Ant-design: Пользователи Ant Design 👨🏻💻👩🏻💻👨🏻💻👩🏻💻
: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2 :: star2:: star2:: star2:: star2:: star2:
Добро пожаловать в Zhihu, чтобы ответить на этот вопрос: как вы оцениваете проект Ant Design?
: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2 :: star2:: star2:: star2:: star2:: star2:
Если вы и ваша компания или организация используете Ant Design, большое спасибо за вашу поддержку. Добро пожаловать, чтобы оставить свою компанию или название продукта. Ваш ответ станет источником уверенности для сопровождающих, пользователей сообщества и наблюдателей.
Под предпосылкой неразглашения информации рекомендуется публиковать скриншоты ~
Нерелевантные ответы будут периодически удаляться
Рекомендуемый формат ответа:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
Мы ценим вашу поддержку, если вы или ваша организация используете Ant Design. Вы можете оставлять здесь ответы о своем продукте и организации, которые могут стать доверием специалистов по обслуживанию, общения и нерешительных наблюдателей.
Рекомендуемый формат ответа:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
Все 274 Комментарий
Наша система фонового управления операциями WeChat в настоящее время проходит испытания. Выглядит слишком загадочно ~
- Продукт: Платформа для сотрудничества в трансграничной логистической цепочке
- Компания: Shanghai Weiluo Information Technology Co., Ltd.
- Ссылка: https://demo.welogix.cn

Хотя интерфейсная разработка бизнес-системы отделения облачных вычислений China Telecom Group не использовалась напрямую, на этот проект было сделано большое количество ссылок и решены некоторые проблемы, поэтому я выражаю особую благодарность!
Фоновая система нашей аукционной платформы пытается ее использовать. Вообще говоря, это очень хорошая библиотека пользовательского интерфейса. Большое спасибо!

Система управления торговым приложением Feifan. Очень хорошо использовать, поддержка! !


- Feifan-Feifan Центр управления операциями открытой платформы Smart Life O2O ffan.com
Также пробовали использовать: D, Alibaba ICBU
Наша компания также использует хаха, jianxun.io. Информация на сайте рекрутинга очень сложна, для разработки и сортировки информации уместно использовать antdesign, хаха, хвала ~ (≧ ▽ ≦) / ~~
Используется новая система обслуживания клиентов заказных запросов American Zeus, но я столкнулся с проблемой, что js на странице ie8 зависает.
Наша компания также использует Didi Travel / Big Data благодаря команде antd
Cisco, Шанхай пользуется им давно, начиная с 0.10.x, спасибо
Синьмэйский университет, некоторые торговцы за кулисами
Рекомендуется публиковать скриншоты без раскрытия информации ~
http://17qmjy.com/manage/teacher/login
Вход в аккаунт: 18688029843
Пароль: 123456
Стек технологий: TypeScript + ThenFail + React.js + response-router + Redux + Ant.Design + WebPack + Less + RAP
Не совместим с IE
@maolion потрясающий!Переключатель основной части - ajax или pushState?
Маршрутизация @QzhouZ выполняется с помощью
Внутренняя система Mogujie Data Intermediate Group была переработана с использованием ant-design.Спасибо
Baidu Waimai - часть справочной страницы управления бизнесом.
Начали использовать до 0.10, сейчас использую версию 0.12.x, надеюсь, 1.0 скоро выйдет ~
Спасибо за такое мощное и полное решение ~

@wangdao Можете ли вы предоставить исходный код своего примера?
Платформа данных нашей компании используется, и стек технологий: React + Webpack + Echarts + Ant design + Alt.
Система Dashboard автоматизированной системы развертывания на основе контейнеров основана на версии 0.11.x программы antd
Спасибо команде antd
Благодаря команде Ant Design React идеально подходит (Bootstrap React, но это далеко не просто Bootstrap).
Компания: Rice Project: SaaS (Корпоративная система управления маркетингом CRM Backstage)
Фреймворк интерфейсных технологий: React + Webpack + Ant design + React-Router + Babel + Redux
Спасибо!
Получил много
Вы, ребята, просто спасибо, что не написали связанную информацию ... и вы ненавидите: unamused:
Досадно сниматься без подписки![]()
Проплывите мимо. . .
Жду и вижу. . . . .
Не очень вежливо копировать чужой аватар вот так ...
Ха-ха, все эти годы плагиат, а аватарку не отпускают
Продукт: ISkyShop-ERP (ERP для электронной коммерции)
Примечание. Выполнено с использованием ant-deign. Это может быть первая в мире ERP-система, разработанная ant. Она будет доступна в июле. Пожалуйста, поправьте меня. Адрес: http://www.iskyshop.com
Скриншот:
Сделайте переднюю часть? Как решить проблему больших js файлов после упаковки?
@panzt открыть gzip
Интерфейс @panzt ERP также является платформой управления, в отличие от других веб-сайтов!
@zhenYuanLiu gzip сжат на стороне сервера, но исходный файл js все еще слишком велик

https://github.com/ant-design/ant-design/wiki/FAQ#i -just-want-to-use-menubuttonetc-but-it-кажется-that-i-have-to-import-the- весь-муравейник-и-его-стиль
Модуляризация CSS продолжается https://github.com/ant-design/ant-design/pull/1448
@benjycui извлекает компоненты по запросу, это хороший трюк, попробую
Наша компания тоже пытается его использовать. В компоненте календаря отсутствует компонент еженедельного календаря, то есть щелкните любой день месяца, чтобы отметить его, дату начала и дату окончания недели. Кроме того, поинтересуйтесь, как расширить существующие компоненты, ведь некоторые требования несколько отличаются от компонентов. О (∩_∩) О, спасибо
@leesx extension, используйте HOC, см. https://github.com/ant-design/ant-design/wiki/FAQ#how -to-extend-antds-components
эй, кто-нибудь здесь говорит по-английски? смешно
Компоненты, наполненные душой, antd - это больше, чем просто компонент
очень хорошо.Учимся, спасибо
Платформа обслуживания продавцов Taobao была запущена два месяца назад и усердно работает. .
- Продукты: облачный сервис OSS / BSS и другие продукты
- Компания: IoT Sensing
- Ссылка: http://www.wuliangroup.com
- Скриншот:

- Продукт: Protalk
- Компания: http://protalk.io
- Ссылка: http://protalk.io
- Скриншот:

- Продукт: фон Weibei
- Компания: http://webei.cn
- Ссылка: http://webei.cn/v2/admin
- Скриншот:


Приложение SPA на основе React-Router
- Демо-версия: Станция Carpool
- Ссылка: http://pinche.raodaor.com/
-Версия: antd 1.0.0
Немного потрудитесь, попробуйте свои силы. Очень проста в использовании.Поздравляем с получением 1
- Продукт: система управления внутренней деятельностью компании
- Компания: Gizwits
Я чувствую, что в дополнение к средней и поздней стадии, возможно, также можно использовать стойку регистрации торгового центра
Стек фоновых технологий управления: webpack + antd + react + response-router + react-redux + fetch + Yii
- Продукт: Good Tire House O2Opc Edition
- Компания: www.91htw.com (используются некоторые компоненты antd, включая компоненты пейджинга, напоминания и фрейма)
- Ссылка: www.91htw.com
- Снимок экрана: Нет (ожидается, что новая версия веб-сайта будет доступна в июле, если она будет доступна)
Персональная игра, основанная на реакции, редукции, неизменяемом, компоненте муравья, таблице фиксированных данных
Состояние интеграции одностраничных приложений с несколькими приложениями В соответствии с изоляцией приложений маршрутизатор не используется, метаданные интерфейса генерируются динамически, а сложную форму можно редактировать.
Адрес в открытых источниках: https://github.com/ziaochina/reactMonkey.git



@AdamChrist Я написал плагин webpack, получил адреса всех финальных файлов скриптов стилей, а затем изменил метод загрузки по умолчанию на метод асинхронной загрузки, который я реализовал
Уважаемые боги, пожалуйста, предоставьте демоверсию в помощь. . . .
Адрес исходного кода демо- https://github.com/camnpr/antd-test
@camnpr Спасибо, спасибо, большое спасибо, очень хорошее демо, очень всеобъемлющее, поклонение новичкам! ! !
@langqixu @wengcd
Спросите меня, разворачиваются ли два кода для внешнего и внутреннего интерфейса отдельно?
Например, фон разрабатывается с помощью ant-design, развертывается ли он в среде сервера узла или проект компилируется и помещается в такую среду, как nginx?
Очень хорошо, дизайн UCD тоже очень хорош, основан на комплексном решении react, я планирую использовать его в одном из наших следующих проектов.
Мы сразу же оставим имя
Выглядит отлично, только начал связываться
@JZHculver https://github.com/ziaochina/reactMonkey
- Продукт: Сундук с сокровищами Лепая
- Компания: Shanghai Lemiao Network Technology Co., Ltd.





Мы должны первыми использовать дизайн муравьев в качестве программы ...
CEF3 встроен в программу.
Спасибо команде antd!
Язык дизайна ant.design используется в средней станции ERP-системы Meigou.
Best Logistics использует
- Продукт: Jobbo SMSSDK
- Компания: Zhuhai Jiami Technology Co., Ltd.
- Ссылка: http://smssdk.mygzb.com/
@leesx Для вашей проблемы я предлагаю вам поднять отдельный вопрос.Если это ошибка, вы можете воспроизвести ее на http://codepen.io/ , что облегчит решение проблемы.
- Продукт: Управление историей компании
- Компания: Dongguan Fuka Network Technology Co., Ltd.
- Ссылка: Поскольку это фоновое управление, это не приводится. Это просто новая функция, созданная с помощью react, и фактическая производственная среда будет вставлять страницу в предыдущую старую систему.
- Основной стек технологий: webpack + es6 + react + response-router + antd + redux + gulp, управление интерфейсом использует http://rap.taobao.org/ , потому что фиктивные данные очень удобны.
- Скриншот: (если есть)


Я чувствую, что усилия команды antd будут распространены на другие проектные команды после периода стабильности.
Компания Shanghai Gaoxian Automation, занимающаяся робототехникой, использовала Antd и обнаружила, что наши внутренние инженеры могут создавать простые внешние интерфейсы. Большое спасибо за вклад команды Antd
Здравствуйте @wengcd , можете ли вы предоставить исходный код проекта?
Я недавно готовлюсь к демонстрации ~
Приглашаем пользователей Deepin в Zhihu, чтобы ответить на этот вопрос: Как оценить проект Ant Design? .
Продукт: Платформа внутренней безопасности Компания: Uxin Used Car Ссылка: https://github.com/0xbug/SQLiScanner
Скриншот:
Продукт: Хун Ло Мэн
версия antd: 2.4.3
Скриншот:
Мы использовались в основной интерфейсной части продукта компании, занимающейся веб-сайтом ПК (внутренняя система управления также будет использовать antd). Богатство компонентов значительно сокращает время на разработку продукта, а это означает, что многие общие бизнес-компоненты не нужно создавать с нуля. Потребовалось почти полтора месяца, чтобы использовать antd и четыре или пять компонентов, разработанных им самим, чтобы завершить первую версию продукта и выйти в Интернет.
- Продукт: Акции
- Компания: (если есть)
Zhejiang Dayiner Network Technology Co., Ltd. http://www.dayiner.com/ - Ссылка: (при наличии)
Текущая функция доступна только для акционеров и будет постепенно открыта для обычных пользователей в будущем. - Скриншот: (если есть)

Спасибо @chanjettp с открытым исходным кодом за предоставление множества примеров, которые можно использовать для справки, конечно же, благодаря команде antd.
@chanjettp В каком файле находится информация для входа?
2.0 была официально выпущена, добро пожаловать в новую версию продукта, чтобы дать другим пользователям больше уверенности!
- Продукт: Улитка за кулисами
- Компания: NetEase
- Ссылка: Интранет, бесполезно
- Скриншот:

Компания: Hang Seng Электронная ссылка: Интранет
Делаем издательскую систему для электронных учебников для крупнейших российских образовательных издательств: Просвещение, Дрофа (рынок до $ 100 млн / год).
@benjycui предоставляет английскую версию верхнего этажа?
Готово
Просто создайте Ant Design Expo вот так http://expo.getbootstrap.com/ ?
Статического веб-сайта достаточно, разработчики фиксируют свой продукт в формате JSON, а затем автоматически создают этот Ant Design Expo.
Слишком много и сложно работать.
Временно несовместимо с браузером IE, запросите открытие в других браузерах
- Продукт: Система управления операциями
- Компания или организация: Shanghai Shangfu Data Service Co., Ltd.
- Ссылка: https://online.shangfudata.com/console
- Скриншот:

@ Sean-Snow У вас есть тестовая учетная запись?
@ afc163木 有 о, это производство
@ borisding1994 Имеет ли ваш модифицированный компонент открытый код?
Пытаюсь использовать это, надеюсь, станет лучше
Отдельные отделы Suzhou Keda Technology также используют дизайн муравьев в качестве интерфейса.
- Продукт: Quantum Shield
- Компания или организация: Shenzhen Quantum Vision Technology Co., Ltd.
- Ссылка: https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- Скриншот:

Наш продукт: Qilu Evening News Frogeye Big Data Media Platform Компания или организация: Shandong Dazhong Newspaper Group Qilu Evening News. Это внутренний веб-сайт системы, который не будет разглашаться. Ничего не видно только на целевой странице. После входа в систему:
Используемая технология: react / antd / draft-js / redux и т. Д. В этой системе также реализован текстовый редактор на основе antd и draft-js. Я планирую успеть внести исходный код:
Версия 0.9.9 редактора выпущена 20 февраля 2017 г .:
https://github.com/leejaen/react-lz-editor
FINRA (Агентство по регулированию финансовой индустрии США)
Фоновый интерфейс Project нашей группы используется для извлечения и отображения ресурсов AWS SNS / SQS. Раньше я рассматривал множество фреймворков пользовательского интерфейса и обнаружил, что Material-UI / React-Toolbox имеет несовершенную поддержку адаптивного интерфейса. React-Bootstrap слишком устарел, а затем я случайно обнаружил Ant. Это так здорово. Спасибо!
@ zj1926 - серверный рендеринг
@TangMonk не
Есть ли демо Spring для бэкэнда? @ Afc163
@leejaen, этот редактор хорош
Мы использовали antd для управления фоном нашей свадьбы, что нам очень помогло, спасибо
Наша платформа облачной разработки и платформа больших данных используют antd, желаю вам счастливого нового года в разработке!
@ zhangchao828 @shengliangli предлагает ответить в формате верхнего этажа ~
Нужен селектор недели
@ zuolin777 Вы это сказали?
@TangMonk это
Это сделано командой Ele.me, но оно основано на vue, мне нужно реагировать
Эти двое предложили перейти на https://github.com/ant-design/ant-design/issues/3825 для обсуждения, иначе это будет мешать другим пользователям в этой проблеме.
Спасибо, antd! ! Давай вместе в новый год! !
Я сделал несколько проектов с
Продукт: Система управления уличным освещением Компания: Wuxi Xindong Information Technology Co., Ltd.

Все еще тестирую
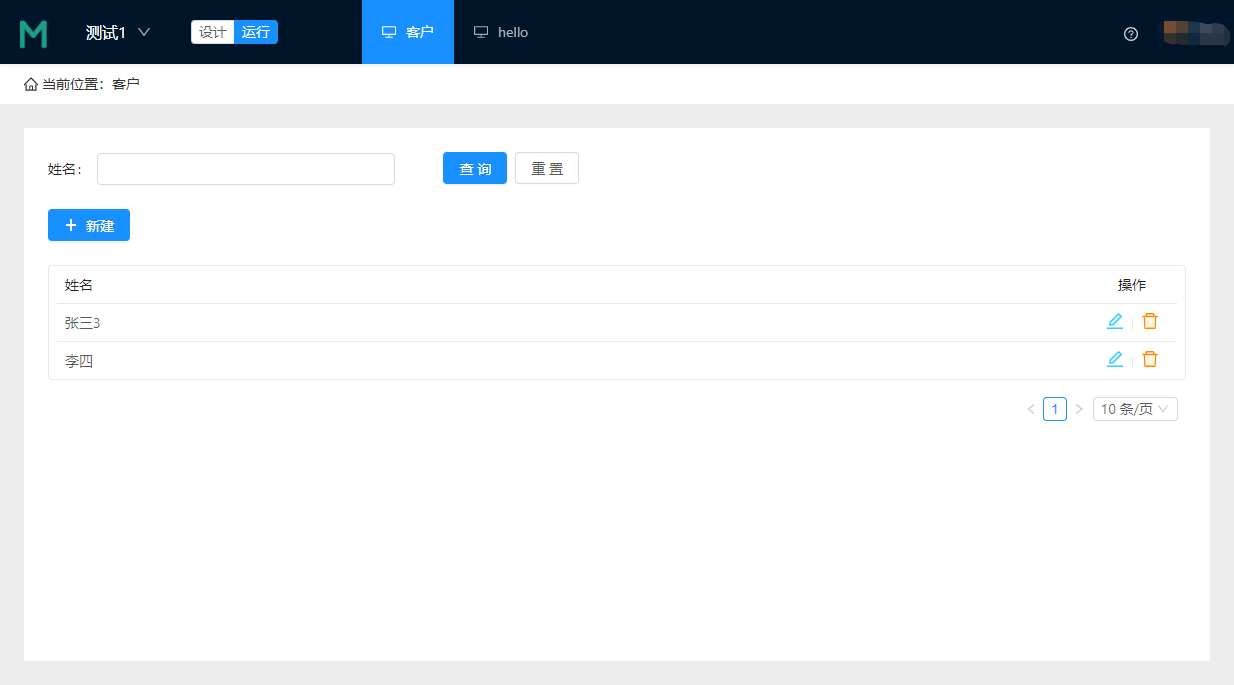
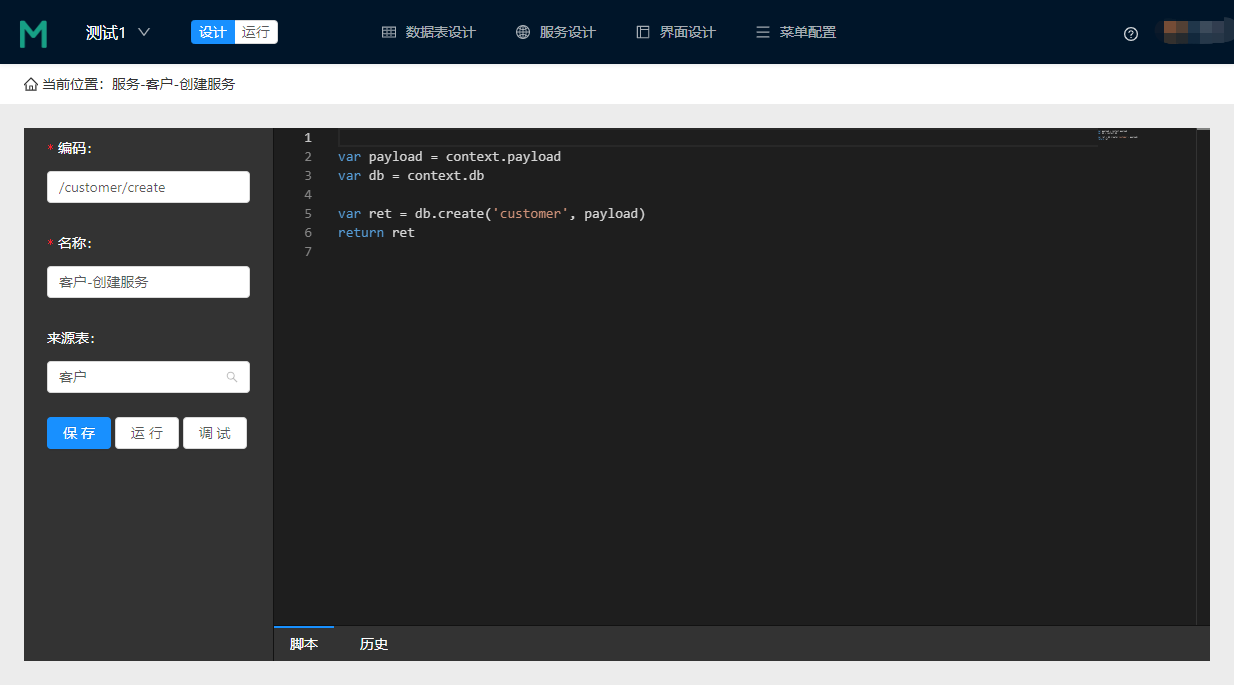
- Продукт: Tiangong
- Компания или организация: Cainiao
- ссылка:
- Скриншот:
Я тоже покажу свое лицо
- Продукт: система xxxx
- Компания или организация: Физическое лицо (перевод в компанию после лежания в яме)
- Ссылка: Адрес превью: http://ab.imos.cc/
- Скриншот:


Набор фреймворков разработки, реализованных ant и redux. Вначале я лично играл в фреймворк с открытым исходным кодом https://github.com/ziaochina/reactMonkey.git
Позже он не слишком сильно поддерживался. Вы можете извлечь уроки из идей и недавно реорганизовать проект с открытым исходным кодом. Для введения, пожалуйста, посетите: https://ziaochina.github.io/mk-docs/
Позже я перешел в новую компанию и использовал эту структуру для разработки следующей системы, чтобы помочь компании рекламировать www.rrtimes.com
- Продукт: Система управления кулисами
- Компания или организация: Che Zhentong
- Скриншот:

-Спасибо Ant Design!
@cnahliu Собственный стиль: +1:
🙃Я хочу найти лучший дизайн ... Я чувствую, что эти демонстрации немного расточительны для antd, они все программисты и дизайнеры ...
Увидел, что этот дизайн хорош на Жиху
Боже мой, это довольно бесстыдно после использования
@TangMonk, можешь дать мне адрес дизайна шаблона, который ты видел на
Раньше мы использовали material-ui, но после перехода на antd индекс счастья резко вырос. Спасибо команде antd!
- Продукт: все наши интерфейсные приложения (платформа данных, текстовые аннотации, управление пользователями)
- Компания или организация: Unified Patents (это не сделано antd, отдел продаж использует SquareSpace)
- Ссылка: (Платформа патентных данных, частично открытая для общественности, в настоящее время не поддерживает мобильные устройства)
- Снимок экрана: давайте поместим снимок экрана в другое наше внутреннее приложение, полуавтоматическую и полуавтоматическую систему аннотаций текста.

Может ли @zachguo сказать мне, временной шкалы на странице обращения и диаграммы на странице диаграммы (и круговой диаграммы на странице анализа )?
Изображения @mongris написаны мной с помощью d3 или react + svg, а не с открытым исходным кодом.
@zachguo отличный 👍
@zachguo При использовании UI-фреймворка могу ли я просто использовать его взаимодействие без его стиля? Или как написать стиль, отменяющий стиль рамки?
@zachguo отлично!Есть ли адрес git?
Медицинский лагерь
Система внутреннего управления IFP <br i="5"/> Один человек заботится обо всем дизайне и интерфейсных страницах, за исключением серверной части, благодаря antd

Спасибо за отличную работу.
Использование antd на https://comparamejor.com
Спасибо тебе за все!
Я начал использовать его на www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)
- Продукт: закулисный менеджмент Tiger Mom
- Компания или организация: Shanghai Huma Network Technology Co., Ltd.
- Скриншот:


-Благодаря:
antd
два
antd-admin
Мы используем его в демонстрационном проекте Proof of Concept для наблюдения за цепочкой поставок лекарств DHL.
В качестве панели для отображения статуса и статистики блокчейна.
Похоже, что у муравейника нет компонента отчета. Не знаю, есть ли какие-то компоненты расширения снаружи?
Я надеюсь, что antd добавит копию в компоненты буфера обмена, например, как react-zeroclipboard
- Продукт: Palace Lord Gang
- Компания или организация: Qingteng.com
- Ссылка: https://s.61qt.cn
- Скриншот:

Изображение записи экрана в формате gif кажется нечетким: https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif , всем, попробуйте открыть новую страницу. Кажется, что невозможно загрузить платформу изображений Weibo. GIF, записанный LICEcap.
На рефакторинг старой системы (разработанная + работающая 10 месяцев, уже основанная на angular) ушло два месяца с использованием для рефакторинга react + redux + dva + antd, и сегодня он был завершен онлайн. .
Между antd и antd большой разрыв
После более чем 2-х месяцев разработки, полная среда с открытым исходным кодом, основанная на react, redux, antd, fixed-data-table, echarts, nodejs, hapi, sequelize, node-zookeeper-dubbo и других стеках технологий, приглашаем всех!
Адрес вводного веб-сайта http://mk-js.org
Кодовый адрес https://github.com/ziaochina/mk-docs
ДЕМО-адрес https://ziaochina.github.io/mk-demo (встроенный пользователь: 13334445556, пароль: 1)
Адрес ДЕМО кода https://github.com/ziaochina/mk-demo
ДЕМО скриншот






Продукт: NetBusiness Cloud ERP
Компания: Shenyang Wangzhishang Technology Co., Ltd. Ссылка:
Стек технологий: react, redux, antd, ReactDND, antV, react-native, antd-mobile
Скриншот:


@ jxz1988 jx
@ericshao Ссылка https://demo.welogix.cn, которую вы предоставили, вы можете дать мне учетную запись и пароль?
Проект https://github.com/shenqihui/waitfree с использованием antd-mobile, redux, dva. Размещено непосредственно на github. Интерфейс api прямо имитируется. Вы можете сослаться на это.
PS: Конфигурация, которая автоматически генерирует хэш конфигурации, когда упаковка временно не выпускается.
Обновление: добавлена обработка хэша пакета.
Дизайнер карт Альвара Карто, https://design.alvarcarto.com. Стек: Antd + React + Redux + Bluebird + Leaflet.

- Продукт: Система управления складом Королевства Сонбао
- Компания или организация: Hangzhou Weicheng Intelligent Power Technology Co., Ltd.
- Ссылка: Демо-адрес будет добавлен позже
- Скриншот:

Продукт был готов в начале года, и я только что увидел эту проблему!
Спасибо замечательной команде Ant'Design ~ 👍👍👍
- Продукт: Quick Duibao
- Ссылка: https://open.kuaiduibao.com/
- Снимок экрана: сделайте несколько снимков экрана.



Спасибо команде antd (& React ...)!
- Продукт: платформа разработки и данных iOTA IoT
- Компания или организация: Nanjing Ether Data
- Ссылка: https://www.theiota.cn/ https://console.theiota.cn/
- Скриншот:









@AlwaysOnTheWay, пожалуйста, напишите новый выпуск.
После работы попрактикуйтесь в написанном от руки частичном фоновом приложении, попробуйте собрать все ведра семейства Antd и посмотрите, сможете ли вы вызвать дракона: upside_down_face:: rofl:: hugs:
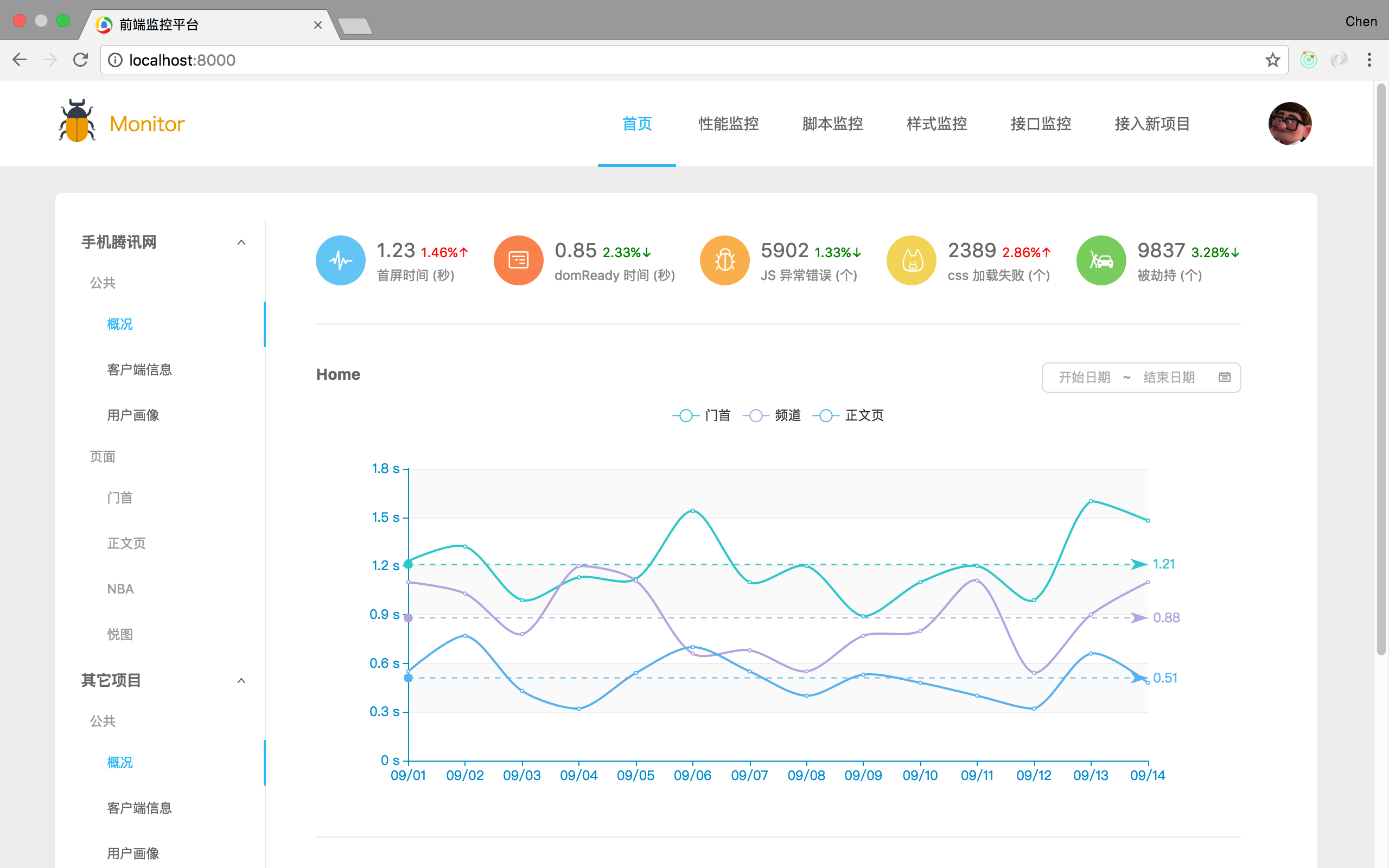
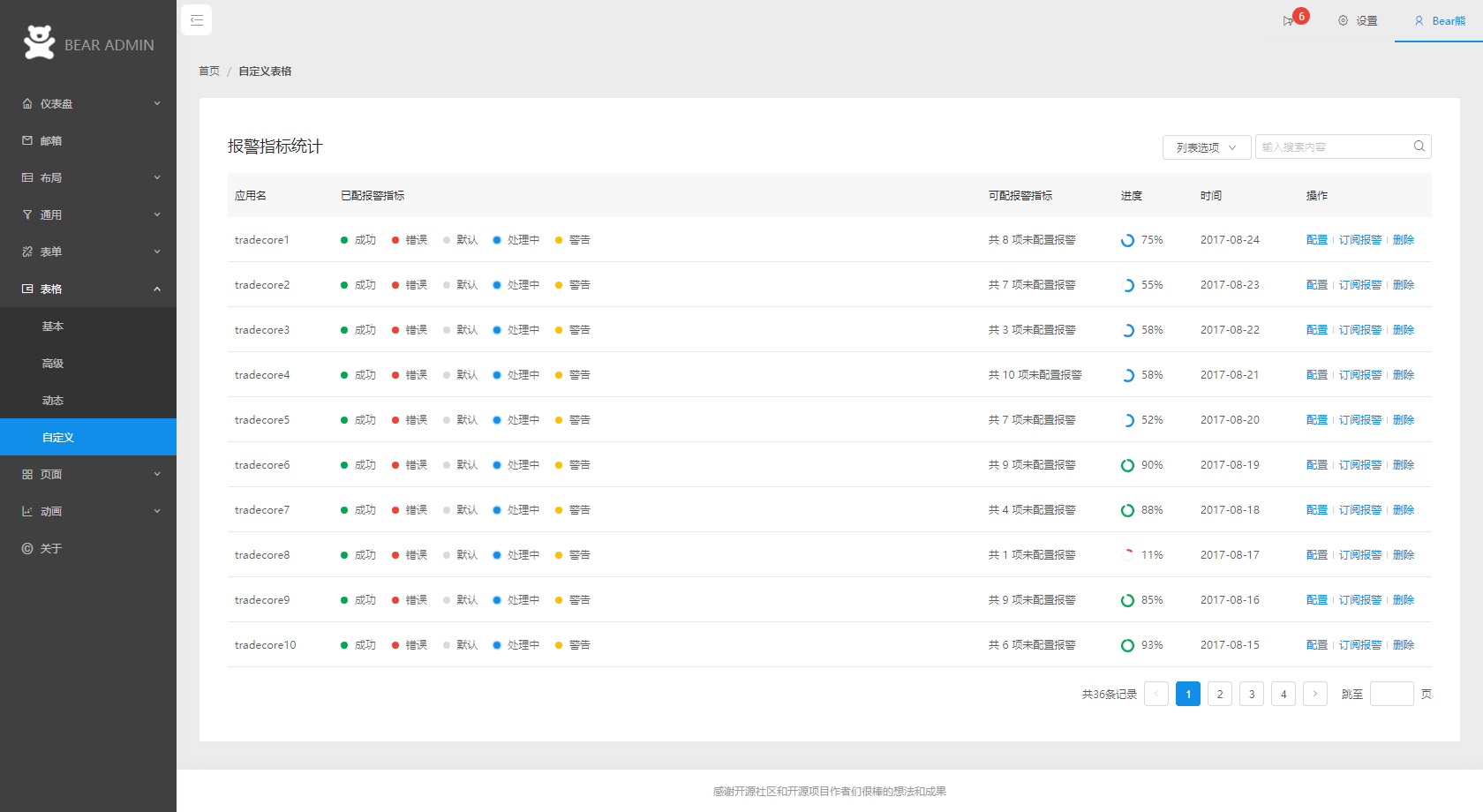
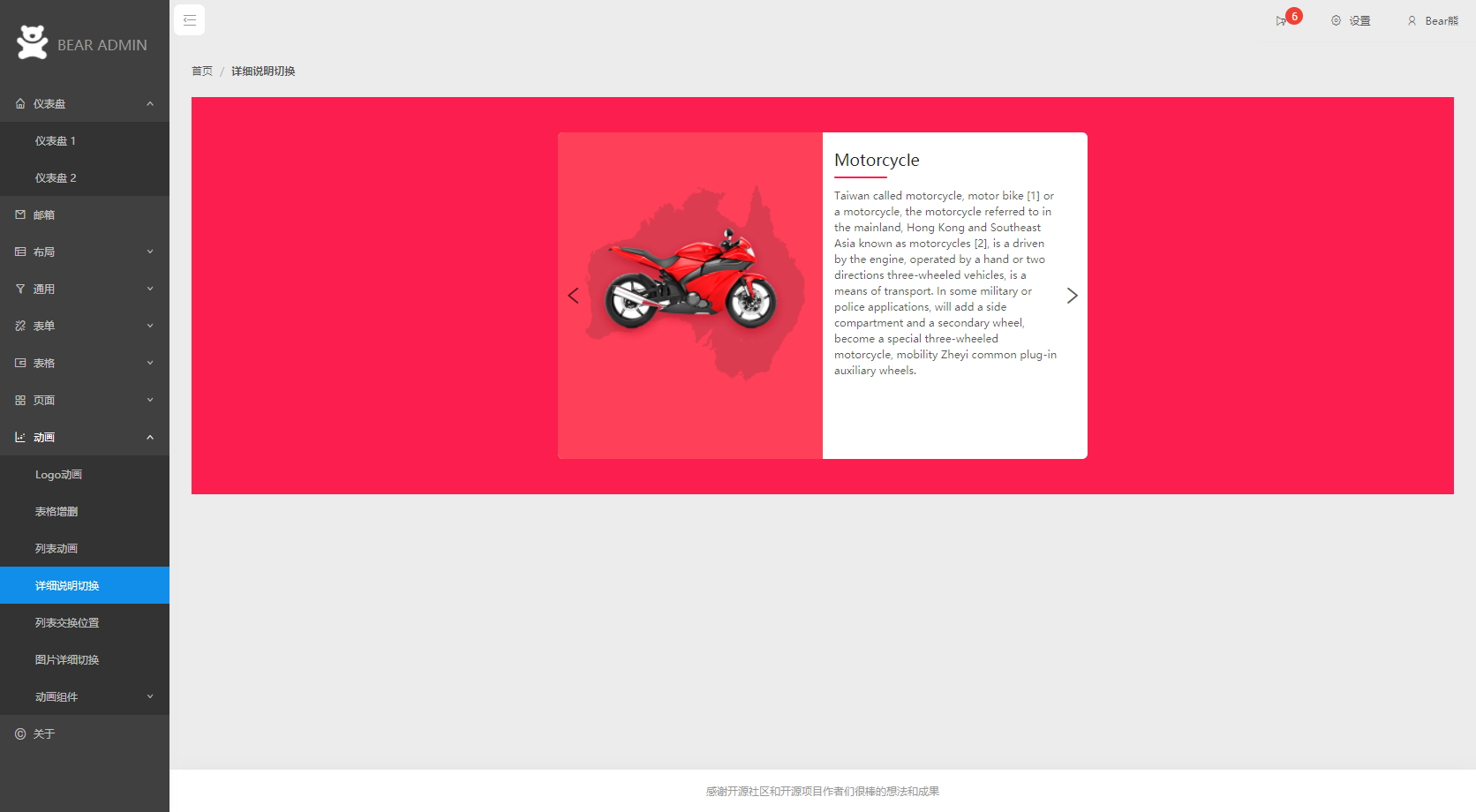
- Продукт: Bear Admin
- Компания или организация: собственная
- Ссылка: Bear Admin
- Скриншот:
Главное меню

Левое меню

Черная тема

личные данные

Значок Antd и другие

Настраиваемая таблица

Адаптивный

Анимация логотипа Ant-Motion

Переключение деталей Ant-Motion

:сердцебиение:
Когда я создавал этот инструмент тестирования интеграции Api, я использовал разработку, основанную на оценке рисков. Моим риском был пользовательский интерфейс. Когда я нашел Ant.Design, я знал, что риск устранен. Затем я остановился на стеке интерфейсных технологий с Ant.Design в центре: Ant.Design + React + Redux + Typescript.
(Официальный http://scaffold.ant.design, похоже, не может войти в систему)
Продукт: Автостопщик
Компания или организация: собственная ссылка: https://github.com/brookshi/Hitchhiker
Скриншот:



- Продукты: Большинство внутренних систем управления компании (созданных после преобразования нескольких основных инструментов создания лесов) и отличная интерфейсная среда IDE ?: IntelliForm Designer & Parser (Redux, ImmutableJS, ReduxObservable, Next.js и т. Д., Унаследованные от antd Библиотека компонентов хаха)
- Компания: Zhejiang Tuchao Technology Co., Ltd. (Центр промышленных технологий межсетевого взаимодействия)
- Ссылка: Вот и все внутренние ресурсы, боятся, что вас пригласят на чай. . (Если вы можете проиграть объявление о работе, пожалуйста, свяжитесь со мной, LOL ...)
- Скриншот:

Спасибо команде Ant D. Продукты: Shanghai Mobile DevOps Platform Компания: AsiaInfo (China) Co., Ltd. Введение: платформа для сквозного управления сборочной линией от потребностей пользователя до доставки. Функциональные точки включают: гибкий электронный канбан, управление спросом, склад кода, непрерывный Скриншоты интеграции, проверки качества кода, модульного тестирования, автоматизированного тестирования и т. Д .:
Платформа управления данными мобильных игр


666
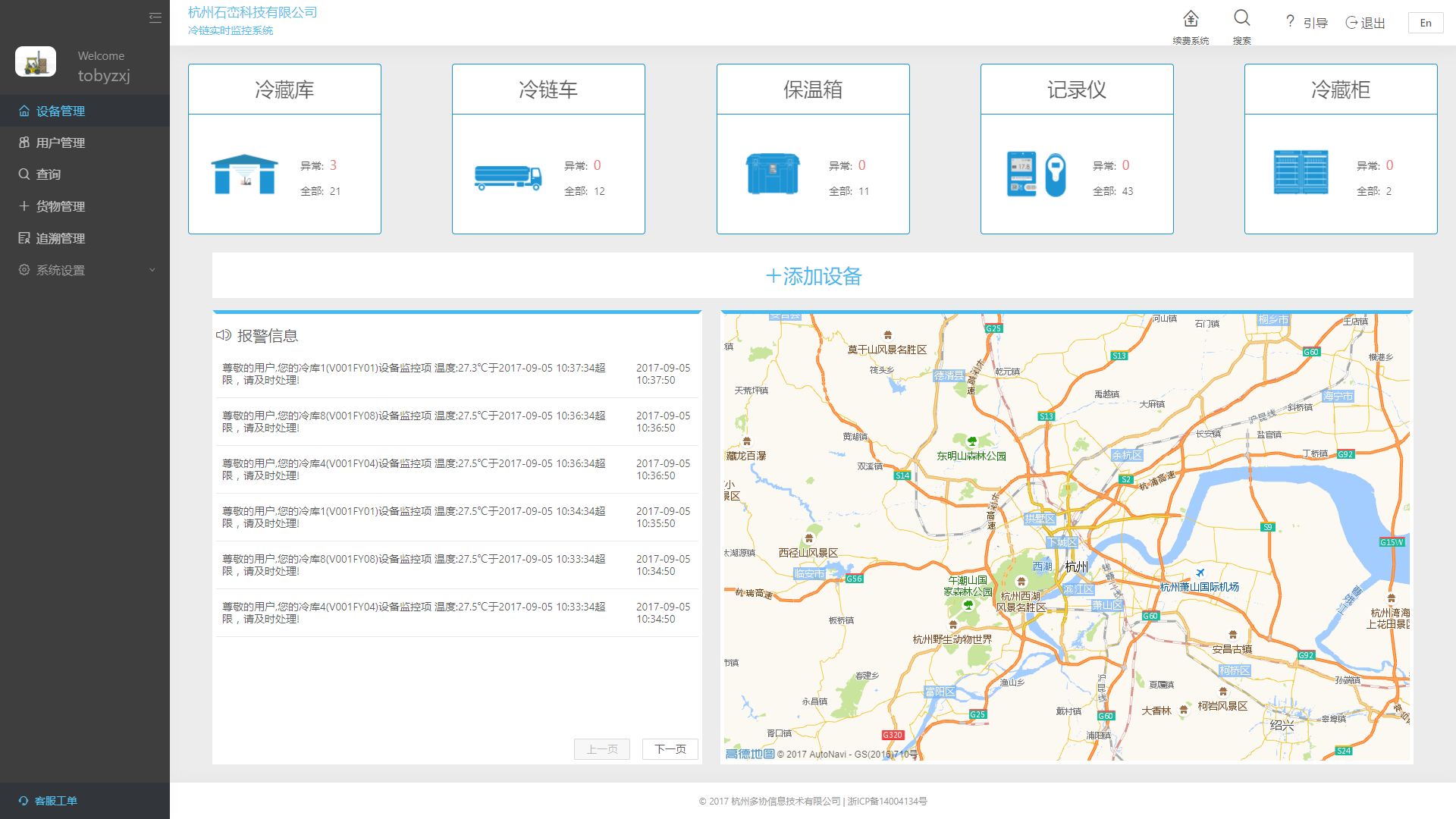
- Продукт: Платформа холодовой цепи
- Компания или организация: Hangzhou Duoxie Information Technology Co., Ltd.
- Ссылка: https://lenglian2.duoxieyun.com
- Скриншот:

@ qppq54s не ожидал увидеть здесь брата Цю Пэна, платформа холодовой цепи становится все лучше и лучше
@ qppq54s Не могли бы вы рассказать мне, как вызвать карту Gaode в React? Почему я не могу получить экземпляр AMap? Компонент react-amap, который я использую
Конструктор @yangmingfa инициализирован, см. ответ в вопросах, связанных с реакцией.
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189 Проблема решена, спасибо за ответ, спасибо
Где я могу найти дизайнера пользовательского интерфейса, который может поддержать дизайн муравьев? Только передок.
Наша компания выбрала множество фреймворков WebUI, и в итоге ant.d показался наиболее подходящим. Функция действительно мощная, но есть некоторые проблемы. В целом это очень хорошо, и желаемый эффект может быть достигнут.
Продукт: Платформа управления микросервисами Rest и быстрой разработки Веб-сайт:




Раньше я начал использовать библиотеку компонентов Antd с мобильного терминала. И ПК, и мобильный телефон хороши и всеобъемлющи. Спасибо за ваши усилия.
Продукт: Wanda Business Consulting Компания: Wanda Internet Finance-Big Data Веб-сайт: http://carp.wanda-group.tv (посетители могут войти в систему и посетить)
Стек технологий: React + dva + Antd (Семейное ведро использовалось в прошлом, а saga использовалось чаще. Позже, dva интегрировала их и изменила на dva, что неплохо, но roadhog немного сложно изменить; Ant Motion на домашней странице сделал это Очень много анимации, реально физическая работа)
Скриншот:

Я надеюсь, что смогу присоединиться к домашней странице.
Может ли Ant Design быть удобной для поисковых систем интерфейсной страницей на уровне пользователя?
Продукт: сайт статистики Bigdata
Компания: ServiceNow
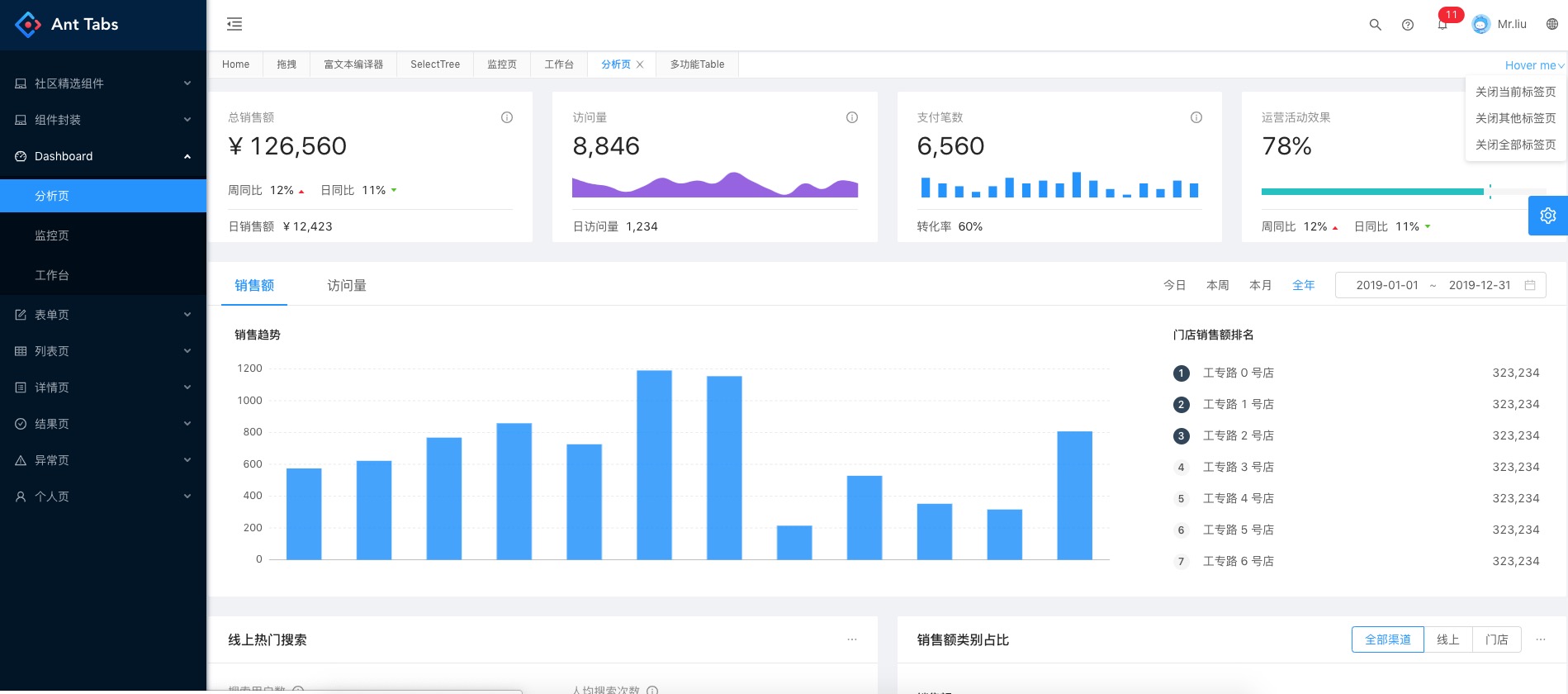
Существует pro.ant.design, следите за аналогичной страницей панели анализа, добро пожаловать на нее, url: https : //ziaochina.github.io/mk-demo

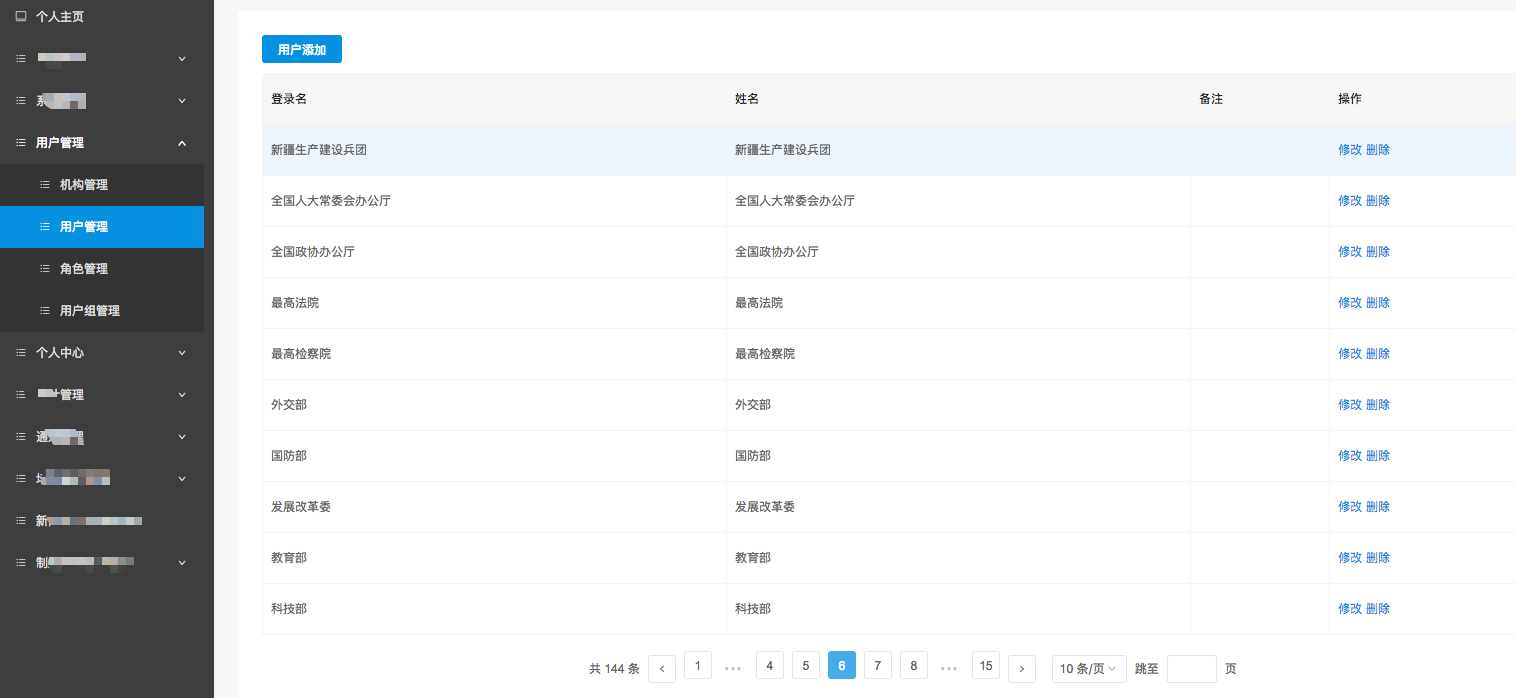
People's Daily, People's Daily Online, Информационное бюро Государственного совета и другие серверные системы cms - все они используют этот набор компонентов дизайна, которые очень просты в использовании, красивы и лаконичны. Спасибо команде разработчиков ant-design! ! 🌺 Прикреплено: Скриншот Госсовета:
Приходите и любите @ludejun . . : rofl:
Платформа качества мультимедиа Youku Ali
Продукт: Shop + Smart Retail Service Platform Компания или организация: Hangzhou Dianjia Technology Co., Ltd. Ссылка: https://shop.dianjia.io
Скриншот

Многие проекты на Lianjia.com уже используются. Для таких O2O-компаний, как мы, бизнес-процесс очень сложен, и дизайн муравьев просто подходит.
Карта путешествия www.imgtrip.com
China State Reserve Energy Group Co., Ltd .: https://weibo.com/2169298541/FkIAXcpD2?refer_flag=1001030103_

Путешествуя по тому же маршруту, используется внутренняя универсальная платформа (на мобильной станции использовался Antd-Mobile), отлично!
- Продукт: Широко используются центральная и тайваньская системы копания денег.
- Компания или организация: копаем деньги
- Ссылка: (если возможно)
- Скриншот: (если возможно)
Мы в mindtickle собираемся использовать это, мне лично он очень нравится, спасибо вам, ребята, за это, сняло с моих плеч большую нагрузку.
Спасибо за поддержку команде муравьев!
В этом году будет модернизирована мобильная система управления микроблогами. Интерфейс нового модуля выполнен с муравьиным дизайном. Было реализовано несколько функциональных модулей. Я надеюсь, что в этом году мы сможем провести полное обновление серверной части, чтобы система работала более плавно и стабильно.
Идите в ногу со временем и никогда не забывайте о первоначальном намерении Продукт: Мобильный отдел продуктов Weibo Система управления закулисными работами Компания: WEIBO
Стек технологий: Front end: React + dva + Antd
Бэкэнд: php + mysql + redis + Yaf + Eloquent
2018.11 Осуществите переход от администратора строительных лесов к профессиональному. В настоящее время введены в действие некоторые функции управленческого фона.
Чтобы адаптироваться к мобильному терминалу, в мобильных телефонах используются мобильные компоненты. Надеюсь помочь команде предоставить высококачественные продукты и услуги.
- Продукт: Платформа сотрудничества со СМИ Meiyou
- Компания или организация: Xiamen Meiyou Information Technology Co., Ltd.
- Ссылка: http://essp.meiyou.com/
- Скриншот:

- Продукт: Поделитесь вежливо
- Компания или организация: Jingdong
- Ссылка: Внутренний проект
- Скриншот:

Спасибо команде antd
Страница: http://getheimdall.io/

Счастливый торт https://www.xfxb.net
Шэньчжэнь Fortune Mall Technology Co., Ltd. https://www.xfxb.net
В фоновом режиме работы используется структура antd вашей компании, спасибо команде antd за их преданность делу и вклад!
-Продукт: Высшая математика Ма
-Введение: Студент Ма дает наглядные, понятные и способные к обучению объяснения передовых математических знаний, таких как исчисление, линейная алгебра, теория вероятностей и т. Д.
-Ссылка :
-Бэкэнд: Python Django SageMath MySQL Redis
-Передняя часть: React Ant-design Geogebra MathJax Jison (Bison в JavaScript)

Не очень вежливо копировать чужой аватар вот так ...
Это аватар, который вы создали сами?
Можете ли вы улучшить шатер?
Спасибо всем, Ant Financial за вашу тяжелую работу. Я надеюсь открыть редактор antv g6 в будущем. Это даже лучше. Пошли.
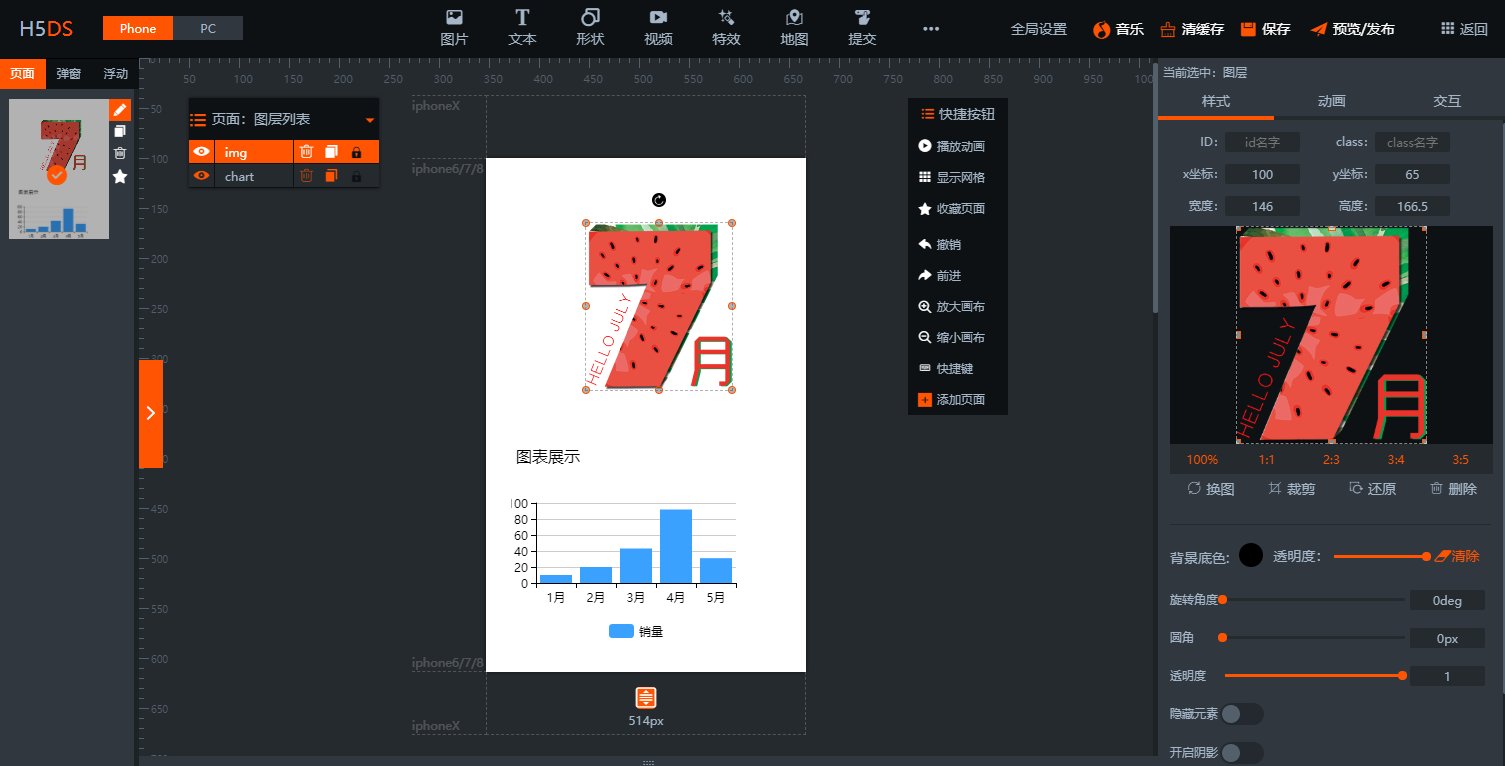
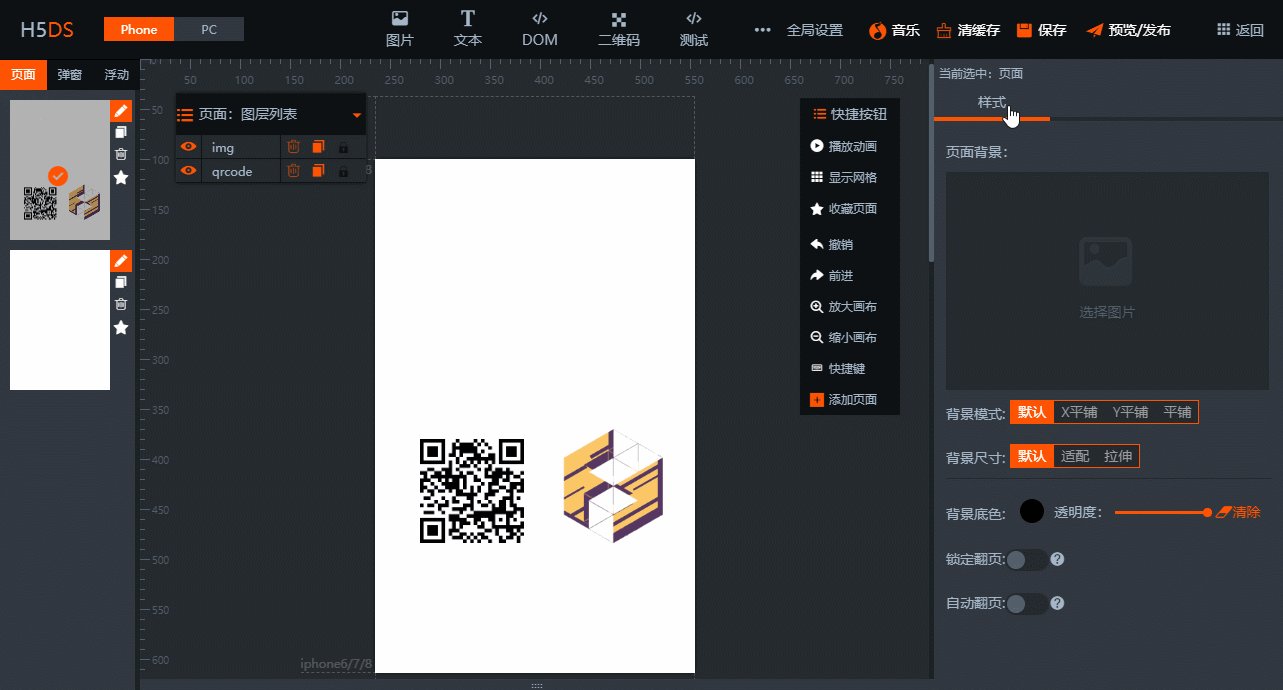
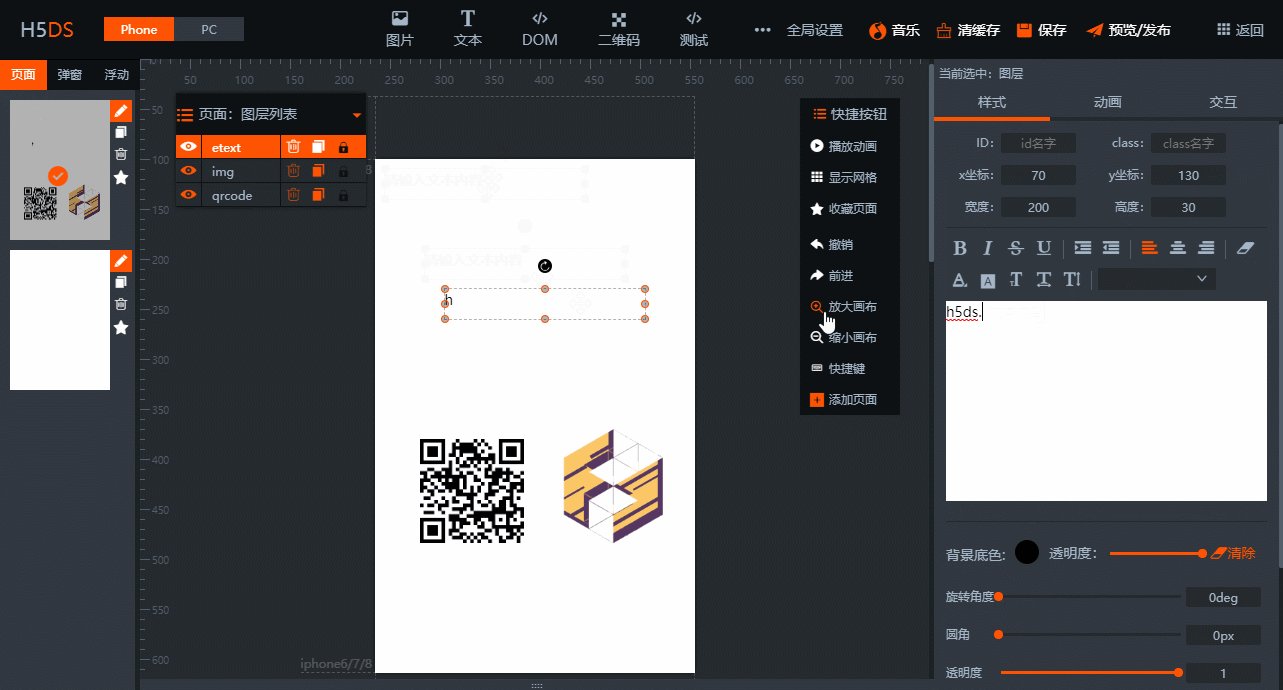
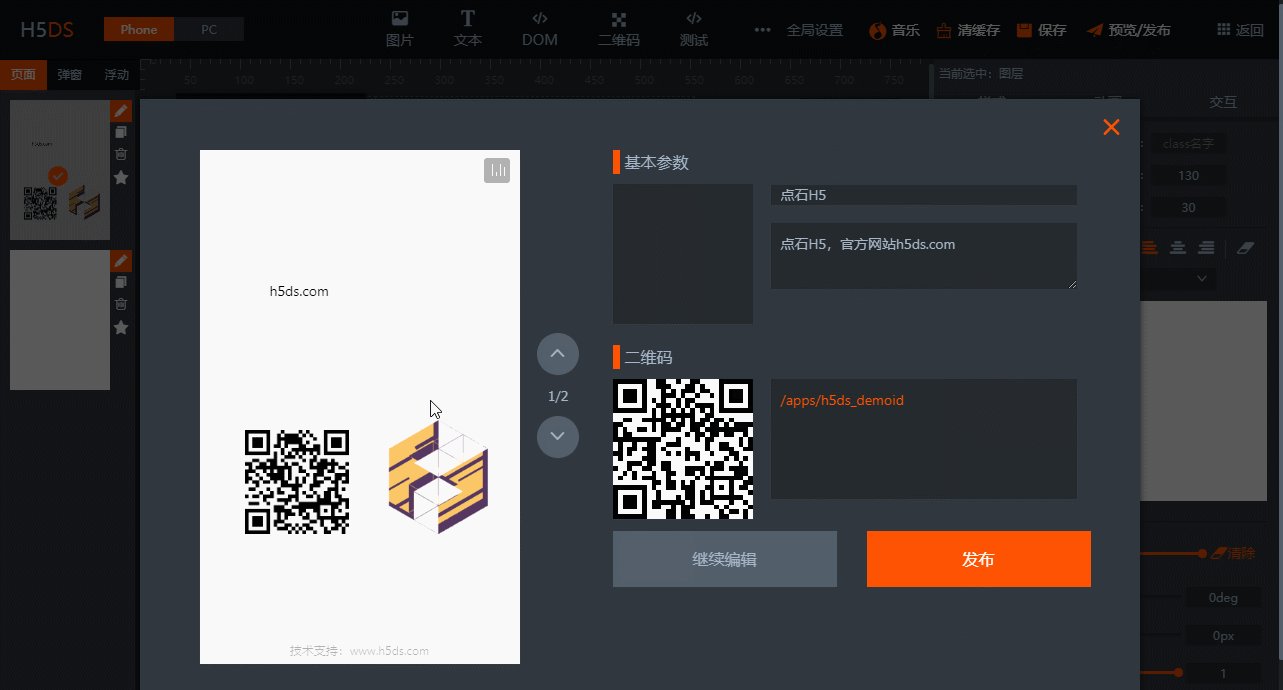
-Продукт: H5DS (программа для проектирования HTML5)
-Введение: это веб-инструмент для производства H5.Пусть люди, которые не умеют писать код, могут легко и быстро создавать страницы H5
-Ссылка :
-github: https://github.com/h5ds/h5ds
-Бэкэнд: koa2, mysql
-Фронт-энд: React, Mobx, Ant-design

Похоже, с буйной птицей все кончено. . .
-Продукт: maka.js
-Введение: простая центральная и закулисная система управления, созданная с помощью antd, mobile-antd, echarts
-ссылка:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
-Фронт-энд: React, Redux, Ant-design, Maka.js







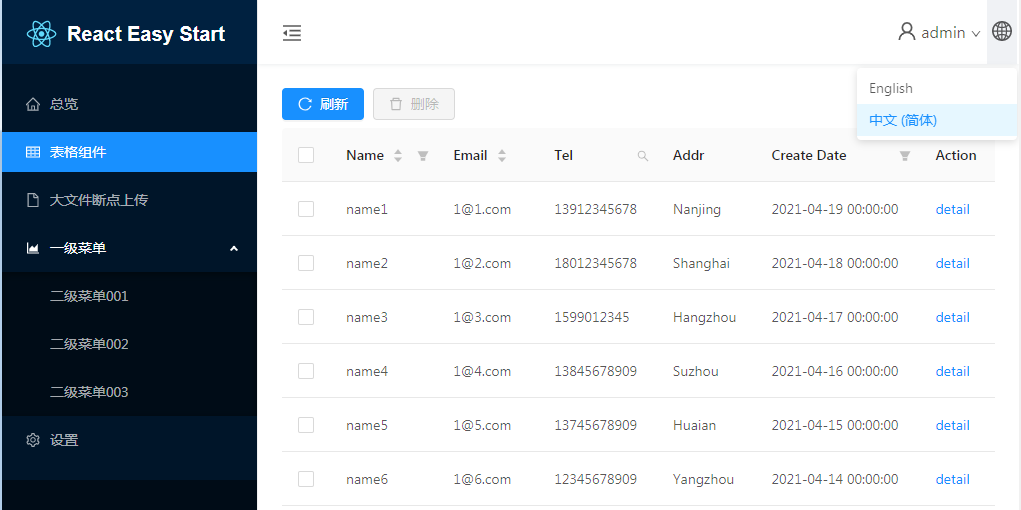
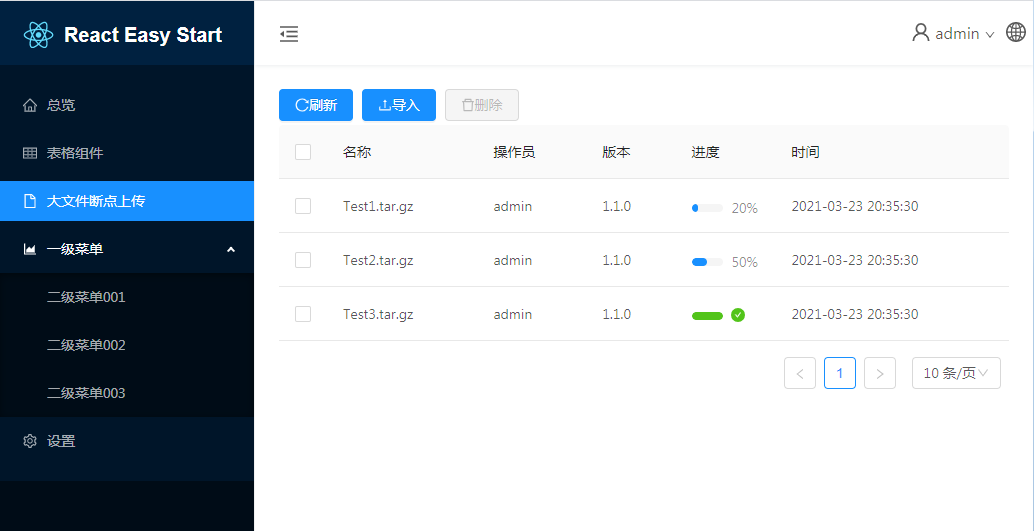
Github: React Easy Start
React Easy Start
Часто используемые строительные леса React, create-react-app слишком легкие, и построение с их помощью требует хорошего понимания различных точек знаний об экологии реакции. Напротив, ant-design-pro слишком тяжелый, поддерживать его код довольно сложно, многие функции вообще не нужны, а его удаление требует много работы. Этот каркас основан на приложении create-react-app и добавляет фреймворк ant-design-pro (как показано на рисунке ниже, воробей маленький и законченный), и разработчикам нужно сосредоточиться только на своих собственных бизнес-функциях.
Зависимости
- React 16.7 - крючки
- Redux - управление состоянием
- React-Router-V4 - Многостраничный
- Дизайн муравьев - пользовательский интерфейс
- React Intl - интернационализация
- Gulp - объединить интернационализированные записи
Restify --Мок-сервер
Главная проблема
Интеграция React, Redux, React-Router-V4 и др.
- Компоненты разделены по функциям
- глобализация
- Взаимодействие с сервером
- Боковую панель проще настроить
- Стиль используйте локальный в сочетании с глобальным
- Эффект глобального ожидания и ожидание частичной загрузки компонентов
- ...
Примеры
Авторизоваться

Панель управления с боковой панелью не свернута

Все хорошо. Если я скажу здесь что-то плохое, меня убьют? Я просто хочу сказать, когда я смогу отбросить эту форму и написать новую. Куча ям совершенно неразумна по дизайну
https://github.com/ant-design/ant-design/issues/13071
@ fangkyi03 рекомендует не использовать форму, а использовать value и onChange для самостоятельной реализации формы, что не так уж сложно.
@mtsee Baidu искал бабочку облачного феникса, чтобы узнать. . .
Система мониторинга Github, разработанная компанией, теперь имеет открытый код!
Начать работу с Ant Design Pro относительно легко, но все еще сложно познакомиться с этим стеком технологий.
В этом проекте я также впервые использовал Ant Design Pro для этого. Я многому научился. Спасибо большим ребятам, которые много работали над его поддержанием.
- Продукт: Github Monitor
- Компания или организация: VIPKID
- Ссылка: https://github.com/VKSRC/Github-Monitor
- Скриншот:
- Продукт: Платформа сотрудничества со СМИ Meiyou
- Компания или организация: Xiamen Meiyou Information Technology Co., Ltd.
- Ссылка: http://essp.meiyou.com/
- Скриншот:
Как заголовок @youpinyao делал?
Компания Lifespace (Шанхай) Data Technology Service Co., Ltd. специализируется на использовании и обслуживании больших данных для жизнеобеспечения людей и стремится стать самым надежным брендом услуг передачи данных в области приложений для жизнеобеспечения населения Китая
http://www.living-space.cn/
@ jljsj33 Почему бы не использовать Google? 🤔
Во-первых, человек китаец.Если вы пользуетесь Google, обязательным условием является VPN, так что это хорошо для поддержки отечественного производства. . .
🥇 🙄
Это похоже на редактор форматированного текста ...
@chunlintang , вы можете взглянуть на компоненты, выбранные сообществом: https://ant.design/docs/react/recommendation-cn
- Продукт : Панель управления Canvas
- Компания или организация: Milieu Insight Pte Ltd
- Ссылка: https://canvas.mili.eu/sg/demo
- Скриншот:

Все вопросы, связанные с инцидентом с рождественским яйцом, были удалены, и нет даже минимальных извинений. Собирается ли разработчик дизайна муравьев раскрыть этот вопрос? Разве вы не можете так основательно это скрыть?
- Продукт : Lightbot - Создавайте чат-ботов без программирования.
- Компания или организация: Lightbase
- Ссылка: https://lightbot.io/
- Скриншот:

@wsdjeg, пожалуйста, различите разницу между закрытием и удалением
Зрители
Верстка вашего туториала слишком отвратительна, левый и правый набор можно расширить, и вам придется вернуться к началу, чтобы закрыть его, что слишком неудобно.
Я знаю правду, но версии vue нет. . .Я могу смотреть только твое шоу
Я знаю правду, но версии vue нет. . .Я могу смотреть только твое шоу
Версия vue может выбрать, чтобы ввести элемент
@Userluck считает, что дизайн Ant на уровне предприятия будет хорош, Element уже используется
[email protected] скачать напоминание о найденных уязвимостях 55 уязвимостей (4 низких, 46 средних, 5 высоких)
Один - шаблон администратора React Next.js и Ant Design

Jingdi Information Technology, использующая дизайн муравьев, реализованная на собственном управленческом опыте
Система Sina Weibo Pecker для отображения данных, анализа и мониторинга двусторонних сбоев
Используется бухгалтерское программное обеспечение, а также используется в системе OA.
- Продукт: Быстрый учет
- Компания или организация: Trust Cloud Accounting
- Ссылка: https://edu.acc8.cn
- Скриншот:



- Продукт : qwerty: полноценное веб-решение для программиста
- Компания или организация: личное
- Ссылка: qwerty-client
- Примечание: основа на Ant Design Pro
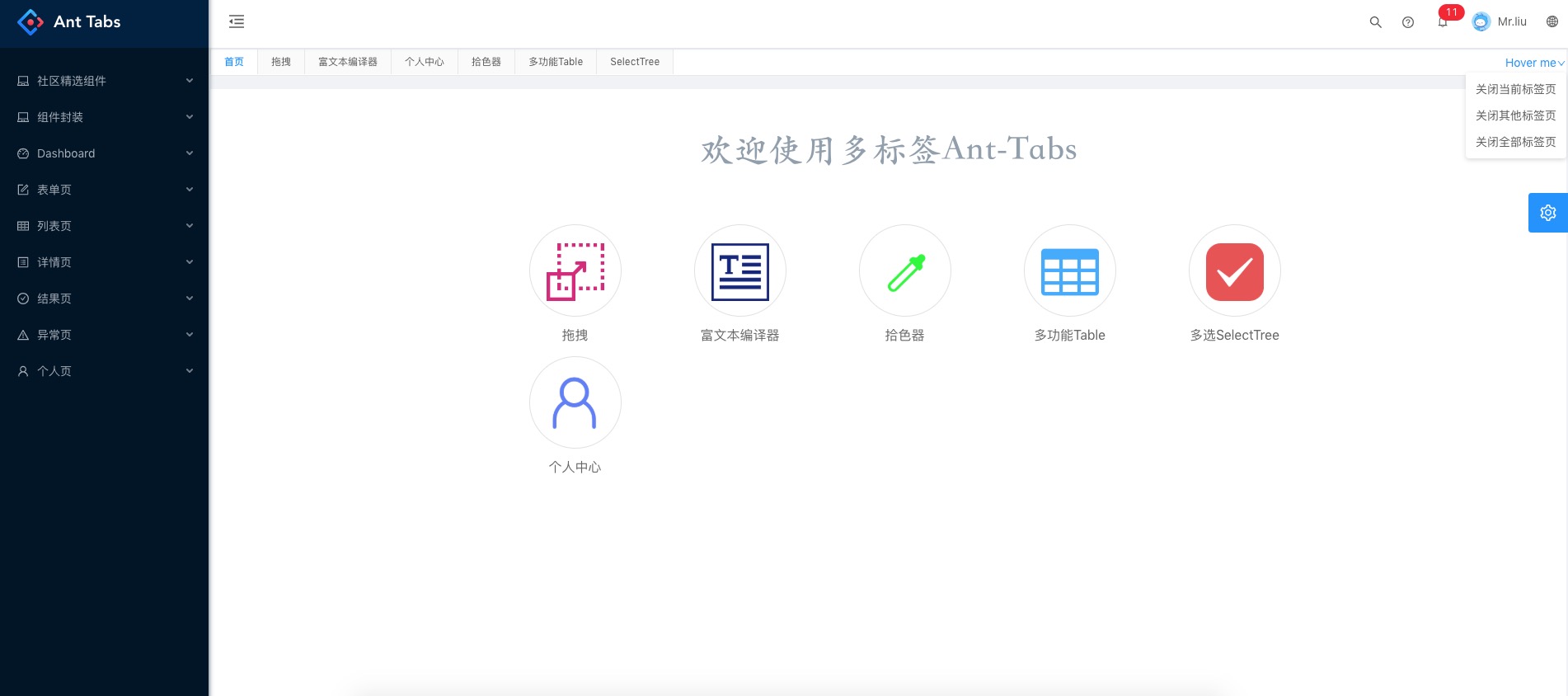
Система отчетности цепочки поставок, основанная (на базе pro 2.0) на базе Ant Design Pro (несколько вкладок, перетаскивание, форматированный текст, подборщик цветов, многофункциональная таблица, выбор с множественным выбором)
Спасибо за бесплатный старт . .
- Продукт: Система отчетности цепочки поставок
- ссылка на github: https://github.com/kuhami/react-ant
- Демо-ссылка: https://kuhami.github.io/react-ant-pro/
- Скриншот:

Приложение для бразильских юристов, сейчас оно обслуживает только один клиентский офис, но скоро станет продуктом.
- Продукт : Тестовый репортер Jest для создания резюме в HTML.
- Компания или организация: личное.
- Ссылка: https://github.com/Hazyzh/jest-html-reporters
- Скриншот:

@zombieJ @yesmeck Может быть, вы можете использовать этого репортера в antd ~
- Продукт: antd-schema-form
- Ссылка: https://duan602728596.github.io/antd-schema-form/#/
Компонент, который может быстро создавать интерактивные формы с помощью конфигурации схемы JSON.
Нужно всего лишь написать json, вы можете генерировать интерактивную проверку данных, можете поддерживать довольно сложную структуру данных, можете расширять форму пользовательских компонентов.
У @ afc163 есть небольшая проблема: в файле, сжатом antd, ящик будет связывать тестовый файл с cdm, а обратный вызов имеет значение null.
Я не вижу фрагмента кода в исходном коде. Для чего он нужен? Я очень запутался?
Разработчики компании Nandou Liuxing System Integration Company выражают благодарность
Система управления постдипломного преподавателя в Пекинском университете Цзяотун немного плохая: Umi + AntD + Egg действительно ароматный.



https://twitter.com/wpgraphql/status/1116468163816886278
Сайт документации и маркетинга для WPGraphQL. Создан с Гэтсби.
«@Jannikbuschke @gatsbyjs @AntDesignUI Документы сайт сайт @gatsbyjs используя @AntDesignUI и содержание в MDX файлов. Репо здесь: https://t.co/2A0B9S7W96 »
Библиотека интеграции для formik и antdesign: https://github.com/jannikbuschke/formik-antd
GitHub
Простые декларативные привязки для Ant Design и Formik. - jannikbuschke / formik-antd
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
Добро пожаловать в Zhihu, чтобы ответить на этот вопрос: как вы оцениваете проект Ant Design?
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- Ant Financial
- Алибаба
- Из уст в уста
- Отзывы Meituan
- Диди
- Байду Ваймай
Если вы и ваша компания или организация используете Ant Design, большое спасибо за вашу поддержку. Добро пожаловать, чтобы оставить свою компанию или название продукта. Ваш ответ станет источником уверенности для сопровождающих, пользователей сообщества и наблюдателей.
Под предпосылкой неразглашения информации рекомендуется публиковать скриншоты ~
Нерелевантные ответы будут периодически удалятьсяРекомендуемый формат ответа:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- Ant Financial
- Алибаба
- Koubei
- Meituan
- Диди
- Baidu
Мы ценим вашу поддержку, если вы или ваша организация используете Ant Design. Вы можете оставлять здесь ответы о своем продукте и организации, которые могут стать доверием специалистов по обслуживанию, общения и нерешительных наблюдателей.
Рекомендуемый формат ответа:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
Официальный мобильный сайт Али и дизайнера зависает каждый день, и всем плевать?
- Продукт: CodeExpert и онлайн-среда разработки для обучения информатике.
- Компания или организация: Департамент компьютерных наук ETH Zurich
- Ссылка: https://expert.ethz.ch (в настоящее время только внутренний доступ) или https://code-expert.net (документация)
- Скриншот:

Продукт: New Fun Collection - вместе открывайте для себя новые интересные продукты Ссылка: https://xinquji.com
Скриншот:
Присоединяйтесь к веселью, школа oj также использует
Продукт : UXCam [ Мы фиксируем каждое микровзаимодействие
Компания или организация: UXCam [ Мы - команда энтузиастов, проживающих
Ссылка: www.uxcam.com -> app.uxcam.com
Скриншот:
Продукт : Кандидат [Кандидат соединяет колледжи, компании и кандидатов через проверенную сеть обмена талантами].
Компания или организация: Candidit [Мы меняем способ РАБОТЫ мира]
Ссылка: https://candidit.com
Скриншот:


Внутренняя облачная платформа ByteDance также используется
Некоторые проекты Национального центра экстренного интернет-реагирования
Бэк- офис

Leetcode использует Ant Design
Продукт: Unicorn Ranking-World Unicorn Enterprise Ranking and Recruitment Link: https://dujiaoshou.io
Скриншот:
- Продукт: Firstdate - онлайн-знакомство с видео
- Компания или организация: Firstdate
- Ссылка: https://firstdate.co
- Продукт: iERP.ai Studio - платформа искусственного интеллекта, которую можно запустить на локальном ПК
- Компания или организация: iERP jsa
- Ссылка: ierp.ai
- Скриншот:

Нечего сказать, просто отлично!
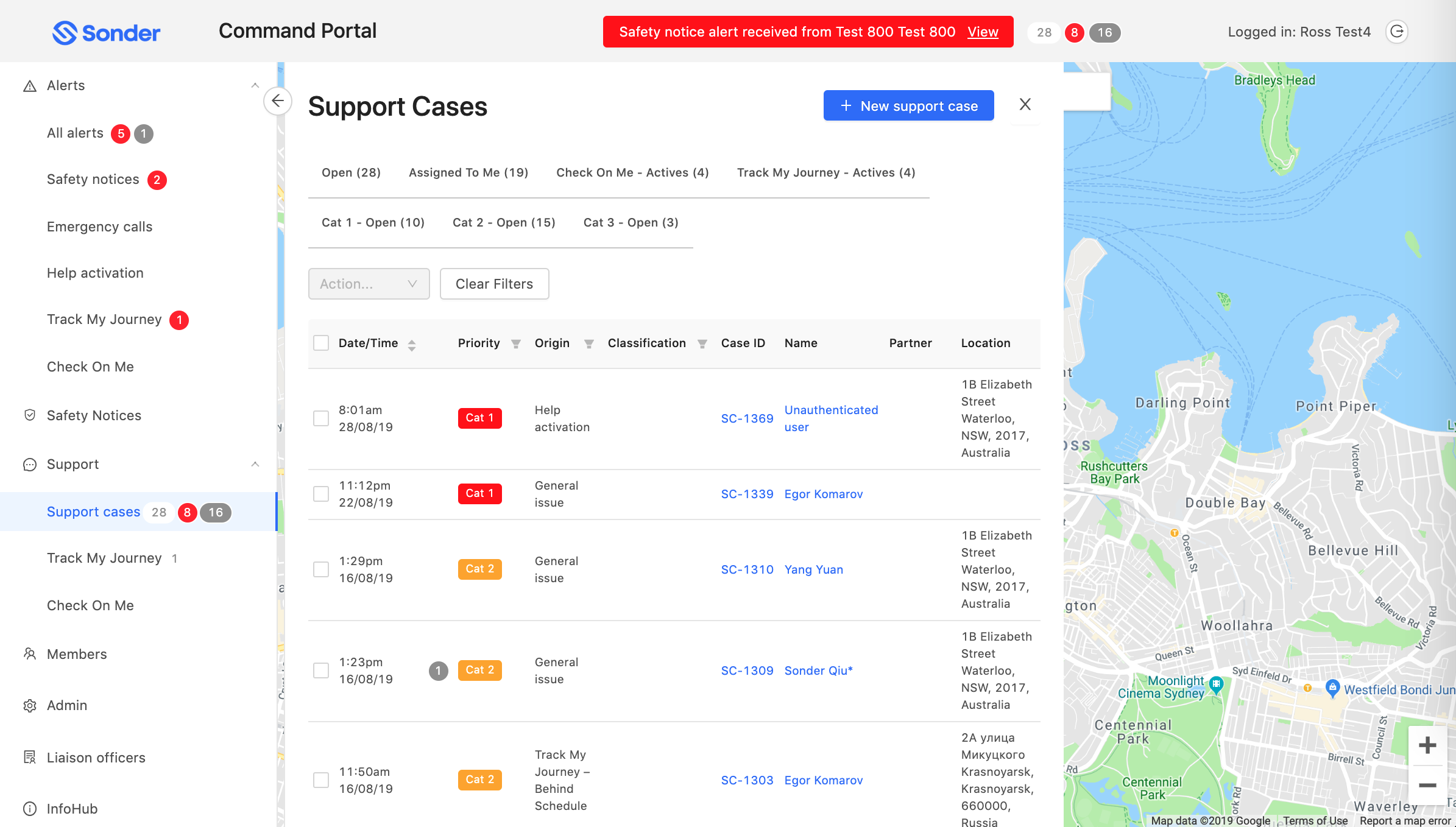
- Продукт : Командный портал Sonder
- Компания или организация: Sonder
- Ссылка: https://sondersafe.com/
- Скриншот:

http://17qmjy.com/manage/teacher/login
Вход в аккаунт: 18688029843
Пароль: 123456
Стек технологий: TypeScript + ThenFail + React.js + response-router + Redux + Ant.Design + WebPack + Less + RAP
Не совместим с IE
Я также хочу увидеть результат похищения шпинатом😔
продукт: webmagician-ui
предварительный просмотр: https://jkanon.github.io/webmagician-ui
Предварительный просмотр: http://jkanon.gitee.io/webmagician-ui
Продукт: Smart RPA
Компания или организация: DataGrand
Ссылка: http://www.datagrand.com
Скриншот:
Продукт: Платформа облачного кода MakaJS Ссылка:
Версия: бета-версия. Примечания: веб-сайт, созданный несколькими друзьями-любителями. Надеюсь получить несколько комментариев. Спасибо за снимок экрана:




Работаем два года, полтора года пользуюсь персональной страницей antd: https://www.lsz8617.com
Ощущение: очень удобно использовать, комплексный стек технологий, персональная домашняя страница в дополнение к применению antdUI, движения муравья и других динамических эффектов, а также диаграмм отношений G6, большое спасибо команде antd за колеса, что делает фронтенд-разработку более удобной и быстрой
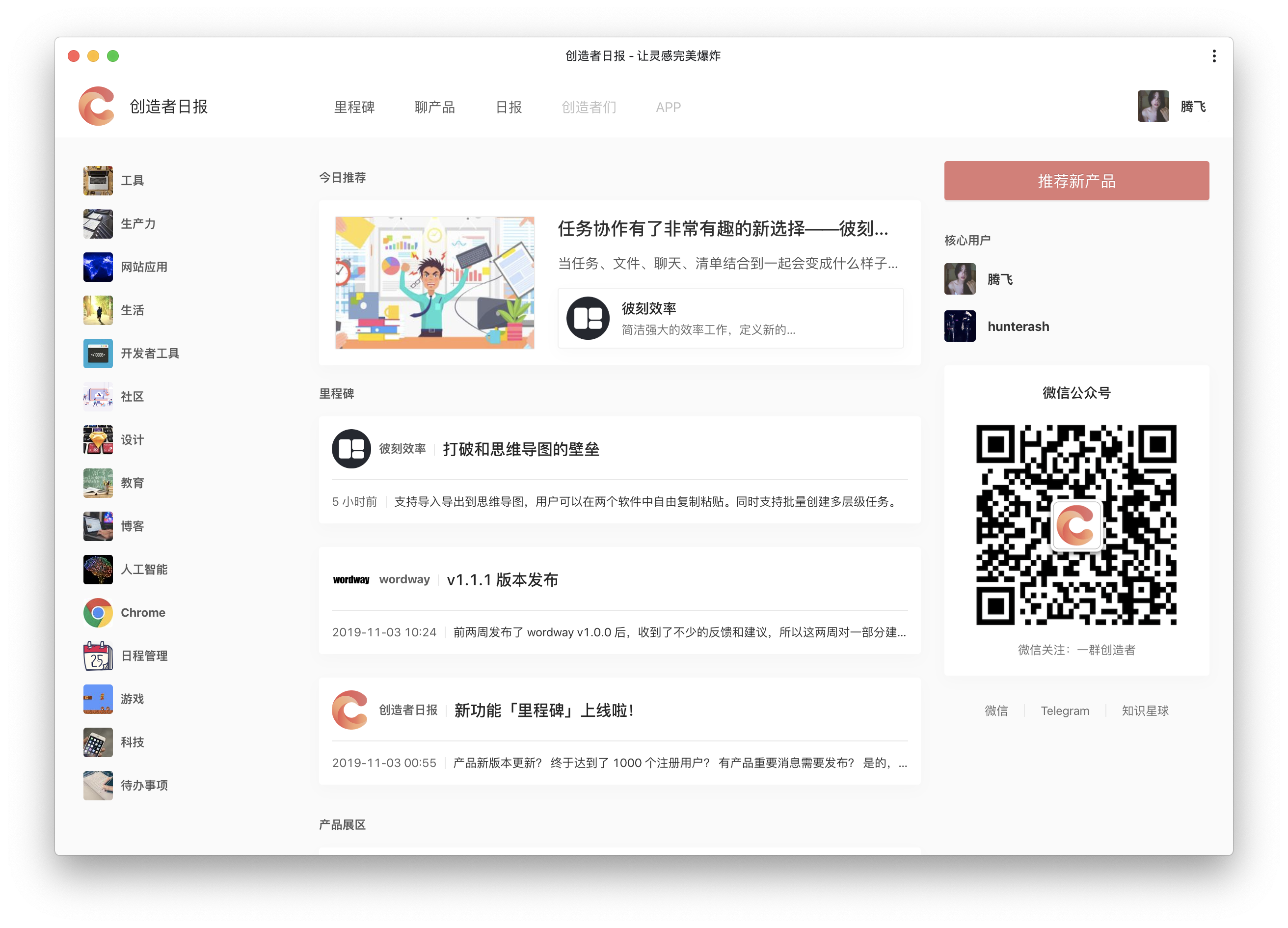
Продукт: Creator Daily <br i="5"/> Ссылка: https://creatorsdaily.com
Выставочная площадка для творцов, полных любви ~

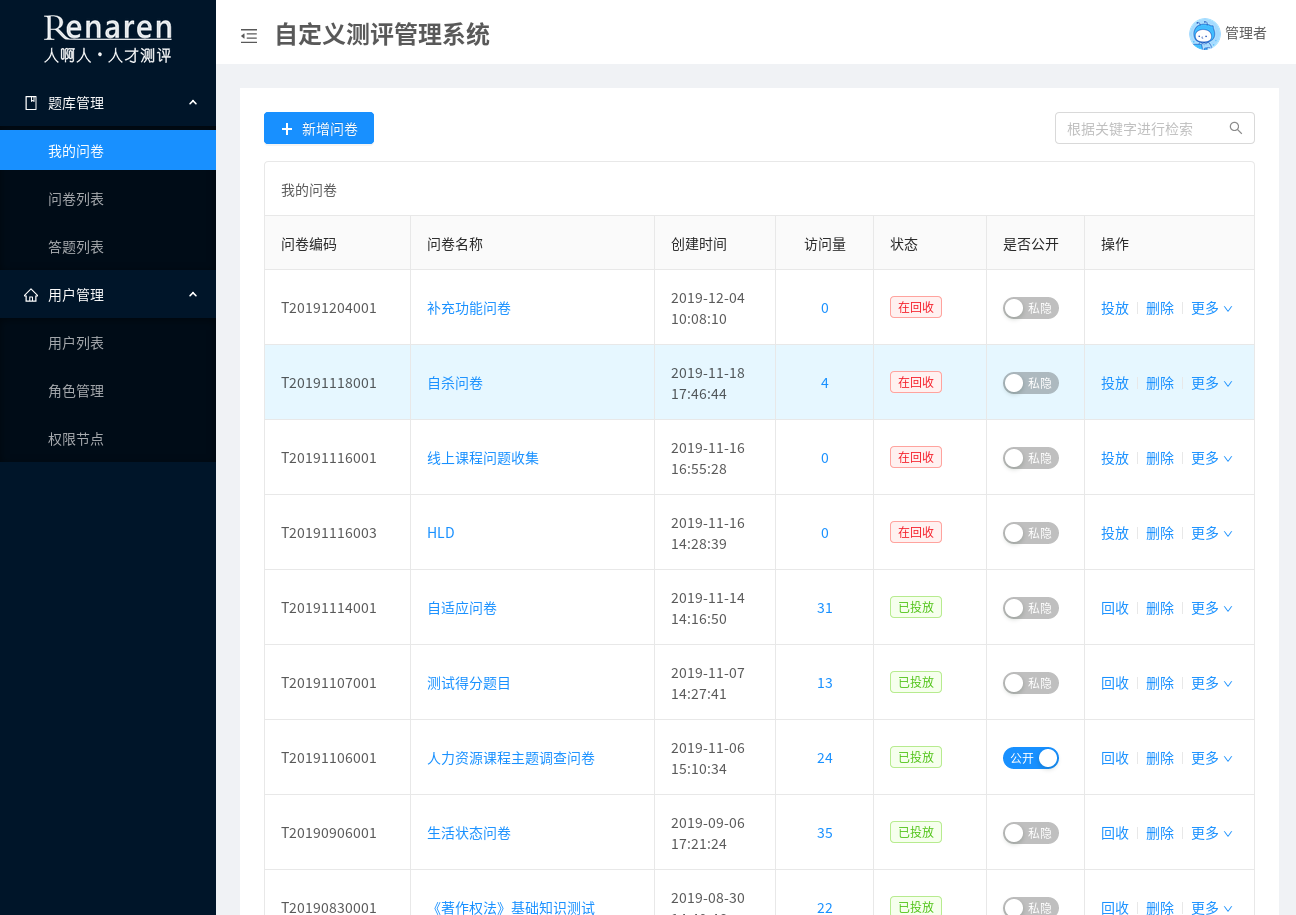
Продукт: Индивидуальная система управления оценкой Компания: Guangdong Renahren Network Technology Development Co., Ltd.
Сосредоточьтесь на настройке анкет и модульной разработке шкал анкеты


Lingxiong Leasing отправила поздравительное сообщение, чтобы поздравить Ant Design с честью использовать нашу платформу управления активами! ! !
Кто чествует? .
WebAdmin
0 Базовая запись для создания фонового проекта webpack + antd + response + response-router + response-redux
В развитии....
У нас есть стартап под названием W3lcome, и мы используем antd на нашей панели инструментов, это лучшая библиотека.

Используется внутреннее использование Fliggy, в том числе вспомогательные платформы для покупок и интерактивные игровые платформы.
Интегрируйте antd и antv в электрон и напишите шаблон, спасибо antd (пока не работает)
- Продукт : Командный портал Sonder
- Компания или организация: Sonder
- Ссылка: https://sondersafe.com/
- Скриншот:
Как вы могли сделать так, чтобы он выглядел так здорово (по-другому) ... antd потрясающий, мне он нравится, но мои приложения всегда выглядят оооочень как стандартные "antd": /
- Продукт: Fictiv App - Производство по запросу
- Компания или организация: Fictiv
- Ссылка: https://app.fictiv.com

превосходно!
Есть ли проблемы с авторскими правами при использовании Ant Design?Спасибо
cra-antd-x , шаблон с AntD, Create-React-App, customize-cra (для быстрого обновления ❤), TypeScript, response-router, Formik и Styled-Components.
Работаем два года, полтора года пользуюсь персональной страницей antd: https://www.lsz8617.com
Ощущение: очень удобно использовать, комплексный стек технологий, персональная домашняя страница в дополнение к применению antdUI, движения муравья и других динамических эффектов, а также диаграмм отношений G6, большое спасибо команде antd за колеса, что делает фронтенд-разработку более удобной и быстрой
Есть подруга, которую зовут Ню Ча, и чувство иерархии сразу становится намного выше. 😄
В YNAP мы используем его как внутренний инструмент, который используется для выпуска микросервисов и экспериментов.
Мне очень нравится использовать antd, единственное, чего мне не хватает, - это настройки темы, за исключением переопределений темы во время сборки. На самом деле должен быть ThemeProvider или параметр в ConfigProvider, чтобы вы могли динамически настраивать цвета (особенно основной цвет).
В настоящее время мы используем cssvars для полной замены всех используемых нами компонентов, что позволяет нам иметь динамическую панель управления с брендом. У нашей панели есть светлый + темный режим, а также опция белой метки, которая использует основной цвет клиента по всей панели.
Панель управления по умолчанию - Легкий режим

Панель управления по умолчанию - темный режим

Панель инструментов с белыми метками

OhMyForm
Альтернатива TypeForm с открытым исходным кодом - Веб-сайт
https://github.com/ohmyform/ohmyform


Продукт: Платформа управления самоуправляемой платформой данных о транспортных средствах
Компания или организация: plus.ai
Спасибо команде antd!
Некоторые из моих работ созданы с помощью antd :)
https://dribbble.com/dariofiore
Спасибо команде дизайнеров antd 👍
Продукт: официальный сайт Aiboshi Компания: Hangzhou Aiboshi Technology Co., Ltd.
Техническая структура: webpack + babel + antd + react
Наша команда использует antd 2.x уже более 3 лет, и недавно мы обновились до 3.x. Недавно наша группа также извлекла некоторые общедоступные компоненты на основе antd для вторичной упаковки https://dtstack.github.io/dt-react-component . Спасибо ~

@wewoor может попытаться выполнить дальнейшее обновление до v4 ha, v3 прошел период обслуживания ~
@wewoor может попытаться выполнить дальнейшее обновление до v4 ha, v3 прошел период обслуживания ~
Это хорошо, по оценкам, обновление до версии 3 будет быстрее
@wewoor может попытаться выполнить дальнейшее обновление до v4 ha, v3 прошел период обслуживания ~
Хорошо, в настоящее время считается, что обновление до версии 3 будет быстрее.
Если вы прилагаете усилия для обновления, вы также можете сделать версию 4, поверьте мне, это стоит дополнительных усилий и времени. В противном случае вы можете перейти на v3, а затем с помощью инструмента миграции перейти на v4 @ ant-design / codemod-v4, чтобы ускорить процесс.
@wewoor может попытаться выполнить дальнейшее обновление до v4 ha, v3 прошел период обслуживания ~
Хорошо, в настоящее время считается, что обновление до версии 3 будет быстрее.
Если вы прилагаете усилия для обновления, вы также можете сделать версию 4, поверьте мне, это стоит дополнительных усилий и времени. В противном случае вы можете перейти на v3, а затем с помощью инструмента миграции перейти на v4 @ ant-design / codemod-v4, чтобы ускорить процесс.
Лол, спасибо, может, попробуем попозже.
Спасибо Ben Cui и правильно
Веб-сайт, посвященный обучению IELTS <br i="5"/> Спасибо команде Antd!
Спасибо за этот замечательный фреймворк!
Наша команда создала обозреватель блокчейнов с помощью ant.design.
Вы можете выделить наш проект на https://ant.design/docs/spec/cases, если он вам нравится.
URL: https://explorer.factom.pro

- Продукт: внутренние информационные панели для управления
- Компания или организация: Fonibo
- Ссылка: fonibo.com
Продукт: Diandu Global Smart Community Cloud Platform Компания или организация: Diandu Software Shanghai Co., Ltd. Скриншот:
- Продукт: Консоль Ohbug - мониторинг информации о приложениях с открытым исходным кодом
- Компания или организация: ohbug-org
- Ссылка: Я - ссылка
- Скриншот:


China Post Group Co., Ltd. использует ведро семейства Ant Design во внешнем интерфейсе нескольких бизнес-систем. Любовь и преданность antd
Билетная сеть: нажмите меня










Самый полезный комментарий
http://17qmjy.com/manage/teacher/login
Вход в аккаунт: 18688029843
Пароль: 123456
Стек технологий: TypeScript + ThenFail + React.js + response-router + Redux + Ant.Design + WebPack + Less + RAP
Не совместим с IE