Ant-design: Ant Design Users 👨🏻💻👩🏻💻👨🏻💻👩🏻💻
:star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2:
欢迎去知乎回答这个问题:如何评价 Ant Design 这个项目?,说出你的真实开发感受即可。
:star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2: :star2:
如果您和您的公司或组织使用了 Ant Design ,非常感谢您的支持,欢迎留下公司或产品名,您的回复将成为维护者、社区用户和观望者的信心来源。
在不泄露信息的前提下,建议把截图晒一晒~
无关回复将会定期删除
推荐回复格式:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
We appreciate you support if you or your organization is using Ant Design. You are welcome to leave replies about your product and organization here, which could became the confidence of maintiners, communication and undecided watchers.
Recommended reply format:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
All 274 comments
我司的微信运营后台管理系统,正在尝试中。看起来太玄了~
- 产品:跨境物流链协同平台
- 公司:上海微骆信息科技有限公司
- 链接: https://demo.welogix.cn

中国电信集团云计算分公司 业务系统前端开发虽然没有直接使用, 但是大量参考了此项目, 解决了若干问题, 因此表示特别感谢!
我司拍卖平台后台系统正尝试使用,总体来说是很不错的UI库,非常感谢!

飞凡商户APP管理系统。 用起来很不错,支持!!


- 飞凡-飞凡智慧生活O2O开放平台运营管理中心 ffan.com
我们也尝试使用:D,Alibaba ICBU
我们公司也在用哈哈,jianxun.io。 招聘网站信息复杂度很高,用antdesign来对信息进行设计和梳理挺合适的哈哈,赞~(≧▽≦)/~~
新美大宙斯订单查询客服系统使用了,但是遇到再ie8页面js挂掉的问题。
我司也在使用
滴滴出行/大数据
感谢 antd 团队
Cisco, Shanghai 已经用了很久了,从0.10.x开始,谢谢
新美大,部分商家后台
建议大家在不泄露信息的前提下,把截图晒一晒~
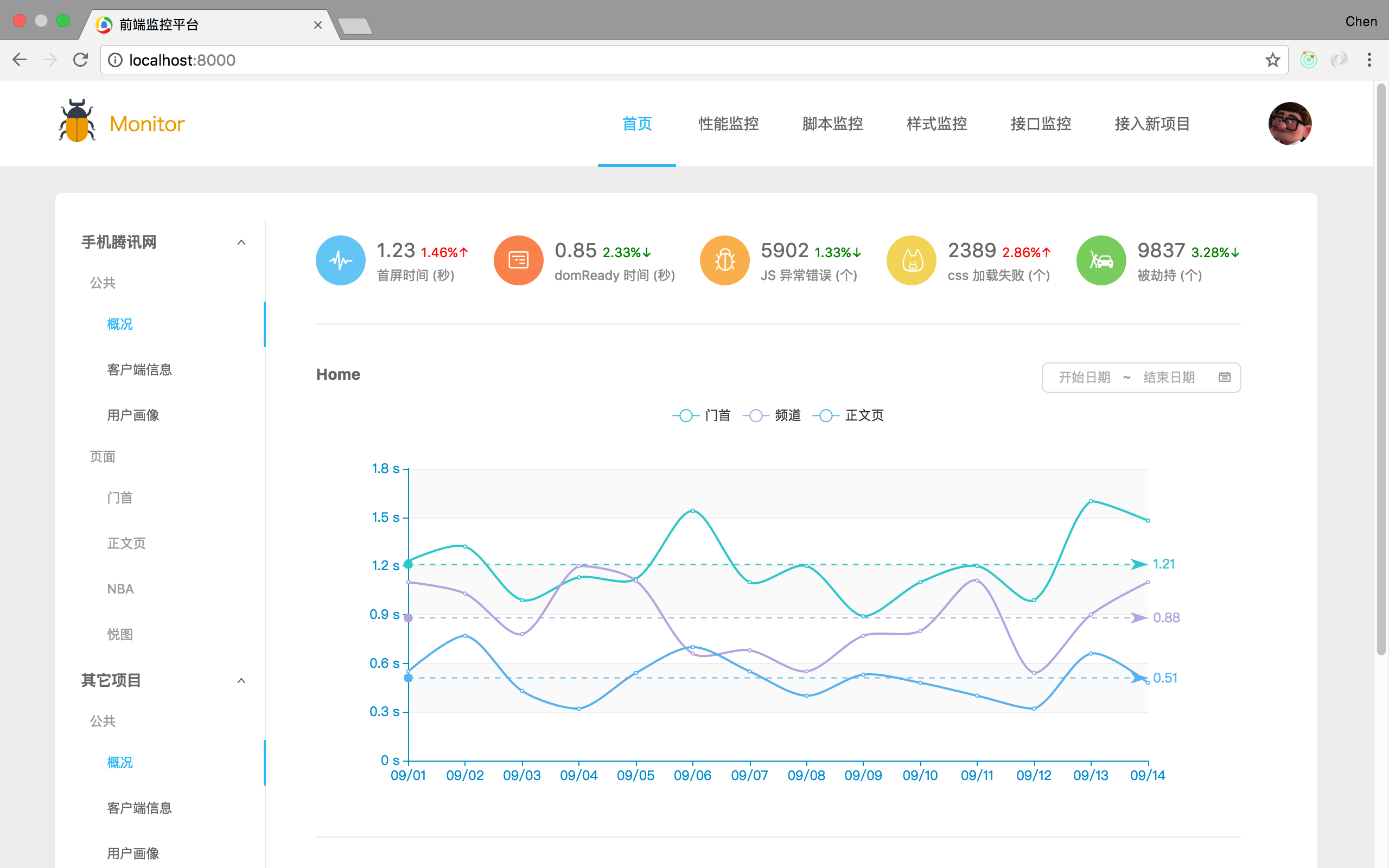
http://17qmjy.com/manage/teacher/login
登录账号: 18688029843
密码: 123456
技术栈: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
未兼容 IE
@maolion 真棒!请问主体部分的切换是ajax还是pushState呀
@QzhouZ 路由是用了react-route 来做(实现是 pushState, 或 replaceState),数据用ajax加载
蘑菇街数据中间组后台系统已经在使用ant-design重构了。谢谢
百度外卖—商家管理后台部分页面
0.10前开始使用, 目前使用0.12.x版本,希望早日能出1.0 ~
谢谢这么给力的完整的方案~

@wangdao 能提供一下你这个例子的源码吗?
我们公司 数据平台在用,技术栈:React+Webpack+Echarts+Ant design + Alt。
折800基于容器的自动化部署系统的Dashboard系统基于antd的0.11.x版本
感谢antd团队
赞Ant Design团队,React的绝配(React的Bootstrap,却又远非只是Bootstrap这么简单)。
公司:水稻
项目:SaaS (公司CRM营销后台管理系统)
前端技术框架:React+Webpack+Ant design + React-Router + Babel + Redux
谢谢!
受益匪浅啊
你们这些家伙光感谢不写相关信息...也是讨厌 :unamused:
光 star 不 follow 也很讨厌 ![]()
飘过。。。
观望中。。。。。
这样拷贝别人的头像感觉不是很礼貌...
哈哈,这年头什么都剽窃,头像也不放过
产品:ISkyShop-ERP(电商ERP)
说明:完全使用ant-deign完成,可能是全球第一款ant开发的ERP,7月份上线,欢迎指正
地址:http://www.iskyshop.com
截图:
做前端?如果解决打包后js文件偏大的问题呢?
@panzt 开启gzip呢
@panzt ERP的前端也是管理平台,不像其他的网站!
@zhenYuanLiu gzip是在服务器端压缩,但原始js文件还是偏大

https://github.com/ant-design/ant-design/wiki/FAQ#i-just-want-to-use-menubuttonetc-but-it-seems-that-i-have-to-import-the-whole-antd-and-its-style
CSS 的模块化在进行中 https://github.com/ant-design/ant-design/pull/1448
@benjycui 按需提取组件,这招好,我试试
我们公司也在尝试使用,日历组件中,缺少一个周日历组件,也就是,点击一个月任何一天,标记出来,这一周的开始日期和结束日期。另外,请教,怎么在现有的组件上扩展,毕竟有些需求跟组件有些不一样。O(∩_∩)O谢谢
@leesx 扩展请用 HOC,see: https://github.com/ant-design/ant-design/wiki/FAQ#how-to-extend-antds-components
hey anyone speak english here ? lol
注入灵魂的组件,antd不止是组件了
非常不错。学习中,感谢
淘宝卖家服务平台,已开始两个月,努力中。。
- 产品:云服务 OSS/BSS等产品
- 公司: 物联传感
- 链接: http://www.wuliangroup.com
- 截图:

- 产品:Protalk
- 公司:http://protalk.io
- 链接:http://protalk.io
- 截图:

- 产品:微贝后台
- 公司:http://webei.cn
- 链接:http://webei.cn/v2/admin
- 截图:


基于 React-Router 的 SPA 应用
- Demo版:拼车小站
- 链接:http://pinche.raodaor.com/
-版本:antd 1.0.0
小打小闹,练手试试。挺好用。祝贺升1了
- 产品:公司内部运营管理系统
- 公司:Gizwits
感觉除了中后,或许商城前台也能用起来
管理后台
技术栈: webpack + antd + react + react-router + react-redux + fetch + Yii

- 产品:好胎屋O2Opc版
- 公司:www.91htw.com(用了antd的部分组件,有分页,提醒,弹框组件)
- 链接:www.91htw.com
- 截图:暂无,(新版网站预计7月上线如果有)
个人玩一把,基于react,redux,immutable,ant component, fixed-data-table
单页多app集成state按app隔离不采用router,界面元数据化动态生成,复杂form可编辑表格
开源地址:https://github.com/ziaochina/reactMonkey.git



@AdamChrist 我自己写了一个webpack的插件,得到所有最终的样式脚本文件的地址,然后把默认的加载方式改成用我实现的异步加载方式
敬爱的大神们,求提供一个demo,救命啊。。。。
@lichengit Demo源码地址:https://github.com/camnpr/antd-test
@camnpr 谢谢谢谢谢,万分感激,相当不错的demo,很全面,新手膜拜!!!
@langqixu @wengcd
请教一下,前后台两份代码是分开来部署的吗,
比如后台是用ant-design开发的,是部署到node服务器环境里,还是项目编译后放到nginx之类的环境里的?
非常不错,UCD设计也很好, 基于 react 全面的解决方案 , 我打算用在我们下面的一个项目中。
我们马上来留名
看起来很棒,刚开始接触
@JZHculver https://github.com/ziaochina/reactMonkey
- 产品: 乐派宝盒
- 公司: 上海乐喵网络科技有限公司





我们应该是第一个用ant design做程序的了...
程序内嵌了CEF3。
感谢antd团队!
美购ERP系统中台采用了ant.design设计语言
百世物流在使用
- 产品:工作宝SMSSDK
- 公司:珠海佳米科技有限公司
- 链接:http://smssdk.mygzb.com/
@leesx 对于你这种问题,建议单独提个issues。如果是bug,可以在http://codepen.io/ 进行重现,这样方便解决问题
- 产品:公司后台管理
- 公司:东莞市富卡网络科技有限公司
- 链接:由于是做的后台管理,这个就不给了。这只是新用react做的功能,实际生产环境会把页面嵌入到之前老系统里面。
- 主要技术栈:webpack+es6+react+react-router+antd+redux+gulp,接口管理使用的是http://rap.taobao.org/ ,因为mock数据很方便。
- 截图:(如果有)


感觉antd团队的努力,等用一段时间稳定后,打算推广到其他项目组。
上海高仙自动化,一家做机器人的公司,用了Antd,发现我们的后端工程师可以做简单的前端了,非常感谢Antd团队的贡献
@wengcd 你好,请问可以提供项目的源码吗?
最近正准备做一个demo玩玩~
欢迎深度用户去知乎回答这个问题:如何评价 Ant Design 这个项目?。
产品:内部安全平台
公司:优信二手车
链接:https://github.com/0xbug/SQLiScanner
截图:

产品:红萝梦
antd版本:2.4.3
截图:

我们已经用于PC网站公司主要的产品前台(后台管理系统也将使用antd),组件的丰富程度极大降低了开发产品的时间,意味着很多通用业务组件不需要自己从零搭建。差不多花了一个半月的时间使用antd和自己开发的四五个组件完成了该产品第一版本并上线。
- 产品:股手
- 公司:(如果有)
浙江大隐网络科技有限公司 http://www.dayiner.com/ - 链接:(如果有)
目前功能只开放给股手使用,将来会逐步开放给普通用户。 - 截图:(如果有)

感谢@chanjettp 开放源码提供了不少可以借鉴的例子,当然也少不了感谢antd团队。
@chanjettp 登录信息在什么文件里面?
2.0 已正式发布,欢迎晒一晒使用新版本的产品,给其他用户更多信心!
- 产品:蜗牛后台
- 公司:网易
- 链接:内网,给了没也用
- 截图:

公司:恒生电子
链接:内网
We do publishing system for electronic textbooks for the largest Russian educational publishers: Prosveshenie, Drofa (up to $100 mln/year market)
@benjycui privide a English version of top floor? (English and Chinese)
Done
Just create Ant Design Expo like this http://expo.getbootstrap.com/ ?
A static website is enough, developers commit their product in JSON format, and then auto generate this Ant Design Expo.
Too much and hard to operate.
暂时不兼容IE浏览器,请求其他浏览器打开
- 产品: 运营管理系统
- 公司或组织: 上海上福数据服务有限公司
- 链接: https://online.shangfudata.com/console
- 截图:

@Sean-Snow 有测试账号么
@afc163 木有哦,这个是生产
@borisding1994 请问你们的修改后的组件有开源吗
在尝试使用, 希望越来越好
苏州科达科技 个别部门也在用 ant design,作前端
- 产品:量子密盾
- 公司或组织:深圳市量子视觉科技有限公司
- 链接:https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- 截图:

我司的产品:齐鲁晚报蛙眼大数据融媒体平台
公司或组织:山东大众报业集团齐鲁晚报
这是内部系统网址就不透露了,只有登陆页也没啥可看的,登陆后:

使用技术:react/ antd/ draft-js/ redux 等
这个系统里还基于antd 和draft-js 实现了一款文本编辑器,打算有时间献出源代码:

2017年2月20日 编辑器0.9.9版本发布:
https://github.com/leejaen/react-lz-editor
FINRA (美国金融业监管局)
我们组的一个Project后台界面 用于提取和显示AWS SNS/SQS资源 之前考虑过很多UI框架 发现Material-UI/React-Toolbox对Responsive界面支持不完美 React-Bootstrap又太过时了 后来无意中发现了Ant 简直太给力了 谢谢!
@zj1926 是server render 吗
@TangMonk 不是
有没有后端是Spring 的demo呢? @afc163
@leejaen 那个编辑器不错
我们婚礼纪后台管理一直在用antd,对我们的帮助很大,感谢你们
我们的云开发平台、大数据平台都在使用antd,祝各位开发新春快乐!
@zhangchao828 @shengliangli 建议按顶楼的格式进行回复哦~
需要周选择器啊
@zuolin777 你说是这个?

@TangMonk 是这种

这个是饿了么团队做的,但是是基于vue的,我需要的是react的
两位建议到 https://github.com/ant-design/ant-design/issues/3825 进行讨论,否则会骚扰到这个 issue 里的其他用户。
感谢 antd !!新的一年里大家一起加油!!
一路走来用 antd 做了好几个项目,这是其中之一
产品:路灯控制系统
公司:无锡欣动信息技术有限公司

还在测试当中

- 产品:天工
- 公司或组织:菜鸟
- 链接:
- 截图:
采用ant,redux实现的一套开发框架,一开始个人玩开源了框架 https://github.com/ziaochina/reactMonkey.git
后来没太维护,可以借鉴思想
近期重构了开源项目,介绍请看:https://ziaochina.github.io/mk-docs/
后来进入新公司使用这套框架开发了下面系统,帮公司打个广告www.rrtimes.com
- 产品:后台管理系统
- 公司或组织:车阵通
- 截图:

-感谢 Ant Design!
@cnahliu 自成风格 :+1:
🙃我想找个好一点的设计的...感觉这些demo有点浪费antd了,是不是都是程序员兼设计师的啊...
在知乎上面看到这个设计不错

我的天老爷,用了后简直不摆了
@TangMonk 能把你在知乎上的看见的这个模板设计地址给一下吗
我们之前用的是material-ui,改用antd后幸福指数飙升。感激antd团队!
- 产品:我司所有前端apps(数据平台、文本标注、用户管理)
- 公司或组织:Unified Patents (这个不是antd做的,销售部门用SquareSpace搭的)
- 链接:(专利数据平台,部分公开开放,暂不支持移动设备)
- 截图:截图就放我们另个内部app的吧,是一个半AI半人工的文本标注系统

@zachguo 能否告知案例页的 Timeline 与 图表页的 chart (以及分析页的 pie chart )所用的控件?
@mongris 图都是自己用d3或者react+svg写的,没开源哈。
@zachguo 很棒 👍
@zachguo 请问一下使用一个UI框架的时候,可不可以只用它的交互,不用它的样式?或者怎么写一个样式来覆盖框架的样式?
@zachguo 大赞!有没有git地址啊
营科医疗
IFP内部管理系统
一个人包办所有设计和前端页面,除了后端
感谢antd

Thanks for your amazing job.
Using antd at https://comparamejor.com
Thank you for everything!
I started using it in www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)
- 产品:虎妈家后台管理
- 公司或组织: 上海鹄玛网络科技有限公司
- 截图:


-鸣谢:
antd
dva
antd-admin
We use it in Proof of Concept demo project in DHL medicine supply chain surveillance.
As a dashboard to display blockchain status and statistics.
ant官方好像没有关于报表的组件,不知道外面有没有扩展组件?
希望antd增加复制到剪贴板组件,例如像 react-zeroclipboard 一样
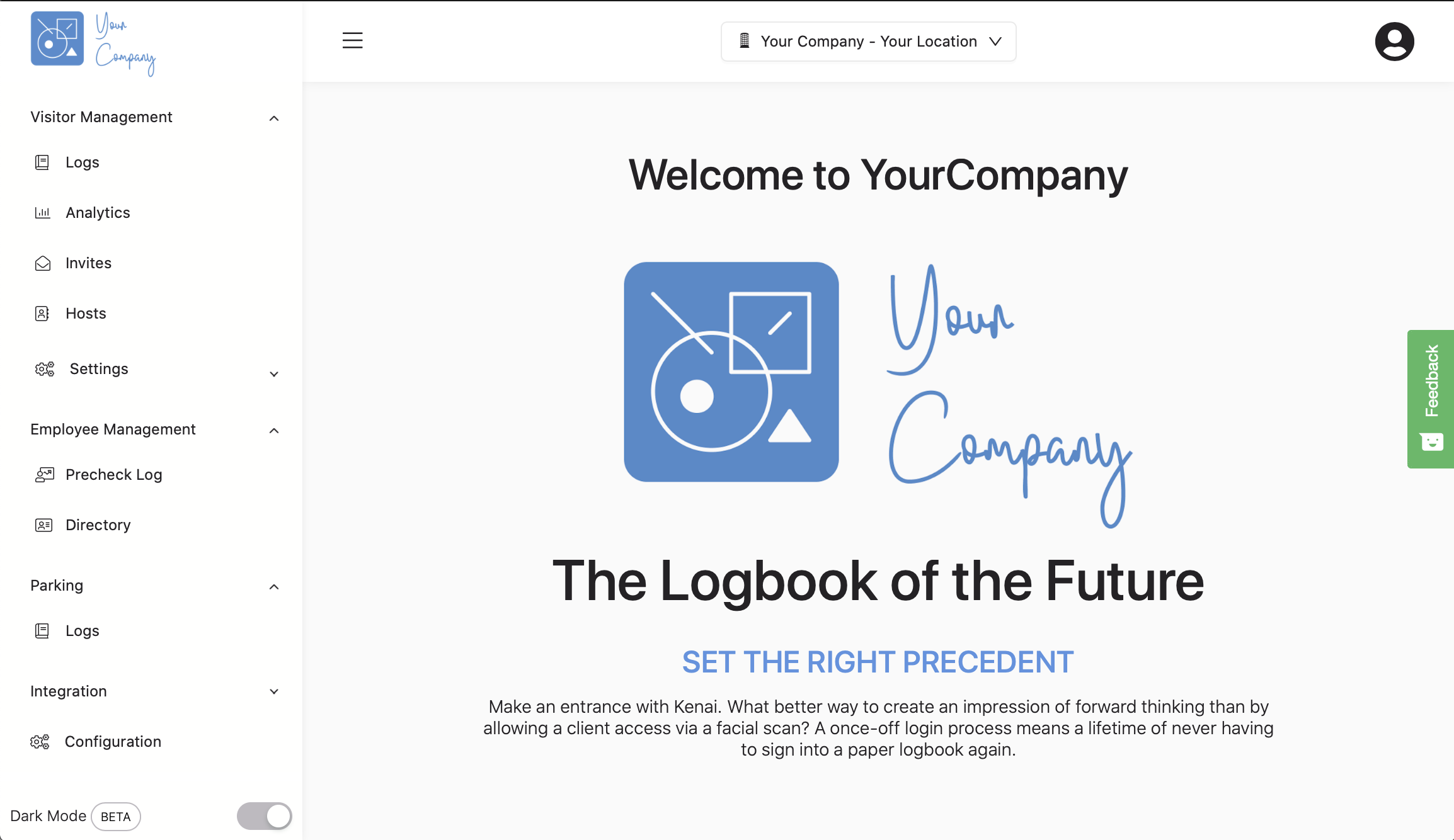
- 产品:宫主帮
- 公司或组织:青藤网
- 链接: https://s.61qt.cn
- 截图:

gif 录屏的图貌似看不清: https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif ,各位看客新页面打开试试看。貌似微博图床加载不出来。LICEcap 录的 gif 。
花了两个月,把旧的那套系统(开发+运行了10个月了,已 angular 为基础的),使用 react + redux + dva + antd 进行重构,于今天上线完成,特意来留名。
有设计和没设计同是用antd 差距还蛮大的
经过2个多月开发,完整开源了一套基于react、redux、antd、fixed-data-table、echarts、nodejs、hapi、sequelize、node-zookeeper-dubbo等技术栈的框架,欢迎大家来踩踩!
介绍网站地址 https://ziaochina.github.io/mk-docs 或者 http://mk-js.org
代码地址 https://github.com/ziaochina/mk-docs
DEMO地址 https://ziaochina.github.io/mk-demo (内置用户:13334445556 密码:1)
DEMO代码地址 https://github.com/ziaochina/mk-demo
DEMO截图






产品:网商云ERP
公司:沈阳网之商科技有限公司
链接:erp.iskyshop.com
技术栈:react、redux、antd、ReactDND、antV、react-native、antd-mobile
截图:


@jxz1988 jx 你的项目里用了antd 和antd-mobile 是共存的吗
@ericshao 你提供的 https://demo.welogix.cn这个链接,可以给个账号和密码 吗?
使用了 antd-mobile、redux 、 dva 的项目 https://github.com/shenqihui/waitfree 。直接 github 托管的。 api 接口直接 mock 。大家可以参考。
PS:打包时候自动生成配置 hash 的配置暂时没放出来。
更新:已经增加打包 hash 处理。
Alvar Carto Map Designer, https://design.alvarcarto.com. Stack: Antd + React + Redux + Bluebird + Leaflet.

- 产品:松堡王国仓储管理系统
- 公司或组织:杭州炜呈智能电力科技有限公司
- 链接:demo地址后续会补上
- 截图:

产品年初做完了,刚看到这个 issue !
Thanks to amazing team Ant'Design~ 👍👍👍
- 产品:快兑宝
- 链接:https://open.kuaiduibao.com/
- 截图:随便截了几张



感谢antd团队(&React...)!
- 产品:iOTA物联网开发及数据平台
- 公司或组织:南京以太数据
- 链接:https://www.theiota.cn/ https://console.theiota.cn/
- 截图:









@AlwaysOnTheWay please file a new issue.
工作之余练手写的偏后台应用,试着把 Antd 全家桶都集齐,看看能不能召唤神龙 :upside_down_face: :rofl: :hugs:
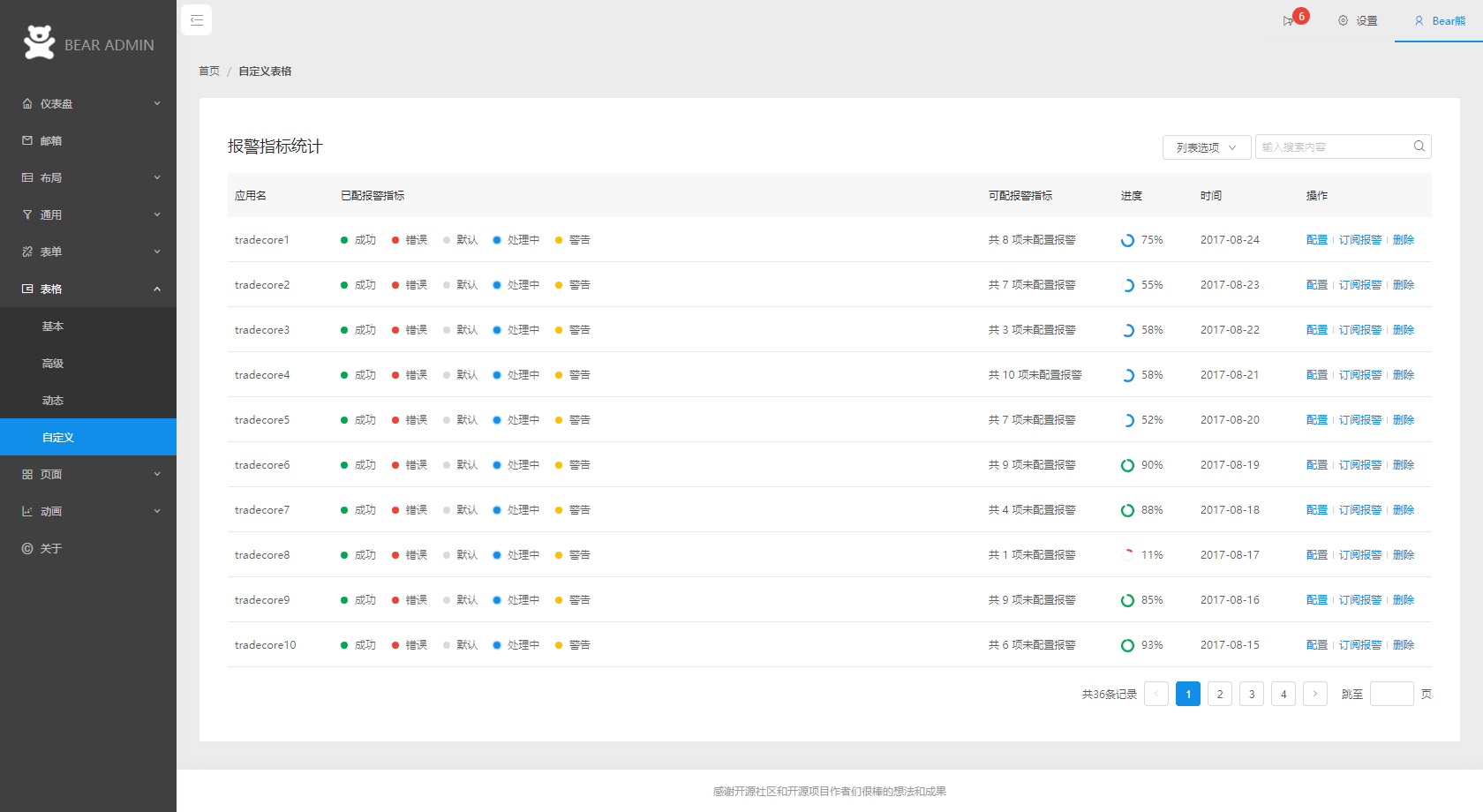
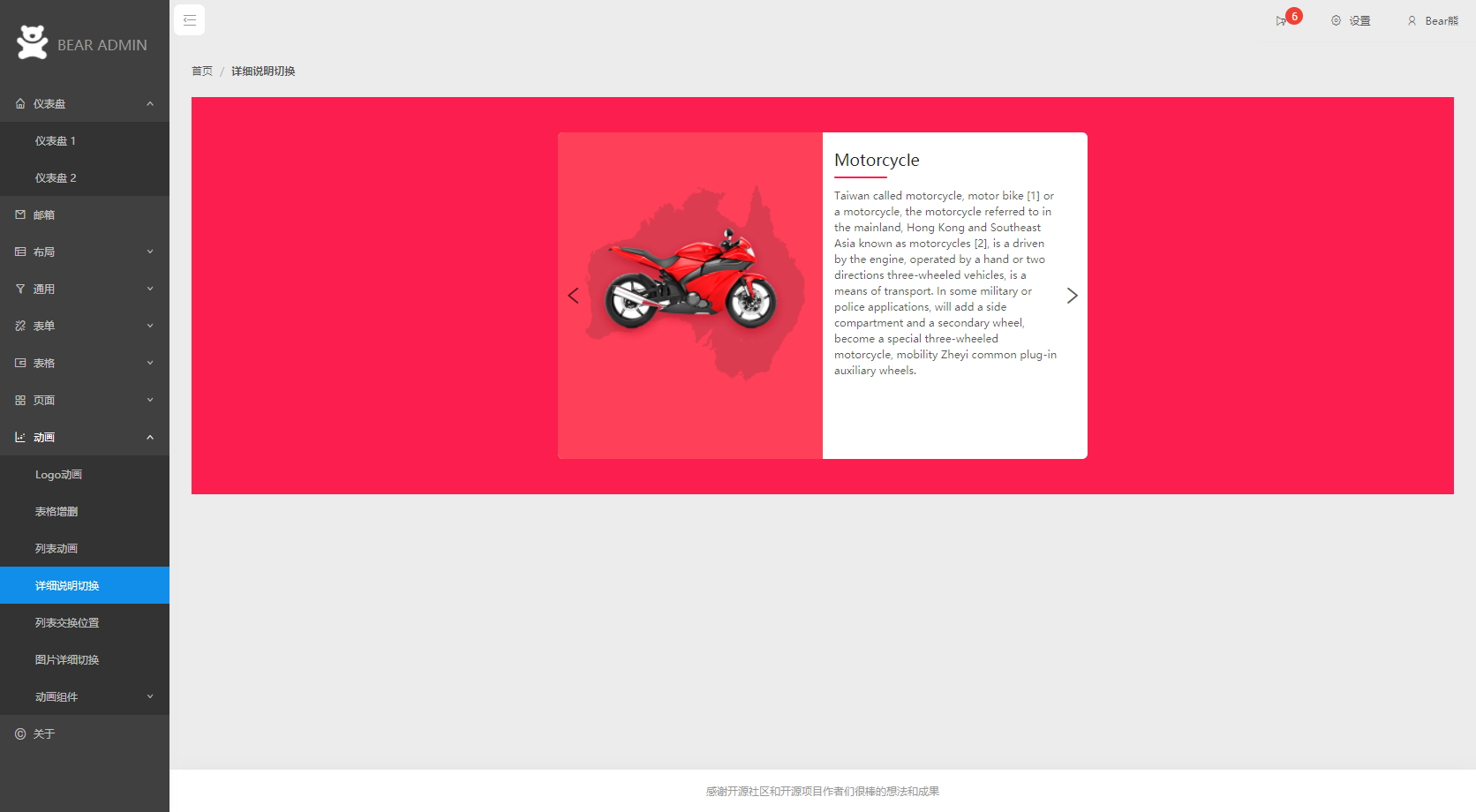
- 产品:Bear Admin
- 公司或组织:自己
- 链接: Bear Admin
- 截图:
顶部菜单

左侧菜单

黑色主题

个人资料

Antd 图标&其他

自定义表格

自适应

Ant-Motion Logo 动画

Ant-Motion 详细说明切换

:heartbeat:
当初做这个Api集成测试工具的时候以风险驱动开发,我的风险就是UI,找到Ant.Design时就知道风险解决了,然后定下了前端以Ant.Design为中心的技术栈:Ant.Design + React + Redux + Typescript。
(官方的http://scaffold.ant.design 貌似不能登录)
产品:Hitchhiker
公司或组织:自己
链接: https://github.com/brookshi/Hitchhiker
截图:




- 产品:公司的大部分后台管理系统(几个主流脚手架工具改造后生成的)及一个牛逼哄哄的前端IDE?:IntelliForm Designer & Parser(Redux, ImmutableJS, ReduxObservable, Next.js等,继承了antd组件库哈哈 )
- 公司:浙江兔巢科技有限公司(产业互联技术中心)
- 链接:内部资源就这样吧怕被请喝茶。。(可以打招聘广告的话请git联系我啊LOL。。)
- 截图:

感谢Ant D团队
产品:上海移动DevOps平台
公司:亚信科技(中国)有限公司
简介:一个从用户需求提出到交付的端到端流水线管理平台
功能点包括:敏捷电子看板、需求管理、代码仓库、持续集成、代码质量扫描、单元测试、自动化测试等
截图:

手游数据管理平台


666
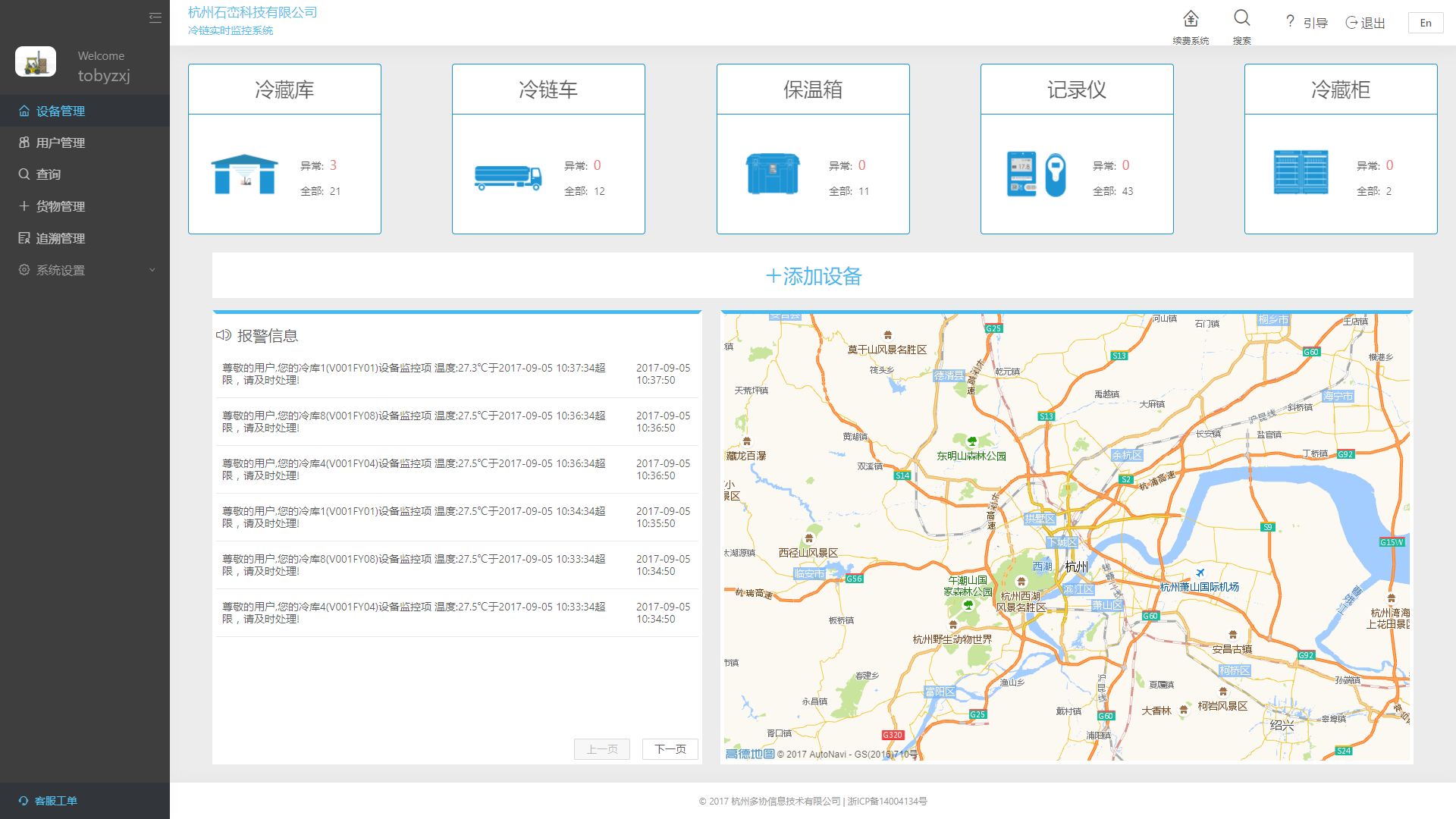
- 产品:冷链平台
- 公司或组织:杭州多协信息技术有限公司
- 链接:https://lenglian2.duoxieyun.com
- 截图:

@qppq54s 没想到在这里看到了邱鹏兄,冷链平台做的越来越好了
@qppq54s 能请教下在react怎么调用高德地图吗?怎么我用一直拿不到AMap实例呢,我用的react-amap组件
@yangmingfa constructor里初始化,可以参考react-amap issues里的回答
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@Tower1189 问题已经解决了,感谢你的回答,谢谢你
请问哪里能找到会配套ant design的UI设计师?只有前端。
我们公司选了不少的WebUI框架,选来选出最后还是ant.d看起来最可行,功能确实强大不过问题也是有一些,总体很不错,想要的效果都能做出来.
产品:Rest微服务治理及快速开发平台
网址:
大家可以在线去看看实现的效果,可以在线直接看。




从之前做移动端开始使用Antd组件库,PC和移动的都不错,比较全面,感谢付出。
产品:鲸商顾问
公司:万达网络金融 - 大数据
网址:http://carp.wanda-group.tv (可以游客登录访问)
技术栈:React + dva + Antd (以前也是用全家桶的,saga使用较多,后来dva把这些都集成了,就换dva,也不错,就是roadhog有点不好改;首页用的Ant Motion做了大量动画,真是体力活)
截图:


希望能入大佬法眼,加入首页。
请问 ant Design 可以做搜索引擎 友好的,用户级前端页面吗
Product: Bigdata stats site
Company: ServiceNow
有个pro.ant.design出来了,照着做个差不多的分析面板页
欢迎来踩踩,url:https://ziaochina.github.io/mk-demo

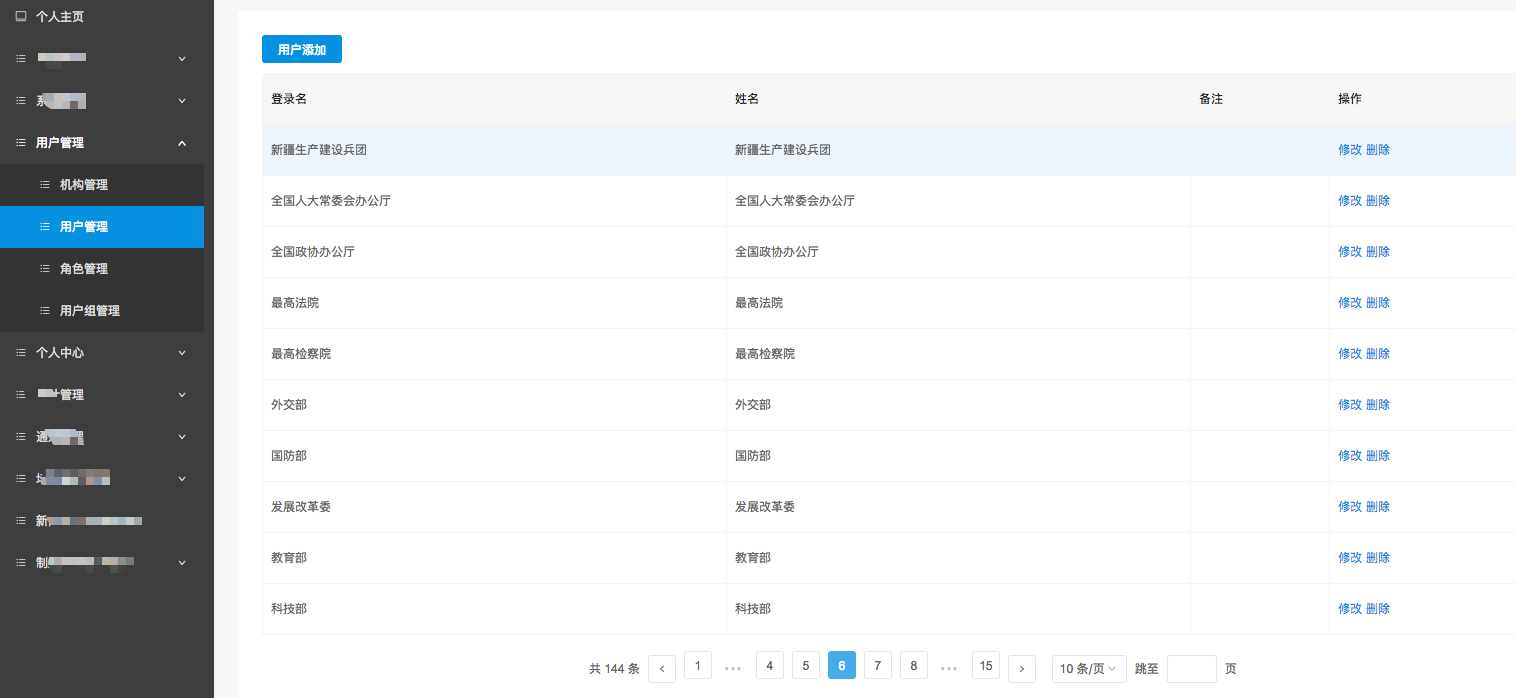
人民日报、人民网、国务院新闻办公室等cms后台系统都使用了这套设计组件,十分好用,美观简洁,在此感谢ant-design的开发团队!!🌺 附:国务院的截图:

来给 @ludejun 点赞的。。:rofl:
优酷 阿里多媒体质量平台
产品:店+智能零售服务平台
公司或组织:杭州店家科技有限公司
链接:https://shop.dianjia.io
截图


链家网内部好多项目在用,对于我们这种O2O公司来说,业务流程很复杂,ant design正好适用
旅图网 www.imgtrip.com
同程旅游,内部一站式平台(手机站已经使用了Antd-Mobile)正在使用,很棒!
- 产品:挖财的中台系统都在普遍使用
- 公司或组织:挖财
- 链接:(如果可以)
- 截图:(如果可以)
We at mindtickle are going to use this, I personally love it a lot, thank you guys for this, took a lot of load off my shoulders.
感谢 ant 团队的支持!
今年对手机微博管理系统进行升级,新的模块前端采用ant design这套组件,目前实现了几个功能模块,希望今年能带领大家 对后台进行一次全方位升级,让系统更加流畅稳定的运行。
与时俱进 不忘初心
产品:手机微博产品部后台管理系统
公司:WEIBO
技术栈:前端:React + dva + Antd
后端:php + mysql + redis + Yaf + Eloquent

2018.11 实现从脚手架admin到pro的改造。目前管理后台部分功能已经投入使用。
为了适应手机端,手机引入mobile组件。希望帮助团队提供高质量的产品和服务。
- 产品:美柚媒体合作平台
- 公司或组织:厦门美柚信息科技有限公司
- 链接:http://essp.meiyou.com/
- 截图:

- 产品:分享有礼
- 公司或组织:京东
- 链接:内部项目
- 截图:

感谢antd团队

幸福西饼 https://www.xfxb.net
深圳市幸福商城科技股份有限公司 https://www.xfxb.net
运营后台使用了贵司antd框架,感谢antd团队的付出与贡献!

-产品: 马同学高等数学
-简介: 马同学提供微积分,线性代数,概率论等高等数学知识讲解,形象生动,看得懂,学得会
-链接: www.matongxue.com
-后端: Python Django SageMath MySQL Redis
-前端: React Ant-design Geogebra MathJax Jison(Bison in JavaScript)

这样拷贝别人的头像感觉不是很礼貌...
这难道是你自己设计的头像嘛
能不能完善下跑马灯
感谢蚂蚁金服的各位的努力 加油 希望以后能开环antv的g6 editor 那就更棒了 加油加油
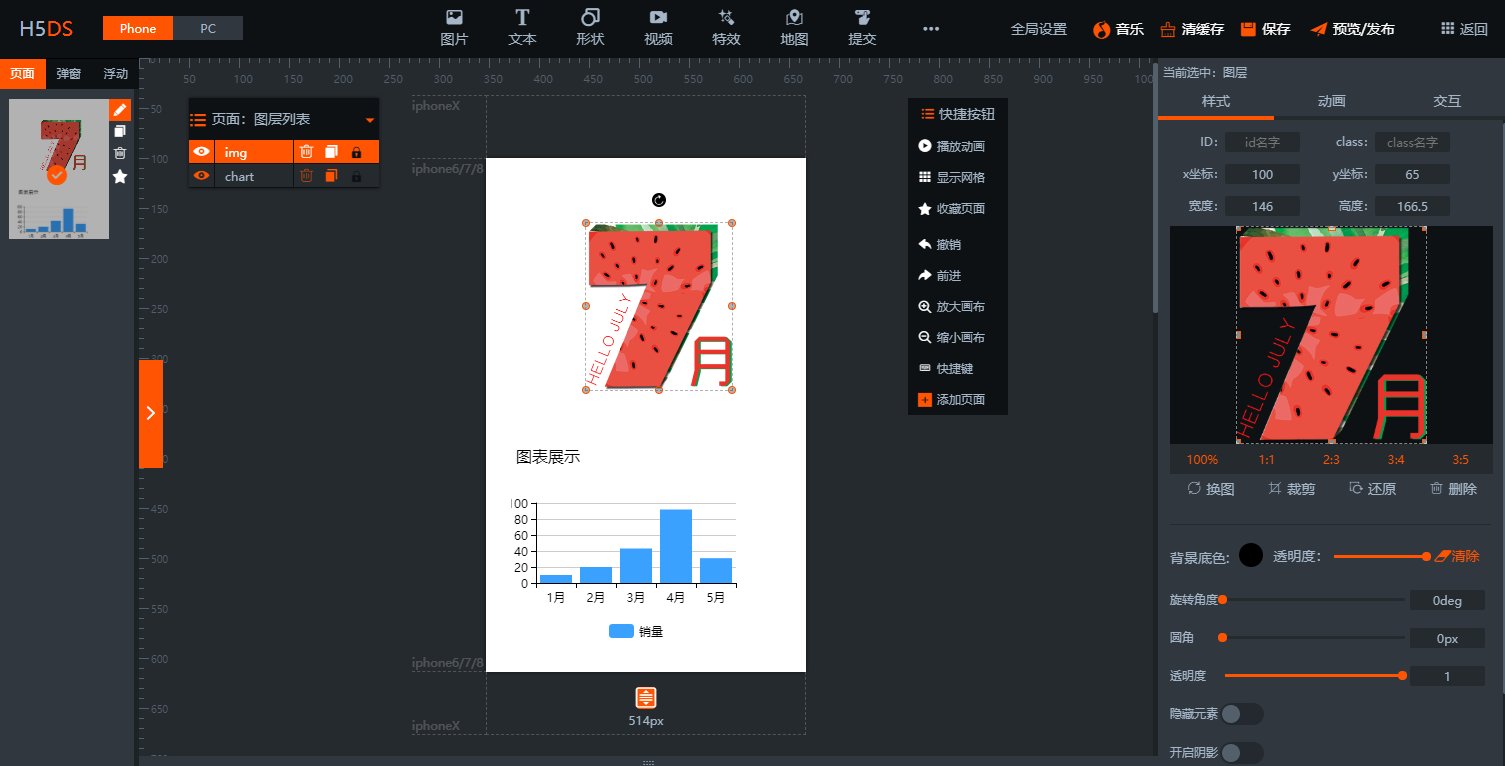
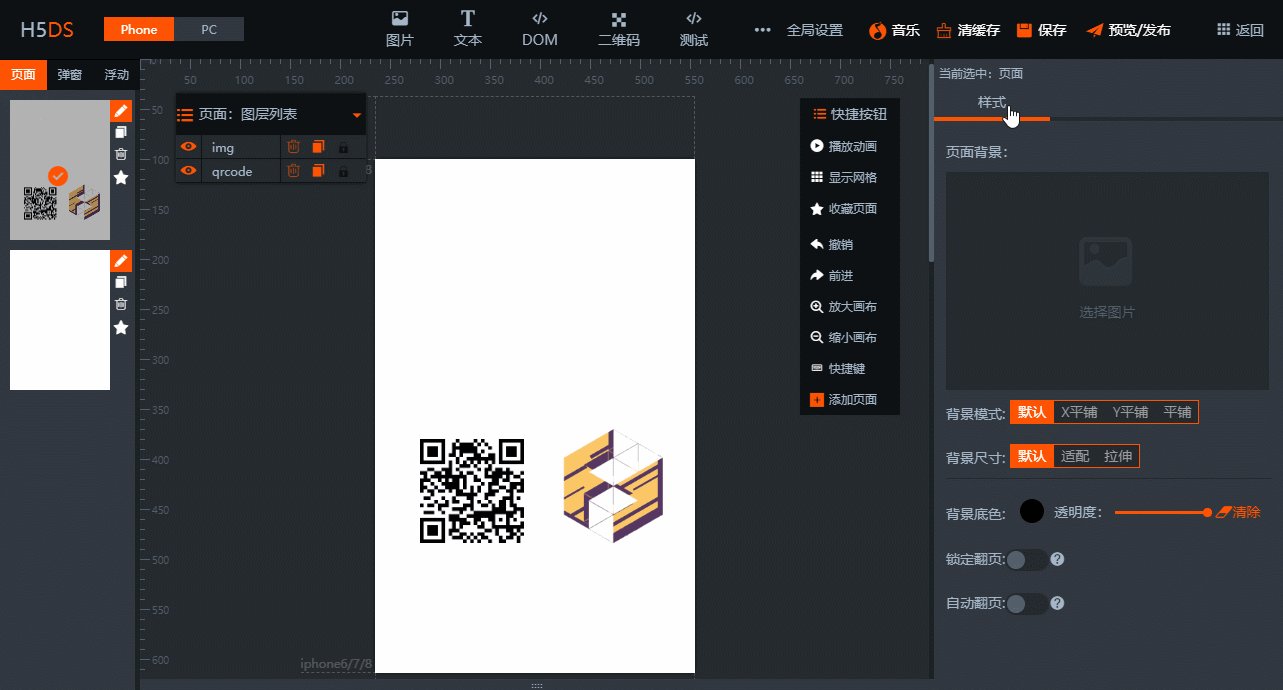
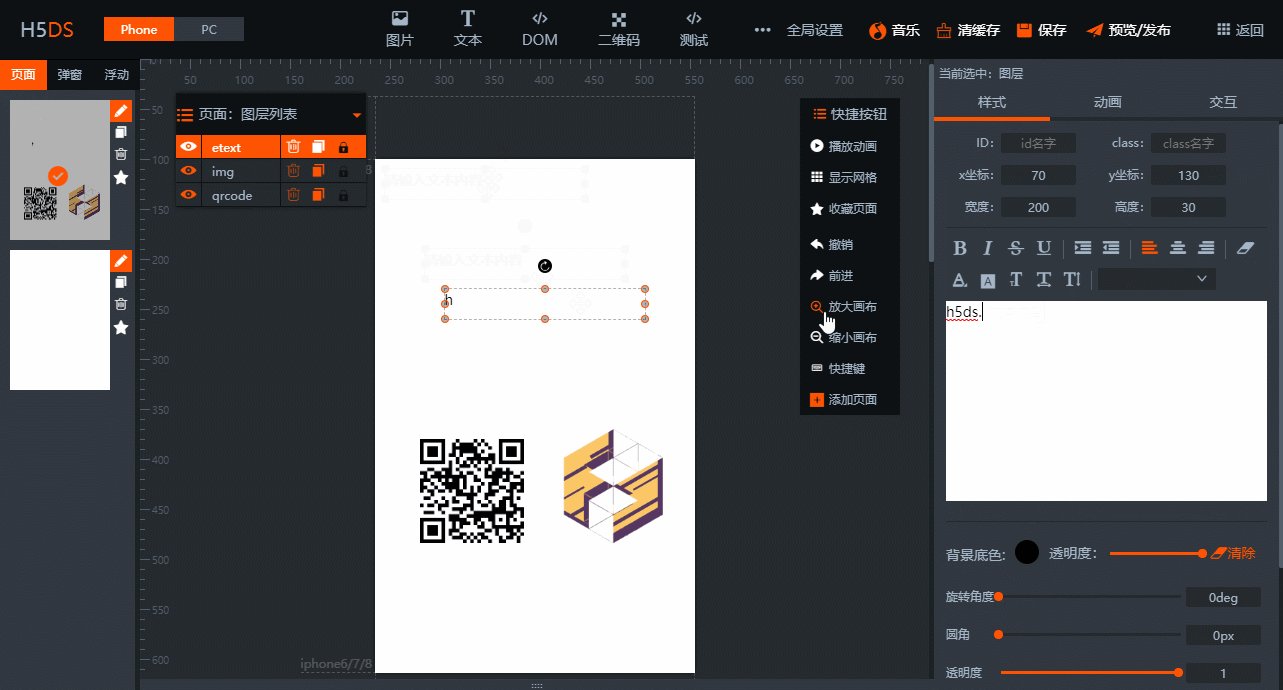
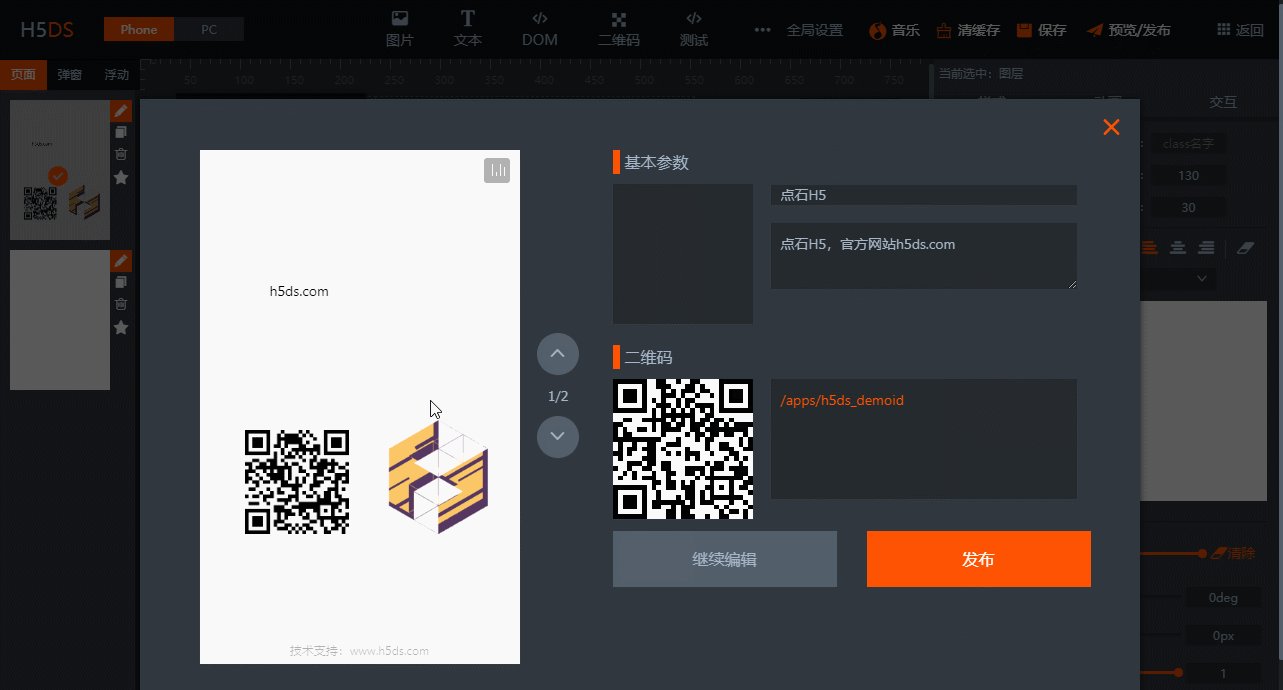
-产品: H5DS(HTML5 Design software)
-简介: 这是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面
-链接: www.h5ds.com
-github: https://github.com/h5ds/h5ds
-后端: koa2, mysql
-前端: React, Mobx, Ant-design


看样子这玩意完暴凤蝶了。。。
-产品: maka.js
-简介: 配合使用antd,mobile-antd,echarts,做的简单的中后台管理系统
-链接:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
-前端: React, Redux, Ant-design,Maka.js








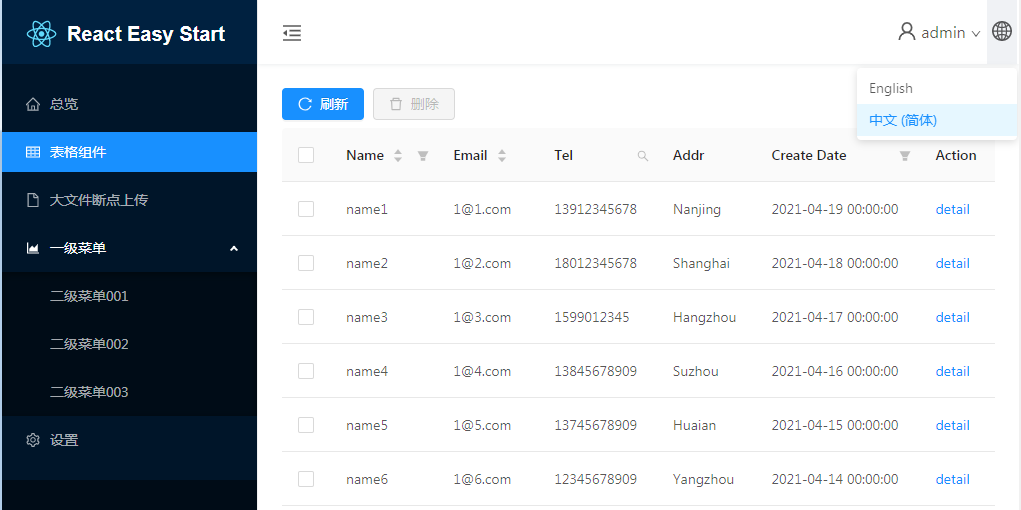
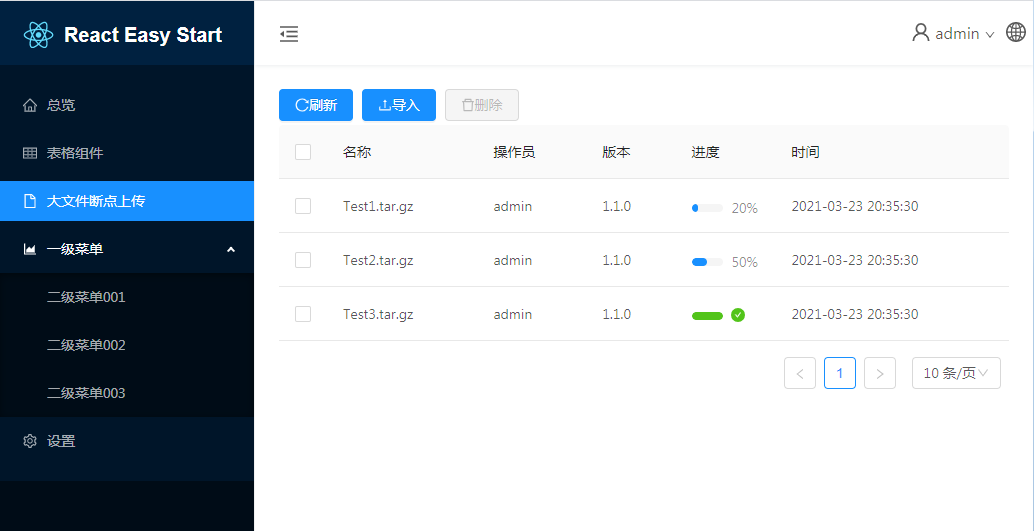
Github: React Easy Start
React Easy Start
常用的React脚手架,create-react-app太轻,用它搭建需要对react生态的各个知识点掌握好。相反,ant-design-pro太重,维护其代码还是挺复杂的,很多功能根本不需要,去掉也很有很大的工作量。本脚手架基于create-react-app加了具备ant-design-pro的框架功能(如下图,麻雀虽小,五脏俱全),开发人员只需关注自己的业务功能。
Dependencies
- React 16.7 --hooks
- Redux --状态管理
- React-Router-V4 --多页面
- Ant Design --UI
- React Intl --国际化
- Gulp --合并国际化词条
Restify --Mock服务器
主要解决的问题
React、Redux、React-Router-V4等整合
- 组件按功能划分
- 国际化
- 服务器交互
- 侧边栏更易配置
- 样式使用局部结合全局
- 全局等待效果 & 局部组件加载等待
- ...
Examples
Login

Dashboard with sidebar not collapsed

都是说好的 如果我这边说一句坏的 会不会被打死呢
我只想说 什么时候 能够舍弃这个form表单 重新写一个呢
一堆的坑 完全设计上都不合理
https://github.com/ant-design/ant-design/issues/13071
@fangkyi03 建议你不要用 form,自行用 value 和 onChange 实现一份表单,也没那么复杂。
@mtsee 百度搜下云凤蝶就知道了。。。
公司内部开发的Github监控系统,目前已经开源了!
想要上手用Ant Design Pro还是比较容易的,但是想要把这套技术栈完全搞熟悉了,还是比较难的。
这个项目也是我第一次用Ant Design Pro做的,学到了很多,感谢辛苦维护的大佬们。
- 产品:Github Monitor
- 公司或组织:VIPKID
- 链接:https://github.com/VKSRC/Github-Monitor
- 截图:
- 产品:美柚媒体合作平台
- 公司或组织:厦门美柚信息科技有限公司
- 链接:http://essp.meiyou.com/
- 截图:
@youpinyao header是怎么做的呀,自己写的吗 还是改色调改出来的?
生活空间(上海)数据技术服务有限公司
专注于民生类大数据的运营与服务,致力于成为中国民生应用领域最值得信赖的数据服务品牌
http://www.living-space.cn/
@ jljsj33为什么不使用谷歌?🤔
首先那人是中国人,如果用谷歌,前提条件要 vpn,,所以支持国产挺好的。。。
🥇 🙄
感觉差一个富文本编辑器......
@chunlintang ,可以看看社区精选组件:https://ant.design/docs/react/recommendation-cn
- Product:Canvas Dashboard
- Company or Organization: Milieu Insight Pte Ltd
- Link: https://canvas.mili.eu/sg/demo
- Screenshot:

圣诞节彩蛋事件所有issue都被删除,连起码的道歉都没有,ant design 开发者是打算把这件事就此揭过了吗?能不能不要掩饰的如此彻底?
- Product:Lightbot - Build chatbots without coding.
- Company or Organization: Lightbase
- Link: https://lightbot.io/
- Screenshot:

@wsdjeg 请分清 close 和 delete 的区别
围观大佬们
你们教程的排版方式太恶心了,左右排版还能展开,还得回去顶部才能关闭,太不方便了。
道理我都懂,可是就是没有vue版本的。。。只能巴巴的看着你们秀
道理我都懂,可是就是没有vue版本的。。。只能巴巴的看着你们秀
vue版本的可以选择引入element
@Userluck 觉得还是企业级的 Ant design 会好,Element 在用
[email protected] 下载提醒有漏洞 found 55 vulnerabilities (4 low, 46 moderate, 5 high)
One - React Next.js & Ant Design Admin Template

京滴信息科技,在用ant design vue,自家的管理后台实现
新浪微博的Pecker系统,用于双端崩溃的数据展示分析监控
- Product:qwerty: a full website solution for programmer
- Company or Organization: Personal
- Link: qwerty-client
- Remark: base on ant design pro
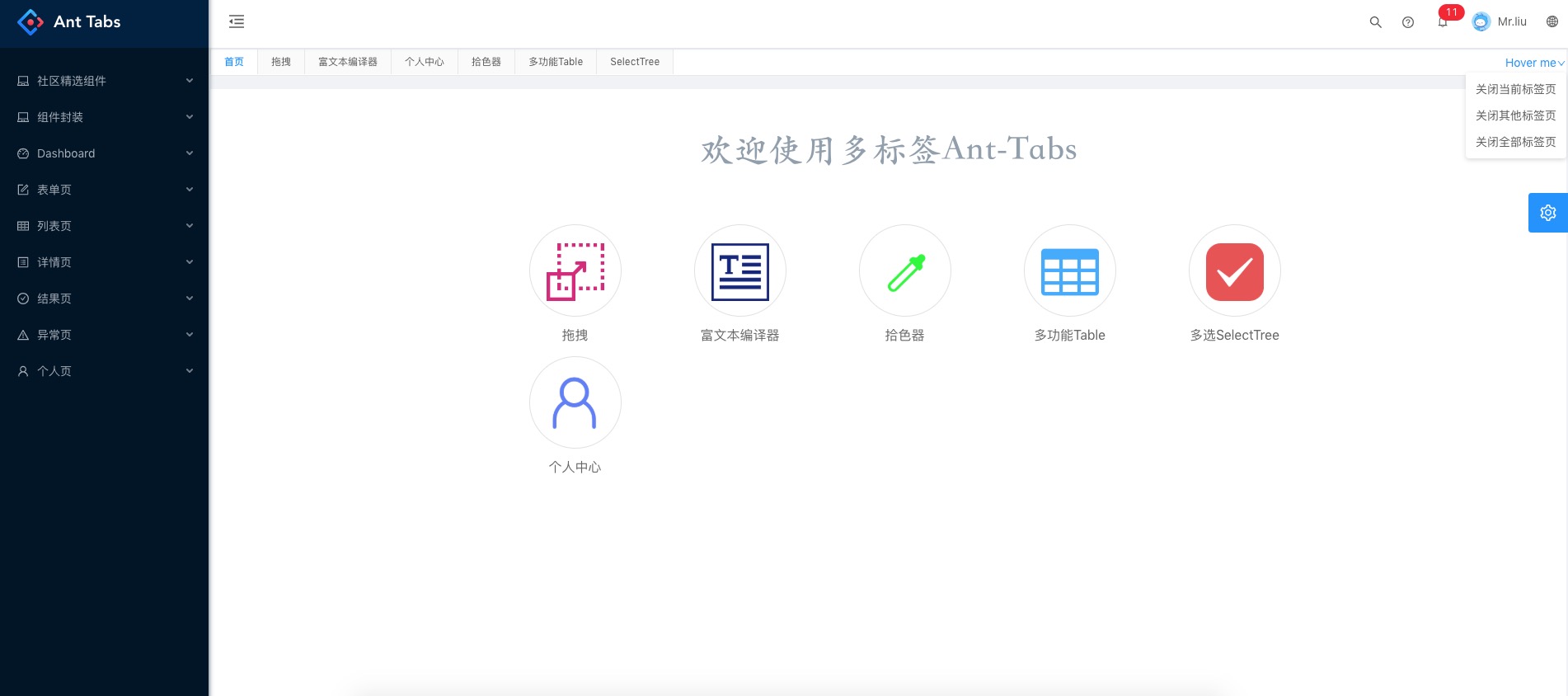
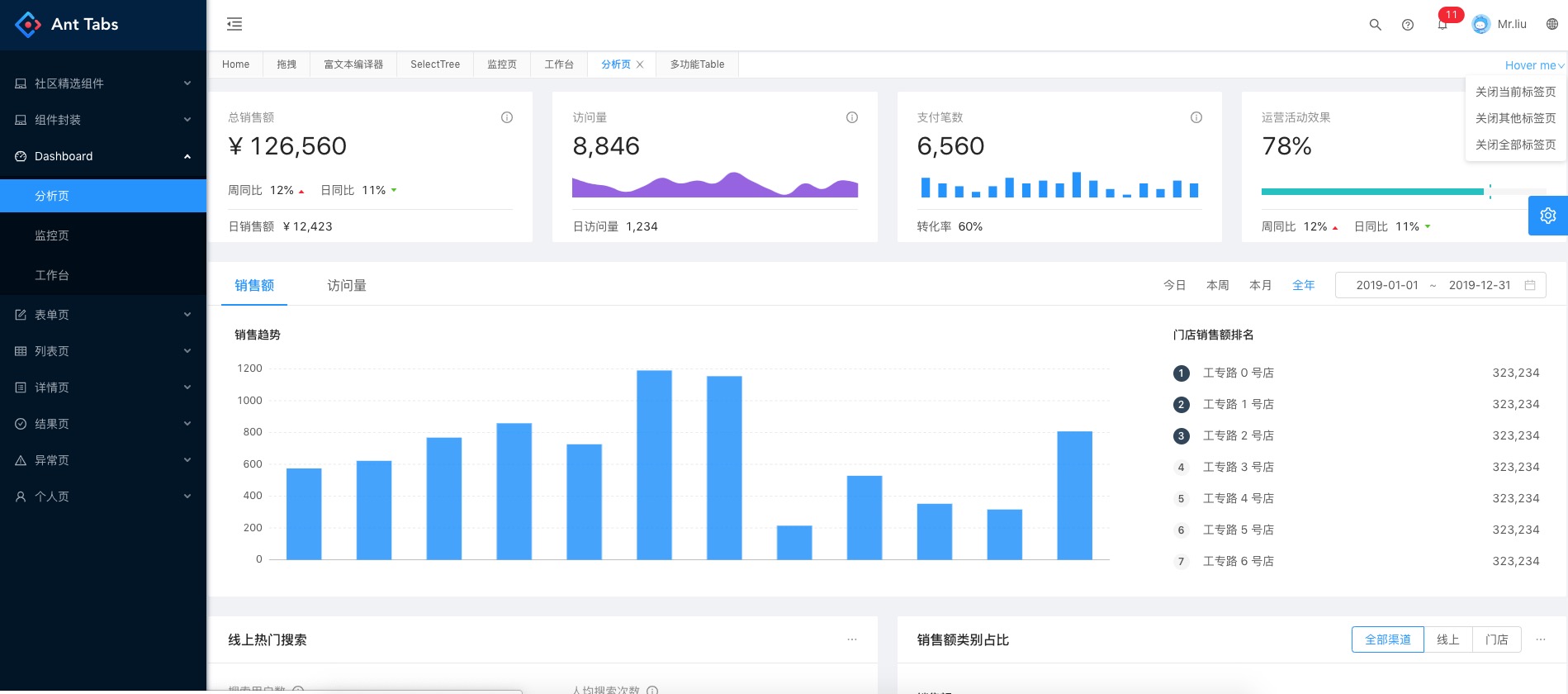
供应链报表系统,根据(基于pro 2.0)基于Ant Design Pro 的 (多标签页tabs、拖拽、富文本、拾色器、多功能table、多选Select)
感谢免费的start来一波。。
- 产品:供应链报表系统
- github链接:https://github.com/kuhami/react-ant
- 演示链接:https://kuhami.github.io/react-ant-pro/
- 截图:

App for Brazilian lawyers, by now it attends only one customer office, but soon it will became a product.
- Product:A Jest test reporter for generating a summary in HTML.
- Company or Organization: Personal.
- Link: https://github.com/Hazyzh/jest-html-reporters
- Screenshot:

@zombieJ @yesmeck Maybe you can use this reporter in antd~
- 产品:antd-schema-form
- 链接:https://duan602728596.github.io/antd-schema-form/#/
一个可以通过JSON Schema配置快速生成可交互表单的组件。
只需要编写json,就可以生成可交互的、能够进行数据验证的、能够支持相当复杂的数据结构的、能够扩展自定义组件的表单。
@afc163 有一个小问题 在antd的压缩文件中drawer 会在cdm 绑定个test文件,callback为null

我在源码中并没有看到段代码,这是用来干什么的,感觉很疑惑?
南斗六星系统集成公司开发人员表示感谢

北京交通大学研究生助教助管系统,做的有点烂,Umi + AntD + Egg 蚂蚁全家桶真香



https://twitter.com/wpgraphql/status/1116468163816886278
Documentation and marketing site for WPGraphQL. Built with Gatsby.
“@jannikbuschke @gatsbyjs @AntDesignUI The docs site is a @gatsbyjs site using @AntDesignUI and content in mdx files. Repo here: https://t.co/2A0B9S7W96”
Integration library for formik and antdesign: https://github.com/jannikbuschke/formik-antd

GitHub
Simple declarative bindings for Ant Design and Formik. - jannikbuschke/formik-antd
A gatsby template/boilerplate for documentation websites:
https://www.jannikbuschke.de/gatsby-antd-docs/

🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
欢迎去知乎回答这个问题:如何评价 Ant Design 这个项目?,说出你的真实开发感受即可。
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- 蚂蚁金服
- 阿里巴巴
- 口碑
- 美团点评
- 滴滴
- 百度外卖
如果您和您的公司或组织使用了 Ant Design ,非常感谢您的支持,欢迎留下公司或产品名,您的回复将成为维护者、社区用户和观望者的信心来源。
在不泄露信息的前提下,建议把截图晒一晒~
无关回复将会定期删除推荐回复格式:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- Ant Financial
- Alibaba
- Koubei
- Meituan
- Didi
- Baidu
We appreciate you support if you or your organization is using Ant Design. You are welcome to leave replies about your product and organization here, which could became the confidence of maintiners, communication and undecided watchers.
Recommended reply format:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
阿里的and design mobile官网天天挂掉 没人管吗
- Product: CodeExpert and online IDE for computer science education.
- Company or Organization: Department of Computer Science ETH Zurich
- Link: https://expert.ethz.ch (only internal access currently) or https://code-expert.net (Documentation)
- Screenshot:

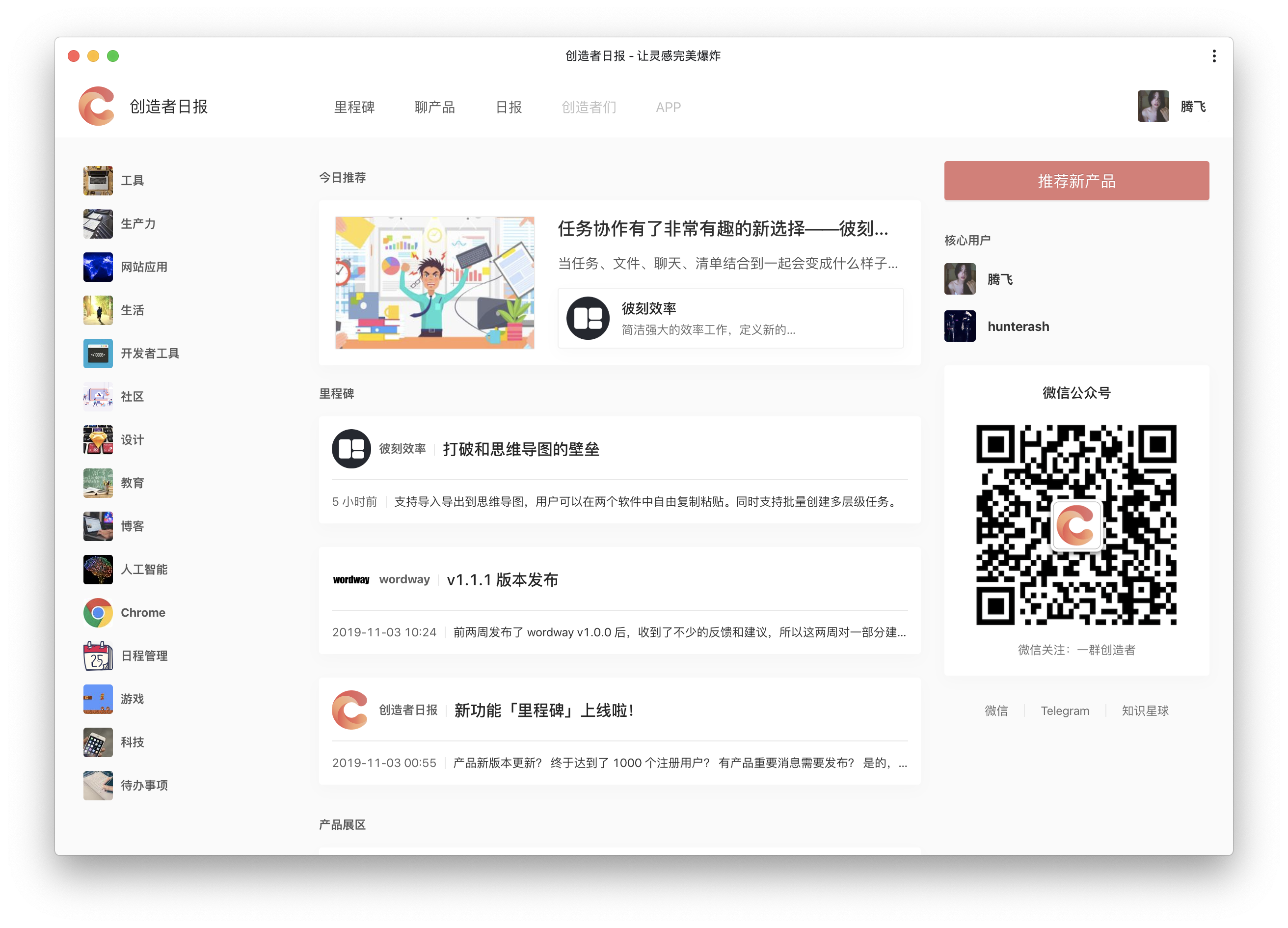
产品:新趣集 - 一起发现有趣的新产品
链接:https://xinquji.com
截图:

凑个热闹,学校的oj也在用
Product:UXCam [We captures every micro interaction on your app, allowing you to replay, analyze and optimize the User Experience].
Company or Organization: UXCam [We are an enthusiastic team distributed across three continents, driven by a common vision]
Link: www.uxcam.com -> app.uxcam.com
Screenshot:

Product:Candidit [Candidit connects Colleges, Companies and Candidates through a verified talent exchange network.].
Company or Organization: Candidit [We are changing the way the world WORKS]
Link: https://candidit.com
Screenshot:


字节跳动 内部云平台也在用
国家互联网应急响应中心部分项目
工邦邦 运营后台也在使用

Leetcode使用了Ant Design
产品:独角兽排行 - 世界独角兽企业排名与招聘
链接:https://dujiaoshou.io
截图:

- Product: Firstdate - Online Video Speed Dating
- Company or Organization: Firstdate
- Link: https://firstdate.co
- Product: iERP.ai Studio - artificial inteligence platform which you can run on your local PC
- Company or Organization: iERP j.s.a.
- Link: ierp.ai
- Screenshot:

没什么说的,就是优秀!
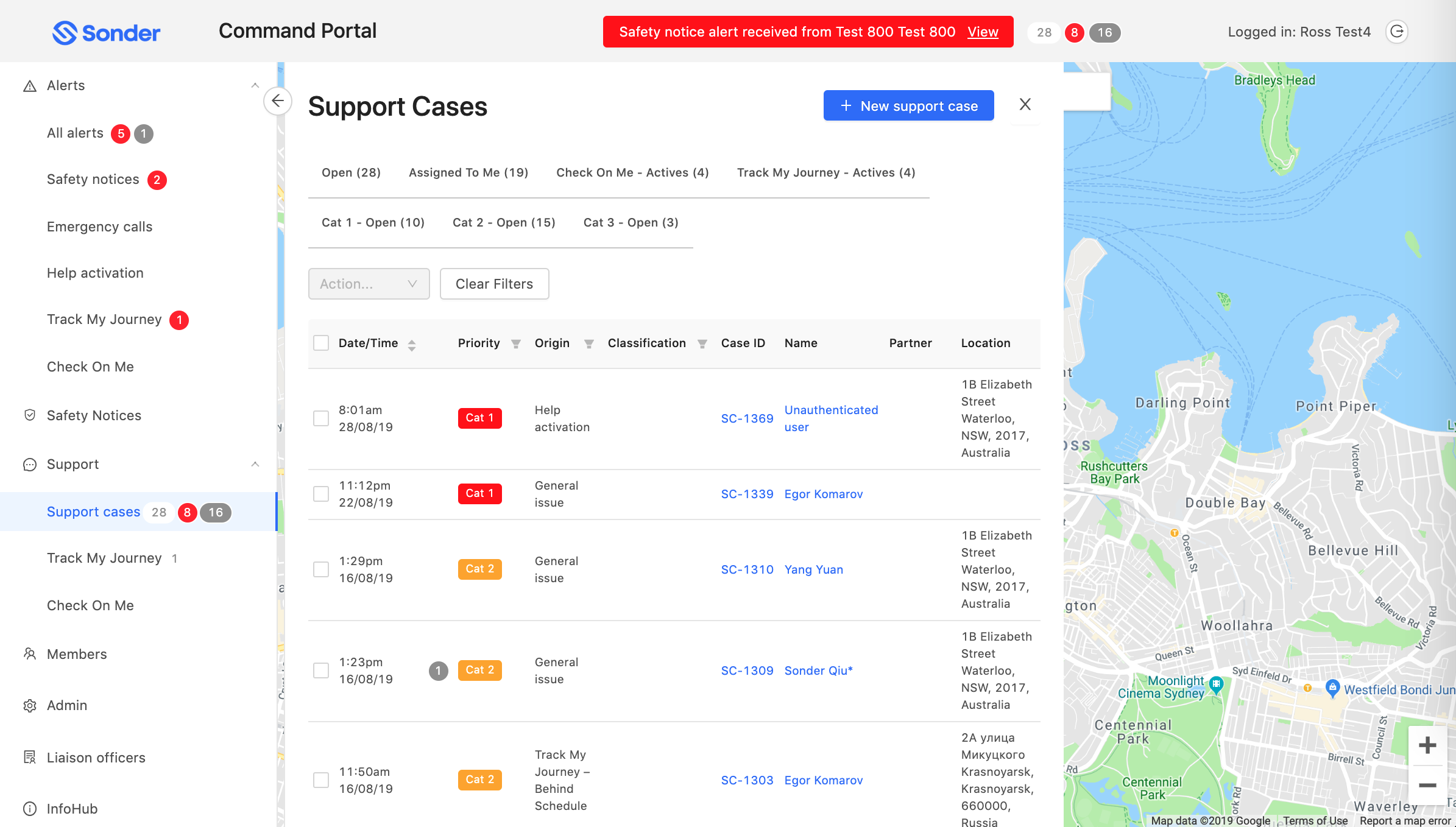
- Product:Sonder Command Portal
- Company or Organization: Sonder
- Link: https://sondersafe.com/
- Screenshot:

http://17qmjy.com/manage/teacher/login
登录账号: 18688029843
密码: 123456
技术栈: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
未兼容 IE
还想看看 结果被菠菜劫持了 😔
product: webmagician-ui
preview: https://jkanon.github.io/webmagician-ui
预览:http://jkanon.gitee.io/webmagician-ui
产品:智能 RPA
公司或组织:达观数据(DataGrand)
链接:http://www.datagrand.com
截图:

产品: MakaJS云代码平台
链接:www.makajs.com
版本:beta体验版本
备注:几个朋友业余做的网站,希望能得到点意见,感谢
截图:




从业两年,使用antd一年半
个人主页:https://www.lsz8617.com
感受:使用非常方便,技术栈全面,个人主页除了应用antdUI还有ant motion等动效,以及G6关系图,非常感谢antd团队的轮子,让前端开发更加便捷快速

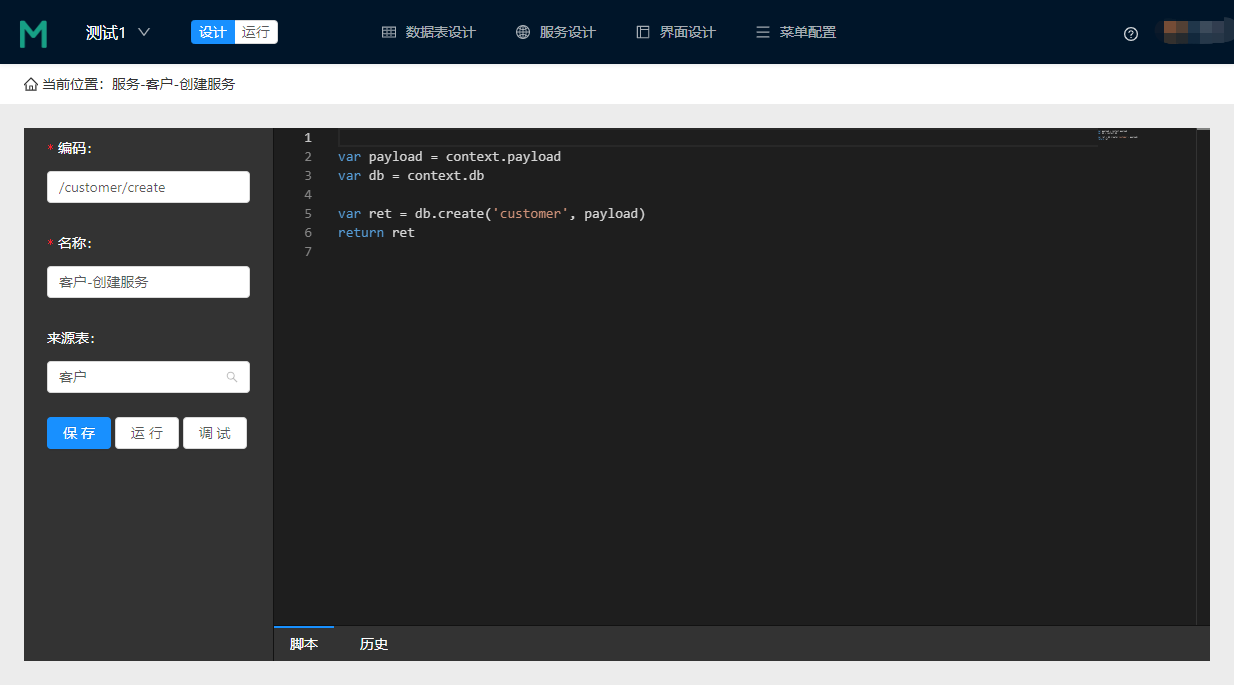
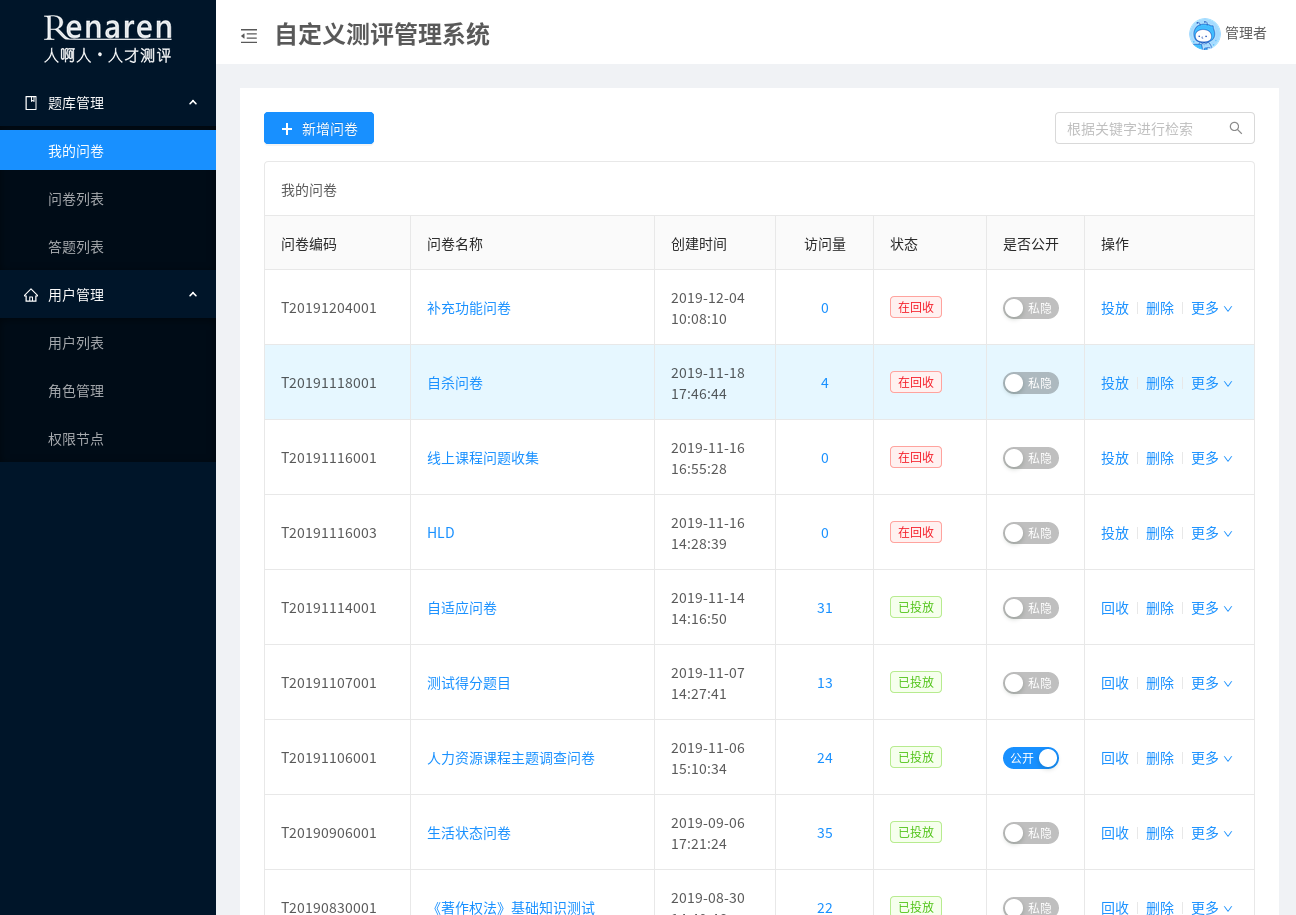
产品:自定义测评管理系统
公司:广东人啊人网络科技开发有限公司
专注满足问卷的定制以及问卷量表的模块化开发


凌雄租赁发来贺电
恭喜Ant Design荣幸地被我司资产管理平台使用!!!
到底是谁荣幸。。
WebAdmin
0基础入门搭建webpack+antd+react+react-router+react-redux后台项目
开发中....
We have a startup called W3lcome and we use antd on our dashboard, it's the best library.

飞猪内部在使用
包括导购侧、互动玩法侧平台均有使用
集成了antd和antv到electron写了个模板,感谢antd(还没有工作)
- Product:Sonder Command Portal
- Company or Organization: Sonder
- Link: https://sondersafe.com/
- Screenshot:
how could you make it looks so great (different)... antd is amazing, I love it, but my apps always looks a lot sooooo like standard "antd" :/
- Product: Fictiv App - On-demand manufacturing
- Company or Organization: Fictiv
- Link: https://app.fictiv.com

优秀!
使用Ant Design会有哪些版权方面的问题吗? 谢谢
cra-antd-x, a template featuring AntD, Create-React-App, customize-cra (for fast refresh ❤), TypeScript, react-router, Formik and Styled-Components.
从业两年,使用antd一年半
个人主页:https://www.lsz8617.com
感受:使用非常方便,技术栈全面,个人主页除了应用antdUI还有ant motion等动效,以及G6关系图,非常感谢antd团队的轮子,让前端开发更加便捷快速
有个 ui 女友就是牛叉,层次感一下子就高了许多。 😄
At YNAP we use it for an internal tool thats used to release out microservices and experiments.
I really love using antd the only thing I feel is missing, is theme customisations, excluding the theme overrides at build time. There should really be a ThemeProvider or a setting in the ConfigProvider to enable you to customise the colors (especially primary color) dynamically.
Currently, we use cssvars to do a full replacement on all the components that we use, to enable us of having a dynamic branded dashboard. Our dashboard has a light + dark mode and then also a white-labelling option which uses the clients primary color throughout the dashboard.
Default Dashboard - Light mode

Default Dashboard - Dark mode

White-labled Dashboard

Product: Self Driving Vehicle Data Platform Management Platform
Company or Organization: plus.ai
Thanks antd team!
Some of my artworks designed with antd :)
https://dribbble.com/dariofiore
Thanks antd designer team 👍
产品:爱博仕官网
公司:杭州爱博仕科技有限公司
技术框架: webpack+babel+antd + react
我们组从 antd 2.x 到现在用了3年多了,最近都在往 3.x 升级。版本最近我们组把基于 antd 二次封装到一些公共组件也抽了出来,https://dtstack.github.io/dt-react-component。Thanks~

@wewoor 可以试试更进一步升级到 v4 哈,v3 已经过了维护期了~
@wewoor 可以试试更进一步升级到 v4 哈,v3 已经过了维护期了~
好得哈,目前评估升 v3 会快一些
@wewoor can try to further upgrade to v4 ha, v3 has passed the maintenance period~
Good thing, currently it is estimated that upgrading to v3 will be faster
If you are doing to effort of upgrading, you might as well do v4, believe me it is worth the extra effort and time. Otherwise you could go to v3 and then use the migration tool to go to v4 @ant-design/codemod-v4 to speed up the process.
@wewoor can try to further upgrade to v4 ha, v3 has passed the maintenance period~
Good thing, currently it is estimated that upgrading to v3 will be faster
If you are doing to effort of upgrading, you might as well do v4, believe me it is worth the extra effort and time. Otherwise you could go to v3 and then use the migration tool to go to v4 @ant-design/codemod-v4 to speed up the process.
Lol, thank you, maybe we will try later.
感谢 本大崔 和 偏右
一个专注于雅思培训的网站
感谢Antd团队!
Thanks for this awesome framework guys!
Our team has built blockchain explorer with ant.design.
You could highlight our project on https://ant.design/docs/spec/cases if you like it.
URL: https://explorer.factom.pro

- Product: Internal Dashboards for management
- Company or Organization: Fonibo
- Link: fonibo.com
产品:点都全域智慧社区云平台
公司或组织:点都软件上海有限公司
截图:

- 产品:Ohbug 控制台 - 开源应用信息监控
- 公司或组织:ohbug-org
- 链接:我是链接
- 截图:


中国邮政集团有限公司,若干业务系统前端使用了ant design 全家桶。喜爱并致力于 antd
票务网:点我


















Most helpful comment
http://17qmjy.com/manage/teacher/login
登录账号: 18688029843
密码: 123456
技术栈: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
未兼容 IE