiv

Ant-Motion-Logo-Animation

Ant-Motion-Detailumschaltung

:Herzschlag:
Als ich dieses API-Integrationstest-Tool erstellte, verwendete ich eine risikogesteuerte Entwicklung. Mein Risiko war die Benutzeroberfläche. Als ich Ant.Design fand, wusste ich, dass das Risiko gelöst war. Dann entschied ich mich für den Front-End-Technologie-Stack mit Ant.Design als Zentrum: Ant.Design + Reagiere + Redux + Typoskript.
(Das offizielle http://scaffold.ant.design scheint sich nicht anmelden zu können)
Produkt: Anhalter
Firma oder Organisation: eigener Link: https://github.com/brookshi/Hitchhiker
Bildschirmfoto:



- Produkte: Der größte Teil des Back-End-Managementsystems des Unternehmens (das nach der Transformation mehrerer gängiger Gerüstwerkzeuge generiert wurde) und eine großartige Front-End-IDE?: IntelliForm Designer & Parser (Redux, ImmutableJS, ReduxObservable, Next.js usw.) von antd geerbt Komponentenbibliothek haha)
- Unternehmen: Zhejiang Tuchao Technology Co., Ltd. (Technologiezentrum für industrielle Verbindung)
- Link: Das ist es für interne Ressourcen, die Angst haben, zum Tee eingeladen zu werden. . (Wenn Sie eine Stellenanzeige spielen können, kontaktieren Sie mich bitte LOL ...)
- Bildschirmfoto:

Dank an das Ant D-Team. Produkte: Shanghai Mobile DevOps Platform Unternehmen: AsiaInfo (China) Co., Ltd. Einführung: Eine End-to-End-Plattform für das Fließbandmanagement vom Benutzer bis zur Lieferung. Die Funktionspunkte umfassen: agiles elektronisches Kanban, Nachfragemanagement, Codelager, kontinuierlich Screenshots von Integration, Scannen der Codequalität, Komponententests, automatisierten Tests usw.:
Mobile Spieldatenverwaltungsplattform


666
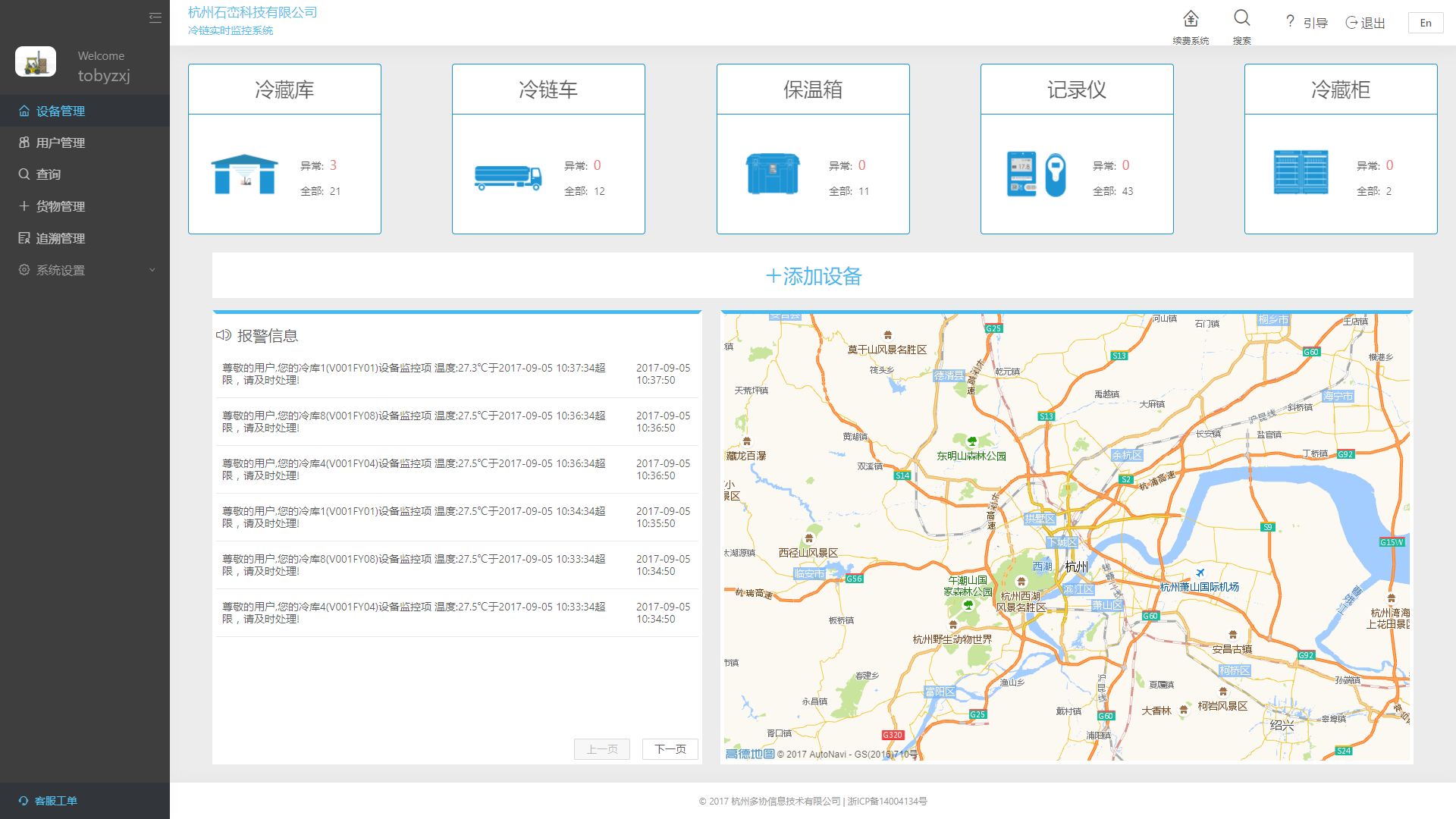
- Produkt: Kühlkettenplattform
- Unternehmen oder Organisation: Hangzhou Duoxie Information Technology Co., Ltd.
- Link: https://lenglian2.duoxieyun.com
- Bildschirmfoto:

@ qppq54s hatte nicht erwartet, Bruder Qiu Peng hier zu sehen, die Kühlkettenplattform wird immer besser
@ qppq54s Können Sie mir bitte sagen, wie ich Gaode Map in React aufrufen soll? Warum kann ich keine AMap-Instanz erhalten, wenn ich sie verwende, die React-Amap-Komponente, die ich verwende
Wenn der @ yangmingfa- Konstruktor initialisiert ist, können Sie sich auf die Antwort in React-Amap-Problemen beziehen
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189 Das Problem wurde gelöst, danke für deine Antwort, danke
Wo finde ich einen UI-Designer, der Ant Design unterstützt? Nur das Frontend.
Unser Unternehmen hat viele WebUI-Frameworks ausgewählt, und am Ende schien ant.d am realisierbarsten zu sein. Die Funktion ist wirklich leistungsfähig, aber es gibt einige Probleme. Die Gesamtsituation ist sehr gut und der gewünschte Effekt kann erzielt werden.
Produkt: Rest Microservice Governance und Plattform für schnelle Entwicklung Website:




Ich habe zuvor begonnen, die Antd-Komponentenbibliothek vom mobilen Terminal aus zu verwenden. Sowohl PC als auch Handy sind gut und umfassend. Vielen Dank für Ihre Bemühungen.
Produkt: Wanda Business Consulting Unternehmen: Wanda Internet Finance - Big Data Website: http://carp.wanda-group.tv (Besucher können sich anmelden und besuchen)
Technologie-Stack: React + dva + Antd (Der Familien-Bucket wurde in der Vergangenheit verwendet, und die Saga wurde häufiger verwendet. Später integrierte dva diese und wechselte zu dva, was nicht schlecht ist, aber Roadhog ist etwas schwierig zu ändern. Ant Motion auf der Homepage hat es getan Viel Animation, wirklich körperliche Arbeit)
Bildschirmfoto:

Ich hoffe, dass ich mich der Homepage anschließen kann.
Kann ant Design eine suchmaschinenfreundliche Front-End-Seite auf Benutzerebene sein?
Produkt: Bigdata-Statistikseite
Firma: ServiceNow
Es gibt ein pro.ant.design heraus, folgen Sie der ähnlichen Seite des Analyse-Panels, begrüßen Sie es, URL: https://ziaochina.github.io/mk-demo

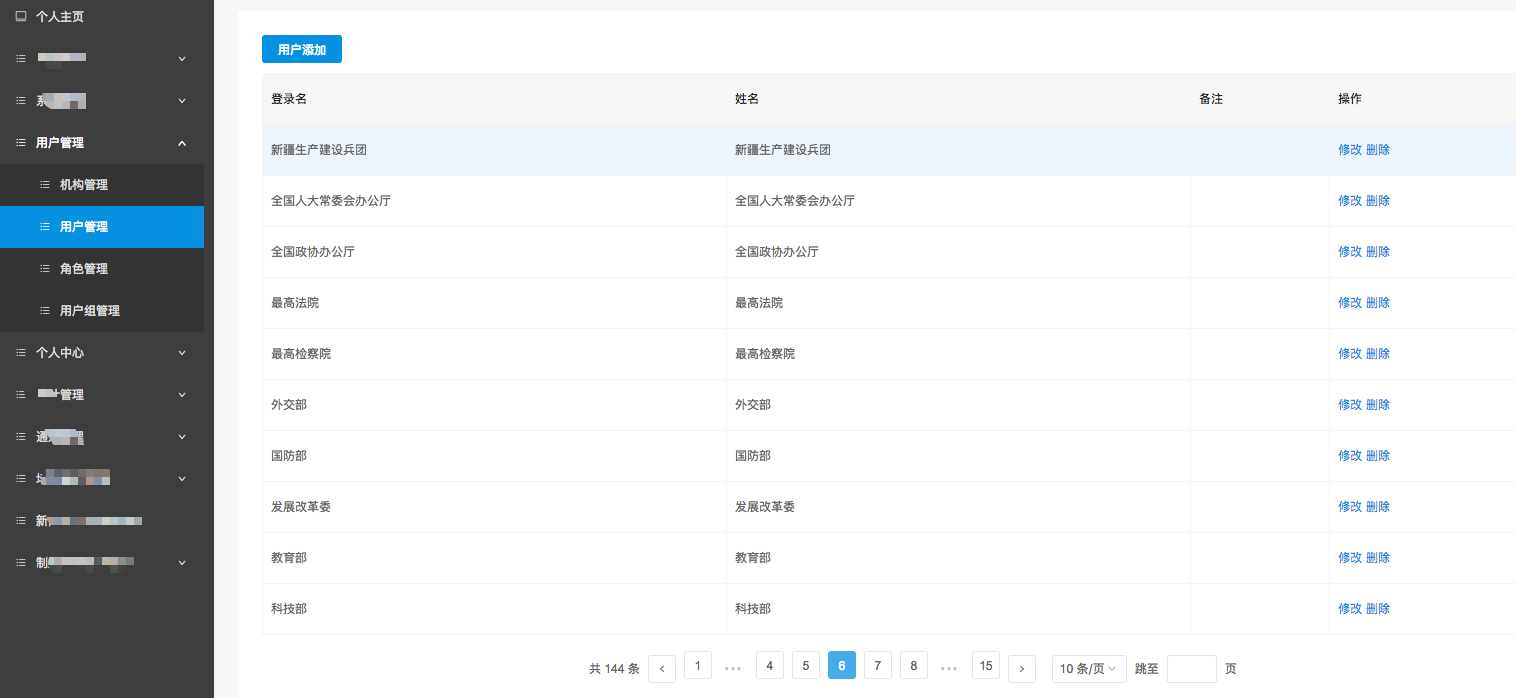
People’s Daily, People’s Daily Online, das Informationsbüro des State Council und andere CMS-Backend-Systeme verwenden alle diese Designkomponenten, die sehr einfach zu bedienen, schön und prägnant sind. Dank des Entwicklungsteams von ant-design! ! 🌺 Anhang: Screenshot des Staatsrates:
Komm und mag @ludejun . . :rofl:
Youku Ali Multimedia-Qualitätsplattform
Produkt: Shop + Smart Retail Service Platform Unternehmen oder Organisation: Hangzhou Dianjia Technology Co., Ltd. Link: https://shop.dianjia.io
Bildschirmfoto

Viele Projekte in Lianjia.com werden verwendet. Für O2O-Unternehmen wie uns ist der Geschäftsprozess sehr kompliziert und das Ameisendesign geeignet
China State Reserve Energy Group Co., Ltd.: Https://weibo.com/2169298541/FkIAXcpD2?refer_flag=1001030103_

Auf der gleichen Reise wird die interne One-Stop-Plattform (Antd-Mobile wurde auf der Mobilstation verwendet) verwendet, großartig!
- Produkt: Zentral- und taiwanesische Systeme zum Geldgraben sind weit verbreitet
- Firma oder Organisation: Geld graben
- Link: (wenn möglich)
- Screenshot: (wenn möglich)
Wir bei mindtickle werden das nutzen, ich persönlich liebe es sehr, danke euch dafür, habt mir viel Last von den Schultern genommen.
Danke für die Unterstützung des Ameisenteams!
In diesem Jahr wird das mobile Microblog-Managementsystem aktualisiert. Das Front-End des neuen Moduls übernimmt das Ameisendesign. Es wurden mehrere Funktionsmodule implementiert. Ich hoffe, dass wir Sie in diesem Jahr dazu bringen können, das Backend rundum zu aktualisieren, damit das System reibungsloser und stabiler läuft.
Bleiben Sie auf dem Laufenden und vergessen Sie nie die ursprüngliche Absicht. Produkt: Mobile Weibo Produktabteilung Backstage Management System Firma: WEIBO
Technologie-Stack: Frontend: Reagieren + dva + Antd
Backend: PHP + MySQL + Redis + Yaf + Eloquent
2018.11 Verwirklichen Sie die Transformation vom Gerüstadministrator zum Profi. Gegenwärtig wurden einige Funktionen des Management-Hintergrunds verwendet.
Um sich an das mobile Endgerät anzupassen, führen Mobiltelefone mobile Komponenten ein. Wir hoffen, das Team bei der Bereitstellung hochwertiger Produkte und Dienstleistungen unterstützen zu können.
- Produkt: Meiyou Media Cooperation Platform
- Unternehmen oder Organisation: Xiamen Meiyou Information Technology Co., Ltd.
- Link: http://essp.meiyou.com/
- Bildschirmfoto:

- Produkt: Höflich teilen
- Firma oder Organisation: Jingdong
- Link: Internes Projekt
- Bildschirmfoto:

Vielen Dank an das Antd-Team

Happy Cake https://www.xfxb.net
Shenzhen Fortune Mall Technology Co., Ltd. https://www.xfxb.net
Der Betriebshintergrund verwendet das Antd-Framework Ihres Unternehmens. Vielen Dank an das Antd-Team für das Engagement und den Beitrag!
-Produkt: Ma's Advanced Mathematics
-Einführung: Student Ma bietet Erklärungen für fortgeschrittene mathematische Kenntnisse wie Analysis, lineare Algebra, Wahrscheinlichkeitstheorie usw., ein lebendiges Bild, verständlich und lernfähig
-Link :
-Backend: Python Django SageMath MySQL Redis
-Fürende: Reagiere auf Ant-Design-Geogebra MathJax Jison (Bison in JavaScript)

Es fühlt sich nicht sehr höflich an, den Avatar eines anderen so zu kopieren ...
Ist das der Avatar, den du selbst entworfen hast?
Können Sie das Festzelt perfektionieren?
Vielen Dank an Ant Financial für Ihre harte Arbeit. Ich hoffe, dass ich in Zukunft den g6-Editor von antv öffnen kann. Es ist noch besser. Komm schon.
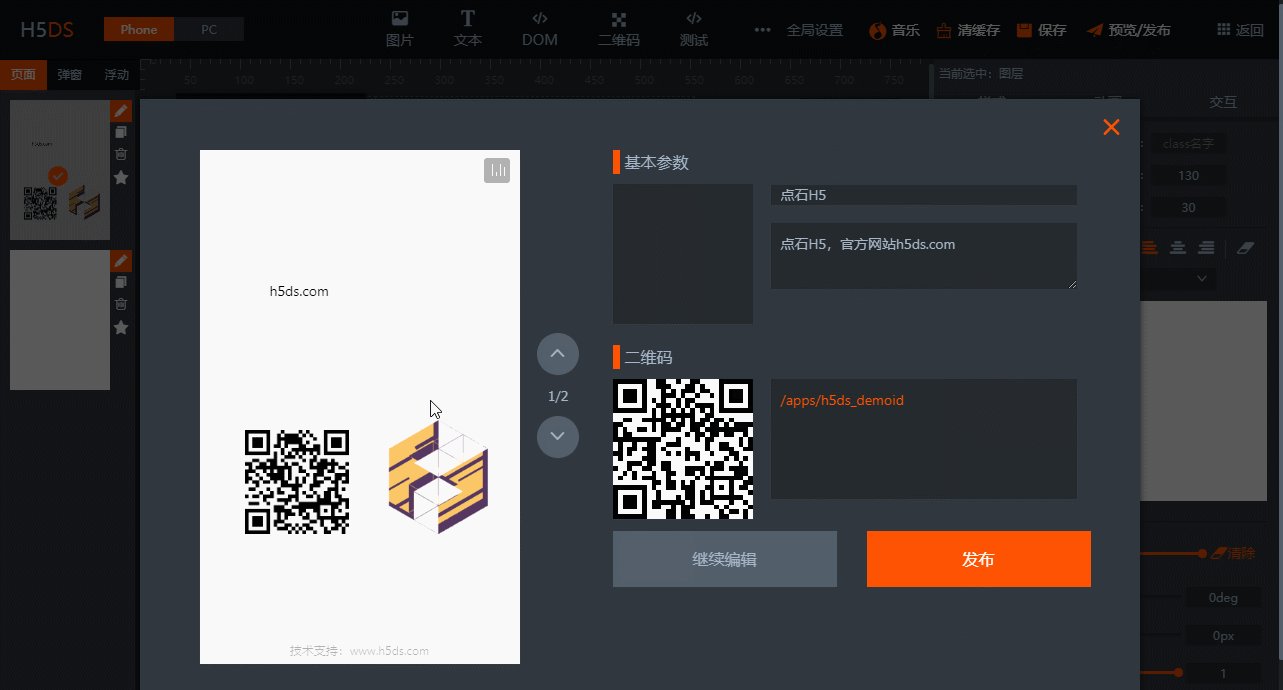
-Produkt: H5DS (HTML5 Design Software)
-Einführung: Dies ist ein webbasiertes H5-Produktionswerkzeug.Lassen Sie Leute, die nicht wissen, wie man Code schreibt, einfach und schnell H5-Seiten erstellen
-Link :
-github: https://github.com/h5ds/h5ds
-Backend: koa2, mysql
-Frontende: Reagieren, Mobx, Ameisendesign

Es scheint, dass diese Sache mit dem gewalttätigen Vogel vorbei ist. . .
-Produkt: maka.js
-Einführung: Ein einfaches Middle- und Backstage-Managementsystem, das mithilfe von Antd-, Mobile-Antd- und Echarts erstellt wurde
-Verknüpfung:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
-Frontende: Reagieren, Redux, Ameisendesign, Maka.js







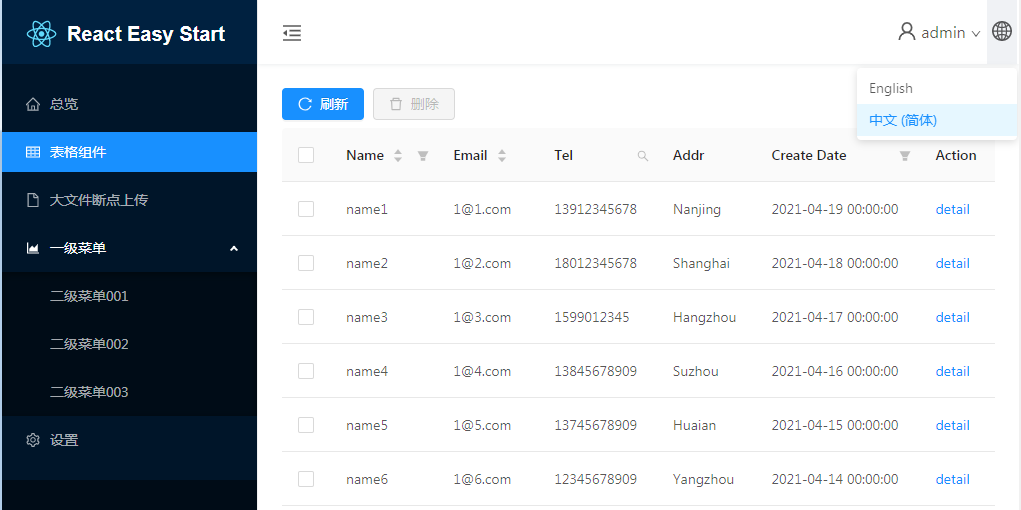
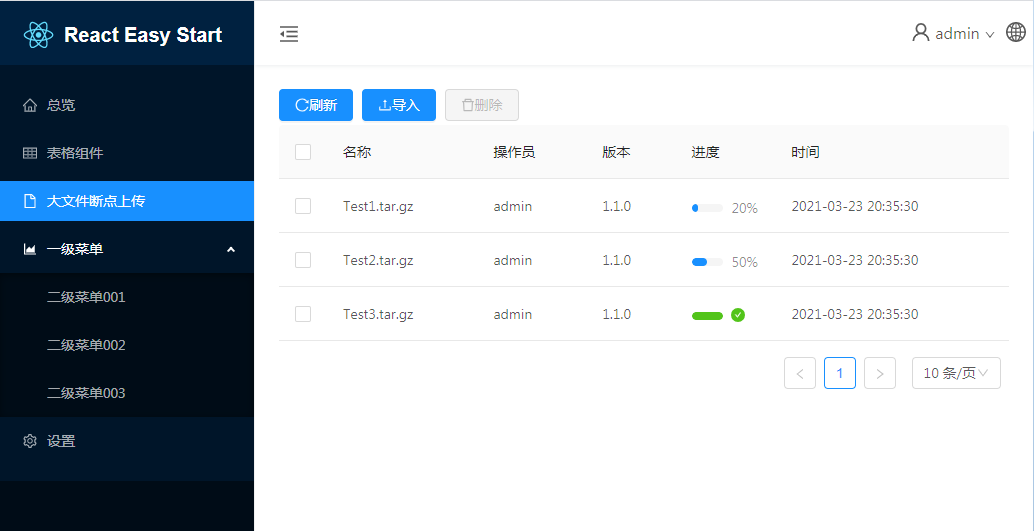
Github: Reagieren Sie auf einfachen Start
Reagieren Sie auf Easy Start
Das häufig verwendete React-Gerüst, die Create-React-App, ist zu leicht, und das Bauen damit erfordert ein gutes Verständnis der verschiedenen Wissenspunkte der React-Ökologie. Im Gegenteil, ant-design-pro ist zu schwer, die Pflege des Codes ist ziemlich kompliziert, viele Funktionen werden überhaupt nicht benötigt, und das Entfernen ist eine Menge Arbeit. Dieses Gerüst basiert auf der Create-React-App und hat die Framework-Funktion von Ant-Design-Pro (wie in der folgenden Abbildung gezeigt, ist der Spatz klein und vollständig). Entwickler müssen nur auf ihre eigenen Geschäftsfunktionen achten.
Abhängigkeiten
- Reagiere 16.7 - Haken
- Redux - Zustandsverwaltung
- React-Router-V4 - Mehrseitig
- Ameisendesign --UI
- React Intl - Internationalisierung
- Gulp - internationalisierte Einträge zusammenführen
Restify --Mock Server
Hauptproblem
Integration von React, Redux, React-Router-V4 usw.
- Komponenten werden nach Funktionen unterteilt
- Globalisierung
- Serverinteraktion
- Die Seitenleiste ist einfacher zu konfigurieren
- Stil verwenden lokal kombiniert mit global
- Globaler Warteeffekt und teilweise Wartezeit beim Laden von Komponenten
- ...
Beispiele
Anmeldung

Dashboard mit nicht ausgeblendeter Seitenleiste

Es ist alles gut. Wenn ich hier etwas Schlechtes sage, werde ich getötet? Ich möchte nur sagen, wann ich dieses Formular aufgeben und ein neues schreiben kann. Ein paar Gruben sind im Design völlig unvernünftig.
https://github.com/ant-design/ant-design/issues/13071
@ fangkyi03 schlägt vor, dass Sie kein Formular verwenden, sondern value und onChange verwenden, um ein Formular selbst zu implementieren, was nicht so kompliziert ist.
@mtsee Baidu suchte die Wolke Phoenix Schmetterling, um zu wissen. . .
Das vom Unternehmen entwickelte Github-Überwachungssystem ist jetzt Open Source!
Es ist relativ einfach, mit Ant Design Pro zu beginnen, aber es ist immer noch schwierig, sich mit diesem Technologie-Stack vertraut zu machen.
Dieses Projekt ist auch das erste Mal, dass ich Ant Design Pro verwendet habe. Ich habe viel gelernt. Vielen Dank für Ihre harte Arbeit.
- Produkt: Github Monitor
- Firma oder Organisation: VIPKID
- Link: https://github.com/VKSRC/Github-Monitor
- Bildschirmfoto:
- Produkt: Meiyou Media Cooperation Platform
- Unternehmen oder Organisation: Xiamen Meiyou Information Technology Co., Ltd.
- Link: http://essp.meiyou.com/
- Bildschirmfoto:
Wie hat @youpinyao Header das gemacht? Hast du es selbst geschrieben oder die Farbe geändert?
Die Data Technology Service Co., Ltd. von Lifespace (Shanghai) konzentriert sich auf den Betrieb und den Service von Big Data für den Lebensunterhalt der Menschen und hat sich zum Ziel gesetzt, die vertrauenswürdigste Datendienstmarke in Chinas Anwendungsbereich für den Lebensunterhalt der Menschen zu werden
http://www.living-space.cn/
@ jljsj33 Warum nicht Google verwenden? 🤔
Zuallererst ist die Person Chinese. Wenn Sie Google verwenden, ist die Voraussetzung vpn, daher ist es gut, die inländische Produktion zu unterstützen. . .
🥇 🙄
Es fühlt sich an wie ein Rich-Text-Editor ...
@chunlintang können Sie sich die von der Community ausgewählten Komponenten ansehen: https://ant.design/docs/react/recommendation-cn
- Produkt: Canvas Dashboard
- Unternehmen oder Organisation: Milieu Insight Pte Ltd.
- Link: https://canvas.mili.eu/sg/demo
- Bildschirmfoto:

Alle Probleme des Vorfalls mit dem Weihnachtsei wurden gelöscht, und es gibt nicht einmal eine minimale Entschuldigung. Beabsichtigt der Entwickler des Ameisendesigns, diese Angelegenheit aufzudecken? Kannst du es nicht so gründlich verstecken?
- Produkt: Lightbot - Erstellen Sie Chatbots ohne Codierung.
- Firma oder Organisation: Lightbase
- Link: https://lightbot.io/
- Bildschirmfoto:

@wsdjeg Bitte unterscheiden Sie den Unterschied zwischen Schließen und Löschen
Zuschauer
Der Satz Ihres Tutorials ist zu ekelhaft, der linke und der rechte Satz können erweitert werden, und Sie müssen zum Schließen nach oben zurückkehren, was zu unpraktisch ist.
Ich kenne die Wahrheit, aber es gibt keine Vue-Version. . .Ich kann nur deine Show sehen
Ich kenne die Wahrheit, aber es gibt keine Vue-Version. . .Ich kann nur deine Show sehen
Die Vue-Version kann ein Element einführen
@Userluck glaubt, dass das Ant-Design auf Unternehmensebene gut sein wird. Element wird verwendet
[email protected] Download Erinnerung daran, dass Schwachstellen gefunden wurden 55 Schwachstellen (4 niedrig, 46 mittel, 5 hoch)
One - React Next.js & Ant Design Admin-Vorlage

Jingdi Information Technology unter Verwendung von Ant Design Vue, realisiert durch seinen eigenen Management-Hintergrund
Das Pecker-System von Sina Weibo zur Datenanzeige, Analyse und Überwachung von Double-Ended-Crashs
In Gebrauch, Buchhaltungssoftware, und wird auch in einem System verwendet
- Produkt: Schnellbuchhaltung
- Unternehmen oder Organisation: Trust Cloud Accounting
- Link: https://edu.acc8.cn
- Bildschirmfoto:



- Produkt: QWERTY: Eine vollständige Website-Lösung für Programmierer
- Firma oder Organisation: Persönlich
- Link: QWERTY-Client
- Bemerkung: Basis für Ant Design Pro
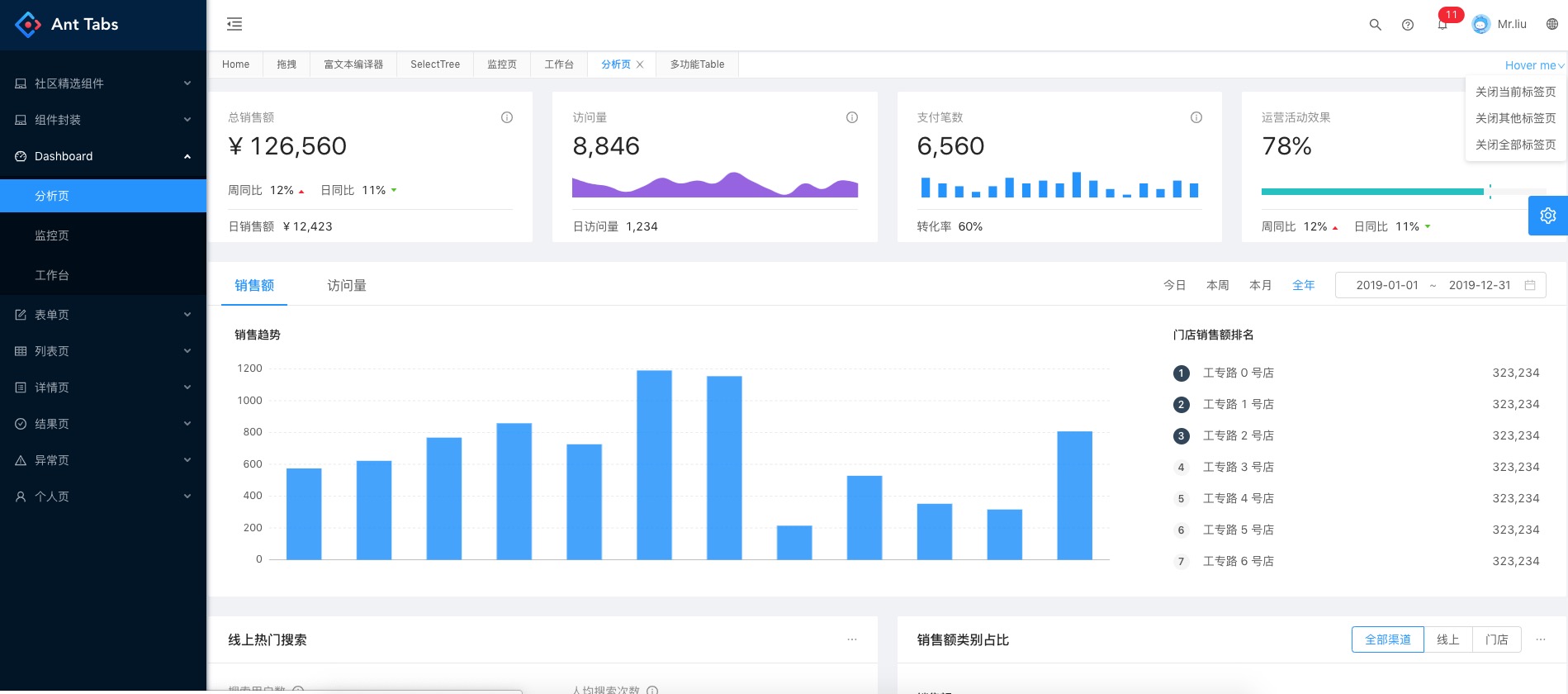
Supply-Chain-Berichtssystem, basierend auf (basierend auf Pro 2.0) basierend auf Ant Design Pro (mehrere Registerkarten, Drag & Drop, Rich Text, Farbauswahl, Multifunktionstabelle, Mehrfachauswahl)
Danke für den freien Start . .
- Produkt: Supply Chain Reporting System
- Github-Link: https://github.com/kuhami/react-ant
- Demo-Link: https://kuhami.github.io/react-ant-pro/
- Bildschirmfoto:

App für brasilianische Anwälte, mittlerweile besucht es nur noch ein Kundenbüro, wird aber bald ein Produkt.
- Produkt: Ein Scherz-Testreporter zum Generieren einer Zusammenfassung in HTML.
- Firma oder Organisation: Persönlich.
- Link: https://github.com/Hazyzh/jest-html-reporters
- Bildschirmfoto:

@zombieJ @yesmeck Vielleicht kannst du diesen Reporter in antd ~ verwenden
- Produkt: Antd-Schema-Form
- Link: https://duan602728596.github.io/antd-schema-form/#/
Eine Komponente, die durch die Konfiguration des JSON-Schemas schnell interaktive Formulare generieren kann.
Sie müssen nur json schreiben, Sie können eine interaktive Datenüberprüfung generieren, eine recht komplexe Datenstruktur unterstützen und das benutzerdefinierte Komponentenformular erweitern.
@ afc163 hat ein kleines Problem: In der antd-komprimierten Datei bindet die Schublade eine Testdatei an die CDM, und der Rückruf ist null.
Ich sehe keinen Code im Quellcode. Wofür ist das? Ich bin sehr verwirrt.
Die Entwickler der Nandou Liuxing System Integration Company bedanken sich
Das Managementsystem für Postgraduierten-Lehrassistenten der Beijing Jiaotong University ist ein bisschen schlecht. Umi + AntD + Egg ist wirklich duftend.



https://twitter.com/wpgraphql/status/1116468163816886278
Dokumentations- und Marketing-Site für WPGraphQL. Mit Gatsby gebaut.
@Jannikbuschke @gatsbyjs @AntDesignUI Die docs-Site ist eine @ gatsbyjs- Site, die @AntDesignUI und Inhalte in mdx-Dateien verwendet. Repo hier: https://t.co/2A0B9S7W96 ”
Integrationsbibliothek für formik und antdesign: https://github.com/jannikbuschke/formik-antd
GitHub
Einfache deklarative Bindungen für Ant Design und Formik. - jannikbuschke / formik-antd
Eine Gatsby-Vorlage / Boilerplate für Dokumentationswebsites:
https://www.jannikbuschke.de/gatsby-antd-docs/

🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
Willkommen bei Zhihu, um diese Frage zu beantworten: Wie bewerte ich
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- Ant Financial
- Alibaba
- Mundpropaganda
- Meituan Bewertungen
- Habe ich
- Baidu Waimai
Wenn Sie und Ihr Unternehmen oder Ihre Organisation Ant Design verwenden, bedanken Sie sich herzlich für Ihre Unterstützung, können den Firmen- oder Produktnamen gerne verlassen und Ihre Antwort wird zu einer Vertrauensquelle für Betreuer, Community-Benutzer und Beobachter.
Unter der Voraussetzung, dass keine Informationen preisgegeben werden, wird empfohlen, die Screenshots ~ zu veröffentlichen
Irrelevante Antworten werden regelmäßig gelöschtEmpfohlenes Antwortformat:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- Ant Financial
- Alibaba
- Koubei
- Meituan
- Habe ich
- Baidu
Wir bedanken uns für Ihre Unterstützung, wenn Sie oder Ihre Organisation Ant Design verwenden. Sie können hier gerne Antworten zu Ihrem Produkt und Ihrer Organisation hinterlassen, die das Vertrauen von Betreuern, Kommunikation und unentschlossenen Beobachtern gewinnen können.
Empfohlenes Antwortformat:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
Hängt die offizielle Website von Ali und Design Mobile jeden Tag auf und niemand kümmert sich darum?
- Produkt: CodeExpert und Online-IDE für den Informatikunterricht.
- Firma oder Organisation: Institut für Informatik ETH Zürich
- Link: https://expert.ethz.ch (derzeit nur interner Zugriff) oder https://code-expert.net (Dokumentation)
- Bildschirmfoto:

Produkt: New Fun Collection - Entdecken Sie gemeinsam interessante neue Produkte Link: https://xinquji.com
Bildschirmfoto:
Mach mit beim Spaß, den auch die Schule nutzt
Produkt: UXCam [ Wir erfassen in Ihrer App, sodass Sie die Benutzererfahrung wiedergeben, analysieren und optimieren können ].
Unternehmen oder Organisation: UXCam [ Wir sind ein begeistertes Team, das auf drei Kontinenten verteilt ist und von einer gemeinsamen Vision angetrieben wird. ]
Link: www.uxcam.com -> app.uxcam.com
Bildschirmfoto:
Produkt: Kandidat [Der Kandidat verbindet Hochschulen, Unternehmen und Kandidaten über ein verifiziertes Netzwerk zum Austausch von Talenten.]
Unternehmen oder Organisation: Kandidat [Wir verändern die Funktionsweise der Welt]
Link: https://candidit.com
Bildschirmfoto:


Die interne Cloud-Plattform von ByteDance wird ebenfalls verwendet
Einige Projekte des National Internet Emergency Response Center
Der Betriebshintergrund von

Leetcode verwendet Ant Design
Produkt: Unicorn Ranking-World Unicorn Enterprise Ranking und Rekrutierung Link: https://dujiaoshou.io
Bildschirmfoto:
- Produkt: Erstes Datum - Online Video Speed Dating
- Firma oder Organisation: Erstes Datum
- Link: https://firstdate.co
- Produkt: iERP.ai Studio - Plattform für künstliche Intelligenz, die Sie auf Ihrem lokalen PC ausführen können
- Firma oder Organisation: iERP jsa
- Link: ierp.ai
- Bildschirmfoto:

Nichts zu sagen, nur ausgezeichnet!
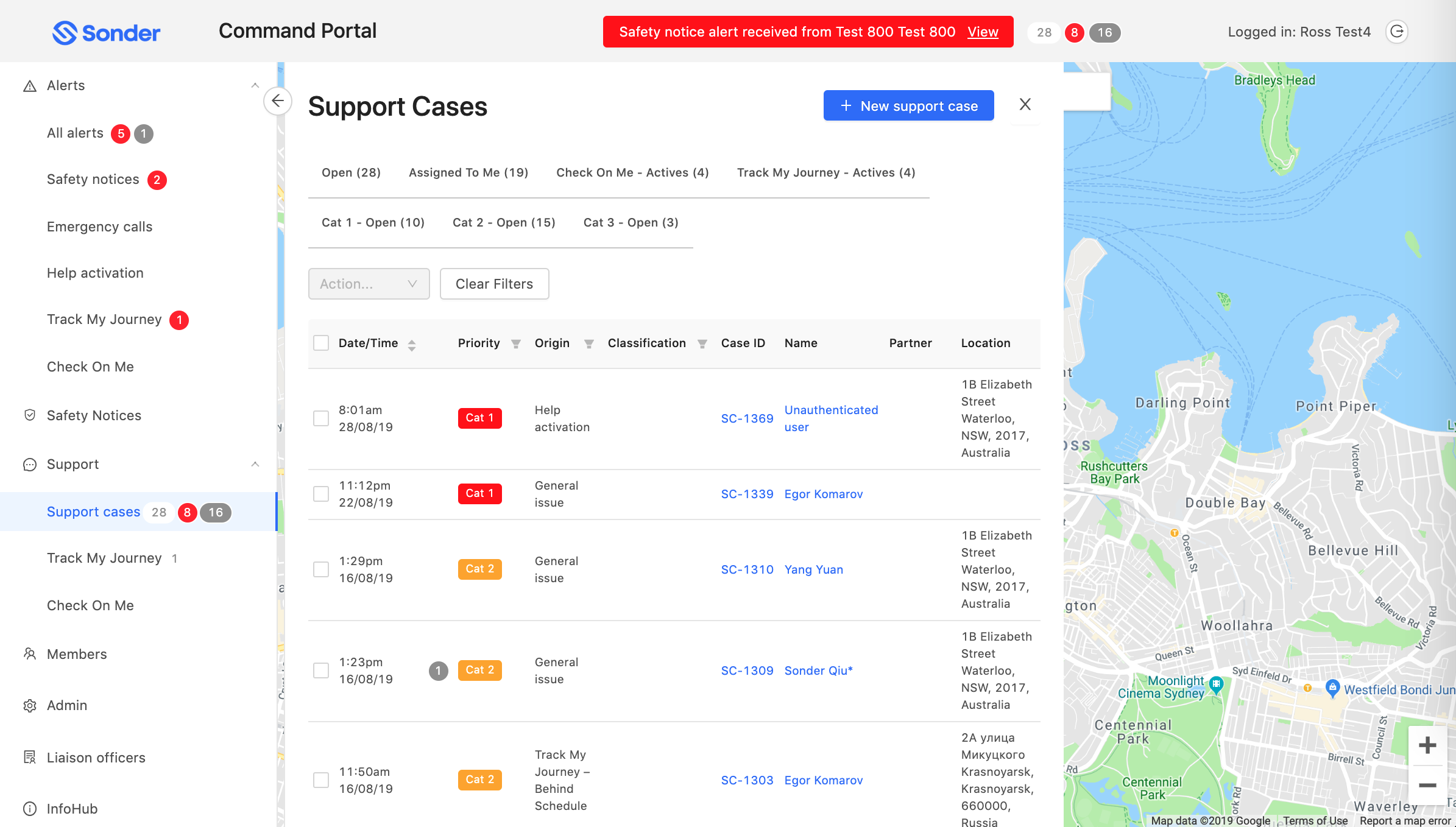
- Produkt: Sonder Command Portal
- Firma oder Organisation: Sonder
- Link: https://sondersafe.com/
- Bildschirmfoto:

http://17qmjy.com/manage/teacher/login
Login-Konto: 18688029843
Passwort: 123456
Technologie-Stack: TypeScript + ThenFail + React.js + React-Router + Redux + Ant.Design + WebPack + Less + RAP
Nicht kompatibel mit IE
Ich möchte auch das Ergebnis der Entführung durch Spinat sehen
Produkt: webmagician-ui
Vorschau: https://jkanon.github.io/webmagician-ui
Vorschau: http://jkanon.gitee.io/webmagician-ui
Produkt: Smart RPA
Firma oder Organisation: DataGrand
Link: http://www.datagrand.com
Bildschirmfoto:
Produkt: MakaJS Cloud Code Platform Link: www.makajs.com
Version: Beta Experience Version. Anmerkungen: Eine Website, die von einigen Amateuren von Freunden erstellt wurde. Ich hoffe, einige Kommentare zu erhalten. Danke für den Screenshot:




Ich arbeite seit zwei Jahren und benutze anderthalb Jahre lang die persönliche Homepage von antd: https://www.lsz8617.com
Gefühl: Sehr einfach zu bedienen, umfassender Technologie-Stack, persönliche Homepage sowie die Anwendung von antdUI, ant-Bewegung und anderen dynamischen Effekten sowie G6-Beziehungsdiagrammen. Vielen Dank für die Räder des antd-Teams, die die Front-End-Entwicklung bequemer und schneller machen
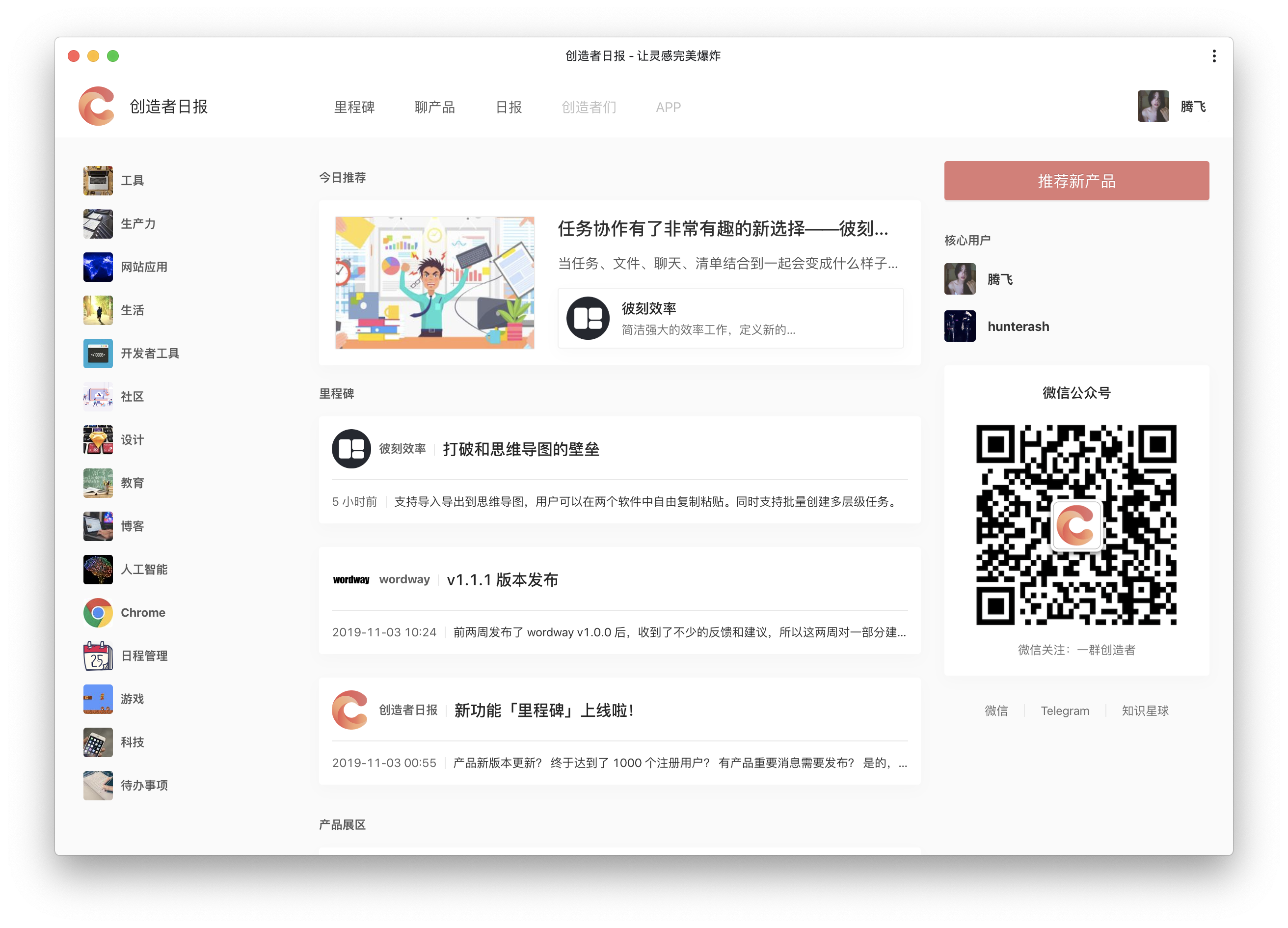
Produkt: Creator Daily <br i="5"/> Link: https://creatorsdaily.com
Ein Ausstellungsbereich für Schöpfer voller Liebe ~

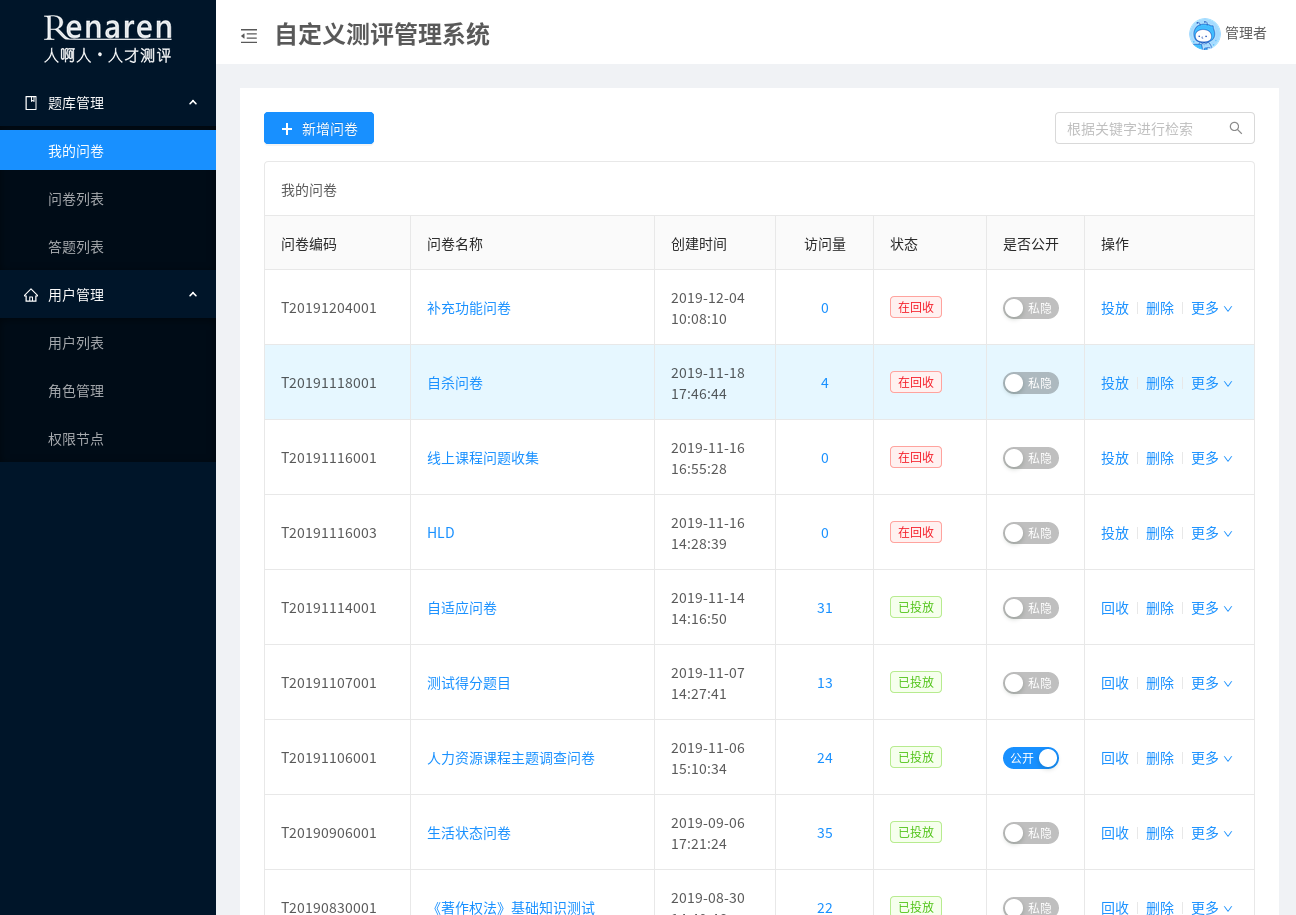
Produkt: Kundenspezifisches Evaluierungsmanagementsystem Unternehmen: Guangdong Renahren Network Technology Development Co., Ltd.
Konzentrieren Sie sich auf die Anpassung von Fragebögen und die modulare Entwicklung von Fragebogenskalen


Lingxiong Leasing hat Ant Design eine Glückwunschbotschaft geschickt, um Ant Design zu gratulieren, dass es ihm eine Ehre ist, von unserer Asset Management-Plattform verwendet zu werden! ! !
Wer wird geehrt? .
WebAdmin
0Basischer Eintrag zum Erstellen eines Webpacks + Antd + React + React-Router + React-Redux-Hintergrundprojekt
In Entwicklung....
Wir haben ein Startup namens W3lcome und verwenden antd in unserem Dashboard, es ist die beste Bibliothek.

Der interne Gebrauch von Fliggy, einschließlich der Shopping Guide-Seite und der interaktiven spielseitigen Plattformen, wird verwendet
Integriere antd und antv in elektron und schreibe eine Vorlage, danke antd (funktioniert noch nicht)
- Produkt: Sonder Command Portal
- Firma oder Organisation: Sonder
- Link: https://sondersafe.com/
- Bildschirmfoto:
Wie kannst du dafür sorgen, dass es so toll aussieht (anders) ... antd ist unglaublich, ich liebe es, aber meine Apps sehen immer sooooo aus wie Standard "antd": /
- Produkt: Fictiv App - On-Demand-Fertigung
- Firma oder Organisation: Fictiv
- Link: https://app.fictiv.com

Ausgezeichnet!
Gibt es Urheberrechtsprobleme bei der Verwendung von Ant Design?Vielen Dank
cra-antd-x , eine Vorlage mit AntD, Create-React-App, Customize-Cra (für schnelle Aktualisierung ❤), TypeScript, React-Router, Formik und Styled-Components.
Ich arbeite seit zwei Jahren und benutze anderthalb Jahre lang die persönliche Homepage von antd: https://www.lsz8617.com
Gefühl: Sehr einfach zu bedienen, umfassender Technologie-Stack, persönliche Homepage sowie die Anwendung von antdUI, ant-Bewegung und anderen dynamischen Effekten sowie G6-Beziehungsdiagrammen. Vielen Dank für die Räder des antd-Teams, die die Front-End-Entwicklung bequemer und schneller machen
Es gibt eine UI-Freundin, die Niu Cha ist, und der Sinn für Hierarchie ist auf einmal viel höher. 😄
Bei YNAP verwenden wir es für ein internes Tool, mit dem Microservices und Experimente freigegeben werden.
Ich liebe es wirklich, antd zu verwenden. Das einzige, was mir fehlt, sind Themenanpassungen, mit Ausnahme der Themenüberschreibungen beim Erstellen. Es sollte wirklich einen ThemeProvider oder eine Einstellung im ConfigProvider geben, damit Sie die Farben (insbesondere die Primärfarbe) dynamisch anpassen können.
Derzeit verwenden wir cssvars, um alle von uns verwendeten Komponenten vollständig zu ersetzen und ein dynamisches Marken-Dashboard zu erstellen. Unser Dashboard verfügt über einen Hell + Dunkel-Modus und anschließend über eine Weißbeschriftungsoption, bei der die Primärfarbe des Kunden im gesamten Dashboard verwendet wird.
Standard-Dashboard - Lichtmodus

Standard-Dashboard - Dunkler Modus

Weiß beschriftetes Dashboard

Produkt: Verwaltungsplattform für selbstfahrende Fahrzeugdatenplattformen
Firma oder Organisation: plus.ai.
Danke und Team!
Einige meiner mit antd entworfenen Kunstwerke :)
https://dribbble.com/dariofiore
Danke und Designerteam 👍
Produkt: Offizielle Website von Aiboshi Firma: Hangzhou Aiboshi Technology Co., Ltd.
Technischer Rahmen: Webpack + Babel + Antd + Reagieren
Unser Team verwendet antd 2.x seit mehr als 3 Jahren und wir aktualisieren kürzlich auf 3.x. Kürzlich hat unsere Gruppe auch einige öffentliche Komponenten basierend auf antd für Sekundärverpackungen extrahiert, https://dtstack.github.io/dt-react-component . Danke ~

@wewoor kann versuchen, ein weiteres Upgrade auf v4 ha
@wewoor kann versuchen, ein weiteres Upgrade auf v4 ha
Es ist gut, es wird geschätzt, dass das Upgrade auf Version 3 schneller sein wird
@wewoor kann versuchen, ein weiteres Upgrade auf v4 ha
Gut, derzeit wird geschätzt, dass das Upgrade auf v3 schneller sein wird
Wenn Sie sich um ein Upgrade bemühen, können Sie auch Version 4 ausführen. Glauben Sie mir, es ist den zusätzlichen Aufwand und die zusätzliche Zeit wert. Andernfalls können Sie zu Version 3 wechseln und dann mit dem Migrationstool zu
@wewoor kann versuchen, ein weiteres Upgrade auf v4 ha
Gut, derzeit wird geschätzt, dass das Upgrade auf v3 schneller sein wird
Wenn Sie sich um ein Upgrade bemühen, können Sie auch Version 4 ausführen. Glauben Sie mir, es ist den zusätzlichen Aufwand und die zusätzliche Zeit wert. Andernfalls können Sie zu Version 3 wechseln und dann mit dem Migrationstool zu
Lol, danke, vielleicht versuchen wir es später.
Danke an Ben Cui und richtig
Eine Website mit Schwerpunkt auf IELTS-Schulungen <br i="5"/> Vielen Dank an das Antd-Team!
Vielen Dank für dieses tolle Framework Jungs!
Unser Team hat den Blockchain Explorer mit ant.design erstellt.
Sie können unser Projekt unter https://ant.design/docs/spec/cases hervorheben, wenn es Ihnen gefällt.
URL: https://explorer.factom.pro

- Produkt: Interne Dashboards für die Verwaltung
- Firma oder Organisation: Fonibo
- Link: fonibo.com
Produkt: Diandu Global Smart Community Cloud-Plattform Unternehmen oder Organisation: Diandu Software Shanghai Co., Ltd. Screenshot:
- Produkt: Ohbug Console-Open Source-Überwachung von Anwendungsinformationen
- Firma oder Organisation: ohbug-org
- Link: Ich bin ein Link
- Bildschirmfoto:


China Post Group Co., Ltd. verwendet den Eimer der Ameisendesign-Familie im Front-End mehrerer Geschäftssysteme. Liebe und verpflichte dich zu antd
Ticketing-Netzwerk: Klicken Sie auf mich











Hilfreichster Kommentar
http://17qmjy.com/manage/teacher/login
Login-Konto: 18688029843
Passwort: 123456
Technologie-Stack: TypeScript + ThenFail + React.js + React-Router + Redux + Ant.Design + WebPack + Less + RAP
Nicht kompatibel mit IE